¿Está tu página web correctamente optimizada para atraer usuarios? Tener una buena web es el primer paso para generar clientes, ganar tráfico y comunicarte con tu público objetivo, pero ¿qué se considera una buena página web? ¿Qué elementos debe incluir para que se considere óptima para la conversión?
En este post te enseñaré cómo analizar una página web para llegar a la conclusión de que le faltan elementos para optimizar y establecer tu diagnóstico hoy mismo. ¡Empecemos!
¿Qué significa tener una página web óptima?
Ya te hemos mencionado el concepto de "página web óptima", ya que sobre él va a girar el artículo de hoy, pero ¿qué significa realmente esto? Cuando hablamos de una web óptima nos referimos a una web que cumpla con determinadas características que faciliten cumplir su propósito. De forma general, podríamos establecer los propósitos siguientes:
- Conseguir más ventas, registros o suscripciones, según el objetivo que te hayas marcado.
- Conseguir más tráfico y visitas.
- Posicionarte mejor en los motores de búsqueda (como Google) y que la gente te encuentre más fácilmente.
- Conseguir despertar el interés de tus visitantes y, por lo tanto, lograr que se queden en tu web y naveguen por sus secciones.
- Poder dirigirte a tu target e interactuar con él.
- Ganar visibilidad en internet e incrementar el conocimiento de tu marca.
¿Qué factores analizar de una página web?
Independientemente del propósito que quieras conseguir con tu sitio, hay una serie de puntos que siempre tendrás que analizar para comprobar si tu página web está lista para convertir o si, por el contrario, tienes que aplicar algunos cambios que te ayuden a mejorar su optimización. Vamos a ver los puntos o factores más importantes que debes tener en cuenta en el análisis de sitios web:
1. Objetivo
Aunque hayamos visto los múltiples propósitos de una web, deberás analizar cuál es el objetivo principal de tu página. Es importante definir este punto, ya que este dependerá del tipo de página web que tengas. Y es que es normal no solo encontrarnos páginas web corporativas, sino también landing pages, ecommerces, blogs, etc., así que lo más probable es que se tenga un objetivo concreto en cada una de ellas. Conocerlo te ayudará a saber qué mejoras implementar.
Piensa para qué va a servir tu página. Te propongo que pienses en tu objetivo final y que te hagas preguntas como estas:
- ¿Quieres vender?
- ¿Conseguir registros?
- ¿Dar a conocer tu marca?
- ¿Ofrecer contenido de calidad para tus lectores?
- ¿Tienes varios objetivos de este tipo?
No es lo mismo contar con un ecommerce, donde los productos deberían estar más visibles, que con una web corporativa, donde querrás enseñar claramente a qué te dedicas y qué ofreces; y, por otro lado, quién eres y cuál es tu filosofía. ¡Este es un buen comienzo!
2. Contenido
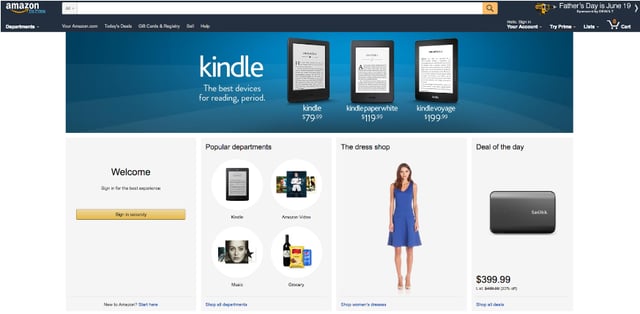
En función del objetivo del que te hablaba antes, querrás mostrar un contenido u otro, pero siempre debes responder a las preguntas que se pueden hacer tus usuarios. Por ejemplo, las personas que entran en tu web, ¿por qué lo hacen? ¿Qué esperan encontrar? En función de esto podrás establecer una jerarquía de información para colocar, en primer lugar, lo que más interesa a la gente o lo que te resulta más rentable mostrar.
Como ejemplo te pongo esta web de Amazon, donde vemos que en la home o página de inicio podemos encontrar las secciones más populares y una concreta para el día del padre. Son temas que interesan al público cuando se acercan estas fechas. También vemos que el primer elemento que aparece es un Kindle, que es un producto oficial de Amazon y, posiblemente, un objetivo de venta.

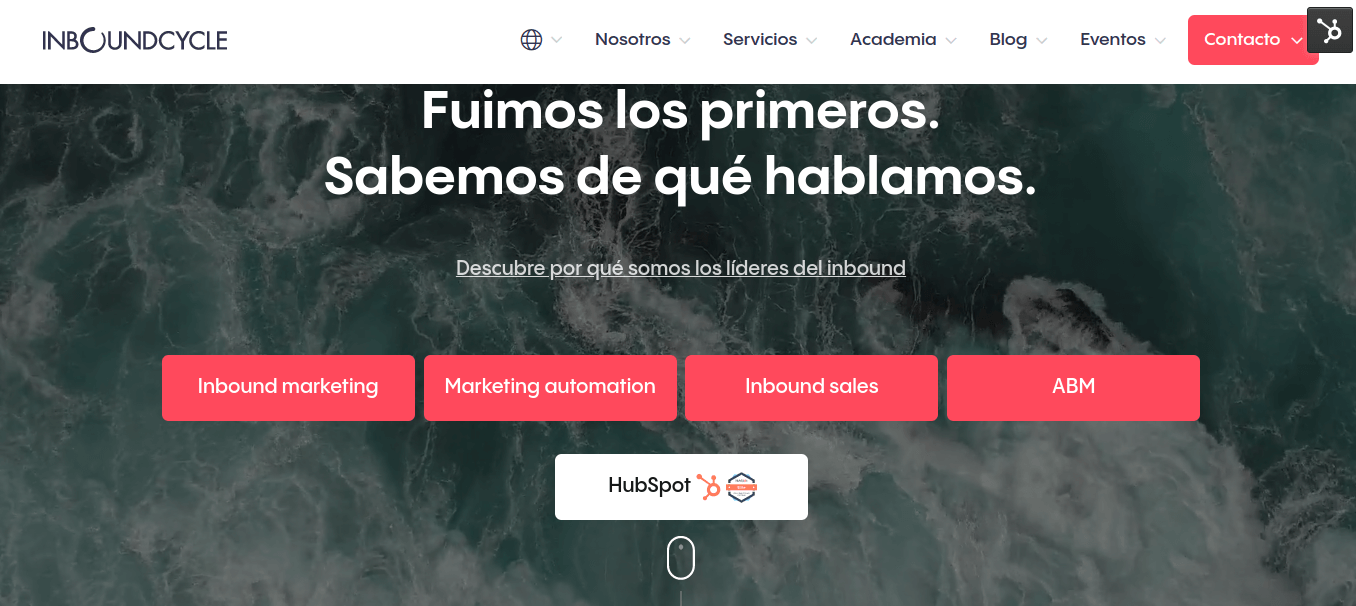
Te pongo otro ejemplo. En la home de InboundCycle vemos que lo más destacado son los servicios que ofrecemos, ya que esta web es nuestra ventana para la venta de estos servicios. También aparece como destacado HubSpot, ya que, como empresa partner Elite de HubSpot, también nos interesa potenciarlo.
Para poder hacerlo, antes hemos analizado a quién queremos dirigirnos, un trabajo previo que consideramos esencial y que tú también deberías tener en cuenta.

Ahora que has identificado a quién te quieres dirigir y qué le quieres ofrecer, es hora de que empieces a pensar en el próximo contenido, porque otro de los aspectos esenciales es ofrecer contenido actualizado. Y con ello no solo nos referimos al contenido cambiante, sino a otras páginas más estáticas, como la página de contacto, la de equipo o incluso el copyright del footer de la web.
Si lo que tienes es un blog, también es muy recomendable ir actualizando los artículos. Mi compañera Mireia lo explica muy bien en este vídeo. Como consejo, te recomiendo que solo promociones contenido actual y que aporte valor para lograr un interés creciente.
Otro tip es que aproveches todas las páginas que tienes para colocar contenidos, enlaces, ofertas, o CTA, que se orientan a un objetivo concreto. ¿Has pensado en introducir contenido incluso en la página 404? Todos estos pequeños cambios te ayudarán a conectar mejor con tu público objetivo y estar un paso más cerca de conseguir tu objetivo.
3. Diseño y branding
Pese a que puede ser uno de los elementos más subjetivos, el diseño es esencial para tener una página web atractiva, llamativa y agradable (no queremos que nadie salga huyendo nada más entrar en tu web, ¿verdad?).
Hablo del diseño en tercer lugar porque te servirá para poner en práctica todos los elementos anteriores, es decir, resaltar unos elementos más que otros, prestar atención al contenido, establecer una jerarquía de la información… Podrás orientar al usuario allá donde más te interese que se dirija.
Además, tal como te comenté con el contenido, el diseño también se tiene que actualizar. Los estilos y tendencias cambian, y tienes que adaptarte a ello, dando constantemente una sensación de novedad, experiencia y actualización. ¡Tú puedes!
Relacionado con el diseño web, puedes analizar si tu web sigue un branding, es decir, que el diseño tenga una idea detrás, que tenga una relación con tu empresa y tu marca, y con tus objetivos. Y que todas tus páginas sigan de forma consistente ese branding e imagen de marca. De esta forma, transmitirás una sensación de unidad que dará fuerza y potenciará tu marca para que así sea reconocible. Si los usuarios pueden relacionar tu marca con tu diseño (ya sea logo, paleta de colores, etc.), conseguirás posicionarte en la mente de tu público objetivo de manera más sencilla. Esto lo podrás conseguir asegurándote de que todas tus comunicaciones (de la forma que sean: páginas web, campañas de email, eventos offline, etc.) sigan este branding como hilo conductor.
4. Usabilidad
La usabilidad se refiere a la experiencia del usuario cuando entra y navega en tu web. Cuando consigas que alguien entre en tu página, querrás que se quede el mayor tiempo posible, ¿verdad? Para ello, debes analizar lo que se conoce como la "usabilidad" de tu web.
Si el usuario no entiende tu web lo suficiente o no encuentra lo que busca, puede cansarse y abandonarla, y, por tanto, todo ese esfuerzo que has hecho en el diseño, contenido y puesta en marcha de la estrategia puede irse al traste en un abrir y cerrar de ojos.
Además, esta mala imagen que se hace de la web puede trascender a la marca. Esto es especialmente importante en un ecommerce, cuyo proceso de compra debe ser fácil de principio a fin. Si algo falla, ¡venta perdida! Para evitarlo, voy a hacerte algunas sugerencias:
- Fíjate en la estructura de la web o su arquitectura:
- ¿Tiene menús y submenús que siguen una lógica?
- Cuando estás en una página, ¿es fácil volver al menú anterior?
- ¿Queda claro qué secciones hay y es fácil acceder a todas ellas?
- Existen algunas normas preestablecidas que son conocidas por los internautas y que es recomendable seguir, como situar el menú principal en la franja superior; que la información de contacto, aviso legal y política de privacidad vayan en el footer; o que también en el footer se incluya un menú con todas las secciones que existen en la web.
- Todas las páginas deben ser accesibles y tiene que ser fácil llegar a ellas. Lo ideal es que no haya ninguna página a la que haya que acceder mediante más de tres clics.
- No te olvides del diseño responsive, que afecta directamente a la usabilidad. Piensa que ahora mismo ya hay más usuarios navegando por internet en móviles que en ordenadores, por lo tanto, el diseño tiene que ajustarse a los distintos tamaños de pantalla de los dispositivos móviles. Si no cuentas con una web responsive, no solo puede resultar molesto navegar, sino que algunos elementos pueden no verse o no ser accesibles.
- Asegúrate de que todo el contenido es legible y entendible, que la tipografía es agradable, que los enlaces que sean clicables estén bien visibles y que los iconos representen la función que tienen y que sean universalmente entendibles.
- Permanece atento a los bugs, ya que no hay nada más molesto. Comprueba constantemente que no los haya y soluciónalo cuanto antes. Si te va a llevar tiempo hacerlo, incluye un mensaje para que el usuario sepa que te estás encargando de ello, ¡te lo agradecerá!
- Velocidad de carga: intenta que la página cargue lo más rápido posible para evitar que los usuarios se vayan.
- Seguridad: dentro de la usabilidad, quizá este es el punto que puede parecer menos importante, ya que no todos los usuarios se fijan en esto, pero habrá muchos que sí y cada vez más, así que asegúrate de que tu web tiene una conexión segura (un certificado SSL, es decir, está en https).
5. CRO
Todos los puntos anteriores también deberían llevarte a analizar el CRO de tu página, es decir, el “Conversion Rate Optimization”. Ya sea en una compra o en una suscripción, deberás analizar en qué lugares tienes incluido el primer paso para esta conversión. Para ello te sugiero que te hagas las siguientes preguntas: ¿queda visible?, ¿llama la atención?, ¿tiene sentido ese lugar?, ¿molesta al usuario? Además de esto, para mejorar el CRO también tienes que analizar el copywriting que acompaña a los usuarios en su viaje hasta la conversión. En este caso, la pregunta estrella que debes hacerte para valorar si tu copy es el adecuado es la siguiente: ¿queda claro qué acción se realizará y cuáles serán los siguientes pasos?
6. SEO
Para que entiendas a la perfección el término, te invito a leer este artículo. Sus siglas corresponden a “Search Engine Optimization”, es decir, optimización para los motores de búsqueda (por ejemplo, Google), y son aspectos a tener en cuenta para aplicar en la web con el objetivo de que aparezcas mejor posicionado en los motores de búsqueda. Así, si un usuario busca, por ejemplo, en Google, un concepto que puede estar relacionado con tu página, podrás salir en las primeras posiciones y tendrás más opciones de que la persona clique en ella.
De hecho, según un estudio de Sistrix, los resultados de la segunda página tienen menos de un 1% de clic.
Hablamos de este punto ahora, ya que la principal norma de SEO es que, si cualquier elemento es negativo para el usuario y su experiencia, también lo será para el posicionamiento. Así pues, si optimizas los puntos que hemos visto sobre contenido y usabilidad, los motores de búsqueda también te posicionarán bien.
Aun así, vamos a ver otros aspectos de análisis SEO que te pueden ayudar tanto con el SEO on page (mejoras que puedes hacer en tu propia web) como con el off page (mejoras para que tu web gane reconocimiento):
- Velocidad de la página: como hemos visto, cuando la carga es lenta crea un perjuicio para el usuario, y los motores de búsqueda lo ven como algo negativo que hay que penalizar. Si quieres comprobar tu velocidad de página y saber qué elementos deberías modificar para mejorarla, puedes hacerlo aquí. Algo clave es comprimir o reducir las imágenes de tu página si son muy pesadas o muy grandes.
- También hemos visto en el punto anterior la seguridad. Los motores de búsqueda también ven imprescindible que tu web tenga una conexión segura.
- Diseño responsive: este punto también es de gran importancia. Con esta herramienta podrás comprobar que lo es.
- Lo que busca tu usuario y el contenido de tu web deben estar muy relacionados, por lo tanto, tienes que usar keywords, tanto en el título como en la URL y en el contenido. Hay herramientas que te hacen sugerencias y te muestran si esas palabras clave tienen muchas búsquedas y si tienen mucha competencia, es decir, si son trabajadas por muchas páginas.
- Backlinks: otro aspecto muy importante es que otras páginas enlacen contenido hacia la tuya, lo que significa que te tienen como referencia; es lo que se conoce como “backlinks” o “enlaces de referencia”. Para los motores de búsqueda, esto es sinónimo de que eres bueno, experto en tu temática, y te puede hacer subir posiciones. Puedes realizar colaboraciones con otros portales para conseguirlo.
- Linking interno: de la misma manera, es esencial que enlaces páginas de tu propia web. Cuantos más enlaces incluyas de una página concreta, más importancia tendrá para Google.
- Comprueba que tus páginas están indexadas, es decir, que los motores de búsqueda las está revisando y que aparecen en sus resultados. Si no, por más optimización que realices, no aparecerás cuando un usuario busque un término. Tu departamento IT podrá ayudarte con esto.
- Datos estructurados: es un tipo de información que puedes añadir en tu página para que aparezca directamente en los resultados de búsqueda. Dependiendo del tipo de página que tengas, te puede ser muy útil. Aquí tenemos un ejemplo de una receta y podemos ver como en el resultado aparecen las valoraciones, el tiempo de cocción de la receta, una foto, etc. Esto puede ayudarte a conseguir más clics en tu resultado.
Además, hay agencias especializadas en SEO que podrán echarte una mano con todo lo anterior. ¡Confía en los profesionales!
7. Temas legales
Es importante, sobre todo si recibes visitas de usuarios de dentro de la Unión Europea, que también revises que cumples con la legalidad en cuanto a privacidad de la información. Deberás cumplir con las normativas a nivel de cookies y a nivel de captación de datos. Este tema es de vital importancia para evitar sanciones económicas y legales, así que consulta con un especialista qué temas legales afectan a tu web, ya que, dependiendo del uso que le vayas a dar (ventas, captar leads, remarketing…), tendrás que aplicar una normativa u otra.
Hacer testeos
En muchas de estas áreas no habrá una verdad absoluta sobre qué es lo más efectivo o qué funciona mejor para el objetivo de tu página. Para ello te recomiendo hacer pruebas o test A/B variando solo un elemento y ver cuál de las opciones tiene mejores resultados. Sobre todo, para temas de copywriting y CRO.
Para hacerlo, es mejor aprovechar alguna herramienta que te permita mostrar una opción a la mitad de los usuarios y la otra a la otra mitad. Algunos CMS, como HubSpot, permiten hacerlo, o plugins de WordPress. También hay varias plataformas externas a los CMS que lo realizan. Incluso existe una propia de Google (Google Optimize) que está integrada con Google Analytics.
Pero, si no, también puedes hacerlo de forma manual y más rudimentaria, aunque los datos no sean tan fiables, cambiando directamente algún elemento de tu página y viendo si mejoran los resultados.
Cuándo hacer un análisis de la web
Quizá te preguntas cuándo deberías analizar todos los puntos vistos anteriormente. Existen varias casuísticas en las que realizar este análisis. Por un lado, deberás plantearte todas las cuestiones expuestas cuando empieces y vayas a construir tu página web. Pero, si ya tienes una trayectoria con ella, ¿cúando deberías hacerlo?
Podemos realizar dos tipos de análisis: el análisis predictivo, donde estudiaremos qué se puede mejorar para conseguir mejores objetivos, y el análisis reactivo, donde estudiaremos el motivo por el cual una página web no vaya según lo esperado; aunque, por supuesto, son situaciones que se pueden dar incluso de manera conjunta. Veámoslas.
Análisis predictivo: analizar mi web para entender mejor a mi audiencia
Analizar todos estos puntos que hemos visto anteriormente es realizar una analítica web predictiva, ya que se trata de actuar y analizar antes de que una página web no vaya según lo esperado; estudiar qué se puede mejorar para conseguir mejores objetivos. Pero también formaría parte del análisis predictivo analizar la web con el objetivo de conocer mejor a tus clientes.
Para ello puedes hacerte las siguientes preguntas:
- ¿Dónde navegan?
- ¿Cuáles son las páginas que más tráfico generan?
- ¿Cómo interactúan en mi web?
- ¿Cuáles son los puntos de fuga?
- ¿Consiguen hacer lo que venían buscando?
- ¿Por qué conceptos aterrizan a mi web?
- ¿Qué búsquedas son las que más visitas atraen?
- ¿Cuáles son las posibles barreras a la conversión (puntos de confusión, oferta clara, relevancia con el contexto, etc.)?
Si entendemos cómo se mueven y qué les motiva a informarse en la página web, podremos personalizar la relación con el usuario y aportar aún más valor.
Análisis reactivo: analizar mi web cuando ha pasado algo
Por el contrario, también encontramos el análisis reactivo. Este análisis se suele realizar cuando observamos que en la página web ha sucedido algo: un descenso de las visitas, una menor navegación de los usuarios…
Son muchos los casos por los que hacer este análisis buscando el motivo de la situación. Frente a ellos, ¿qué es lo que hay que buscar en cada uno? ¿Qué preguntas te tienes que hacer para conseguir encontrar el motivo de ese funcionamiento en tu página web o incluso de tu estrategia de marketing digital?
1. Caída de tráfico
La primera casuística que voy a abordar es una de las principales variables que siempre se analizan en una página web: las visitas. Cuando hay un descenso en el número de visitantes, tenemos que entender si la caída de tráfico viene asociada a un canal en particular: orgánico, pago, referral, social media…
Este primer análisis nos ayudará a entrar en profundidad a investigar el motivo de la caída en ese canal en concreto. Por ejemplo, en el caso de las visitas procedentes de Social Media, si vemos que han bajado tendremos que ver si en meses anteriores han entrado visitantes por este canal para compartir algún post muy viral, si había algún tipo de promoción, algo que nos dé pistas sobre qué contenido funciona mejor para conseguir el objetivo de atraer visitas a la web...
Por otra parte, si viene del canal orgánico, sí que se debería hacer un análisis más en profundidad, abordando algunos puntos clave como:
- En líneas generales, hay que observar si se debe a un desposicionamiento de palabras clave (el posicionamiento de mis páginas en Google) analizando el comportamiento de las palabras clave que nos traen tráfico a la web.
- Otro punto a valorar es si se trata de un factor más estacional de búsquedas relacionadas con el sector de la actividad. Por ejemplo, la búsqueda de chimeneas en verano bajará por muy bien posicionada que esté tu página web, ya que la intención de búsqueda de los usuarios durante los meses más cálidos del año es menor con respecto a opciones de calefacción.
- También tenemos que averiguar si es una caída pronunciada en una página en concreto, por ejemplo, un post específico, o si es generalizada en todo el site. Es posible que tengas dependencia de un post o página en el tráfico a tu web y que una caída en él suponga un gran impacto para ti.
- Además de todo lo anterior, se debería mirar también si el descenso de visitas proviene del mercado en el que estamos actuando o si se debe a otros mercados. Por ejemplo, piensa que el mercado al que te diriges es España, y, analizando, ves que tu tráfico orgánico ha bajado desde otro país. A priori, esto no tendrá la misma importancia que si el descenso proviene de España, ya que no es el mercado principal al que te diriges.
- Por último, siempre hay que contextualizar todo eso con el algoritmo de Google, ya que sus cambios pueden afectar al posicionamiento de la página web en su totalidad. Hay que entender qué cambios se pueden dar para actuar en consecuencia.
2. Caída en la captación de registros
Si tienes el caso de una bajada de leads, hay que averiguar en qué momento del embudo se ha producido ese descenso de resultados. Se puede dar en la propia landing page o artículo en cuestión (ya que han llegado menos visitas), o en el CTA con una bajada del CTR, pero, este caso, en la conversión del formulario.
Frente a esto, ¿qué preguntas hay que hacerse?
- % de conversión vs. número de visitas. Imagina que el porcentaje de conversión se mantiene, pero hay muchas menos visitas, por lo que hay menos leads y tendremos que trabajar en mejorar el número de visitas.
- ¿De qué canal y de qué página? Analizar en qué canal se están dando esas bajadas de captación de registros o en qué páginas para analizar cada uno de ellos por separado.
- ¿Alineamiento con el ebook? Tienes una gran subida de visitas pero no hay descargas de tu ebook. ¿Te has planteado que tal vez el contenido del post o la landing page no van en consonancia con el ebook o recurso que estás ofreciendo? Es importante que ambos estén relacionados para conseguir mejores resultados.
- CTR del call to action. Si baja el CTR del CTA tendrás que hacer pruebas optimizando imagen y/o copy.
- Conversión de la landing page. Lo mismo ocurre cuando la conversión en la landing page no es la esperada. Aquí también tendrás que trabajar copy, imagen e, incluso, el formulario, ya que este no debe ser muy largo. La oferta en la landing debe ser clara, no generar confusión y estar alineada con todo lo que se ofrece, es decir, debe garantizar una buena experiencia de usuario.
- Caída generalizada o centralizada en un elemento. Otro punto a estudiar es ver si la caída de leads viene de un elemento en concreto, por ejemplo, un ebook, o si, por el contrario, procede de todos los recursos y ebooks que estás ofreciendo.
3. Bajada en la calidad de los registros
Otro caso que puedes observar es que el volumen de tu captación no ha bajado, pero has notado un descenso en la calidad de estos leads. Para ello puedes responder a tres preguntas claras:
- ¿De dónde vienen estos leads? Es importante conocer el origen de estos registros, ya que quizás procedan de un artículo que está alejado de nuestro producto, por lo que el interés del usuario en nuestro servicio o producto no será muy elevado y, por tanto, la calidad de este lead será menor.
- ¿Qué perfil tienen los leads captados? ¿Qué característica cualitativa es la que se ha visto más afectada? Es necesario analizar qué perfil de leads estamos captando: profesión, país, edad… Esto nos puede ayudar a ver qué tipo de contenido se adecúa más a cada segmento y, por tanto, conseguiremos enfocar mejor los siguientes contenidos, de modo que se vuelvan a captar leads del segmento de público objetivo que queremos captar.
- ¿En qué campaña ha bajado la calidad? En este aspecto, tendrás que ver si la calidad ha bajado en todas tus campañas o solo en un recurso en concreto, ya que la forma de actuar será muy diferente.
4. Caída en la captación de oportunidades comerciales
Si lo que has notado es una baja en los SQL o clientes potenciales, son tres los puntos a revisar:
- ¿De qué canal o qué campaña? Como viene siendo costumbre, tendrás que analizar el canal o la campaña que no está reportando buenos datos. No es lo mismo que el descenso provenga de Social Media que de la oferta comercial de referral.
- Descenso generalizado o centralizado en el descenso de una campaña específica.
- Conversión. En este punto, hay que comprobar si el descenso de la conversión viene dado por un descenso en la calidad de los leads.
5. Caída en la captación de clientes
Llegamos a una de las últimas etapas del funnel, y es posible que observes una caída en la captación de clientes. En este caso, lo primero que hay que hacer es ver dónde está esa caída, es decir, en qué momento del embudo se produce.
Por ejemplo, ¿la caída de la conversión desde los SQL hacia el cierre? ¿O viene de una etapa anterior del embudo? ¿Está marcada por el proceso comercial que se está llevando a cabo? ¿O es que las expectativas no son las correctas? Quizás es uno de los puntos más interesantes de analizar, ya que la importancia del cierre de clientes es crucial para el porvenir de la empresa.
Todos estos tipos de análisis a posteriori te ayudarán a actuar en consecuencia y a tomar la mejor decisión a partir de los datos obtenidos con el fin de poner remedio y revertir aquello que no está funcionado según lo esperado.
Herramientas para analizar páginas web
Aunque durante el artículo hemos ido viendo distintas herramientas que puedes usar para comprobar ciertas características de la página o realizar algunas optimizaciones, vamos ahora a ver brevemente algunas herramientas de análisis web que te pueden servir de forma genérica a la hora de analizar tu página:
Google Search Console
Esta herramienta te permite ver qué páginas están indexadas en Google, su velocidad, su responsive, si dan algún tipo de error, etc.
También te permite ver cómo llegan las visitas realmente a la página web, ya que puedes ver cuál ha sido el concepto que se ha puesto en Google, cuántas impresiones ha tenido y cuántos clics ha generado.
De este modo puedes optimizar tu contenido a partir de estas búsquedas y mejorar el CTR de la página, ya que se puede añadir filtrado de fechas y de ciudades para conseguir datos más localizados.
 Además, encontrarás otros datos de interés como, por ejemplo, a través de qué páginas o dispositivos llegan, el CTR medio, la posición media en Google, los clics o las impresiones totales, así como posibles errores de indexación, los cuales, sin esta herramienta, no podrías saber.
Además, encontrarás otros datos de interés como, por ejemplo, a través de qué páginas o dispositivos llegan, el CTR medio, la posición media en Google, los clics o las impresiones totales, así como posibles errores de indexación, los cuales, sin esta herramienta, no podrías saber.
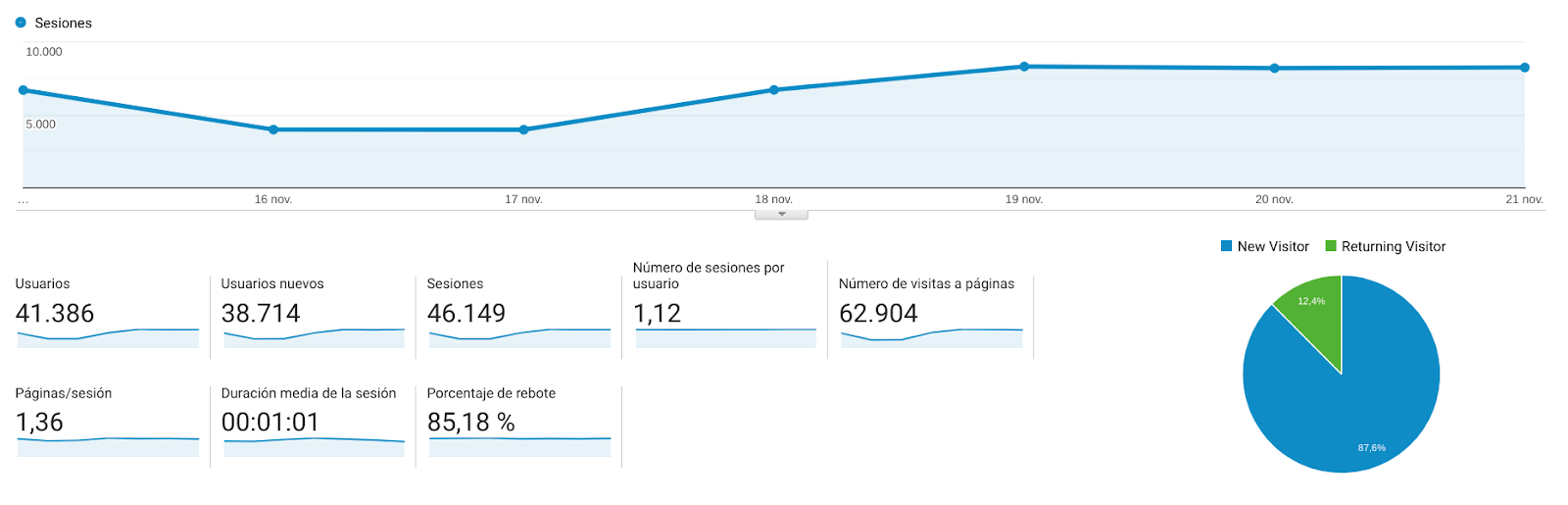
Google Analytics
Te servirá para analizar el alcance de tu página, sobre todo visitas, pero también otros comportamientos de los usuarios a través de los eventos de GA.
Entre sus puntos fuertes, esta herramienta de Google te puede ayudar a conocer:
- Canales y adquisición.
- Páginas de destino, páginas vistas y rutas de navegación.
- Comportamiento del usuario en la web: tasa de rebote, tiempo en el site, etc.
Además, podrás realizar comparativas de las métricas con otros períodos u otros canales para ver comparativas más enriquecedoras y usar los objetivos para analizar la conversión del embudo.

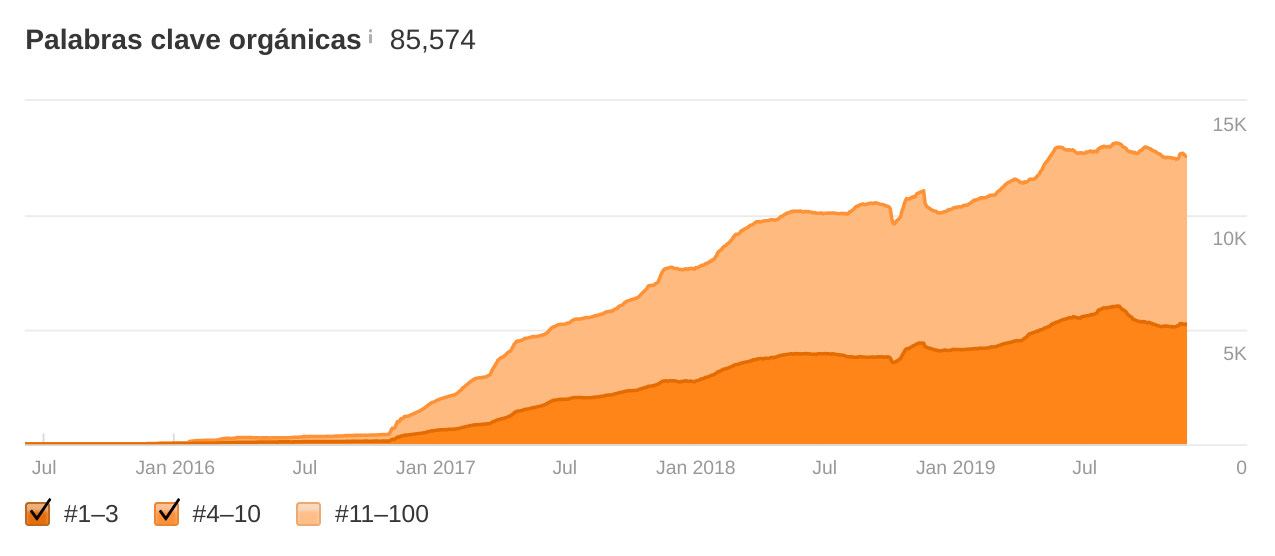
Semrush / Moz / Ahrefs
Estas tres herramientas son un claro ejemplo de cómo analizar bien tu tráfico orgánico. Las tres coinciden en hacer un análisis de keywords (evolución del número de keywords posicionadas según la posición en Google), cambios en el tiempo, qué keywords son y según qué mercado.
Pero no solo se quedan en el análisis de palabras clave, sino que, además, ofrecen otro tipo de información interesante para trabajar el SEO, como el Domain Authority, los enlaces entrantes que apuntan a la web y los dominios de referencia. En definitiva, se centran en el análisis del canal orgánico y el alcance de la página web por este canal.
También realizan auditorías SEO en las que proponen mejoras que puedes llevar a cabo para escalar posiciones en los buscadores.

Hotjar
Te permite monitorizar el comportamiento de los usuarios (por dónde navegan, dónde hacen clic, hacia dónde apunta el cursor, los puntos de fuga por los que se abandona la web, etc.). Esta herramienta se engloba dentro de los mapas de calor, ideal para que puedas reestructurar tu web a partir del comportamiento de los usuarios en ella.
Preguntar al usuario
En tu propia página puedes incluir pequeños chats, cuestionarios o formularios preguntando la opinión al usuario, ya sea acerca de la usabilidad de tu web o de qué contenidos le interesan, etc.
Análisis de la competencia
Otra forma para saber qué mejoras implementar en tu página es analizar tu competencia. Aquí te contamos más.
Y hasta aquí este artículo. Espero que te haya servido como punto de partida y para reflexionar sobre cómo realizar un análisis de una página web y ver qué elementos deberías revisar. Como te he comentado, no hay una ciencia exacta sobre lo que mejor funciona, pero sí que te puedo asegurar que analizar estos puntos es el primer paso que debes seguir para optimizar tu web. Luego, los test A/B te ayudarán a ir encontrando la combinación ganadora para tu público objetivo.
Y no olvides que este análisis y mejora de tu web debe ser algo que hagas de forma periódica.
Me encantaría que me contases, en los comentarios, si lo has aplicado y si has obtenido resultados. ¿Te animas?
Publicado originalmente el 23 de junio de 2016, actualizado el 20 de julio de 2022.
Revisado y validado por Susana Meijomil, Inbound Content Marketing Manager en InboundCycle.
Anna Campins
Directora de procesos en InboundCycle, busca eficiencias y optimizaciones en todos los departamentos de la empresa, mejorando procesos y documentándolos. Previamente ejecutiva de cuentas, front-end developer y team&department leader del departamento de IT.
Experta en temas como HubSpot, Wordpress, Front-End Development, Web, CRM, Integrations & Inbound Marketing.


