El envío de Newsletter es una de las acciones más importantes en una campaña de marketing, y especialmente si hablamos de Inbound. Estos boletines te dan la oportunidad de impactar a tus suscriptores y alcanzar objetivos de manera sencilla. Hay muchos ejemplos de newsletters, pero todos ellos tienen algo en común: su eficacia para conectarte con tu audiencia.
Gracias a la cercanía que te proporciona la newsletter puedes anunciar novedades de tu producto o empresa, destacar servicios en oferta o mantener informado a tus clientes de las últimas noticias del sector, entre muchos otros usos.
Quizás todo esto ya lo sabes y estás aquí porque quieres ir un paso más allá: quieres diseñar un boletín que además de ser bonito, sea efectivo y te ayude a conseguir los objetivos de la campaña.
Pues bien, en este artículo te voy a mostrar 4 buenos ejemplos de newsletter. Vamos a desgranarlos, uno a uno. Y, para terminar, te explicaré cómo diseñar una newsletter perfecta. ¡Además podrás descargarlo en formato editable!
Ejemplos de Newsletter para diferentes empresas
Para confeccionar el diseño perfecto de boletín de noticias nos vamos a basar en 4 ejemplos de newsletter de empresas muy distintas y también con objetivos muy dispares. Aquí los tienes:
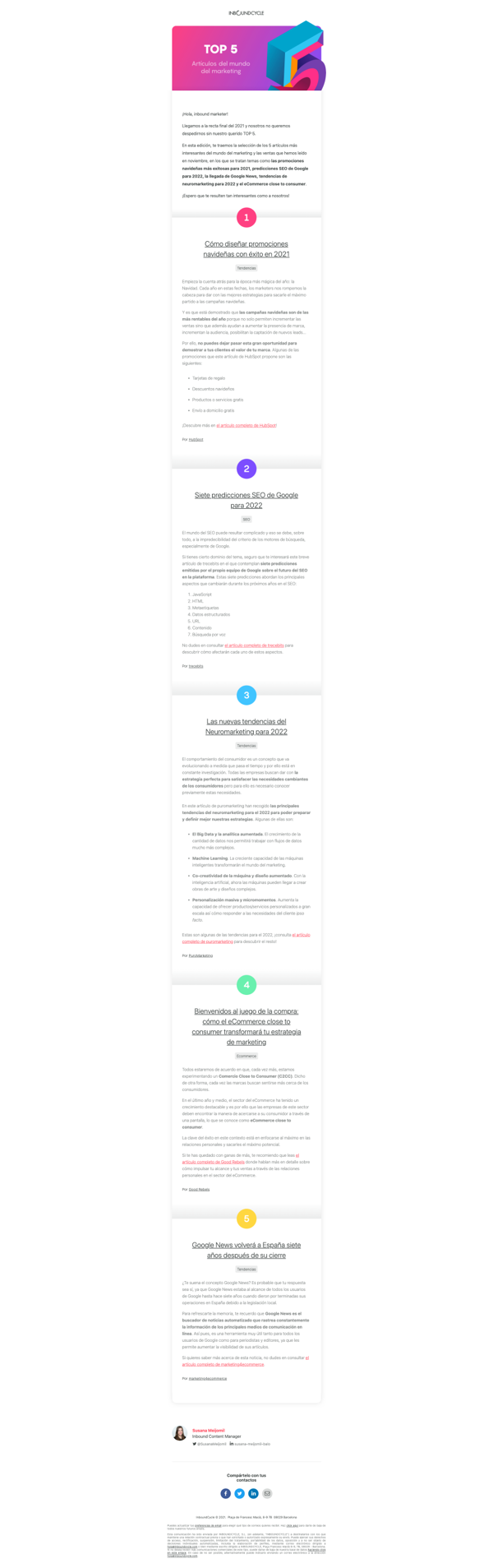
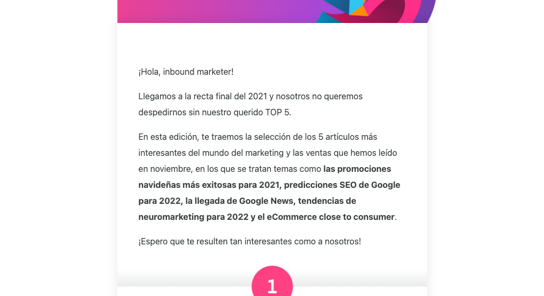
Marketing - InboundCycle: boletín con los artículos del sector del marketing más destacados del mes
Haz clic en la imagen ampliar
Cabecera
Utiliza el logo y una pequeña creatividad con el título de la campaña.

Introducción
Se trata de un pequeño texto introductorio en primera persona. Sirve para presentar las 5 noticias más interesantes del marketing.

Cuerpo
Muestra los posts enumerados del 1 al 5 y permite ver el título, la categoría, el link al post completo y la fuente.
No muestra imágenes de los artículos, puesto que, al pertenecer a distintas fuentes, podría romper con la coherencia visual de la composición.

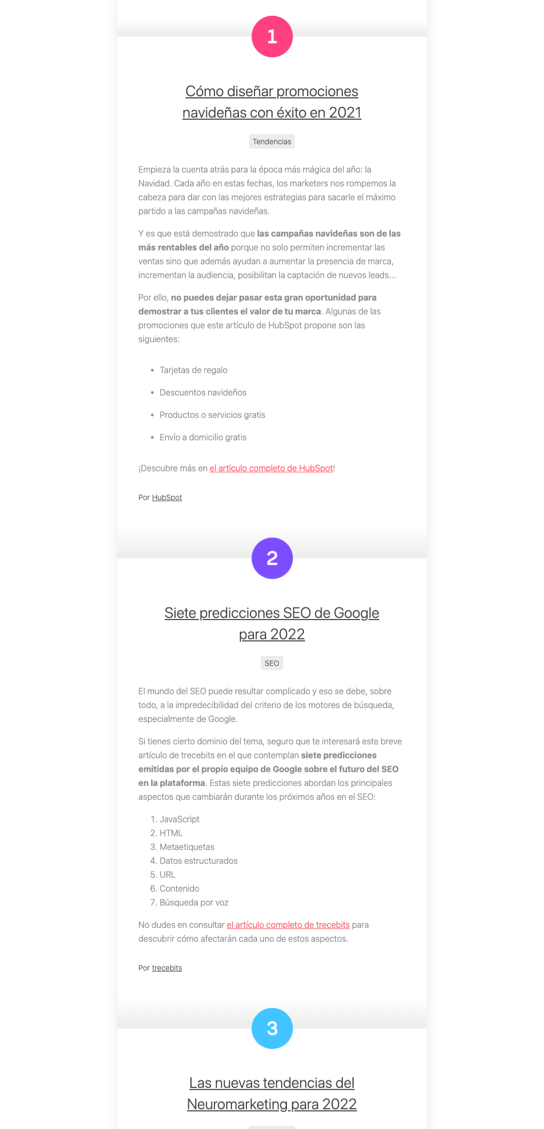
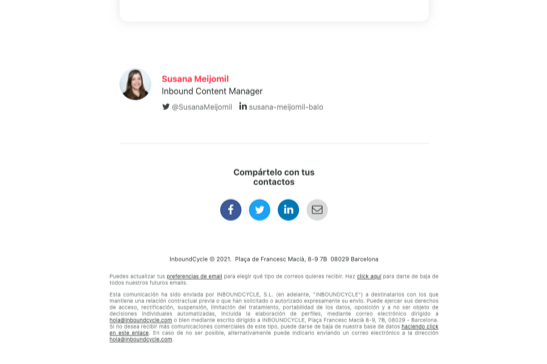
Footer
En esta campaña se ha optado por incluir la firma de la persona que envía el boletín. Esto aporta cercanía y confianza al lector. También se muestran los enlaces a las redes sociales y la opción de reenviar por email para poder compartir el contenido. Se trata de una práctica muy común, de la que hablaremos más adelante.
Por último, no te olvides de la parte obligatoria: el texto legal y el link para darse de baja de la suscripción.

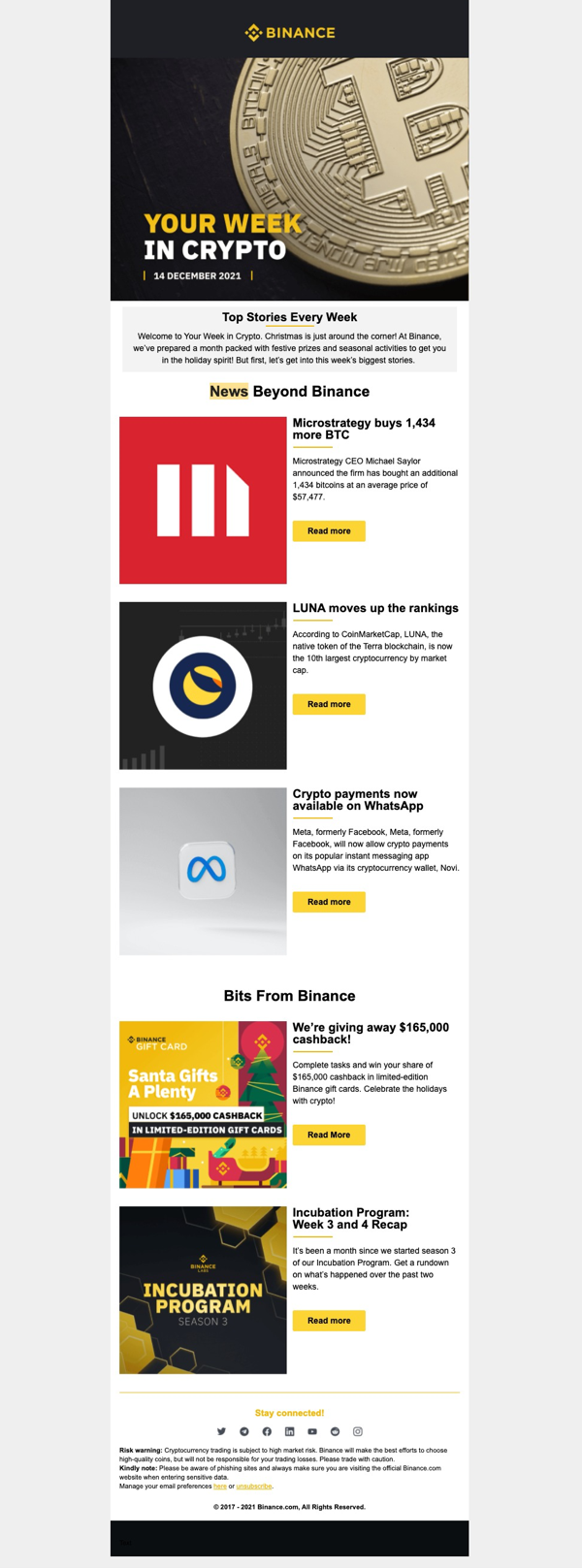
Finanzas - Binance: Boletín con los últimos artículos del blog y eventos destacados de la compañía

Cabecera
Con una estructura muy parecida a la de InboundCycle, logo de la compañía y una creatividad con el título de la campaña.

Introducción
En este caso, se trata de un breve texto explicando lo que veremos en el cuerpo del email: las últimas noticias y eventos.

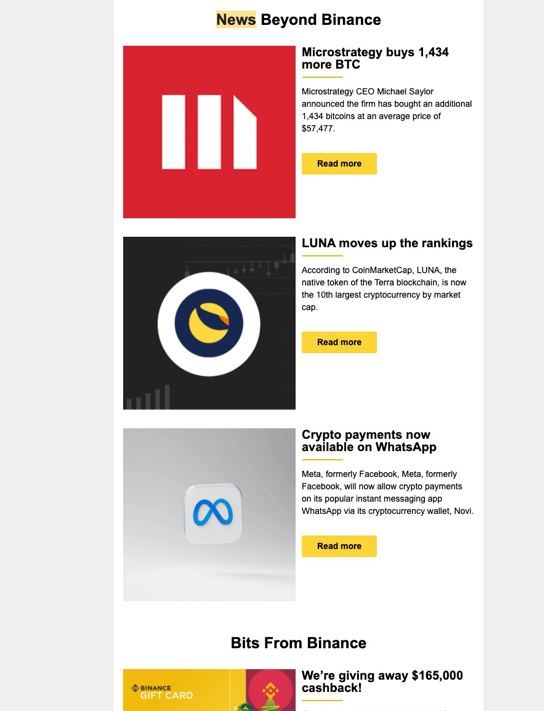
Cuerpo
Aquí se muestran las entradas del blog y los eventos con una estructura de imagen a la izquierda y título, resumen y link a la derecha. Este formato funciona muy bien en desktop porque se aprovecha muy bien el espacio, evitando imágenes demasiado grandes y que el lector tenga que hacer demasiado scroll.
Para mobile, no es recomendable seguir con este patrón porque el contenido se vería demasiado pequeño, aunque tiene fácil solución si el email es responsive y el texto aparece debajo de la imagen.

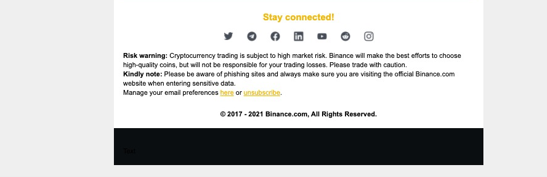
Footer
Además de los links a redes sociales, Binance añade un breve texto de responsabilidad de inversión.

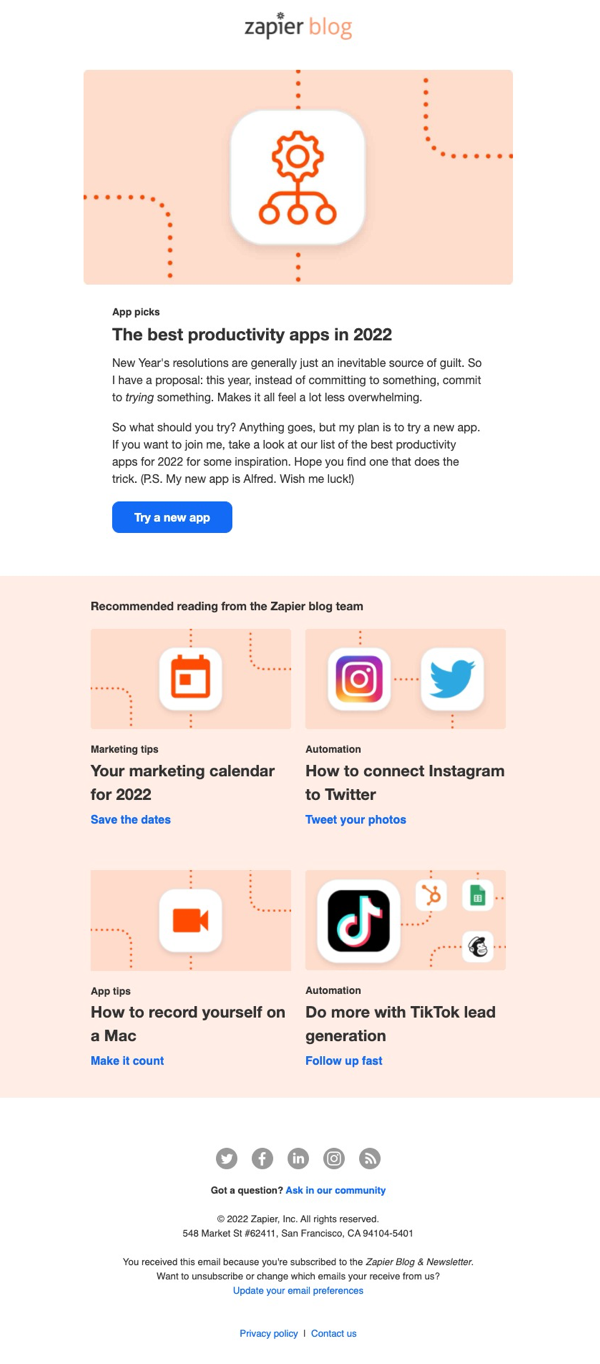
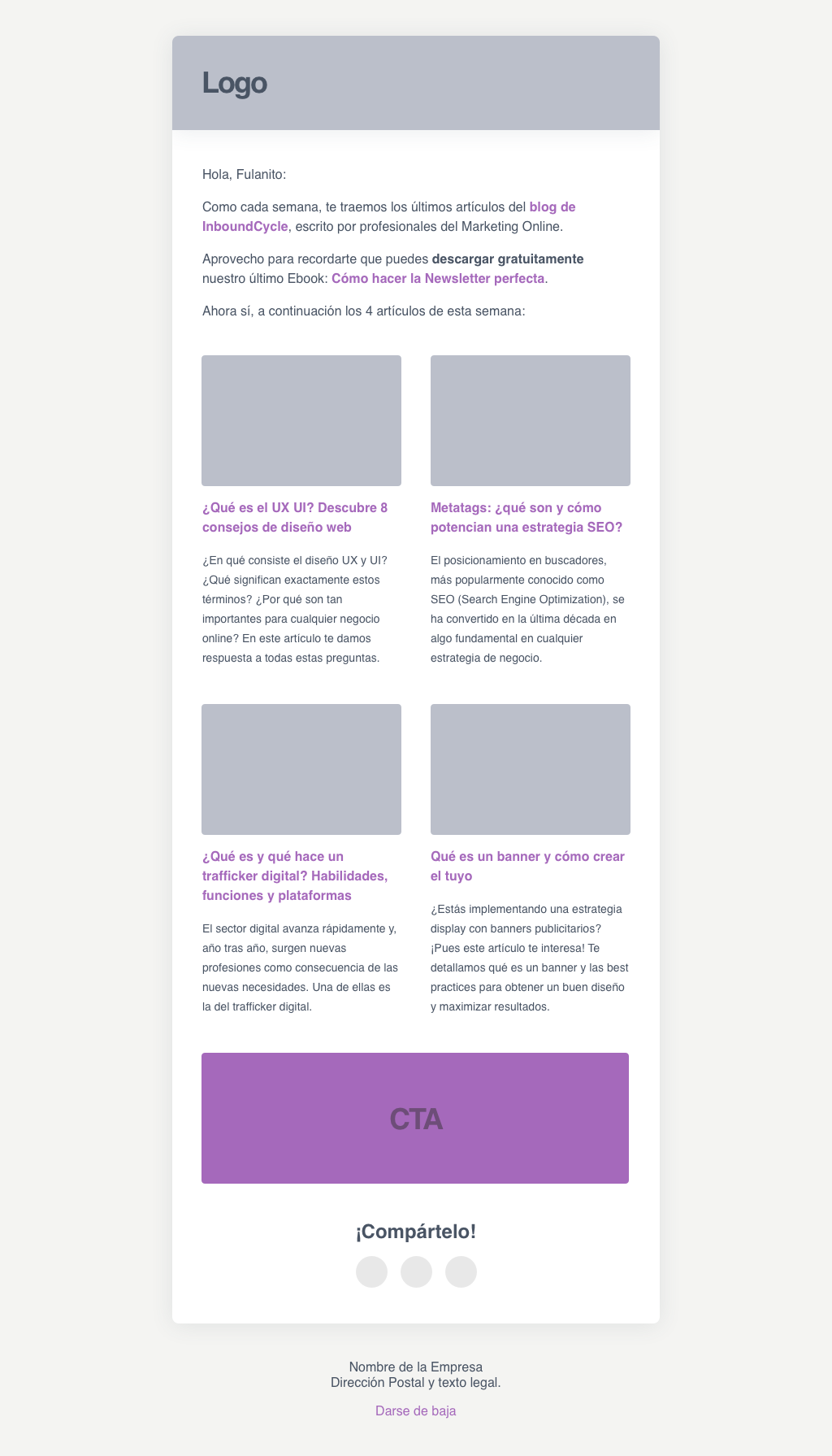
Tecnología - Zapier: Novedades de producto y artículos destacados del blog

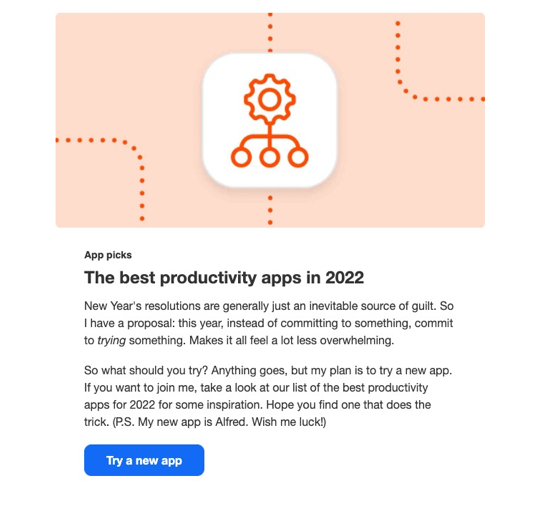
Cabecera
Zapier opta por una cabecera sencilla, solo con el logo del blog de la compañía. Al incluir la palabra “blog” es fácil intuir que el contenido estará relacionado con los artículos del mismo.

CTA
Aprovecha una novedad del producto para invitar al usuario a probarlo. Es cierto que podríamos catalogar también esta parte como introducción o incluso como cuerpo de la campaña. Pero, al tener un objetivo claro de conversión, considero que se acerca más a una call to action (CTA), ¿qué opinas? (Te leo en los comentarios).

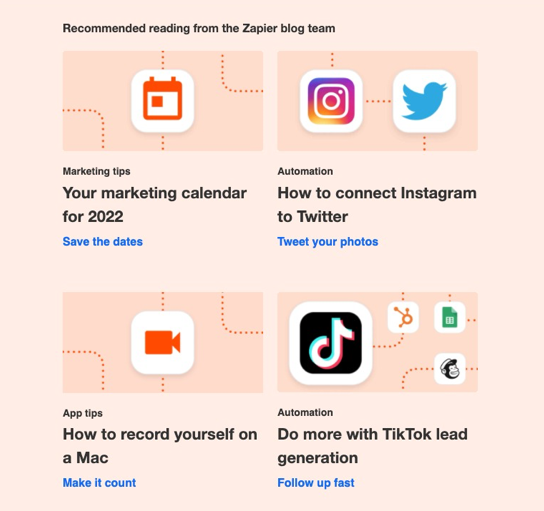
Cuerpo
Comparte protagonismo con la CTA y muestra los posts destacados del blog en formato cuadrícula. Este sistema también funciona muy bien en desktop por aprovechar bien los espacios y reducir la cantidad de scrolls pero hay que tener en cuenta ajustarlo para la versión mobile, mostrando solo un post por fila.

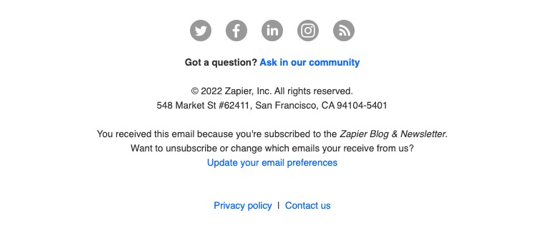
Footer
Zapier apuesta en esta newsletter por un footer sencillo con los elementos básicos: redes sociales, texto legal y opciones de preferencias a la suscripción.

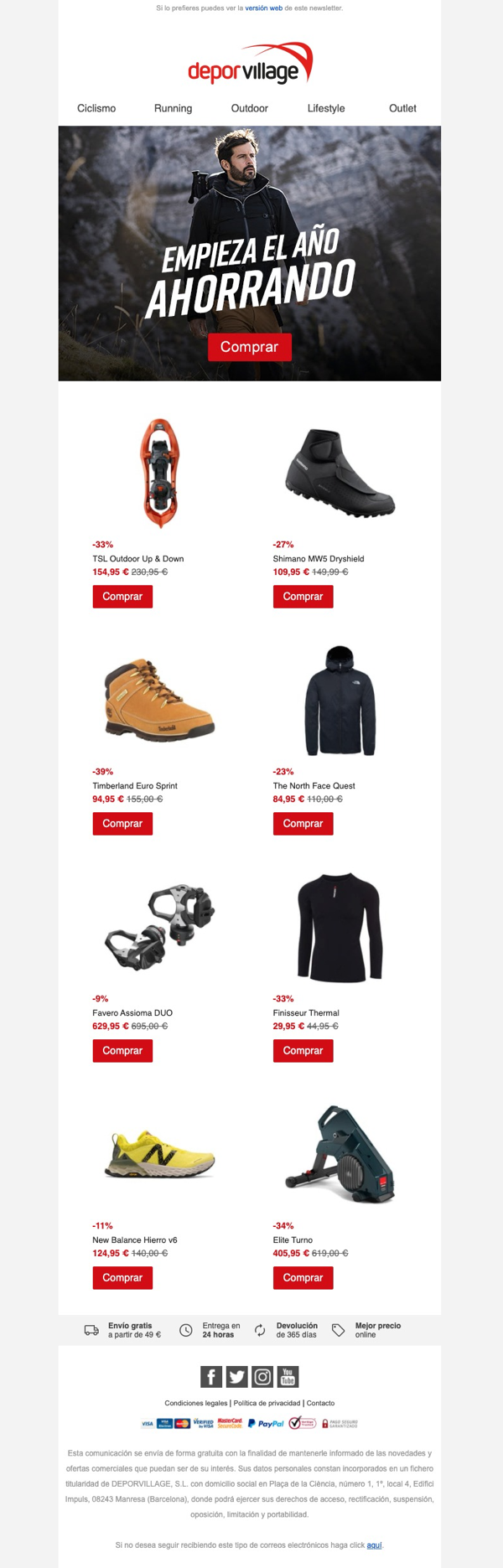
Retail - Deporvillage: Artículos rebajados y oportunidades de compra

Cabecera
Una opción muy frecuente en ecommerce es aprovechar la cabecera para dar un aspecto web gracias a la incorporación de un menú de navegación. Deporvillage utiliza este recurso muy bien permitiendo al potencial cliente navegar directamente a la categoría de su interés.

CTA principal
Antes de empezar con la recopilación de productos, se muestra un CTA que lleva a la sección de ofertas de la tienda online.

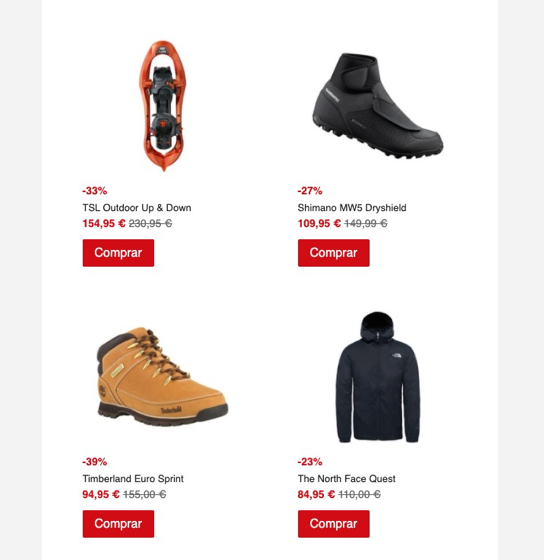
Cuerpo
Un visualizador de productos clásico en formato cuadrícula que como ya hemos visto con ejemplos anteriores funciona muy bien en desktop. Para este caso, no es especialmente preocupante que en mobile siga con un formato de cuadrícula. El motivo es que las imágenes de productos suelen estar acompañadas de textos más pequeños y, con los espacios adecuados, podrían convivir dos ítems por fila sin problema.

Footer
Además de los elementos comunes como las redes sociales, texto legal y links a las preferencias de suscripción, en Deporvillage han aprovechado para incluir información de plazos de entrega, beneficios e información práctica, que se combina con varios logos y sellos de confianza.

Consejos para diseñar una newsletter efectiva
Ahora que hemos analizado diferentes ejemplos de newsletters, podemos diseñar un modelo que podrás utilizar para tus campañas. Seguiremos un modelo de newsletter de últimos artículos de un blog, pero puedes adaptarlo a tus necesidades:

Cómo diseñar la cabecera de una newsletter
Es recomendable que escojas un espacio limitado para poner el logo de tu empresa. Puedes aprovechar para insertar una creatividad, pero es preferible que no sea demasiado grande para que el lector no se vea obligado a hacer scroll para ver el motivo de la newsletter.
Cómo hacer la introducción de una newsletter
Este apartado solo requiere de un breve texto donde expliques al lector lo que encontrará en el email. Puedes aprovechar para introducir el link a una landing de conversión, ya sea para la descarga de un ebook, o para la compra de un producto o servicio especial. De esta manera no queda demasiado intrusivo, pero sacas el mejor partido del texto principal.
Cómo debe ser el cuerpo de una newsletter
Siempre funciona mostrar los ítems en forma de cuadrícula. Como hemos visto, se trata de un recurso que, bien utilizado, puede optimizar el espacio. En el ejemplo mostrado en líneas precedentes se hacía referencia a entradas de un blog, pero puedes adaptarlo a los contenidos que quieras promocionar.
Consejos para incluir una CTA en la newsletter
Después de darle al lector la información a la que estaba suscrito, es buena idea añadir una CTA, esta vez más grande, a la misma landing de conversión que has incluido en el párrafo de introducción. Ahora sí puedes permitirte usar más espacio y utilizar una creatividad.
Qué debe aparecer en el footer de una newsletter
Para terminar tu boletín, funcionaría muy bien lanzar una invitación al usuario para que se una a tus redes sociales o a que comparta el email. No olvides los textos legales.
La newsletter es una herramienta de marketing que, aunque supone un esfuerzo y requiere afrontar una tarea de manera recurrente, te conecta con el usuario y logra que tu marca y productos estén en su top of mind.
Con los ejemplos de newsletter que he seleccionado para ti en este post, ya te habrás hecho una mejor idea de cómo quieres que sea la tuya. Ahora solo te falta ponerte con el diseño, aplicando los tips de creación de boletines que acabas de leer; y empezar a preparar el contenido.
Espero que te haya gustado y te sirva de inspiración para los diseños de newsletter de tus campañas. Si tienes cualquier duda, ¡te leo en comentarios!
Victor Canelada
Frotend Team Leader en InboundCycle, responsable de los desarrollos de IT para los proyectos de la agencia, gestionando el equipo de Frontend Developers. Técnico superior en Desarrollo de Aplicaciones web, Técnico superior en Realización audiovisual y Técnico en Gestión de Sistemas informáticos.