Google Analytics es una herramienta de medición web que te muestra, por ejemplo, cuántas personas visitaron tu sitio, en qué páginas hicieron clic y en qué países se encontraban. Es una forma estupenda de ver de dónde procede tu tráfico y cómo llegar mejor a ellos.
Pero, ¿qué es Google Analytics? ¿Qué beneficios tiene la versión 4? ¿Y cómo se configura? En este artículo te explico los conceptos básicos de Google Analytics 4 y cómo empezar a utilizarlo. ¡Permanece aquí!
¿Qué es Google Analytics 4?
Google Analytics es una herramienta de análisis y seguimiento de tráfico y conversiones, que recoge datos de cualquier página web o app móvil. Su objetivo es ofrecer información valiosa a empresas y profesionales del marketing digital para optimizar sus estrategias y obtener resultados más efectivos.
¿Cuáles son las principales diferencias entre Google Analytics 4 y la versión anterior?
La última versión de esta plataforma es Google Analytics 4, también conocida como GA4, y supone una gran evolución respecto a la anterior (GA3).

Algunas de sus principales diferencias son:
- Utiliza un sistema de seguimiento basado en eventos en lugar de páginas, lo que permite un análisis más detallado y personalizado.
- Incluye una integración nativa con Google Tag Manager, lo que facilita la implementación y actualización de códigos de seguimiento y etiquetas en el sitio.
- Ofrece una visión global del usuario y su interacción con la marca en todos los dispositivos y redes sociales, en lugar de centrarse únicamente en el tráfico web.
- Proporciona predicciones y recomendaciones automatizadas basadas en el aprendizaje automático, para ayudar a los usuarios a tomar decisiones estratégicas.
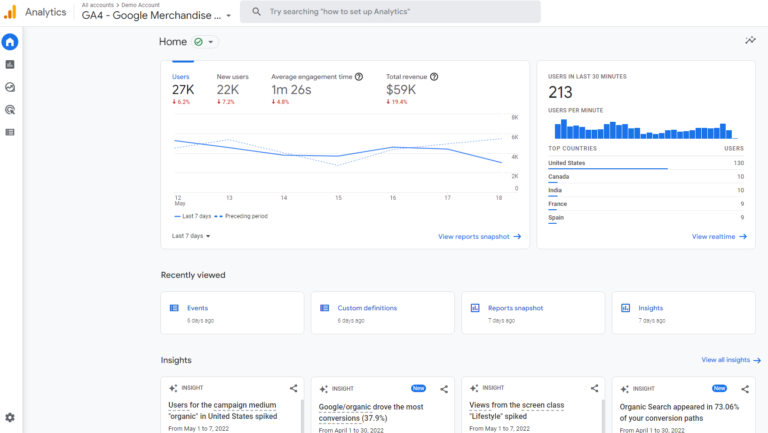
- Tiene un nuevo dashboard: es más ágil y muchos de los informes a los que estás acostumbrado ya no están o se han movido. La barra de navegación a la derecha incluye botones para inicio, informes, exploración, publicidad, configuración y biblioteca. En la parte inferior, en Insights, verá información predictiva basada en la IA de Google.

¿Cómo funciona Google Analytics 4?
GA4 se basa en el seguimiento de eventos, es decir, acciones específicas realizadas por los usuarios en el sitio o app, como hacer clic en un botón o ver un vídeo. Cada vez que se produce un evento, se envía una señal a Google Analytics con información sobre el tipo de evento, la página o la sección donde ocurrió, el dispositivo utilizado, entre otros detalles.
Estos eventos se pueden clasificar en categorías y etiquetas para facilitar su análisis y segmentación. Por ejemplo, una categoría podría ser "interacción con el contenido" y una etiqueta "clic en el botón de compra". De esta manera, podremos ver cuáles son las acciones más populares entre los usuarios y cómo influyen en el proceso de conversión.
Además, Google Analytics 4 ofrece una serie de métricas predefinidas para evaluar el rendimiento del sitio o app, como el porcentaje de rebote, el tiempo de permanencia en la página o el número de eventos por usuario. También se pueden crear métricas personalizadas para medir objetivos específicos de la empresa.
¿Cuáles son las ventajas de Google Analytics 4?
La principal ventaja de Google Analytics 4 es su capacidad para proporcionar una visión completa y en tiempo real de cómo los usuarios interactúan con la marca en todos los canales y dispositivos. Esto permite a las empresas adaptar sus estrategias de marketing a las necesidades y preferencias de los consumidores, y tomar decisiones más acertadas en base a datos fiables.
Otras utilidades de GA4 son:
- Detectar problemas de usabilidad o errores en el sitio o app.
- Conocer el comportamiento de los usuarios en diferentes zonas horarias o dispositivos.
- Identificar oportunidades de mejora en la navegación o el proceso de compra.
- Seguir el rendimiento de campañas de marketing en diferentes canales.
- Obtener predicciones y recomendaciones personalizadas basadas en el aprendizaje automático.
¿Cómo se configura Google Analytics 4?
Para utilizar Google Analytics 4, es necesario seguir estos pasos:
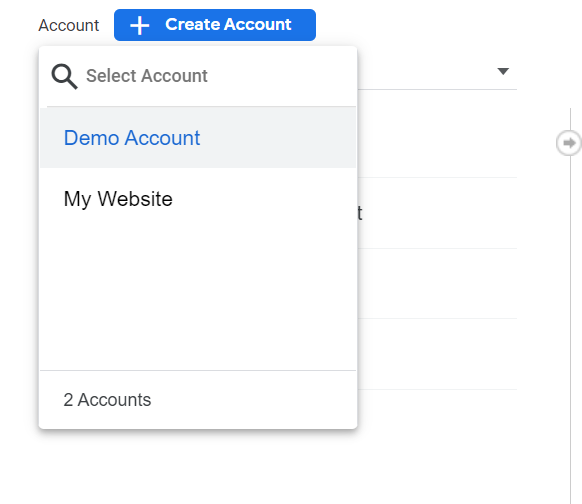
1. Crear una cuenta en la plataforma.
2. Asignar una propiedad a cada sitio o app que se quiera analizar.
3. Generar un ID de seguimiento único para cada propiedad.
4. Integrar el código de seguimiento en el sitio o app. Esto se puede hacer manualmente o mediante una herramienta como Google Tag Manager.
5. Especificar los eventos que se quieren rastrear y definir sus categorías y etiquetas.
Establecer objetivos y métricas personalizadas, solo en caso de ser necesario.
Bien, ahora te cuento con más detalle algunos puntos que pueden ser de utilidad al momento de utilizar Google Analytics 4:
- Prueba la nueva barra de búsquedas, en la que podrás acceder a más información en GA4, por ejemplo, respuestas instantáneas o informes específicos.
- Conoce el nuevo dashboard que permite personalizar los informes.
- Crea un nuevo evento mediante estos pasos:
- Dirígete a Configuración > Eventos.
- Luego, haz clic en “Crear evento”.
- Selecciona el flujo de datos (si tienes más de una propiedad en GA).
- Haz clic en “Crear”.
- Asigna un nombre al informe. Te sugiero crear una convención de nomenclatura y seguirla. Por ejemplo, utilizando <ubicación del público, canal de adquisición>, un informe podría llamarse "Visitantes de España desde redes sociales" o similar. Crear una convención de nomenclatura estándar te ayudará a mantenerte organizado.
- En el campo "Condiciones de coincidencia", introduce el evento existente en el que se basará, como "clic".
- Si deseas utilizar los mismos parámetros que el evento original, selecciona "copiar parámetros del evento fuente". Por ejemplo, si quieres que se active un nuevo evento cuando se hace clic y ya tienes un evento para eso, marcarías esta opción.
- Especifica cualquier cambio que desees realizar en el nuevo evento. Por ejemplo, si deseas hacer un seguimiento cuando alguien hace clic y luego realiza otra acción, lo agregarías aquí.
Una vez configurada la plataforma, Google Analytics 4 empezará a recoger y procesar datos en tiempo real. Podrás acceder a informes y gráficos en el panel de control de la plataforma para analizar el rendimiento y tomar decisiones estratégicas.
Google Analytics 4 ofrece una gran cantidad de informes y visualizaciones para ayudar a los usuarios a entender mejor a sus audiencias y optimizar sus campañas de marketing. Algunos de los informes más destacados son:
- Informe de Audiencia: muestra datos demográficos, intereses y comportamientos de los usuarios.
- Informe de Adquisición: revela el origen del tráfico y las fuentes de conversión.
- Informe de Comportamiento: ofrece una visión del uso y la navegación en el sitio o app.
- Informe de Conversiones: muestra el rendimiento de los objetivos y las métricas personalizadas.
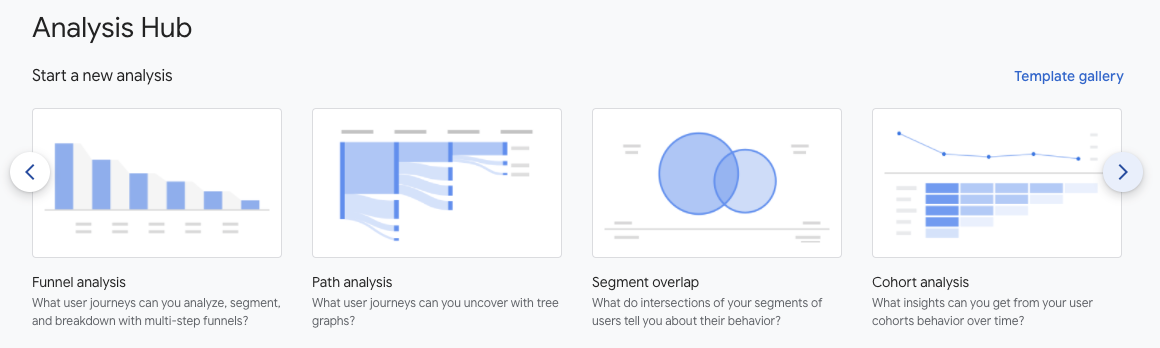
¿Cómo utilizar los informes de Google Analytics 4?
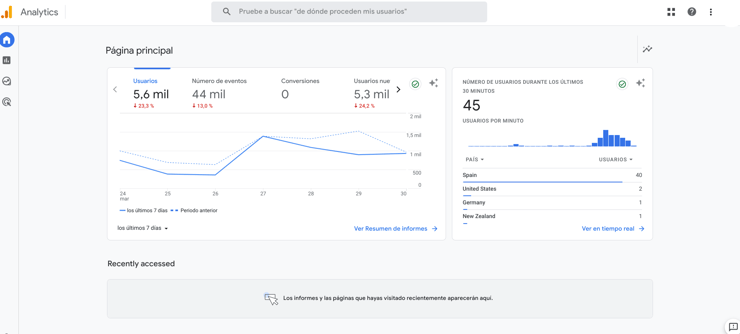
Al iniciar sesión en la plataforma verás que de manera general se mostrarán los resultados del tráfico general, las conversiones y los ingresos.
A continuación, comparto contigo los tipos de informes que podrás analizar en GA4:
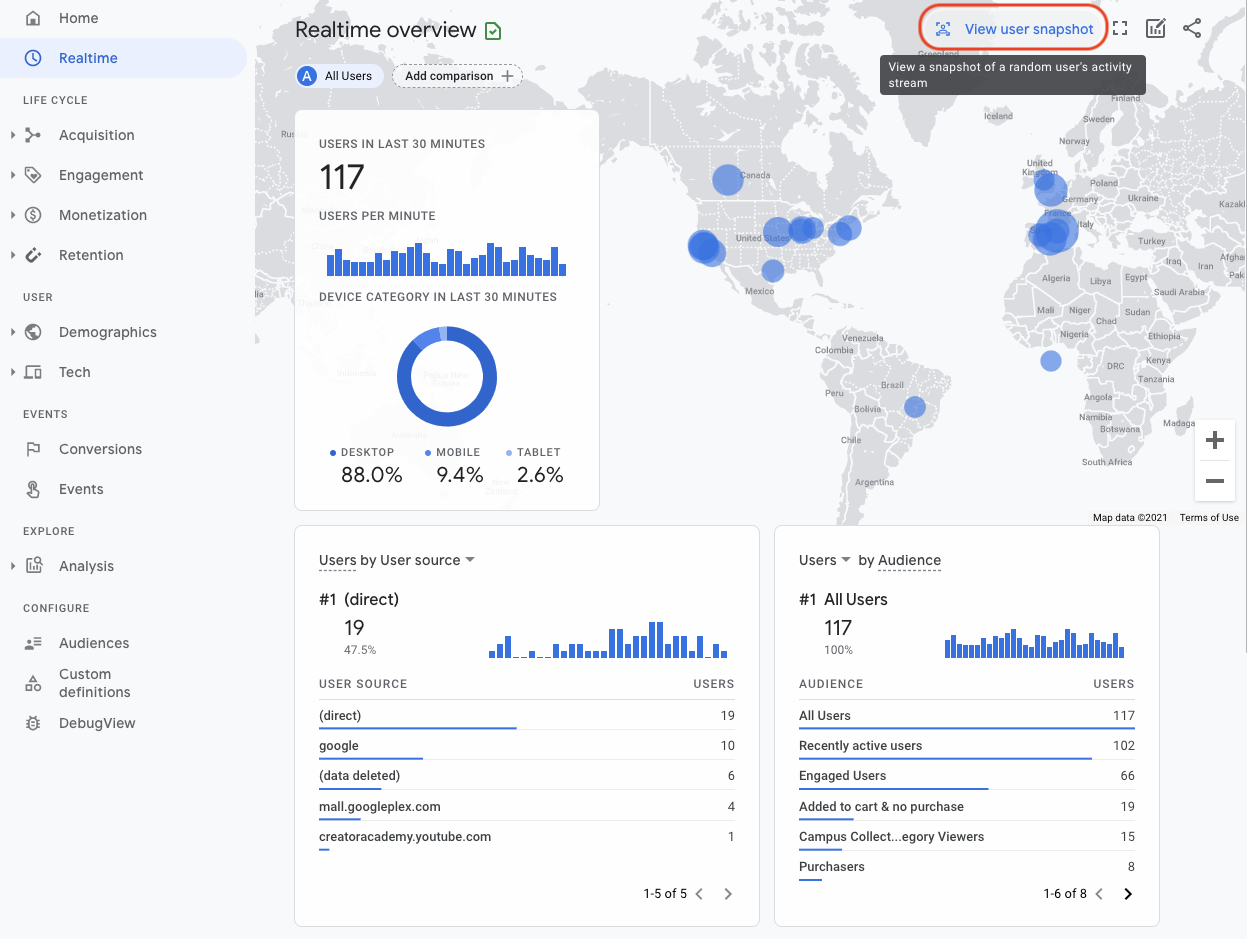
- Informe en tiempo real: muestra los datos que ocurrieron en los últimos 30 minutos y que permite a los usuarios monitorear los datos de su sitio web en tiempo real. Esto puede ser muy útil para las empresas que quieren evaluar el rendimiento de una campaña o promoción en tiempo real y hacer ajustes inmediatos en consecuencia.

- Informes del ciclo de vida: ofrecen información sobre el comportamiento de los usuarios en el sitio web, desde cómo ingresan al embudo de conversión hasta cómo interactúan en cada etapa. Además, estos informes ayudan a los usuarios a evaluar el rendimiento de cada etapa, identificar áreas de mejora y tomar decisiones basadas en los datos para optimizar la experiencia del usuario y aumentar la tasa de conversión.
- Informes del explorador (análisis): permiten analizar datos del comportamiento del usuario en el sitio web desde diferentes perspectivas, crear segmentos personalizados y visualizaciones claras para identificar oportunidades y áreas de mejora y tomar decisiones informadas.
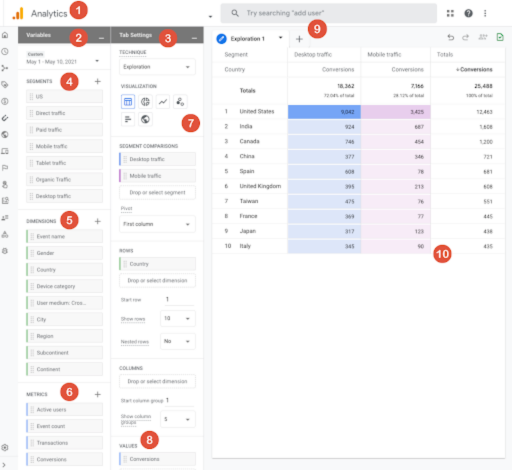
¿Cómo leer los informes del Centro de Análisis?
Los informes del Centro de Análisis en Google Analytics 4 pueden parecer abrumadores al principio, pero siguiendo estos sencillos pasos, podrás leerlos fácilmente.

1. Columna de variables: para empezar, regresa al Centro de Análisis y selecciona la columna de variables donde elegirás los datos para tu análisis, incluyendo el rango de fechas, segmentos, dimensiones y métricas.
2. Columna de configuración de pestañas: especifica la técnica de análisis y agrega dimensiones, métricas y segmentos.
3. Segmentos: si deseas comparar diferentes grupos de usuarios, arrastra y suelta los segmentos en tu informe. Si no ves el segmento que necesitas, agrega el tuyo haciendo clic en el icono de suma.
4. Dimensiones: las dimensiones son las cosas que deseas analizar, así que arrástralas y suéltalas como filas o columnas en el área de configuración de pestañas.
5. Métricas: proporcionan los números de tu análisis; agrégalas al área de valores en configuración de pestañas.
6. Visualización: elige cómo se verá el informe; las opciones de exploración incluyen tabla, gráfico circular, gráfico de líneas, etc.

7. Valores: arrastra las métricas que deseas mostrar como columnas en el informe. El tipo de celda se puede mostrar como un gráfico de barras, texto plano o mapa de calor.
8. Pestañas: las pestañas muestran tus visualizaciones. Un análisis puede contener hasta 10 pestañas. Para agregar una nueva pestaña, haz clic en el icono de suma.
9. Visualización: para interactuar con los datos, haz clic derecho en un punto de datos en la visualización.
El tracking code de analytics.js (Universal Analytics)
A continuación, analizo la última versión del código de Google Analytics, que utiliza el fichero analytics.js, y que ha sido diseñado especialmente para aprovechar al máximo la plataforma Universal Analytics.
En general, el script presenta la siguiente estructura:
<SCRIPT type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</SCRIPT>
Si indicamos este código por defecto, el valor del dominio de las cookies será el de la variable document.domain. En otras palabras, si estamos en la página www.ejemplo.com, se van a guardar las cookies con dominio www.ejemplo.com. Fíjate que el comportamiento es distinto al de analytics.js.
Aunque esta versión no la vamos a tratar con detalle en este artículo, puedes encontrar más información en este enlace.
¿Qué pasa si añadimos el mismo código de seguimiento en un dominio y su subdominio?
Si estás usando la versión de analytics.js en los dos sitios (dominio y subdominio) y has dejado el parámetro auto en el método create, el seguimiento de los usuarios te funcionará correctamente a través de los dos sitios.
Lo veremos mejor mediante un ejemplo. Supongamos que tu página web está alojada en el dominio ejemplo.com y creas un subdominio, blog.ejemplo.com, para alojar el blog. Tal y como hemos señalado anteriormente, el parámetro auto indica a Google Analytics que escoja como valor de dominio superior (es decir: ejemplo.com). Así, las cookies de ambos sitios —la página web y el blog— van a compartir las mismas cookies y, por lo tanto, la información de las cookies de sesión va a ser la misma para ambos. Los dos sitios se van a monitorizar como si fueran uno solo, tal y como nos gustaría.
Si estás usando el código asíncrono de Google Analytics, las cookies utilizan por defecto valores de dominio distinto y no comparten la información de sesión. Si quieres más información sobre cómo configurar tu código para que funcione correctamente, puedes consultar este enlace.
¿Cómo podemos indicar el dominio de las cookies manualmente?
Es posible que desees especificar el dominio que quieres emplear en las cookies. Por eso, vamos a explicar cómo podemos configurar correctamente un dominio y su subdominio para que compartan las mismas cookies, sin usar el parámetro auto.
Para hacerlo, tenemos que hacer que los dos sitios guarden las cookies con el mismo valor en la propiedad dominio. Para determinar el dominio que utilizaremos, tenemos que buscar la parte común en ambos dominios. En el caso de ejemplo.com y blog.ejemplo.com, la parte común es ejemplo.com. Por lo tanto, hay que guardar las cookies usando este dominio.
A continuación, tenemos que cambiar el método create del código de Google Analytics en los dos sitios y poner:
ga('create', 'UA-XXXXXX-X', {
'cookieDomain': 'ejemplo.com'
});
De esta forma, los dos sitios van a compartir la información de las cookies y se van a comportar como un único site en la analítica.
¿Qué pasa si añadimos el mismo código de seguimiento en dos dominios distintos?
Tal y como hemos visto anteriormente, dos dominios distintos guardarán las cookies con valores distintos en la propiedad dominio. Esto va a hacer que cada site tenga cookies independientes y, por lo tanto, Google Analytics va a monitorizar los dos sitios web independientemente. Como no se va a compartir la información de sesión de los usuarios, un usuario que vaya de un dominio al otro a través de un enlace...
- Va a contar como dos visitas y dos sesiones distintas.
- Va a contar como referral en el segundo site.
Además, como son dominios diferentes, no podemos guardar las cookies de un site usando el dominio del otro (por temas de seguridad, el navegador no lo permite), ni hay un dominio común en el que guardar las cookies (.com no es un dominio válido).
La solución es que cada sitio almacene sus cookies, pero que se pasen información de sesión entre ellos. Esto se consigue añadiendo una función de transferencia a los enlaces cruzados de los sites (es decir, los links de un sitio web que apuntan al otro).
Con analytics.js, la solución es bastante sencilla; si queremos permitir que las cookies se transfieran del site ejemplo1.com al ejemplo2.com, simplemente tenemos que modificar el código del sitio web ejemplo1.com y poner:
ga('create', 'UA-XXXXXX-X', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['ejemplo2.com',]);
En este caso:
- hemos dejado el parámetro auto por si queremos monitorizar subdominios en alguno de los sites
- hemos añadido el allowLinker, para permitir transferir las cookies de un site a otro
- hemos añadido la librería linker
- hemos especificado el site al que vamos a transferir las cookies en linker:autoLink. Fíjate que especificamos el site en una [lista] así que podemos añadir más de un site si queremos.
Para permitir que las cookies del otro site se transfieran al primero, simplemente tenemos que cambiar el código del segundo site con:
ga('create', 'UA-XXXXXX-X', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['ejemplo1.com',]);
Finalmente, si también tenemos formularios que conectan ambos sitios, vamos a tener que agregar el siguiente código:
ga('linker:autoLink', ['ejemplo2.com',], false, true);
Básicamente, este código va a añadir un decorador a todos los formularios que vayan al site ejemplo2.com para que cuando el usuario los rellene y envíe, también se transfiera la información de sesión guardada en las cookies.
Conclusión y recomendaciones
En resumen, Google Analytics 4 es una herramienta de marketing digital muy completa y útil para cualquier empresa que quiera mejorar su presencia en la web o en el mundo móvil.
Su sistema de seguimiento basado en eventos, su integración con Google Tag Manager y su enfoque en el usuario en lugar de la página hacen de GA4 una opción muy atractiva para el análisis y la optimización de estrategias de marketing.
Si aún no has probado Google Analytics 4, te recomiendo que te familiarices con esta plataforma y la incorpores a tu arsenal de herramientas de marketing. Con ella podrás conocer mejor a tus audiencias y adaptar tus esfuerzos para obtener más resultados y beneficios.
Publicado originalmente el 21 de mayo de 2015 y actualizado el 30 de marzo de 2023
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle

![[GUÍA GRATUITA] Conoce todos los detalles sobre Google BERT: qué es, cómo funciona, cómo afecta al SEO y aspectos técnicos](https://no-cache.hubspot.com/cta/default/136661/cbb848ac-d02e-41a1-8c94-87b947b42333.png)
