Lo siento, pero antes de empezar tienes que saber que la landing page perfecta no existe.
De todos modos, esto no significa que no podamos conseguir crear una landing page muy bien optimizada que, además, sea una máquina de conversión.
Para ayudarte a conseguirlo, en las siguientes líneas comparto contigo cómo hacer una landing page perfecta (o casi) y también algunos ejemplos de landing pages que considero que se acercan mucho a la perfección. ¿Empezamos?
¿Qué es una landing page?
Una landing page es una "página de destino" o "página de aterrizaje" a la que el usuario llega después de hacer clic en un enlace o un CTA (Call-to-Action) desde otra página.
A diferencia de otros tipos de páginas, cada landing page se diseña con un objetivo muy específico y todas las partes de una landing page deben estar encaminados a conseguir dicho objetivo.
Podemos diferenciar diferentes tipos de landing pages en función del objetivo que persigan. Veamos a continuación qué tipos de landing pages podemos encontrar.
Tipos de landing pages
Es cierto que podemos encontrar landing pages con una gran multitud de formatos y contextos. Sin embargo, existen esencialmente 2 tipos de landing pages según el objetivo que tengan:
1. Landing pages de captación de leads
Como su nombre indica, se trata de aquellas landings pages enfocadas a generar leads. Estos leads más tarde se incorporan a estrategias de nutrición para que deriven en oportunidades comerciales o incluso se acaben convirtiendo en clientes.
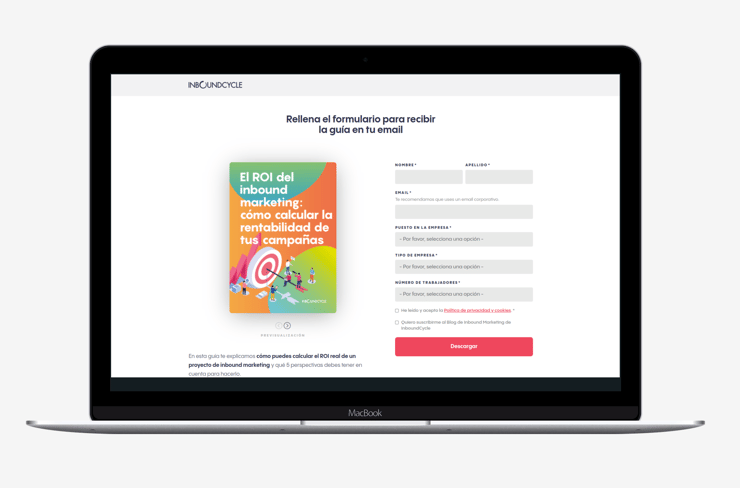
Este tipo de landings pages son muy comunes en una estrategia de inbound marketing. Habitualmente, se utilizan contenidos descargables (como ebooks, whitepapers, infografías, plantillas, vídeos…) a los que el usuario solo puede acceder completando los campos del formulario.
Veamos un ejemplo de landing page de captación de leads:
2. Landing pages de conversión
Este tipo de landing pages tienen como objetivo conseguir directamente la conversión a cliente. Son muy habituales en los ecommerce o en las empresas de software o servicios digitales.
Este tipo de landing pages no siempre incluyen un formulario, sino que se centran en guiar al usuario hacia un CTA (Call-to-Action) para dirigirlo a empezar el proceso de compra.
Ejemplo de landing de conversión:

Elementos principales de una landing page
Hay varios componentes clave que convierten una landing page en efectiva para convertir un porcentaje mayor de visitantes a leads. Las áreas más importantes son el título, el contenido de la landing page y el formulario. Analizaremos cada uno de ellos, explicaremos por qué son importantes y discutiremos cómo hacer una landing page bien optimizada en cada elemento.
Título
Los períodos de atención de las personas son cortos, especialmente online. Esto significa que debes esforzarte para que tu oferta sea lo más clara posible.
Una buena táctica es asegurarte de que tu landing page apruebe el "test del parpadeo": ¿puede el espectador entender la oferta y lo que le pides que haga en menos de 5 segundos?
Comprueba que tu título hace la oferta inmediatamente clara para que el visitante lo entienda a la primera.
Cuerpo
El cuerpo de tu landing page debería incluir una descripción de la oferta y por qué los visitantes deberían descargarla o inscribirse en ella.
Deja bien claros los beneficios de la oferta. Formatea el cuerpo de la página para que transmita rápidamente el valor de la oferta y la acción que los usuarios deben realizar. Por ejemplo, usa listas con viñetas o numeración para simplificar el diseño del texto, y utiliza negritas o cursivas para remarcar los puntos destacados.
El otro factor crítico a considerar es el efecto de la longitud del formulario en la voluntad del visitante en rellenarlo. Si el formulario es muy largo, los clientes potenciales se pararán y evaluarán si vale la pena gastar su tiempo completando esos campos. Así que es necesario que encuentres un punto medio entre recolectar suficiente información y pedir demasiados datos que los usuarios no te querrán dar.
La imagen
Tu landing page necesita incluir una imagen de la oferta que estás presentando. Las imágenes deben capturar instantáneamente la atención de los visitantes y deberían aprovecharse al máximo en tus estrategias de marketing. Por ejemplo, dependiendo de qué sea tu oferta, podrías incluir una imagen de la portada del ebook o fotos de carnet de los presentadores del webinario.
El formulario
Recuerda que el objetivo último de tu landing page es conseguir que los usuarios rellenen el formulario.
Asegúrate de que el formulario aparece en la parte superior de la pantalla para que el usuario no deba desplazarse con el ratón hacia abajo para verlo.
La longitud del formulario conduce inevitablemente a un pulso entre cantidad y calidad de los leads que generes. Un formulario corto suele significar más gente dispuesta a rellenarlo. Pero la calidad de los leads será mayor cuando los visitantes estén dispuestos a rellenar más campos y proveerte con más información acerca de ellos mismos y de lo que están buscado. Por lo tanto, formularios cortos resultarán en más leads, pero los formularios largos generarán menos leads pero serán más cualificados.
Técnicas avanzadas para redactar los copies de tu landing page
El texto de una página de aterrizaje o landing page es uno de los elementos más importantes para conseguir que esta tenga éxito. El copy o texto es lo que pone en valor aquello que estamos ofreciendo en la landing, y ese valor será lo que produzca la conversión de visitante a contacto. Redactarlo cuidadosamente es fundamental, y en este artículo te vamos a enseñar cómo hacer un landing page con un copy irresistible.
Técnica PAS
Se trata de una estrategia usada con regularidad para establecer soluciones a fallos o problemas específicos. Sus ejes vertebrales son:
- Identificar el problema
- Agitar el Problema
- Mostar la solución
Ejemplo 1:
¿Inseguro? (identificar). No estás solo. Millones de personas en el mundo admiten estar inseguras. Puedes no hacer nada y vivir toda tu vida en las sombras. Una vida siempre al margen de todo. Siempre esperando, sin tomar nunca la iniciativa ni la acción (agitar). ¿No quieres eso para ti? Afortunadamente, hay una respuesta (resolver).
Ejemplo 2:
¿Decepcionado con tu trabajo? ¿Odias a tu jefe? ¿Te molestan tus compañeros de equipo? (identificar) ¿Te gustaría trabajar por tu cuenta? (agitar) No estás solo (resolver).
“So What?” and “Prove it”
Esta estrategia de redacción se usa cuando los usuarios o destinatarios son incrédulos y no confían en el texto de nuestra landing. Entienden que les estamos vendiendo algo y el efecto es el contrario al que esperamos. Es bastante útil si tenemos una prueba que demuestre que lo que decimos es cierto. Toda afirmación debería tener dos partes:
- El qué (so what?)
- La prueba (prove it)
Ejemplo:
Las herramientas de productividad pueden aumentar los beneficios de una empresa hasta en un 30% (so what?). Descarga este texto y conoce el caso de una empresa que lo consiguió (prove it).
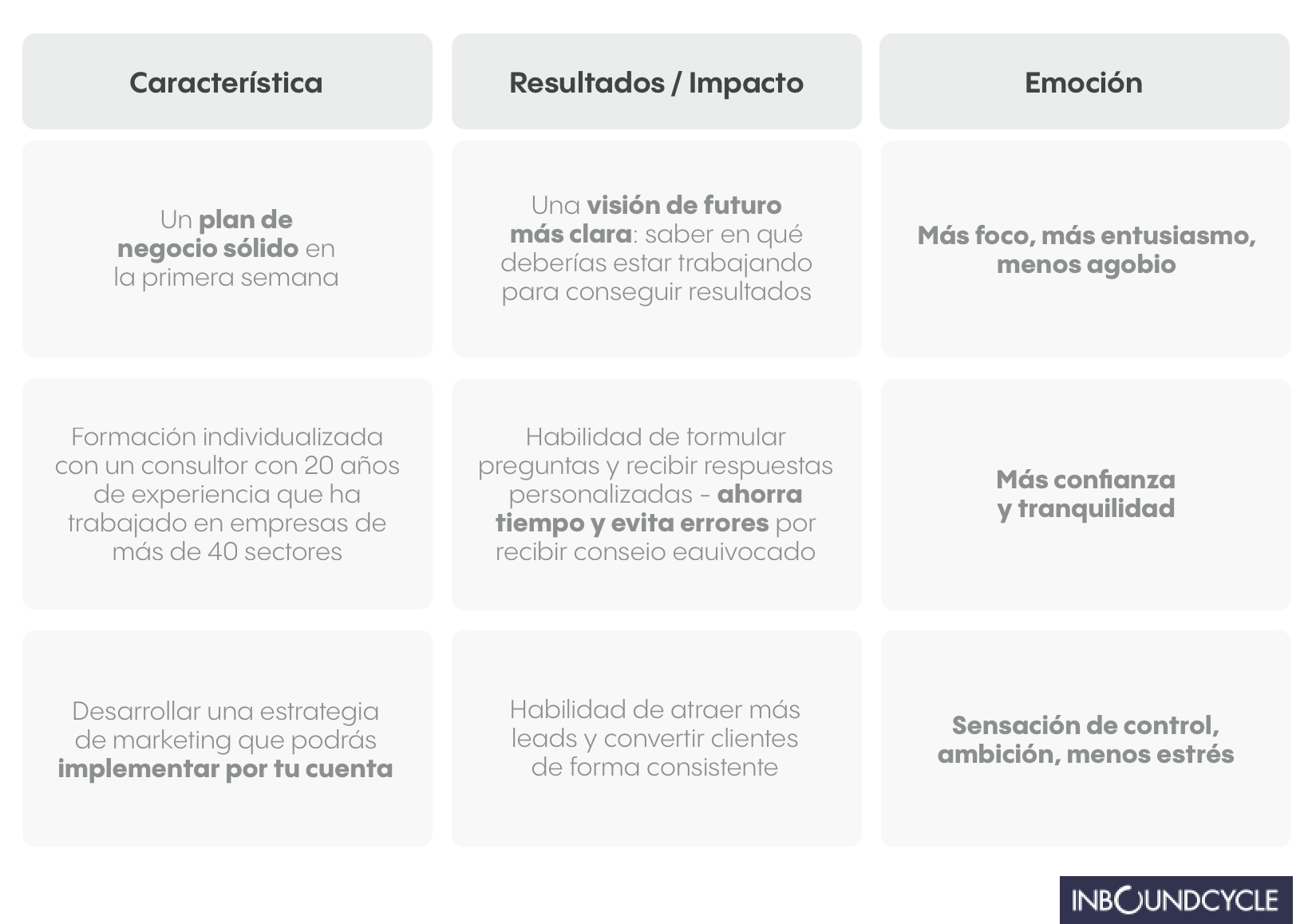
Tabla de impacto:
Es la estrategia más compleja de todas con las que hemos trabajado. El objetivo es la combinación de las características del producto/oferta con los resultados/impacto que producen, así como la emoción que causan en los usuarios.
Ejemplo:
Imagina una landing page en la que se ofrece el registro en un curso para emprendedores. Esta página debería poner en valor el curso y venderlo como producto atractivo, por lo que construyendo la tabla de impacto obtendríamos lo siguiente:
 Y, a partir de la tabla, este sería el texto resultante:
Y, a partir de la tabla, este sería el texto resultante:
Saldrás de este curso con un plan de negocio definido desde la primera semana (beneficio). Esto te permitirá centrarte (emoción) y tener una visión clara de tu negocio (resultados/impacto). Sabrás en qué debes estar trabajando y cuándo, y qué esfuerzos probablemente te den más ventas y facturación (resultados). Esto te permitirá capturar el entusiasmo que sentiste (emoción) al inicio.
El método definitivo
Una vez hemos comprendido y analizado estas tres herramientas de redacción de la landing page, nuestro objetivo es incluirlas en un solo método.
Para hacerlo, la idea es tomar las características que definen a cada modelo y crear un esquema de elaboración. En este caso, unificando la tabla de impacto, la técnica PAS y el método "So what? And Prove it", usaríamos el siguiente proceso de trabajo:
- Identificar el problema
- Agitar el problema
- Cómo solucionarlo / características del producto o la oferta
- So what? / Resultados / Impacto
- Emociones que el texto genera
- Prueba de que lo que se afirma es cierto
Ahora que ya conoces estas técnicas avanzadas, prueba a utilizarlas en tu página de aterrizaje y comprueba por ti mismo sus resultados. ¿Te atreves?
Objetivo: landing page perfecta
Actualmente existen muchas herramientas que nos permiten crear landing pages de forma rápida y fácil, sin necesidad de contar con demasiados conocimientos técnicos. Por lo que el principal reto con el que habitualmente nos encontramos recae más en la conceptualización de nuestras landing pages y no tanto en su configuración.
En este sentido, lo primero que necesitamos para empezar a definir una buena landing page es tener información sobre el contexto, por lo que deberíamos plantearnos las siguientes 3 cuestiones:
¿Cuál es el objetivo de mi landing page?
Ya sabemos que el objetivo principal de cualquier landing page siempre será el de convertir el máximo de usuarios que lleguen a ella, es decir, aumentar la tasa de conversión y generar leads. Pero... ¿cuál es la acción en concreto que queremos conseguir que hagan estos usuarios? ¿Es realizar una compra? ¿Descargar un ebook? ¿Suscribirse a una newsletter? En función de cuál sea este objetivo, deberemos definir los elementos de nuestra landing page de forma diferente, evitando incluir elementos que no estén orientados a conseguir lo que nos proponemos.
¿Cómo llegan los usuarios a mi landing page y de qué información previa disponen?
No es lo mismo definir una landing page para usuarios que llegan a ella a partir de un anuncio que una landing page para usuarios que ya nos conocen y están suscritos a nuestra newsletter. Deberíamos tener siempre este punto claro para poder decidir cómo será nuestra landing page y los elementos que la van a componer.
Además, es muy recomendable contar con landings específicas para cada caso, en lugar de una landing page general, que nos sirva para todo. De esta forma podemos adaptarlas a cada una de estas situaciones y optimizar al máximo la conversión.
¿Cómo es mi audiencia? ¿Qué caracteriza a mis competidores?
Por otro lado, también es fundamental conocer cómo es nuestro público objetivo o buyer persona. Eso nos dará pistas para saber la mejor forma de dirigirnos a ella, la mejor forma de persuadirles, el mejor diseño para nuestra landing page, etc.
Además, hacer una exploración rápida de lo que están haciendo nuestros competidores en sus landing pages nos puede ayudar a identificar sus puntos fuertes para inspirarnos, y sus puntos débiles para superarlos en las nuestras y conseguir mejores resultados.
10 ejemplos de landing page
Una vez tengamos esta información previa, podemos pasar a la acción y empezar a definir los elementos de nuestra landing page. A lo largo de este apartado te explicaremos cómo crear una landing page (casi) perfecta pero además te compartimos algunos ejemplos de landing pages que te ayudarán a entender mejor nuestras recomendaciones. ¡Continúa leyendo!
1. Título claro, conciso y destacando los beneficios
El título es el primer elemento que vemos en una landing page y, muchas veces, lo que nos permite decidir en pocos segundos si es algo que nos interesa o si nos vamos para continuar navegando. Por ello es imprescindible que explique el valor y la oferta de la forma más clara y concisa posible.
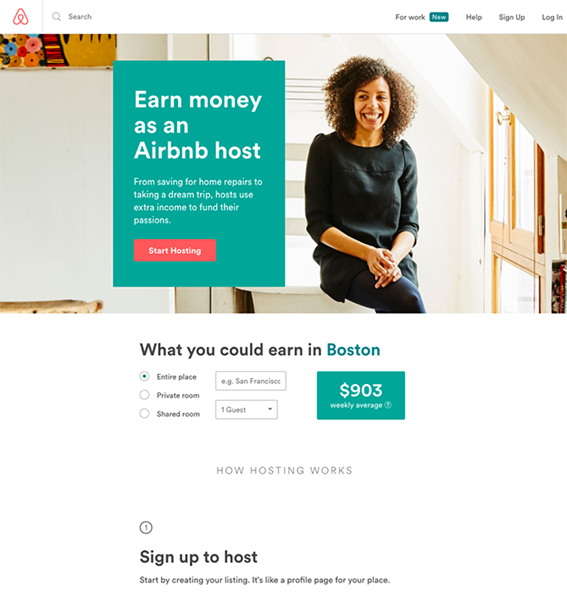
Pensamos que este ejemplo de landing page de Airbnb ilustra perfectamente este punto. En el título han conseguido describir de forma muy concisa y clara qué ofrece la landing page y el beneficio que aporta.

2. Subtítulo y copies persuasivos e impecables
Habitualmente, nuestra landing page contará con un subtítulo para dar un mayor contexto a la oferta y un copy que la describa y explique. Es importante que dediquemos el tiempo necesario a definir el subtítulo y el copy de nuestra landing. Así conseguiremos que sea persuasivo y atractivo, para que invite al usuario a querer conocer más.
En este caso, deberíamos continuar desarrollando en qué consiste nuestra oferta y sus principales beneficios. De todos modos, deberíamos:
- Evitar textos demasiado largos.
- Conseguir que nuestro copy sea fácilmente escaneable y leíble.
Para ello, podemos utilizar técnicas como listados por puntos y negritas.
Por otro lado, aunque puede parecer obvio, también es fundamental que nos aseguremos de que la gramática y ortografía de nuestros copies es impecable. De lo contrario, generaremos desconfianza en los usuarios y nuestra ratio de conversión bajará.

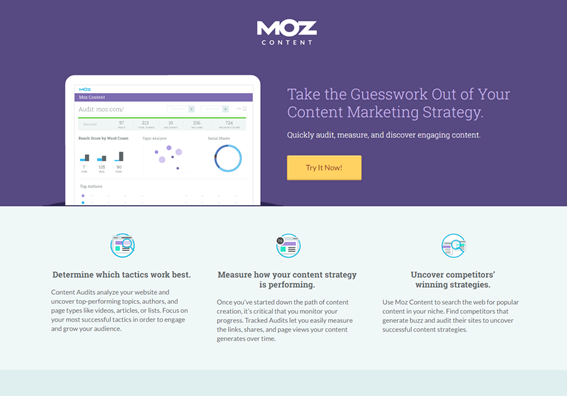
Desde mi punto de vista, en este ejemplo de landing page de Moz el subtítulo y copy de está muy bien trabajado. Como podemos ver, el subtítulo complementa al título detallando en qué consiste la oferta. Por otro lado, el copy está dividido en fragmentos con títulos destacados para facilitar la lectura.
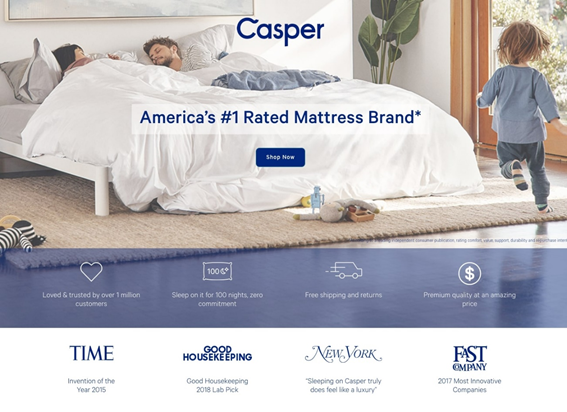
3. Testimoniales e indicadores de confianza
Incluir este tipo de elementos es una muy buena estrategia para generar confianza en los usuarios y mejorar, así, la conversión de nuestras landing pages. Sobre todo, en los casos en los que el objetivo de la landing page sea conseguir una compra.
No deberíamos limitarnos a incluir únicamente testimoniales, sino también menciones en prensa, sellos de confianza, certificados de seguridad, muestras de clientes actuales… ¡las posibilidades son muchas!

La famosa empresa americana de colchones Casper ha hecho un muy buen trabajo en este ejemplo de landing page en cuanto a los testimoniales e indicadores de confianza. De hecho, en este caso, ¡incluso el título de la landing page puede considerarse un testimonial!
Además, incluir los reconocimientos que han obtenido de marcas relevantes como TIME es una muy buena estrategia para generar confianza en los usuarios que llegan a la landing page.
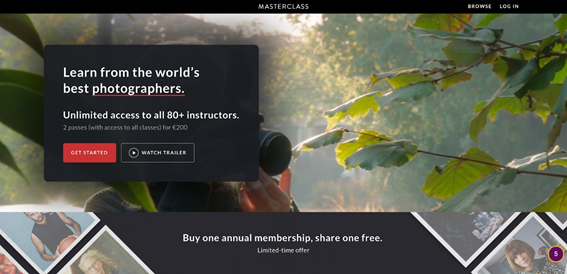
4. Contenido audiovisual que apoye y complemente la oferta
Añadir contenido audiovisual a nuestra landing page puede ser un recurso fantástico. Sin embargo, es importante saber utilizarlo de forma correcta y no abusar de él. No es para nada útil añadir un vídeo o una imagen a nuestra landing page simplemente porque nos gusta. De hecho, puede llegar a ser incluso contraproducente y convertirse en un elemento de fricción y hacer bajar nuestra tasa de conversión.
Ante la duda, deberemos preguntarnos si realmente nuestra oferta necesita algún apoyo audiovisual para ayudar a describirla o hacerla tangible. En caso de que sea así, deberemos incluir elementos que nos ayuden a conseguir este objetivo.

En este ejemplo de landing page de Masterclass, incluir un vídeo tiene todo el sentido como elemento para ayudar a explicar de forma rápida y fácil los cursos que se ofrecen y por qué merece la pena. Además, el contenido audiovisual está incorporado de forma que no distrae a los usuarios, que están listos para convertir sin haber visto el vídeo, y al mismo tiempo está accesible para los usuarios que pueden tener dudas o quieren más información.
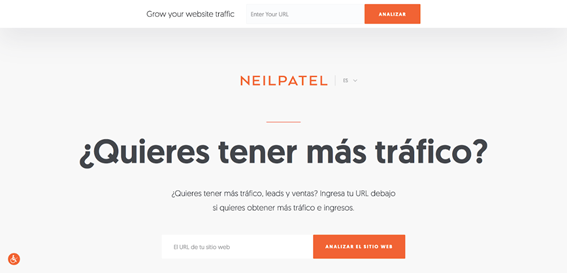
5. Calls-to-action que destaquen y guíen al usuario
La call-to-action es uno de los elementos más importantes de una landing page, ya que es la que lleva a los usuarios a realizar la acción que perseguimos. Por este motivo es fundamental que las calls-to-action consigan captar la atención y destaquen en nuestra landing page. Además, debemos cuidar que el diseño, estructura de la landing page guíe al usuario hacia esta llamada a la acción.
Por otro lado, también debemos cuidar el copy de nuestras calls-to-action para que sean muy atractivas y resulte prácticamente irresistible hacer clic.
 Neil Patel, uno de los reyes del marketing digital, ha hecho un uso fantástico del call-to-action en esta landing page. Además de destacar con un color muy llamativo sobre los demás elementos de la página, el copy del botón es muy descriptivo y deja perfectamente claro qué beneficio conseguirá el usuario al hacer clic.
Neil Patel, uno de los reyes del marketing digital, ha hecho un uso fantástico del call-to-action en esta landing page. Además de destacar con un color muy llamativo sobre los demás elementos de la página, el copy del botón es muy descriptivo y deja perfectamente claro qué beneficio conseguirá el usuario al hacer clic.
Por otro lado, la estructura y disposición del resto de los elementos, en forma de pirámide invertida, guían visualmente al usuario hacia la llamada a la acción.
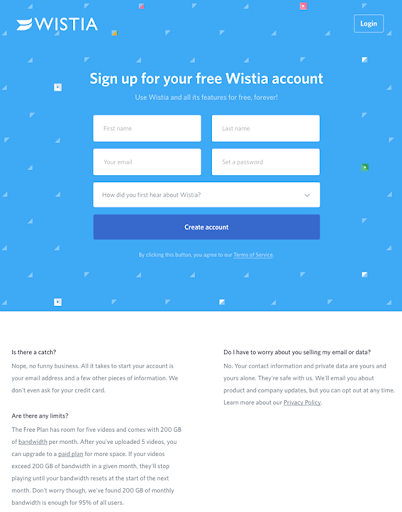
6. Formularios con los campos esenciales
Otro de los elementos cruciales en cualquier landing page es el formulario. El número y la naturaleza de los campos que solicitemos en el formulario tendrán un impacto directo sobre el número de personas que estarán dispuestas a rellenarlo, y, por lo tanto, determinarán la ratio de conversión y el rendimiento de nuestra landing page.
Para definir correctamente nuestros formularios, deberemos limitarnos a solicitar la información imprescindible para la oferta en cuestión y el objetivo que persigamos con la landing page.
Por ejemplo, si estamos hablando de una landing page para descargar un ebook cuyo objetivo es captar leads de potenciales clientes, será imprescindible que solicitemos los campos necesarios para determinar si los leads que captamos encajan con el perfil de nuestro cliente potencial.

Esta landing page de Wistia es un buen ejemplo de un formulario bien definido. Creo que todos nos hemos encontrado con formularios interminables para crearnos una cuenta en alguna plataforma. Sin embargo, en este caso, Wistia solicita únicamente la información esencial para crear una cuenta (como nombre, apellido, y correo electrónico) y, además, una pregunta con información cualitativa para analizar cómo funciona su estrategia de marketing.
Otro punto a destacar es que el formulario tiene todo el protagonismo, y de forma muy inteligente Wistia ha añadido las principales FAQ más abajo al hacer scroll para aquellos usuarios que puedan tener dudas.
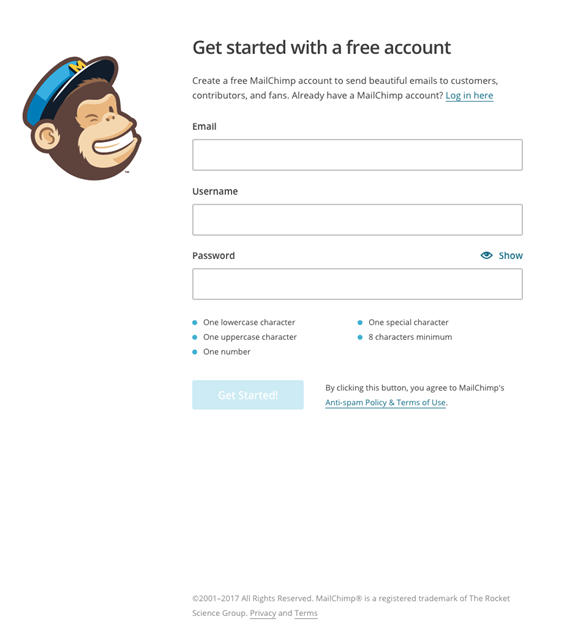
7. Elimina distracciones y puntos de fuga
En la mayoría de los casos, sobre todo cuando se trate de landing pages para anuncios de campañas de pago, nos interesará evitar que el usuario tenga tentaciones de abandonar la página a toda costa.
Es por ello que resulta muy recomendable eliminar cualquier punto de fuga o distracción que desvíe al usuario del objetivo de la landing page. Para conseguirlo, deberemos hacer desaparecer o, por lo menos, minimizar cualquier menú, opción o botón que pueda provocar que el usuario abandone la landing page.
MailChimp ha hecho un trabajo estupendo en esta landing page eliminando cualquier distracción para el usuario. Como ves, ha eliminado el menú de navegación de la landing para que no haya ningún punto de fuga, e incluso ha minimizado la opción de “log in” para los usuarios que ya tengan una cuenta a un simple enlace en el subtítulo. Realmente no deja escapatoria.
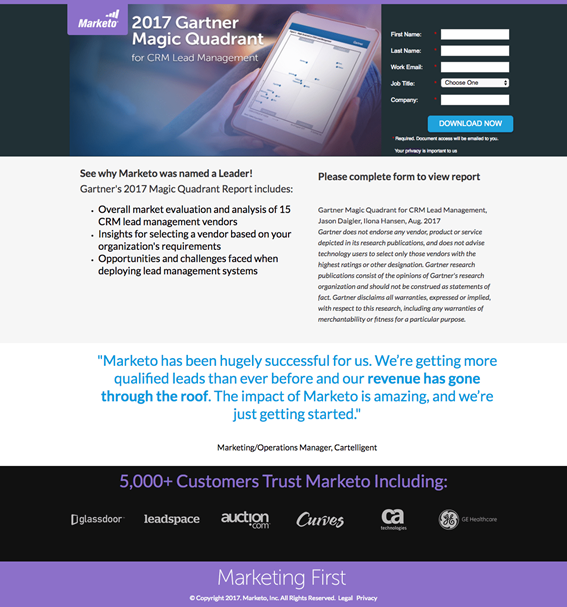
8. Mantén lo más importante en la parte visible
Este es un aspecto que se nos puede pasar por alto con relativa facilidad. La parte visible de una página sin que el usuario tenga que hacer scroll es lo que en inglés se conoce como “above the fold”, y es donde deberíamos mantener los elementos esenciales de nuestra landing page. Nunca deberíamos dejar elementos como la call-to-action en la parte no visible de la página, necesitamos asegurarnos de que llama la atención.

Un ejemplo muy ilustrativo de esta buena práctica es esta landing page de Marketo. En este caso, Marketo se ha asegurado de que tanto el formulario como el call-to-action sean los primeros elementos visibles en la página, mientas que ha dejado el resto de información complementaria más abajo.
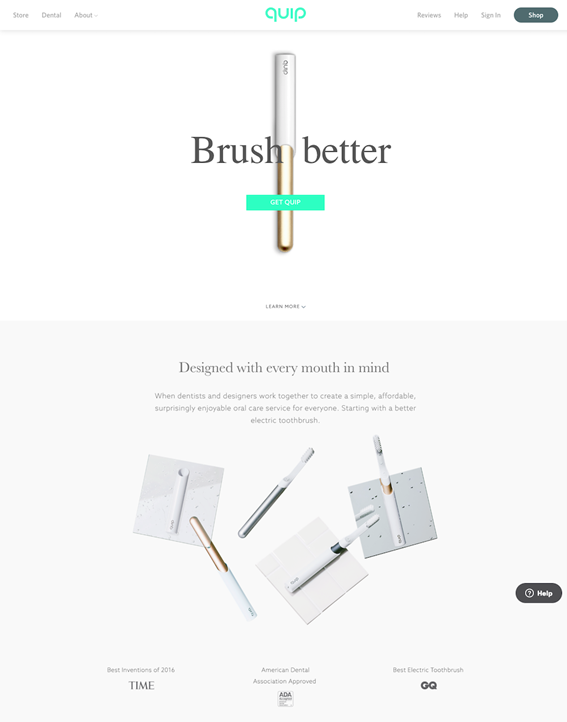
9. Landings cortas, simples y limpias
Como en tantas cosas en la vida, muchas veces “menos, es más”, y este es también el caso de las landing pages. Siempre que podamos deberemos tender hacia el minimalismo en el diseño y los elementos de nuestras landing pages para asegurarnos de que no cambia la atención de los visitantes.
Más allá del sentido estético, debemos tener en cuenta que todo lo que decidamos incluir en nuestra landing page puede provocar fricción entre el usuario y el objetivo que queremos que cumpla. De modo que nos interesará que los usuarios que visiten nuestras landing pages tengan el camino lo más despejado posible para maximizar la conversión.

Un caso llevado al extremo pero muy efectivo es esta landing page de Quip. Como puedes ver, en la parte “above the fold” de la página únicamente se ha incluido un título, una imagen del producto y el call-to-action.
Más abajo, el usuario puede encontrar más información e imágenes del producto, así como algunos reconocimientos que ha recibido. Lo justo y necesario. Además, el diseño evita cualquier distracción y pone todo el foco en el producto como protagonista.
10. Optimizada y rápida
Un último punto que tiene que ver más con el lado técnico que con el de conceptualización y la buena optimización de nuestras landing pages. Deberemos asegurarnos siempre de que se ven correctamente en los dispositivos más usados y que su tiempo de carga sea rápido, para eliminar cualquier tipo de barrera o fricción entre el usuario y el objetivo de nuestra landing page.
Como conclusión, podríamos decir que el punto de unión entre todas estas buenas prácticas es eliminar la fricción. Este debería ser nuestro mantra en el momento de definir cualquier landing page.
El objetivo es facilitar la vida al usuario y eliminar cualquier obstáculo que pueda haber para que realice la acción objetivo.
Además, deberemos analizar de forma continua los resultados de nuestra landing para identificar puntos de mejora y conseguir mejores ratios de conversión. En caso de duda, podemos utilizar test A/B para determinar de forma objetiva la mejor solución.
Como mencionamos en el inicio de este post, actualmente existen muchas herramientas para poder poner en práctica estos consejos e intentar que tus landing page se acerquen a la perfección.
A continuación, te presentaré algunas herramientas para crear páginas de aterrizaje efectivas y de forma rápida.
3 herramientas para crear una landing page efectiva
Veamos cuáles son las herramientas más populares y cómo puedes conseguir crear landing pages exitosas tengas el conocimiento que tengas de aspectos técnicos e incluso sin haber visto nunca una sola línea de código.
1. Instapage
Si hablas con cualquier growth hacker, te dirá que Instapage es una de las mejores herramientas que tienes a tu disposición para crear landing pages y que, en caso de no tener una suscripción activa, estás perdiendom registros y más registros.
Instapage funciona de una manera muy simple, ya que tiene muchas plantillas gratuitas que puedes modificar arrastrando elementos o añadiéndolos a partir del menú. De hecho, es una herramienta tan popular que se venden miles de plantillas Premium en Themeforest.

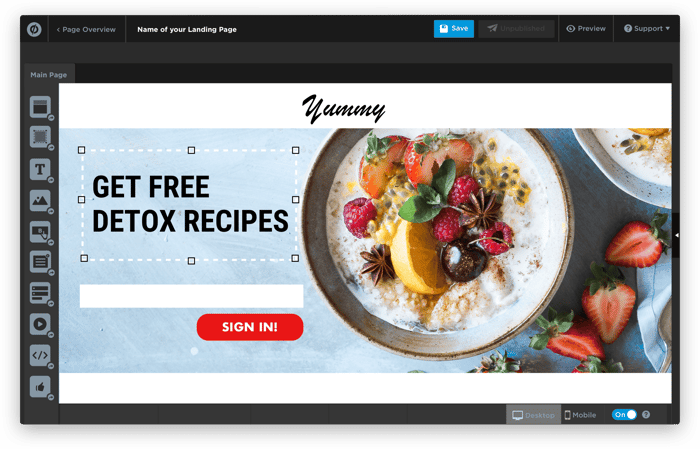
Ejemplo de plantilla de landing page de Instapage
Esta herramienta dispone de distintas versiones con diferentes funcionalidades. Actualmente, sus precios están entre los 65€ a los 190€ al mes. También existe una versión gratuita de prueba de 14 días.
Otra de las principales ventajas de Instapage es que es muy fácil de integrar con WordPress. Si tu web está construida con este CMS, no tendrás ningún problema en añadir landing pages de Instapage a tu página.
2. Unbounce
Se podría decir que Unbounce es la competencia directa de Instapage, ya que ofrece un sistema similar para crear landing pages sin tener prácticamente ningún conocimiento de programación o diseño.
 Editor de landing pages de Unbounce
Editor de landing pages de Unbounce
Esta herramienta también tiene mucha plantillas, tutoriales y opciones para que puedas crear tu landing page desde cero a tu gusto o, si prefieres buscar una ya creada y modificarla, a través de las plantillas tanto gratuitas como Premium que existen.
Suele destacar por encima de Instapage en los tests A/B. Según la mayoría de personas que han probado ambas herramientas coinciden en que Unbounce trabaja mejor este tipo de tests.
El problema, en comparación a Instapage, está en que es más cara. El plan más económico cuesta en torno a 80€ mensuales y el más completo en torno a los 410€.
3. Plugins para WordPress: Visual Composer y WordPress Landing Pages
Finalmente, no podían faltar dos opciones de plugins para WordPress, ya que sabemos que muchísimas webs están creadas con este CMS y se buscan opciones que se puedan integrar dentro de él en forma de plugin.
1) Visual Composer
Visual Composer es, sin lugar a dudas, el mejor plugin para WordPress de creación de landing pages.
Tiene una versión gratuita. También dispone de una versión de pago más completa que cuesta actualmente entre 50€ y 290€ y permite crear landing pages y otros tipos de secciones, como tiendas online, arrastrando elementos y sin tener que tocar ni una sola línea de código.
2) WordPress Landing Pages
Si no quieres gastar nada en la creación de tus landing pages, tienes la opción del plugin WordPress Landing Pages.
No es la mejor herramienta para crear landing pages porque sus opciones son limitadas y está muy por debajo del resto de alternativas que os he presentado, pero funciona bien para hacer landing pages básicas. Uno de sus inconvenientes es que hay que investigar un poco para aprender a utilizarla, pero tiene muchas opciones, incluso permite hacer tests A/B.
Así que, si buscas una opción que no te suponga ninguna inversión y dispones de tiempo para aprender a manejarla, WordPress Landing Pages puede ser una buena manera de comenzar a experimentar.
¿Ya sabes cómo crear una landing page perfecta? ¿A punto para despejar el camino de los usuarios hacia tu objetivo? Esperamos que nuestros consejos y los ejemplos de landing pages te hayan inspirado para crear la tuya. ¡Comparte tus dudas en la sección de comentarios!
Publicado originalmente el 25 de junio de 2020, actualizado el 6 de mayo de 2022.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.
Manel Bassols
Responsable del departamento de operaciones de InboundCycle, el equipo encargado de hacer realidad los proyectos de inbound para nuestros clientes. Imparte clases y conferencias en varias escuelas de negocios y universidades: IESE, ESIC, IEBS, Universidad de Mondragon, etc. Licenciado en Administración y Dirección de Empresas en ESADE, con máster en Marketing Digital y E-commerce en OBS Business School.