{{cta('4202cd10-e120-4dd6-8e37-0b7ba83e4da0','justifycenter')}}
Los servicios web siempre están evolucionando en orden de favorecer un desarrollo más rápido y con un diseño más simple. El desarrollo modular es, sin duda, una de las claves, pues permite dividir un programa o sitio web en pequeños módulos con el fin de hacerlo más legible, manejable y fácil de mantener.
HubSpot, junto a otras plataformas como WordPress, es una de las plataformas más populares y útiles a la hora de crear webs modulares. Su interfaz intuitiva, su gran variedad de módulos y sus casi infinitas posibilidades hacen que esta sea la herramienta ideal para cualquier propósito, incluyendo desarrollos avanzados y/o personalizados.
El objetivo de esta guía es dar una visión general de cómo crear un módulo en HubSpot sin establecer unos pasos fijos, ya que la metodología varía con cada uno. Si eres nuevo en esta plataforma te servirá para hacerte una idea de cómo funciona este motor de plantillas tan potente y empezar a crear bloques personalizados que te serán bastante útiles.
¿Qué son los módulos y para qué se utilizan?
Los módulos son pequeños componentes reutilizables muy comunes en el desarrollo de sitios web. Cada uno de ellos contiene un conjunto de elementos genéricos, como pueden ser imágenes, texto, botones, etc., que se combinan para construir una página. HubSpot ofrece una serie de plantillas y herramientas que permiten crear módulos reutilizables fácilmente, así como opciones de desarrollo avanzadas.
El ejemplo más común para explicar estos componentes es pensar en ellos como piezas de Lego. Si le damos un puñado de bloques de Lego a un grupo de personas, cada una construirá algo diferente: un coche, una avioneta, una casa, etc.
Los bloques para cada una de estas construcciones son los mismos, lo que cambia es la forma en que se combinan, dando lugar a resultados diferentes. Entender esto es clave para comprender el funcionamiento del CMS (Content Management System) de HubSpot y su potencial.
Conocimientos mínimos para crear módulos de HubSpot
Para seguir esta guía necesitarás contar con conocimientos básicos de la herramienta de diseño de HubSpot (Design Tools) junto con HubL (un motor de plantillas propio de HS). Para obtener más información sobre este lenguaje puedes consultar la documentación oficial.
Por otro lado, necesitarás contar, además, con una base sólida de HTML, CSS y alguna noción básica de programación (JavaScript, por ejemplo) para completar la estructura y diseño del módulo. Daré por sentado que ya tienes estos conocimientos mínimos. Para CSS estaremos usando la convención BEM para nombrar las clases.
¿Cuáles son los componentes de un módulo de HubSpot?
Tal y como se explica en la documentación oficial podemos ver que un módulo en HubSpot se compone principalmente de dos partes:
- Una interfaz de usuario creada previamente a través de una lista de campos (lo veremos más adelante) que permitirá a los usuarios interactuar con las distintas opciones del módulo.

- Un fragmento de plantilla HTML + HubL (con CSS y JavaScript asociados) que define cómo se visualizará el contenido del módulo.

Primer paso: planificar la creación de nuestro módulo de HubSpot
Si bien previamente se ha hecho énfasis en que esta guía no es un tutorial al uso con una serie de pasos bien definidos, no podemos empezar sin antes mencionar la primera etapa: la planificación es fundamental antes de empezar a crear cualquier módulo.
Antes de empezar, necesitamos pensar en su estructura, qué opciones harán falta, cuáles serán obligatorias y cuáles no. Intentar que sea versátil, para que no solo pueda cumplir la función que requerimos en el momento, sino que también se adapte a posibles variantes.
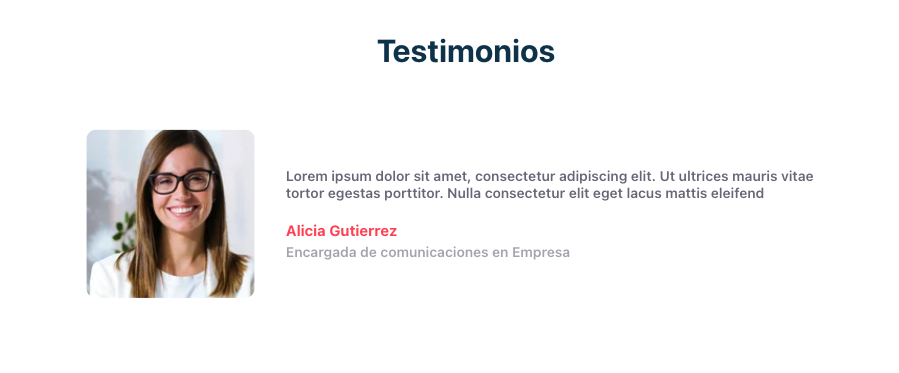
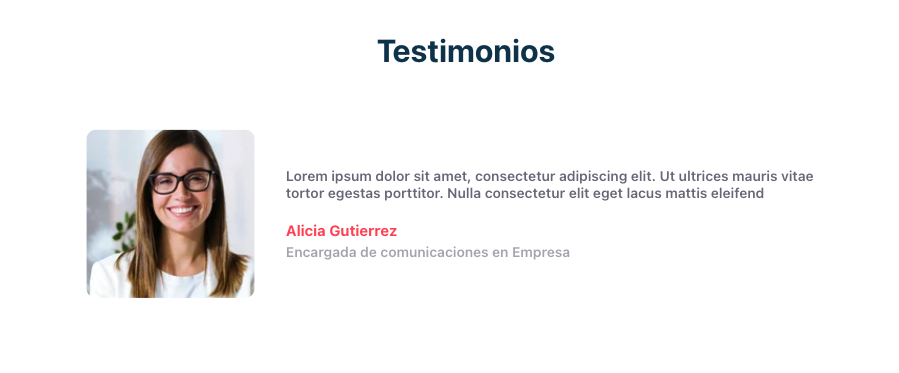
Durante esta guía vamos a utilizar como ejemplo la creación de un módulo muy común que se usa habitualmente en páginas web de servicios: el módulo de Testimonios. Un bloque como este puede ser desde algo muy sencillo hasta algo complejo, pues es también es posible añadir funcionalidades avanzadas. Para no escapar del foco de esta guía, haremos algo simple y funcional.

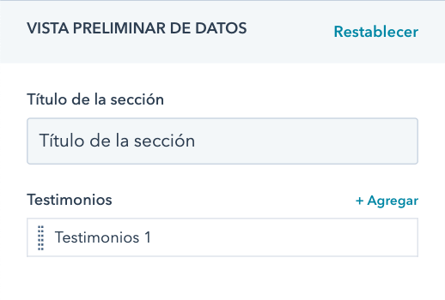
En la captura podemos ver el resultado final de un testimonio creado con el módulo que estaremos replicando desde cero. Para incorporar un apartado de testimonios en un sitio, lo primero que necesitaremos es un título para dicha sección. Además, en nuestro caso, fijaremos un mínimo de un testimonio y un máximo de seis. También haremos uso de:
- Una imagen del autor del testimonio.
- La descripción sobre su experiencia.
- El nombre completo del autor.
- El cargo que ocupa el autor dentro de su empresa.
Hay que tener en cuenta que tendremos más de un testimonio a mostrar en nuestro sitio, por lo que los puntos listados previamente se tienen que poder repetir por cada testimonio que se cree desde la interfaz de usuario. Por suerte, HubSpot nos ofrece una solución muy sencilla para permitir esto, tal como veremos más adelante.
Cómo crear un módulo de HubSpot desde la herramienta de diseño
Lo primero es crear el módulo en la herramienta de diseño de HubSpot. Para ello tenemos que acceder desde el menú de navegación a Marketing > Archivos y plantillas > Herramientas de diseño. Ahora ya estamos dentro del “Design Tools” de HS y podremos proceder a crear el módulo desde la parte superior izquierda de la barra lateral haciendo clic en Archivo > Crear archivo. Se nos abrirá un cuadro de diálogo en el que debemos elegir la opción de “Módulo” y hacer clic en “siguiente”.
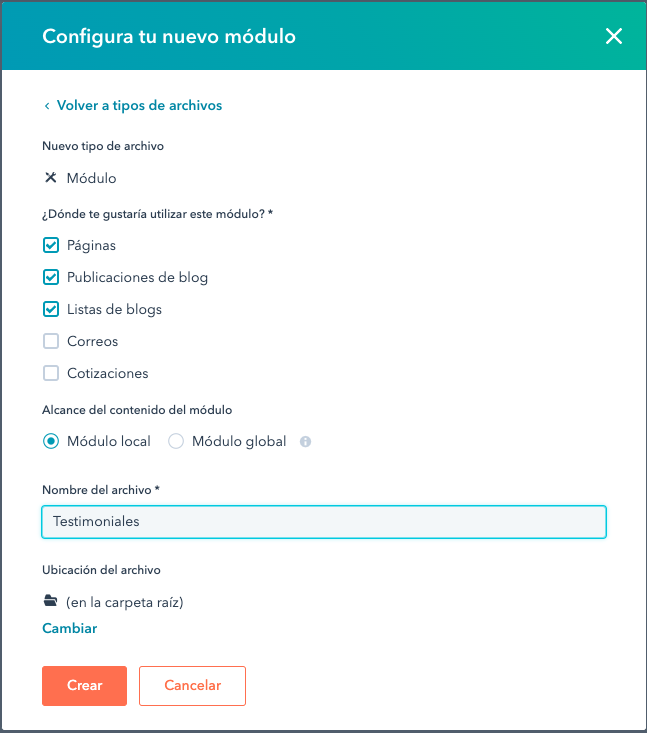
Ahora veremos una serie de opciones de configuraciones iniciales de nuestro nuevo módulo, y en la opción “¿Dónde te gustaría utilizar este módulo?” marcaremos las tres primeras, y en “Alcance del contenido del módulo” elegiremos “Módulo local”. La diferencia entre un módulo local y uno global es que este último, si se edita, será actualizado en todas las páginas donde lo estemos usando.

Ahora HubSpot nos llevará directamente a la pantalla de edición del módulo en donde nos aparece una barra lateral en el lado derecho que nos servirá para crear todas las opciones que queremos que estén disponibles y listamos previamente.

Explorando y editando las opciones que necesitaremos
Para no hacer extensa esta guía, no nos detendremos a explicar cada sección y campo disponibles en las herramientas de diseño de HubSpot, solo aquellos que necesitemos. Pero creo que vale la pena dar un repaso a la documentación oficial, pues está todo muy bien explicado y solo lleva 10 minutos de lectura.
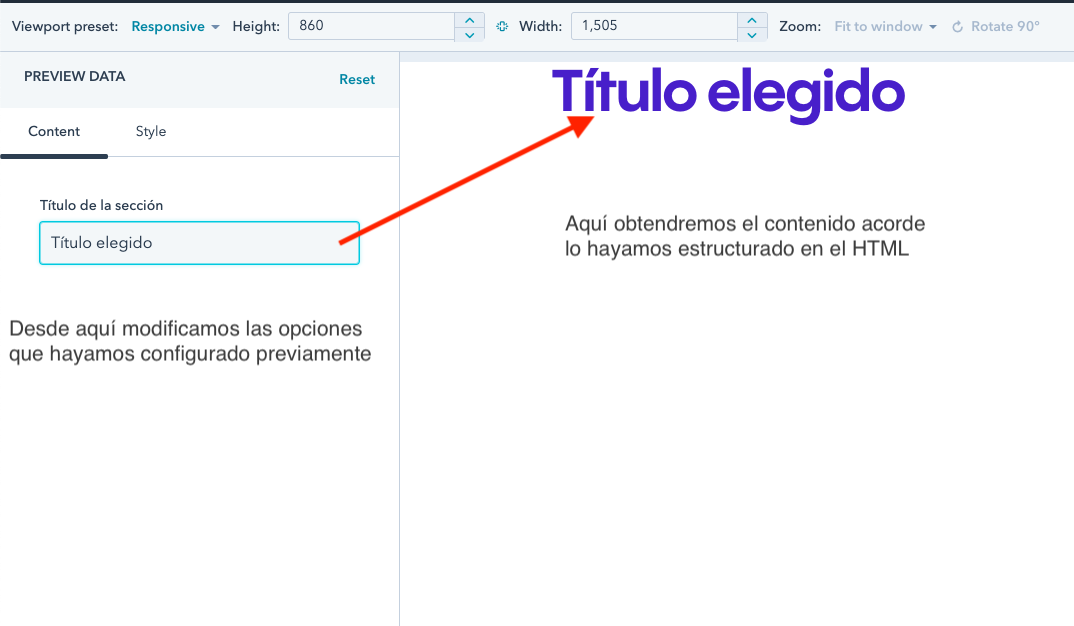
Si clicamos en el botón de “Vista preliminar”, HubSpot nos abrirá una página donde podremos ver en tiempo real (se va actualizando a medida que realizamos cambios en la edición) nuestro progreso con el módulo. En la parte superior de la barra lateral derecha podemos ver dos pestañas debajo del título “VISTA PRELIMINAR DE DATOS”: Contenido y Estilo, y debajo podemos leer el mensaje “Este módulo no tiene opciones editables”.
Con esto entendemos que está a nuestra disposición la posibilidad de crear campos de opciones, tanto para el contenido del módulo como para su visualización. Ya podemos volver a la edición de nuestro módulo para comenzar a crear nuestro primer campo de contenido.
Título de la sección de testimonios
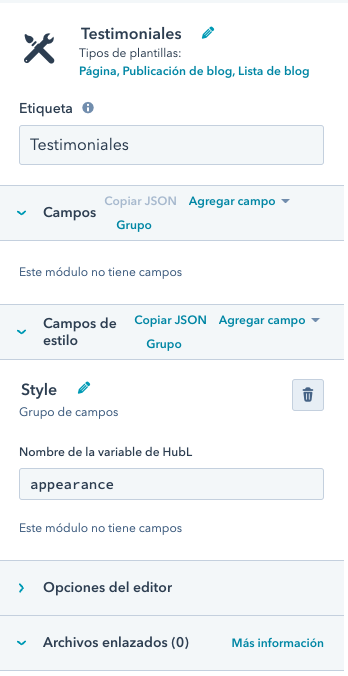
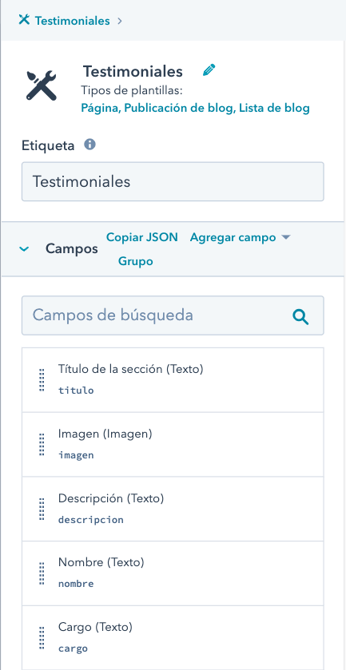
Cada opción que queramos añadir al módulo es un campo que debemos agregar en la sección “Campos” (contenido) o “Campos de estilo”, respectivamente en la barra lateral derecha. Como el título de la sección es un contenido del módulo, iremos a la sección de campos, haremos clic en “Agregar campo” y en el buscador ponemos el nombre del campo que queremos, en este caso, Texto, y hacemos clic en él.
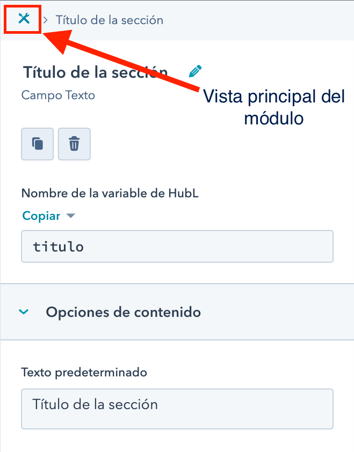
Ahora veremos las configuraciones que podemos llevar a cabo para este campo en la sección “Opciones de contenido” (cada campo tiene las suyas). Lo primero es su etiqueta, el nombre que le demos se verá reflejado en la interfaz de usuario al editar el módulo.
Luego tenemos el nombre de la variable de HubL, la cual usaremos para plasmar este campo en el HTML, y puede tener cualquier nombre. Para lo primero pondremos “Título de la sección” y la variable será “título” (las variables se escriben sin acentos o caracteres especiales, a excepción de “-” o “_”). Ya por último, en la sección “Opciones de contenido” pondremos un texto predeterminado para el título que será, por ejemplo, “Título de la sección”.
Lo demás lo dejaremos como está. Ahora justo por encima de la etiqueta de nuestro campo podemos ver el breadcrumbs del módulo, y si clicamos en el icono de las herramientas entrecruzadas volveremos a la vista general de este.

Imagen de autor
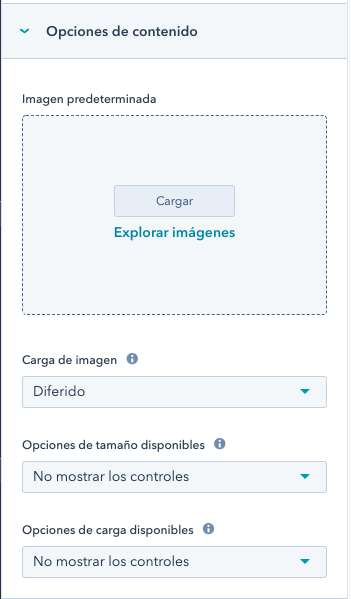
Repitiendo el proceso anterior, iremos a la sección de campos, hacemos clic en “Agregar campo” y en el buscador ponemos el nombre del campo que queremos, en este caso, Imagen, y hacemos clic en él. Cambiamos el nombre de la variable por “imagen” y notarás que podemos seleccionar una imagen predeterminada, pero en este caso la dejaremos vacía por el momento cambiando otras configuraciones:
- Carga de imagen: lo dejaremos como “diferido”, lo que aplaza la carga de la imagen hasta que sea visible en pantalla.
- Opciones de tamaño disponibles: seleccionaremos “No mostrar los controles”. Estaremos manejando el tamaño por CSS.
Lo demás lo dejaremos tal como está.

Descripción del testimonio
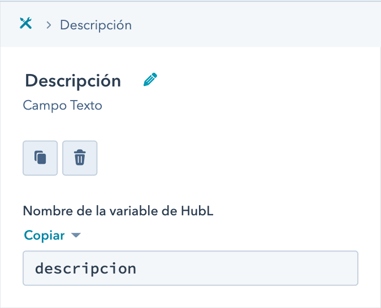
Ya de vuelta a la vista general de nuestro módulo, vamos a añadir el siguiente campo, que, en este caso, al ser una descripción, estamos hablando de un campo de texto. Vamos a Agregar campo, buscamos el campo de “texto” y le damos clic.
Aquí lo primero que haré es renombrar el campo a “Descripción”, si lo haces notarás que la variable también cambia junto con la etiqueta, reemplazando los acentos por un guion bajo, lo cual podemos corregir sin problema.

Ahora, en las Opciones de contenido del campo pondremos como texto predeterminado “Descripción del testimonio”. Luego hacemos un poco de scroll hacia abajo hasta llegar a las Opciones del editor (opciones para interactuar con la interfaz de usuario) y seleccionamos la opción “Convierte este campo en obligatorio” para que siempre tengamos una descripción.
Nombre y cargo del autor
Para estos dos campos haremos lo mismo que con el de descripción que vimos en el punto anterior. Puedes elegir hacerlos obligatorios como hicimos o no, y colocar algún nombre y cargo por defecto, o dejarlo en blanco. Recuerda que para esto hay que ir a Agregar campo y buscar el campo de “texto”.
En mi caso, solo el nombre del autor será obligatorio, y no habrá texto por defecto en ninguno de los dos campos. Volveremos a la vista general del módulo para comprobar que ya tenemos los campos de contenido agregados.

Opciones del repetidor
¿Te acuerdas que previamente habíamos dicho que queríamos mostrar más de un testimonio? Esto quiere decir que por cada testimonio necesitaremos los mismos campos que definimos previamente, pero, en vez de duplicarlos todas las veces que los necesitemos, HubSpot nos ofrece una opción muy potente que es la del Repetidor. Los repetidores son campos y grupos que pueden crear múltiples objetos y mostrarlos utilizando un bucle for. Por ejemplo, en nuestro caso, una recopilación de testimonios.
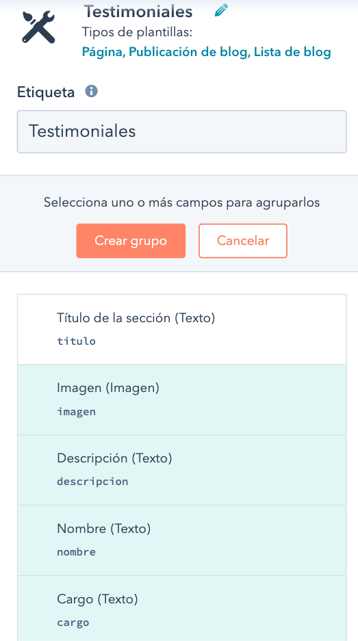
La idea es crear un grupo con los campos que necesitemos y llamaremos a este grupo Testimonios. Para ello, en nuestra vista general del módulo en la barra lateral derecha y en el apartado “Campos” haremos clic donde dice “Grupo”, y ahora podremos seleccionar los campos que queremos agrupar, seleccionaremos todos a excepción del título de la sección y clicamos en “Crear grupo” .
 Cambiamos la etiqueta del grupo por la de Testimonios y ya tenemos agrupados nuestros campos.
Cambiamos la etiqueta del grupo por la de Testimonios y ya tenemos agrupados nuestros campos.

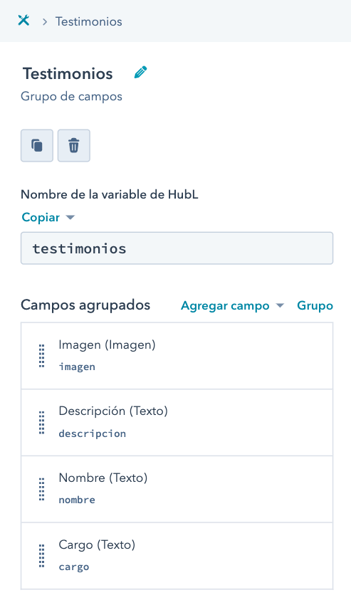
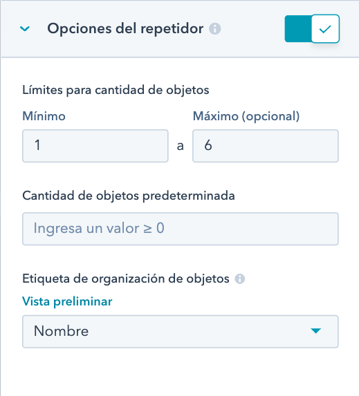
En esta misma vista (dentro del grupo) que muestro en la captura previa es donde habilitaremos la opción del repetidor. Para ello hacemos scroll hasta el final de la barra lateral derecha hasta llegar a la sección “Opciones del repetidor”, y la habilitaremos clicando sobre el switch que se encuentra al lado del título de la sección.
Tendremos un mínimo de un testimonio y un máximo de seis, por lo que colocaremos estas cantidades en sus respectivos campos y, en el selector de “Etiqueta de organización de objetos” seleccionaremos “Nombre” (o alguno de los campos que hayamos definido previamente).
Con esto ya tendremos nuestro repetidor configurado. Cada tanto podemos ir clicando el botón de “Publicar cambios”, que se encuentra por encima de la barra lateral derecha (siempre y cuando no estemos trabajando sobre un módulo que se esté usando en una página y este no esté terminado aún).

Creando la estructura con HTML y HubL
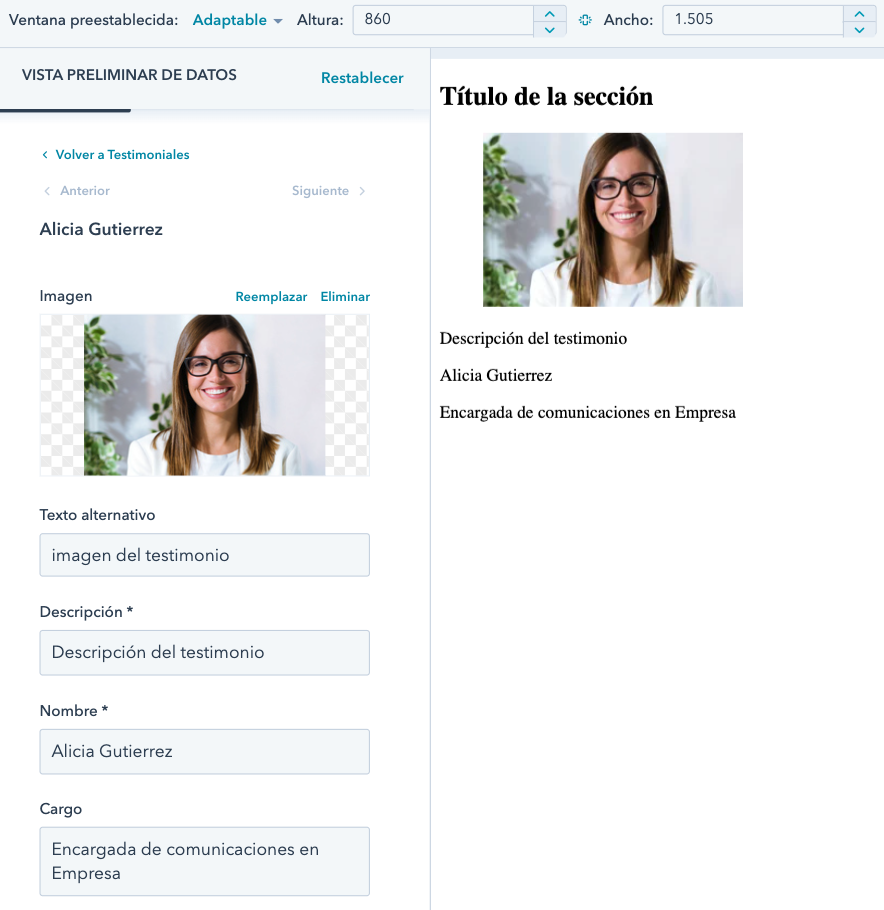
Si abrimos la vista preliminar (botón que se encuentra arriba de la barra lateral derecha), veremos nuestro avance hasta el momento, y es la vista que verá cualquier usuario que interactúe con nuestro módulo para su edición.

Si nos posamos sobre el primer testimonio creado por defecto (recuerda: mínimo uno), nos aparecerán dos opciones: editar (lápiz) y clonar (doble “hoja”). Vamos a editar este testimonio para rellenar los campos con la imagen, descripción, nombre y cargo que quieras. Para la imagen verás que hay un campo que viene por defecto, que es el de texto alternativo, esto es el “alt” del tag <img> de HTML que se usa por si la imagen no se carga por algún motivo y se muestra este texto (además de ser también una buena práctica SEO).
Al rellenar todos los campos de nuestro testimonio veremos que aún no se muestra nada en la parte derecha de la vista previa, y esto es porque no hemos creado la estructura del módulo aún.
Para ello volveremos a la vista general de este y en el apartado de HTML + HubL (segundo punto descrito en el apartado ¿Cuáles son los componentes de un módulo de HubSpot?) es donde llevaremos a cabo esta tarea.
Sintaxis de HubL
HubSpot ya cuenta con una documentación que explica su sintaxis más a fondo, por lo que comentaré lo básico. Como en otros lenguajes de plantillas que se suelen usar como PHP, HubL se puede mezclar con en el HTML de nuestro módulo.
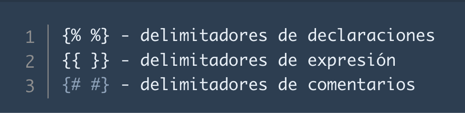
Para determinar dónde comienza y termina una declaración de HubL necesitamos aprender algunos símbolos clave que actúan como delimitadores:

- Delimitadores de declaraciones → {% %}: define la lógica condicional de la plantilla, bucles (como el que usaremos más adelante), variables y más. No imprime nada en pantalla.
- Delimitadores de expresión → {{ }}: imprime valores guardados en el contexto de la plantilla y variables. Cada módulo tiene una variable (objeto) principal por defecto: “module”, por lo que si quisiéramos imprimir el título de nuestra sección de testimonios usaremos la expresión: {{ module.titulo }}
- Delimitadores de comentarios → {# #}: tal como se muestra en la imagen, con este delimitador podremos comentar nuestro código si nos hace falta explicar alguna parte del mismo, por ejemplo.
Estructura básica
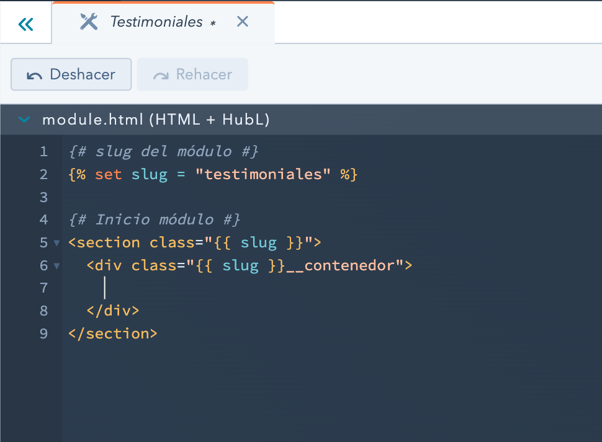
Lo primero que haremos es crear una variable básica que corresponderá con el nombre del módulo y con la que me gusta empezar a plantear la estructura de un módulo, pero es opcional. Esto es para crear una jerarquía de clases con CSS, además de que se considera una buena práctica, ya que se usa también para describir un poco la estructura del HTML.
Una variable en HubL se crea con el delimitador de declaraciones y la palabra reservada “set”. A esta variable le llamaremos “slug” y la declararemos así:
{ % set slug = “testimoniales” % }
Lo siguiente será empezar a escribir la estructura HTML, comenzaremos con un tag section cuya clase será el nombre que pusimos en el slug usando la declaración de expresión: class=”{ { slug } }”. Dentro de este section crearemos un div que usaremos para centrar el contenido (buena práctica), el cual tendrá la clase class=”{ { slug } }__contenedor”.

Título de la sección
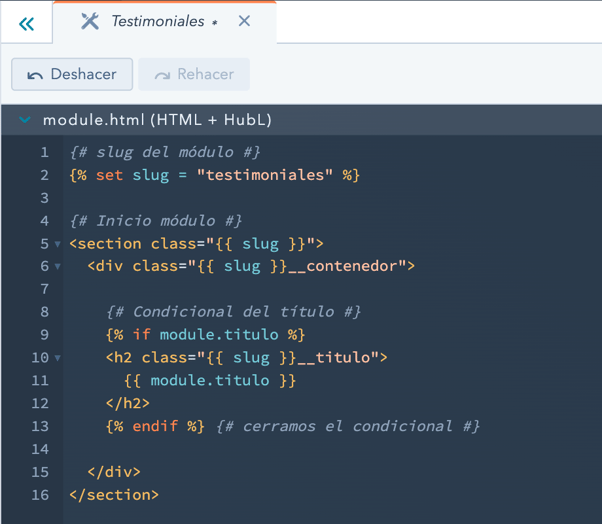
Vamos a proceder a extraer el primer contenido de nuestro módulo: el título en un tag de H2 y añadiendo a este su respectiva clase.
Para ello, aparte de usar el delimitador de expresión, haremos uso del delimitador de declaración y nos servirá para condicionar la creación del título, siempre y cuando se haya escrito alguno, ya que no hicimos que este campo fuese obligatorio y no queremos que haya tags de HTML vacíos. Sirviéndonos de la declaración “IF” nos quedará así:

Trabajando con el repetidor de Testimonios
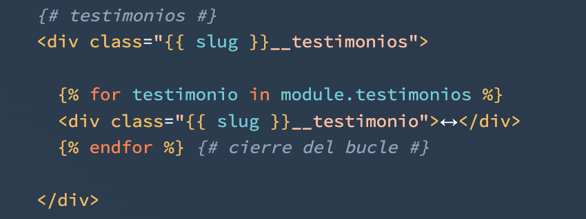
Aquí es donde la cosa se pone más interesante. Primero crearemos un div que contenga los testimonios. Como tenemos un grupo de testimonios para cada uno de ellos y sus campos, no podemos usar la declaración de {{ module.testimonios }}, ya que esto nos devolvería todos los testimonios a la vez y lo que necesitamos es trabajar con cada uno por separado. Para ello nos serviremos de lo que en programación se conoce como bucle for, y con él conseguiremos trabajar con cada testimonio y sus campos a la vez.

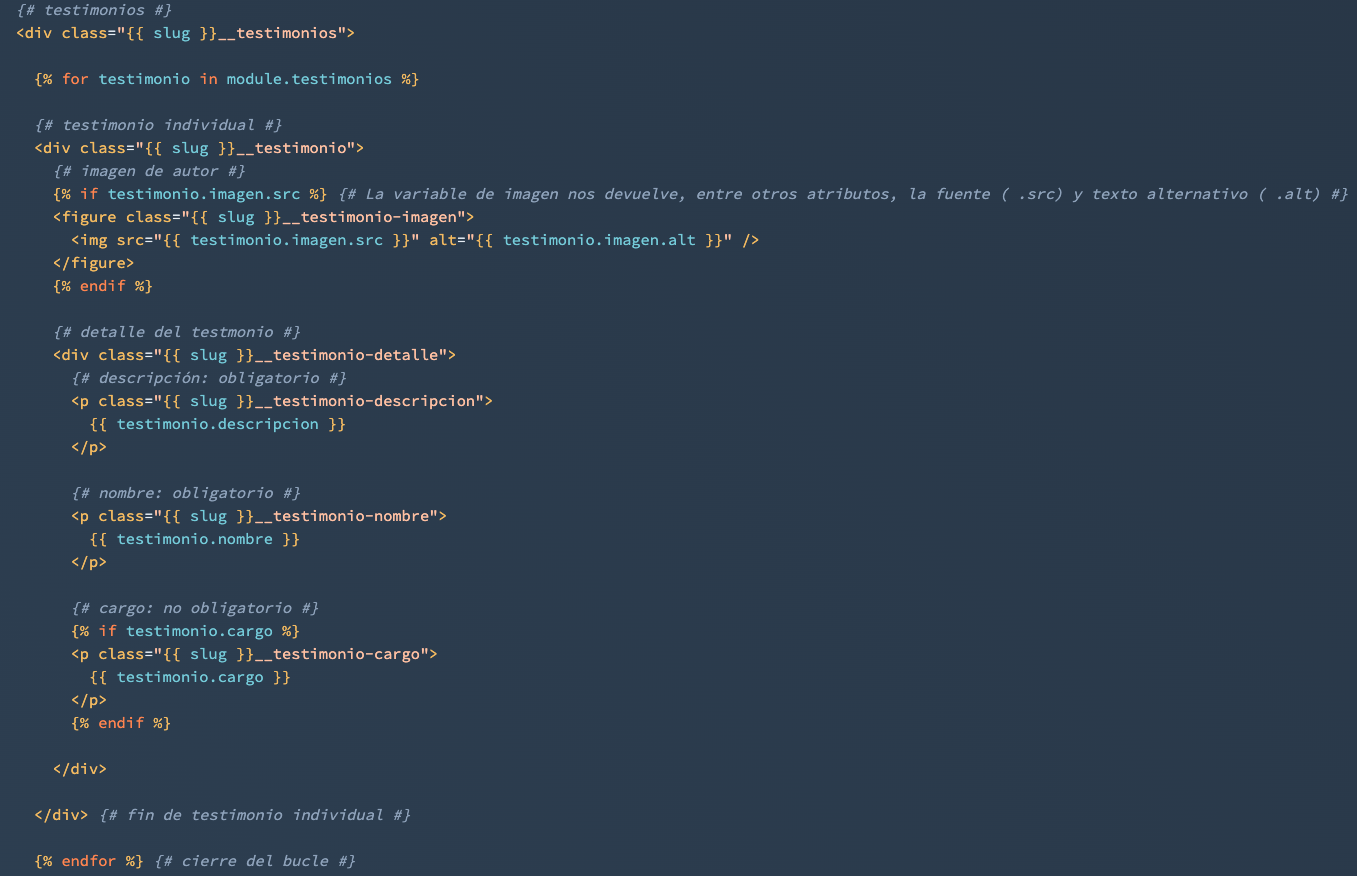
Entonces, por cada testimonio dentro del grupo testimonios crearemos un div para encapsular el contenido y así extraer los valores de cada campo en sus propios tags, tal y como hicimos con el título, acordándonos de condicionar los campos no obligatorios:

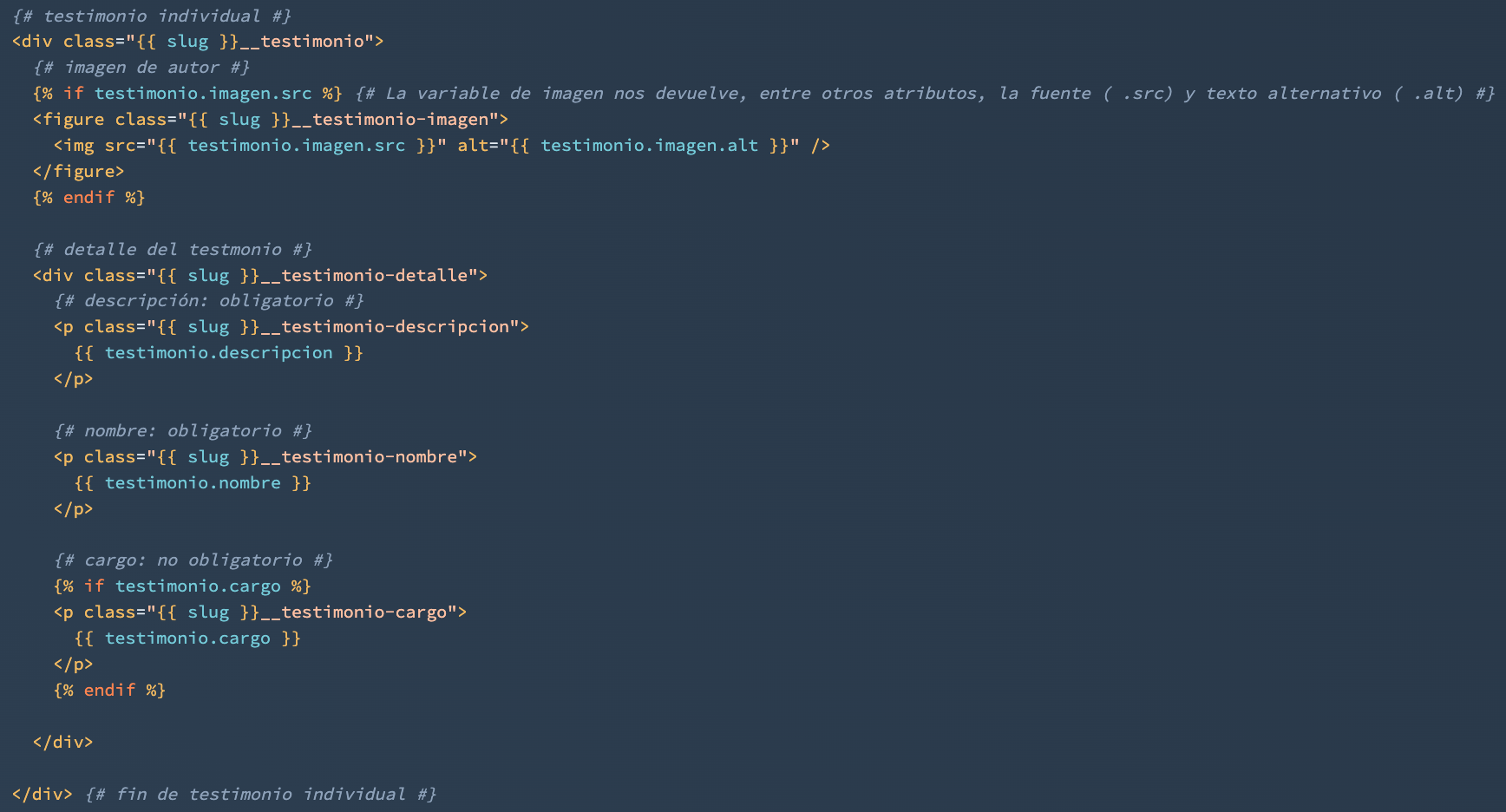
Con esto ya hemos completado la estructura HTML de nuestro módulo, y así nos queda la extracción de testimonios completa:
 Notarás que hemos separado la imagen del resto usando un div con la clase “testimonos__testimonio-detalle”. Esto es para que nos sea más fácil acomodar los elementos con CSS. Veamos por encima qué es lo que tenemos:
Notarás que hemos separado la imagen del resto usando un div con la clase “testimonos__testimonio-detalle”. Esto es para que nos sea más fácil acomodar los elementos con CSS. Veamos por encima qué es lo que tenemos:
- Imagen: como no es obligatoria, hemos condicionado su extracción partiendo de su fuente (source: src), si no se elige una imagen ese bloque de código será ignorado.
- Descripción: es obligatoria, por lo que no hace falta el condicional, extraemos su contenido directamente.
- Nombre: igual que en la descripción.
- Cargo: campo no obligatorio, por lo que hay que condicionar su extracción.
Con esto ya tenemos la estructura completa de nuestro módulo. Si vuelves a la vista previa podrás ver que ya se imprimen los campos que hemos rellenado previamente 🎉 .

Añadiendo estilos al módulo
Aunque ahora mismo nuestro módulo no se ve muy atractivo, es algo que puede corregirse con CSS, pero no me detendré mucho a explicar el código, ya que escapa del foco de esta guía. Además, cambiaré el título de la sección por el de “Testimonios” y colocaré en la descripción del testimonio algún texto aleatorio.
Añadiremos estos estilos en el bloque de CSS del módulo:

Aplicaremos estilos a:
- Contenedor de la sección: para centrar todo el contenido con un ancho máximo.
- Título: lo centraremos y le asignaremos un color.
- Contenedor del testimonio: aplicaremos flexbox para poner el contenido a la derecha de la imagen y centrarlo.
- Imagen: bordes redondeados y un tamaño fijo (170 x 170 pixeles).
- Descripción, nombre y cargo: aplicaremos colores, tamaños y espaciados.

Puedes descargar los estilos y copiarlos en el módulo, si quieres. Si ahora clonamos el testimonio que creamos previamente o creamos otros nuevos (desde la interfaz de usuario en la vista preliminar), veremos que se listan uno debajo del otro y ya tenemos el módulo completo 🚀.
A lo largo del artículo hemos visto lo potente y flexible que es la herramienta de diseño de módulos de HubSpot y que, con poco esfuerzo, es posible crear cualquier tipo de módulo de una forma totalmente personalizada que podemos utilizar en nuestros sitios.
También hemos visto un poco de sintaxis de HubL, cómo estructurar nuestro módulo condicionando campos no obligatorios, así como realizar su previa planificación. Espero te sirva para atreverte a crear tus propios módulos guiándote por la metodología de guía que vimos durante este post y mejorándola según tus necesidades. Por mi parte, no me queda más que felicitarte por haber llegado hasta este punto 🎉 y agradecerte tu tiempo. ¡Un saludo!
{{cta('e39fb416-d4bb-4d26-9686-6a43d5e7319d','justifycenter')}}
