En un momento en el que la analítica web se ha convertido en uno de los pilares de cualquier estrategia de marketing digital, conviene prestar la máxima atención a todos aquellos factores y recursos que puedan ayudarte a conocer mejor a quienes visitan tu web, ya que esto nos permitirá adquirir una ventaja competitiva respecto a otras empresas del sector. Por esta razón merece la pena conocer a fondo una de las variables más versátiles de Google: los eventos de Google Analytics.
Para poder utilizarlos disponemos de dos herramientas clave como son, efectivamente, Google Analytics y Google Tag Manager. En este post veremos qué diferencia hay entre estas dos herramientas y cómo utilizar los eventos en cada una de ellas.
Eventos de Google Analytics
Debemos partir de la base de que, aunque lo estemos englobando en el mismo saco, Google Analytics (de ahora en adelante, GA) y Google Tag Manager (de ahora en adelante, GTM) no tienen nada que ver, tienen propósitos totalmente distintos.
Básicamente:
- Google Analytics es una plataforma de analítica web que traquea las visitas de tu web y te permite ver estos resultados.
- En cambio, Google Tag Manager es un contenedor para gestionar todos los tags o etiquetas que quieres poner en tu web.
Así pues, dentro de Google Analytics podremos ver, por ejemplo, cuántos usuarios habrán visto una página específica, con qué dispositivo, desde qué país, etc. Esto lo detecta automáticamente GA, solo hay que poner el código de seguimiento de GA en la web deseada.
Pero esto significa que GA solo detecta “páginas cargadas”, páginas vistas. Pero puede que quieras obtener más información, que quieras saber cómo se comportan estos usuarios, qué interacción desarrollan. Por ejemplo, saber si los internautas se descargan una guía o si efectúan una compra, entre otras muchas posibilidades de navegación e interacción.
Para ello, podemos usar los eventos de Google Analytics. Se trata de etiquetas que podemos definir nosotros y que añadiremos a nuestra web en determinados momentos o páginas, y así podremos recoger sus datos dentro de GA. Se suelen usar eventos para clics en botones, clicks en links, formularios rellenados, vídeos reproducidos, descargas de archivos, etc.
Por ejemplo, si queremos saber cuánta gente se ha descargado una guía en una página, podemos crear un evento que sea “Descarga de guía X” y que se dispare cada vez que alguien rellene el formulario en esa página. Dentro de Google Analytics nos aparecerá cuántos usuarios han cumplido ese evento.
Aspectos a tener en cuenta en la creación de eventos de Google Analytics
Antes de ver técnicamente cómo implementar estos eventos, tendremos que definirlos, pues los eventos de Google Analytics se organizan en distintos grupos y subgrupos, donde podemos establecer qué información queremos recoger y que se muestre dentro de la plataforma de GA.
Para definir un evento, debemos especificar la categoría y la acción del evento, dos propiedades que definirán la interacción del usuario con el site. Veamos muy brevemente en qué consisten:
- La categoría (en inglés, Category) es un texto que describe el objeto con el que interactúa el usuario. Para ilustrarlo, podríamos referirnos a la categoría “Botón”, que se refiere al lugar en el que el usuario hace clic.
- En cuanto a la acción (en inglés, Action), se trata de otro texto que indica el tipo de acción que lleva a cabo un usuario. Por ejemplo, y volviendo al ejemplo anterior, el hecho de hacer clic sobre el botón.
En ambos casos, estos textos habrán sido definidos por nosotros, ya que Google Analytics no establece unos valores predefinidos.
Después tenemos dos propiedades más que son opcionales: la etiqueta y el valor. Así tenemos más opciones de jerarquía.
- La etiqueta (en inglés, label) es el texto que definimos para distinguir entre eventos del mismo tipo o categoría. Por ejemplo, si queremos diferenciar entre los clics sobre distintos elementos del menú principal, podemos usar el nombre del item del menú para definir el evento.
- Por lo que respecta al valor (en inglés, value), se trata de un número positivo que podemos definir y usar como contador. Por ejemplo, si queremos saber cuántas veces hace clic un usuario sobre un mismo botón.
Una vez tengamos claro qué interacción queremos traquear y con qué nomenclatura, veamos cómo implementarlo.
Cómo implementar un evento en Google Analytics
Para añadir un evento de GA en una página, primero deberemos distinguir el tipo de tracking code de Google Analytics que hayas puesto en tu web.
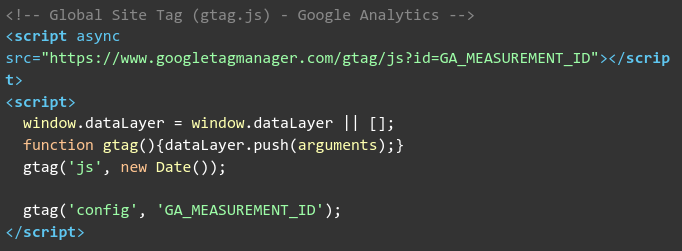
El sistema más reciente (el que te proporciona Google si buscas el tracking code en tu cuenta de GA) es el llamado “Global Site Tag” o gtag.js, y su código tiene el siguiente aspecto:

Donde “GA_MEASUREMENT_ID” es el código de seguimiento de la propiedad de Google Analytics (el código tipo UA-XXXXX-X).
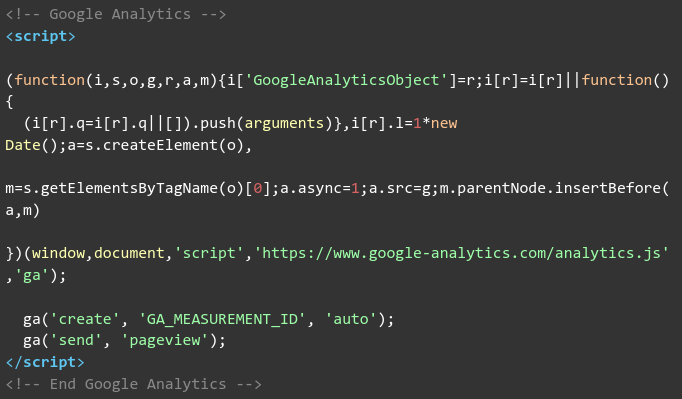
Pero puede que en tu web estés usando el tracking code antiguo, el que llaman analytics.js:

Los dos sirven actualmente. La diferencia principal es que en el de gtag.js puedes incluir no solo el seguimiento de GA, sino también otros códigos de seguimiento de Google, como, por ejemplo, el de Google Adwords.
Con gtag.js
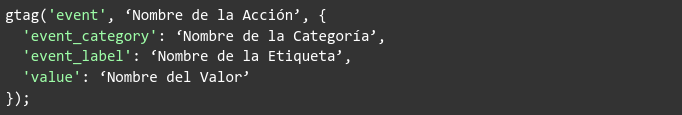
Si usas gtag.js para implementar eventos de Google Analytics, deberás usar el siguiente código:

Recuerda dejar las comillas cuando cambies el nombre de la categoría, acción, etc.
Pero... ¿dónde poner este código? Para ello seguramente necesites ayuda de un desarrollador o tu equipo de IT.
Este código debe ponerse de forma que se ejecute cada vez que se realice aquella acción que se quiere traquear.
Si seguimos con el ejemplo del botón, puedes implementar un script en tu web que dispare este evento cuando se clique en ese botón.
Con analytics.js
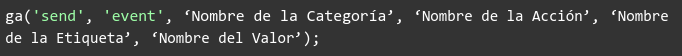
Si, en cambio, usas analytics.js, el código será el siguiente:

Aquí también recuerda dejar las comillas cuando cambies el nombre de la categoría, acción, etc.
Y para implementar este código en una página se hace de la misma manera que con gtag.js.
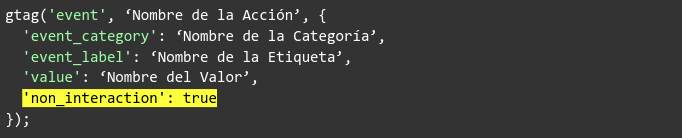
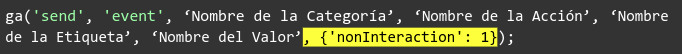
Una cosa importante a tener en cuenta es que los eventos cuentan como “interacción” y, por lo tanto, afectan a tu tasa de rebote (es decir: si se dispara un evento, no se contará como rebote). Si no deseas esto, puedes configurar que el evento sea de “no interacción” añadiendo lo siguiente (resaltado en amarillo):
gtag.js:

analytics.js:

Otras dudas que te pueden surgir cuando montes tu estrategia de eventos y la implementes pueden ser:
- ¿Se puede incluir más de un evento en una misma página? Así es: cada evento es independiente.
- ¿Podemos poner más de un evento en un mismo elemento? Sí. En un mismo elemento tenemos la opción de:
- Definir dos eventos de tipos distintos. Un ejemplo consistiría en enviar un evento diferente a Google Analytics, dependiendo de si el usuario hace clic o doble clic sobre un elemento.
- Enviar eventos distintos para un mismo evento del usuario. Por ejemplo, se pueden enviar los eventos suscripción y compra a Google Analytics cuando el usuario envíe un formulario.
- ¿Los eventos se configuran a nivel de propiedad o de vista?
Cuando perfilamos y enviamos un evento en nuestra página web, este se define como propiedad de Google Analytics. Eso quiere decir que va a estar disponible en todas las vistas definidas en esa propiedad.
¿Cómo comprobar que los eventos están funcionando?
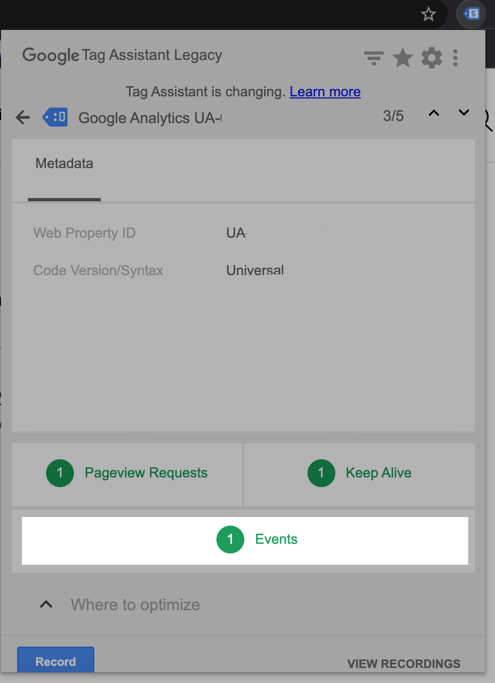
Para comprobar que se han aplicado bien los eventos, puedes hacerlo con la extensión “Google Tag Assistant”. Esa extensión te informa de qué códigos de seguimiento tienes implementados en una página y qué eventos se disparan.

Otra opción es ir a Google Analytics, dentro de “En tiempo real” > “Eventos”. Allí aparecen los eventos en tiempo real y de los últimos 30 minutos. Puedes ejecutar la acción para que se dispare el evento y deberá salir allí (a veces, debes tener un poco de paciencia).
Una vez tienes los eventos configurados y has comprobado que funcionan bien, ya podrás ir a tu cuenta de GA dentro de “Comportamiento” y ver todo el historial de los eventos.
Eventos de Google Tag Manager
Ahora veamos los eventos de Google Tag Manager. Hasta ahora los hemos llamado “eventos” para facilitar la comprensión, pero realmente se llaman “data layers” (capas de datos).
Al igual que los eventos de Google Analytics, es información que le pasamos de nuestra web a Google, pero en este caso esa información se almacenará en GTM y, por lo tanto, su objetivo no es analizar datos (como sería en el caso los eventos en Google Analytics), sino tener esta información para realizar otras acciones dentro de Google Tag Manager (ya que, recordemos, Google Tag Manager no es una herramienta de análisis de datos, GA sí). Estos datalayers funcionan como activadores (o triggers) dentro de Google Tag Manager.
Estos activadores podrán pasar información o realizar acciones hacia Google Analytics, Google Adwords, etc.
De hecho, una acción que pueden realizar y para la que se suele usar a menudo es pasar eventos a Google Analytics. Así, lo que hemos visto anteriormente, añadir un evento en Google Analytics con código, se puede hacer a través de Google Tag Manager sin la necesidad de tocar código. De esta forma resulta más sencillo y también es más escalable.
Veamos cómo hacerlo.
Crear eventos de Google Analytics con Google Tag Manager
Para ello, primero deberás haber creado una cuenta de Google Tag Manager e insertar su código de seguimiento en tu web (o aquellas páginas que sobre las que quieres que afecte Google Tag Manager).
El código de seguimiento de GTM consta de dos partes.
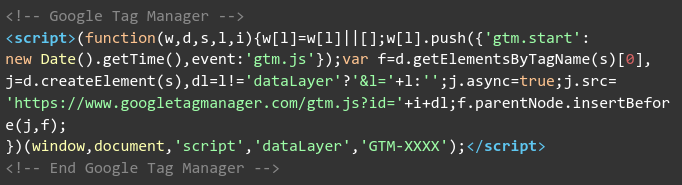
Esta parte va en el “head” de la web:

Esta parte va en el “body” de la web:

Puedes pedir ayuda a un desarrollador para insertar estos códigos (o si, por ejemplo, usas WordPress o HubSpot, ya ofrecen plugins o settings donde insertarlos).
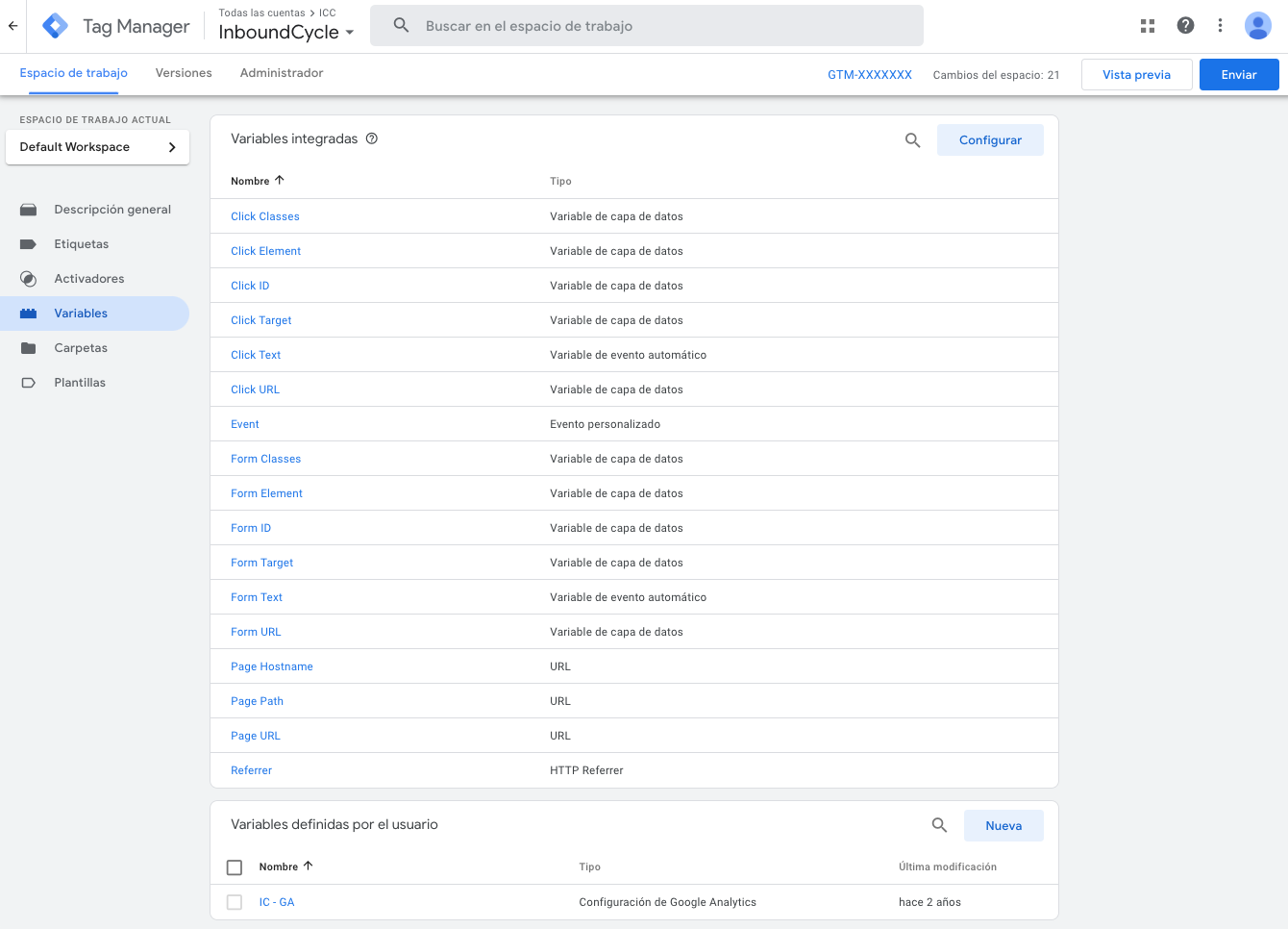
Una vez hecho esto, dentro de tu panel de Google Tag Manager deberás configurar tu cuenta de GA para poder enviar información allí. Esto se hace dentro de “Variables”:

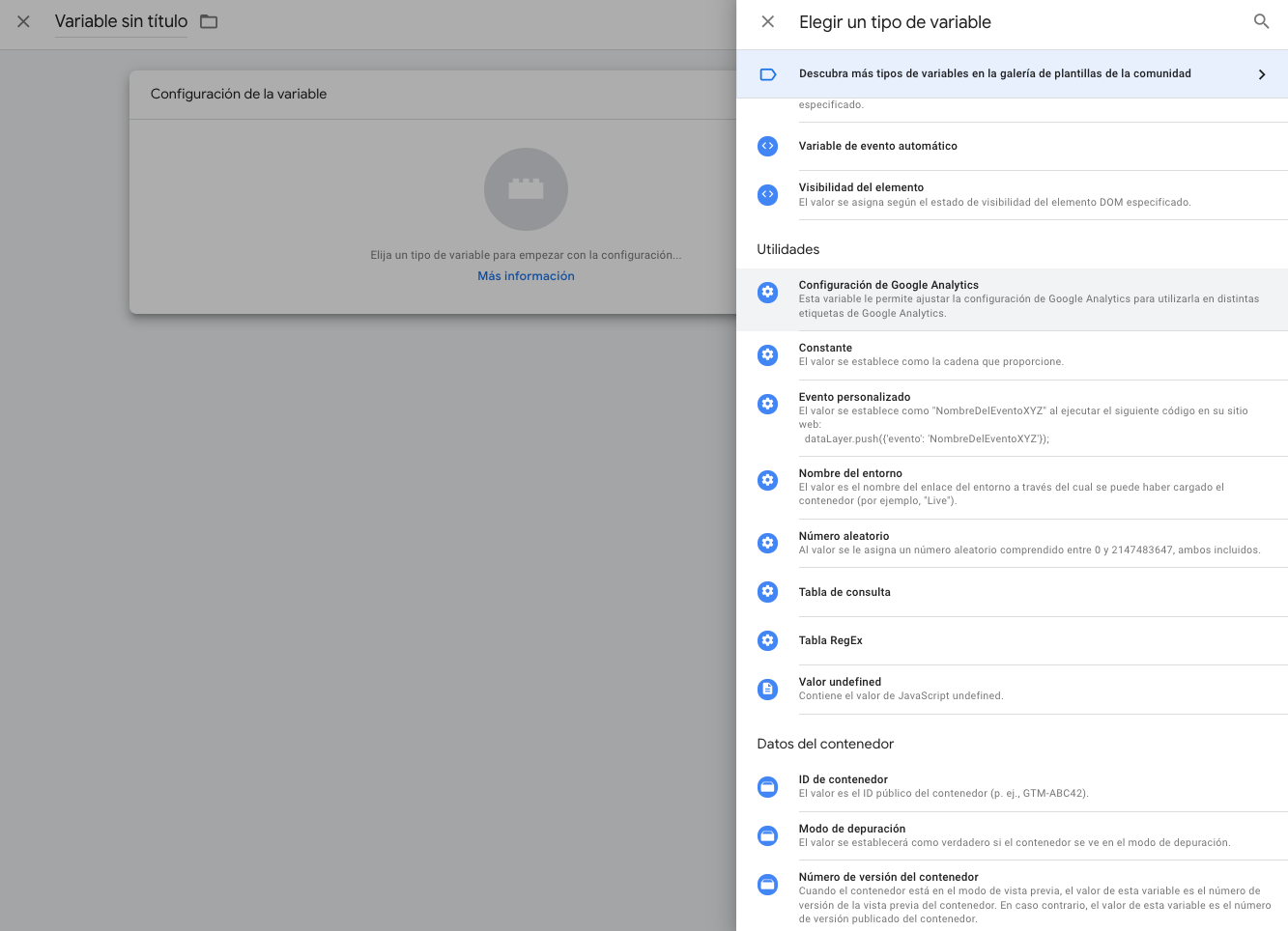
Allí, en la sección de “Variables definidas por el usuario”, podrás añadir una nueva y seleccionar “Configuración de Google Analytics”. Allí deberás poner el ID de la propiedad de GA que quieres conectar (el UA-XXXXXX-X):

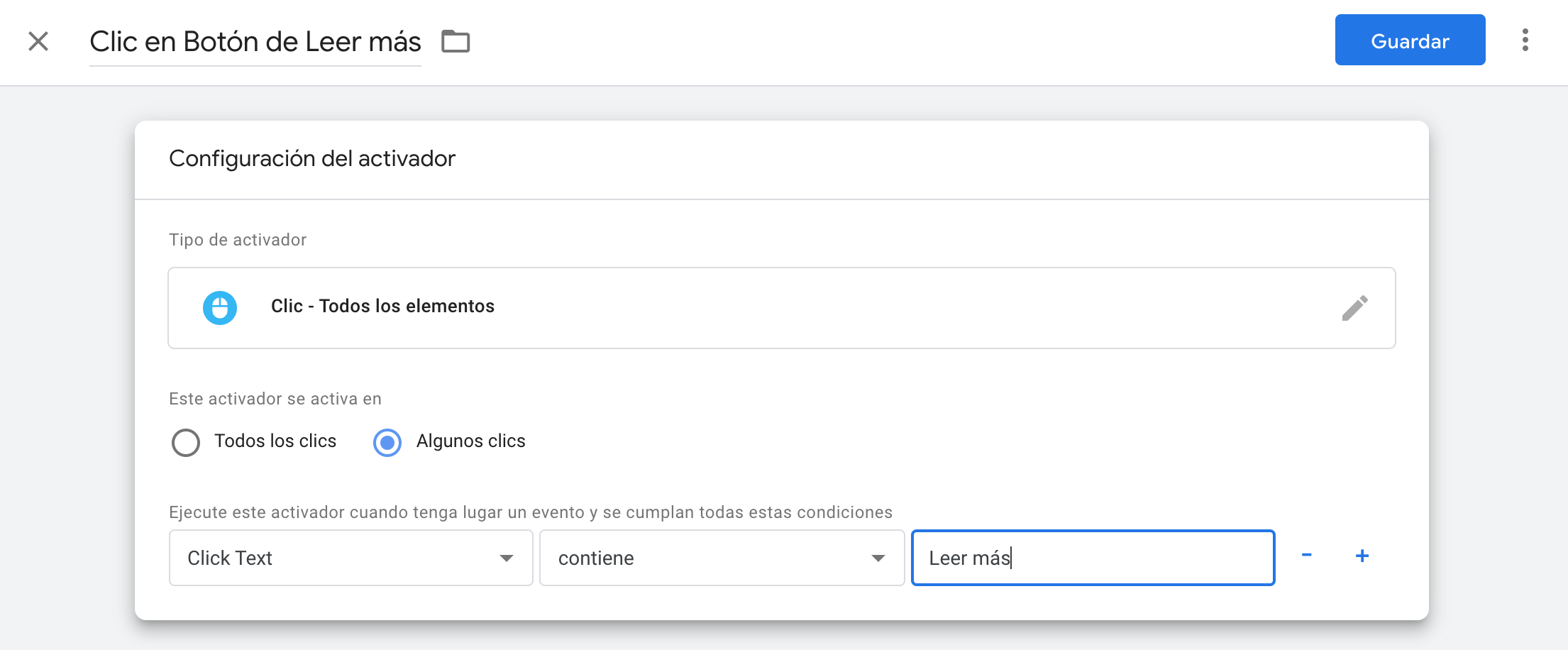
Una vez hecho esto, dentro de Google Tag Manager tendrás que configurar el activador, es decir, el trigger que desarrolla la acción. Por ejemplo, hacer clic en el botón de “Leer más” de los artículos de tu blog.
Para ello deberás ir a la sección de “Activadores”, añadir uno nuevo y seleccionar el tipo de activador de la lista que ofrece. Allí verás que puedes seleccionar clic a enlace, envío de formulario...
Si marcamos, por ejemplo, “Clic a todos los elementos”, allí deberás indicar qué enlace quieres que dispare el evento. Para indicarlo, se puede hacer en función de distintas variables, por ejemplo, la URL del enlace, el texto del enlace, la clase del enlace... Si no te aparecen estas opciones cuando configuras el Activador, quizá no tienes activadas estas variables. Deberás ir a la sección de “Variables” y configurar las “Variables integradas” y habilitarlas.

Este activador sería lo que llamamos evento de Google Tag Manager o datalayer.
Una vez configurado el activador, deberemos usarlo para pasar información a GA.
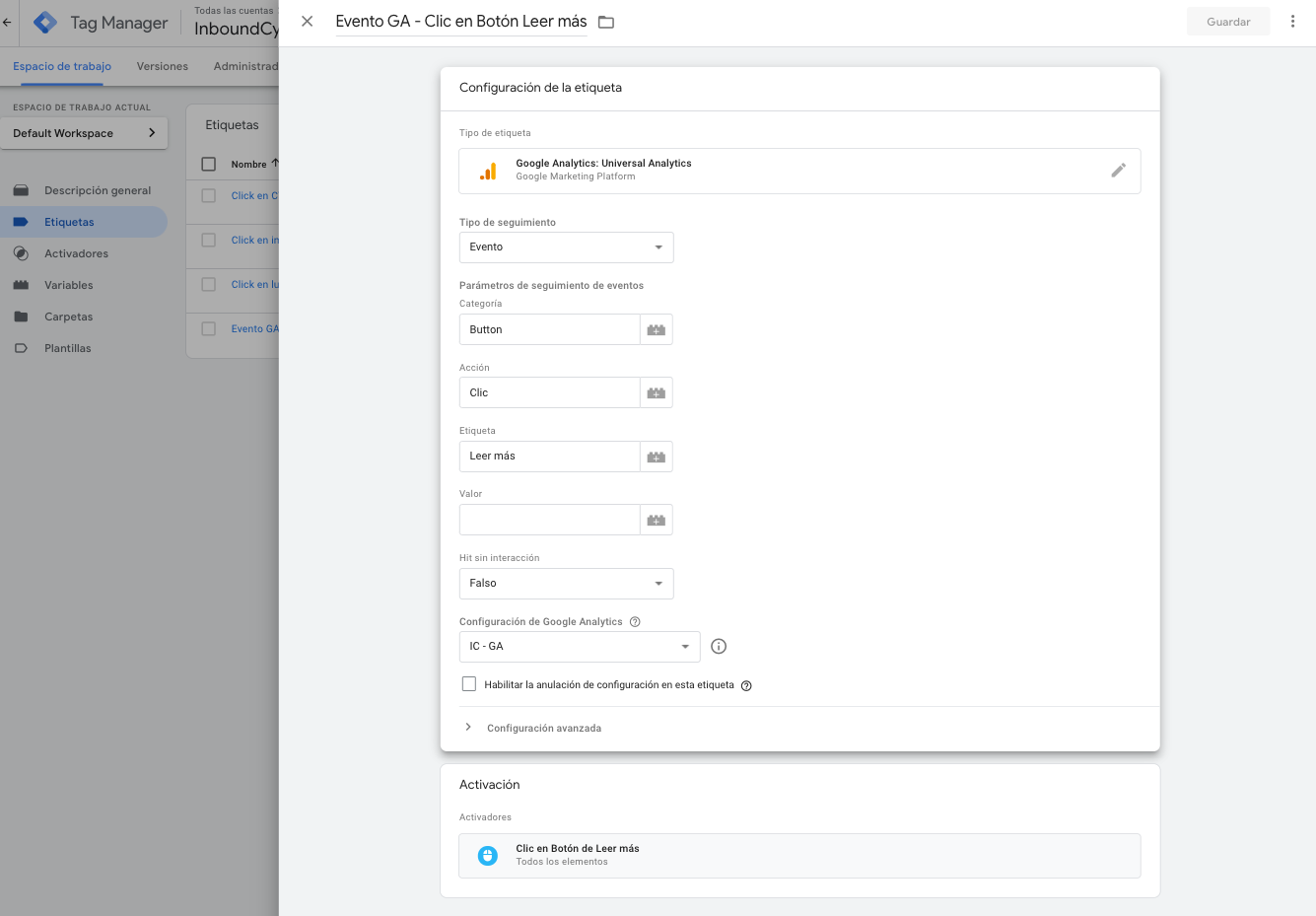
Para ello hacemos lo siguiente:
- Ir a la sección de “Etiquetas” (“Tags”, en inglés).
- Seleccionar “Nueva”.
- Como “Tipo de etiqueta”, seleccionar “Google Analytics”.
- En Tipo de seguimiento, seleccionar "Evento".
- Allí podrás rellenar la categoría, acción, etc.
- En "Configuración de GA", seleccionar la cuenta de GA que ya habrás configurado anteriormente.
- Como “Activador”, añadir el que hemos creado anteriormente.

Verás que también puedes marcar que el evento sea “no interactivo”.
Una vez configurado, deberás clicar a “Enviar” para que se apliquen los cambios.
Datalayers personalizados de Google Tag Manager
Estos activadores de Google Tag Manager también puedes hacerlos personalizados, ya sea porque las variables que hay en la lista por defecto no sirven para lo que quieres hacer o bien porque desees poner variables dinámicas en el evento, es decir, que la categoría o acción no sean siempre fijas, sino que puedan variar.
Para ello, deberás implementar un código en la página. Como hemos visto con los eventos de GA, deberás añadirlo para que se disparen en el momento en que el usuario realiza la acción determinada (por ejemplo, cuando se clique en un botón).
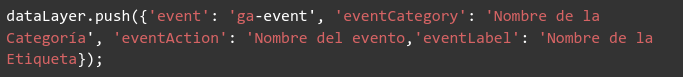
El código a implementar es el siguiente:

En este caso, el nombre de la categoría, evento... puede recoger información de forma dinámica.
Es decir: con el ejemplo que hemos visto anteriormente de configurar un activador que fuese “clicar en el botón de leer más”, como etiqueta del evento solo podíamos escribir “Leer más”. En cambio, haciéndolo con código podremos recuperar el título de cada post y hacer que la etiqueta sea “Leer más - Título del post”. De esta manera, podremos saber cuánta gente clica en el botón de "Leer más" para cada artículo.
Cómo comprobar que los eventos están funcionando
Para comprobar que los eventos o datalayers de Google Tag Manager están bien implementados (ya sea los que Google Tag Manager te ofrecen por defecto o los que hayas insertado con código), puedes hacerlo dentro del propio Google Tag Manager.
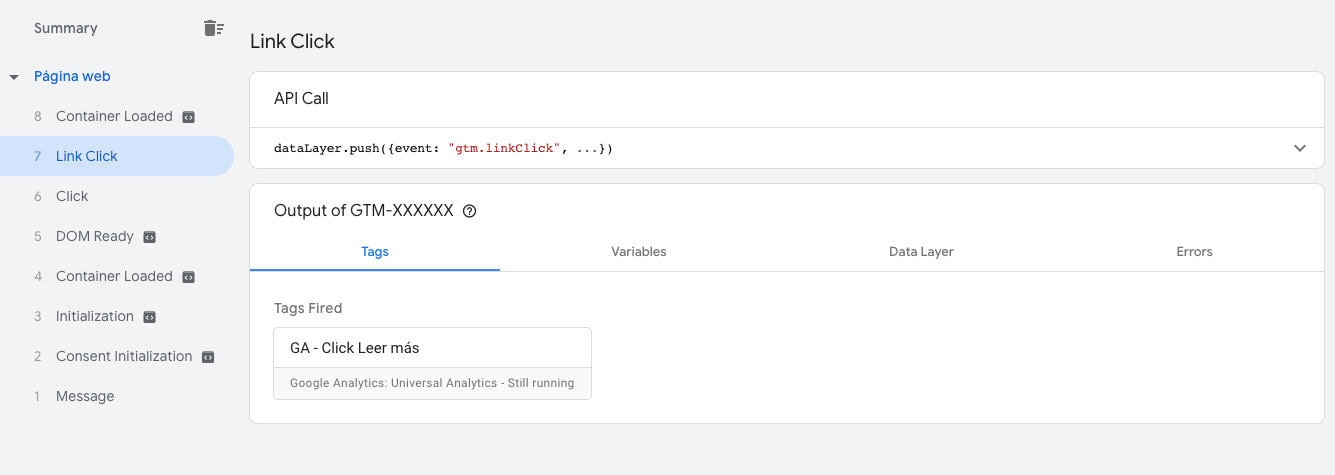
Antes de publicar los eventos que has montado, puedes clicar en “Vista previa”. Esto abrirá una nueva ventana en el navegador con la página que indiques y podrás navegar y ejecutar la acción que debe disparar el evento (por ejemplo, clicar en el botón de “Leer más”) y después en GTM aparecerán los eventos que se han disparado:

También hay una extensión (aunque no oficial de Google) llamada “Datalayer Checker” que va rastreando todos los datalayer implementados en una página: también te puede ser útil, ya que es más rápida.
Ahora que ya hemos visto cómo implementar eventos en GA, te animo a empezar a utilizar tus propios eventos. ¡No tardarás en obtener mediciones mucho más precisas! Y si quieres compartir algunos ejemplos de eventos que te son muy útiles en tu estrategia de marketing, no dudes en dejarlo en los comentarios.
Anna Campins
Directora de procesos en InboundCycle, busca eficiencias y optimizaciones en todos los departamentos de la empresa, mejorando procesos y documentándolos. Previamente ejecutiva de cuentas, front-end developer y team&department leader del departamento de IT.
Experta en temas como HubSpot, Wordpress, Front-End Development, Web, CRM, Integrations & Inbound Marketing.


