¿Sabías que el proceso de captación de un lead no se termina cuando se descarga un contenido? Necesitas un último paso: una thank you page.
En este artículo quiero explicarte qué es una thank you page, cómo se usa y algunos ejemplos de buenas prácticas para que puedas aplicarlos a tu proyecto.
¿Alguna vez te has sentido molesto o contrariado porque has hecho algo por alguien y no te lo ha agradecido?
Esto sucede habitualmente en el mundo del marketing online. Cuando un usuario realiza alguna acción que exige tiempo, atención e incluso dinero, lo más probable es que espere algún reconocimiento por parte de los responsables de la página web o de la página de aterrizaje que está visitando. Además, cada vez que realiza un proceso, por ejemplo, cumplimentar un formulario con sus datos personales o hacer una compra en una plataforma de ecommerce, también espera saber que la operación se ha efectuado correctamente.
Esta es precisamente la misión de la página de agradecimiento o thank you page, y hoy quiero darte las claves para que las tuyas sean perfectas.
¿Qué es una thank you page?
Una thank you page es la página que se muestra a un usuario tras haber cumplimentado un formulario en un website o aplicación. Es en esta página donde se agradece la acción o conversión realizada por el usuario, por ejemplo, tras descargar un material específico, subscribirse a la newsletter o haber realizado una compra con éxito, procesos en los que se requiere un registro y el usuario tiene que dejarnos sus datos de contacto.
El objetivo de las thank you pages es generar con el usuario una interacción más personal, haciéndole sentir valorado por su implicación e interés.
Podemos llegar a pensar que las thank you pages son un paso más de la descarga de un contenido que no tiene relevancia. No obstante, ten en cuenta que es, precisamente, en la página de agradecimiento donde tienes una nueva oportunidad de conectar con tu prospecto y crear con él una relación mediante una cuidada estrategia de comunicación. Es un momento crítico que puedes aprovechar para diferenciarte de tu competencia y acabar de ofrecer una experiencia de usuario 360º, además de tener la posibilidad de convertir al lead en cliente.
Funciones de la thank you page
Podemos distinguir 6 motivaciones principales dentro de la función de la thank you page (TYP):
- Dar las gracias al usuario por la acción realizada.
- Confirmar que la acción se ha realizado correctamente, es decir, siguiendo el proceso esperado.
- Anunciar o confirmar al usuario que recibirá la información o el beneficio prometido, ya sea a través de un enlace, enviándole una documentación a su cuenta de correo electrónico o bien mediante una llamada telefónica.
- Conducir al usuario hacia contenidos relacionados con la descarga que acaba de realizar: otros ebooks de descarga, artículos interesantes, páginas estratégicas de nuestro blog, productos de la web, etc.
- Convertir el lead a cliente: ofreciéndole la oferta BOFU para que solicite información, y así podernos poner en contacto con este lead caliente que está interesado en nuestra marca y productos. .
- Insertar píxeles de tracking de las campañas de pago dirigidas a la conversión.
En definitiva, debes usar la página de agradecimiento para dar instrucciones al usuario de lo que debe hacer o sobre lo que sucederá a continuación. Así no tendrá que estar esperando la confirmación y el agradecimiento en su cuenta de correo electrónico que, no obstante, también debe recibir.
Cómo hacer una thank you page: los pasos más importantes
Como hemos mencionado anteriormente, cualquier formulario online debería ir seguido de una página de agradecimiento bien optimizada.
Ten en cuenta que no es lo mismo una TYP que un mensaje de agradecimiento incluido en la misma página del formulario. De hecho, si te limitas a utilizar esta segunda fórmula estarás desaprovechando la oportunidad de retener al usuario en tu web una vez finalizada la acción que este estaba llevando a cabo.
Aunque es fácil relajarse una vez hemos conseguido nuestro objetivo, el camino que ha ido realizando el usuario hasta completar la conversión no tiene por qué morir ahí. Fíjate en que puedes transformar tu página de agradecimiento en una nueva página de aterrizaje. Esto es muy importante para tu estrategia de marketing.
¿Qué tener en cuenta para hacer una TYP que verdaderamente genere una buena experiencia al usuario?
- A la hora de diseñar la TYP, considera el tipo de acción que el usuario acaba de realizar y la información personal que nos ha otorgado, o los pasos que ha tenido que seguir para ello.
- Agradece con un titular grande y claro. El mensaje debe encuadrarse en el diseño de una página que continúe la armonía, colores y temática de la landing page y, si las hubiera, de las páginas posteriores.
- Añade un mensaje de confirmación para que el usuario pueda comprobar la acción que acaba de realizar con un rápido vistazo. Debes tratar de humanizar este mensaje tanto como puedas, aclarando las posibles dudas que le puedan surgir sobre los próximos pasos a realizar.
- Piensa en la fase del embudo de ventas en la que ahora se encuentra tu prospecto y cuál sería el siguiente paso. ¿Qué te gustaría que hiciera ahora el usuario?
- Añade contenido adicional y define otros CTA para que el usuario pueda seguir interactuando en la web, ya sea para que contacte con nuestro equipo, acceda a nuestras redes sociales, consulte nuevas ofertas de productos o servicios, contenido relacionado, etc. Pero esto deberá verse como un propósito posterior al mero agradecimiento.
- Incluye el menú de navegación: a diferencia de la landing page, en una página de agradecimiento es interesante incluir los botones del menú para que el usuario tenga facilidad para seguir navegando. ¡Las TYP no pueden ser callejones sin salida!
Además, no olvides que es importante facilitar la posibilidad de llevar a los usuarios de vuelta a la home.
Completar la página de aterrizaje: 4 aspectos que tu thank you page debe tener
Una vez hemos considerado los pasos a seguir a la hora de desarrollar una página de agradecimiento, me gustaría incidir especialmente en 4 aspectos clave que no pueden faltar para fomentar la conversión.
1. Navegación
Es importante que la navegación de tu thank you page sea clara e intuitiva, ya que no queremos que la interacción del usuario termine ahí, sino que queremos redirigirlo hacia la home del blog o que realice otra acción. Para esto, es aconsejable que tu thank you page tenga un menú de navegación, para que el usuario pueda visitar nuevos contenidos.
2. Social Sharing
Es el sitio ideal para que el usuario pueda compartir en sus redes sociales el contenido que se acaba de descargar. Por tanto, otro elemento que podemos incluir son los iconos de redes sociales para que el usuario pueda empezar a seguir a la marca.
3. Mantén tu promesa
La thank you page debe mantener la promesa que le hemos hecho al usuario antes de su descarga de contenido.
Si la promesa es el PDF de un ebook será importante que quede claro que la acción se ha realizado correctamente y, en caso que se pueda descargar en la misma thank you page, que destaque el botón para hacerlo. Si, por el contrario, el contenido se envía posteriormente por email, es necesario que esta información quede resaltada con claridad, si no, podríamos haber generado falsas expectativas al usuario, convirtiéndolo en una mala experiencia con la marca.
4. Redirige al lead a tus canales de venta
El objetivo principal de la thank you page es cuidar los leads recién convertidos. Para esto, podemos llevarlo a un estadio superior, nutriéndolos con nueva información que sea relevante para nuestro departamento de ventas, por ejemplo, un formulario de la oferta BOFU. También es la hora de que entren en juego ofertas como consultorías, webinars, trials, etc., que entreguen la promesa ofrecida.
Recuerda que si tienes la TYP bien optimizada puedes captar más información con otro formulario, pedir que realice otra acción o incluso dirigirle hasta la solicitud comercial. En otras palabras, consiste en intentar retenerlo y tratar de que siga convirtiendo e interactuando con la web.
Ideas y ejemplos para mejorar la conversión en tus TYP
A continuación, te dejo algunos ejemplos de thank you pages y trucos que te pueden servir de inspiración para crear la tuya. ¡No olvides que la clave del éxito está en adaptarla a las necesidades de tu proyecto!
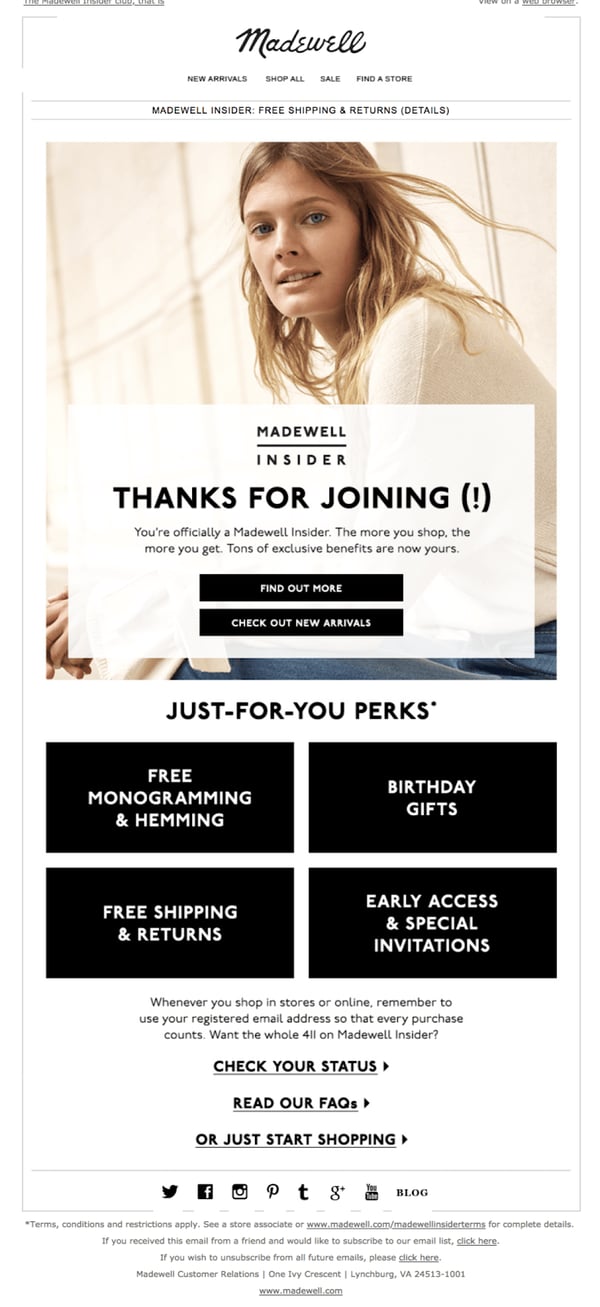
Ejemplo 1: thank you page con contenidos relacionados
Este ejemplo de Madewell cumple con los anteriores factores necesarios para tener una thank you page perfecta. En ella se puede ver la navegabilidad de la página, con un menú superior que permite al usuario acceder de nuevo a toda la web y un mensaje de agradecimiento por registrarse. Pero, a su vez, complementa la acción con diversos CTA para redirigir al usuario a contenidos similares al que se ha suscrito, de modo que pueda ampliar su información y visualizar las últimas novedades.

En el caso de que el usuario haya descargado un ebook, esto se puede hacer, por ejemplo, insertando en la parte inferior de la web un widget del tipo “personas que consultaron este material también descargaron…” para ofertar otro contenido de temática relacionada o complementaria.
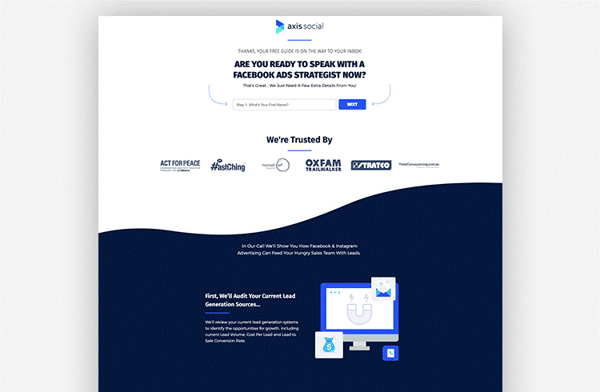
Ejemplo 2: thank you page con oferta BOFU
En el caso de Axis Social aprovechan la página de agradecimiento para ofrecer al usuario la oferta BOFU, en este caso, el contacto con el equipo comercial (para la consultoría). Una vez han captado un registro mediante la descarga de un contenido, aprovechan que es un lead caliente para ofrecerle la oferta comercial, destacando una serie de beneficios y el despliegue de logotipos de marcas como prueba testimonial de clientes individuales.

Fuente: https://unbounce.com/
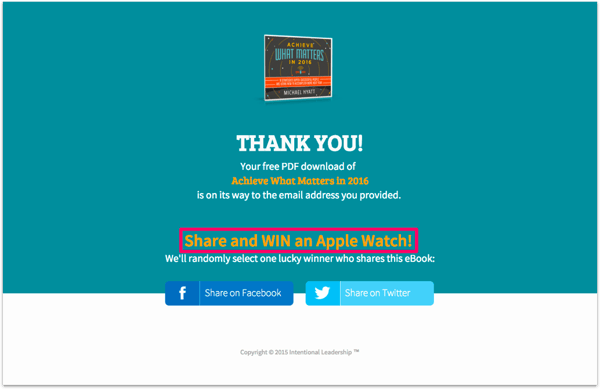
Ejemplo 3: thank you page para compartir en redes sociales
Para facilitar a los usuarios que puedan compartir su experiencia en redes sociales y, de esta forma, incrementar la visibilidad de nuestra oferta, ¡este es un buen ejemplo! Suele funcionar muy bien cuando, para participar en un sorteo, deben compartir en redes sociales la posibilidad de descargar un ebook.

Fuente: Michael-Hyatt
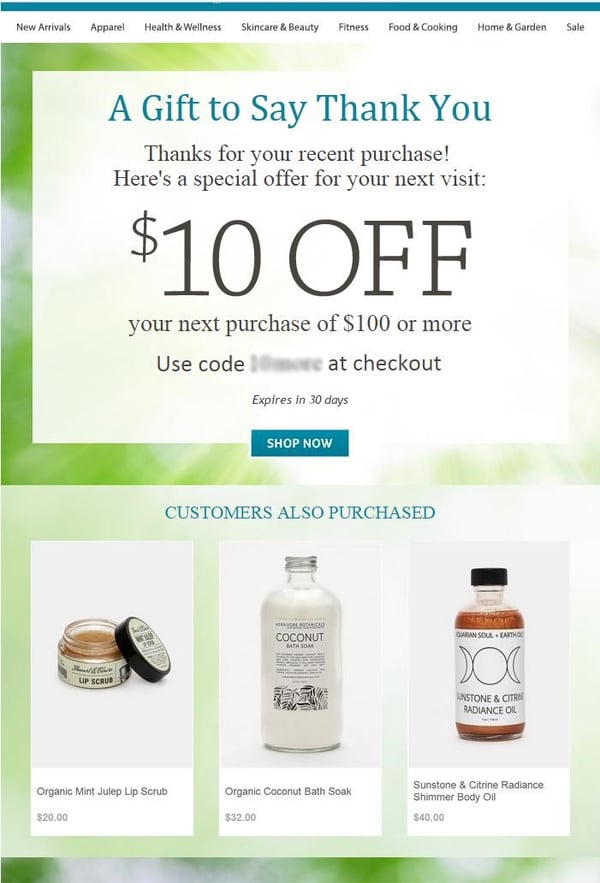
Ejemplo 4: promociones y descuentos
Ofrecer algunas de tus promociones o entregar un código especial de descuento a los usuarios que acaban de convertirse en leads (y pueden ser potenciales clientes) es buena idea. Por ejemplo, en el caso de ofrecer el código de descuento estamos beneficiando al usuario y premiándolo por su acción, una estrategia que debe encajar con la promesa que anunciamos en la landing page.
Situar de una forma estratégica este tipo de contenido en tu thank you page es una buena propuesta a valorar, siempre y cuando esta no pierda su misión principal de agradecimiento.

Fuente: MDirector
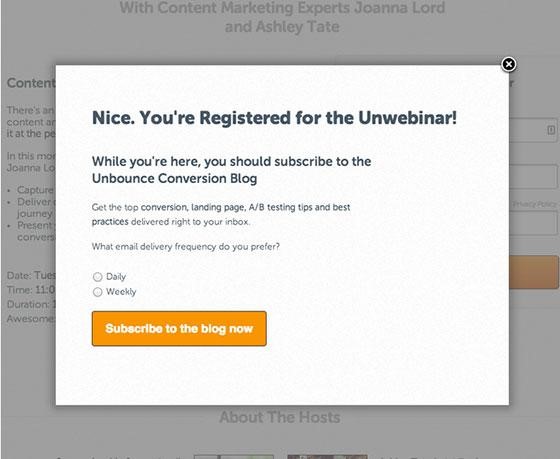
Ejemplo 5: thank you page y formulario de suscripción
Aprovecha para añadir a la lista de suscritos en tu newsletter un nuevo prospecto. Es una buena ocasión para que este se interese en seguir recibiendo ofertas y que se beneficie de ellas, como acabamos de hacer.
En este ejemplo de Unbounce, la empresa lo puso en marcha tras el registro de uno de sus seminarios online.

Como ves, trabajar tu thank you page puede traerte muchas oportunidades diferentes, por eso es tan importante conocer todas las opciones y escoger aquellas que mejor encajan con tu empresa y los objetivos de tu estrategia de marketing.
¿Te gustaría compartir conmigo cómo trabajáis la thank you page en tu empresa? ¡Cuéntamelo en la sección de comentarios!
Carla Massegú
Inbound Specialist en InboundCycle, encargada de liderar un equipo de ejecutivos y definir estrategias para proyectos. Graduada en Publicidad y Relaciones Públicas por la Universidad Autónoma de Barcelona, con énfasis en Estrategia Publicitaria. Comenzó su carrera en Ogilvy y luego se trasladó a Opinator, donde dirigió proyectos en Barcelona. Después de dos años, se unió a InboundCycle, donde ha crecido personal y profesionalmente desde entonces.



