Los enlaces nofollow, o mejor dicho, los atributos rel=nofollow en los enlaces de una página son una de las partes más importantes en cualquier estrategia de posicionamiento web. En este artículo te voy a explicar en detalle qué son, cómo y cuándo utilizarlos, y qué beneficios tiene su uso en el SEO. ¡Toma nota!
Qué son los enlaces nofollow
Los enlaces nofollow son links cuya etiqueta HTML lleva el atributo rel con el valor nofollow y sirven para indicar a Google que no debe rastrear la página a la que apunta dicho hipervínculo ni traspasarle autoridad de dominio.
Para explicarlo con mayor profundidad vamos a ver los tipos de atributos rel, qué diferencias hay entre links nofollow y links dofollow, y el origen de la etiqueta nofollow.
El atributo rel en los enlaces
El atributo rel se utiliza para informar a Google sobre el tipo de relación que hay entre el contenido de nuestra página y la web a la que estamos apuntando. Estos son los distintos parámetros que podemos utilizar y sus correspondientes usos:
- rel=”sponsored”: se utiliza en enlaces de anuncios o que se hayan colocado por un acuerdo comercial.
- rel=”ugc”: se utiliza en los enlaces de los contenidos que genera un usuario externo, por ejemplo, los comentarios en un artículo de un blog.
- rel=”nofollow”: se utiliza en enlaces en los que no se puede aplicar ninguno de los anteriores pero que no queremos que Google asocie con el contenido de nuestra página.
- [sin etiqueta rel]: si no se añade la etiqueta rel, se aplicará el uso habitual y se entenderá como enlace follow.
Diferencias entre enlaces nofollow y enlaces dofollow
Cuando tenemos diferentes enlaces dofollow o enlaces sin atributo rel en una página, estamos permitiendo a Google que acceda a sus respectivos contenidos y que los rastree. Además, si son enlaces externos, estaremos transfiriendo una parte de autoridad, también conocido como link juice.
Si a alguno de estos enlaces le añadimos el atributo rel=”nofollow”, Google no lo ignorará y no transferirá autoridad de dominio.
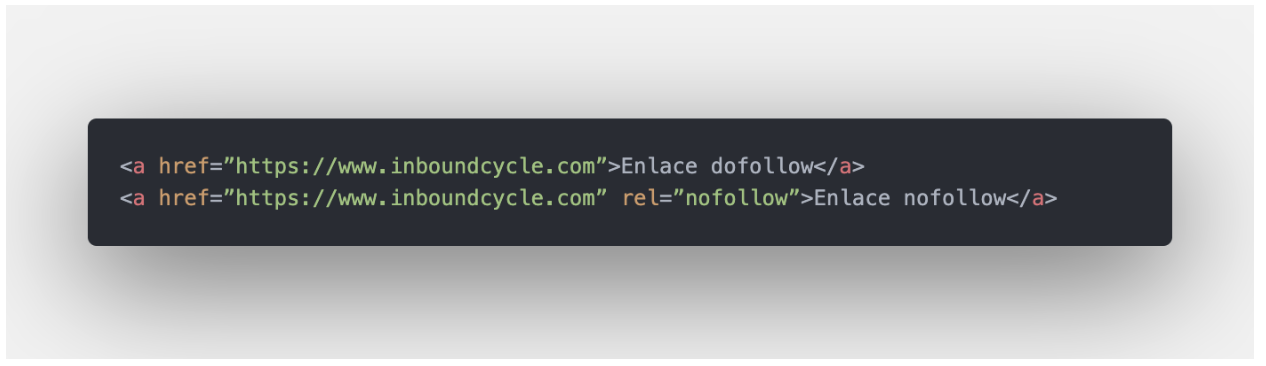
A vista del usuario que visita nuestra web, no hay ninguna diferencia, ambos se ven de la misma manera (a no ser que el maquetador de la web decida aplicar un estilo diferente a los enlaces con distintos rel, pero todavía no me he encontrado con ningún caso; si conoces alguno, te invito a que lo compartas en los comentarios), pero si analizamos el HTML, ahí es donde podemos identificar si el enlace es nofollow o dofollow:

Como podemos observar en la imagen, los enlaces dofollow no tienen atributo rel.
Cómo identificar un link nofollow
Para identificar el tipo de enlace de una web puedes hacerlo de dos maneras:
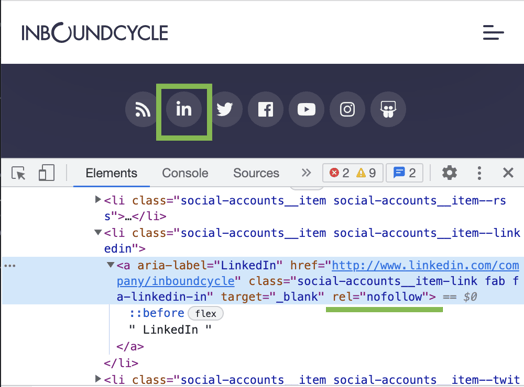
1. Con el inspector de Chrome
- Haz clic derecho en el enlace que quieras examinar.
- Haz clic en Inspeccionar.
- Mira el elemento HTML.

2. Con una extensión
- Descarga la extensión NoFollow.
- Habilita la extensión en la página que quieras examinar.

Origen de los links nofollow
Google introdujo el enlace nofollow en 2005 para combatir el spam en los comentarios de los blogs.
Era habitual ver comentarios de otros usuarios que no aportaban ningún tipo de valor y que además añadían un enlace externo hacia su página web para aprovechar la transferencia de PageRank. Esta técnica de black hat SEO se empezó a penalizar con la llegada del atributo rel nofollow, y de esta manera los enlaces de los comentarios de los blogs con atributo nofollow dejaron de tener transferencia de PageRank y de ser rastreados por los buscadores.
Cómo poner nofollow en los enlaces de los comentarios de los blogs
Si estás utilizando WordPress, no tienes que preocuparte, porque el propio CMS pasa los comentarios por un filtro que automáticamente añade la etiqueta nofollow a todos los enlaces que contienen. Lo mismo ocurre con la mayoría de CMS, pero puedes verificarlo siguiendo los pasos que te he mostrado en este artículo.
Si tu CMS no está aplicando las etiquetas nofollow en los comentarios de los artículos del blog, deberías pedir cuanto antes a tu equipo técnico que lo solucione. Si quieres, también te podemos ayudar desde InboundCycle; ponte en contacto desde este formulario y estaremos encantados de estudiar tu caso.
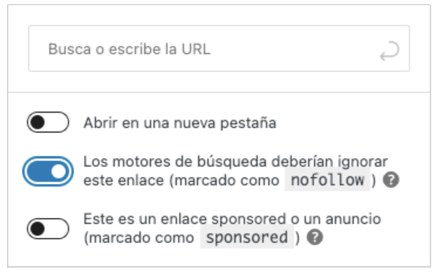
Si estás redactando un artículo y necesitas añadirle un enlace nofollow, puedes hacerlo desde el editor de WordPress, marcando la casilla nofollow como se indica en la siguiente imagen:
Cómo convertir un enlace nofollow en un enlace dofollow
Si has identificado que te llegan enlaces nofollow a tu contenido (para identificarlo puedes utilizar diferentes herramientas como Google Search Console, SEOMoz o HubSpot), puedes cambiarlos a enlaces dofollow de dos maneras diferentes en función del control que tengas sobre estos enlaces:
- Si el enlace está en una web que puedes gestionar, bastará con editar el código HTML quitando el atributo rel. Con esto es suficiente para transformar un link nofollow en un link dofollow.
- Si el enlace está en otra web o en un artículo de otro blog, lo que tendrás que hacer es ponerte en contacto con la persona responsable para pedirle que cambie el tipo de enlace quitando, como en el punto anterior, el atributo rel.
La metaetiqueta nofollow
Quiero aprovechar este artículo para hacer una aclaración porque en algunas ocasiones confundimos el atributo rel=”nofollow” de los enlaces con la etiqueta meta y su atributo content=”nofollow”.
La etiqueta meta se utiliza en la cabecera de una página para indicar a los buscadores cómo se deben comportar cuando llegan a dicha página.
Aunque hay diferentes tipos de valores para asignar las directivas de indexación y publicación, los más comunes son:
- Noindex: para indicar que no se muestre la página en los directorios de búsqueda.
- Nofollow: para indicar que no se sigan los enlaces de esta página.
Beneficios SEO de utilizar los enlaces nofollow
Los enlaces SEO juegan un papel muy importante en el posicionamiento de un proyecto web, principalmente por estos dos motivos:
- Ayudan a diversificar el perfil de enlaces de tu página: si todos los enlaces que van a tu contenido son dofollow, Google puede interpretar que hay alguna técnica sospechosa detrás, por ejemplo, que hayas creado diferentes portales para enlazarlos entre sí.
- Ayudan a aumentar el tráfico a tu contenido: si publicas links en foros o comentarios de otros blogs donde estás aportando valor de la misma temática que se está tratando, tendrás la oportunidad de traer más usuarios a tu contenido y que estos a su vez enlacen a tu página con un enlace dofollow. Por ejemplo, imagina que en un foro alguien tiene dudas de la utilización de los enlaces nofollow y, para tratar de ayudarle, le dejo el enlace a este blog. Seguramente el link del foro tendrá la etiqueta nofollow y por tanto no tendré ningún beneficio SEO por el momento. Pero ¿qué ocurre si esa u otra persona lee mi comentario, visita este artículo y decide nombrarlo en su blog, en un artículo donde también habla sobre algún tema de SEO? En ese caso, lo más probable es que el link sí sea dofollow y podamos aprovechar el PageRank de dicho blog.
En su propia web, Google dice lo siguiente sobre los enlaces con atributo rel:
“Por lo general, no se seguirá ningún enlace que se haya marcado con alguno de estos valores del atributo rel”.
Es ese “por lo general” que puede llevar a confusión, aunque después especifica que se podrían llegar a rastrear si esas URL están en otros medios como el sitemap o como enlace en otro sitio.
¿Cuándo utilizar los enlaces nofollow?
Si es un enlace interno debería ser dofollow por defecto, pero si no aporta valor —como una página de login—, podemos añadir el atributo rel=”nofollow”. Si es un enlace saliente, debemos reflexionar si el contenido al que estamos enlazando aporta valor al usuario, si coincide con la temática y si nos interesa que Google relacione ambos contenidos. En caso de que sea así, deberemos dejar el enlace por defecto, pero si por lo contrario, es un enlace de un anuncio o hacia un contenido que no queremos que se relacione con nuestra página, deberemos hacer que sea un enlace nofollow.
¿Conocías los links nofollow y todos los beneficios que pueden derivar de su buena utilización? ¡Ponlos a prueba!
Publicado originalmente el 10 de junio de 2016 y actualizado el 2 de diciembre de 2022.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle
Victor Canelada
Frotend Team Leader en InboundCycle, responsable de los desarrollos de IT para los proyectos de la agencia, gestionando el equipo de Frontend Developers. Técnico superior en Desarrollo de Aplicaciones web, Técnico superior en Realización audiovisual y Técnico en Gestión de Sistemas informáticos.


