La medición en el marketing es fundamental para evaluar el impacto de la estrategia y establecer nuevos objetivos. Google Data Studio facilita la visualización de datos de forma gratuita y online, permitiendo crear informes personalizables y conectar con diversas fuentes de datos.
Si quieres saber todo sobre esta herramienta, ¡este artículo te interesará!
¿Qué es Google Data Studio?
Data Studio es una plataforma propia de Google que, aparte de ser gratuita y de libre acceso, es capaz de representar de forma rápida, visual y sencilla información clave medible procedente de multitud de fuentes de datos (algunas de Google y otras muchas de partners).
¿Para qué sirve Google Data Studio o Looker Studio?
Data Studio sirve para generar, modificar y compartir informes “totalmente personalizables” a partir de las métricas y dimensiones extraídas de otras herramientas de procesamiento de datos (como Google Analytics, Search Console, etc.) o incluso de hojas de cálculo, bases de datos, etc.
¿Cómo funciona Google Data Studio?
Data Studio realiza la importación y centralización de KPI, métricas y datos fundamentales procedentes de varias fuentes de datos, para monitorizar, analizar y representar con tablas y gráficos (en dashboards) aquella información más relevante que nos ayude a mejorar o reconducir nuestro plan de negocio, estrategia, campaña, etc.
Cómo usar Google Data Studio o Looker Studio
Inicio de sesión
Dado que estamos hablando de un software para trabajo exclusivo en red, nos iremos a la siguiente URL: Looker Studio.
Aquí es donde se aloja Data Studio, por lo que tan solo tendremos que iniciar sesión introduciendo las credenciales de nuestra cuenta de Gmail.
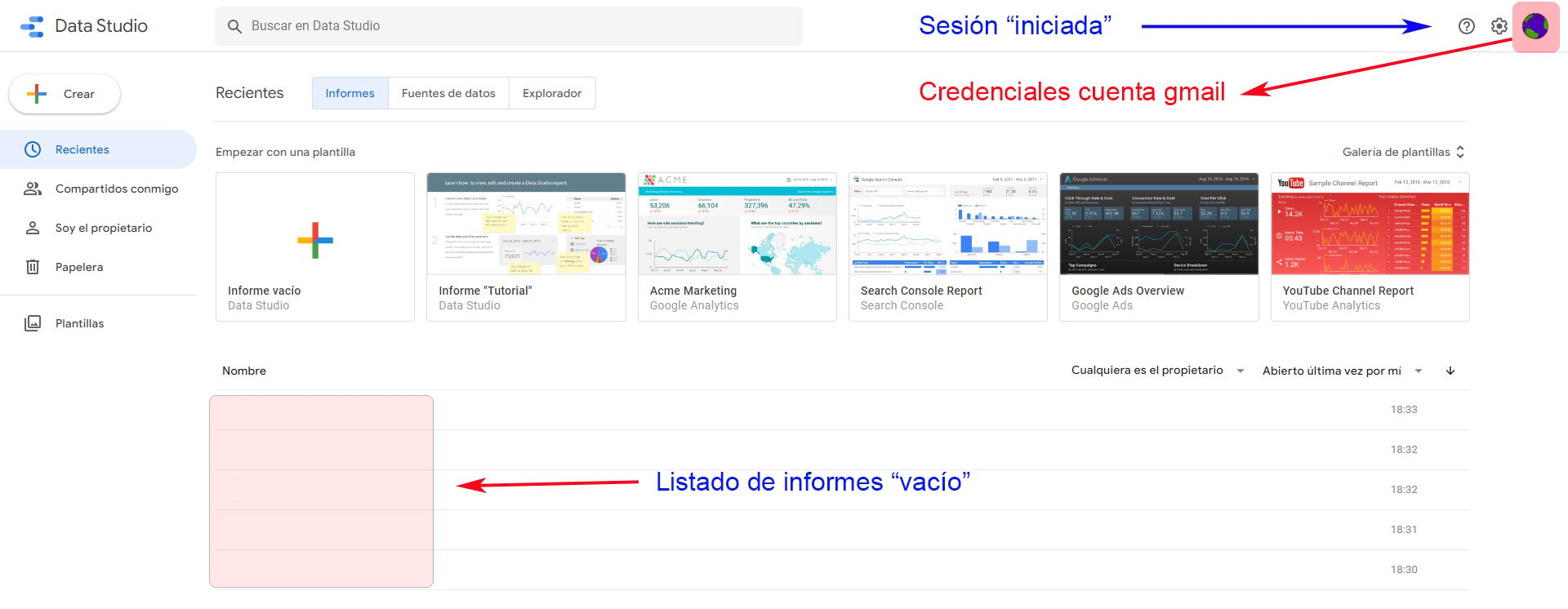
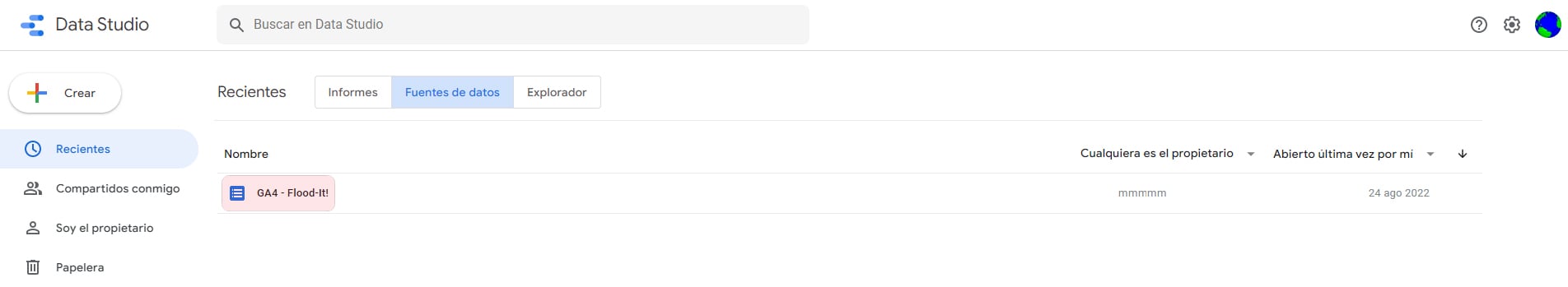
Una vez dentro, podrás visualizar esta pantalla de inicio con la información general del software:
 Por defecto se muestra activo (en el menú vertical de la izquierda) el submenú de Recientes y, dentro de este (en el menú horizontal superior), la pestaña de Informes.
Por defecto se muestra activo (en el menú vertical de la izquierda) el submenú de Recientes y, dentro de este (en el menú horizontal superior), la pestaña de Informes.
Verás que, al ser esta tu primera sesión, te aparecerá en blanco el listado de informes.
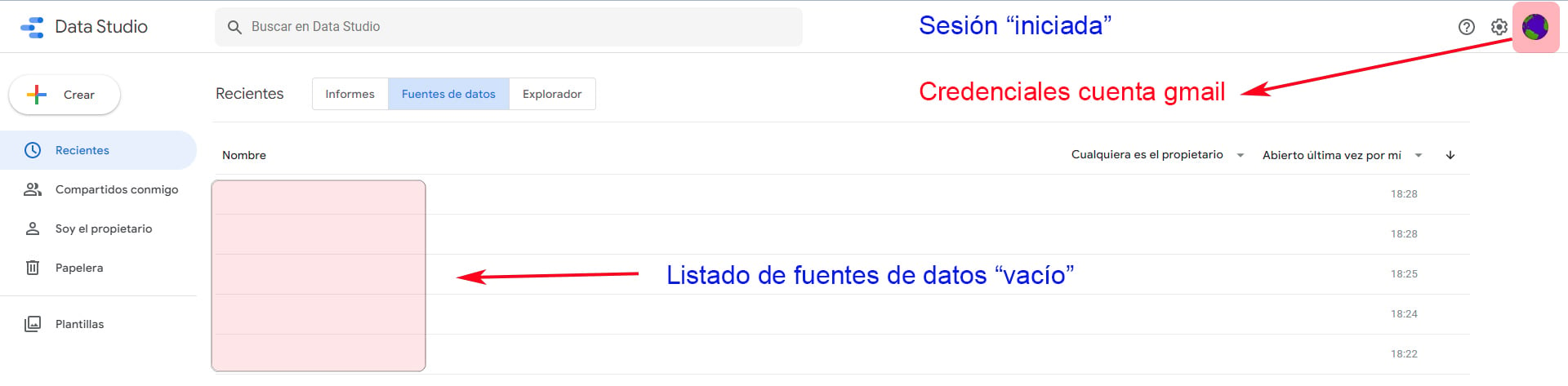
La siguiente pantalla que mostramos se corresponde con la pestaña de Fuentes de datos, que, como su propio nombre indica, hace referencia a la herramienta de la que pretendemos extraer los datos que visualizaremos posteriormente en nuestros Informes y dashboards.
 Como puedes ver, en este caso también aparecerá en blanco el listado, ya que todavía no hemos creado (ni vinculado) ninguna.
Como puedes ver, en este caso también aparecerá en blanco el listado, ya que todavía no hemos creado (ni vinculado) ninguna.
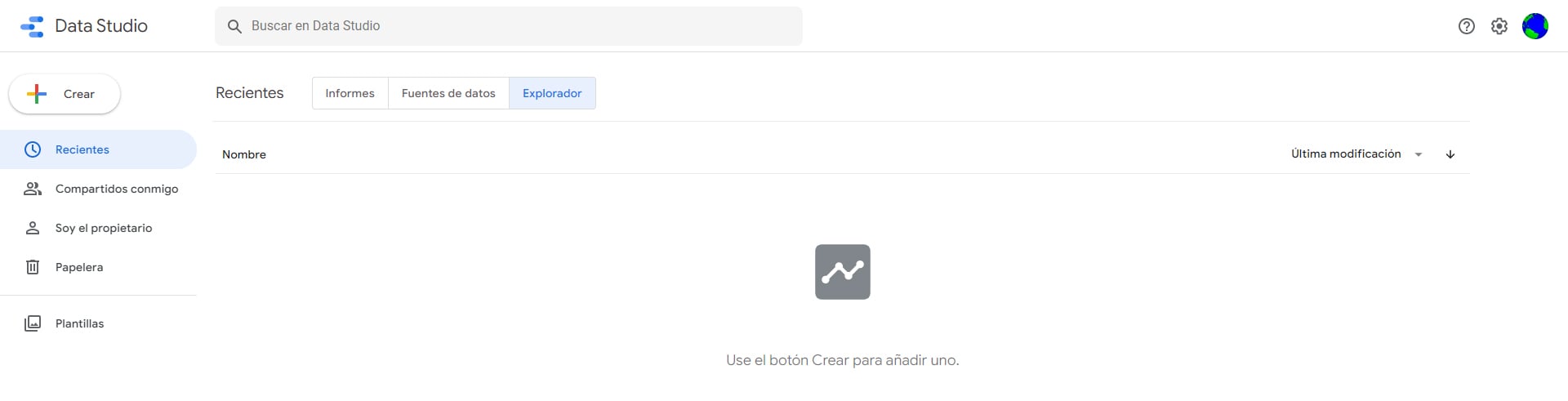
Por último, la siguiente pestaña que se puede visualizar es la de Explorador, pero todavía está en fase beta; se trata de un módulo experimental que te permite configurar un gráfico sin modificar su propio informe.
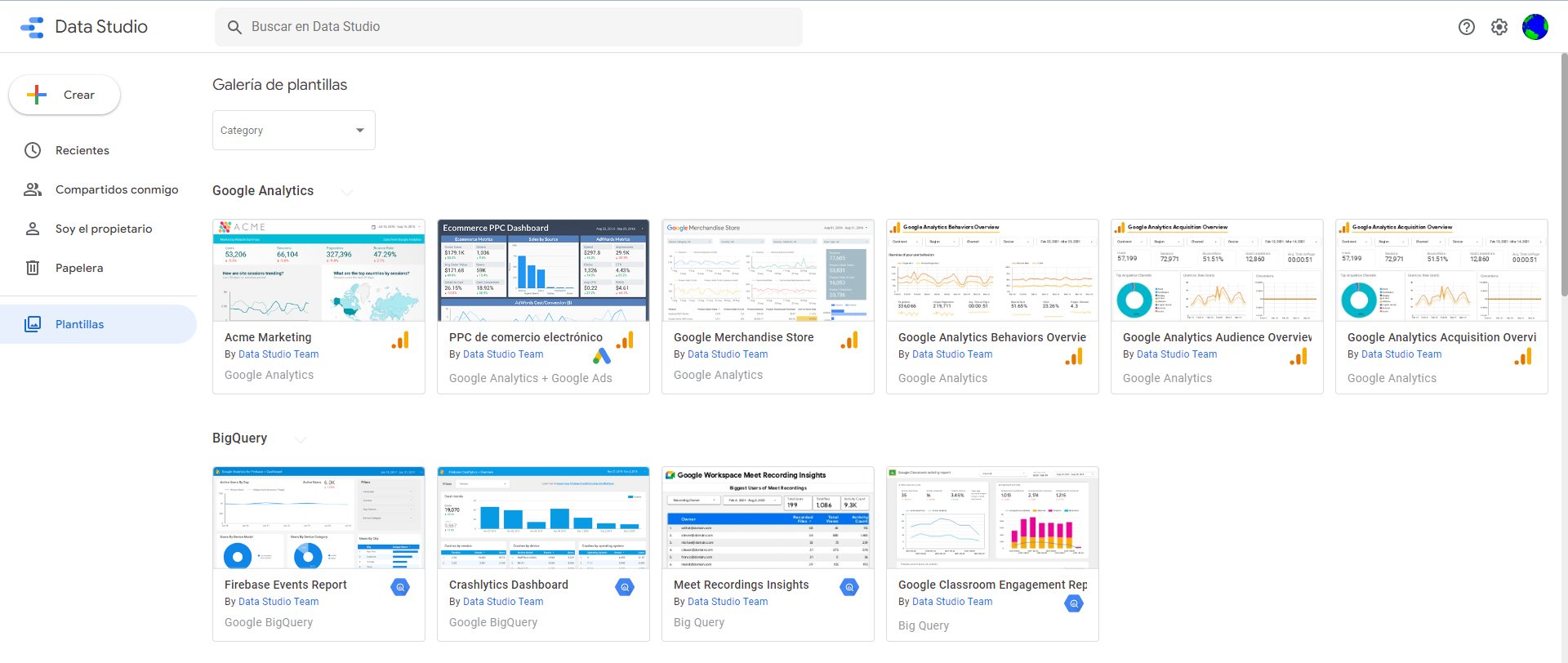
 Continuando con el resto de los submenús (del menú vertical), cabe destacar el de Plantillas. Se trata de una recopilación de patrones que nos ofrece Data Studio para facilitarnos la tarea de configuración inicial. Si tienes la suerte de que alguno se ajuste con tu modelo de negocio, te será de gran ayuda y ahorrarás tiempo en la fase de diseño. Se vería de esta forma:
Continuando con el resto de los submenús (del menú vertical), cabe destacar el de Plantillas. Se trata de una recopilación de patrones que nos ofrece Data Studio para facilitarnos la tarea de configuración inicial. Si tienes la suerte de que alguno se ajuste con tu modelo de negocio, te será de gran ayuda y ahorrarás tiempo en la fase de diseño. Se vería de esta forma:

Creación de un nuevo informe
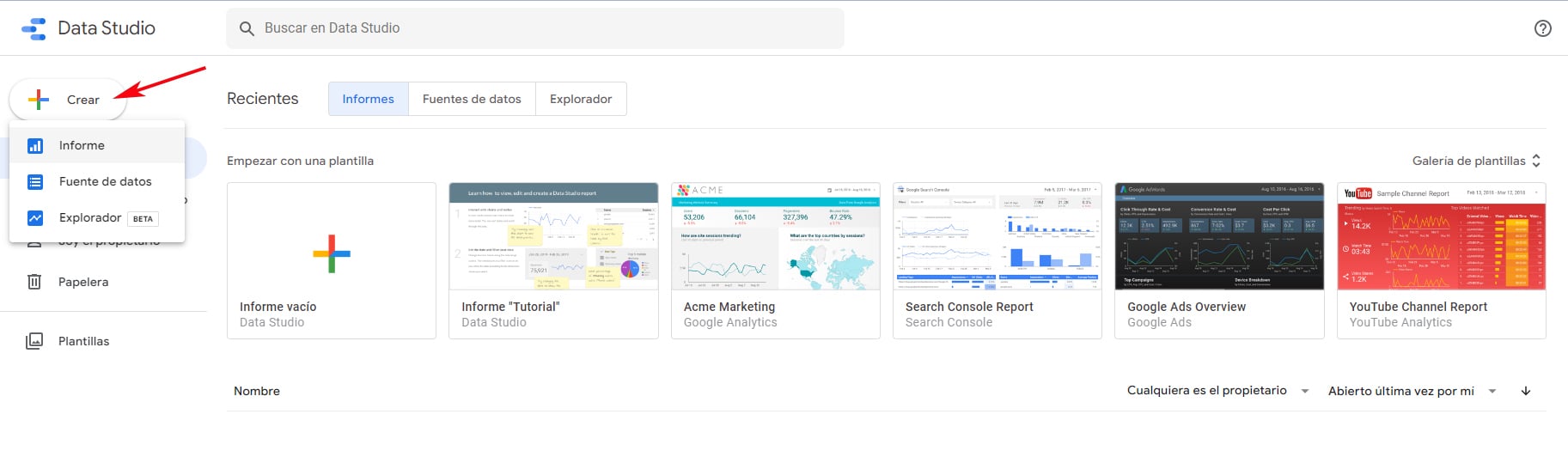
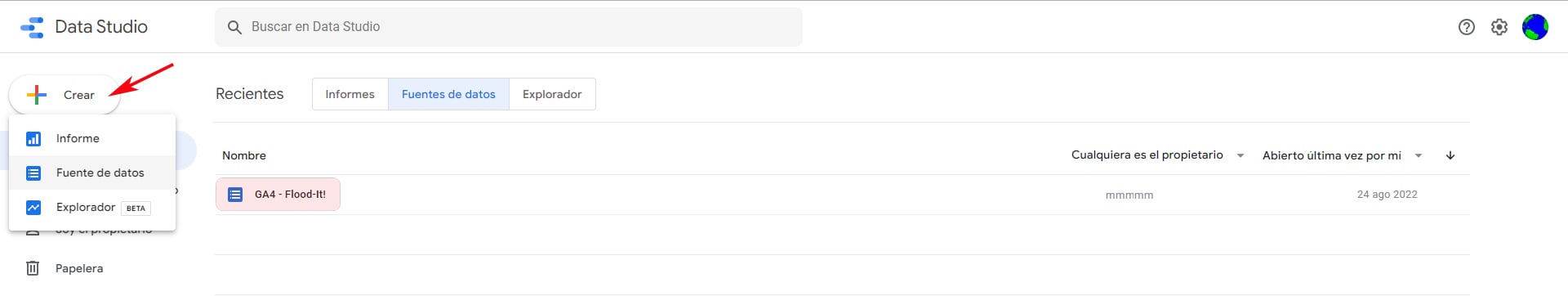
Es sumamente sencillo comenzar a crear un nuevo informe en Data Studio. Hacemos click en botón + Crear y, a continuación, seleccionamos Informe:
 Entonces nos mostrará esta pantalla:
Entonces nos mostrará esta pantalla:
 En esta vista se presenta nuestro nuevo informe con el nombre “Informe sin título” (que más tarde podremos cambiar) y nos invita a continuar con el siguiente paso.
En esta vista se presenta nuestro nuevo informe con el nombre “Informe sin título” (que más tarde podremos cambiar) y nos invita a continuar con el siguiente paso.
Conexión a Fuente de datos
Como se puede ver en la pantalla anterior, nos aparece ya la acción de Añadir datos al informe. Para ello existen dos opciones:
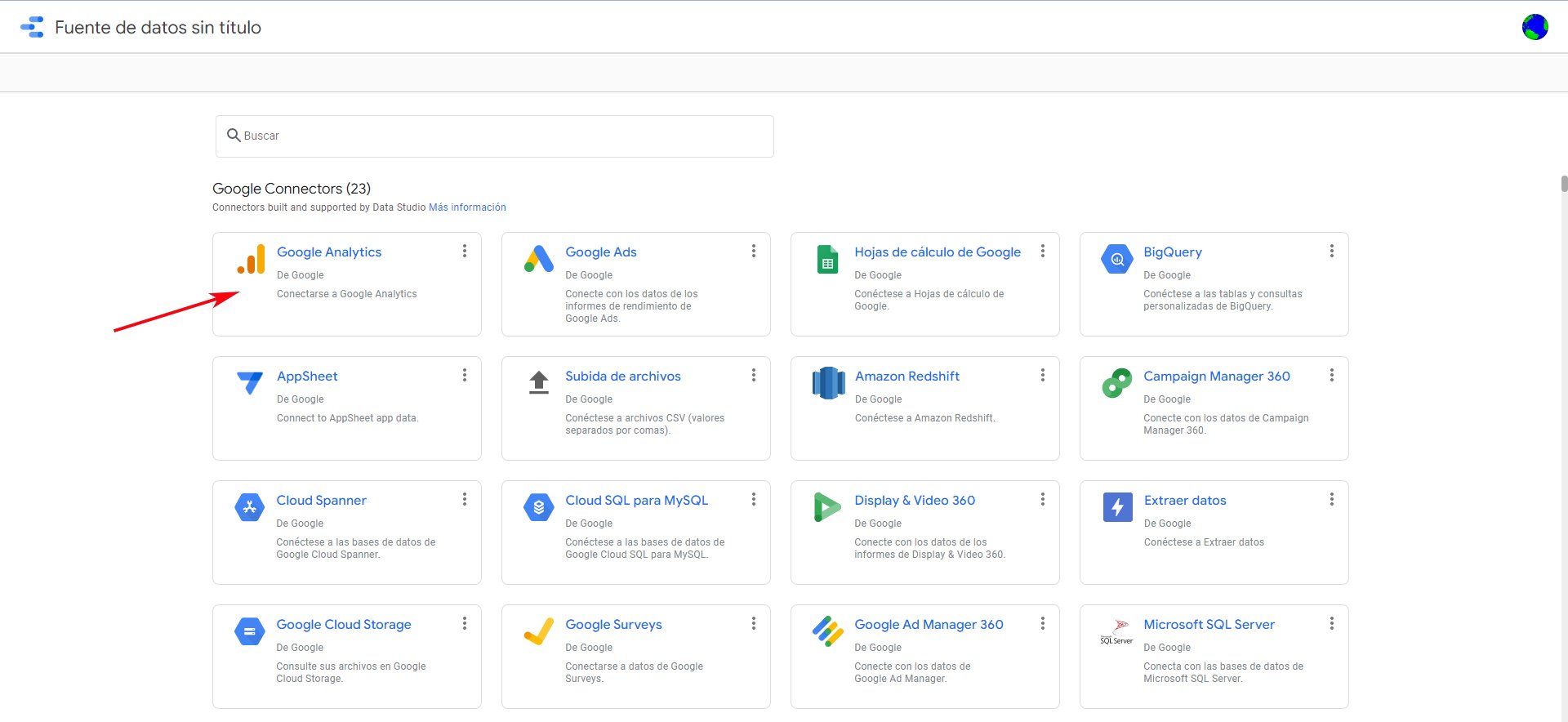
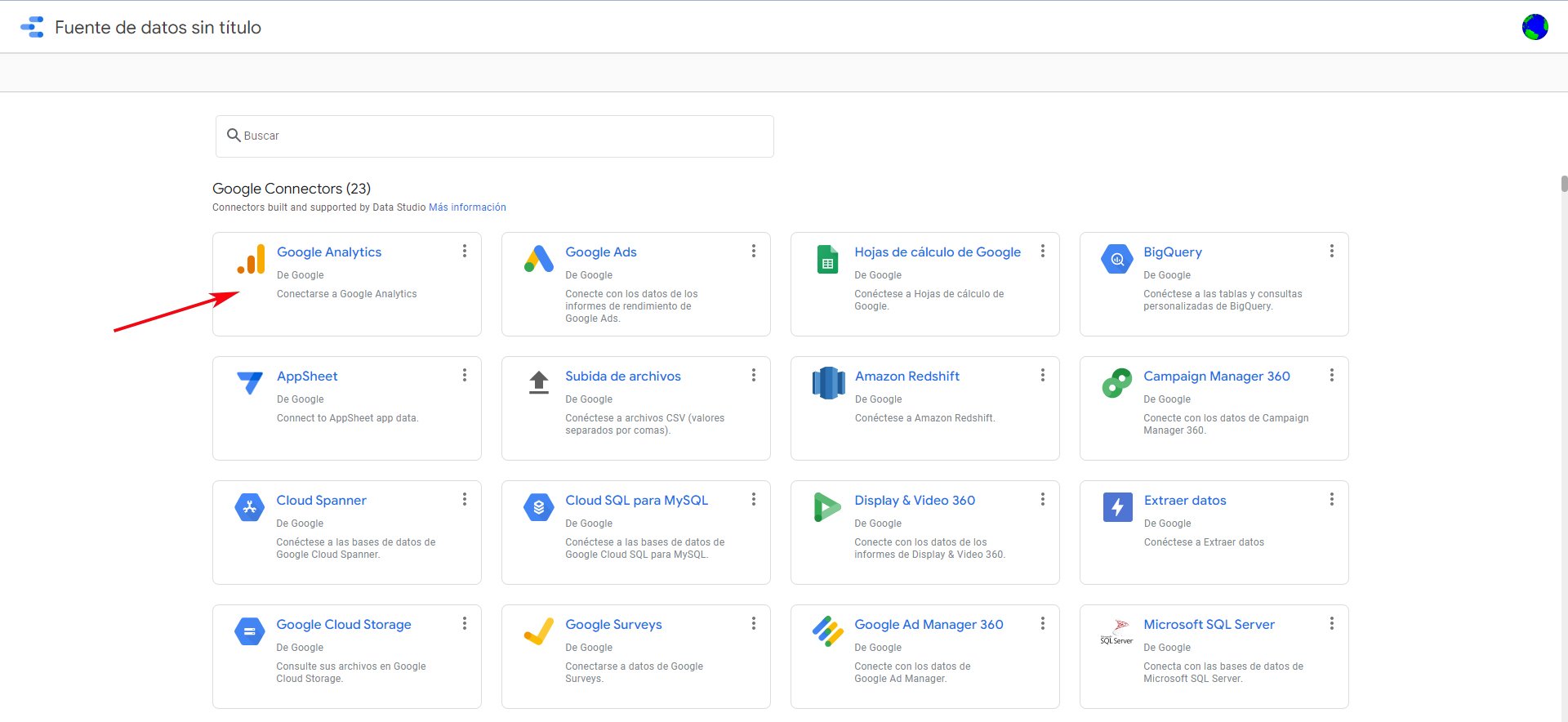
- Conectarse a datos. Es la opción que sale por defecto en la pantalla. Se mostrarán los conectores disponibles propios de Google, así como también aquellos de otros partners.
- Mis fuentes de datos. Si eligiésemos esta opción, nos saldrían aquellos conectores que hubiéramos vinculado anteriormente (más adelante entraremos en detalle).
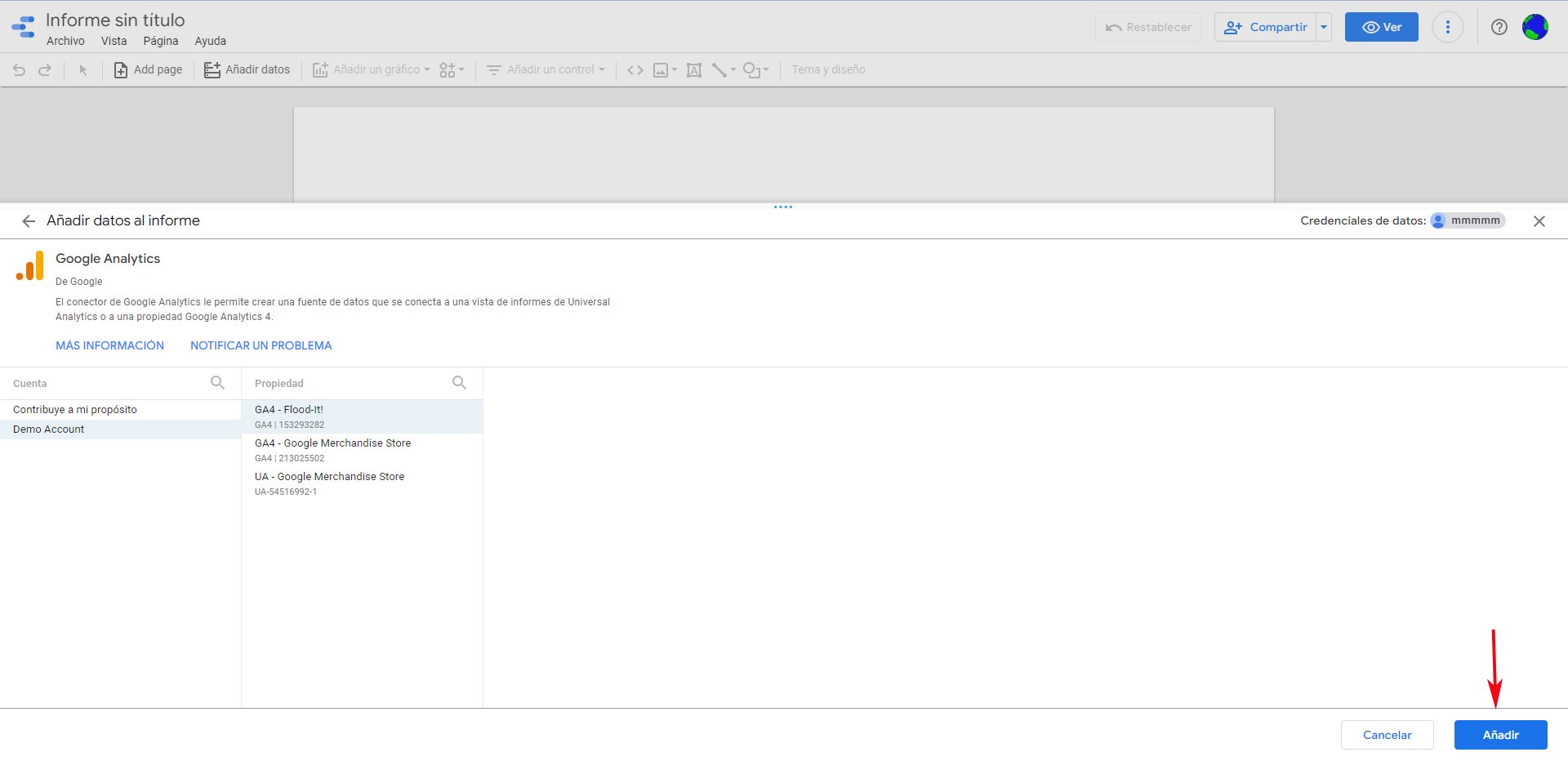
Como estamos creando nuestro primer informe, nos quedaremos con la opción por defecto (a) y seleccionaremos el conector de Google Analytics.
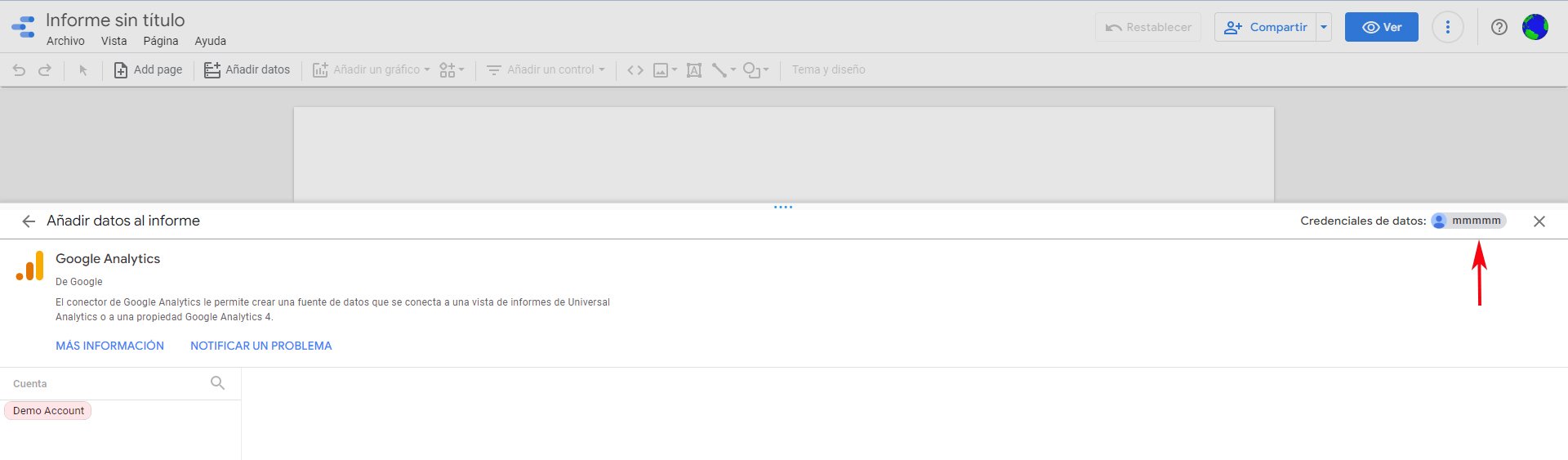
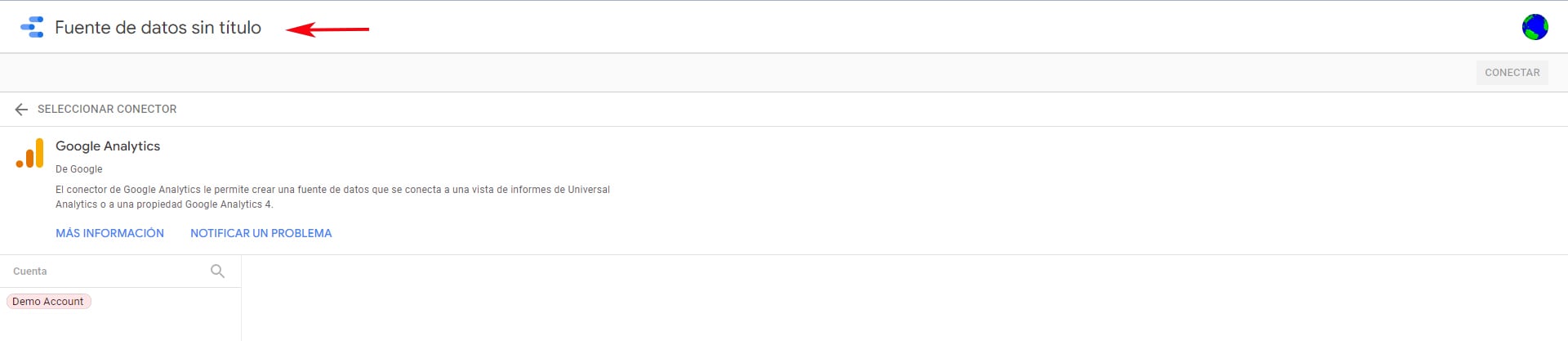
Una vez estamos acreditados con la cuenta de usuario de Google (en nuestro caso “mmmmm”), aparecerán las cuentas de Google Analytics que tenemos asociadas (en nuestro caso, Demo Account).
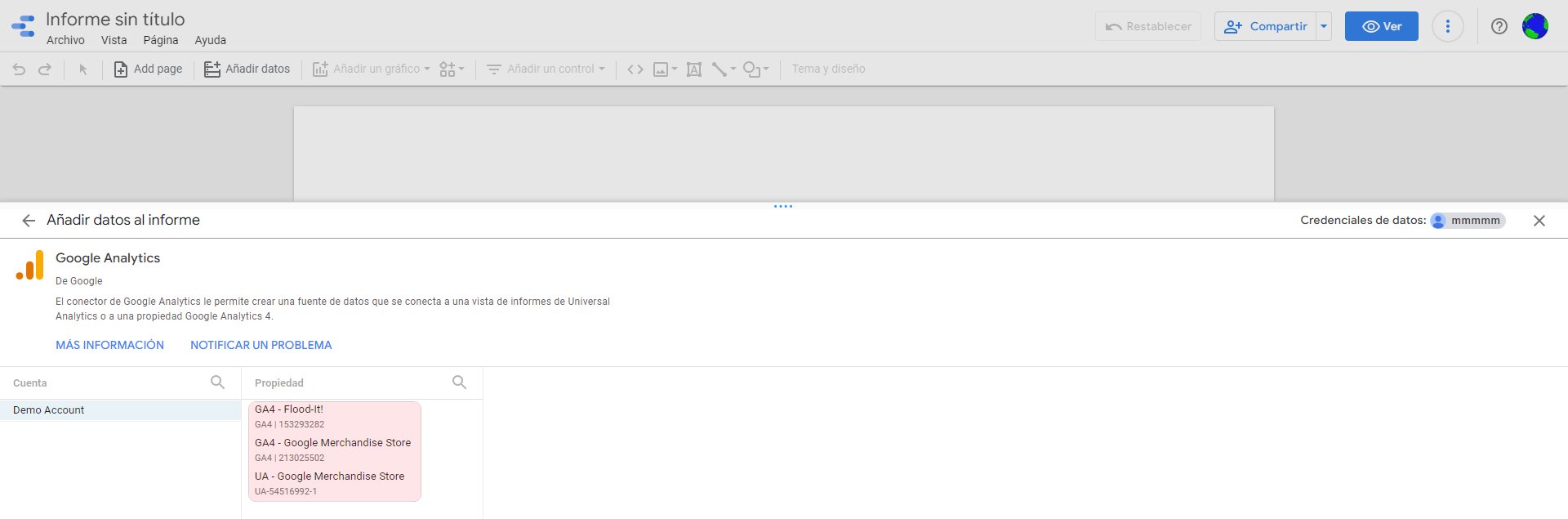
 Y si ahora pinchamos en nuestra cuenta (Demo Account), se desplegará a su derecha un menú de Propiedad en el que podremos seleccionar aquellas que están disponibles para la mencionada cuenta.
Y si ahora pinchamos en nuestra cuenta (Demo Account), se desplegará a su derecha un menú de Propiedad en el que podremos seleccionar aquellas que están disponibles para la mencionada cuenta.
En nuestro caso vemos que ya tenemos 3 propiedades disponibles.
 En este paso podemos seleccionar la primera, GA4-Flood It! (se trata de una aplicación para smartphone propiedad de Google que consiste en un juego simple de puzles). Veremos qué se nos presenta la siguiente pantalla:
En este paso podemos seleccionar la primera, GA4-Flood It! (se trata de una aplicación para smartphone propiedad de Google que consiste en un juego simple de puzles). Veremos qué se nos presenta la siguiente pantalla:
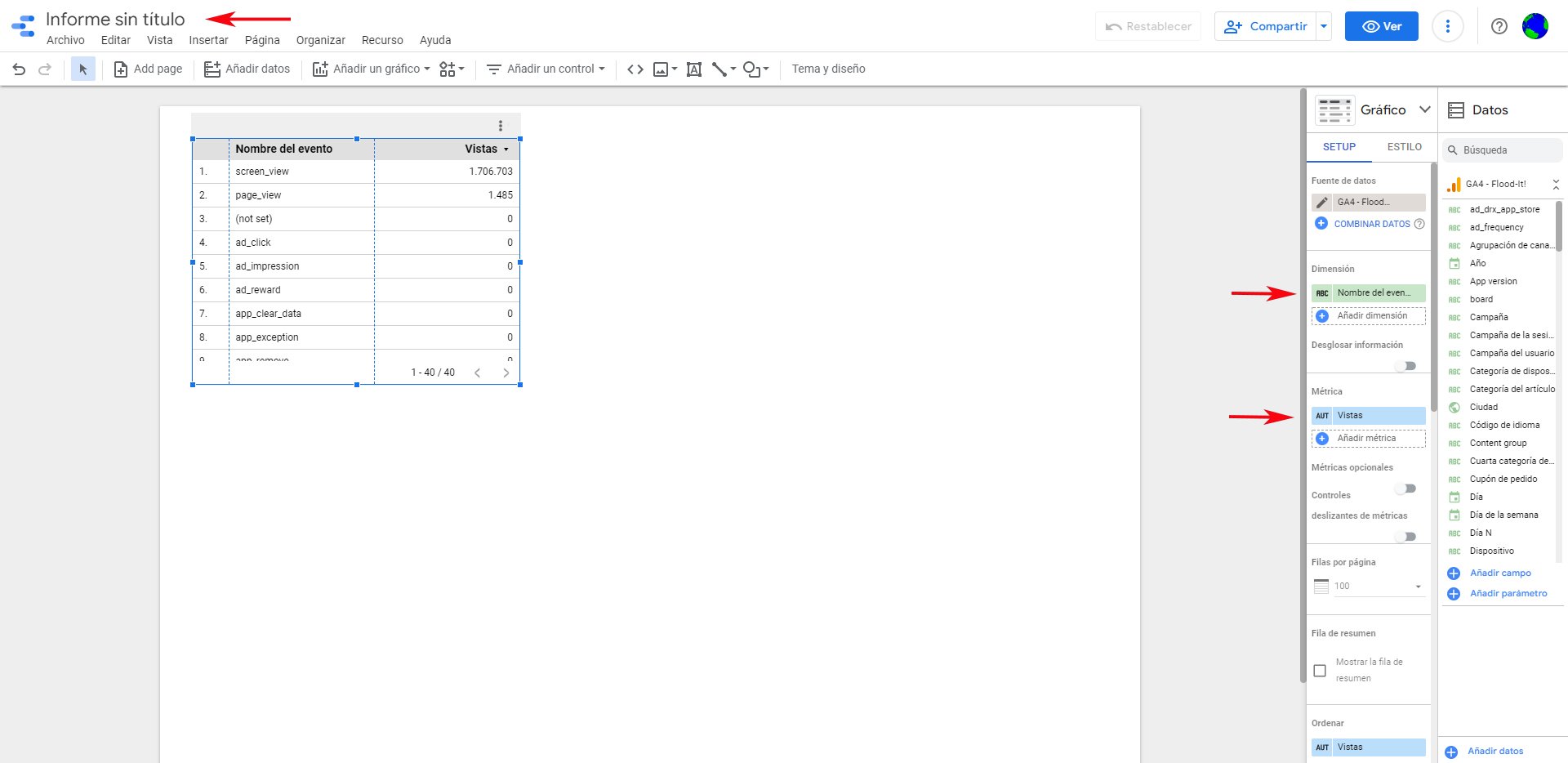
 Ahora pulsamos en el botón Añadir y entonces se mostrará el panel de Data Studio generado para nuestro nuevo y primer informe:
Ahora pulsamos en el botón Añadir y entonces se mostrará el panel de Data Studio generado para nuestro nuevo y primer informe:
 Llegados a este punto, aprovecharemos para “renombrar” nuestro primer informe, al que llamaremos “Informe GA4-FI” (haciendo referencia a la propiedad que habíamos seleccionado de nuestra Demo Account).
Llegados a este punto, aprovecharemos para “renombrar” nuestro primer informe, al que llamaremos “Informe GA4-FI” (haciendo referencia a la propiedad que habíamos seleccionado de nuestra Demo Account).
Como se puede ver, ha salido “por defecto” una tabla simple con una dimensión (Nombre del evento) y una métrica (Vistas). A partir de aquí podríamos trabajar con los datos disponibles de la aplicación, pero esto ya lo haremos en el apartado correspondiente con otra fuente de datos distinta que nos aporte más información como aplicación real (sitio web de comercio electrónico).
Listado de informes
Ahora vamos a hacer clic en el logo de Data Studio que está antes del nombre del informe (esquina superior izquierda).
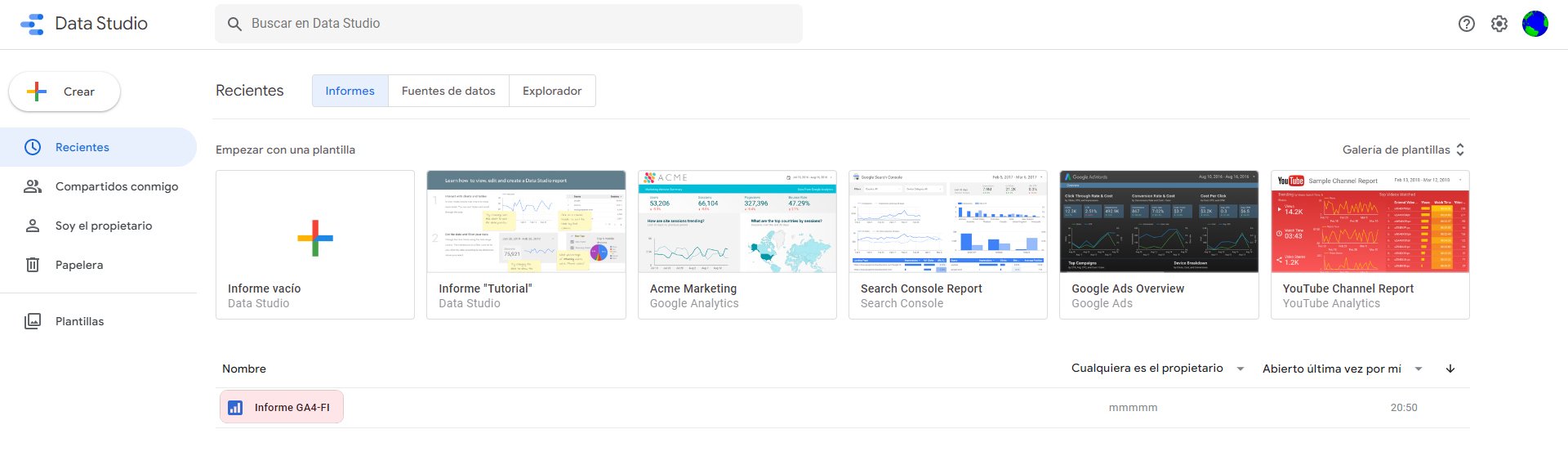
%20Listado%20Informes%20-%20Google%20Data%20Studio.jpg?width=581&name=Vuelta%20al%20men%C3%BA%20Logo%20DS%20(informes)%20Listado%20Informes%20-%20Google%20Data%20Studio.jpg) Esto nos llevará a la pantalla de inicio con la información general. Y ahora que hemos creado y renombrado nuestro primer informe, veremos cómo aparece listado en la pestaña de Informes:
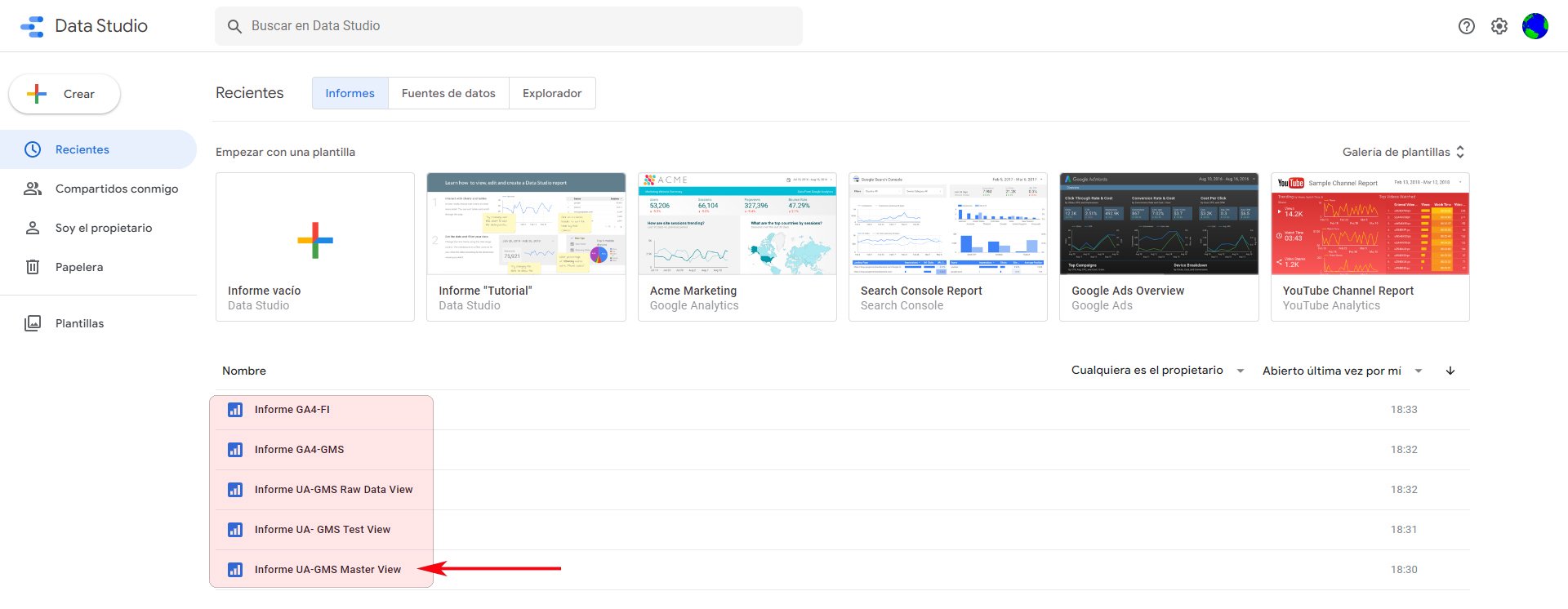
Esto nos llevará a la pantalla de inicio con la información general. Y ahora que hemos creado y renombrado nuestro primer informe, veremos cómo aparece listado en la pestaña de Informes:
 Como se muestra en la pantalla, ya aparece listado como Informe GA4-FI.
Como se muestra en la pantalla, ya aparece listado como Informe GA4-FI.
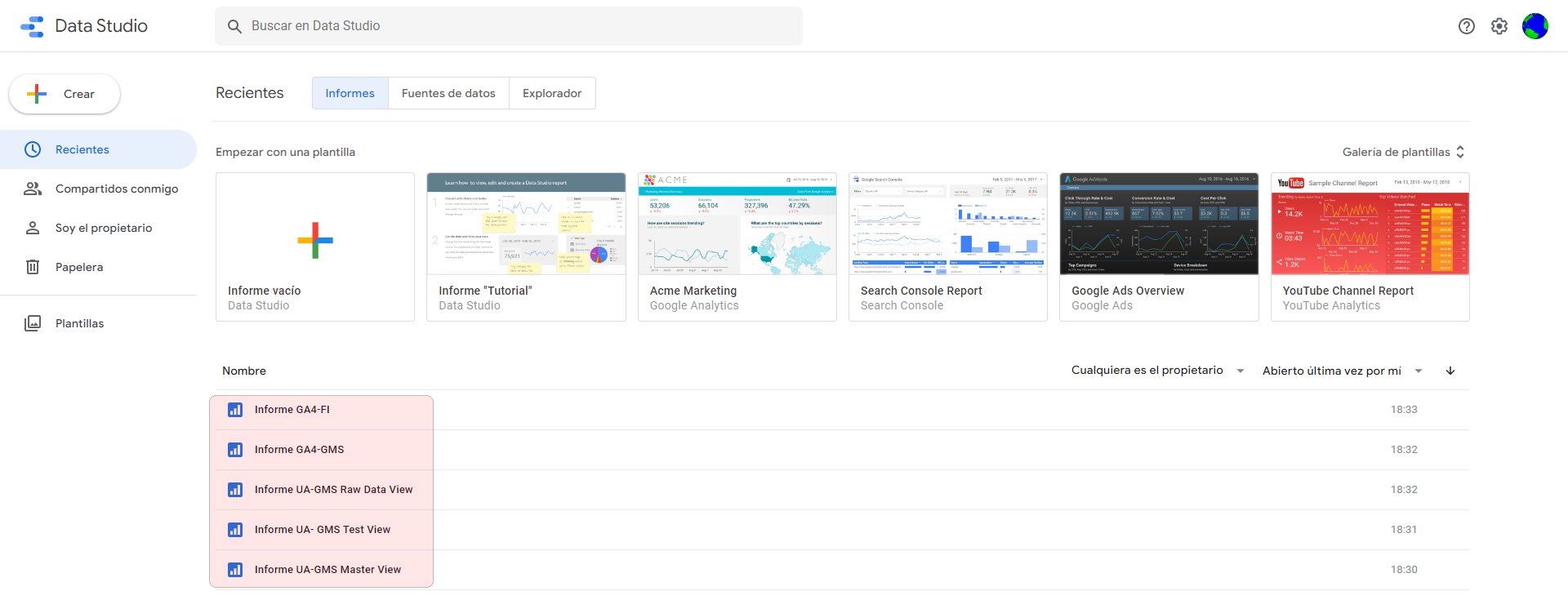
A modo de ejemplo, si suponemos que hemos creado ya otros informes, para esta misma opción, aparecerían listados de esta forma en pantalla:
Listado de fuentes de datos
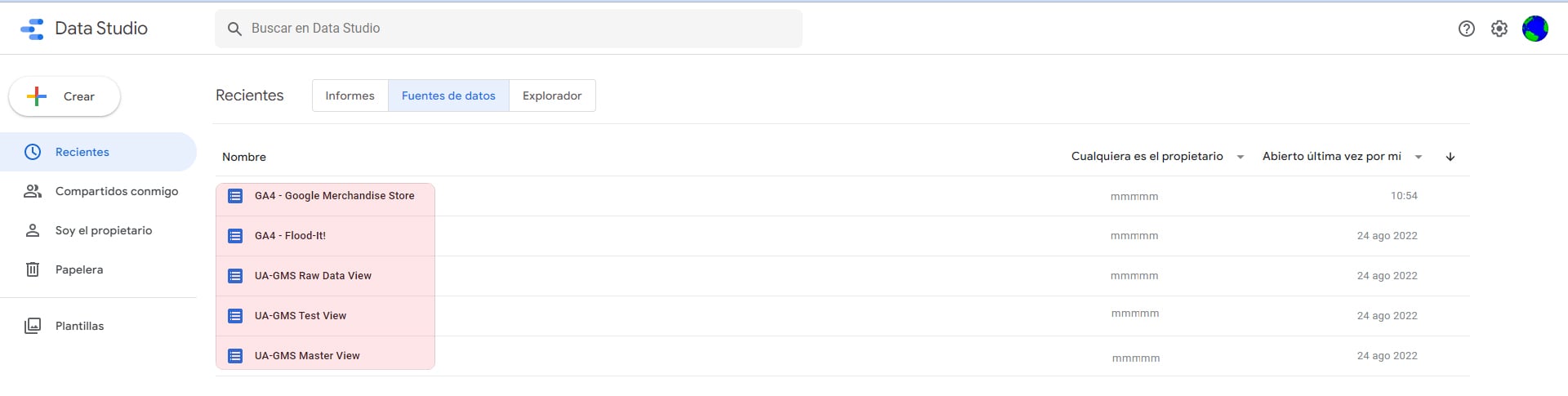
De la misma forma que hemos hecho en el apartado anterior (y aprovechando que estamos situados en la pantalla de información general de Data Studio), pinchamos en la pestaña Fuentes de datos para que nos muestre aquellas que ya tenemos creadas:
 Como se puede ver, ahora ya nos aparece la fuente que habíamos tomado (GA4-Flood It!) para crear nuestro primer informe (Informe GA4-FI).
Como se puede ver, ahora ya nos aparece la fuente que habíamos tomado (GA4-Flood It!) para crear nuestro primer informe (Informe GA4-FI).
Creación de nueva fuente de datos
En este paso vamos a crear una nueva fuente de datos. El procedimiento comienza de igual forma que hicimos con la creación del informe: hacemos clic en el botón + Crear, y a continuación seleccionamos Fuente de datos.
 Entonces nos mostrará esta pantalla:
Entonces nos mostrará esta pantalla:
 En ella elegiremos (por ejemplo) Google Analytics y obtendremos esta nueva vista:
En ella elegiremos (por ejemplo) Google Analytics y obtendremos esta nueva vista:
 Como vemos, ya nos aparece arriba el nombre provisional (por defecto) de nuestra nueva fuente de datos “sin título” que más tarde podremos renombrar.
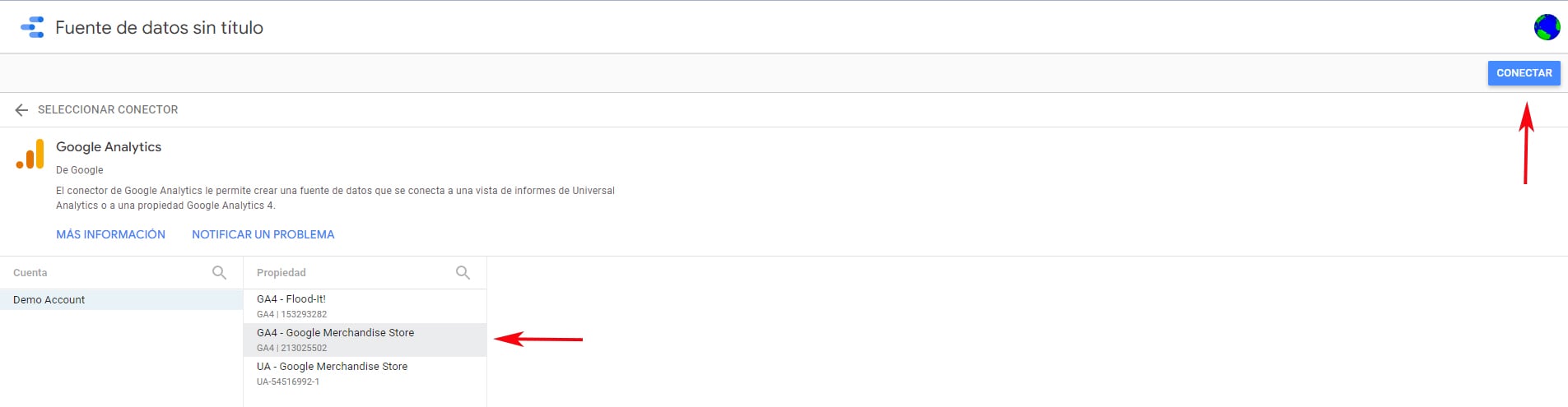
Como vemos, ya nos aparece arriba el nombre provisional (por defecto) de nuestra nueva fuente de datos “sin título” que más tarde podremos renombrar.
Aquí seleccionamos nuestra cuenta de Google Analytics “Demo Account”, que nos mostrará a la derecha las diferentes propiedades, entre las que elegiremos “GA4 – Google Merchandise Store”.
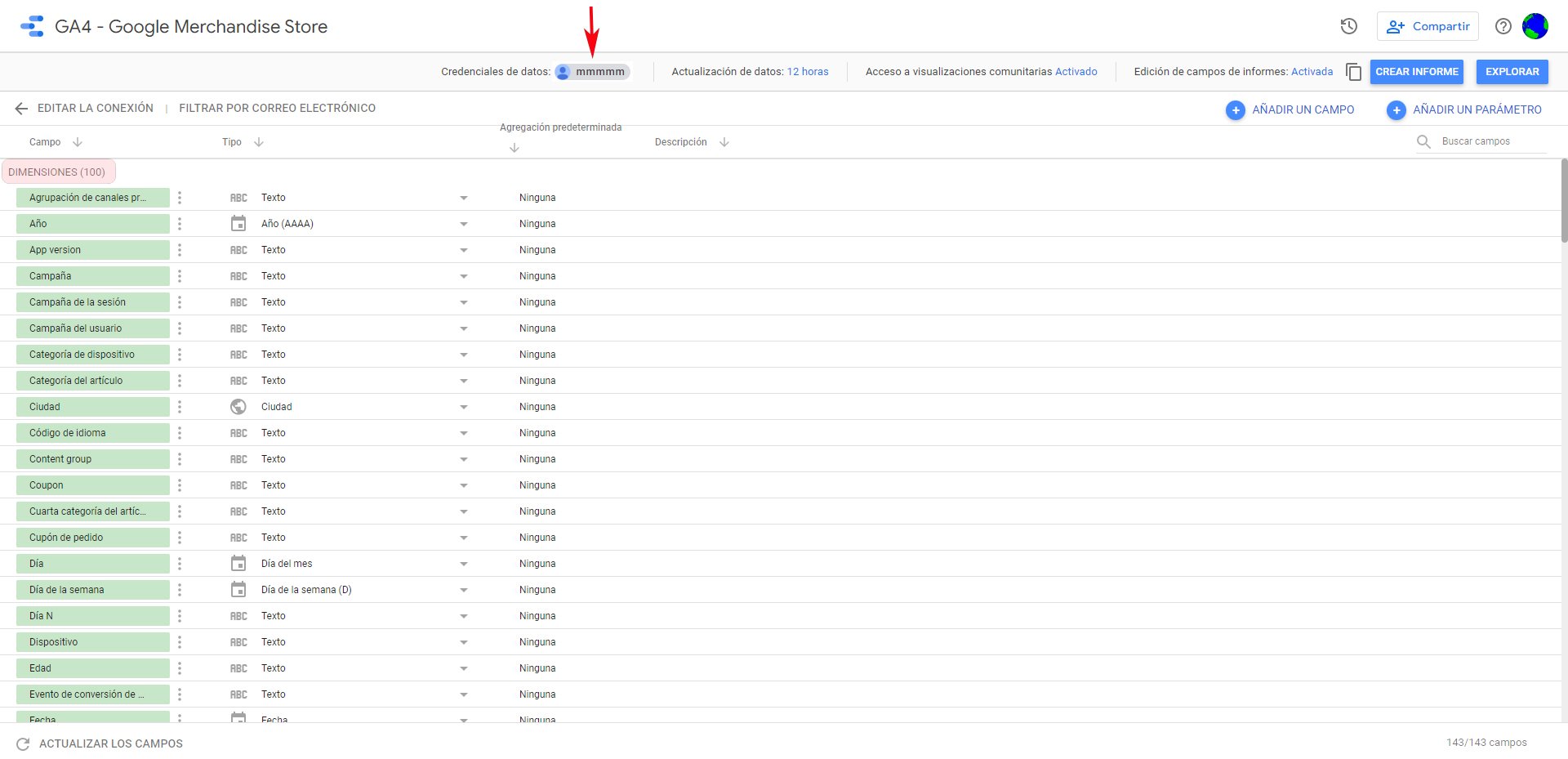
 Ahora pinchamos en Conectar y entramos en esta nueva pantalla, en la que vemos que ya estamos dentro de la cuenta con las credenciales de datos de nuestro usuario “mmmmm”.
Ahora pinchamos en Conectar y entramos en esta nueva pantalla, en la que vemos que ya estamos dentro de la cuenta con las credenciales de datos de nuestro usuario “mmmmm”.
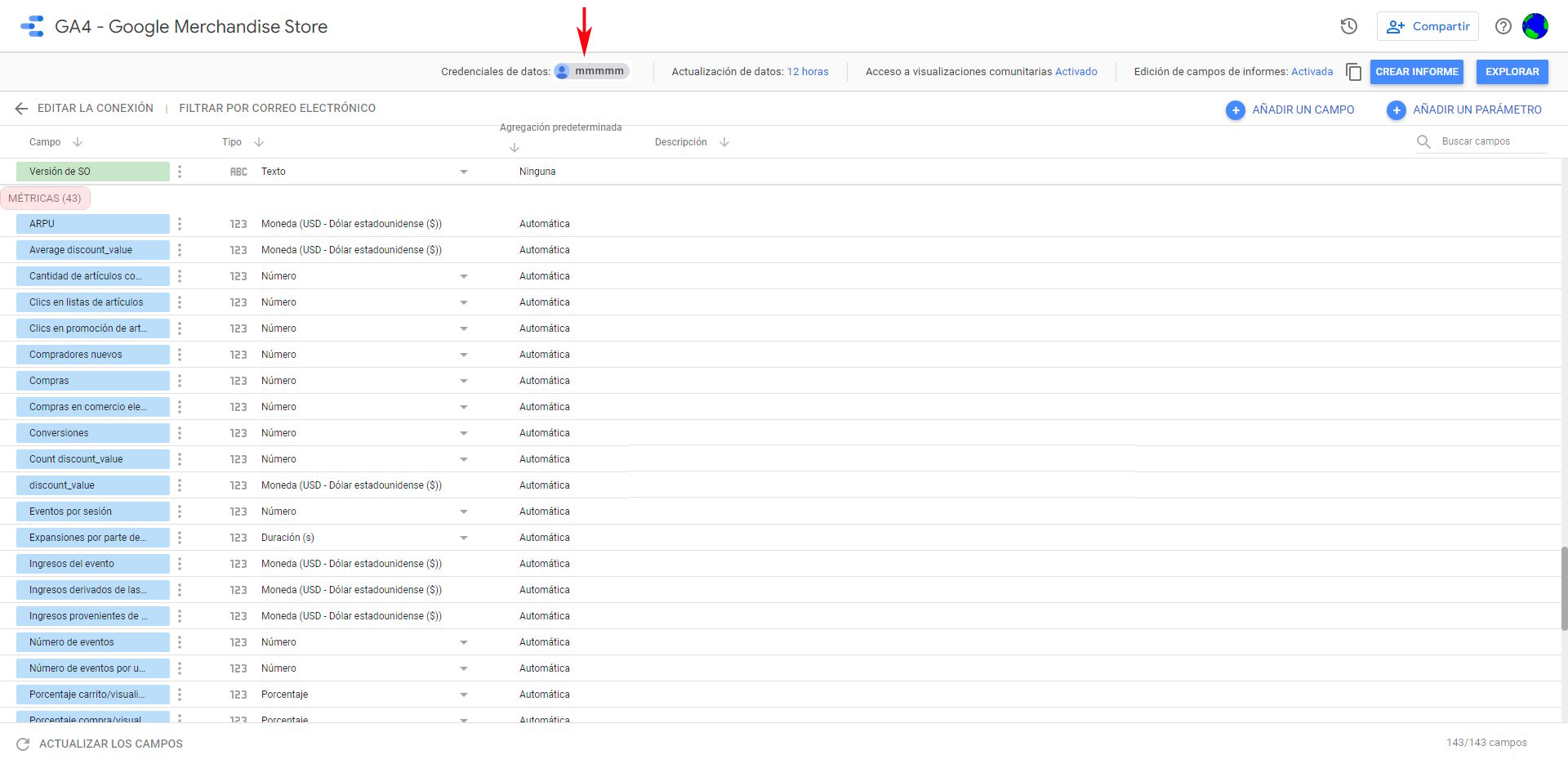
 La vista del panel nos muestra todos los campos (previamente cargados en Analytics), comenzando por las dimensiones (color verde) y, a continuación de estas, las métricas (azules).
La vista del panel nos muestra todos los campos (previamente cargados en Analytics), comenzando por las dimensiones (color verde) y, a continuación de estas, las métricas (azules).
 Pero también podremos añadir un campo o añadir un parámetro, si es que nos hiciera falta para manejarlo junto con los precargados.
Pero también podremos añadir un campo o añadir un parámetro, si es que nos hiciera falta para manejarlo junto con los precargados.
Llegados a este punto, podríamos aprovechar para “renombrar” nuestra segunda fuente de datos (GA4 – Google Merchandise Store), pero la dejaremos tal cual porque no es relevante.
Ahora vamos a hacer clic en el logo de Data Studio que está antes del nombre de la fuente de datos (esquina superior izquierda):
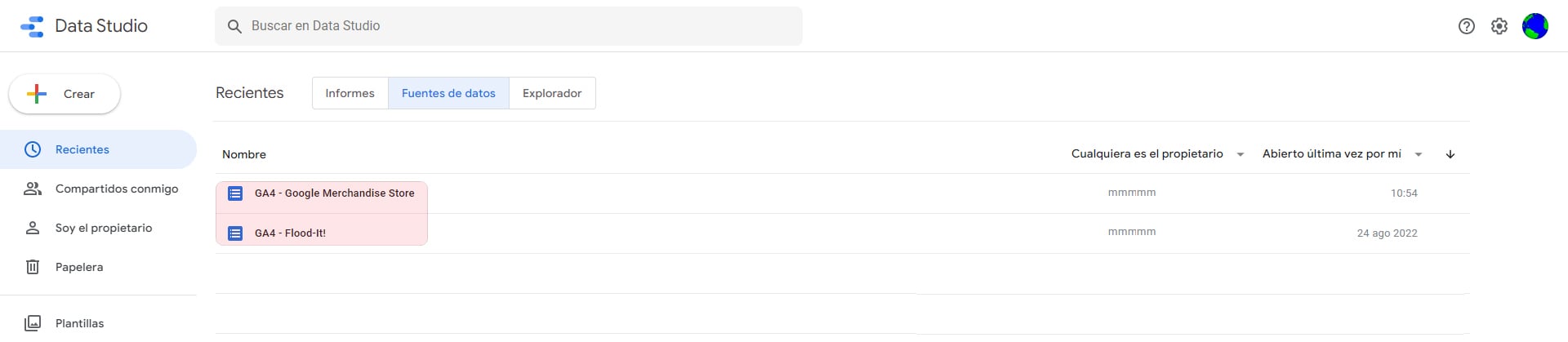
%20Listado.jpg?width=539&name=Vuelta%20al%20men%C3%BA%20Logo%20DS%20(Fuentes%20de%20Datos)%20Listado.jpg) Esto nos llevará a la pantalla de inicio con la información general. Y ahora que hemos creado nuestra segunda fuente de datos, veremos cómo aparece listada en la pestaña de Fuentes de datos:
Esto nos llevará a la pantalla de inicio con la información general. Y ahora que hemos creado nuestra segunda fuente de datos, veremos cómo aparece listada en la pestaña de Fuentes de datos:
 A modo de ejemplo, si suponemos que hemos creado ya otras fuentes de datos, para esta misma opción, aparecerían listadas de esta forma en pantalla:
A modo de ejemplo, si suponemos que hemos creado ya otras fuentes de datos, para esta misma opción, aparecerían listadas de esta forma en pantalla:
Configuración inicial
Una vez hemos aprendido a generar nuevos informes y fuentes de datos, así como a listarlos, llega el momento de configurar el formato inicial para nuestro panel de mando. Para ello vamos al listado de Informes y seleccionamos el que está nombrado como Informe UA-GMS Master View (si no lo hubieras creado antes, ya sabes cómo hacerlo, según te lo he explicado en el apartado correspondiente).
 Hemos escogido esta propiedad UA (Universal Analytics) de GMS (Google Merchandise Store) en su Master View (vista maestra) porque contiene datos que podríamos encontrar en cualquier sitio web dedicado al comercio electrónico (como este ecommerce de Google); así que, aunque se trate de una cuenta demo, nos servirá de prueba y posterior aplicación en un ecommerce cualquiera.
Hemos escogido esta propiedad UA (Universal Analytics) de GMS (Google Merchandise Store) en su Master View (vista maestra) porque contiene datos que podríamos encontrar en cualquier sitio web dedicado al comercio electrónico (como este ecommerce de Google); así que, aunque se trate de una cuenta demo, nos servirá de prueba y posterior aplicación en un ecommerce cualquiera.
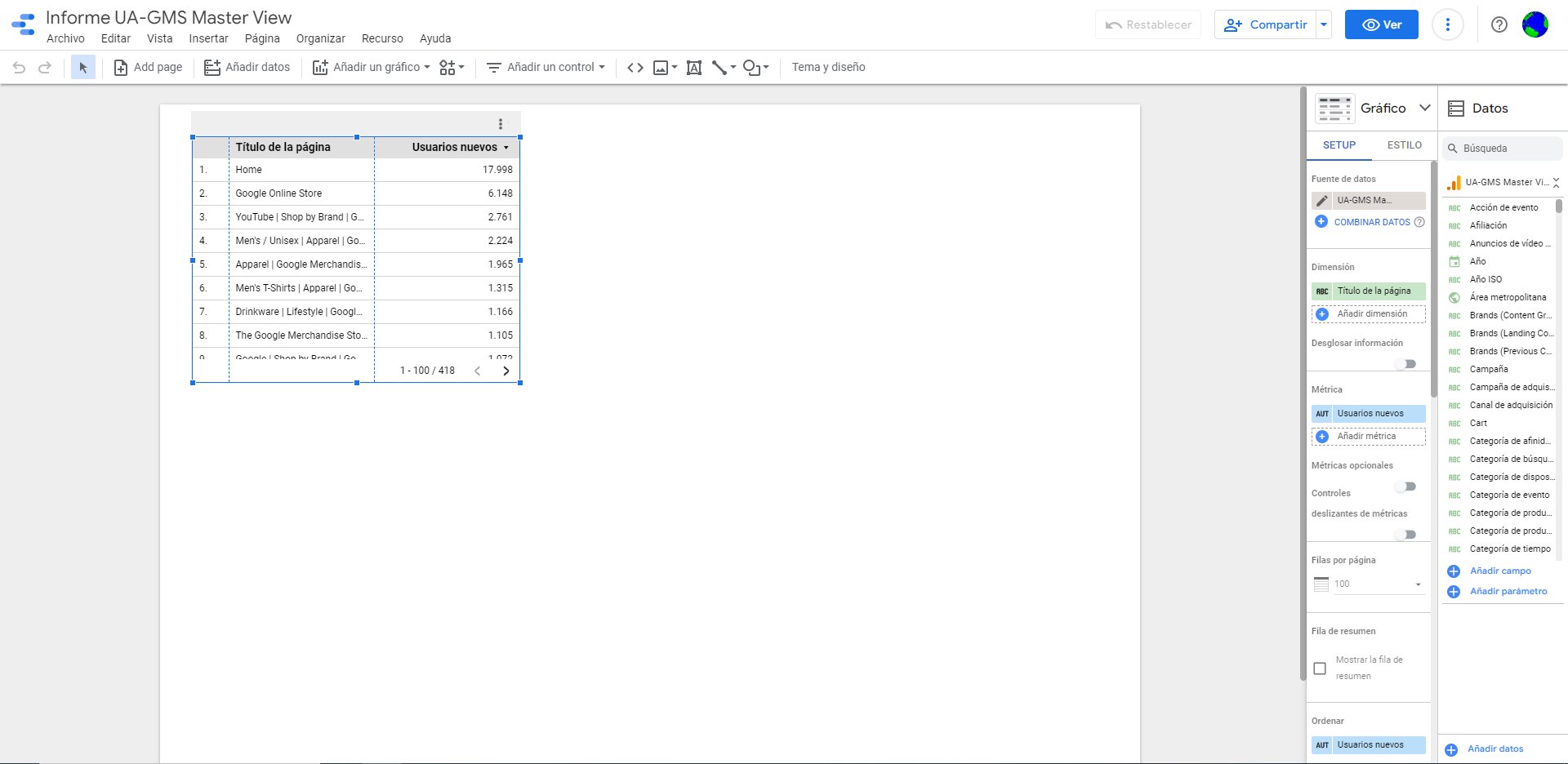
Una vez seleccionada la fuente de datos anterior, se nos presenta “por defecto” una tabla con la dimensión “Título de página” y métrica “Usuarios nuevos”:
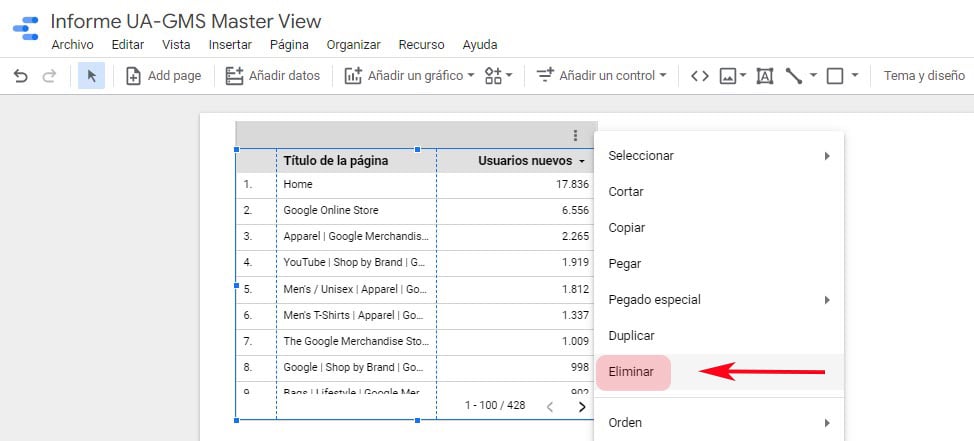
 Como nosotros queremos elaborar un panel (dashboard) personalizado, vamos a comenzar “desde cero” con el formato inicial, y, para ello, vamos a “eliminar” esta tabla haciendo clic sobre ella (con el botón derecho del ratón) y seleccionando Eliminar, tal como se muestra a continuación:
Como nosotros queremos elaborar un panel (dashboard) personalizado, vamos a comenzar “desde cero” con el formato inicial, y, para ello, vamos a “eliminar” esta tabla haciendo clic sobre ella (con el botón derecho del ratón) y seleccionando Eliminar, tal como se muestra a continuación:
 Nota: por defecto, al abrir un nuevo onforme, se nos presenta el “Modo edición” de este, que habilita el Menú Edición.
Nota: por defecto, al abrir un nuevo onforme, se nos presenta el “Modo edición” de este, que habilita el Menú Edición.
.jpg?width=1920&name=Ver%20(Editar).jpg) Mientras estemos en este modo, se mostrará el botón de conmutación Ver, por lo que, si pinchamos ahí, pasaremos a ver el Informe en “Modo visualización”:
Mientras estemos en este modo, se mostrará el botón de conmutación Ver, por lo que, si pinchamos ahí, pasaremos a ver el Informe en “Modo visualización”:
 Como se puede apreciar, tan solo nos sale la presentación preliminar del Informe (en este caso “en blanco”) sin ningún tipo de menú o barra de herramientas. Este modo nos permite visualizar el informe a medida que lo vamos diseñando y avanzando en su contenido.
Como se puede apreciar, tan solo nos sale la presentación preliminar del Informe (en este caso “en blanco”) sin ningún tipo de menú o barra de herramientas. Este modo nos permite visualizar el informe a medida que lo vamos diseñando y avanzando en su contenido.
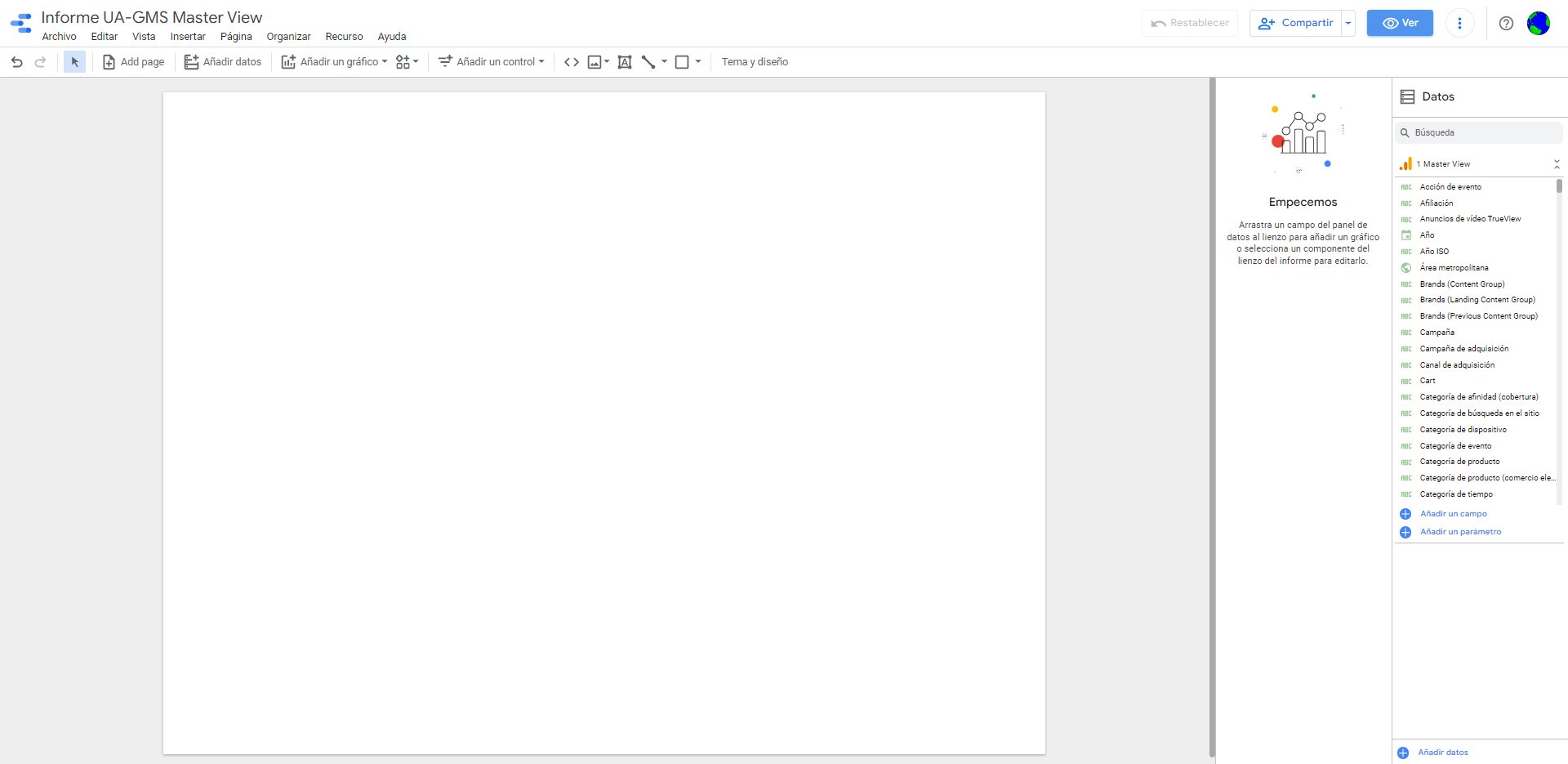
Para retornar al “Modo edición”, tan solo tenemos que pinchar en el botón de conmutación Editar.
.jpg?width=1920&name=Editar%20(Ver).jpg) Y nos encontramos de nuevo aquí:
Y nos encontramos de nuevo aquí:
 A partir de aquí será cuando comencemos a dar formato a nuestro dashboard.
A partir de aquí será cuando comencemos a dar formato a nuestro dashboard.
Así pues, iremos a la opción Tema y diseño del Menú edición:
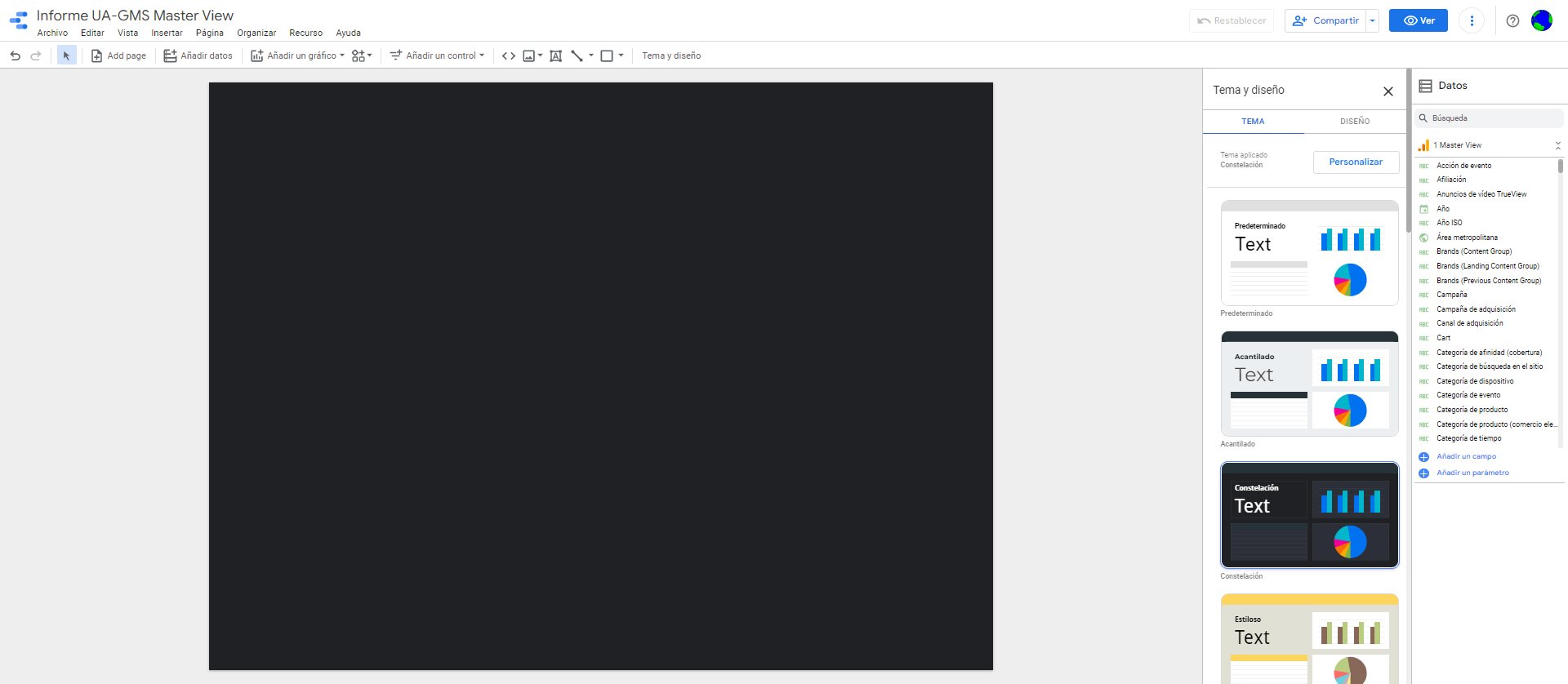
 Una vez dentro, se nos muestran dos pestañas: Tema y Diseño. Por defecto está activa la primera, así que elegiremos (por ejemplo) el tema (motivo) Constelación (porque aportará un estilo profesional y a la vez vistoso, como veremos después).
Una vez dentro, se nos muestran dos pestañas: Tema y Diseño. Por defecto está activa la primera, así que elegiremos (por ejemplo) el tema (motivo) Constelación (porque aportará un estilo profesional y a la vez vistoso, como veremos después).
%20Google%20Data%20Studio.jpg?width=1920&name=TEMA%20(Constelaci%C3%B3n)%20Google%20Data%20Studio.jpg) Y pasaremos a ver nuestro panel de esta forma (fondo negro):
Y pasaremos a ver nuestro panel de esta forma (fondo negro):
 Si ahora pinchamos en la pestaña Diseño, podremos configurar los parámetros a nuestro gusto. En este caso, por ejemplo, se muestran las opciones elegidas (imagen superior derecha).
Si ahora pinchamos en la pestaña Diseño, podremos configurar los parámetros a nuestro gusto. En este caso, por ejemplo, se muestran las opciones elegidas (imagen superior derecha).
Generación de un gráfico
Una vez disponemos del tema y diseño inicial de nuestro dashboard, es momento de generar los gráficos que formarán parte de nuestro panel de mando.
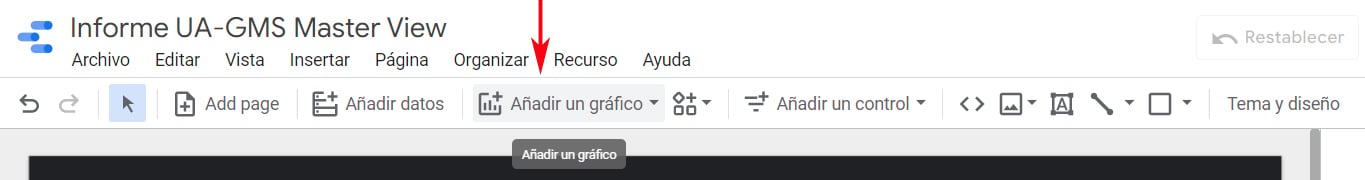
Para ello, iremos a la opción Añadir un gráfico del Menú edición:
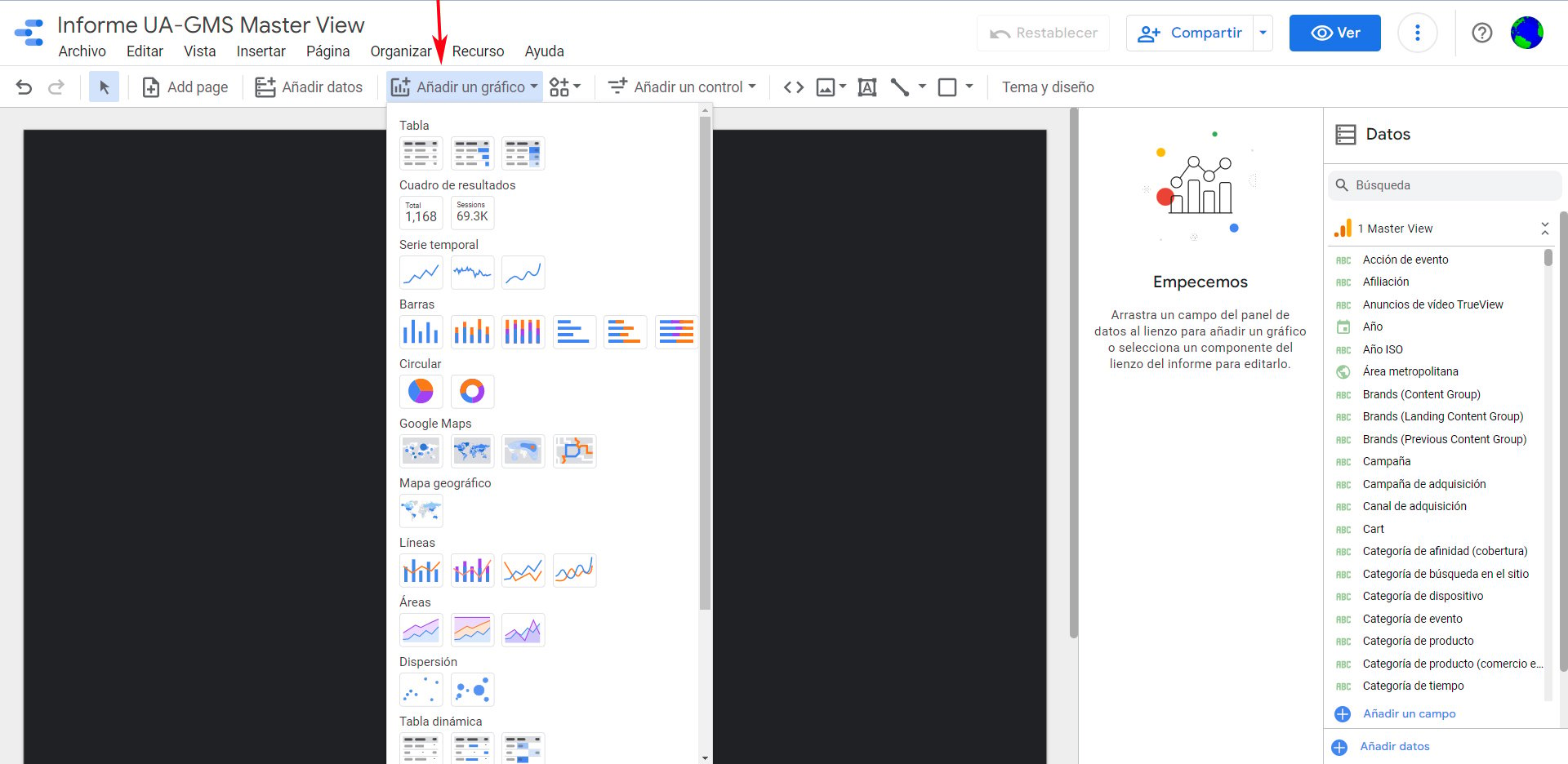
 Se nos desplegará el submenú de opciones de gráficos:
Se nos desplegará el submenú de opciones de gráficos:
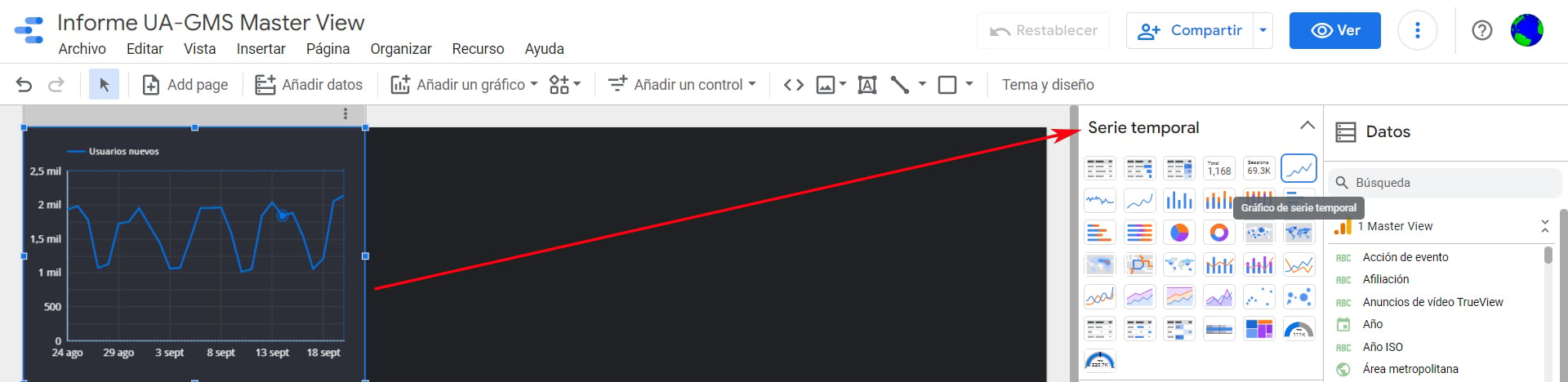
 Entre las opciones disponibles seleccionaremos (por ejemplo) la Serie temporal:
Entre las opciones disponibles seleccionaremos (por ejemplo) la Serie temporal:
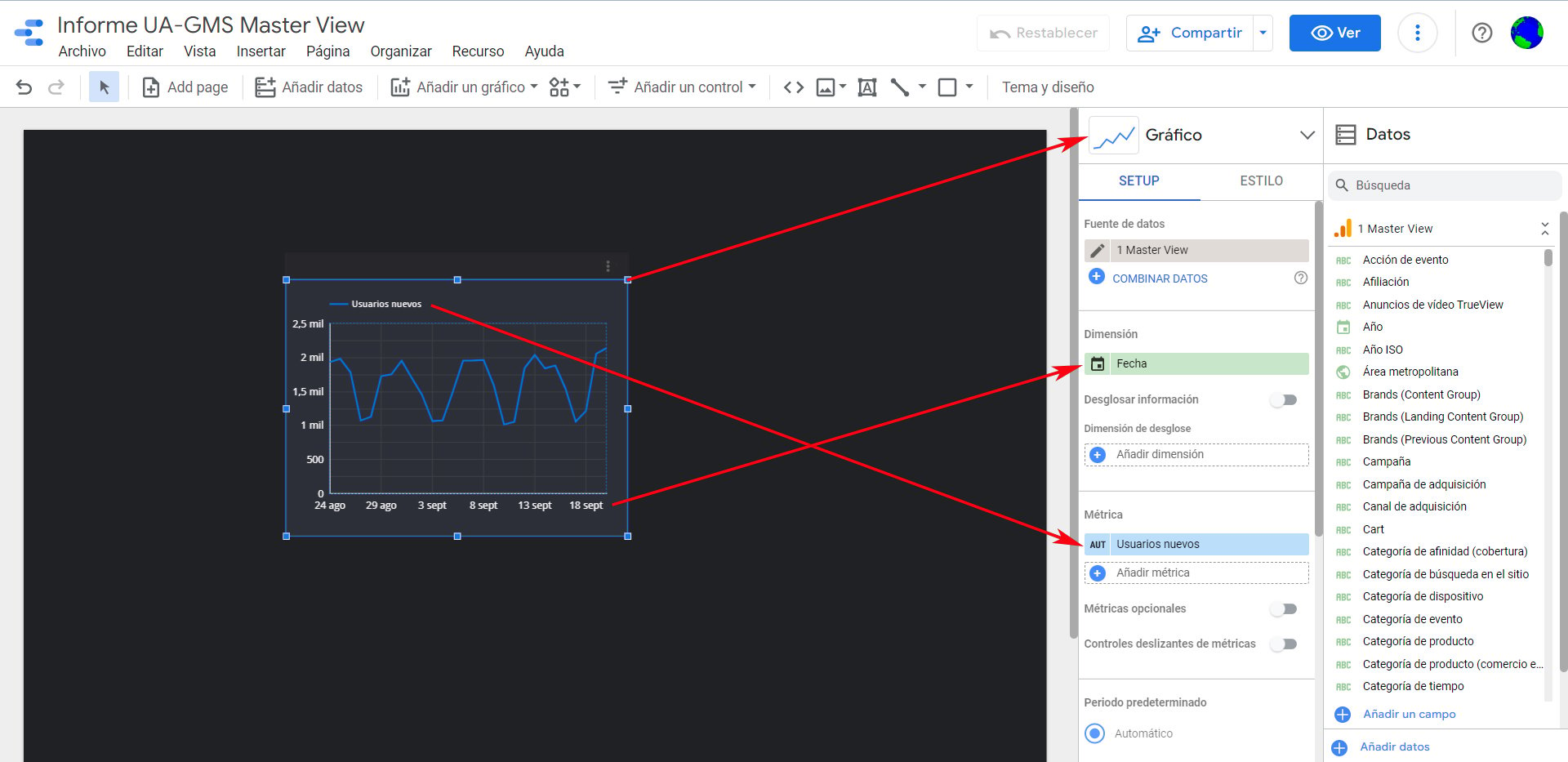
 Se nos mostrará esta pantalla (por defecto):
Se nos mostrará esta pantalla (por defecto):

De esta vista ya podemos obtener varias conclusiones que nos servirán de base para la elaboración del resto de gráficos y controles.
En primer lugar, el gráfico insertado en el panel dispone de unos parámetros definidos (por defecto):
- Tipo de Gráfico. Se muestra la elección que hemos realizado (en este caso, Serie temporal), pero si hiciéramos clic en el menú desplegable podríamos “cambiar” a otro tipo de forma inmediata y sencilla.

- Ubicación. Se dispone “centrado”, pero podemos reubicarlo donde queramos tan solo desplazándolo con el cursor.
- Tamaño. Se dimensiona “proporcional” al tamaño del panel, pero podemos modificar su tamaño con los reguladores correspondientes.
- Dimensión. Se ha preseleccionado la fecha, pero podemos cambiarla después de forma sencilla.
- Métrica. Se ha preseleccionado Usuarios nuevos, pero podemos cambiarla después a nuestro gusto.
Configuración de los datos (SETUP)
Ahora que ya hemos interpretado el panel de control que configura el gráfico insertado, procedemos a la configuración de los datos (métricas y dimensiones) para que se ajusten a nuestras necesidades. Todo ello lo haremos dentro del menú de configuración Setup.
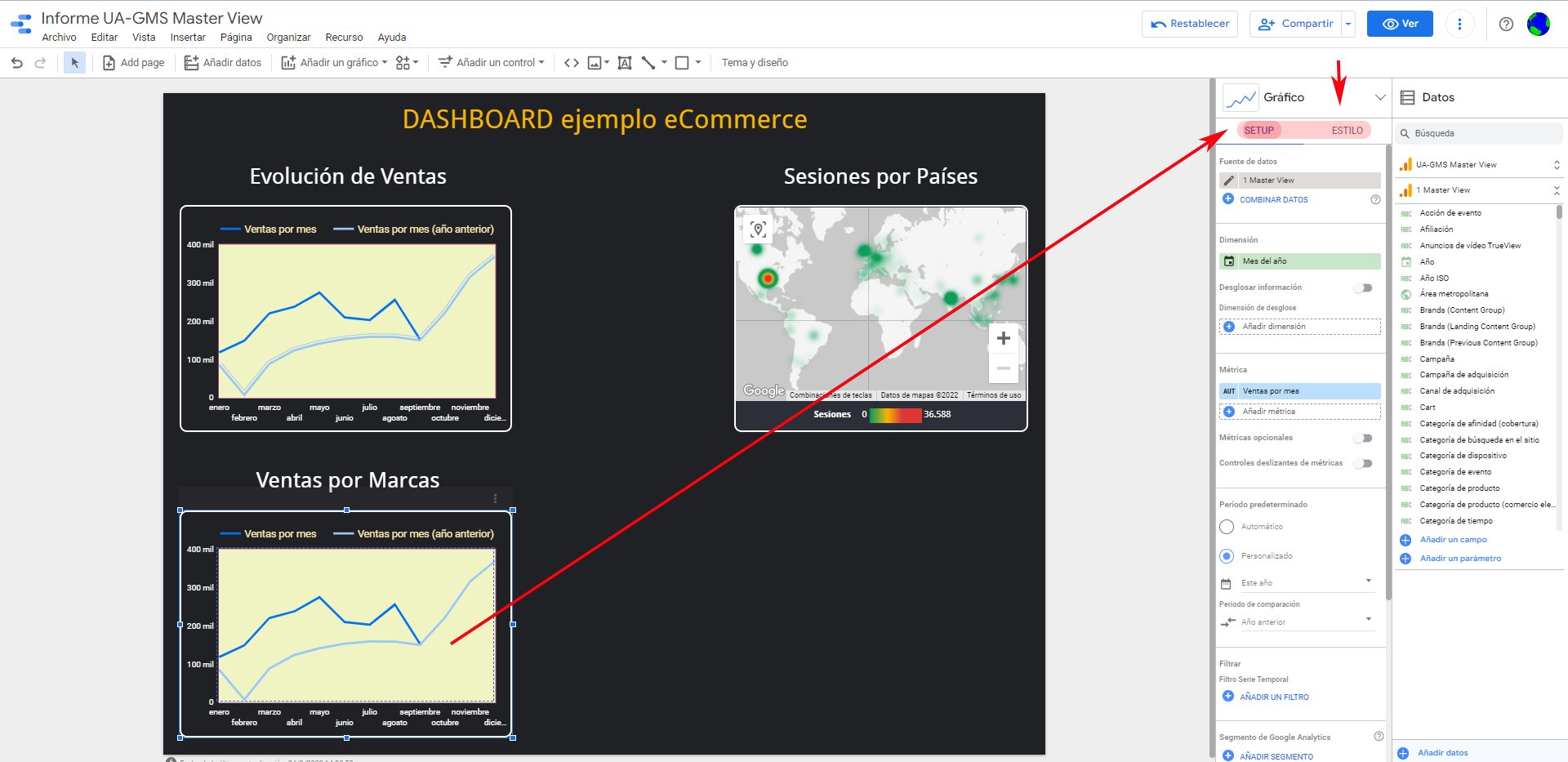
Vamos a suponer que pretendemos representar de forma clara la evolución de las ventas que hemos tenido en nuestro ecommerce en lo que llevamos de año (2022); además, nos gustaría ver la comparación con las ventas obtenidas en el año anterior (2021), ya terminado.
Esto quiere decir que vamos a necesitar los siguientes datos:
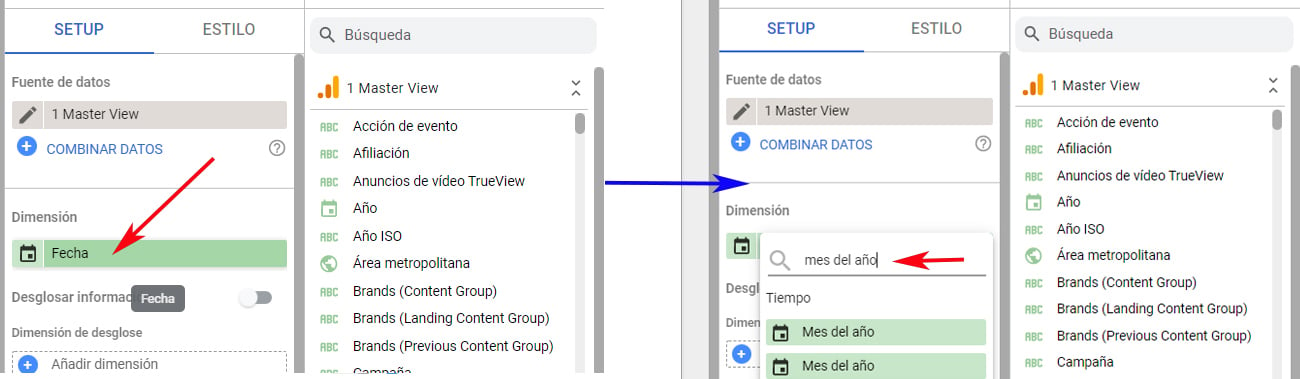
Dimensión: como queremos visualizar la evolución de las ventas “por cada mes del año”, dentro del menú de configuración Setup pincharemos en el campo Fecha y de forma automática nos saldrá una lista desplegable; en el cuadro de búsqueda escribimos “mes del año” y nos filtrará las dimensiones disponibles (de nuestra fuente de Google Analytics) que estén relacionadas con el texto introducido.
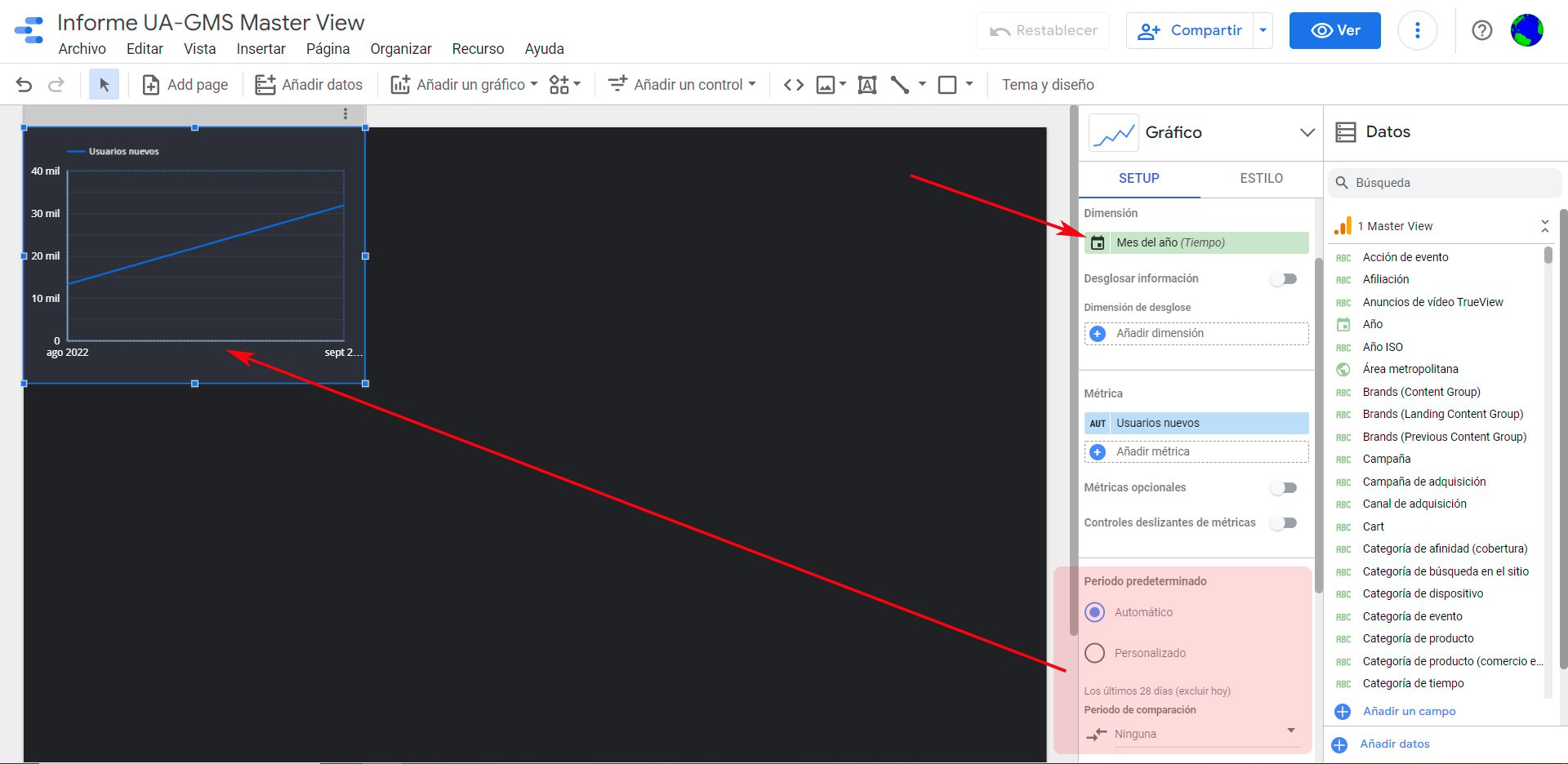
 Así pues, seleccionamos la primera y obtenemos estos cambios:
Así pues, seleccionamos la primera y obtenemos estos cambios:
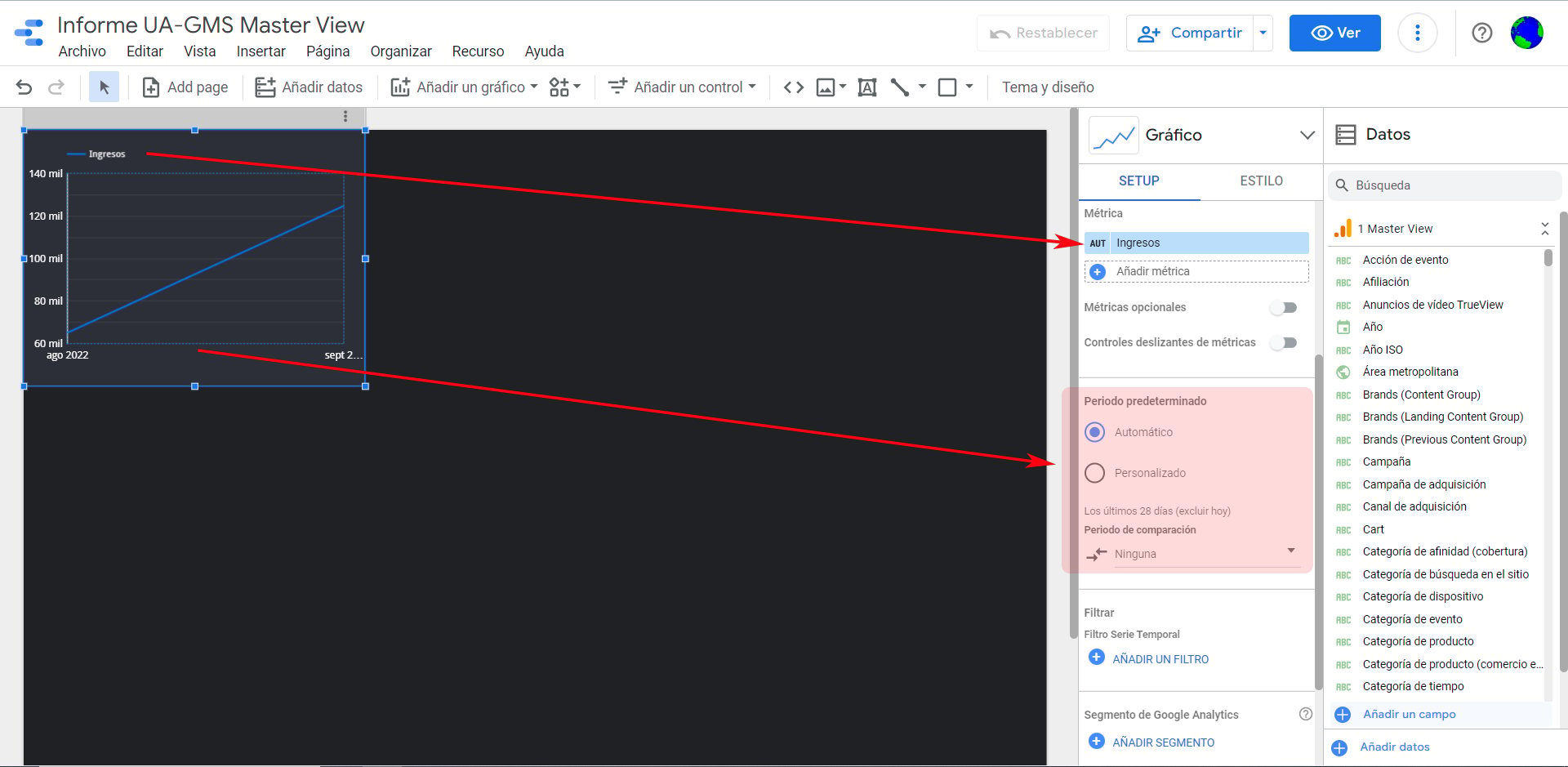
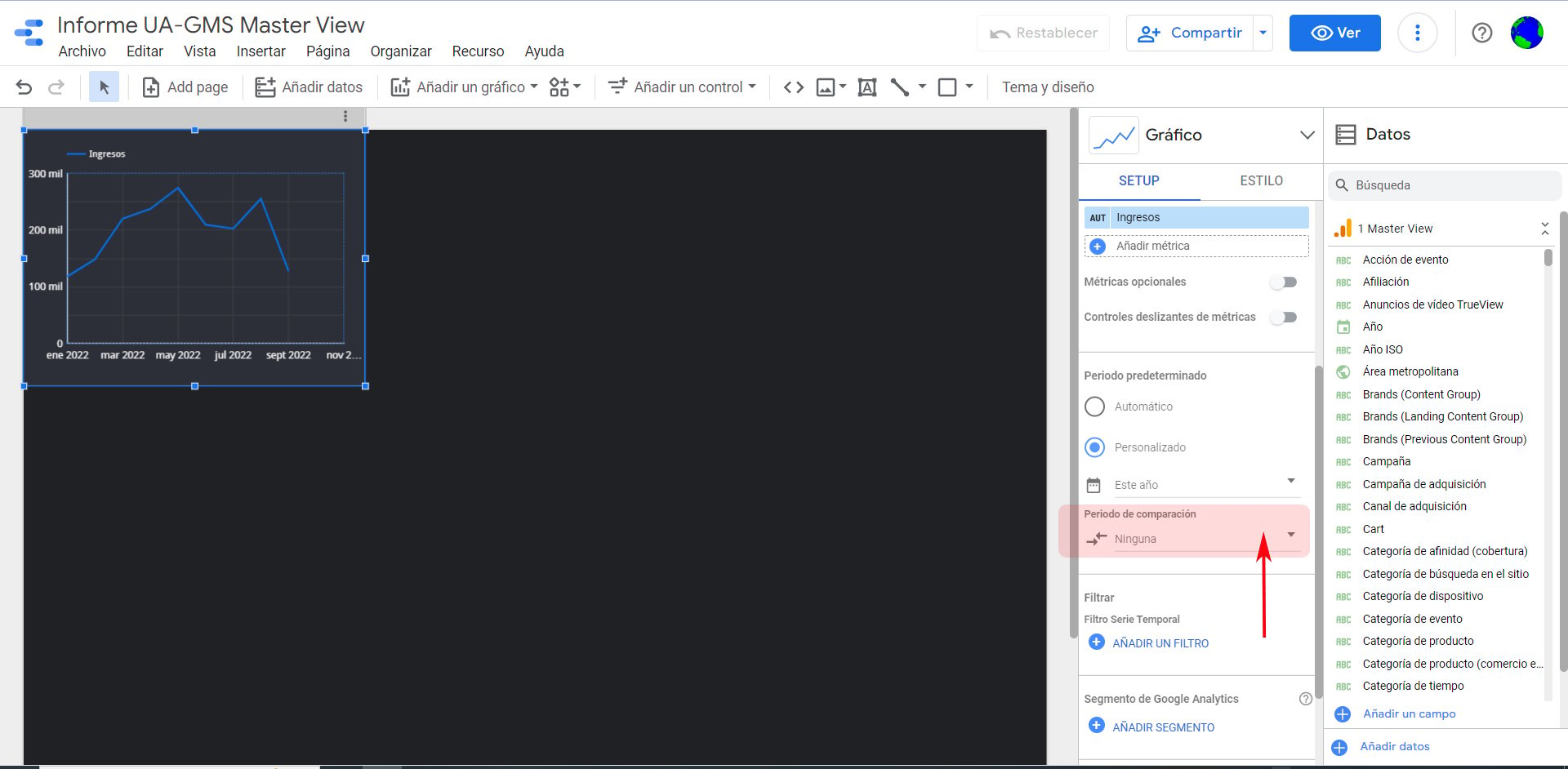
 Como podemos ver, ahora que hemos cambiado la dimensión a mes del año (Tiempo), se nos ha cambiado el eje X de nuestro gráfico. Ahora solo nos muestra 2 puntos de estado: agosto (2022) y septiembre (2022). Esto es debido a que al final del menú de configuración (Setup) viene como Periodo predeterminado la opción Automático, y en esta se consideran los últimos 28 días (excluir hoy).
Como podemos ver, ahora que hemos cambiado la dimensión a mes del año (Tiempo), se nos ha cambiado el eje X de nuestro gráfico. Ahora solo nos muestra 2 puntos de estado: agosto (2022) y septiembre (2022). Esto es debido a que al final del menú de configuración (Setup) viene como Periodo predeterminado la opción Automático, y en esta se consideran los últimos 28 días (excluir hoy).
Además, un poco más abajo nos está indicando que el Periodo de comparación está preseleccionado como Ninguna. Esto es así porque no tiene otra métrica con la que comparar (solo aparece la que se había establecido por defecto Usuarios nuevos).
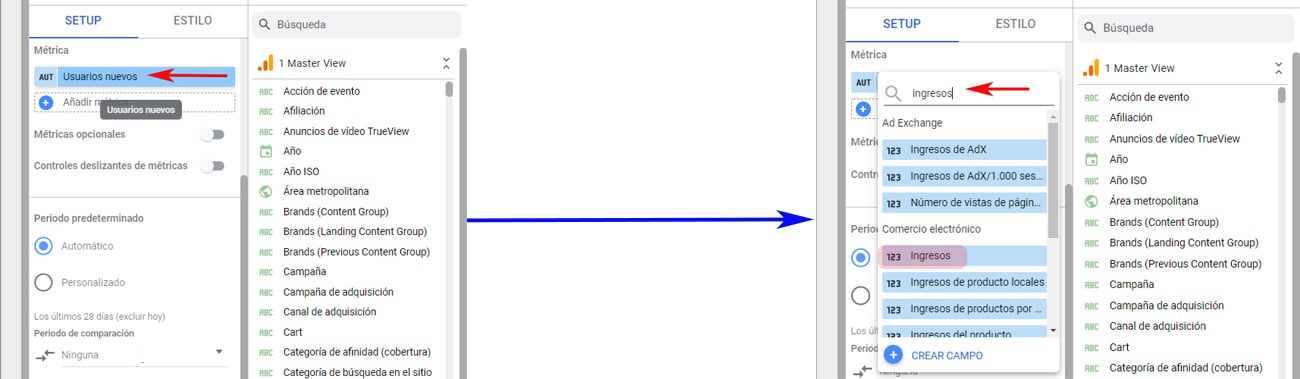
Métrica: Como queremos representar las ventas y estas vienen identificadas (en nuestra fuente de Google Analytics) como Ingresos, dentro del menú de configuración Setup pincharemos en el campo Usuarios nuevos y de forma automática nos saldrá una lista desplegable; en el cuadro de búsqueda escribimos “ingresos” y nos filtrará las métricas disponibles que estén relacionadas con el texto introducido.
 Así pues, seleccionamos aquella que viene identificada como Ingresos y obtenemos estos cambios:
Así pues, seleccionamos aquella que viene identificada como Ingresos y obtenemos estos cambios:
 Como vemos, ahora ya nos sale (en el gráfico) como métrica Ingresos (en lugar del anterior “Usuarios nuevos”), que sabemos se refiere a las ventas.
Como vemos, ahora ya nos sale (en el gráfico) como métrica Ingresos (en lugar del anterior “Usuarios nuevos”), que sabemos se refiere a las ventas.
También vemos que todavía sigue activo el periodo predeterminado de forma automática, por lo que solo nos muestra la evolución de las ventas (ingresos) en los últimos 28 días. Vamos a proceder al ajuste de acuerdo con nuestros requisitos.
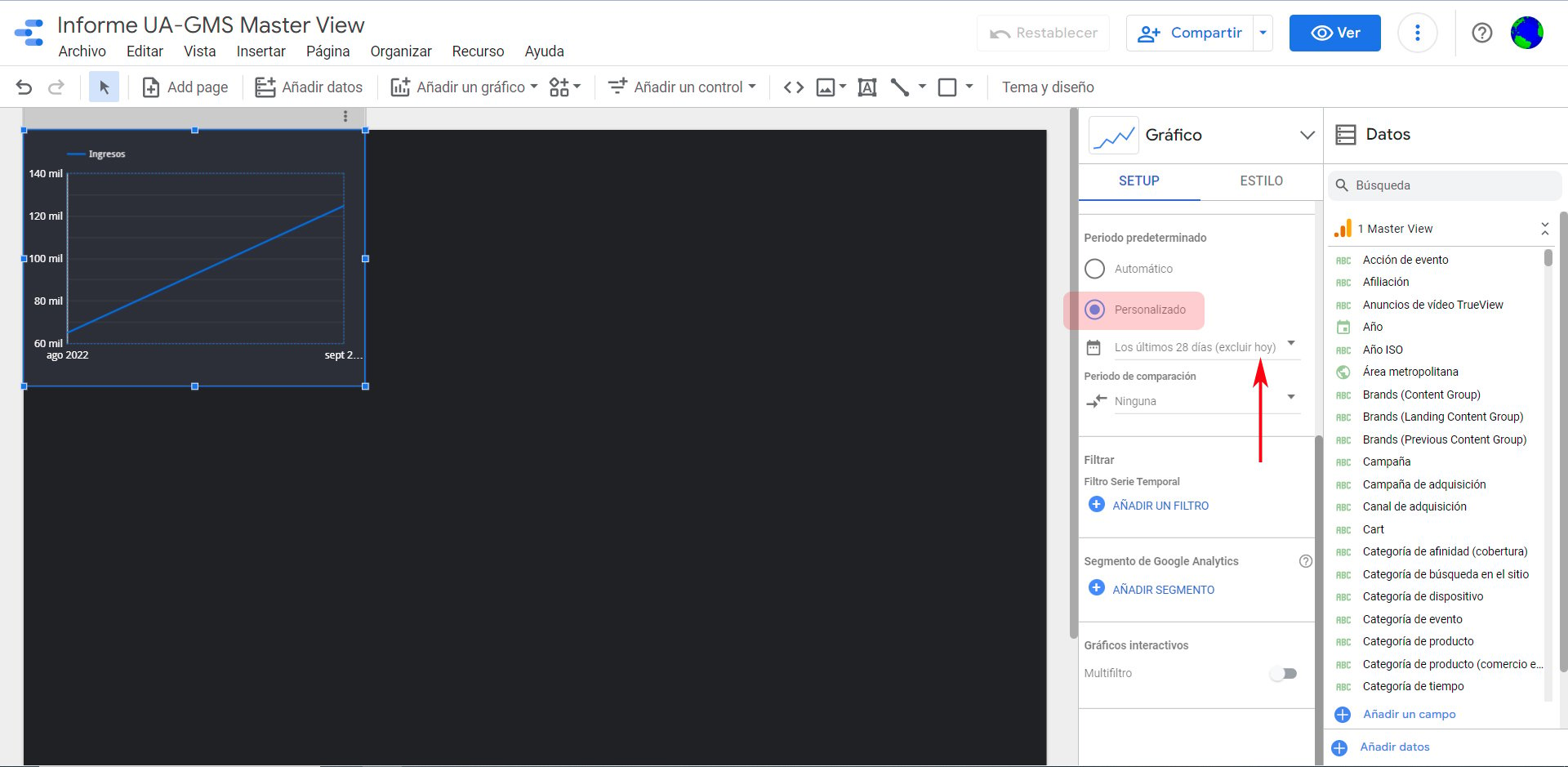
Para ello cambiamos el periodo predeterminado de “Automático” a “Personalizado”, y pinchamos en la lista desplegable (ahora activa con “Los últimos 28 días”):
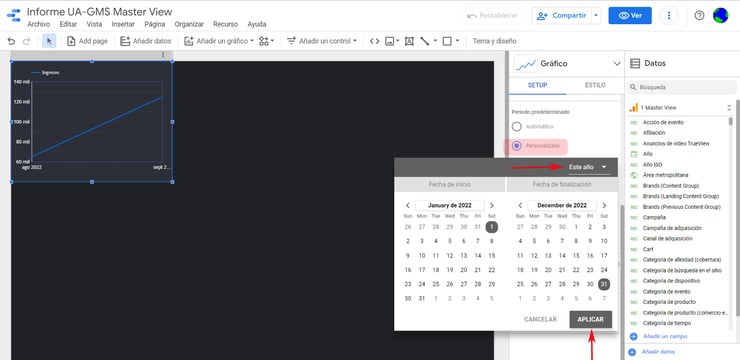
 A continuación, obtenemos las opciones de la lista desplegable y elegimos “Este año”.
A continuación, obtenemos las opciones de la lista desplegable y elegimos “Este año”.
 Ahora pinchamos en Aplicar y obtenemos este resultado:
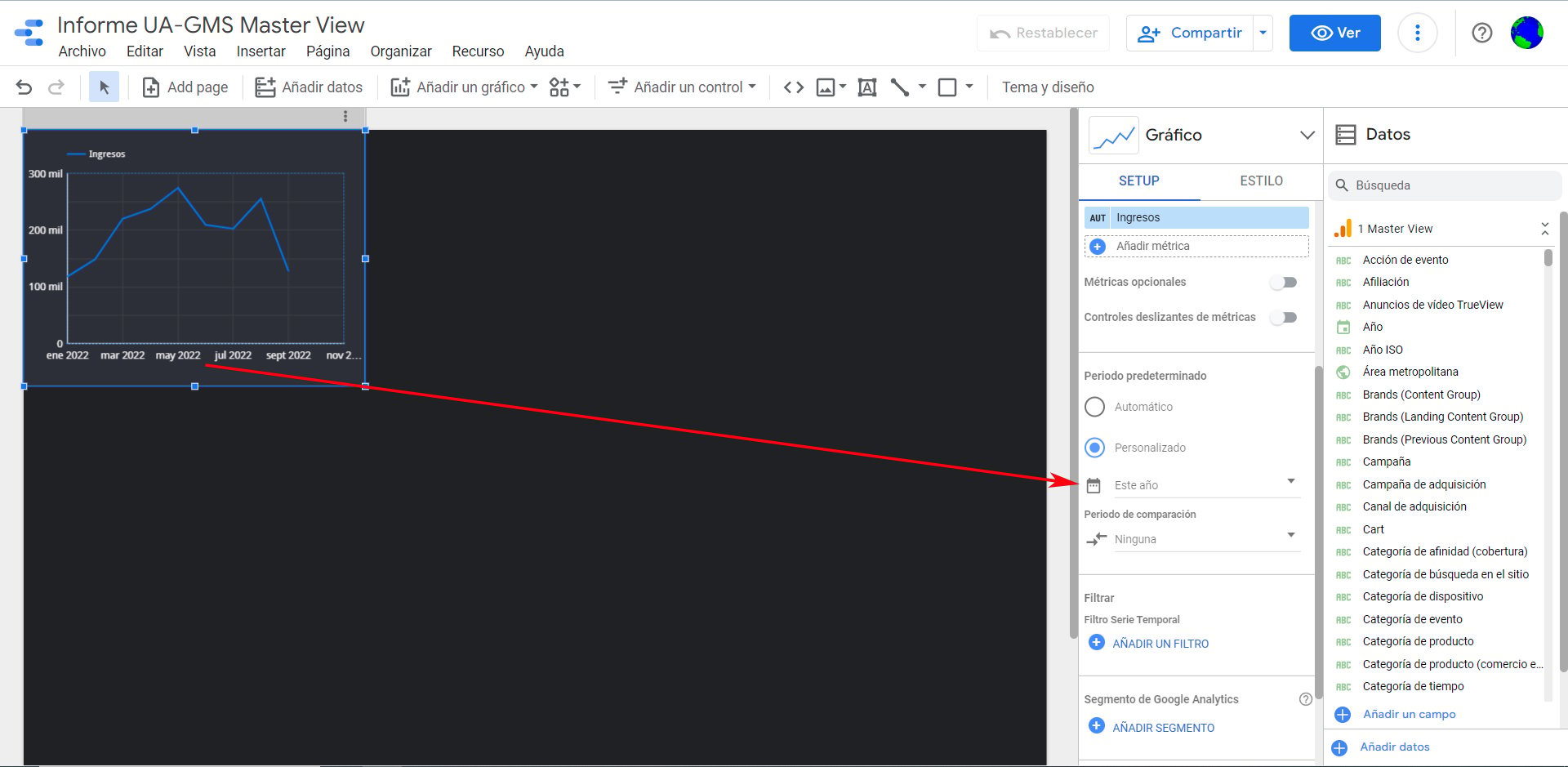
Ahora pinchamos en Aplicar y obtenemos este resultado:
 Vemos que ahora (en el eje X) se nos muestra la evolución de ventas (ingresos) en los meses que llevamos del año en curso (2022), estando sin marcar los meses que aún quedan por pasar.
Vemos que ahora (en el eje X) se nos muestra la evolución de ventas (ingresos) en los meses que llevamos del año en curso (2022), estando sin marcar los meses que aún quedan por pasar.
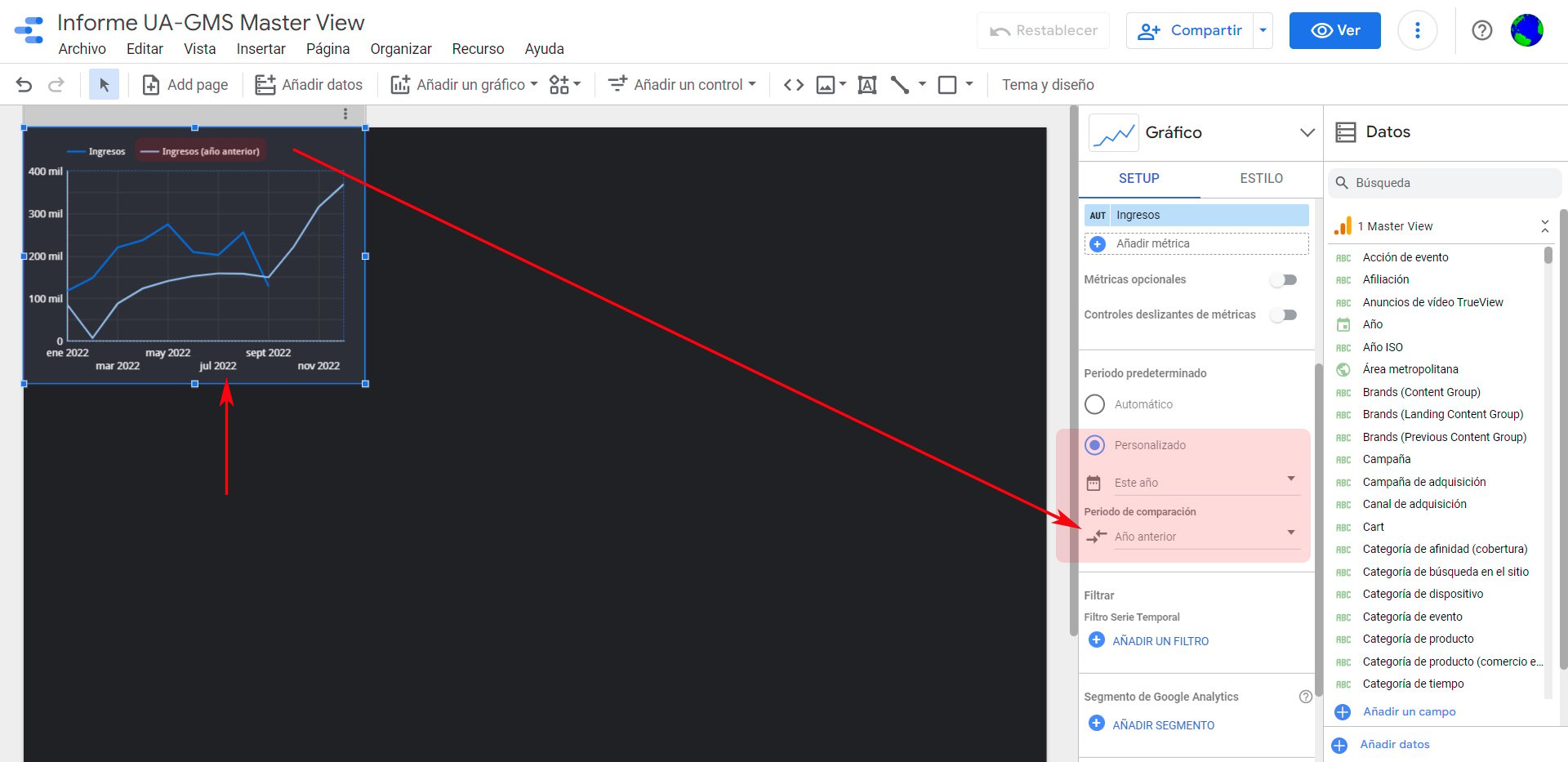
Ahora nos queda “agregar” otra curva que nos permita “comparar” la actual (2022) con la del año pasado (2021). Para ello cambiamos el periodo de comparación (ahora activo con “Ninguna”):
 Una vez que pinchamos en la lista desplegable, seleccionamos la opción “Año anterior”.
Una vez que pinchamos en la lista desplegable, seleccionamos la opción “Año anterior”.
 Ahora hacemos clic en Aplicar y obtenemos este resultado:
Ahora hacemos clic en Aplicar y obtenemos este resultado:
 Como vemos, ya nos ha “agregado” la curva de Ingresos (año anterior), que se muestra en un color azul más claro. Además, nos ha “ajustado” el eje X de acuerdo con los meses representados para ambos años (actual y anterior).
Como vemos, ya nos ha “agregado” la curva de Ingresos (año anterior), que se muestra en un color azul más claro. Además, nos ha “ajustado” el eje X de acuerdo con los meses representados para ambos años (actual y anterior).
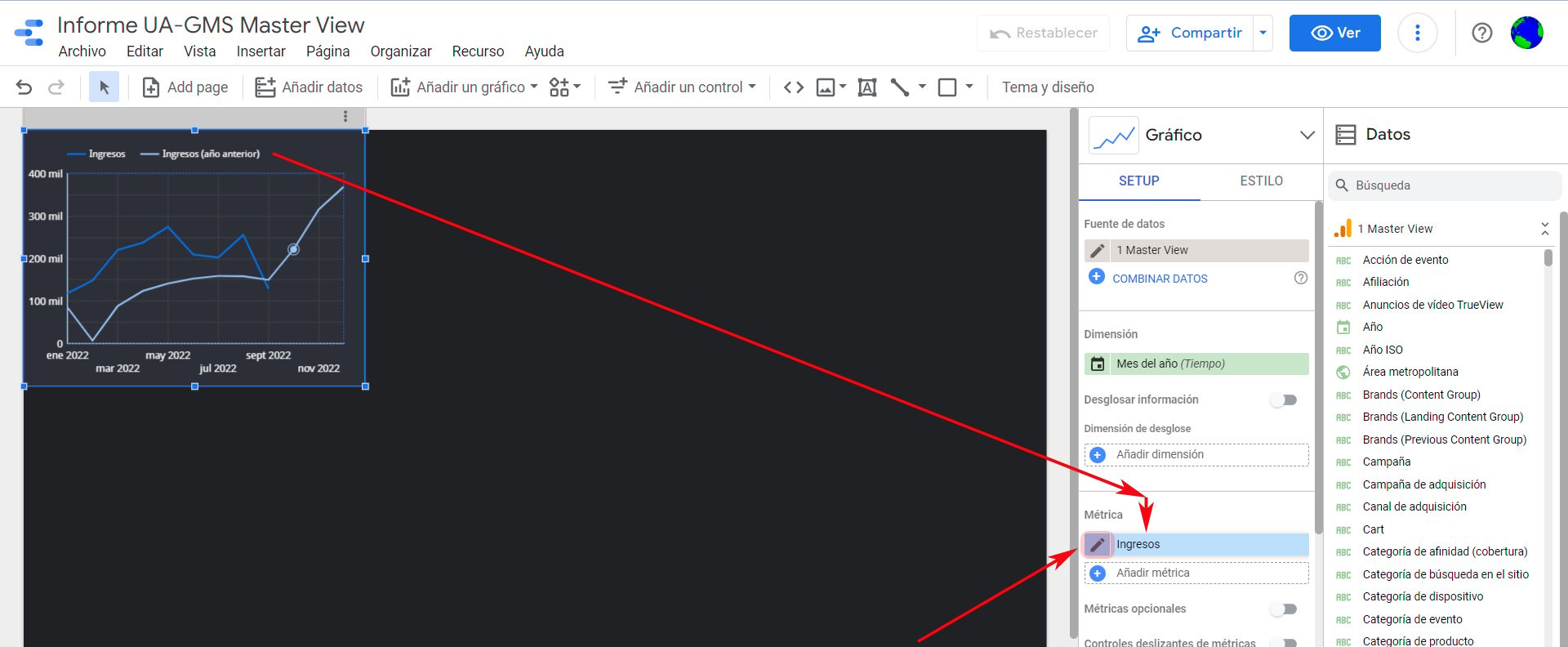
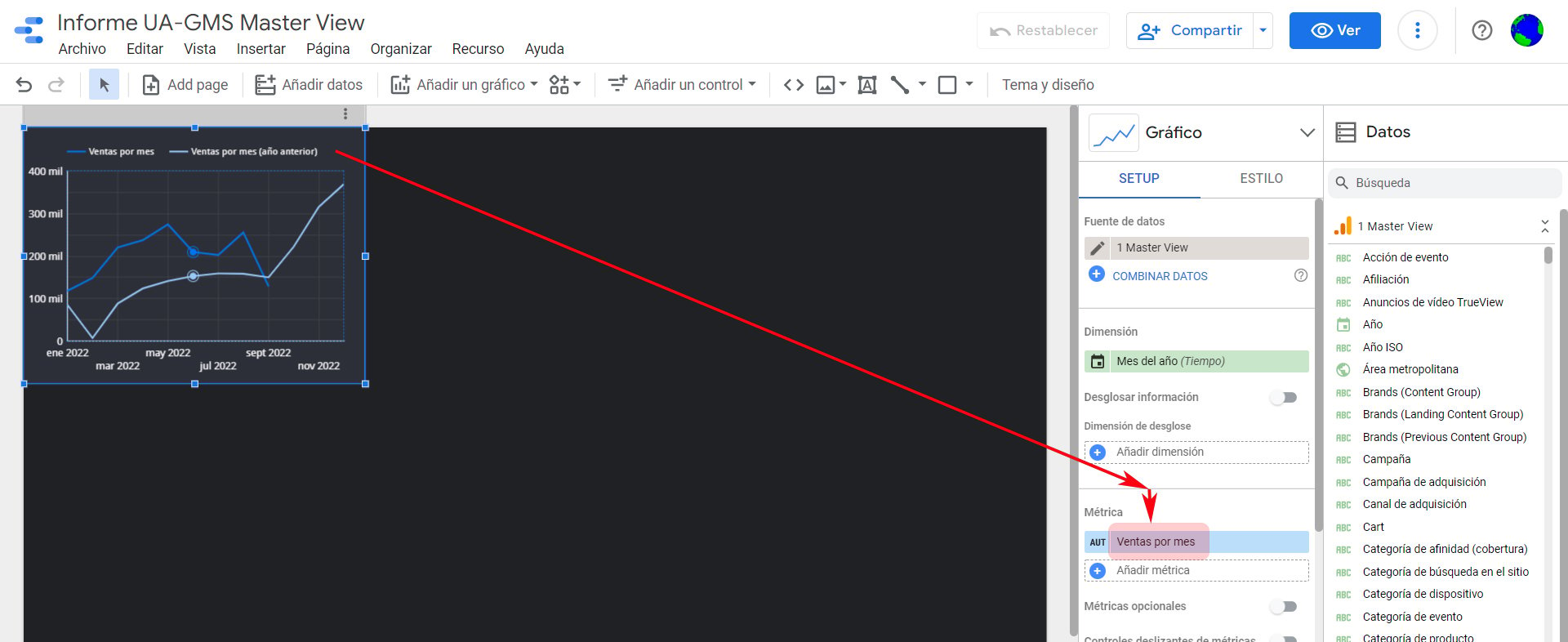
Llegados a este punto, vamos a “cambiar” el nombre que identifica a la métrica. Nos interesa más mostrar “Ventas” que “Ingresos”, así que vamos a aprovechar para explicar cómo se hace. Tan simple como acercar el puntero del ratón al campo de la métrica (Ingresos) justamente en el recuadro a su izquierda (AUT):
.jpg?width=1920&name=Cambiar%20nombre%20Ingresos%20+%20Moneda_Google%20Data%20Studio%20(1).jpg) Vemos que automáticamente se cambia la leyenda del recuadro de AUT a Lápiz (edición):
Vemos que automáticamente se cambia la leyenda del recuadro de AUT a Lápiz (edición):
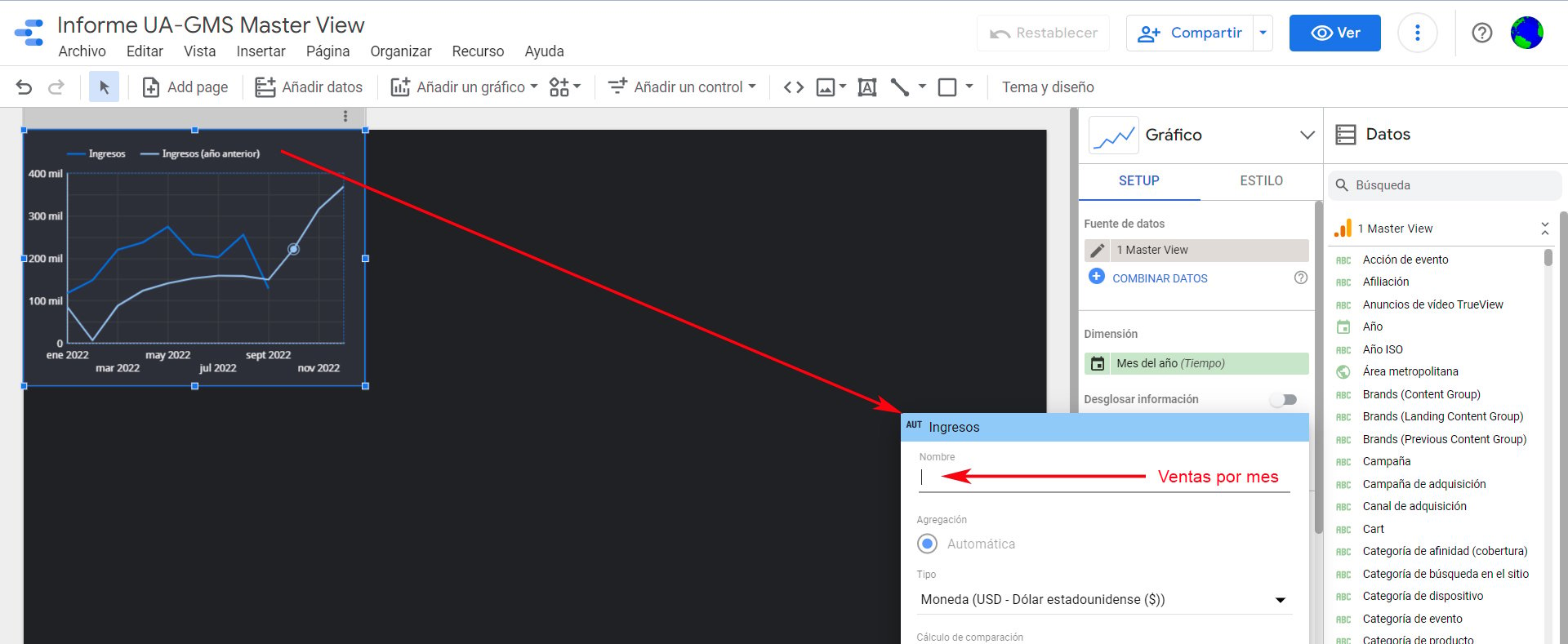
 En este momento ya nos sale el submenú desplegable, en el que podemos “cambiar” el nombre de la métrica anterior (Ingresos), borrando el texto e introduciendo el que nos viene mejor: “Ventas por mes”.
En este momento ya nos sale el submenú desplegable, en el que podemos “cambiar” el nombre de la métrica anterior (Ingresos), borrando el texto e introduciendo el que nos viene mejor: “Ventas por mes”.
 Hacemos clic “fuera” del submenú desplegable para que guarde los cambios y ahora ya podemos comprobar que nos “cambiado” el nombre de la métrica, no solo en el submenú y en el campo, sino también en la denominación de la curva del gráfico.
Hacemos clic “fuera” del submenú desplegable para que guarde los cambios y ahora ya podemos comprobar que nos “cambiado” el nombre de la métrica, no solo en el submenú y en el campo, sino también en la denominación de la curva del gráfico.
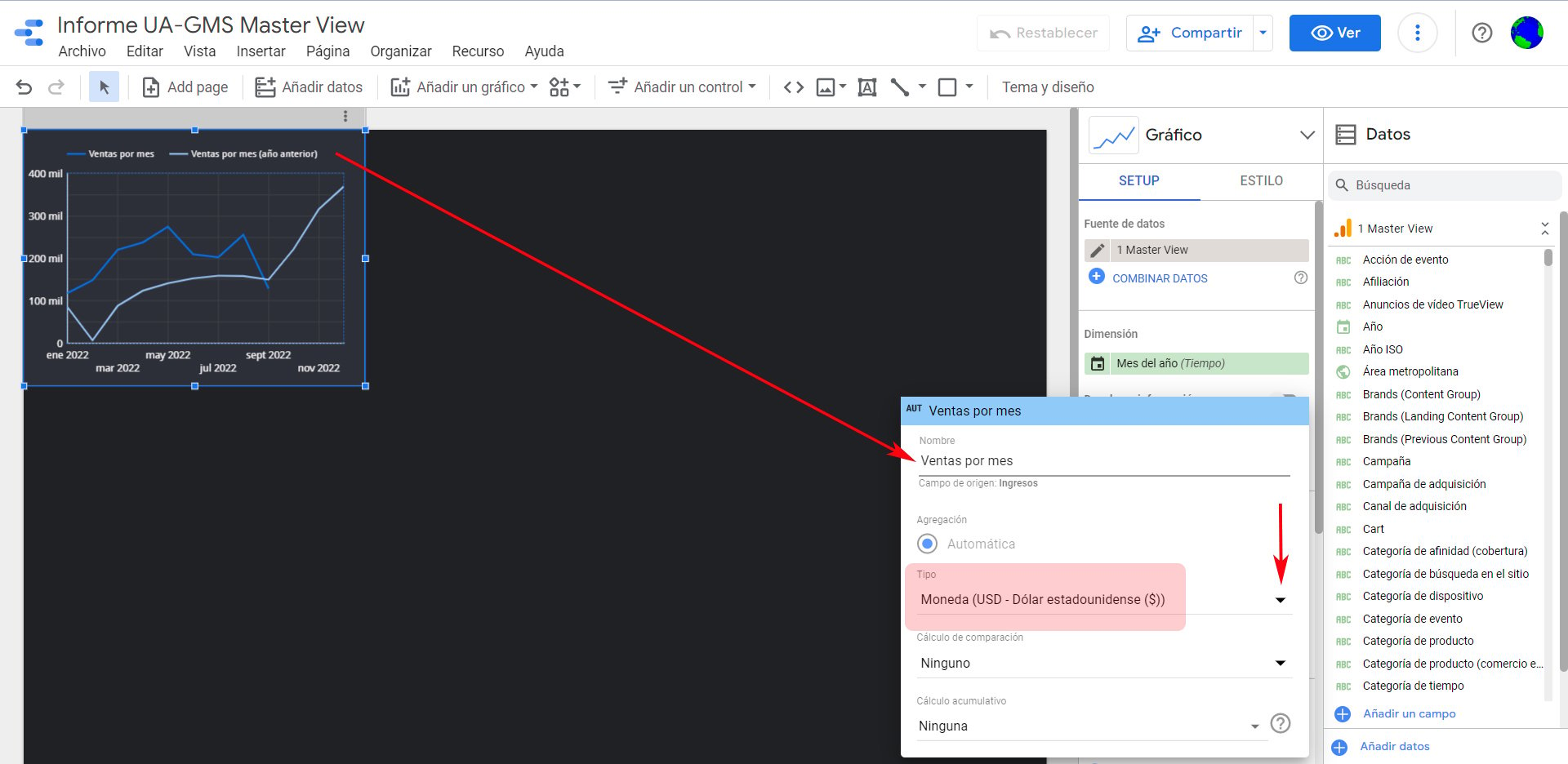
 Ya que estamos con el ajuste de la métrica, vamos a aprovechar para “cambiar” la representación de la Moneda (ahora está en USD $ por defecto). Volvemos a hacer clic en AUT > Lápiz (edición) para que nos salga el submenú desplegable:
Ya que estamos con el ajuste de la métrica, vamos a aprovechar para “cambiar” la representación de la Moneda (ahora está en USD $ por defecto). Volvemos a hacer clic en AUT > Lápiz (edición) para que nos salga el submenú desplegable:
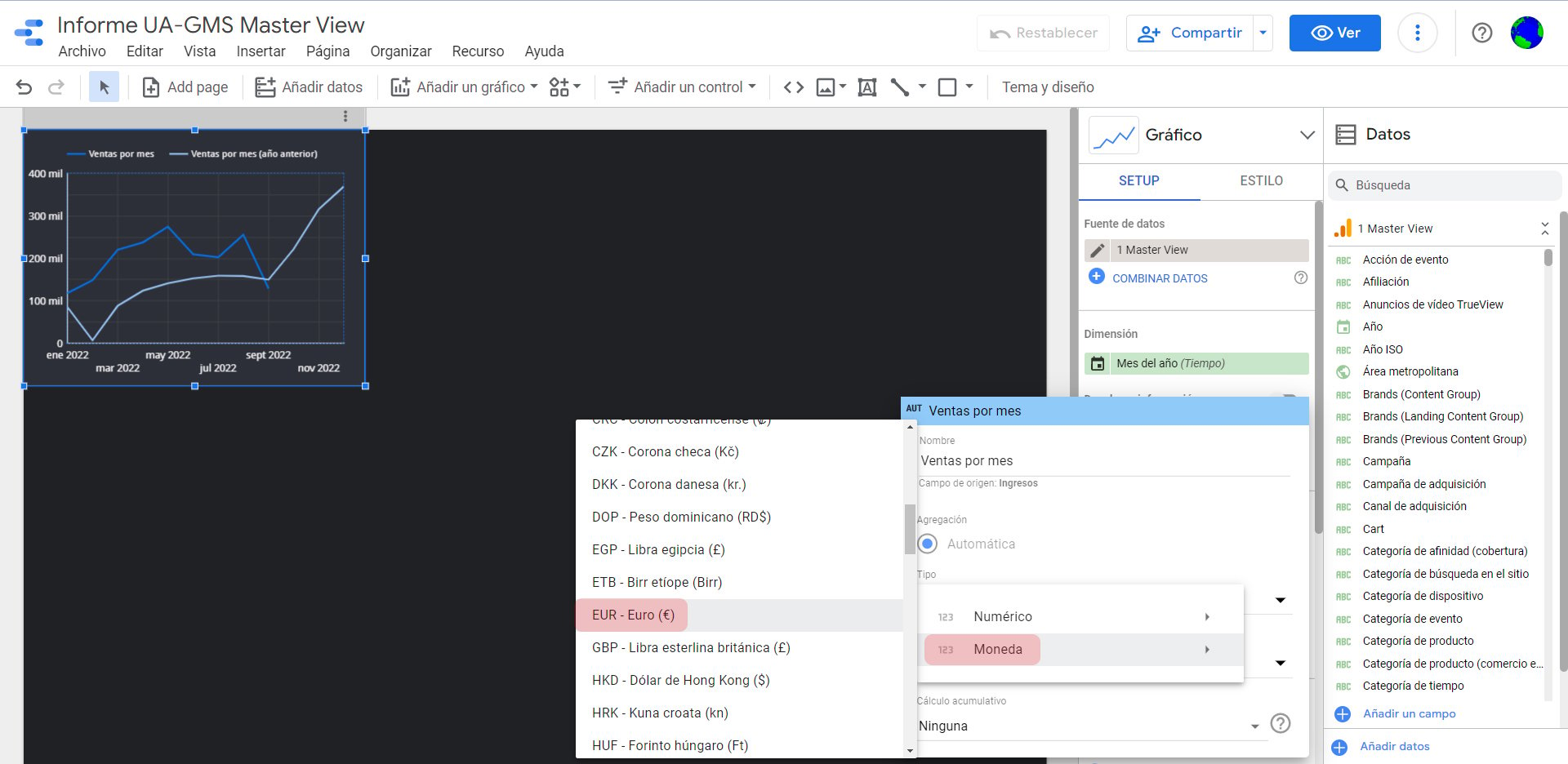
 Hacemos clic en la lista desplegable para ver las opciones que nos ofrece el sistema:
Hacemos clic en la lista desplegable para ver las opciones que nos ofrece el sistema:
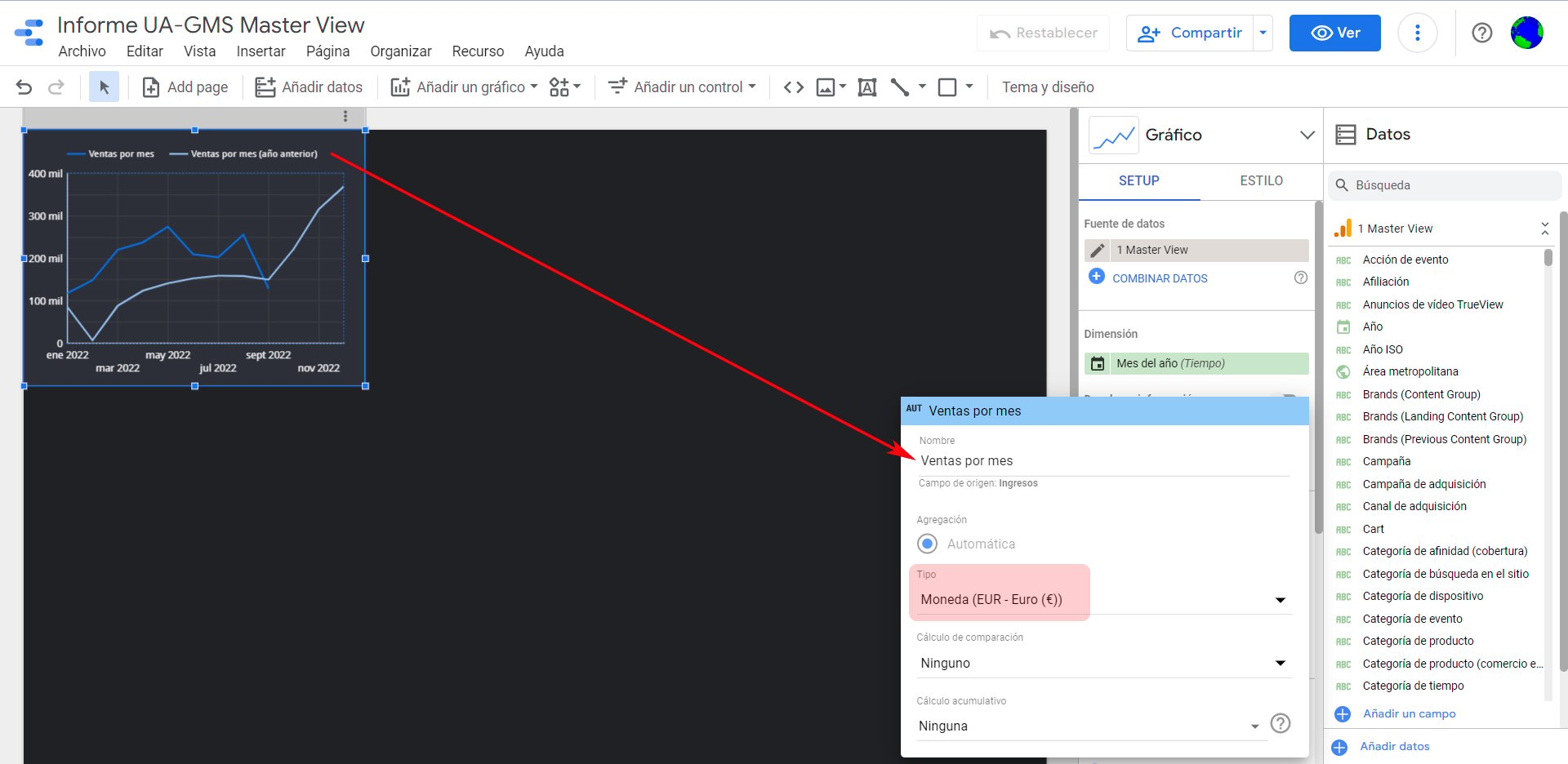
 Elegimos Moneda y después EUR – Euro (€). Hacemos clic “fuera” del submenú desplegable para que guarde los cambios y ahora ya podemos comprobar que nos “cambiado” la moneda en el cuadro de opciones:
Elegimos Moneda y después EUR – Euro (€). Hacemos clic “fuera” del submenú desplegable para que guarde los cambios y ahora ya podemos comprobar que nos “cambiado” la moneda en el cuadro de opciones:
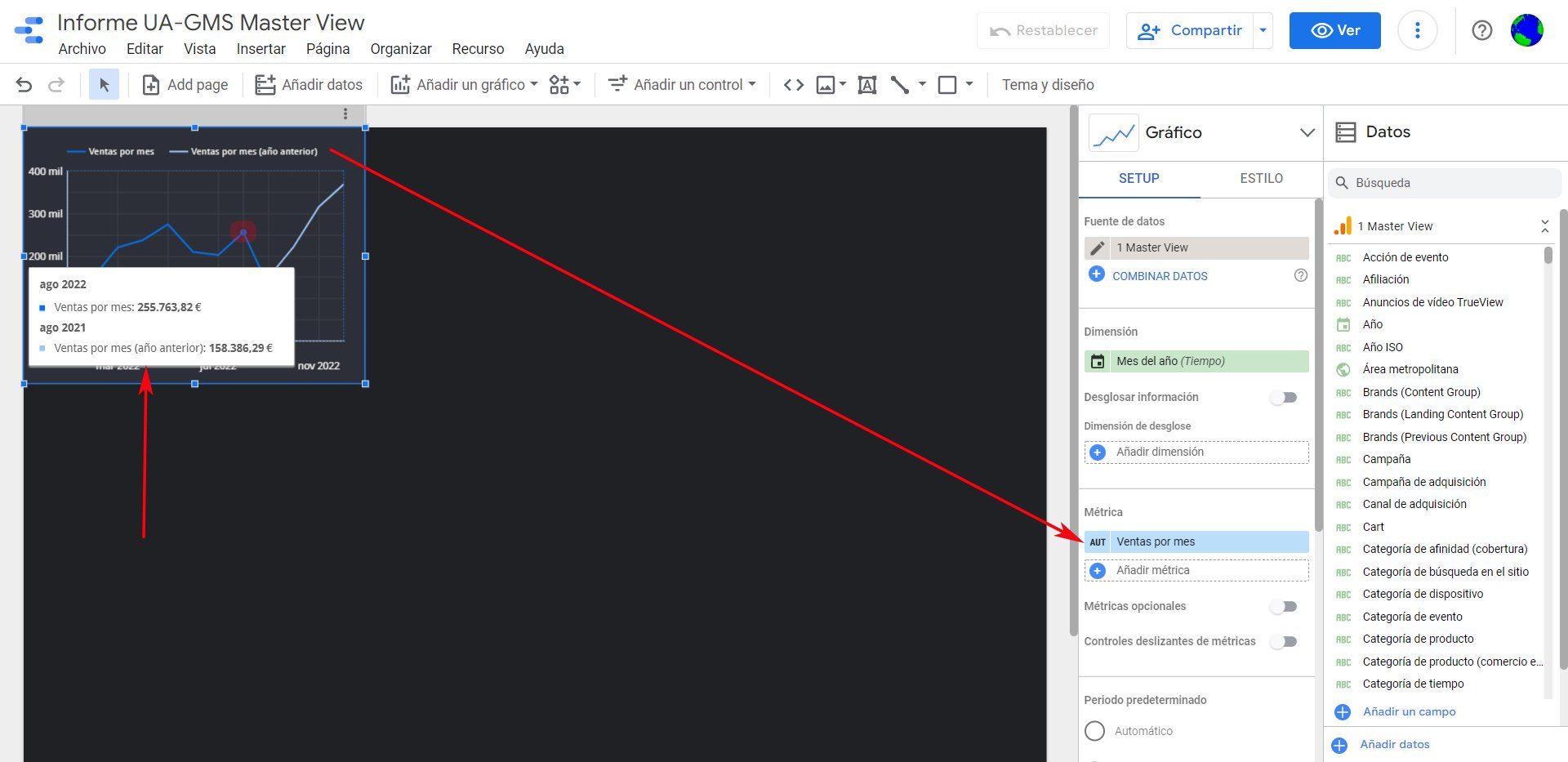
 Por último, vamos a comprobar que está funcionando correctamente la representación. Con este fin, vamos a acercar el puntero del ratón al gráfico y, en concreto (por ejemplo), nos situamos sobre el mes de agosto:
Por último, vamos a comprobar que está funcionando correctamente la representación. Con este fin, vamos a acercar el puntero del ratón al gráfico y, en concreto (por ejemplo), nos situamos sobre el mes de agosto:
 Automáticamente nos saldrá un cuadro de información correspondiente a este mes y, aparte de verificar que las cifras de ventas aparecen en euros, podemos visualizar las ventas de agosto 2022 vs. agosto 2021 (esto lo podremos hacer en cualquier punto del gráfico, tanto en modo edición como en modo visualización).
Automáticamente nos saldrá un cuadro de información correspondiente a este mes y, aparte de verificar que las cifras de ventas aparecen en euros, podemos visualizar las ventas de agosto 2022 vs. agosto 2021 (esto lo podremos hacer en cualquier punto del gráfico, tanto en modo edición como en modo visualización).
Por último, aunque en este ejemplo no vamos a aplicarlo, cabe destacar que en esta sección (SETUP) tenemos dos funcionalidades más para los gráficos:
- Creación de filtros con relaciones que incluyan o excluyan campos (métricas o dimensiones) bajo unos parámetros y cláusulas establecidas. Se muestran para cada tipo de gráfico insertado (en este caso, “Serie Temporal”).
- Incorporación de segmentos de Google Analytics que podríamos aplicar a los gráficos de nuestro informe, de tal forma que los datos representados se filtrarían de acuerdo con la vigente definición de segmento y su sincronización.
Así pues, podemos dar como finalizada esta fase de configuración (Setup) de los datos que intervienen en la generación de este gráfico, y a continuación veremos la forma de adaptar el estilo del mismo para que se muestre de forma totalmente personalizada y adaptada a nuestros gustos.
Configuración del formato (estilo)
Como hemos adelantado en la fase anterior, es momento de dar formato al estilo personalizado que queremos darle a nuestro gráfico para que sea único, sabiendo que en cualquier momento podremos modificar el aspecto con tan solo unos cambios de parámetros. Verás que es muy sencillo y, a la vez, potente y versátil.
Vamos a empezar desplazando el gráfico para ubicarlo en una posición y porción del panel que nos permita agregar el resto y para que quede lo más cuadrado posible. Tan sencillo como usar el cursor de desplazamiento que aparece al pasar el cursor por encima y moverlo al destino deseado. Además, vamos a aprovechar para redimensionarlo haciéndolo un poco más largo y así obtener una mejor visión de las curvas y datos del eje X. Nos quedaría de esta forma:
 En este momento, es cuando nos vamos al menú de configuración Estilo. Lo primero que vamos a hacer es comprobar cómo están “ahora” los ajustes de todos los parámetros que intervienen en el diseño de nuestro gráfico. Podríamos decir que son los que se muestran “por defecto”.
En este momento, es cuando nos vamos al menú de configuración Estilo. Lo primero que vamos a hacer es comprobar cómo están “ahora” los ajustes de todos los parámetros que intervienen en el diseño de nuestro gráfico. Podríamos decir que son los que se muestran “por defecto”.
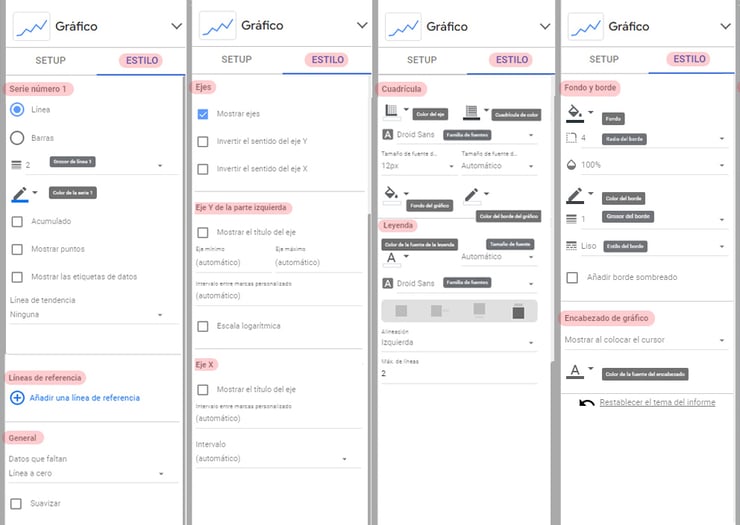
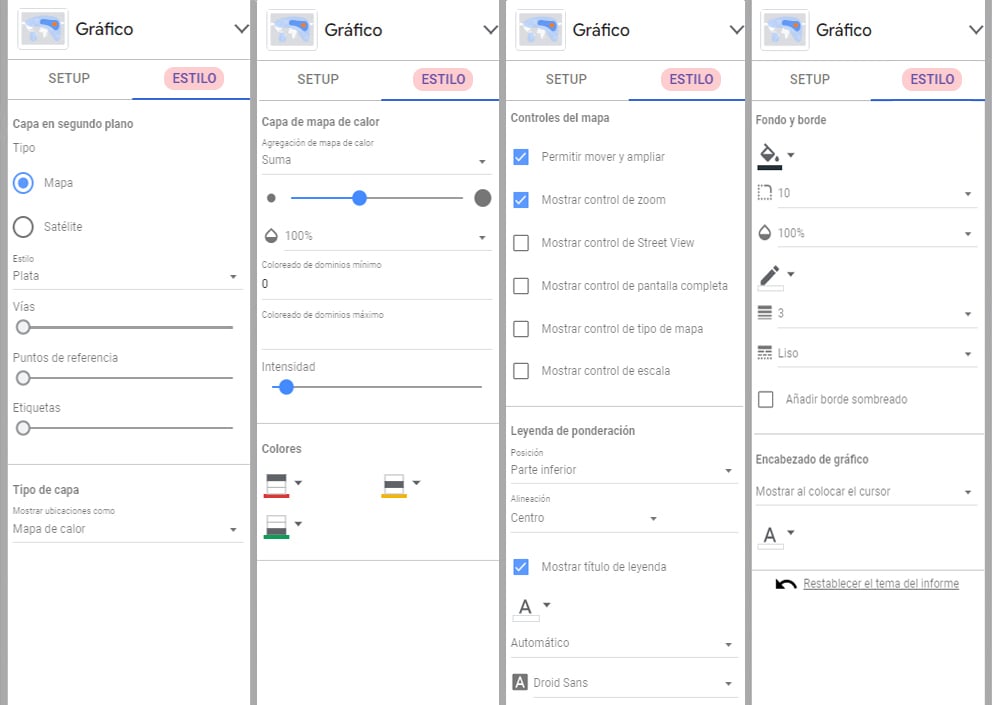
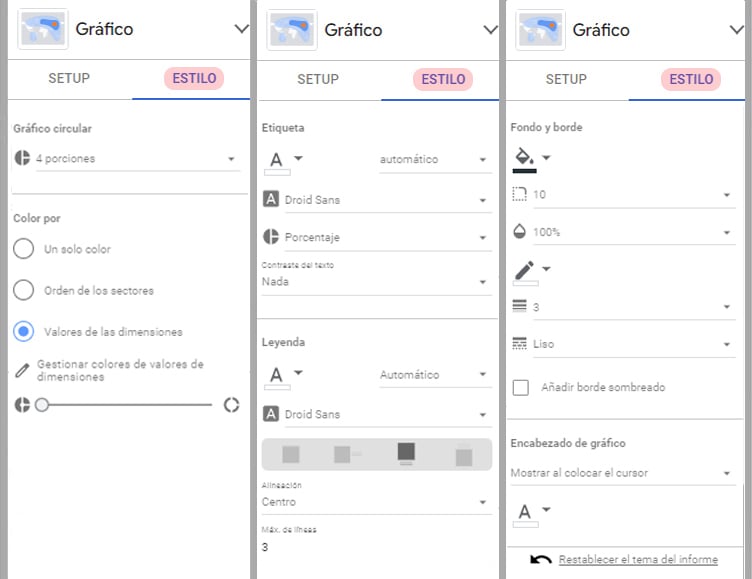
Para no extender la explicación, se muestra a continuación una captura de pantalla que contiene a todos y cada uno de los parámetros actuales:

- Serie número 1. Podemos elegir entre línea y barras, y se pueden ajustar el grosor de la línea 1, así como el color de la serie 1. También se pueden seleccionar diferentes tipos de representación (acumulado, mostrar puntos o mostrar las etiquetas de datos) o establecer una línea de tendencia (ninguna, lineal, exponencial o polinómica).
- Líneas de referencia. Podríamos añadir varias líneas de referencia ajustando parámetros como tipo, valor, eje, y etiqueta, así como el grosor, tipo y color de la línea.
- General. Para representar los datos que faltan podemos establecer una línea a cero, aaltos de línea o una interpolación lineal. Además, podemos activar la opción de suavizar (muestra las líneas de las series en forma de curvas).
- Ejes. Podemos activar las opciones de mostrar ejes, invertir el sentido del eje Y e invertir el sentido del eje X.
- Eje Y de la parte izquierda. Podemos mostrar el título del eje, así como dimensionar un eje mínimo y máximo. Se puede también determinar un Intervalo entre marcas personalizado y activar la opción de Escala logarítmica.
- Eje X. Podemos mostrar el título del eje, así como determinar un Intervalo entre marcas personalizado y elegir entre un intervalo automático, Por periodo o por fecha.
- Cuadrícula. Los parámetros que podemos modificar son el color y tamaño de la fuente del eje, cuadrícula de color, familia de fuentes, fondo y color del borde del gráfico.
- Leyenda. Los parámetros que podemos modificar son el color y tamaño de la fuente de la leyenda, familia de fuentes, alineación y máximo de líneas.
- Fondo y borde. Los parámetros que podemos modificar son el color de fondo y del borde, así como el radio, brillo, grosor y estilo del borde. También podemos añadir borde sombreado.
- Encabezado de gráfico. Podemos elegir entre no mostrar, mostrar siempre o mostrar al colocar el cursor. También se permite modificar el color de la fuente del encabezado.
Finalmente, se ofrece la opción de restablecer el tema del informe (en este caso se retorna a todos los valores por defecto, si es que los hubiéramos cambiado ya).
Pues con todos estos parámetros susceptibles de modificación, y viendo los datos de ajuste establecidos (ver captura de pantalla) que nos muestran el aspecto actual de nuestro primer gráfico, ahora se trata de ir “probando” con las diferentes opciones y dimensiones para ir acomodando el diseño a nuestro gusto.
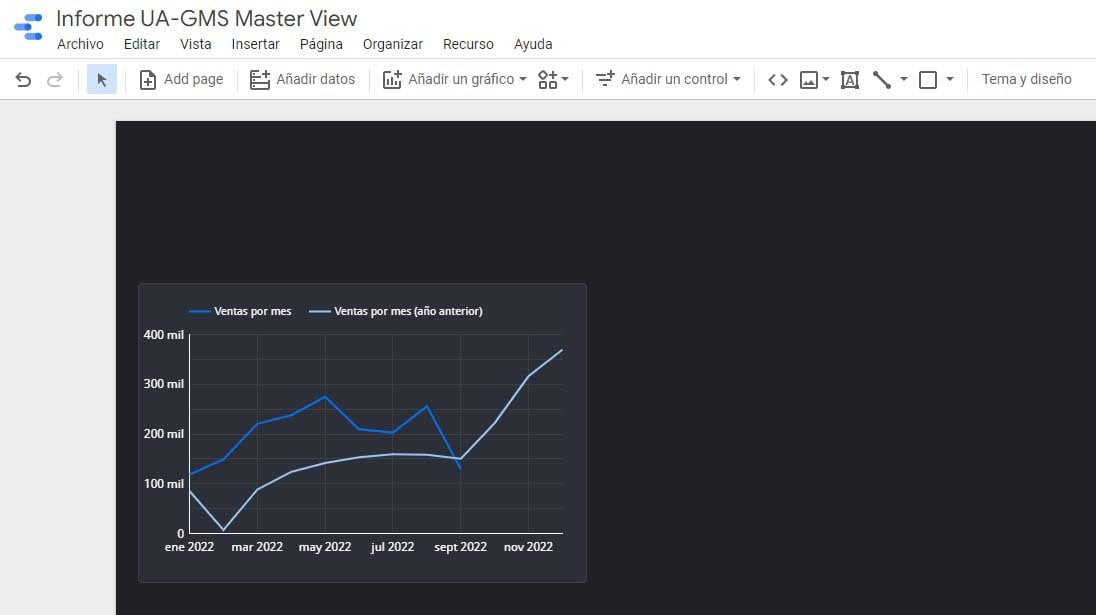
Así es que, tras modificar los ajustes a nuestro criterio, hemos cambiado el aspecto de nuestro primer gráfico que ahora luce de esta forma:
.jpg?width=1197&name=Gr%C3%A1fico%20Google%20Data%20Studio%20(1).jpg) Como se puede ver, el cambio visual ha sido bastante notable y, sin embargo, apenas hemos invertido tiempo en llevar a cabo las modificaciones pertinentes.
Como se puede ver, el cambio visual ha sido bastante notable y, sin embargo, apenas hemos invertido tiempo en llevar a cabo las modificaciones pertinentes.
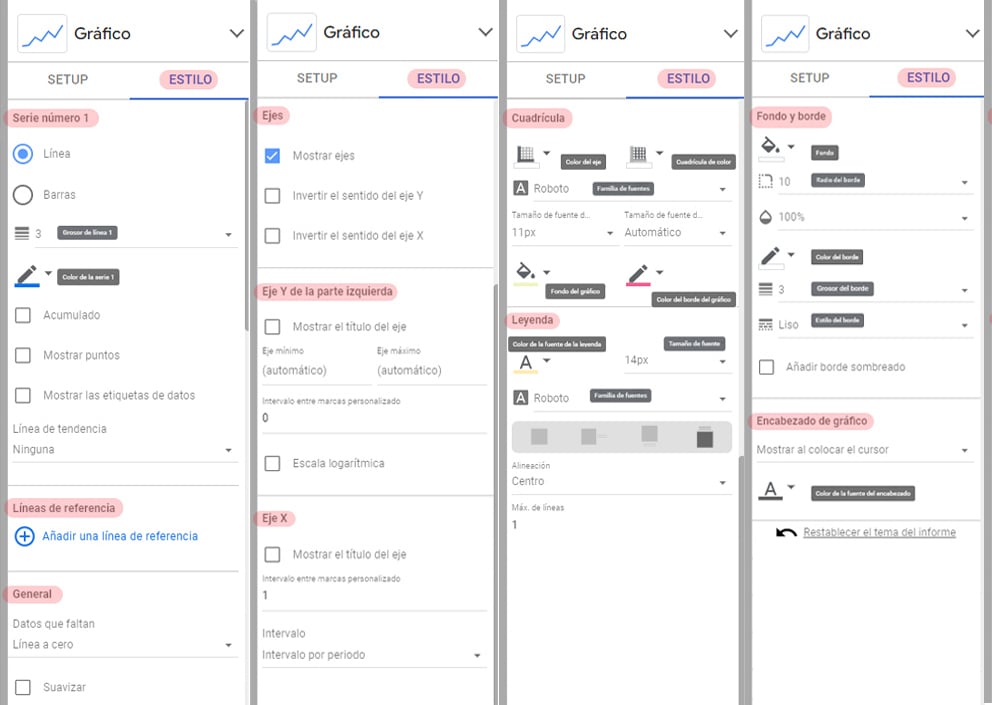
Para que consten las opciones y los parámetros establecidos, en la siguiente captura de pantalla se muestran los valores considerados que se corresponden con el diseño final:
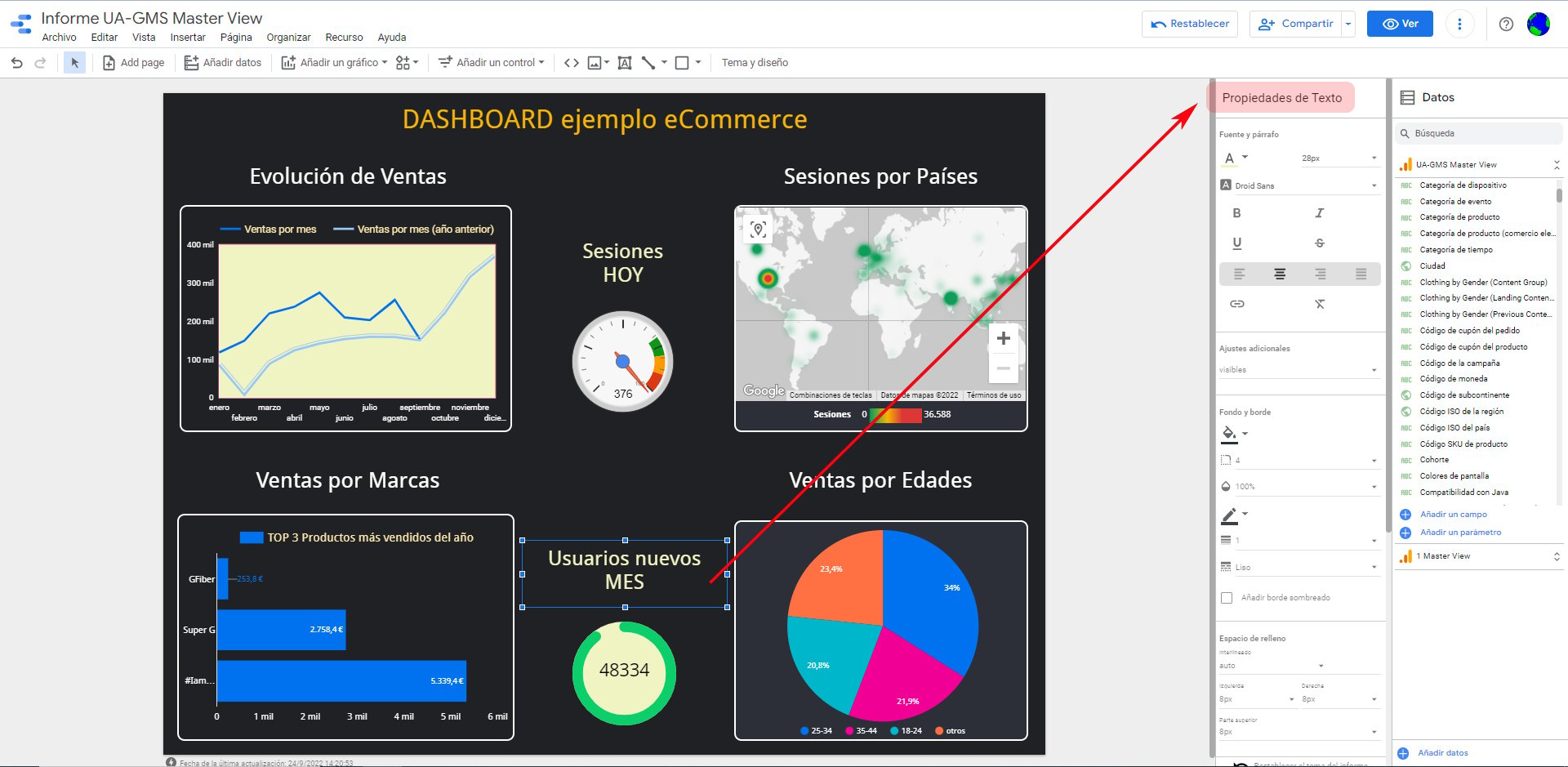
 Llegados a este punto vamos a “etiquetar” nuestro primer gráfico con la leyenda “Evolución de ventas”, y para ello haremos lo siguiente:
Llegados a este punto vamos a “etiquetar” nuestro primer gráfico con la leyenda “Evolución de ventas”, y para ello haremos lo siguiente:
 Pinchando en el icono de Texto en el Menú edición nos sitúa en el panel un cuadro de texto que podremos “redimensionar” y en el que podemos introducir un texto al que le podremos personalizar el formato.
Pinchando en el icono de Texto en el Menú edición nos sitúa en el panel un cuadro de texto que podremos “redimensionar” y en el que podemos introducir un texto al que le podremos personalizar el formato.
 Al introducir nuestro texto “Evolución de ventas” nos aparece con una alineación y formato “por defecto” que se corresponde con los parámetros mostrados bajo las Propiedades de texto.
Al introducir nuestro texto “Evolución de ventas” nos aparece con una alineación y formato “por defecto” que se corresponde con los parámetros mostrados bajo las Propiedades de texto.
Así que ahora nos toca modificar dichos parámetros y opciones para adaptarlo a nuestro gusto. Una vez realizados los cambios, nos quedaría así la etiqueta de nuestro primer gráfico:
 Y veríamos a la derecha los ajustes modificados bajo las propiedades de texto.
Y veríamos a la derecha los ajustes modificados bajo las propiedades de texto.
Desarrollo completo del dashboard
Ahora que sabemos cómo generar un gráfico en nuestro dashboard, vamos a completarlo añadiendo más gráficos y etiquetas para que nos aporte la mayor cantidad de información visual.
Vamos a comenzar añadiendo un título principal a nuestro panel de mando, al que llamaremos “Dashboard ejemplo ecommerce”. Para ello seguimos los mismos pasos que llevamos a cabo en la creación de la etiqueta de nuestro gráfico. Nos quedaría así, con las propiedades de texto ajustadas:
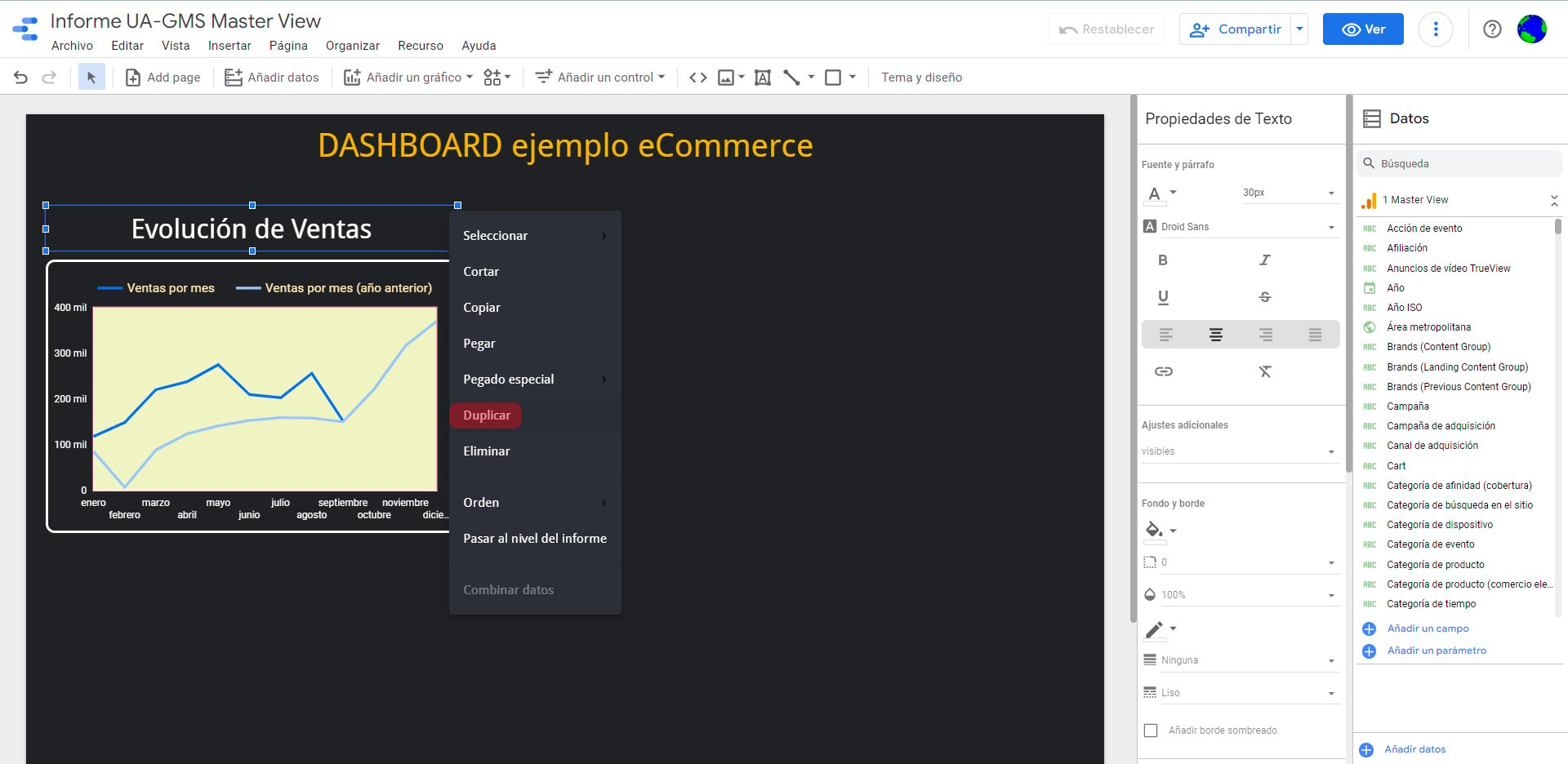
 Procedemos ahora a “añadir” otros gráficos. Para ello comenzamos “duplicando” la etiqueta creada (evolución de ventas) para tener disponible el formato de texto a la hora de confeccionar el resto de las etiquetas.
Procedemos ahora a “añadir” otros gráficos. Para ello comenzamos “duplicando” la etiqueta creada (evolución de ventas) para tener disponible el formato de texto a la hora de confeccionar el resto de las etiquetas.
Es tan fácil como situarse con el puntero del ratón sobre el cuadro de texto, pulsar botón derecho y seleccionar “Duplicar”:
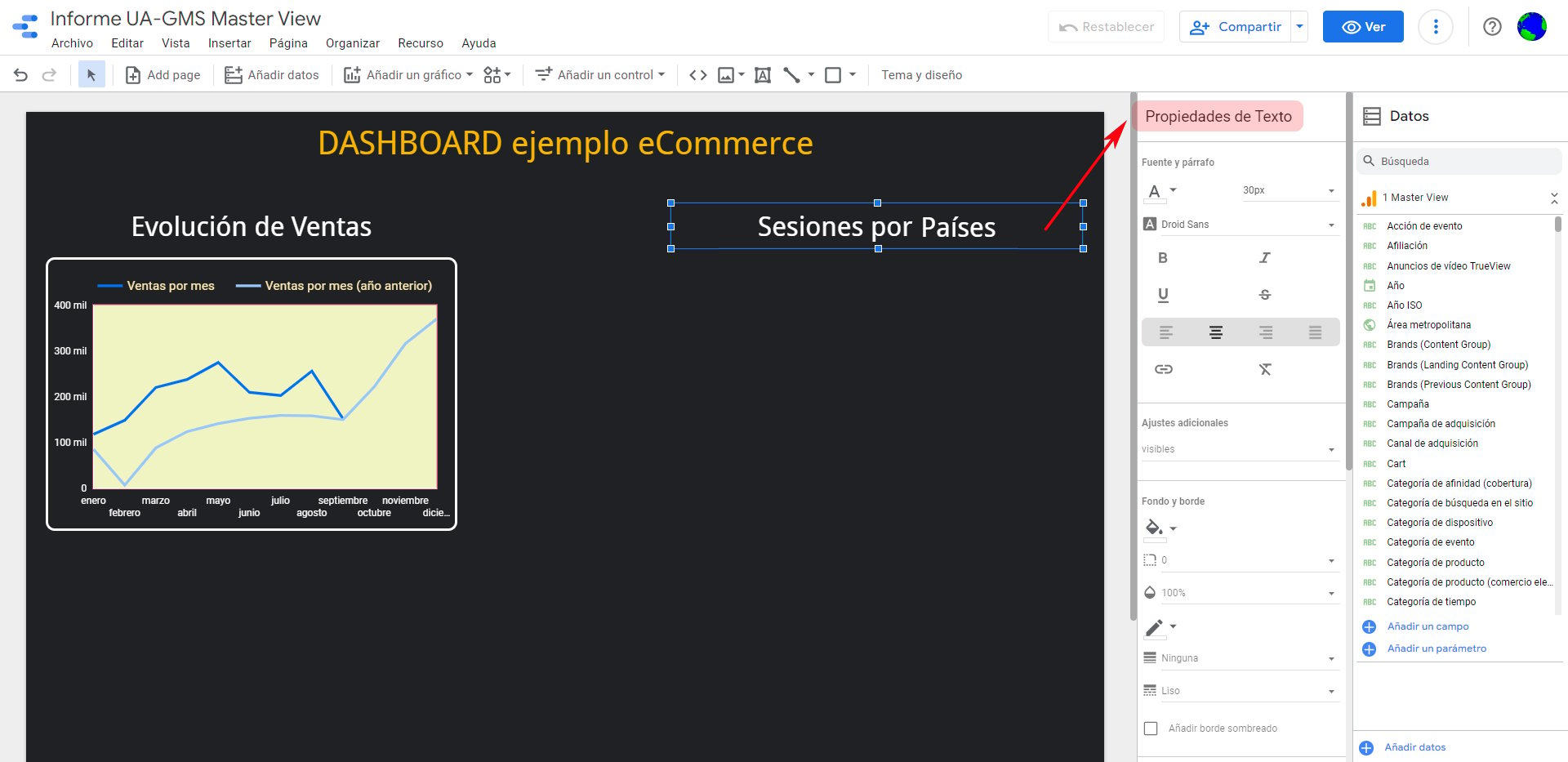
 Esta acción nos generará otra Etiqueta “idéntica” (mismo texto y formato), por lo que tan solo tendremos que “ubicar” el cuadro y “modificar” el texto según nuestra necesidad (lo llamaremos “Sesiones por países”):
Esta acción nos generará otra Etiqueta “idéntica” (mismo texto y formato), por lo que tan solo tendremos que “ubicar” el cuadro y “modificar” el texto según nuestra necesidad (lo llamaremos “Sesiones por países”):
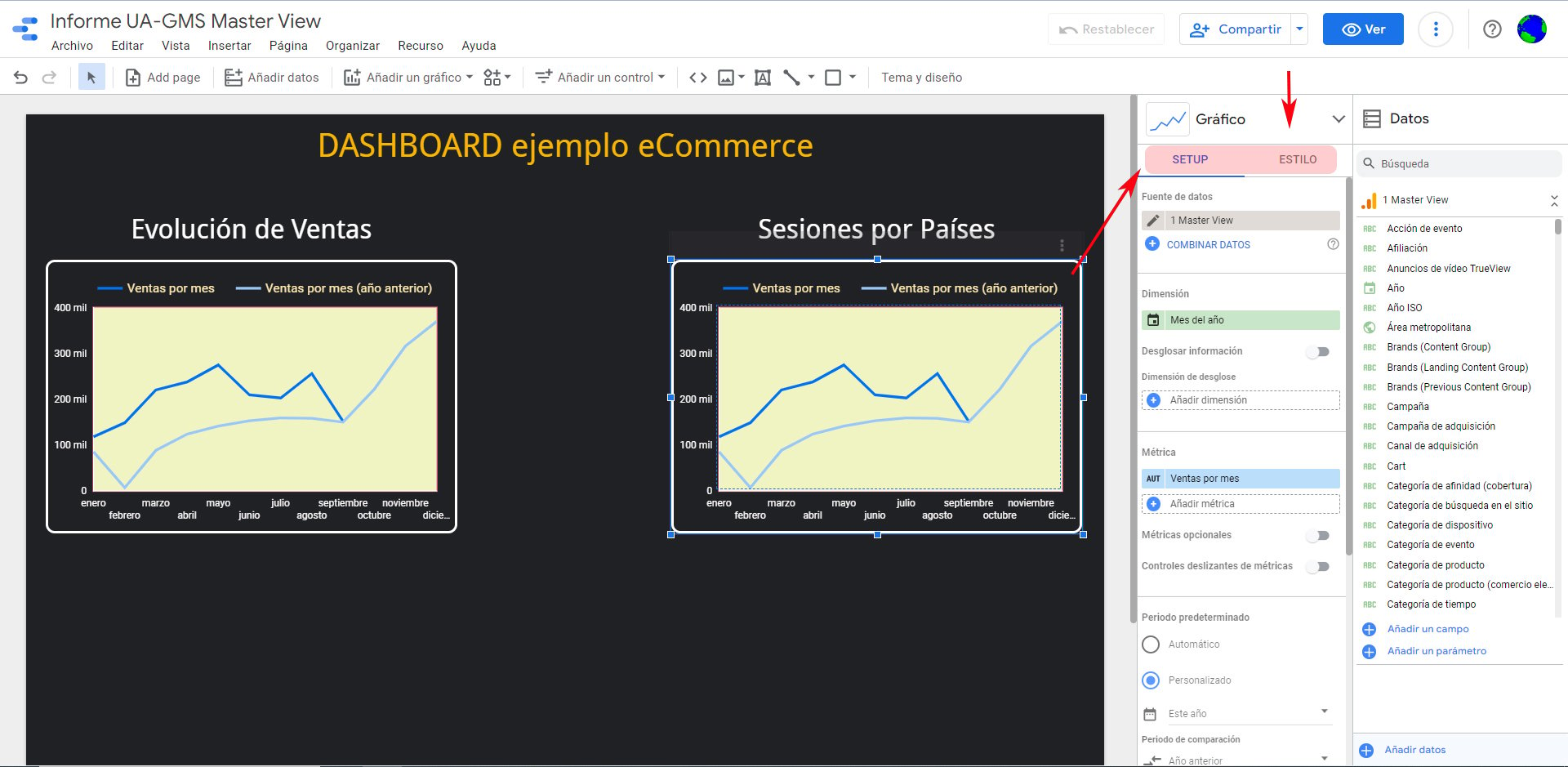
 Del mismo modo, ahora “duplicaremos” también nuestro Gráfico 1, para obtener otro (Gráfico 2) que será un clon del primero, pero del que aprovecharemos tan solo aquellos parámetros que nos sirvan para una buena distribución sobre el panel de mando. Nos quedaría así:
Del mismo modo, ahora “duplicaremos” también nuestro Gráfico 1, para obtener otro (Gráfico 2) que será un clon del primero, pero del que aprovecharemos tan solo aquellos parámetros que nos sirvan para una buena distribución sobre el panel de mando. Nos quedaría así:
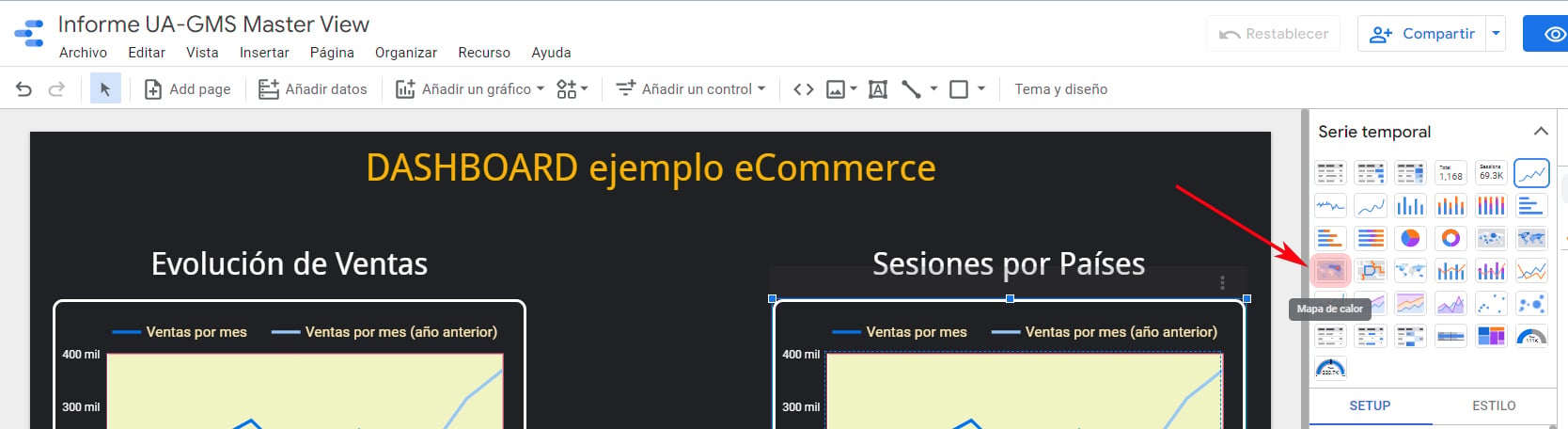
 Y ahora nos queda la personalización de este Gráfico 2. Lo primero que haremos es ir a la lista desplegable de Gráfico (ahora tenemos seleccionado el tipo de “Serie temporal”) y al pinchar nos salen las opciones de gráficos disponibles (elegiremos “Mapa de calor”):
Y ahora nos queda la personalización de este Gráfico 2. Lo primero que haremos es ir a la lista desplegable de Gráfico (ahora tenemos seleccionado el tipo de “Serie temporal”) y al pinchar nos salen las opciones de gráficos disponibles (elegiremos “Mapa de calor”):
 Y entonces obtendremos este cambio tan determinante en la visualización:
Y entonces obtendremos este cambio tan determinante en la visualización:
 Ya nos está mostrando un mapa de Google que nos representará los datos que nos interesen con puntos de calor distribuidos en el mundo.
Ya nos está mostrando un mapa de Google que nos representará los datos que nos interesen con puntos de calor distribuidos en el mundo.
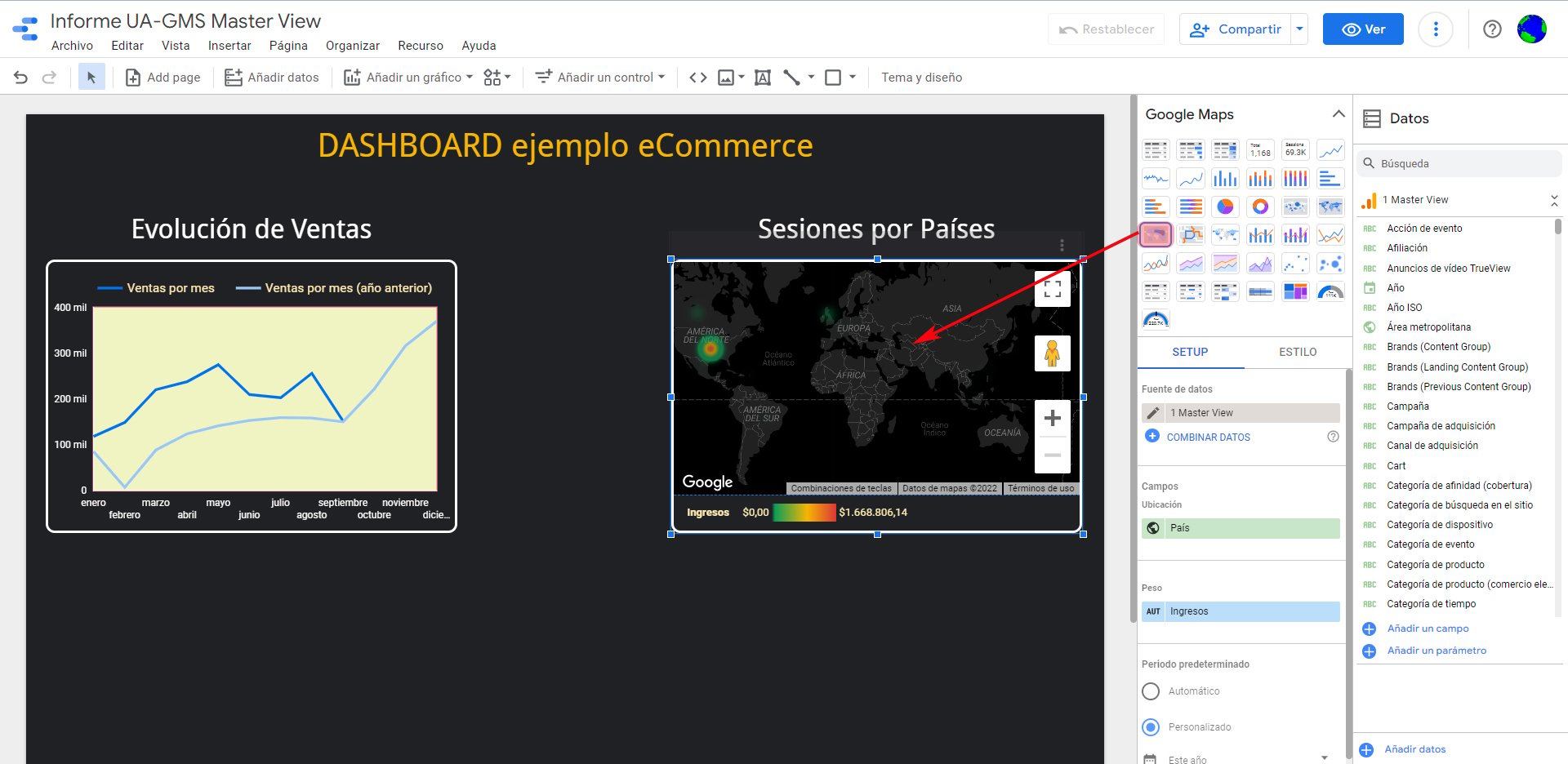
Ahora nos iremos a la pestaña (por defecto) Setup para modificar la dimensión y métrica que precisamos para representar “Sesiones por países”.
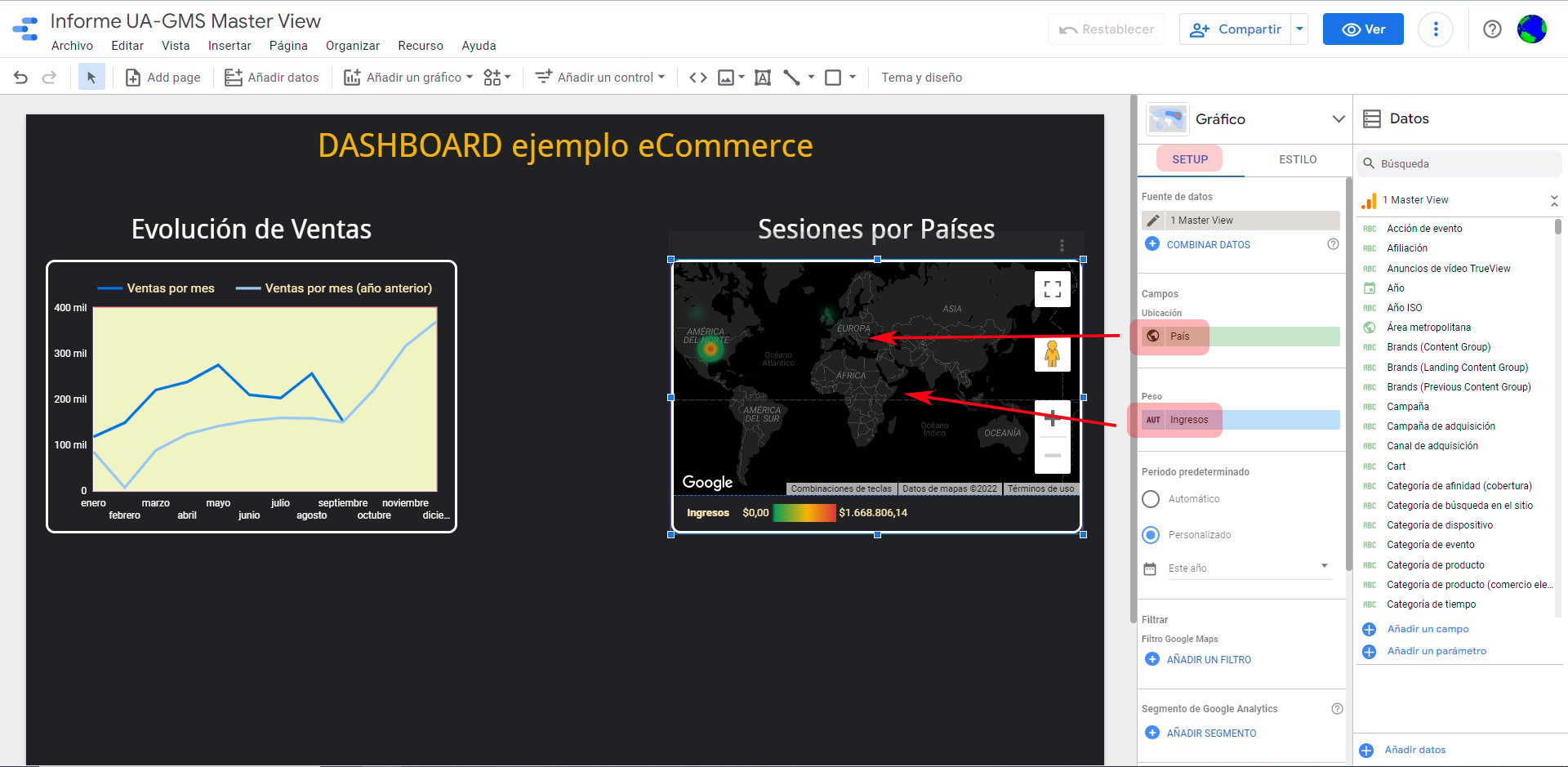
Vemos que ahora tenemos como dimensión País (que viene definida como un campo llamado “Ubicación”). Realmente es justo lo que necesitamos, así que no tocaremos nada en este apartado.
 Por tanto, pasamos directamente a modificar la métrica Ingresos (que viene definida como un campo llamado “Peso”). Dado que a estas alturas ya sabemos cómo modificar y adaptar cualquier campo, se deja a criterio propio la personalización en este apartado, si bien lo que es imprescindible es tomar la métrica adecuada, que será “Sesiones”.
Por tanto, pasamos directamente a modificar la métrica Ingresos (que viene definida como un campo llamado “Peso”). Dado que a estas alturas ya sabemos cómo modificar y adaptar cualquier campo, se deja a criterio propio la personalización en este apartado, si bien lo que es imprescindible es tomar la métrica adecuada, que será “Sesiones”.
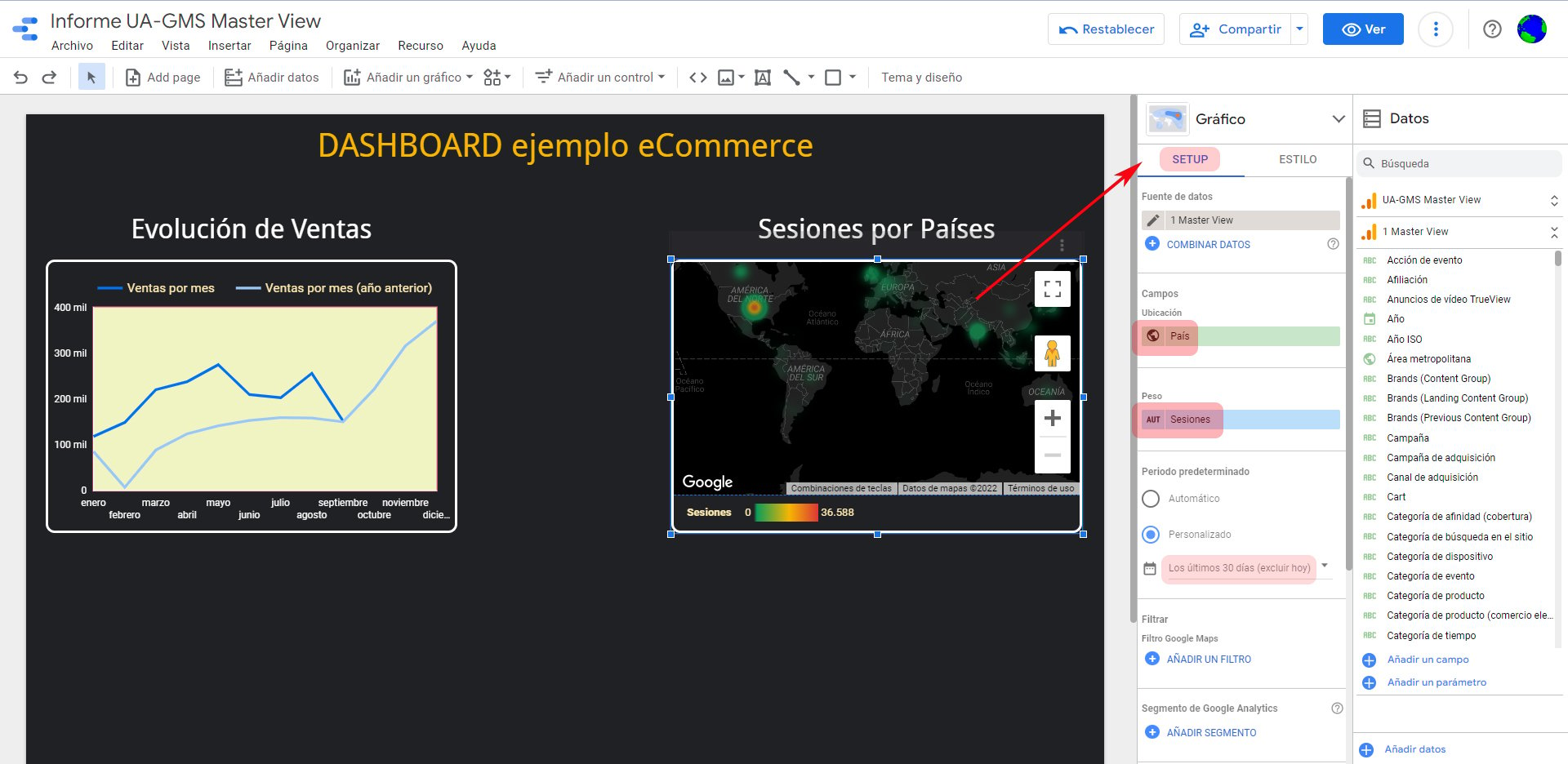
Una vez que hemos renombrado y adaptado la métrica (representaremos el número de sesiones en “los últimos 30 días”) y hemos modificado los ajustes oportunos, obtenemos el siguiente gráfico:
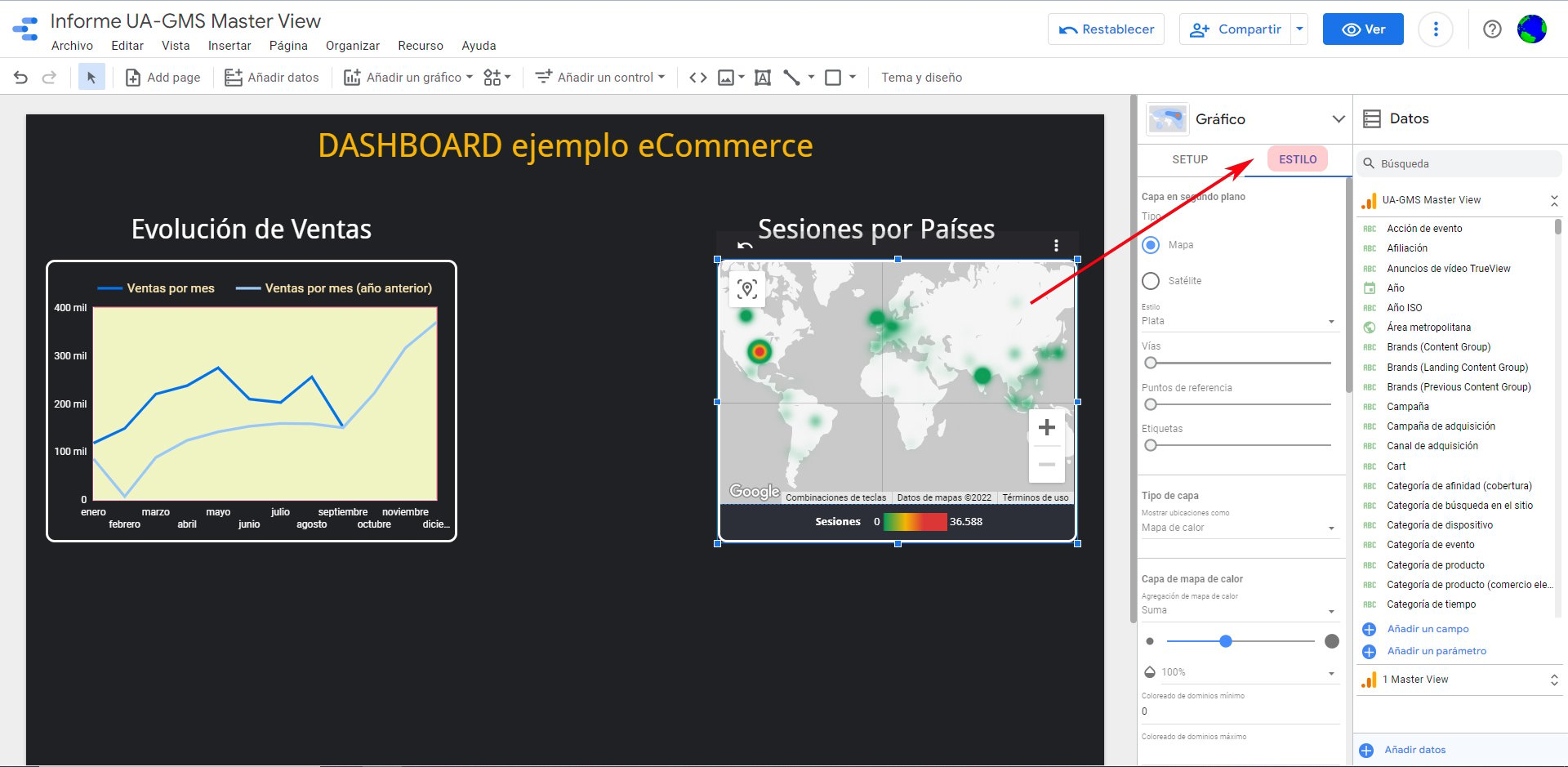
 Ahora nos iremos a la pestaña (por defecto) Estilo para modificar los parámetros que nos permiten la personalización del aspecto del mapa y aprovecharemos para redimensionarlo. Una vez aplicados los cambios, nos quedaría de esta forma:
Ahora nos iremos a la pestaña (por defecto) Estilo para modificar los parámetros que nos permiten la personalización del aspecto del mapa y aprovecharemos para redimensionarlo. Una vez aplicados los cambios, nos quedaría de esta forma:
 Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
 Continuando con el desarrollo del dashboard, vamos a agregar un Gráfico 3 al que etiquetaremos como “Ventas por marcas” y que nos aportará información de las cifras de ventas conseguidas por las tres marcas de productos más vendidas en lo que llevamos de año. Esta representación la haremos mediante un gráfico de barras (para ir variando).
Continuando con el desarrollo del dashboard, vamos a agregar un Gráfico 3 al que etiquetaremos como “Ventas por marcas” y que nos aportará información de las cifras de ventas conseguidas por las tres marcas de productos más vendidas en lo que llevamos de año. Esta representación la haremos mediante un gráfico de barras (para ir variando).
Comenzamos por generar la etiqueta correspondiente, según el proceso anterior. Seguidamente, duplicamos el Gráfico 1 (para respetar las mismas dimensiones) y nos quedaría así (de momento):
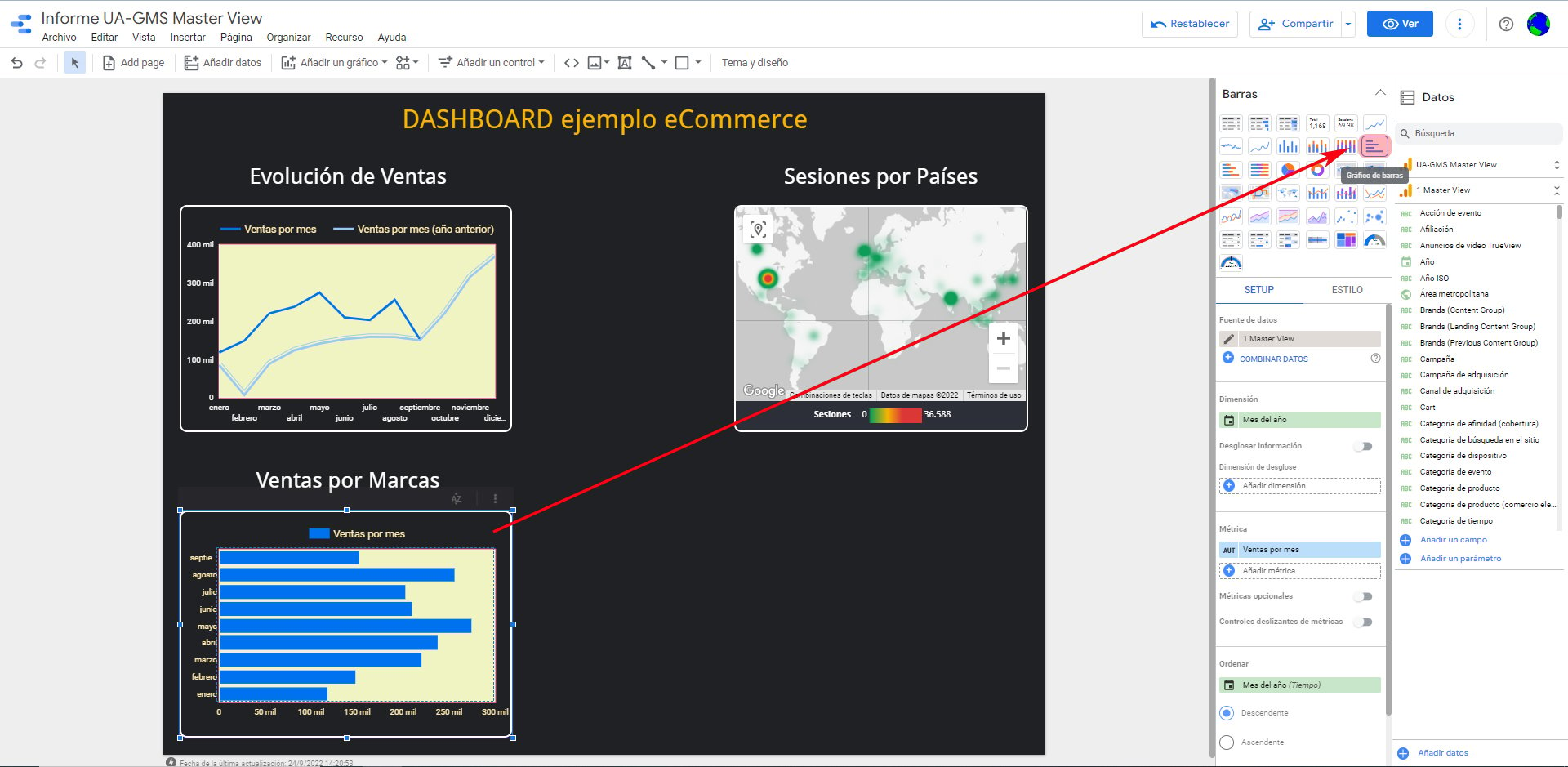
 Ahora vamos a cambiar el tipo de gráfico (ya sabemos que es pinchando en la lista desplegable de Gráfico) para que sea de barras:
Ahora vamos a cambiar el tipo de gráfico (ya sabemos que es pinchando en la lista desplegable de Gráfico) para que sea de barras:
 Y ahora nos vamos a Setup para adaptar la métrica y dimensión que necesitamos representar.
Y ahora nos vamos a Setup para adaptar la métrica y dimensión que necesitamos representar.
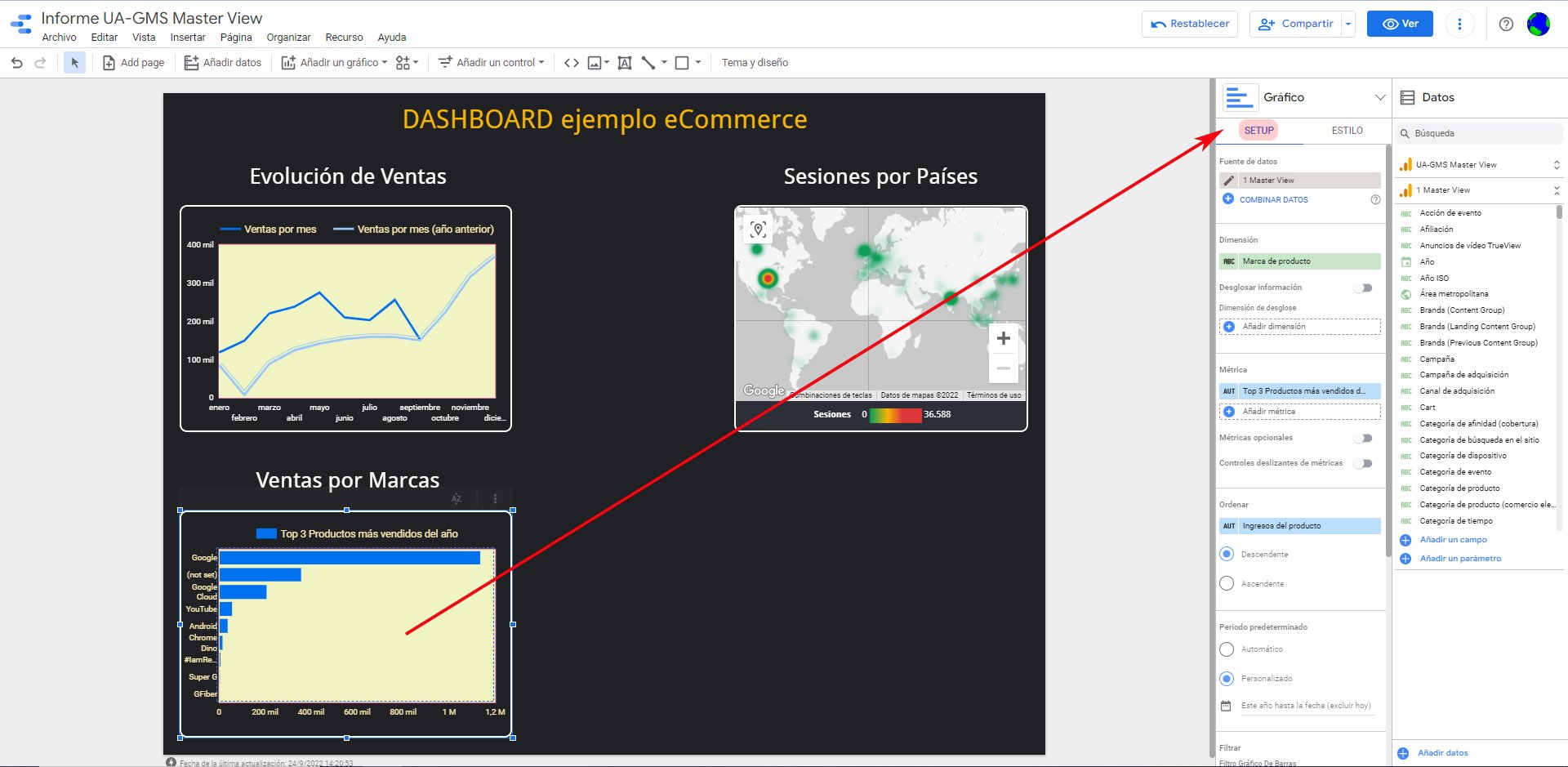
Necesitamos como dimensión “Marca de producto”, así que la insertamos (cambiando la presente “Mes del año”) y como métrica “Ingresos del producto” (así es cómo figura en Google Analytics), así que además de insertarla tenemos que renombrarla a “Top 3 Productos más vendidos del año”. Hecho esto, nos quedaría así el Gráfico 3 (de momento):
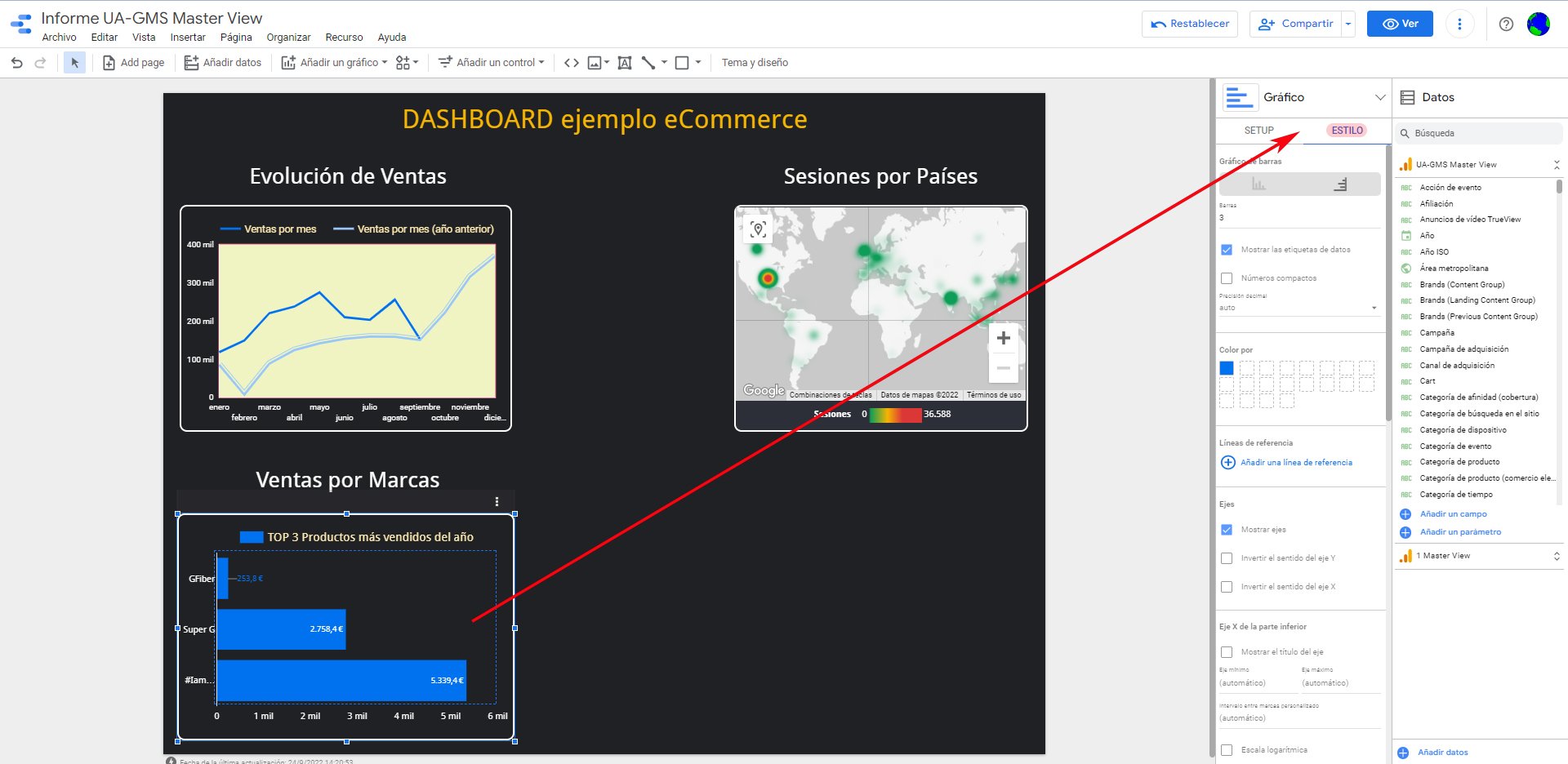
 A continuación, nos dirigimos a la pestaña de Estilo para personalizarlo, como nos venga bien, y obtenemos este resultado:
A continuación, nos dirigimos a la pestaña de Estilo para personalizarlo, como nos venga bien, y obtenemos este resultado:
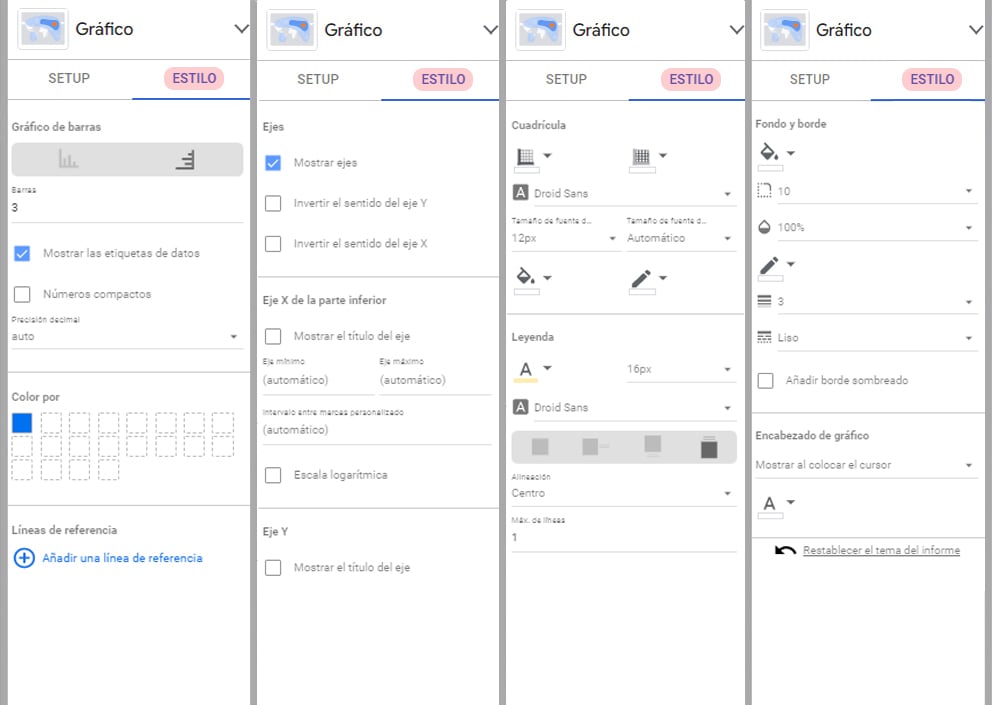
 Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
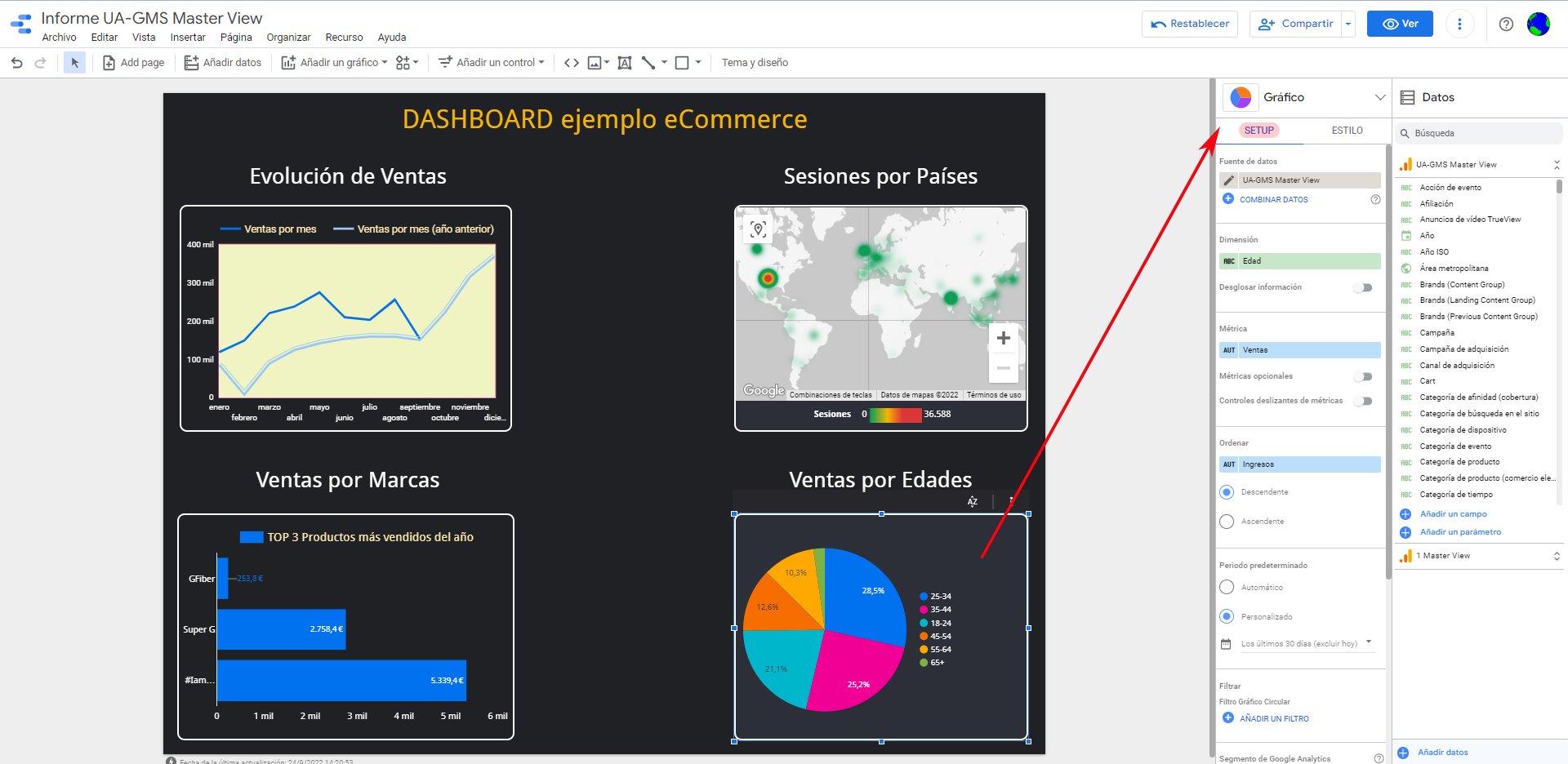
 Vamos a por el Gráfico 4, al que etiquetaremos como “Ventas por edades”. Como su propio nombre indica, pretendemos visualizar las ventas clasificándolas por rangos de edades, un dato siempre interesante para un ecommerce. Esta representación la haremos mediante un gráfico circular.
Vamos a por el Gráfico 4, al que etiquetaremos como “Ventas por edades”. Como su propio nombre indica, pretendemos visualizar las ventas clasificándolas por rangos de edades, un dato siempre interesante para un ecommerce. Esta representación la haremos mediante un gráfico circular.
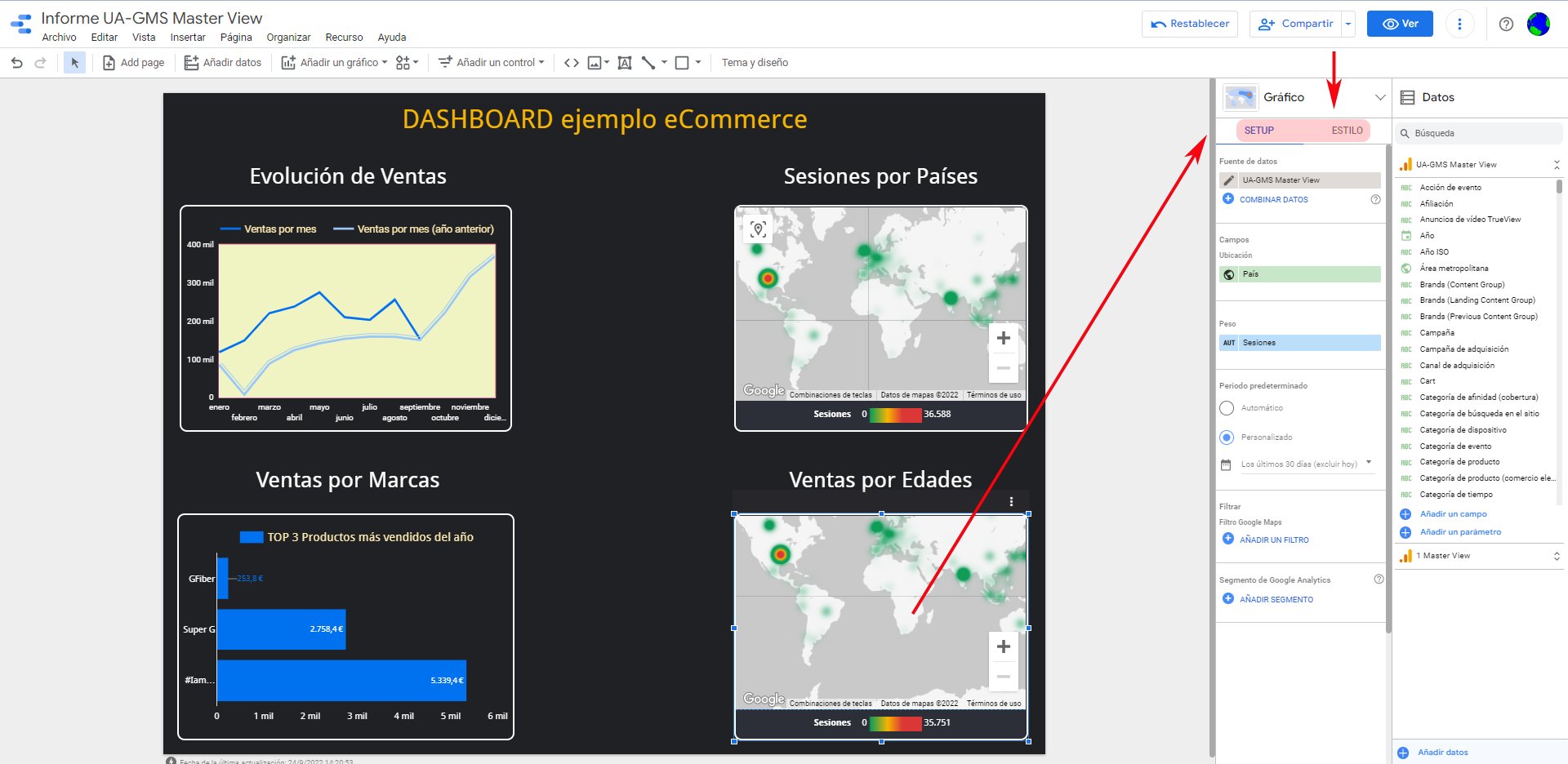
Comenzamos por generar la etiqueta correspondiente, según proceso anterior. Seguidamente duplicamos el Gráfico 2 (para respetar las mismas dimensiones) y nos quedaría así (de momento):
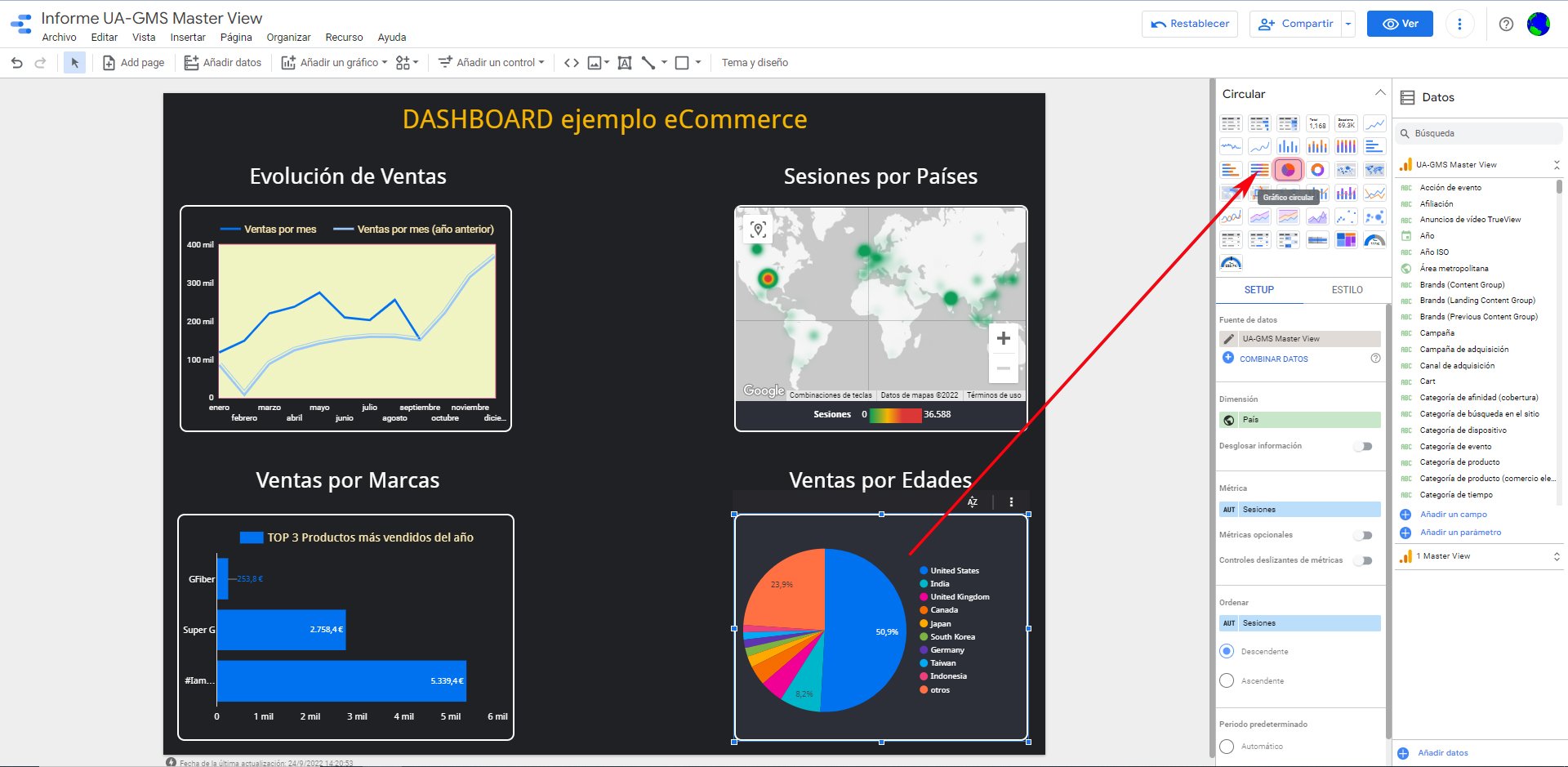
 Ahora vamos a cambiar el Tipo de Gráfico (ya sabemos que es pinchando en la lista desplegable de Gráfico) para que sea circular:
Ahora vamos a cambiar el Tipo de Gráfico (ya sabemos que es pinchando en la lista desplegable de Gráfico) para que sea circular:
 Y ahora nos vamos a Setup para adaptar la métrica y dimensión que necesitamos representar.
Y ahora nos vamos a Setup para adaptar la métrica y dimensión que necesitamos representar.
Necesitamos como dimensión “Edad”, así que la insertamos (cambiando la presente “País”) y como métrica “Ingresos” (así es como figura en Google Analytics), así que además de insertarla tenemos que renombrarla a “Ventas”. Hecho esto, nos quedaría así el Gráfico 4 (de momento):
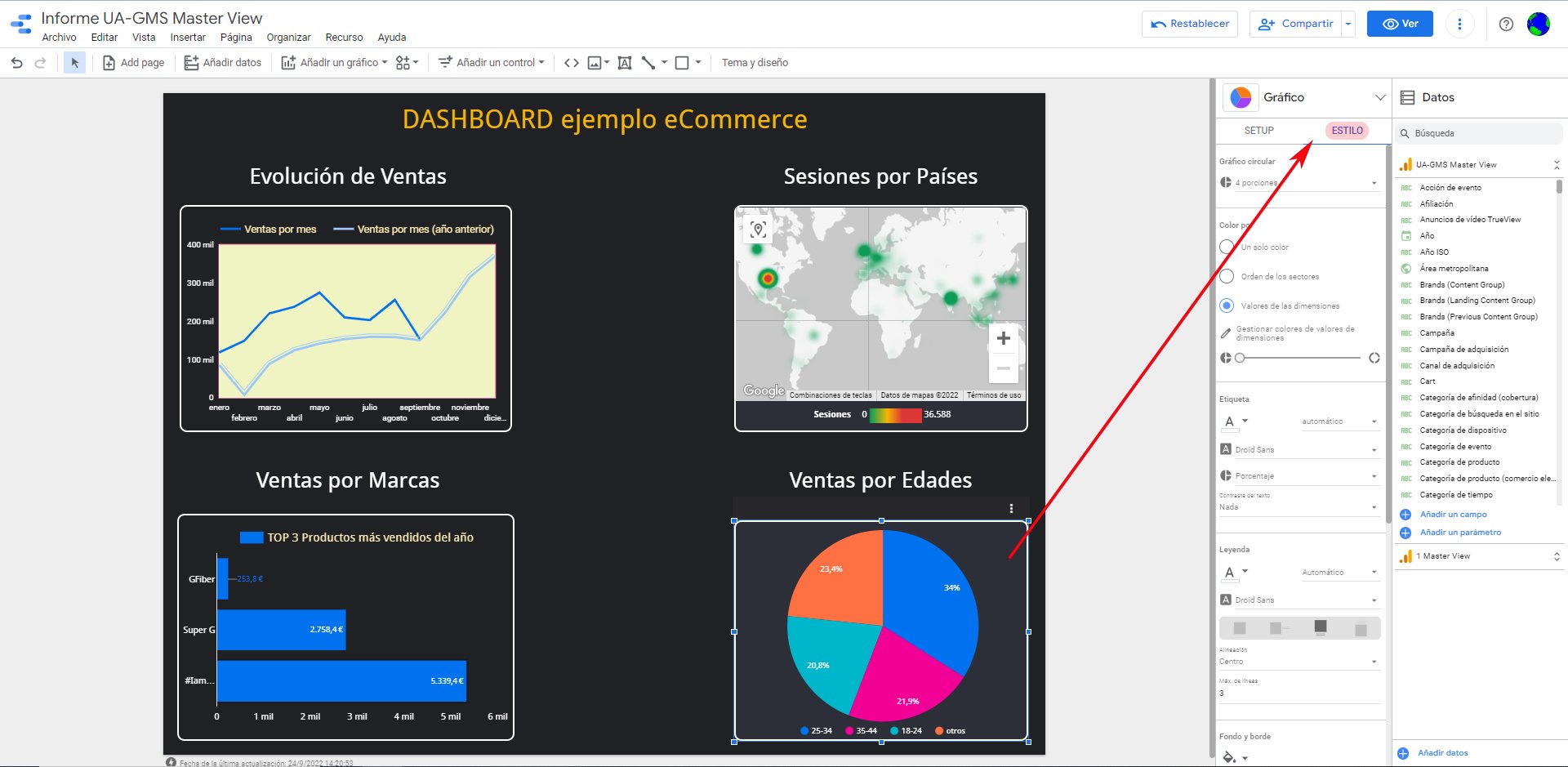
 A continuación, nos dirigimos a la pestaña de Estilo para personalizarlo, como nos venga bien, y obtenemos este resultado:
A continuación, nos dirigimos a la pestaña de Estilo para personalizarlo, como nos venga bien, y obtenemos este resultado:
 Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
 Pues ahora que tenemos nuestro dashboard muy avanzado (casi completo), vamos a aprovechar para añadir 2 widgets (en esta plataforma se llaman “Componentes y visualizaciones comunitarias”) que son desarrollados por terceros, y que están en fase beta, que nos ayudarán a mejorar aún más el aspecto final del panel de mando.
Pues ahora que tenemos nuestro dashboard muy avanzado (casi completo), vamos a aprovechar para añadir 2 widgets (en esta plataforma se llaman “Componentes y visualizaciones comunitarias”) que son desarrollados por terceros, y que están en fase beta, que nos ayudarán a mejorar aún más el aspecto final del panel de mando.
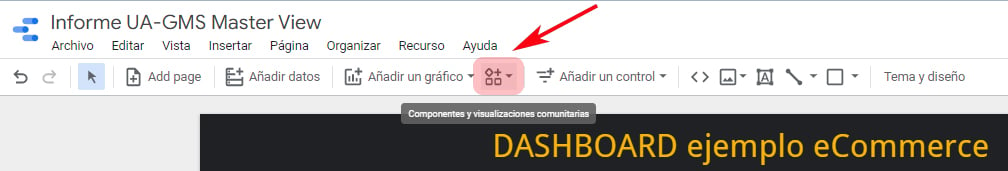
Nos vamos al Icono correspondiente en el menú Edición, haciendo clic sobre él:
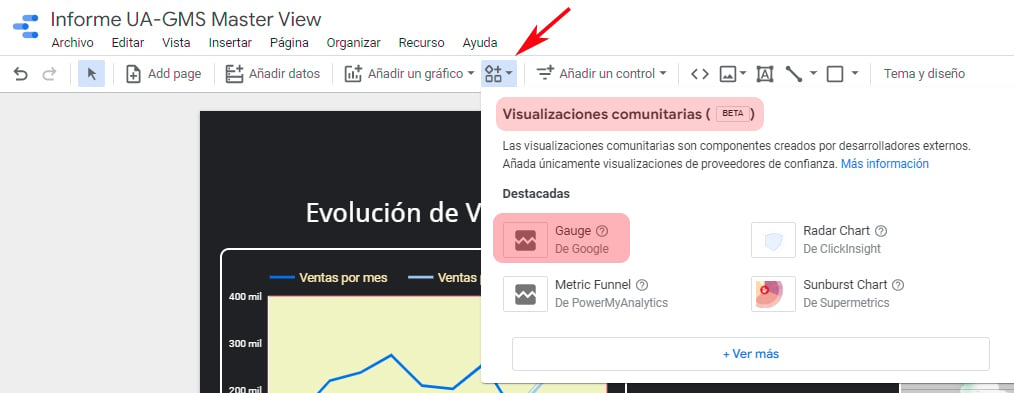
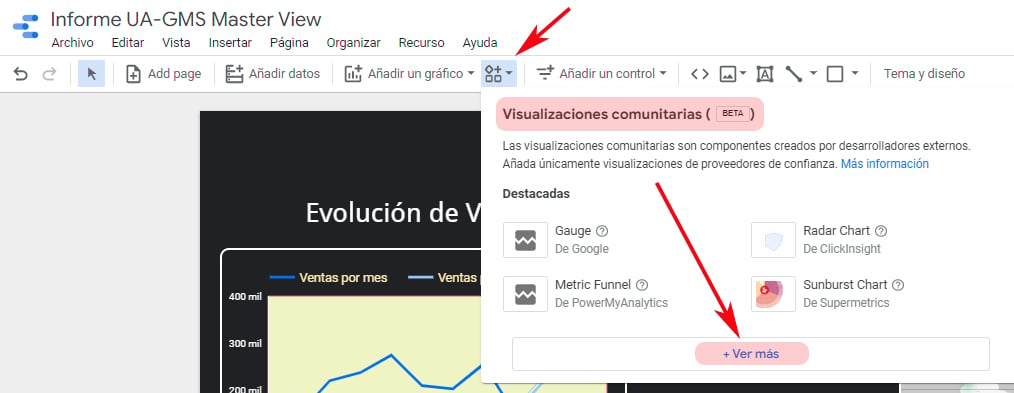
 Acto seguido, nos aparece esta pantalla submenú en el que aparecen cuatro visualizaciones comunitarias “Destacadas” (podrían ser las más usadas), y en este caso vamos a elegir la primera, “Gauge”:
Acto seguido, nos aparece esta pantalla submenú en el que aparecen cuatro visualizaciones comunitarias “Destacadas” (podrían ser las más usadas), y en este caso vamos a elegir la primera, “Gauge”:
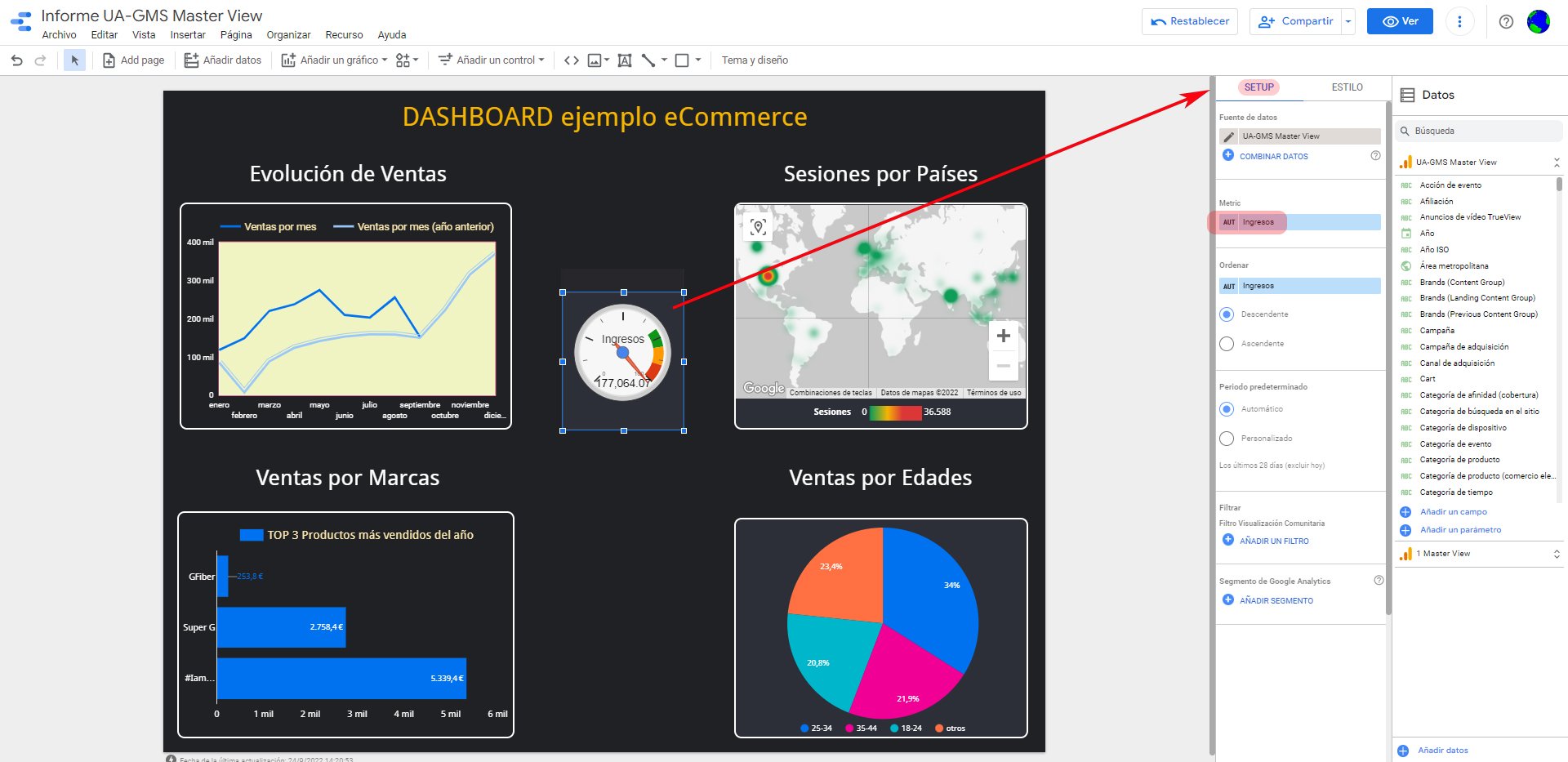
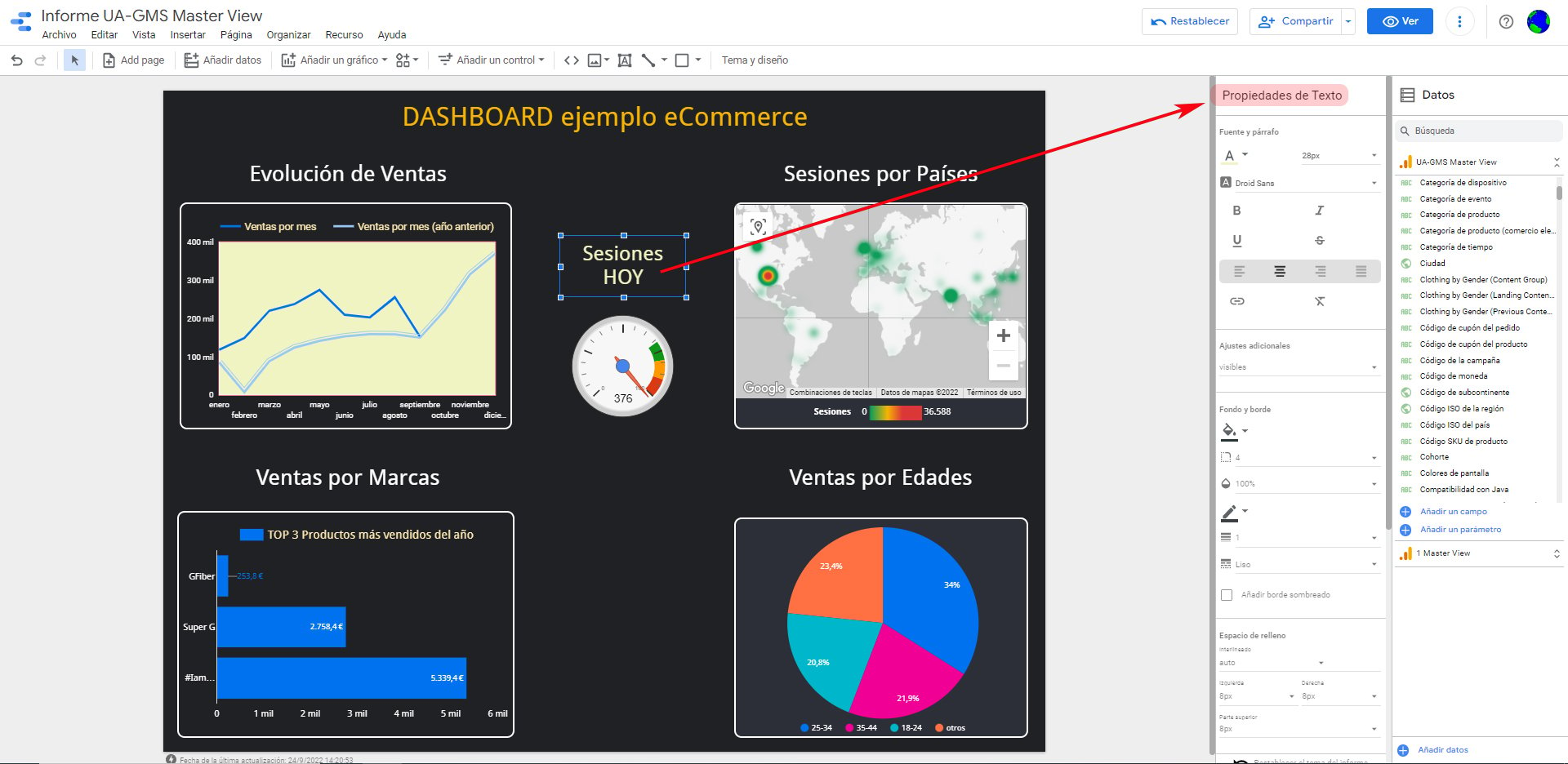
 En la siguiente pantalla ya nos aparece el cuadro de control del Widget “Gauge” para que lo “ubiquemos” y “redimensionemos” a nuestro gusto. Así que, una vez hecho esto, nos aparecerá de esta forma:
En la siguiente pantalla ya nos aparece el cuadro de control del Widget “Gauge” para que lo “ubiquemos” y “redimensionemos” a nuestro gusto. Así que, una vez hecho esto, nos aparecerá de esta forma:
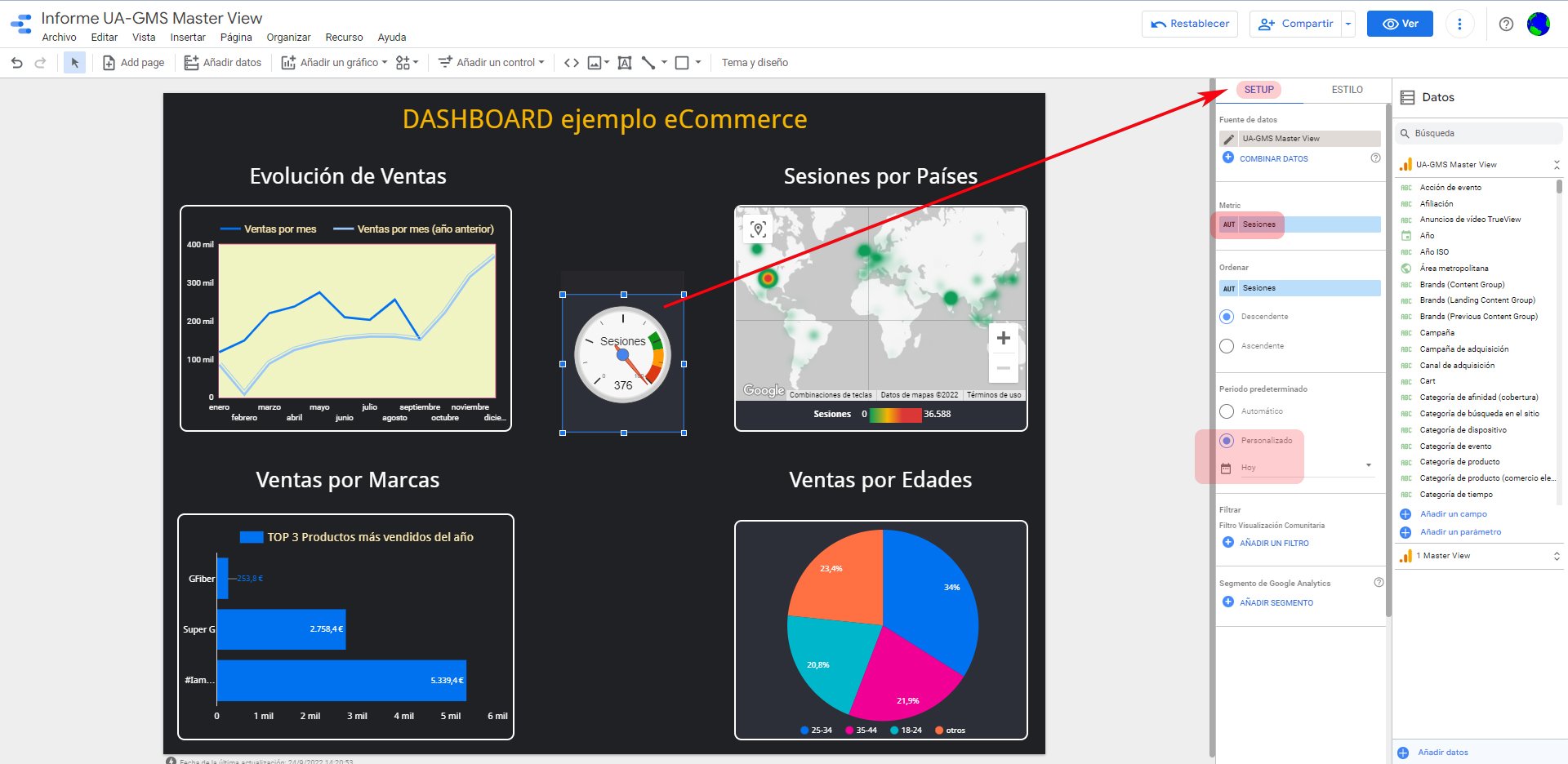
 Y ahora nos vamos a Setup para adaptar la métrica que necesitamos representar y que, en esta ocasión, será el de número de sesiones que llevamos en el día de hoy, así que sustituimos la actual (Ingresos) por la de Sesiones y obtenemos este cambio:
Y ahora nos vamos a Setup para adaptar la métrica que necesitamos representar y que, en esta ocasión, será el de número de sesiones que llevamos en el día de hoy, así que sustituimos la actual (Ingresos) por la de Sesiones y obtenemos este cambio:
 Vemos que hemos cambiado también el periodo predeterminado de forma personalizada seleccionando “Hoy”.
Vemos que hemos cambiado también el periodo predeterminado de forma personalizada seleccionando “Hoy”.
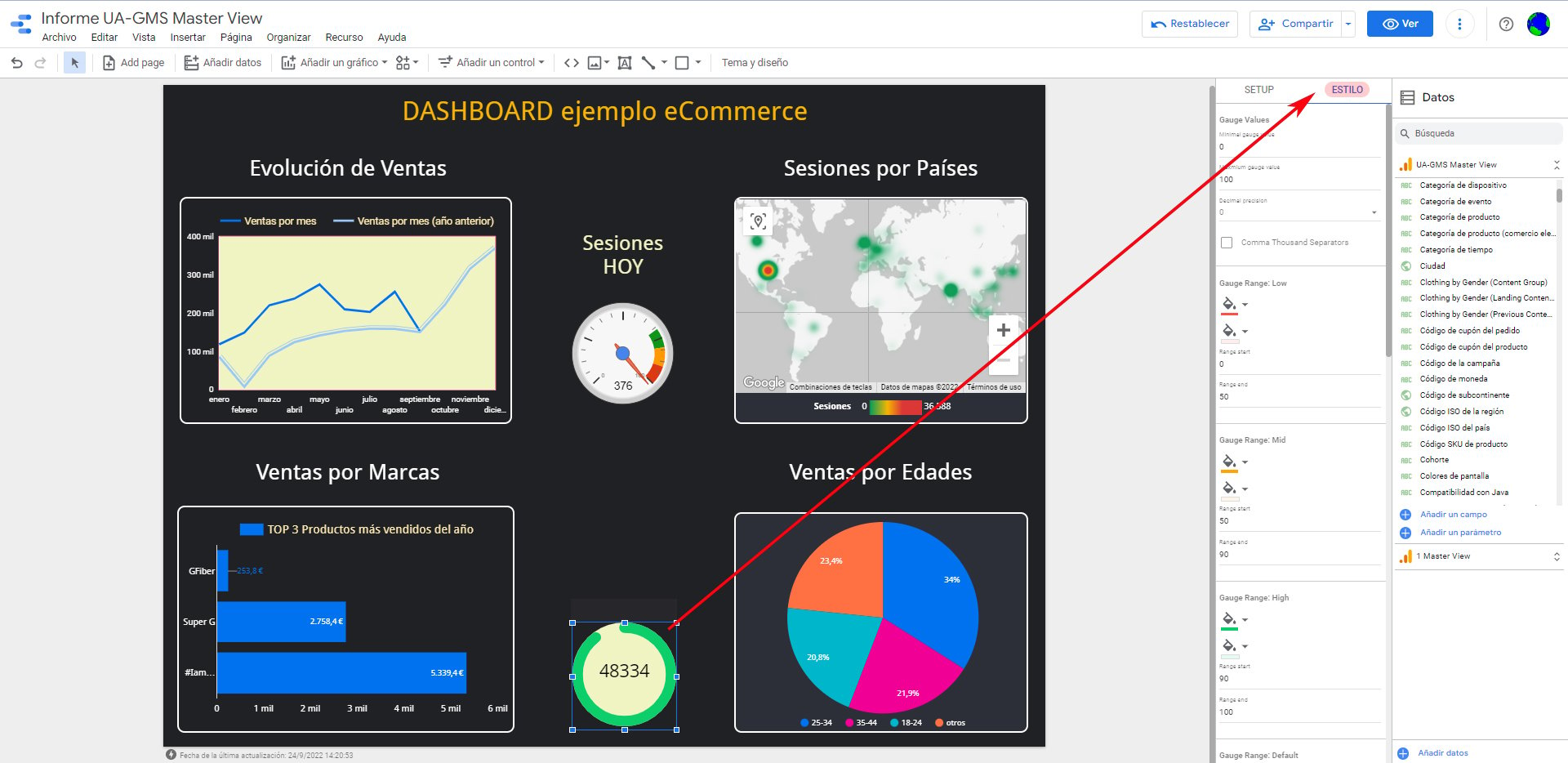
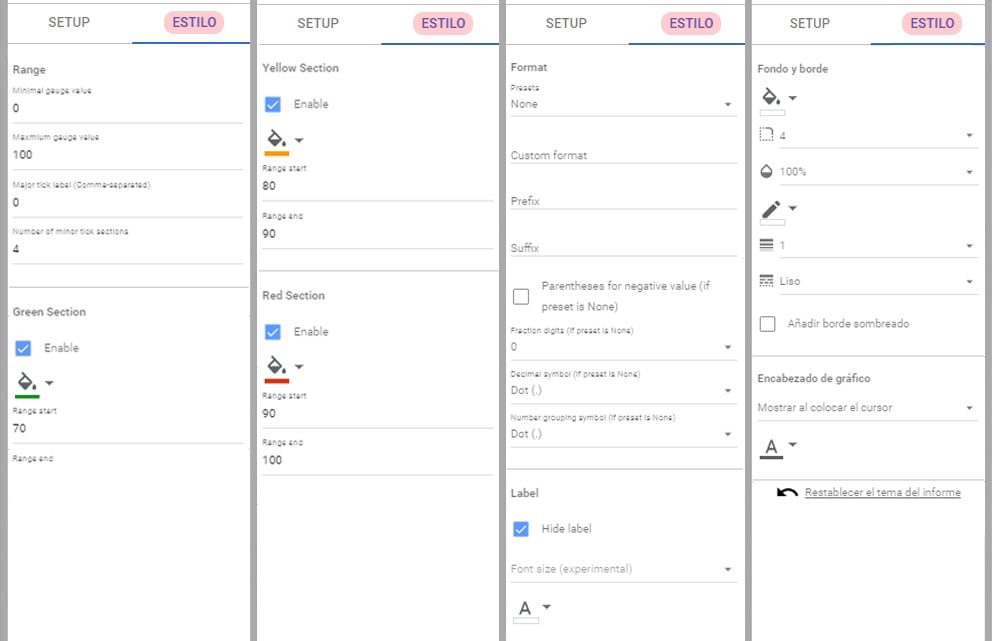
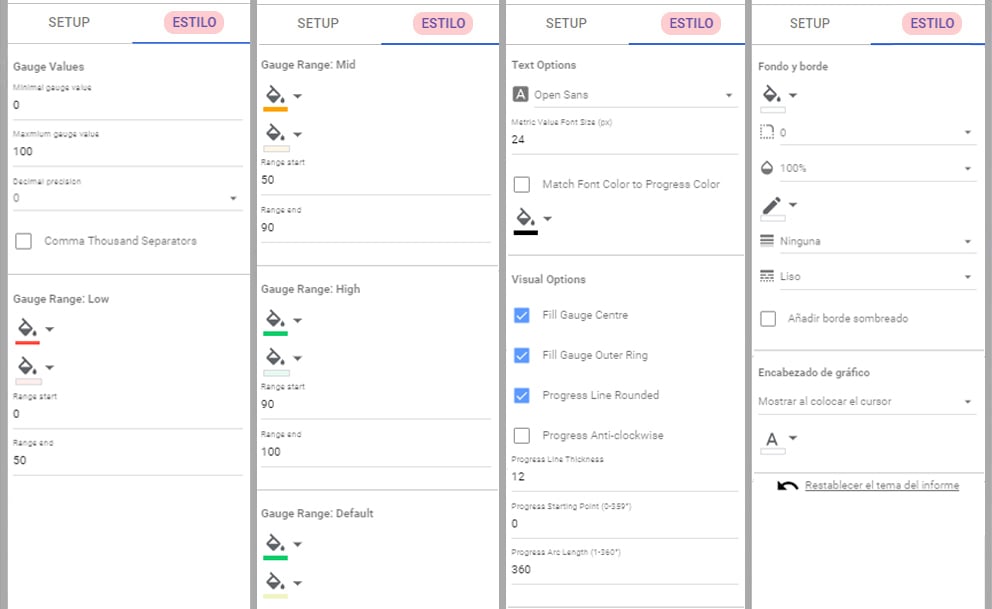
A continuación, nos dirigimos a la pestaña de Estilo para personalizarlo, como nos venga bien, y obtenemos este resultado:
 Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene: Una vez insertado y configurado el “Gauge” lo etiquetaremos como “Sesiones hoy” y nos quedaría así:
Una vez insertado y configurado el “Gauge” lo etiquetaremos como “Sesiones hoy” y nos quedaría así:
 Para completar nuestro dashboard, vamos a agregar el último gráfico, que será nuestro segundo widget. Al igual que hicimos para la inserción del primero, nos vamos al icono correspondiente en el menú Edición, haciendo clic sobre este:
Para completar nuestro dashboard, vamos a agregar el último gráfico, que será nuestro segundo widget. Al igual que hicimos para la inserción del primero, nos vamos al icono correspondiente en el menú Edición, haciendo clic sobre este:
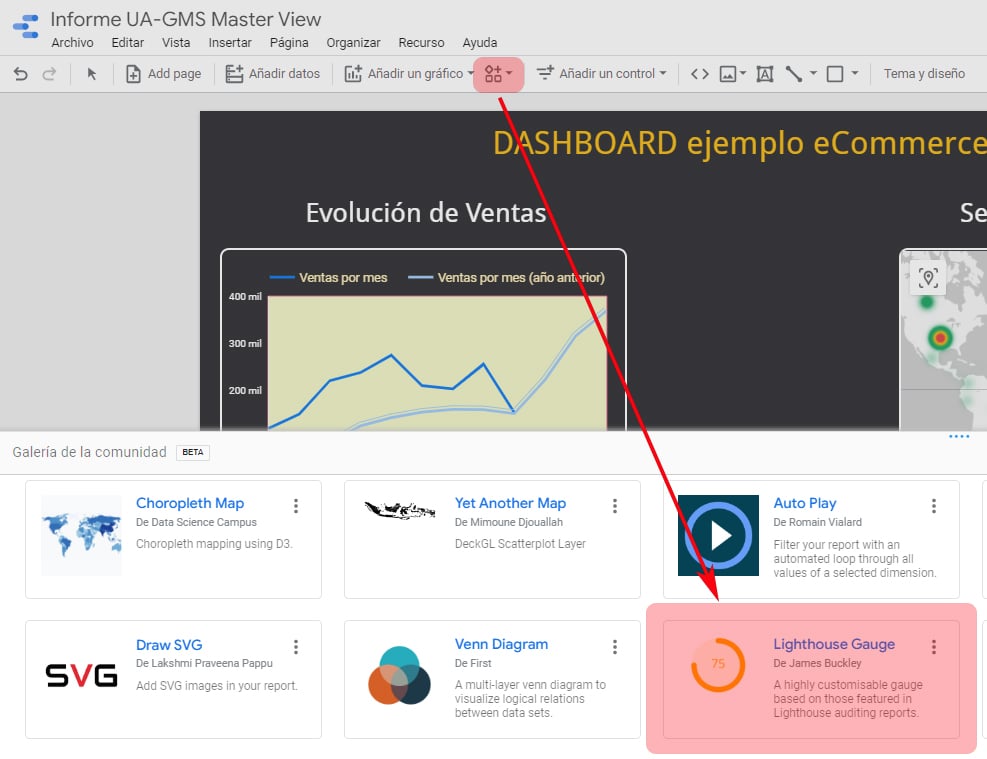
 Acto seguido, nos aparece esta pantalla submenú en el que aparecen las visualizaciones comunitarias “destacadas” y un poco más abajo tenemos un control de “+ Ver más”. En esta ocasión vamos a pinchar ahí:
Acto seguido, nos aparece esta pantalla submenú en el que aparecen las visualizaciones comunitarias “destacadas” y un poco más abajo tenemos un control de “+ Ver más”. En esta ocasión vamos a pinchar ahí:
 En la siguiente pantalla nos aparecen todos los widgets que están disponibles en la aplicación:
En la siguiente pantalla nos aparecen todos los widgets que están disponibles en la aplicación:
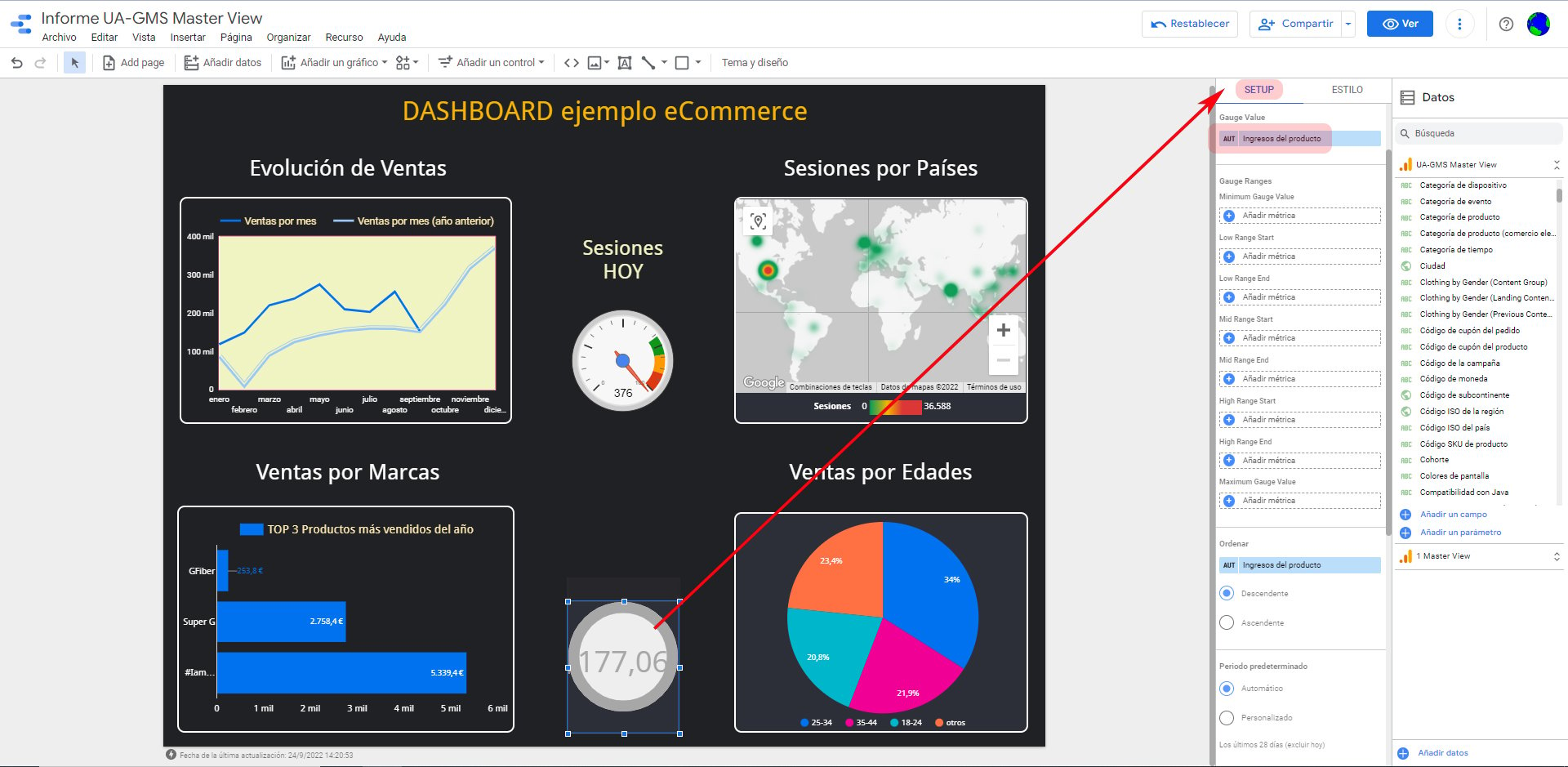
 Vamos a elegir “Lighthouse Gauge”. En la siguiente pantalla ya nos aparece el cuadro de control del widget para que lo “ubiquemos” y “redimensionemos” a nuestro gusto. Así que, una vez hecho esto, nos aparecerá de esta forma:
Vamos a elegir “Lighthouse Gauge”. En la siguiente pantalla ya nos aparece el cuadro de control del widget para que lo “ubiquemos” y “redimensionemos” a nuestro gusto. Así que, una vez hecho esto, nos aparecerá de esta forma:
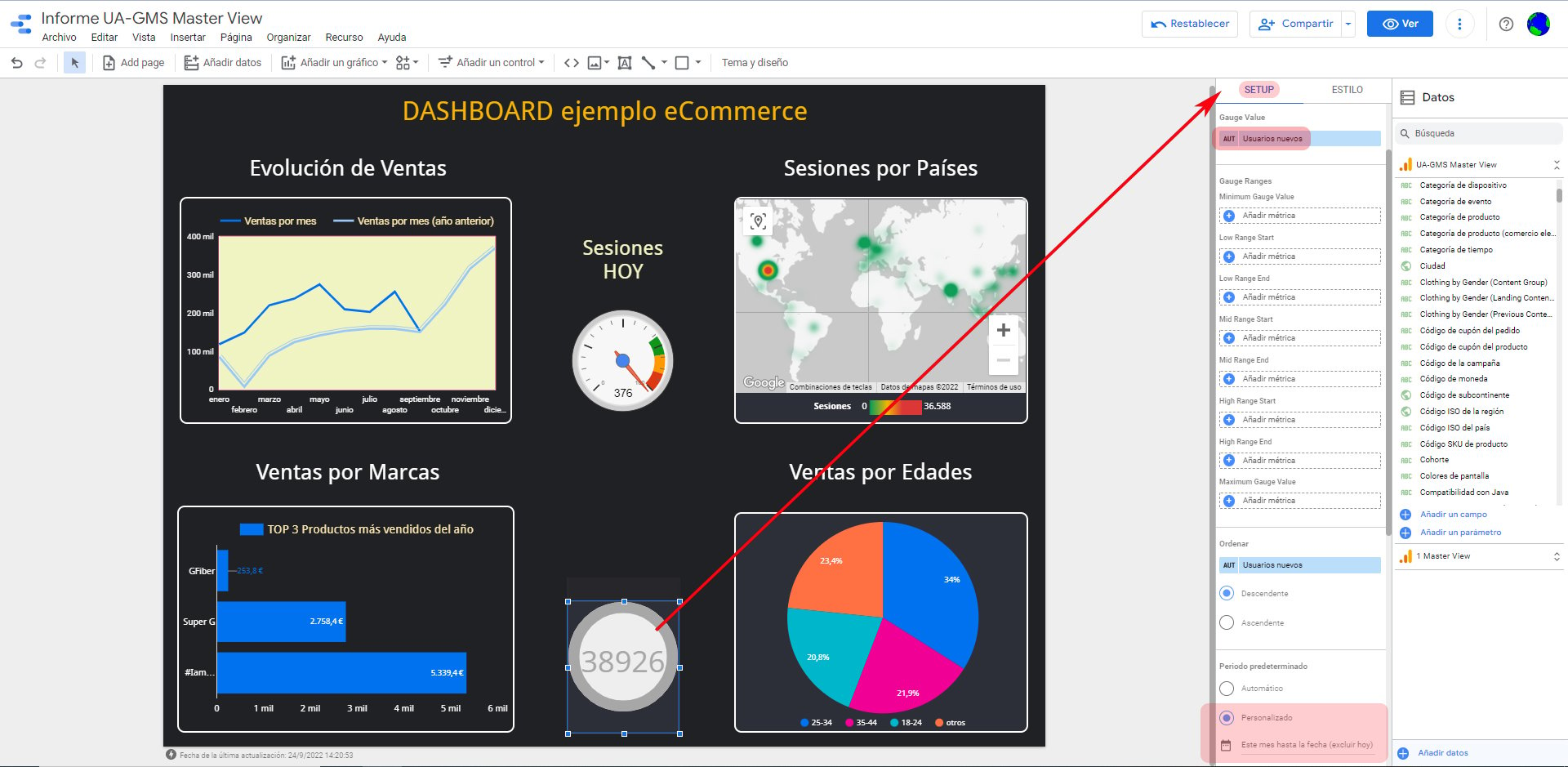
 Y ahora nos vamos a Setup para adaptar la métrica que necesitamos representar y que, en esta ocasión, será el de número de usuarios nuevos que llevamos en este mes (hasta la fecha), así que sustituimos la actual (ingresos del producto) por la de usuarios nuevos y obtenemos este cambio:
Y ahora nos vamos a Setup para adaptar la métrica que necesitamos representar y que, en esta ocasión, será el de número de usuarios nuevos que llevamos en este mes (hasta la fecha), así que sustituimos la actual (ingresos del producto) por la de usuarios nuevos y obtenemos este cambio:
 Vemos que hemos cambiado también el periodo predeterminado de forma personalizada seleccionando “Este mes (hasta la fecha)”.
Vemos que hemos cambiado también el periodo predeterminado de forma personalizada seleccionando “Este mes (hasta la fecha)”.
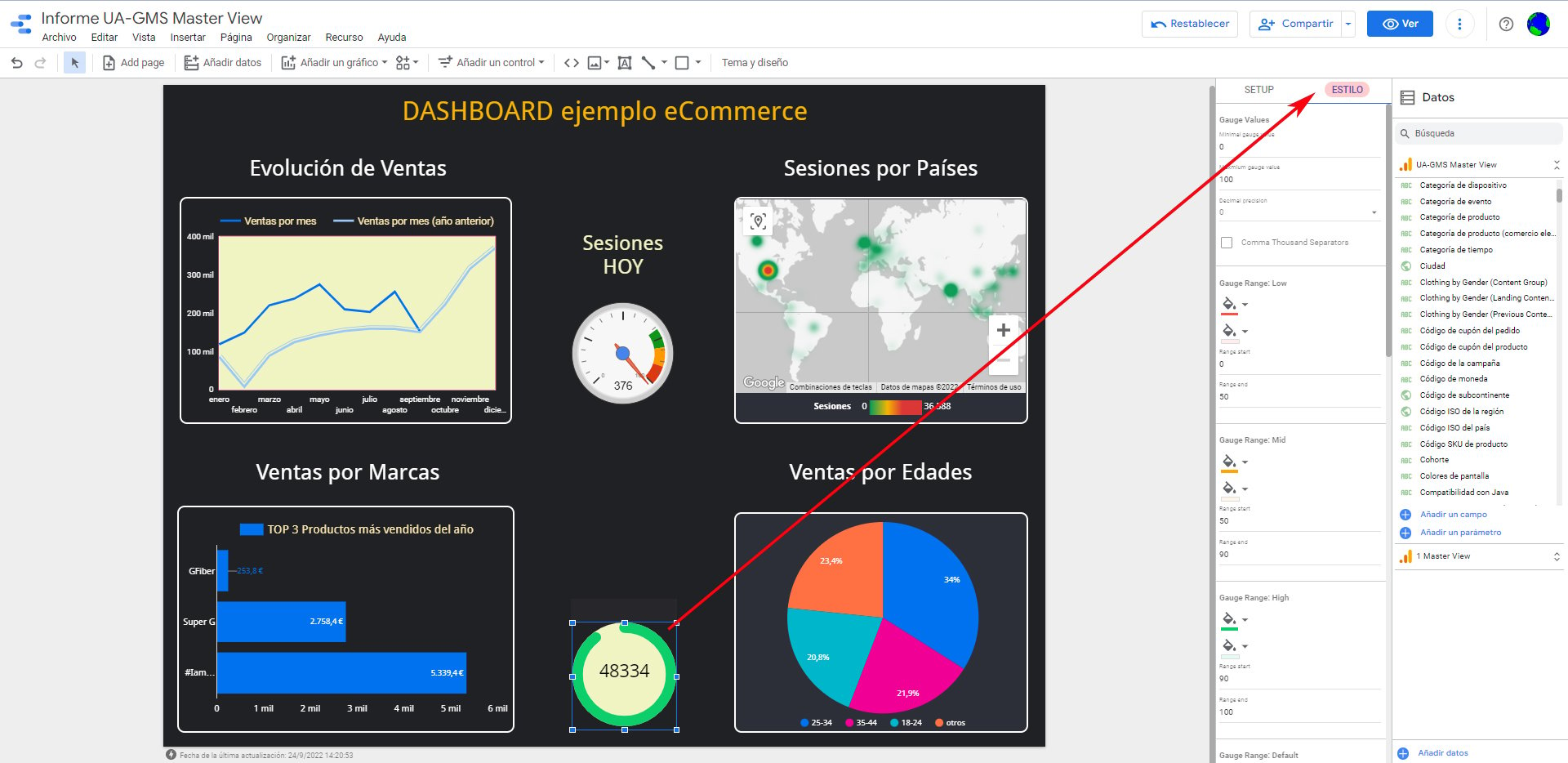
A continuación, nos dirigimos a la pestaña de Estilo para personalizarlo, como nos venga bien, y obtenemos este resultado:
 Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
Para verificar todos los ajustes que se han realizado, se adjunta una captura de pantalla que los contiene:
 Una vez insertado y configurado el “Gauge”, lo etiquetaremos como “Usuarios nuevos mes” y nos quedaría así:
Una vez insertado y configurado el “Gauge”, lo etiquetaremos como “Usuarios nuevos mes” y nos quedaría así:
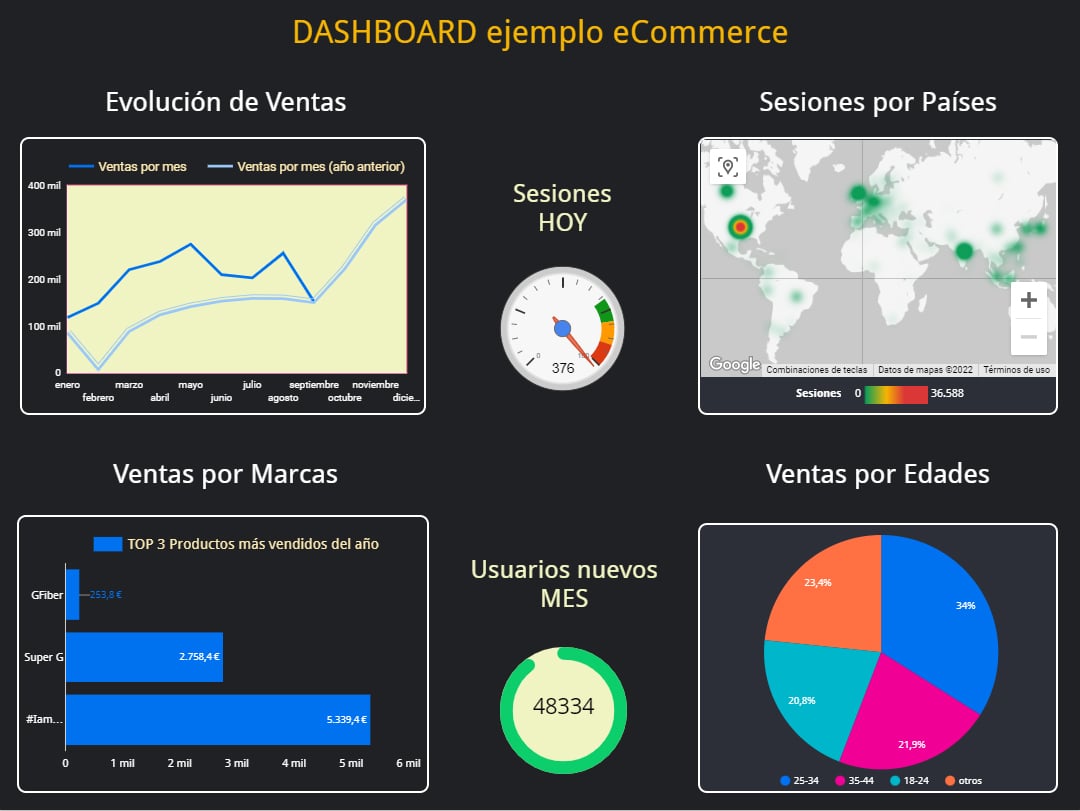
 En este momento ya damos por “finalizado” nuestro dashboard, y pinchando en el botón Ver obtenemos la vista final que luce de esta forma:
En este momento ya damos por “finalizado” nuestro dashboard, y pinchando en el botón Ver obtenemos la vista final que luce de esta forma:

Otras herramientas del menú Edición
Aunque en la creación de nuestro dashboard de ejemplo no hemos usado todas las opciones del menú Edición, no está de más comentarlas ahora que ya hemos conseguido la mínima destreza para movernos por el panel de control de Data Studio.
Así que iremos detallando una por una las restantes, con una breve descripción y utilidad.
Añadir página (Add page)
Como su nombre indica, nos permite añadir una página a nuestro informe; es decir, que un informe no tiene por qué constar de una sola página. Nuestro dashboard forma parte de una página en nuestro informe, pero podríamos tener varios dashboards en sus correspondientes páginas, y todas ellas formarían parte del mismo informe (así también las vistas serían distintas).
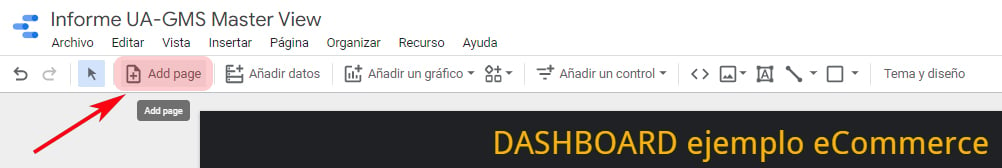
 Vamos a practicar “añadiendo” de forma rápida dos nuevas páginas a nuestro Informe. Hacemos clic en el Icono Add page y obtenemos la siguiente pantalla:
Vamos a practicar “añadiendo” de forma rápida dos nuevas páginas a nuestro Informe. Hacemos clic en el Icono Add page y obtenemos la siguiente pantalla:
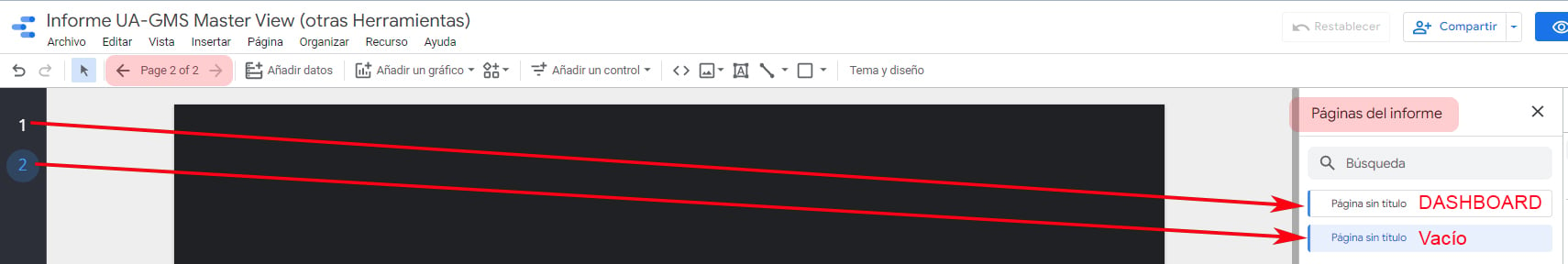
 Como vemos, nos ha cambiado (en el menú Edición) el icono de Add page por el de <- Page 2 of 2 ->, ya que el informe ahora consta de 2 páginas. La página 1 se corresponde con el dashboard “ejemplo” que hemos realizado, mientras que la página 2 nos muestra un panel “vacío”.
Como vemos, nos ha cambiado (en el menú Edición) el icono de Add page por el de <- Page 2 of 2 ->, ya que el informe ahora consta de 2 páginas. La página 1 se corresponde con el dashboard “ejemplo” que hemos realizado, mientras que la página 2 nos muestra un panel “vacío”.
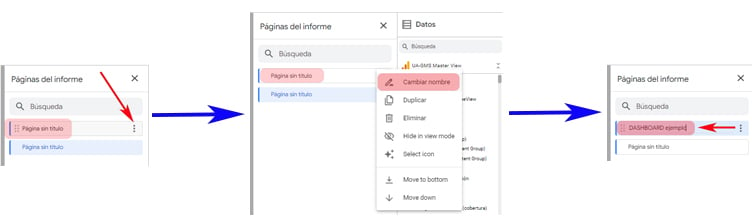
Para una mejor visualización, podemos “renombrar” estas páginas (así como están no nos aportan una información útil) y esto se realiza de la siguiente forma:
 Como vemos, es muy fácil y rápido. Hemos renombrado la página 1 como “Dashboard ejemplo”. Haremos lo mismo con la página 2, que pasará a llamarse “Dashboard siguiente”.
Como vemos, es muy fácil y rápido. Hemos renombrado la página 1 como “Dashboard ejemplo”. Haremos lo mismo con la página 2, que pasará a llamarse “Dashboard siguiente”.
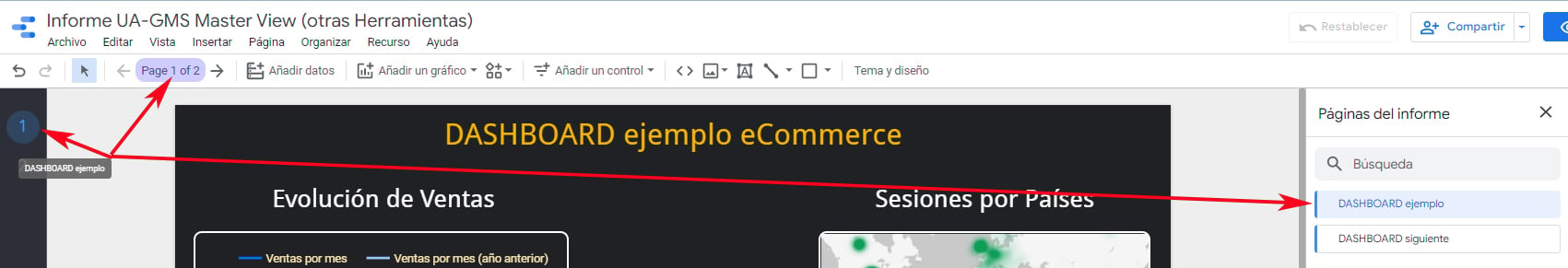
Una vez renombradas ambas páginas, podemos ver cómo se muestran en el panel de control:
Si seleccionamos la página 1:
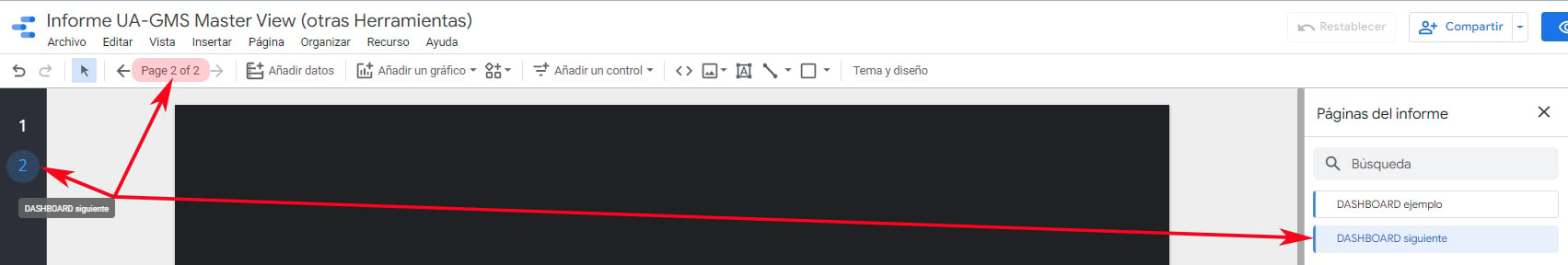
 Si seleccionamos la página 2:
Si seleccionamos la página 2:
 El panel de la página 2 (dashboard siguiente) se muestra vacío, como es lógico, ya que no hemos añadido ningún gráfico, etiqueta o control. A partir de aquí se iría completando, como el primero.
El panel de la página 2 (dashboard siguiente) se muestra vacío, como es lógico, ya que no hemos añadido ningún gráfico, etiqueta o control. A partir de aquí se iría completando, como el primero.
Y así podríamos añadir multitud de páginas (dashboards) que formarían parte del “mismo” Informe UA-GMS Master View.
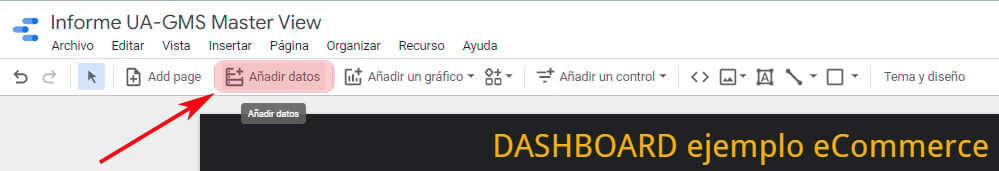
Añadir datos
Como su nombre indica, nos permite añadir más datos vinculados a otras fuentes; ya comentamos al principio que una de las ventajas de Data Studio es que posibilita la implementación de varias fuentes de datos, aglutinando todos ellos para una gestión colectiva.
 Así que podríamos conectar nuestro informe con otras fuentes de datos diferentes a Google Analytics, tanto propiedad de Google como de Partners.
Así que podríamos conectar nuestro informe con otras fuentes de datos diferentes a Google Analytics, tanto propiedad de Google como de Partners.
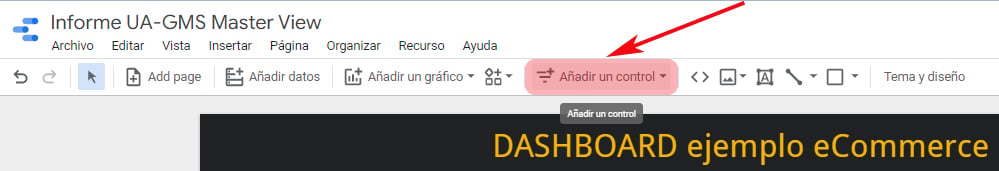
Añadir un control
Con el fin de hacer un dashboard más “interactivo” se pueden añadir diversos controles como listas (desplegables o de tamaño fijo), filtros (avanzados o por periodo), controles (deslizantes o de datos), una casilla o un cuadro de entrada.

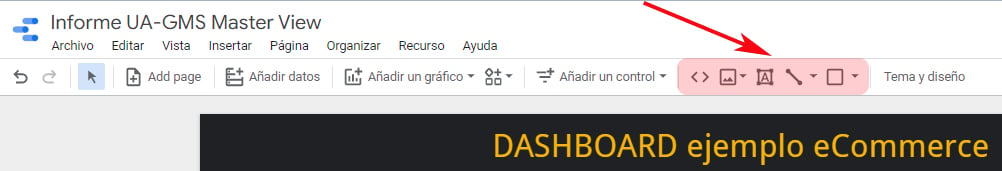
Añadir un objeto
Al igual que sucede en cualquier editor bien integrado, Data Studio permite insertar en su panel de trabajo objetos como una URL, imagen, línea (flecha o conector) o forma (rectángulo o círculo), así como un texto.

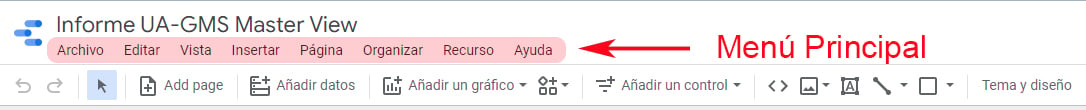
Opciones del menú principal
Aunque para la creación y configuración de nuestro informe (dashboard ejemplo) apenas hemos tenido que acudir al menú principal, este incorpora una gran variedad de funciones que nos permiten gestionar a todos los niveles todas las acciones que podemos llevar a cabo con nuestro Informe.
 Dado que no es función de esta guía profundizar en cada una de las funciones del menú y, puesto que afecta a todos los niveles (archivo, página, edición, recurso, etc.), tan solo se muestran capturas de pantalla de las listas desplegables en cada opción seleccionada.
Dado que no es función de esta guía profundizar en cada una de las funciones del menú y, puesto que afecta a todos los niveles (archivo, página, edición, recurso, etc.), tan solo se muestran capturas de pantalla de las listas desplegables en cada opción seleccionada.
Compartiendo el informe
Otra de las ventajas que habíamos mencionado al principio de esta guía es que Data Studio nos brinda la posibilidad de compartir nuestros Informes con otros usuarios que puedan colaborar con nosotros interactuando de forma activa o pasiva.
Para compartir nuestro informe es tan fácil como seguir estos pasos:
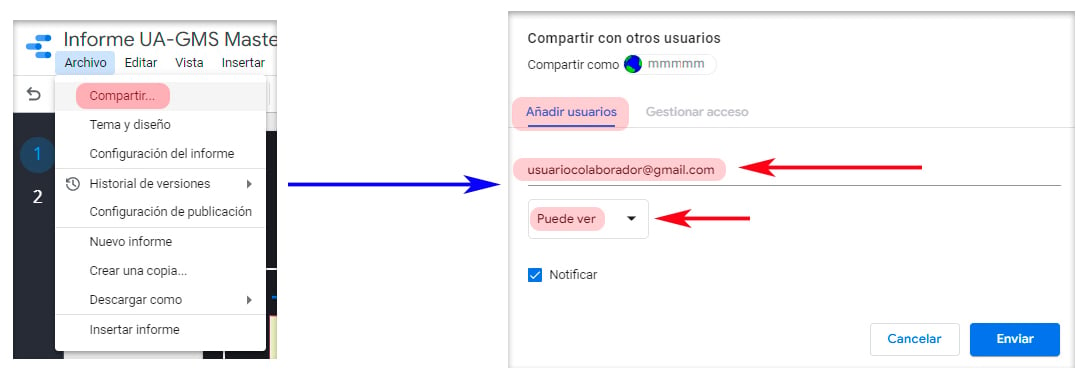
 En el menú principal, vamos a Archivo > Compartir y nos aparece una ventana que tiene activa la pestaña “Añadir usuarios”. Cumplimentamos el campo del email (nosotros escribimos, por ejemplo: usuariocolaborador@gmail.com) y pinchamos en Enviar.
En el menú principal, vamos a Archivo > Compartir y nos aparece una ventana que tiene activa la pestaña “Añadir usuarios”. Cumplimentamos el campo del email (nosotros escribimos, por ejemplo: usuariocolaborador@gmail.com) y pinchamos en Enviar.
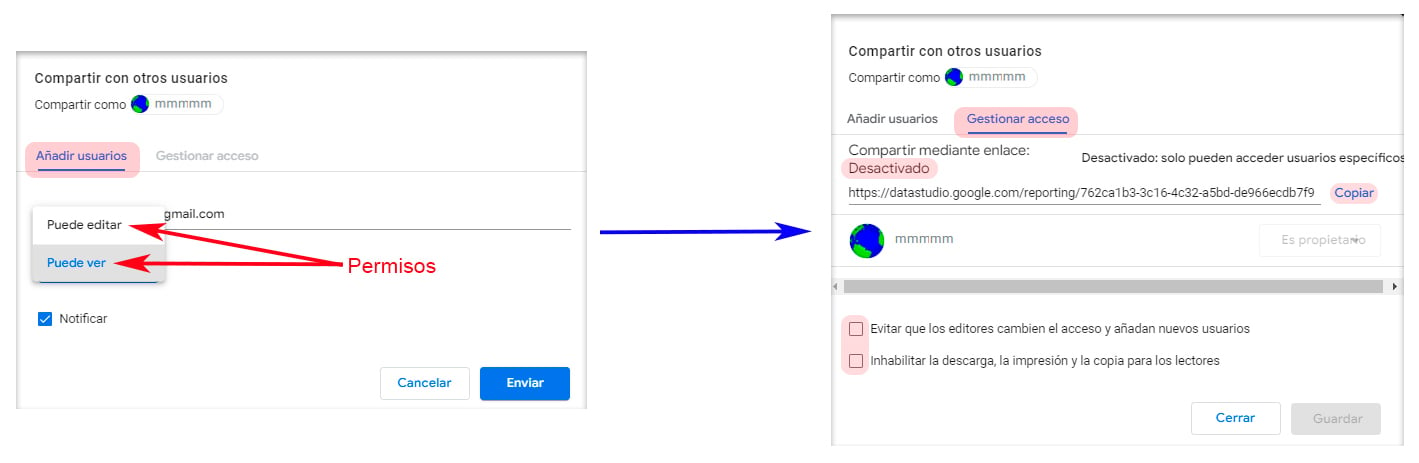
Justo debajo hay una lista desplegable, en la que muestra (por defecto) la opción “Puede ver” (solo está permitido ver el informe). Es una de las dos variantes de permisos disponibles. Si la desplegamos nos mostrará la segunda opción “Puede editar” (además de ver, se permite editar el informe). Así podremos seleccionar el grado de interacción con el usuario de destino.
 Si pinchamos en la pestaña “Gestionar acceso”, también podremos compartir el Informe mediante un enlace (link a la ubicación de este). Por defecto está “desactivada” esta opción, pero podríamos “activarla” y, en este caso, aparecería una ventana con una lista desplegable; en esta lista se mostrarían diferentes niveles de acceso para usuarios de internet o cualquier persona que pueda leer e incluso editar el Informe.
Si pinchamos en la pestaña “Gestionar acceso”, también podremos compartir el Informe mediante un enlace (link a la ubicación de este). Por defecto está “desactivada” esta opción, pero podríamos “activarla” y, en este caso, aparecería una ventana con una lista desplegable; en esta lista se mostrarían diferentes niveles de acceso para usuarios de internet o cualquier persona que pueda leer e incluso editar el Informe.
Por último, se pueden activar/desactivar las opciones siguientes:
- Evitar que los editores cambien el acceso y añadan nuevos usuarios
- Inhabilitar la descarga, la impresión y la copia para los lectores
Una vez completadas las opciones, le damos a Guardar y estaría totalmente configurado para compartir el enlace (este se copia al portapapeles pulsando en el botón Copiar).
Como ves, Data Studio ofrece la posibilidad de explorar miles de configuraciones, para realizar informes más completos y personalizados.
¿Ya tienes alguna idea de cómo estructurar tu dashboard? Te invito a comentar tu experiencia con Data Studio, si es que ya lo has probado, y también si has dado otros usos a esta herramienta.
Publicado originalmente el 28 de septiembre 2017, actualizado el 15 de abril de 2024.
Revisado y validado por Sarah Vercheval, Directora de Marketing en InboundCycle.
Ana Claudia Ferreira
Marketing Executive en InboundCycle, especializada en SEO y gestión de contenidos. Graduada en Publicidad y Propaganda en IBMEC - RJ, y con máster en Marketing de la Universidad Pompeu Fabra en Barcelona. Comenzó su carrera con prácticas en una agencia de comunicación, y luego trabajó en una multinacional antes de unirse a InboundCycle como ejecutiva de cuentas. Lleva más de un año fortaleciendo la presencia en línea de la agencia a través de la gestión de contenidos.

