La edición profesional de imágenes toma un nuevo rumbo: ¿conoces qué Photoshop en cuanto a calidad de funcionalidades y nivel de servicio, al coste de Wikipedia, es decir, gratis, es la solución para quienes no quieren reducir el espacio disponible en el ordenador ni proceder a la instalación de un paquete en su sistema operativo. ¿Te gustaría dar un giro al diseño de CTA sin coste alguno?
Qué es Photopea
Photopea es una aplicación web gratuita de edición de imágenes cuyo diseño y funcionalidades están especialmente pensadas para usuarios acostumbrados a utilizar Photoshop.
El equipo de desarrollo decidió hacer la aplicación web por dos motivos:
- Los competidores son aplicaciones instalables, lo que quiere decir que muchos no pueden ser utilizados en sistemas operativos minoritarios.
- Su principal competencia, Photoshop, tiene un precio demasiado elevado.
¿Cuánto cuesta Photopea?
Podríamos decir que Photopea es un editor orientado al uso profesional; por eso, es habitual que se considere como la alternativa económica a Photoshop y GIMP. Aunque, si se desea utilizar para proyectos, conviene tener en cuenta que también ofrece cuentas de pago para trabajar en equipos.
Al no estar asociada a ningún coste en su versión general, esta aplicación web incluye publicidad, que es el medio que permite a sus creadores monetizar el proyecto.
Qué se puede hacer con Photopea: para qué sirve la aplicación
Al conocer que se trata de una alternativa a Photoshop y GIMP, seguramente ya puedes imaginar las posibilidades que Photopea ofrece. Para ello, cuenta con funcionalidades muy interesantes para el diseño de CTA, como poder trabajar con capas y máscaras, modos de fusión para combinar capas, selecciones y ajustes como el tono, la saturación, el desenfoque o la nitidez.
En definitiva, a coste cero, tienes a tu disposición todo lo que ofrecen los grandes nombres, junto al resto de opciones básicas. Y algo importante que debes tener en cuenta: Photopea tiene los mismos atajos de teclado que Photoshop, una ayuda que te permite agilizar tus procesos.
Características de Photopea
En Photopea, para iniciar un proyecto pueden usarse archivos de distintos tipos (PSD, JPG, PNG, Sketch, RAW, PDF, XCF, SVG, TIFF, GIF o TGA, entre otros) y todos se guardan en RGB a 8 bits.
Hay que señalar que esta aplicación funciona en todo tipo de ordenadores, así como en tabletas y teléfonos. Aunque está claro que para diseñar resulta más cómoda de usar con ayuda de un mouse o stylus.
Compatibilidad de Photopea
Photopea es compatible con todo tipo de sistemas operativos: Mac, Windows, Linux e incluso Chromebook. Además, asegura la compatibilidad con los archivos PSD, XD, SKETCH, XCF, RAW y los formatos comprimidos como JPG, PNG y demás.
También admite plantillas PSD de Photoshop, y ofrece una interfaz muy parecida a la de la aplicación de Adobe.
Ventajas de Photopea
Los beneficios de Photopea tienen que ver con su lado práctico: no cuesta nada y no requiere usar espacio en disco para instalar el programa, ya que se encuentra alojado en la nube. Pese a llevar en el mercado mucho menos tiempo que Photoshop, uno de sus principales competidores, hay muchos usuarios que se han decantado por esta aplicación debido a sus ventajas, entre las que destacan estas:
- Es gratuita.
- Sin instalaciones.
- Fácil acceso.
- Alta compatibilidad.
- Características únicas y versión de pago para el trabajo en equipo.
- Permite trabajar con plantillas PSD de Photoshop.
- Espacio de trabajo intuitivo.
Claro que no sería adecuado hablar de los beneficios de Photopea sin mencionar sus puntos débiles ya que, para algunos usuarios, estos inconvenientes pueden resultar determinantes a la hora de decantarse por la aplicación.
Entre los contras que se deben tener en cuenta cabe destacar la presencia de anuncios, que pueden distraer y quitarnos tiempo; los problemas que presenta al trabajar con fotografía o imágenes de alta resolución debido a sus limitaciones en los canales de color o la curva de aprendizaje, lo que provoca que a algunos usuarios les suponga un esfuerzo adicional obtener los resultados deseados.
Cómo crear una CTA con Photopea
Ahora que ya sabes qué es Photopea, solo necesitas averiguar cómo proceder al diseño de CTA con esta herramienta. Antes de nada, si ves que alguna de las funcionalidades que se comentan a continuación no aparece en tu interfaz, probablemente la tengas que “activar” en la pestaña “Ventana”.
Por ejemplo: ventana - color. Para añadir a la interfaz el selector de color
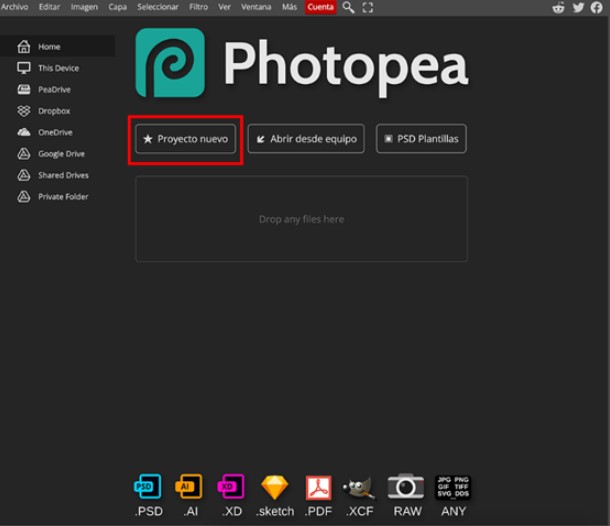
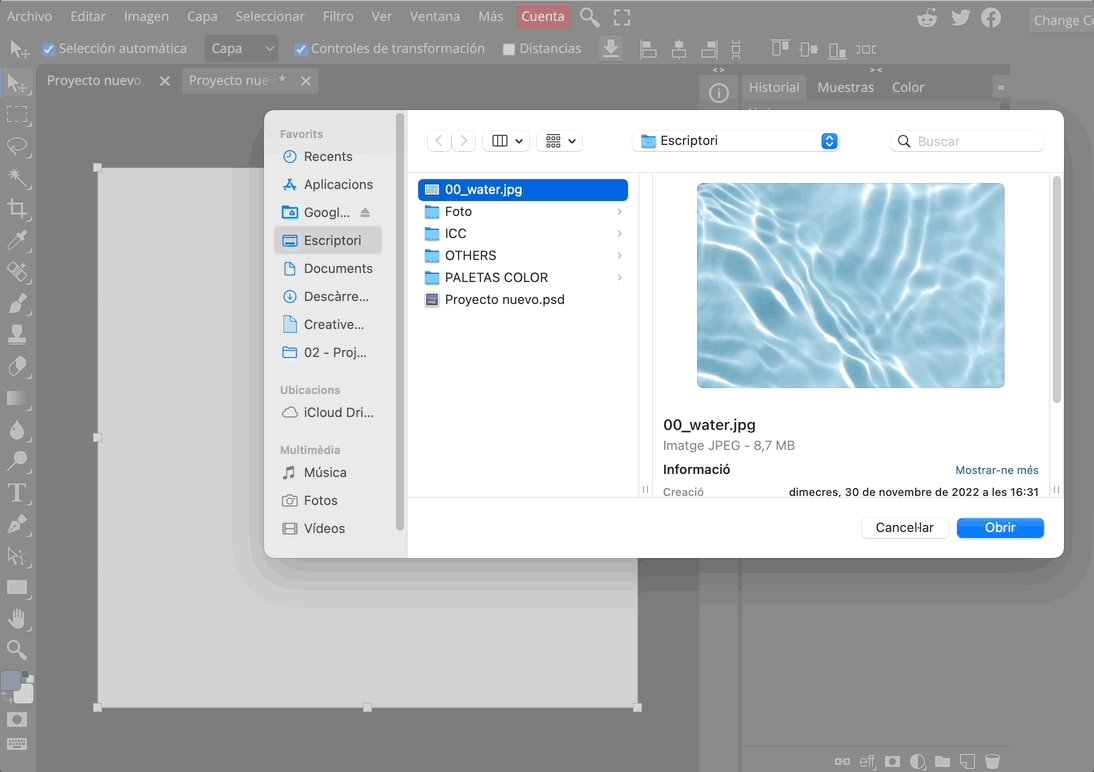
Paso 1: abrir el archivo
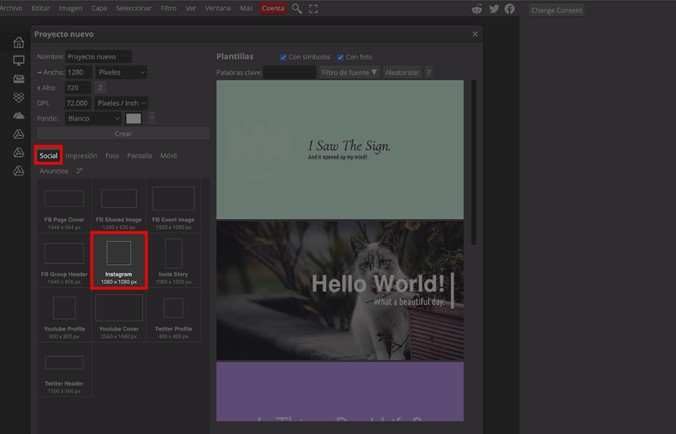
Photopea propone medidas y plantillas pensadas para redes. En este caso utilizaremos el 1080 + 1080 de Instagram tras comprobar que tanto las medidas como la resolución sean las deseadas.

Si no te interesa ninguna plantilla, clica dos veces en el formato escogido.

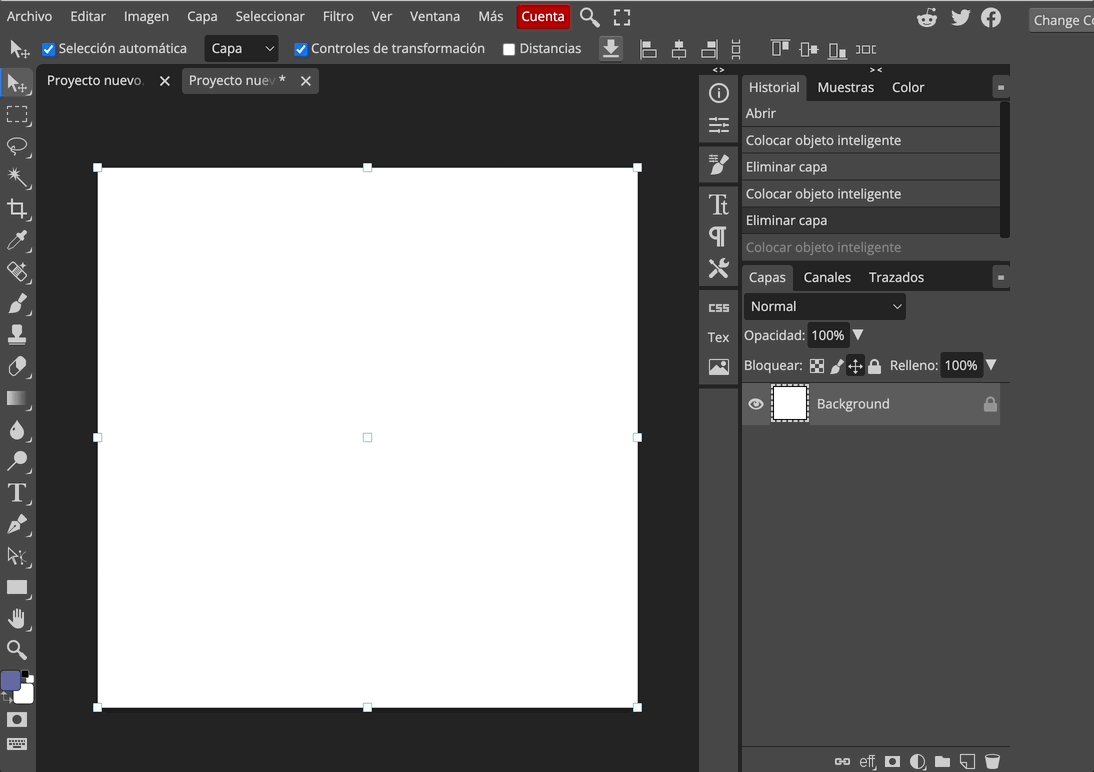
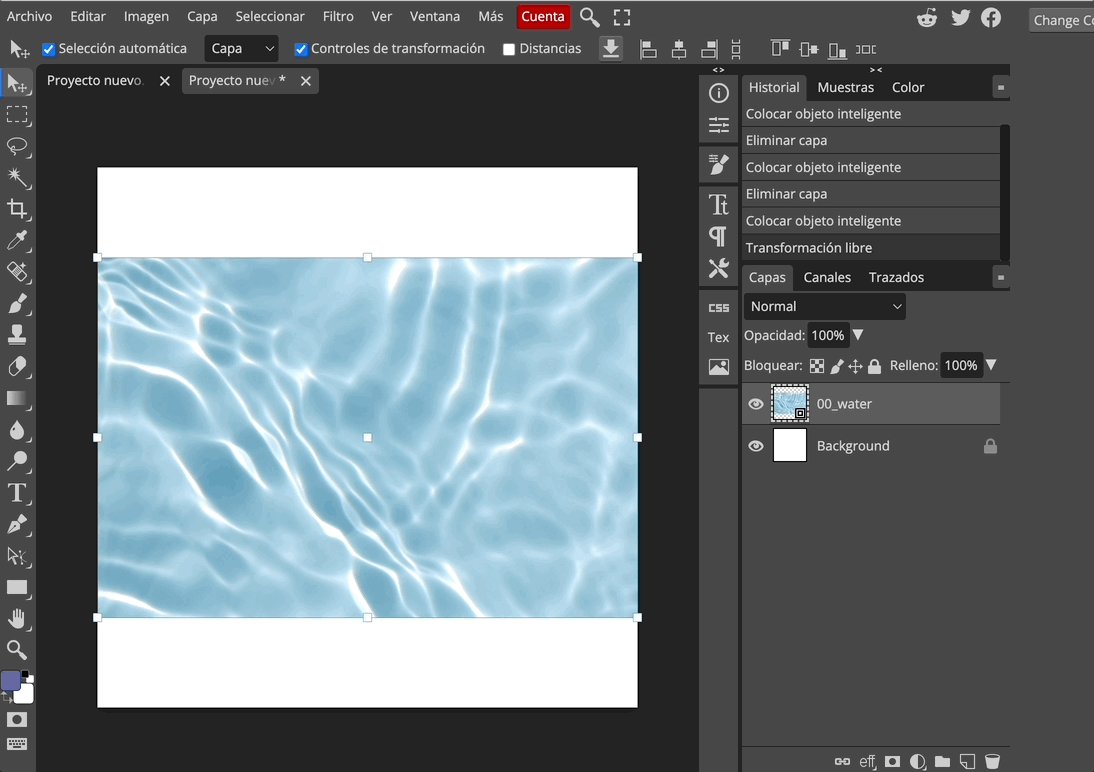
Paso 2: abrir y colocar la imagen
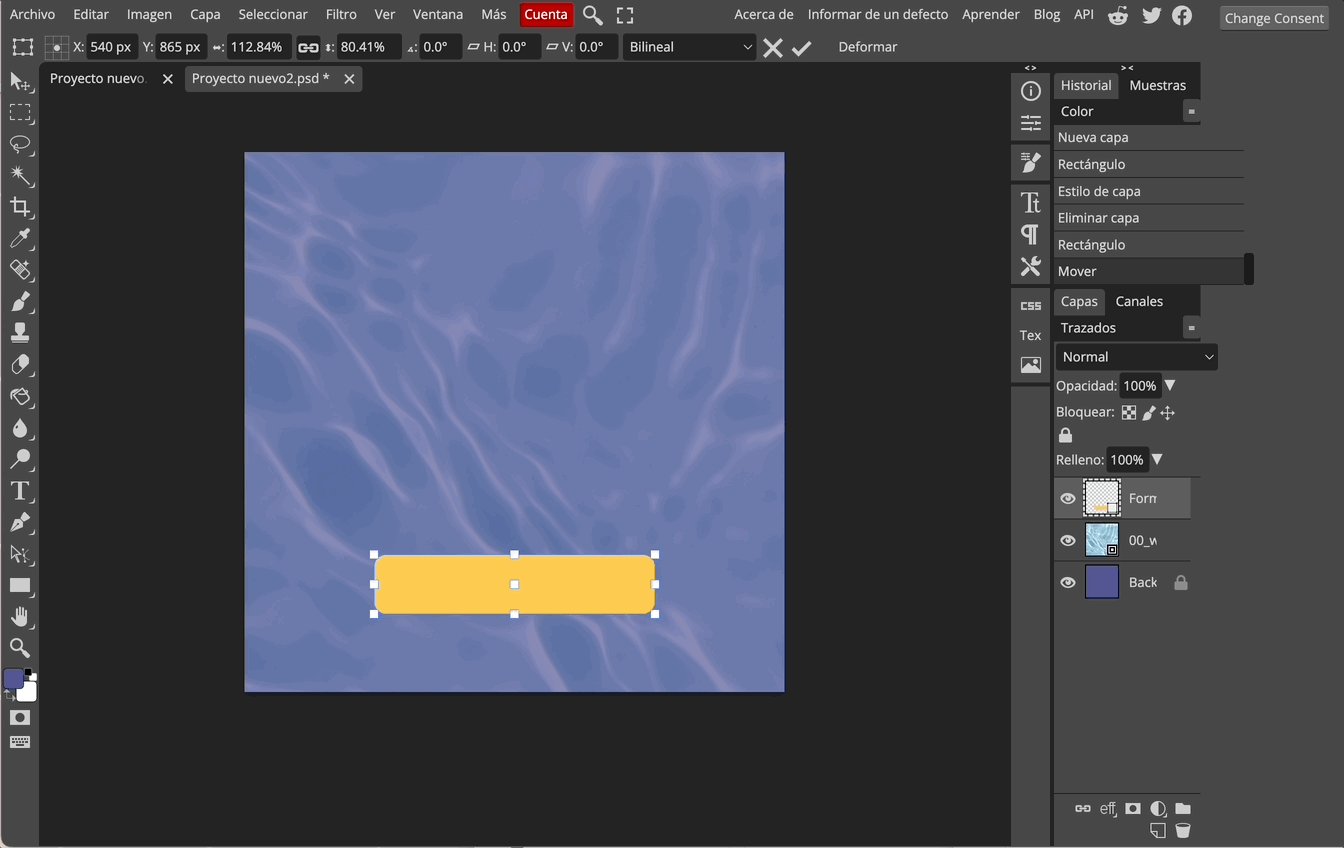
Esta acción te permite modificar algunos valores. Lograrlo es sencillo, ya que, por defecto, al ampliar o reducir la imagen, esta lo hace a escala (como en Photoshop) por lo que no se deforma. Como resultado, puedes ver que se amplía o reduce al tamaño que necesita. Cuando lo tengas, finaliza haciendo clic en el botón ✅ o clicando Enter (que aparece en la barra de herramientas superior).

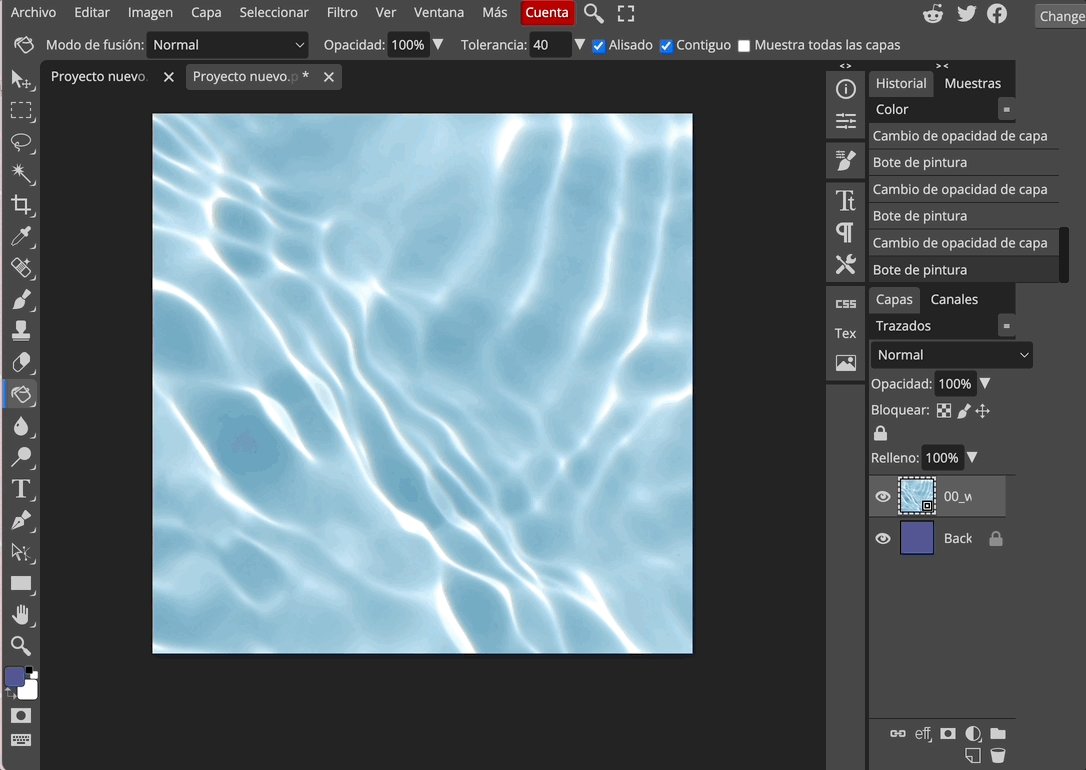
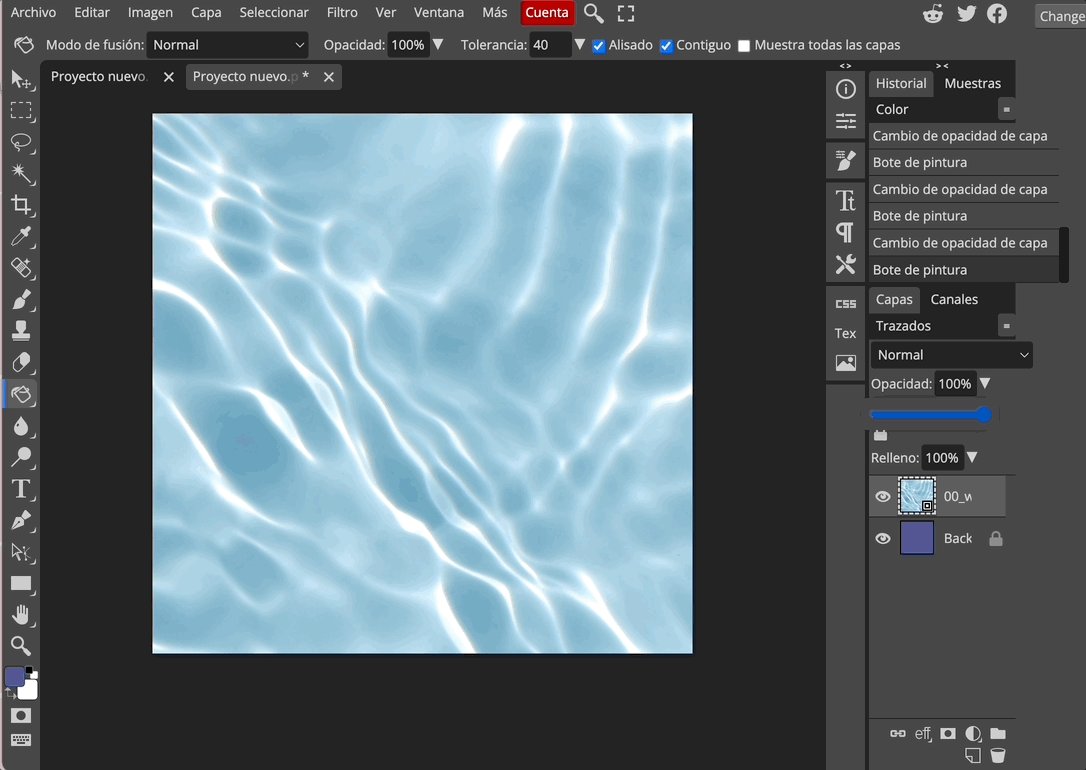
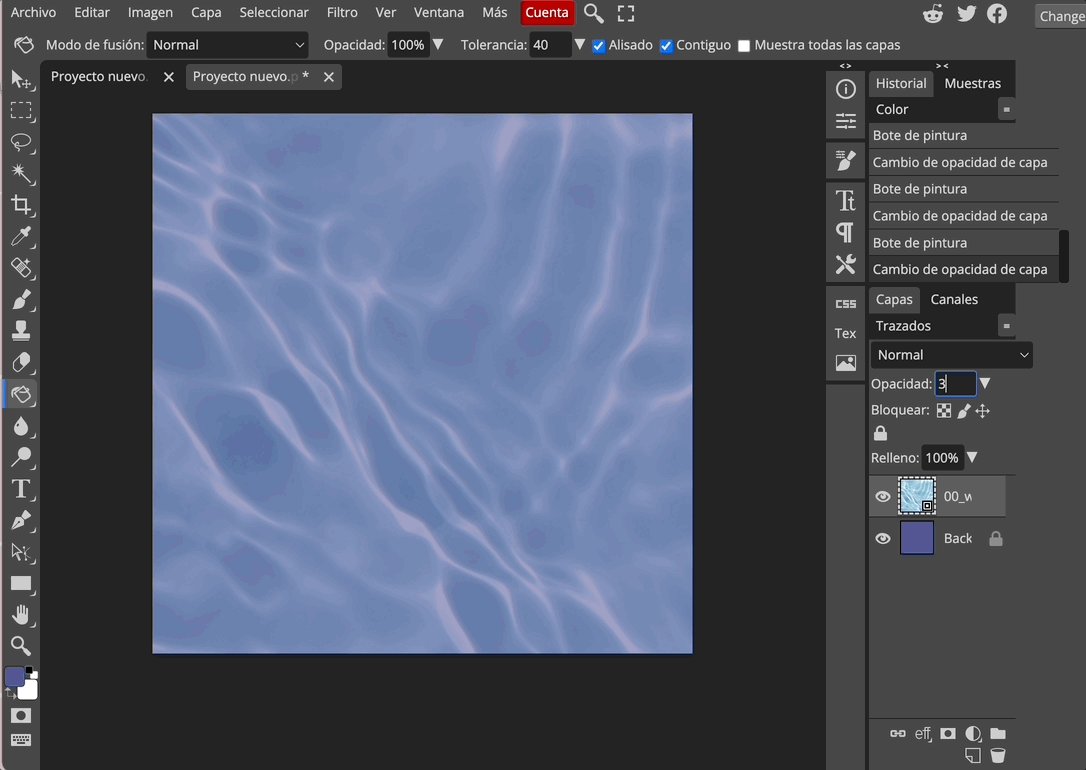
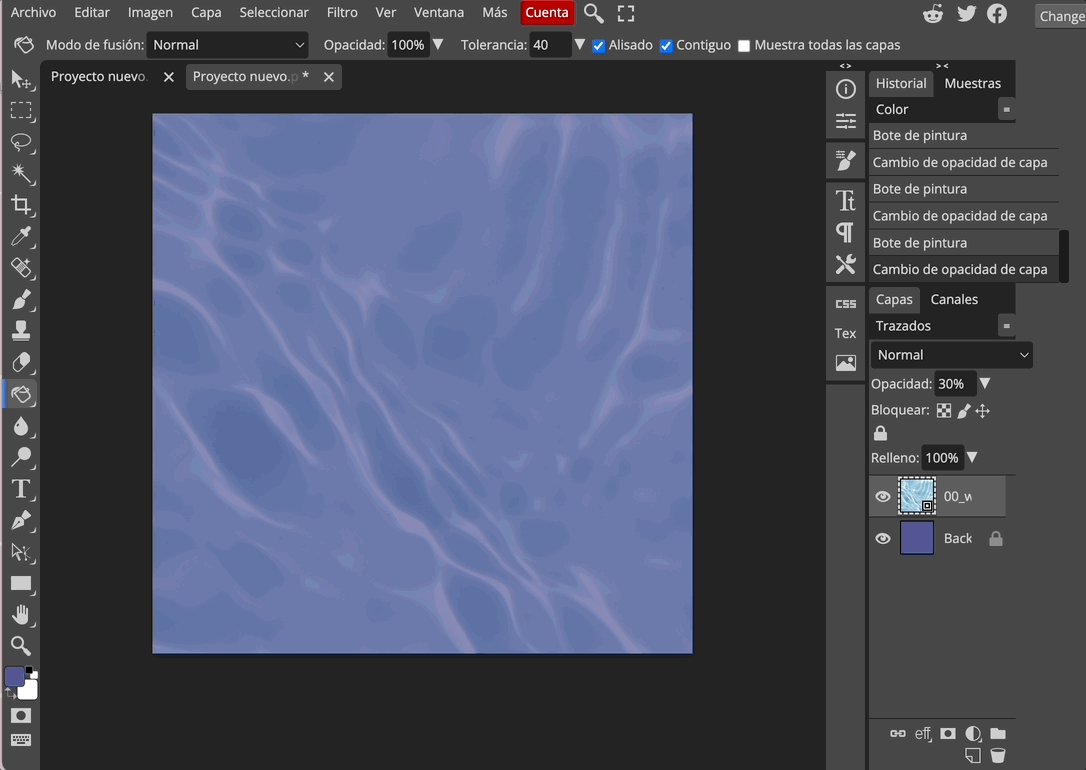
Paso 3: diseño de color
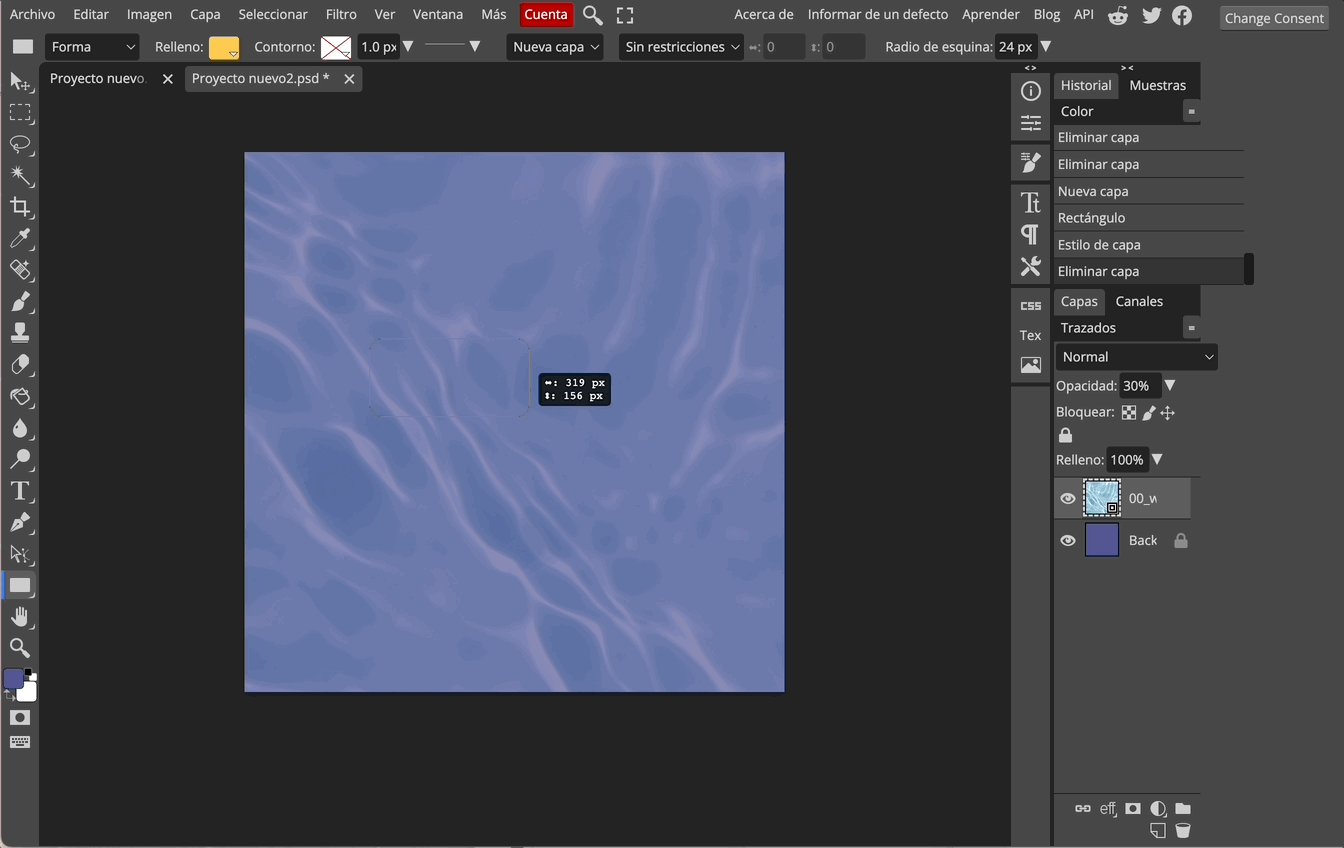
Si has pensado diseñar una CTA con Photopea, te gustará saber que esta aplicación te facilita la opción de poner un color en la capa fondo y bajar la opacidad de la capa de la imagen. Estos cambios conseguirán que acompañe, sin dificultar, la legibilidad del texto o del botón. Aquí lo puedes ver:

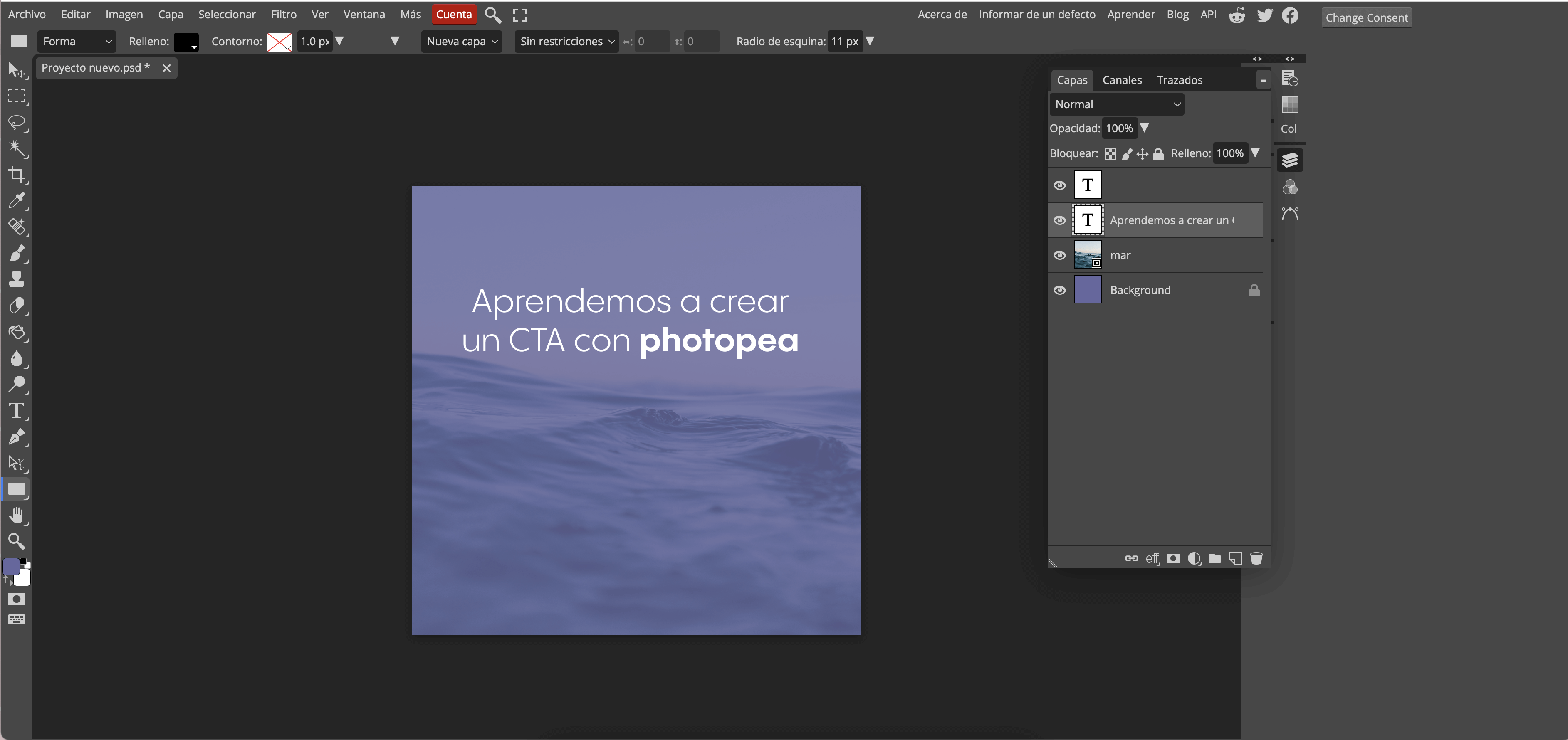
Paso 4: creación de una capa de texto
Para crear una capa de texto, puedes utilizar el mismo atajo de teclado que en Photoshop (t) o hacer clic en el icono de la T de la barra de herramientas lateral. A continuación, escribe el texto y acude a la barra superior para personalizarlo.
En el selector de tipografías puedes cargar las tuyas propias. Te recomiendo que pruebes a cambiar a un color que contraste con el fondo para ayudar a la lectura, que juegues con el peso de la tipografía o utilices las negritas para destacar algún concepto.
No abuses de cambios de color + cambio de cuerpo + cambio de peso, ya que conseguirás que la atención no se dirija a ningún lugar concreto.

Es preferible que selecciones bien aquel concepto que quieras destacar y utilices únicamente un parámetro para modificarlo (tamaño, color, peso).
Una vez hayas terminado con la personalización del texto, acuérdate de validarla para guardar los cambios.
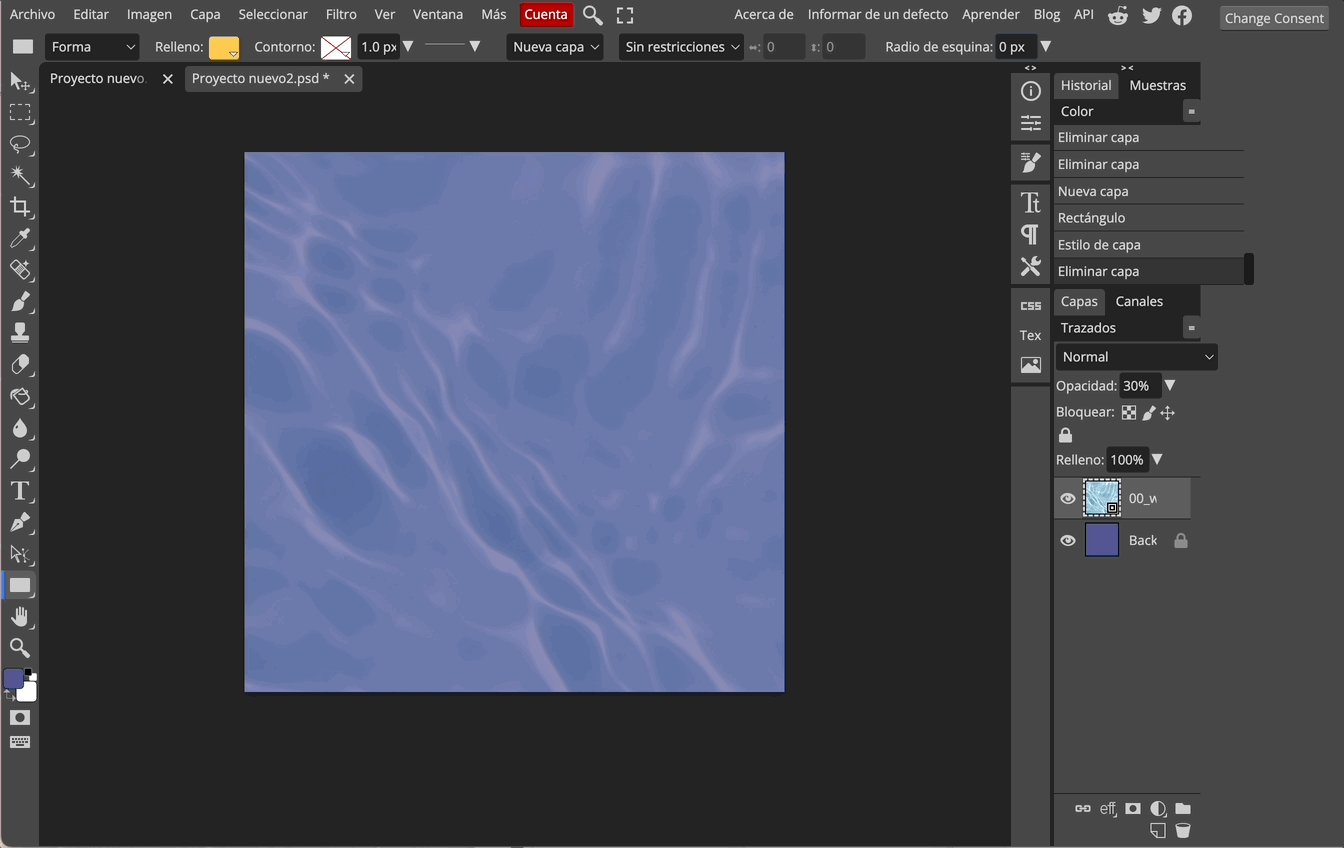
Paso 5: crea un botón de descarga
La misión de este botón que puedes crear es indicar que ofreces contenido descargable. Para construirlo necesitas acudir a una nueva capa. Allí podrás crear el botón. El formato clásico es un rectángulo con bordes redondeados con un breve texto en el interior.
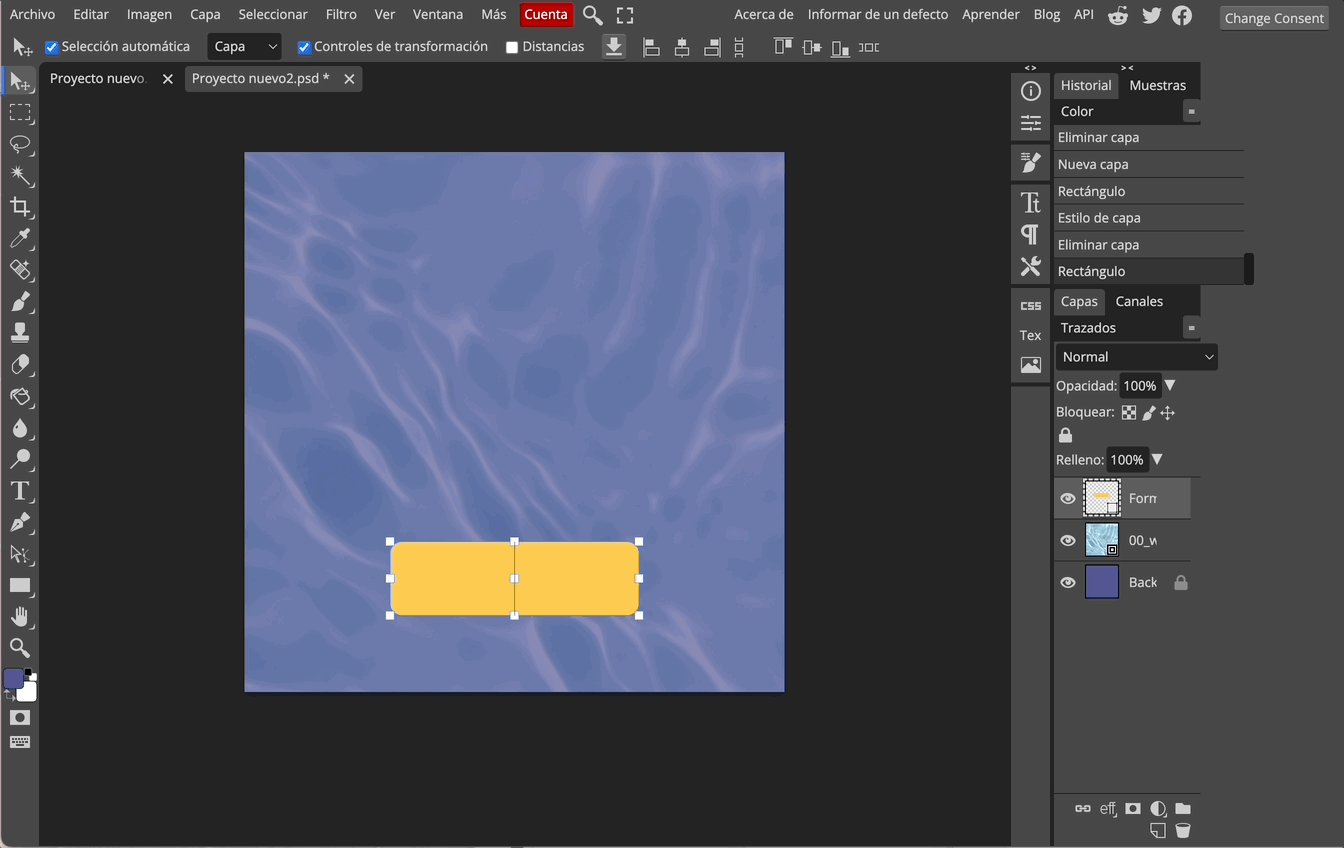
Haz clic en el icono con forma de rectángulo de la barra de herramientas superior, verás que aparecen los parámetros para modificar el que acabas de crear.
Puedes cambiar el color y elegir uno que contraste con el fondo. Es conveniente que redondees los ángulos “Radio de esquina” (en este caso 24 px) para que así tenga aspecto de botón.

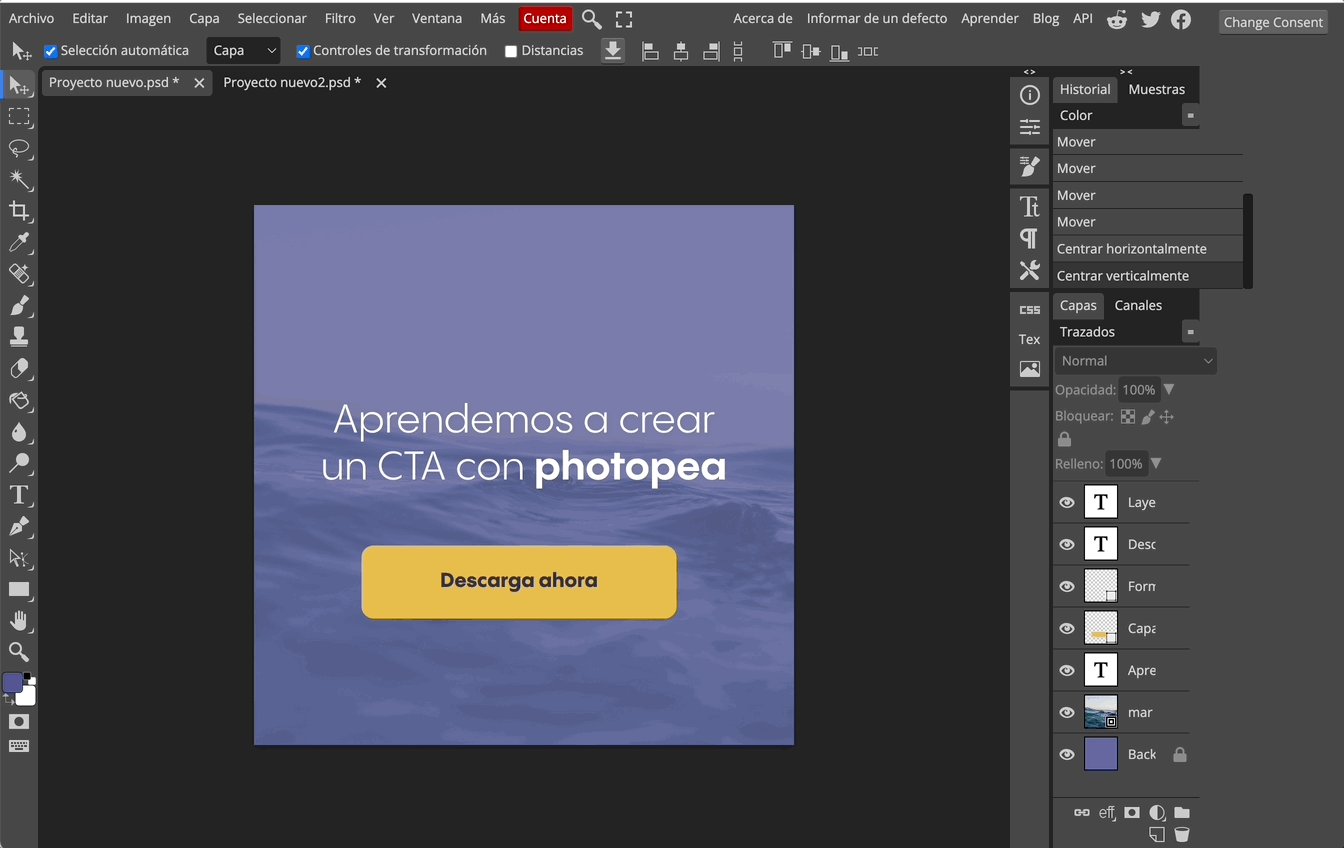
El siguiente paso es añadir el texto de tu botón. En este caso “Descargar ahora”. Te aconsejo que no introduzcas un texto muy grande, deja suficiente separación entre los márgenes del botón para que dé efecto de “botón” y no efecto de subrayado.
Un truco que da los mejores resultados es utilizar tipografías de símbolos con una flecha, que indiquen que el botón es interactivo.
Para asegurarte de que queda centrado, con el botón de la flecha de la barra de herramientas izquierda seleccionado, haz clic en los dos objetos (o las dos capas) mientras mantienes la tecla Shift. Y, con los objetos seleccionados, haz clic en los botones de centrar horizontal y verticalmente.
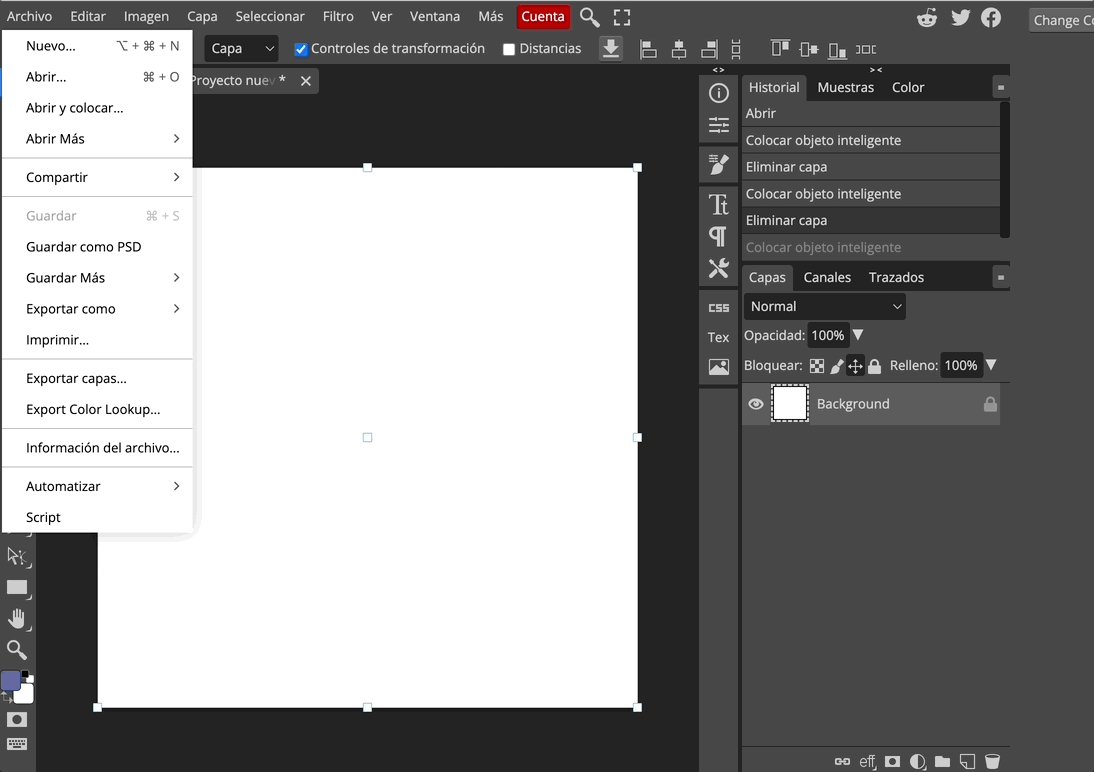
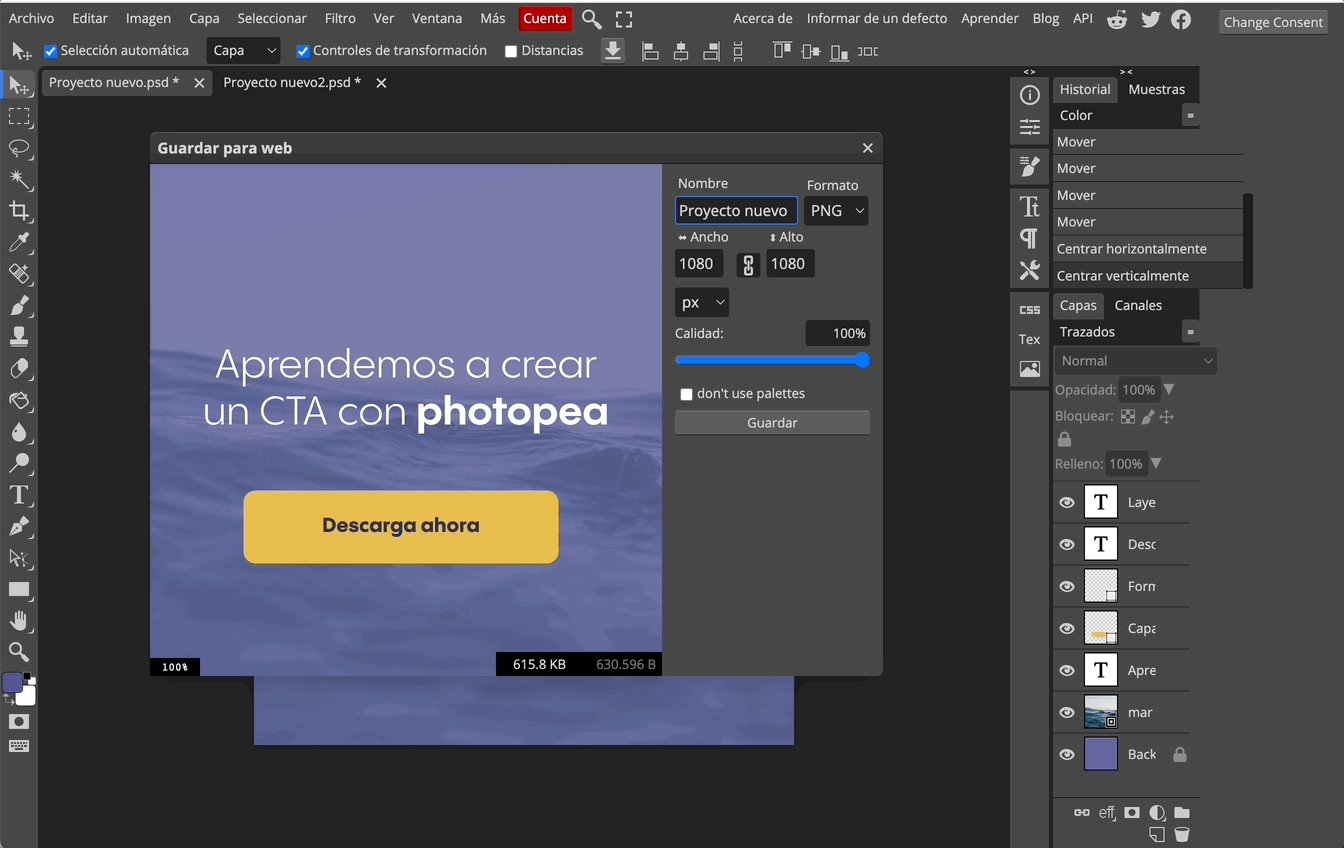
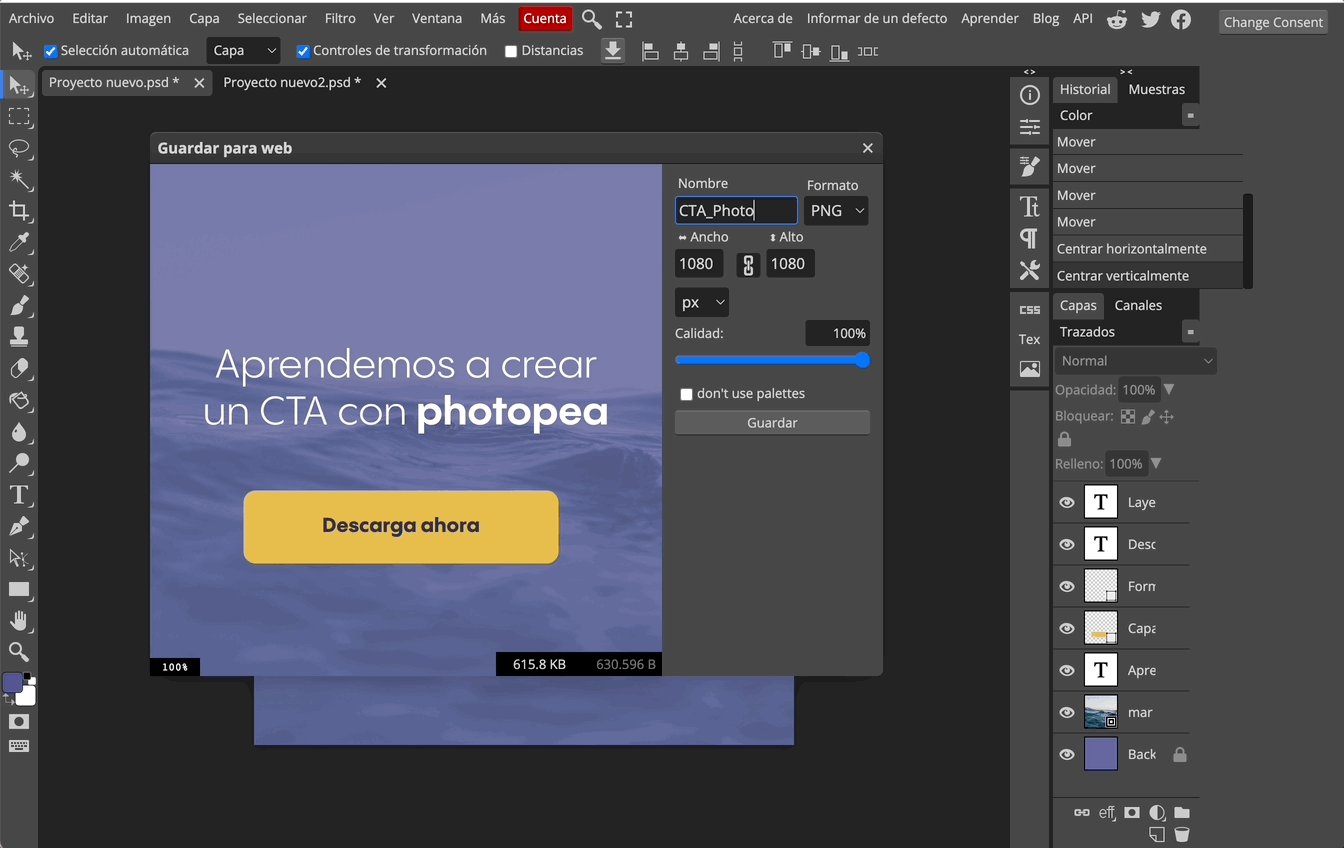
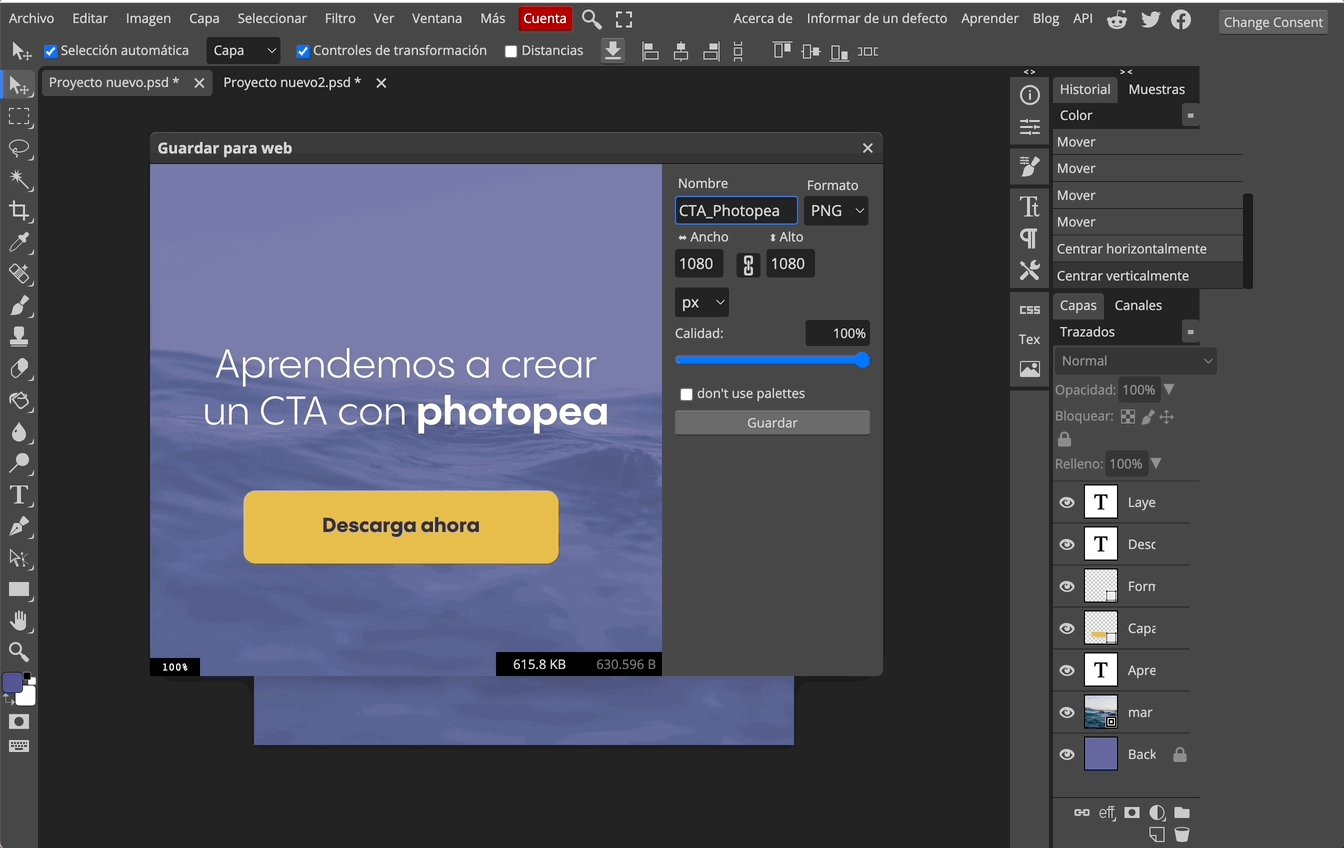
Paso 6: guardar/exportar
Photopea permite guardar en diferentes formatos. Una buena opción es guardar en PSD, ya que puedes abrirlo tanto en este programa como en Photoshop. Verás que, automáticamente, se abre una ventana para que puedas guardarlo en tu ordenador.
Si deseas guardarlo directamente como imagen, acude a la pestaña de archivo > exportar, donde tienes gran variedad de formatos para elegir.
En este caso, si la pieza es para redes sociales, lo exportamos a PNG. Comprueba que las medidas sean las correctas (1080*1080) y haz clic en “Guardar”. Directamente se descarga en el ordenador.

Ahora que ya tienes más claro qué es Photopea, qué funcionalidades ofrece a sus usuarios y cuáles son sus principales ventajas, solo te queda abrir la aplicación y seguir los pasos que te he explicado en este artículo para probar la experiencia de trabajar con la herramienta. El diseño de CTA con Photopea es gratis y los resultados profesionales. ¿Crees que sustituirá a Photoshop en tus próximos proyectos?
Publicado originalmente el 27 de febrero de 2023.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.


