Por enésima vez, menos es más. De ahí que el intuitivo WordPress se haya convertido en el CSM (content management system) más socorrido, tanto por los particulares como por las empresas. El hecho de que esta plataforma esté instalada en el 24% de los sitios de Internet certifica su innegable popularidad, al tiempo que ayuda a entender por qué cualquier desarrollador web que no trabaje con WordPress está dejando escapar una gran oportunidad.

Antes de profundizar más en el contenido, te recomendamos que si estás en el proceso de creación de una web, te descargues de forma gratuita esta guía con  .
.
Nuestro post de hoy es el primero de una serie de artículos elaborados por el equipo de InboundCycle, con los que queremos explicar paso a paso cómo crear un template para WordPress que sea completamente funcional y que esté listo para ser instalado desde un archivo en formato .zip localmente, o bien desde el directorio de temas de WordPress.
Antes de comenzar a desarrollar nuestra plantilla, recomendamos hacer una instalación nueva de WordPress en un servidor remoto o local, lo que nos sirvirá para realizar las pruebas (ten en cuenta que la mejor manera de poder testear nuestra plantilla es tenerla activa).
Para que estas indicaciones no se hagan demasiado extensas, daremos por hecho que sabes cómo instalar y configurar WordPress y moverte por el directorio raíz de un servidor FTP. Asimismo, también entendemos que cuentas con conocimientos de HTML y CSS y nociones de PHP.
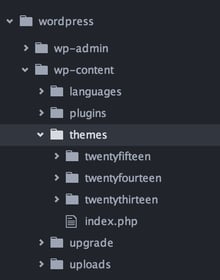
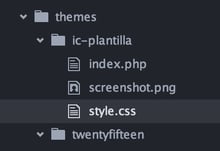
Un primer aspecto que queremos subrayar es que WordPress instala todas sus plantillas en el directorio themes que se encuentra en wp-content:

Para comenzar a desarrollar nuestro tema, podemos añadir allí nuestra carpeta con el nombre que queramos (en este caso, por ejemplo: ic-plantilla). No obstante, ten en cuenta que gregar un nuevo directorio a la carpeta themes no hará que WordPress entienda que hay un nuevo tema que puede usar. Para subsanar este inconveniente, necesaritaremos como mínimo dos nuevos archivos:
- index.php
Se trata del archivo al que WordPress llamará en el caso de no encontrar ninguna plantilla como página de inicio. Asimismo, es un archivo obligatorio en la raíz de nuestra plantilla. - style.css
Además de ser el archivo principal para definir los estilos que utilizaremos, es donde especificaremos los parámetros principales de la plantilla.

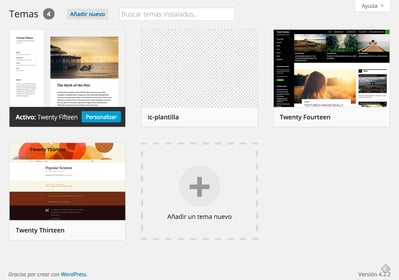
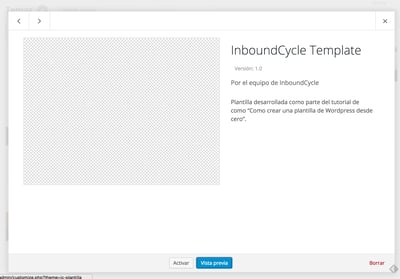
En este momento, ya tenemos los archivos mínimos indispensables para crear un template y que WordPress lo detecte. Si vamos al gestor de temas de nuestra instalación de WordPress, veremos algo parecido a esto:


Cuando aparece algo así, eso significa que ya tenemos nuestro tema detectado por WordPress en el gestor de temas. A continuación, vamos a mejorar la presentación, para que resulte mucho más atractiva a la hora de activarla.
Es el momento de abrir nuestro archivo style.css y añadir, en formato de comentario, algunos parámetros al inicio del documento. Es muy importante mantener exactamente la estructura tal y como la mostramos a continuación, para que WordPress no tenga problemas en el momento de interpretar los parámetros.
/*
Theme Name: InboundCycle
Template Theme URI: https://inboundcycle.com/
Author: el equipo de InboundCycle
Description: Plantilla desarrollada como parte del tutorial de
como "Como crear una plantilla de Wordpress desde cero".
Version: 1.0
*/
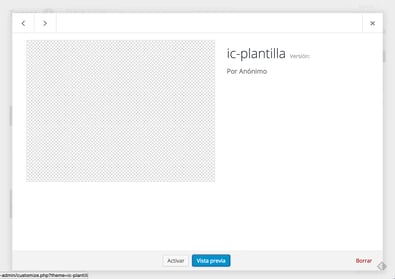
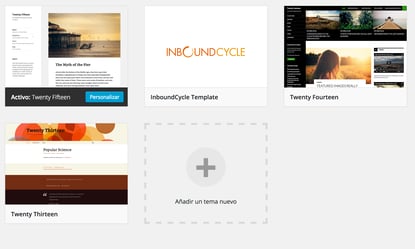
Tras esta acción, en el gestor de temas de WordPress veríamos algo así:

Para este ejemplo, hemos añadido únicamente algunos de los parámetros posibles (si lo deseas, aquí puedes investigar un poco más sobre todas las opciones que tienes a tu disposición). Nuestro consejo es que no te limites a copiar y pegar el código: trata de escribirlo desde cero, cambia los parámetros, pon un nombre llamativo a tu plantilla, haz pruebas, modifica los parámetros... Ve comprobando qué ocurre en cada situación. Asimismo, te animamos a que sigas estas recomendaciones en cualquier paso que demos. ¡Atrévete a experimentar sin miedo!
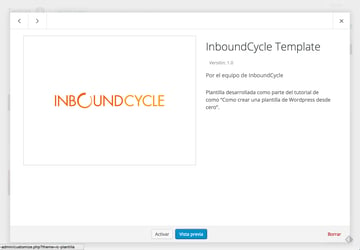
Para redondear nuestra plantilla en el gestor de temas, sólo nos faltaría agregar una captura de pantalla del aspecto final. Como nuestra plantilla es aún una página en blanco, para mostrar este paso incorporaremos una imagen genérica.
Acto seguido, tenemos que crear el archivo screenshot, preferiblemente en formato .png (aunque también puede ser .jpg, .jpeg o .gif) de 880x660px, y añadirlo en el directorio raíz de nuestra plantilla, junto con index.php y style.css.

Ahora, nuestra plantilla ya tiene mucho mejor aspecto en el gestor de temas, ¿verdad?


El siguiente paso consistirá en añadir el resto de archivos mínimos que vamos a necesitar para poder realizar este tutorial. De momento, todos los nombres de los archivos vienen marcados por WordPress.
- header.php
En este archivo, indicaremos la cabecera que será común en la navegación de la plantilla —como por ejemplo, todo lo que contiene la etiqueta <head>— o el menú de navegación principal. - footer.php
Al igual que en el caso del archivo header.php, éste será común en toda la plantilla. En él indicaremos la información que estará siempre presente en el pie de página (por ejemplo el copyright o los enlaces a la información legal). - sidebar.php
Este archivo está pensado para mostrarlo a modo de barra lateral (sobre todo cuando se trata de un blog) o con widgets (por ejemplo un buscador, un listado de categorías o los posts más visitados). - front-page.php
Es la plantilla que WordPress carga por defecto como página de inicio. Está especialmente pensada para que sea un listado de posts, es decir, la portada de un blog. - home.php
Será la plantilla que mostrará WordPress en caso de tener activa la opción Mostrar página estática como página de inicio. Este archivo está pensado para casos en los que la página de inicio es una página estática, como puede ser la página de inicio de un site corporativo. - single.php
Es la plantilla que muestra un post completo por defecto. - page.php
Éste es el archivo de plantilla que mostrará por defecto cualquier página que creemos, siempre y cuando no se le haya especificado una plantilla. - category.php
Sirve para mostrar un listado de posts de una categoría específica. - comments.php
Es la plantilla a la que llamaremos dentro de single.php para poder añadir comentarios a nuestros posts. - search.php
Esta plantilla es la que mostrará Wordress cuando se lleve a cabo una búsqueda. - 404.php
Se trata de la plantilla que se mostrará cuando un enlace esté roto o no funcione. - functions.php
Este archivo nos permitirá crear zonas de menú y de widgets, así como personalizar algunos parámetros que WordPress trae por defecto.
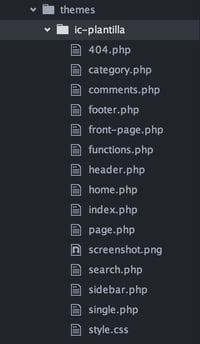
El directorio de nuestra plantilla ahora tendría que haber quedado así:

Por el momento, creamos todos estos archivos vacíos. Por sí solos no hacen nada: sencillamente, sólo son los archivos que WordPress buscará en función de cada situación. Algunos de estos archivos —por ejemplo, header.php, footer.php o sidebar.php— los tendremos que añadir manualmente en las plantillas en que los necesitemos.
Ya tenemos la estructura necesaria para crear un template funcional de WordPress, que puede ser la base para gestinar o crear un blog o una página web. El último paso que realizaremos será dejar la plantilla activa. Ésta será una página en blanco, pero de esta manera podremos comenzar a ver todos los avances que vayamos realizando.
Jordi Cuenca
Responsable de desarrollos y diseños estratégicos en InboundCycle, fomentando la creatividad y la innovación en cada proyecto. Desarrollo de aplicaciones, páginas web e imágenes corporativas internas de la compañía y sus servicios, con el objetivo de marcar la diferencia. Experto en temas como UI/UX Design, Back-end Development, Front-end Development, Python, Django, VUE, Wordpress, PHP, HubSpot y HubL.

