El CMS de HubSpot es una herramienta que te permite crear páginas web, blogs, landing pages y emails generando plantillas drag and drop o de código y añadiendo todo tipo de funcionalidades. Además, ofrece un marketplace donde puedes adquirir, de forma gratuita o de pago, temas completos, módulos y plantillas totalmente profesionales y configurables. ¿Te gustaría saber más? ¡Sigue leyendo!
HubSpot tiene su propio código de desarrollo que te permite ir más allá a la hora de desarrollar plantillas y también tiene una API que te va a permitir integrarla con herramientas propias o de terceros.
Utilizar el CMS de HubSpot tiene muchas ventajas, entre las que quiero destacar 7:
- Está totalmente integrado con HubSpot.
- Es muy sencillo de utilizar, la curva de aprendizaje es muy corta.
- HubSpot hace de hosting, por lo que solo hace falta vincular tu dominio con los que necesites.
- Es una herramienta muy flexible que pueden utilizar perfiles sin conocimientos o perfiles con conocimientos muy técnicos que puedan sacarle todo el partido.
- Pueden generarse herramientas adicionales que ayuden a los redactores o al equipo de marketing a crear mejores contenidos.
- Además, HubSpot, por defecto, optimiza todas las plantillas para que se carguen rápido y se vean sin problema en cualquier tipo de dispositivo.
- HubSpot es una herramienta en constante evolución, la mejoran permanentemente y sacan nuevas funcionalidades con regularidad.
¿Cómo acceder al CMS de HubSpot y sus herramientas de diseño?
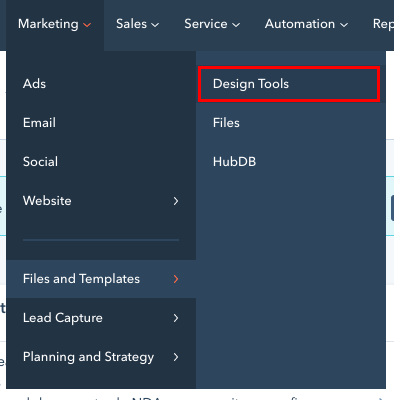
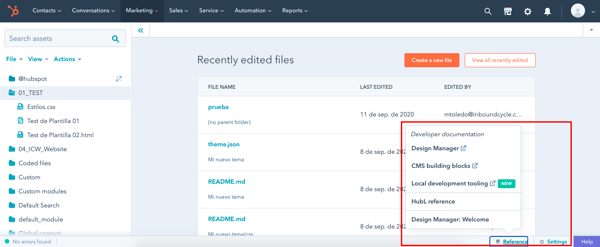
Para entrar al CMS de HubSpot y probar sus herramientas de diseño basta con acceder al apartado de marketing en el nivel superior y, allí, hacer clic en “archivos y plantillas” y, después, en “herramientas de diseño”.

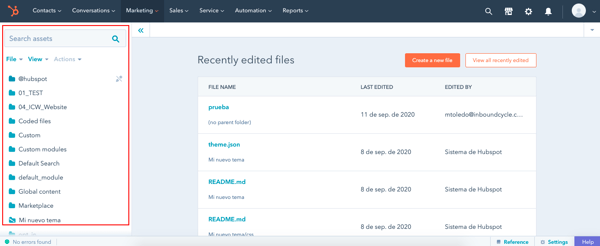
Una vez hecho esto, se ven varias áreas distintas: una zona de navegación de archivos, una sección principal donde aparecen los archivos más recientes, accesos directos, un menú lateral y una barra inferior con una zona de avisos y errores. A ellas hay que sumar una zona de ayuda y configuración. Vamos a ver qué puedes encontrar en cada una de ellas. ¡Sigue leyendo!
a) Árbol de archivos
A la izquierda de la pantalla encuentras una zona de archivos relacionados con cada plantilla a nivel de código.

1. Orden de los archivos
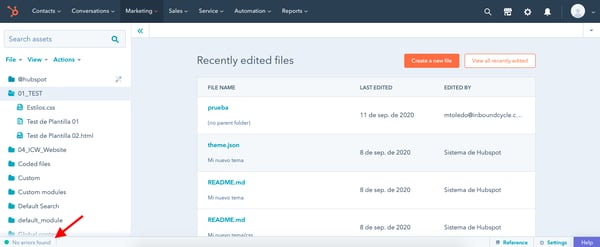
En el vídeo creamos una nueva carpeta y la llamamos “test”. Tras guardar el nombre vemos que los archivos y directorios quedan ordenados por orden alfabético, por defecto. No se pueden reordenar. Si se quiere crear un orden personalizado, se puede jugar con las denominaciones, por ejemplo “01_test”. Se pueden arrastrar y soltar, y mover archivos dentro de una carpeta, pero no se pueden organizar de otra forma.
2. Acciones a emprender
Si seleccionamos un directorio y hacemos clic derecho vemos las acciones que nos permiten emprender. Aquí hay que diferenciar entre acciones de visualización, que se refieren a todo el árbol, y estas otras acciones que comentaba, que solo se aplicarían al archivo seleccionado.
3. Creación de un archivo
Podemos crear un archivo dentro de la carpeta, de arrastrar y soltar o de tipo página. Le ponemos la denominación que prefiramos. Al cerrarlo, ya estaría creado.
4. Creación de un tema
Podemos crear un tema, que es un grupo de archivos necesario para que HubSpot lo considere un tema, con todas las relaciones entre ellos ya generada. Con esto podemos generar plantillas completas u obtener una plantilla con los elementos básicos funcionales, ya de entrada, sin tener que crear todos los elementos.
5. Creación de una función
Podemos crear una función, que permite generar interacciones con la propia API de HubSpot. Esto da mucha más potencia a la hora de acercarse a los contactos, ya que suponen una forma más dinámica de interactuar con los contenidos.
6. Clonación
Puedes clonar el archivo, moverlo o cambiarle el nombre, así como también tienes la opción de copiar la ruta de la carpeta o clonarla.
A continuación te dejo algunos consejos para trabajar con el árbol de archivos:
- Como aparecen muchas carpetas gestionadas, yo recomiendo usar la opción de contraer todo, con la flecha superior, sin tener que contraer uno a uno. De esta forma, se gana en agilidad.
- Si ya se tiene una selección hecha, es posible deshacerla. Otra cosa muy útil es la posibilidad de listar los archivos eliminados recientemente o los editados recientemente.
- Las acciones también pueden ser útiles porque nos permiten, por ejemplo, bloquear una carpeta en un directorio. Así se queda esa carpeta bloqueada para prevenir modificaciones involuntarias. Si se quieren realizar cambios basta con desbloquearla (no hace falta contraseña).
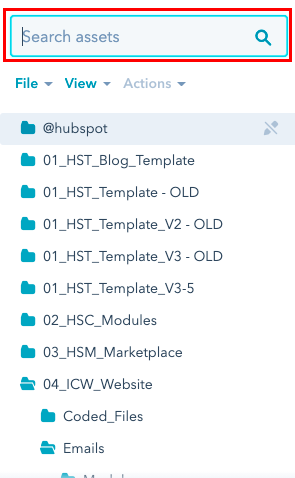
b) Buscador
Tenemos un buscador, que busca tanto archivos como directorios. Es muy útil para agilizar el trabajo que realiza el equipo en el CMS de HubSpot.

c) Display central del archivo
En la zona central vemos que sale un display de los archivos recientemente editados. También tenemos dos accesos directos para crear un nuevo archivo o para listar más archivos editados recientemente.
Hay varias formas de hacer lo mismo, para que cada usuario pueda elegir la que le resulte más cómoda.
d) Consola de errores
Es en esta sección donde van apareciendo mensajes de aviso o de error a medida que vamos creando nuestros archivos, lo cual puede agilizar y facilitar mucho nuestro trabajo.

e) Zona de configuración y documentación
En el botón de “referencia”,
encontramos un acceso directo a toda la documentación relacionada con la herramienta.
“Configuración” es un botón que da acceso a la configuración general y permite algunos ajustes en la vista; y también a cómo se ve el código, para poder personalizar la fuente.

f) Ayuda
Por último, está el botón de ayuda, que abre un acceso rápido a la comunidad y te da la opción de contactar con asistentes técnicos de HubSpot, que resuelven rápidamente las dudas de los usuarios.
Tipos de archivo que pueden crearse con el CMS de HubSpot
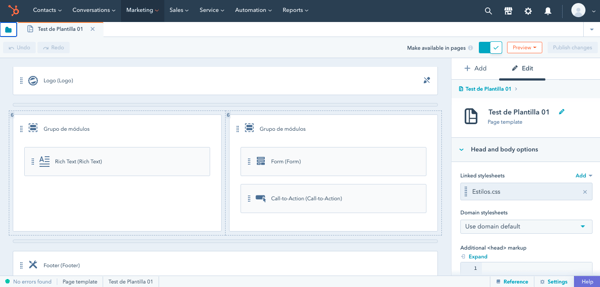
En el vídeo que encontrarás al inicio de este artículo te muestro el ejemplo de una plantilla de “drag and drop” de HubSpot que tiene un aspecto esquemático y sencillo de entender. Es fácil ver cómo está estructurado el contenido.
Opciones generales de plantilla en el CMS de HubSpot
En la barra lateral tendríamos las opciones de los elementos seleccionados. Si entramos sin seleccionar encontramos las generales de toda la plantilla (añadir código, estilos en línea, etc). En la zona principal hay una serie de elementos. Algunos son contenedores, que nos ayudan a agrupar otros elementos, contenedores y módulos.

Si seleccionamos, por ejemplo, uno, primero lo que hace es crear un marco donde poder añadir otras opciones, como una clase específica que, jerárquicamente, se situaría por encima de los elementos que están dentro. Esto resulta muy útil a la hora de trabajar y aplicar estilos, por ejemplo.
Si clicamos sobre un módulo, las opciones que aparecen serán específicas de ese módulo. Desde opciones de estilos a los elementos y opciones que te da ese módulo en sí. Cada uno te ofrecerá opciones relacionadas con el tipo de módulo que representa.
Son opciones que también pueden personalizarse al crear una página de contenido. Desde aquí pueden habilitarse unas opciones determinadas. Por ejemplo, un logo o un formulario, una imagen o un texto.
Otras cosas que pueden hacerse con esta plantilla es una vista preliminar, con o sin opciones de presentación. Estas opciones permiten personalizar la altura o el ancho de la ventana, para ver cómo se comportaría en diferentes dispositivos. En el vídeo muestro el aspecto de la plantilla por defecto.
Vamos a ver cómo modificar su aspecto. En el vídeo lo hacemos intercambiando la posición de una imagen con la de un párrafo, acudiendo a un módulo y desplazando el contenedor.
Hay que tener en cuenta que, aunque los cambios se guardan por defecto, si queremos que se apliquen a la página publicada, hay que escoger la opción “publicar los cambios”.
Por último, a través del elemento a agregar, podemos incorporar todos los módulos que queramos a la cuenta de HubSpot. Incluso los transferidos de una cuenta a otra, dentro de la herramienta.
En el vídeo muestro cómo podemos añadir un nuevo módulo, con una imagen. Las columnas se duplican automáticamente y luego se puede modificar el ancho de las columnas y generar un grupo, con la opción de contenedor, donde aplicar un estilo concreto.
Al ir a la vista preliminar aparecen los nuevos elementos añadidos. Estos no serán vistos por los usuarios de la página hasta que no se clique la opción de publicar cambios.
Es muy sencillo publicar páginas con una estructura bien definida con este tipo de plantillas, aunque requiere algo de trabajo de estilos CSS. ¿Pensando en hacer una nueva landing page? ¿Te apetecería actualizar tu thank you page?
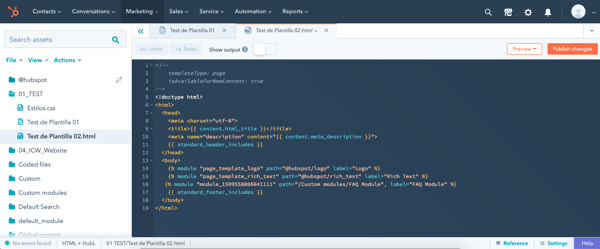
Archivos HTML mezclados con HubL en el CMS de HubSpot
Otro tipo de archivo que se puede hacer en las plantillas son archivos HTML mezclados con HubL. En el vídeo muestro un ejemplo donde se ve el código HTML mezclado con un código dinámico.

Tenemos disponible en la sección de desarrolladores de HubSpot toda la documentación referente a HubL. Allí se ven las posibilidades que ofrece este código.
Además de las plantillas HTML, tenemos archivos CSS y JavaScript, con la ventaja de que también se pueden hacer algunas inserciones de código dinámico para poder generar archivos un poco más inteligentes. Por ejemplo, en el vídeo se muestra cómo incluir archivos CSS dentro de otros o incorporar variables que pueden reutilizarse en el resto del archivo CSS u otros archivos vinculados. Esto nos ahorra tiempo e impulsa la eficiencia.
Cómo es un módulo de HubSpot
En el vídeo muestro cómo es un módulo de HubSpot, que está compuesto por tres partes de código:
- HTML y HubL
- CSS
- JavaScript
Además, en la barra lateral derecha permite añadir campos para darle una lógica y la funcionalidad deseada al módulo. Fecha, texto enriquecido, URL… pueden añadirse también booleanos y otros elementos de selección.
Todo esto aparece a la izquierda, en el momento de editar una página. Incluye textos de ayuda inline, se pueden añadir archivos de estilos para tener mejor organizado el código e incluso añadir etiquetas para encontrarlo mejor al buscar módulos. Es compatible con sitios de HubSpot multiidioma.
Los módulos son elementos muy potentes donde se puede hacer algo muy sencillo pero que sea muy útil para poderlo reutilizar en el futuro, e incluso introducir funcionalidades muy complejas que den una potencia extra a la página.
Temas en el CMS de HubSpot
Otro elemento que nos puede ahorrar mucho trabajo es que puede crearse un tema completo con un solo clic. La primera elección es si se prefiere en blanco o con algunos estilos aplicados, algo genérico. En el vídeo muestro que al elegir uno se crea una nueva carpeta que contiene ya bastantes archivos.
Se puede acceder a una vista preliminar del tema, que incluye bastantes páginas, las que resultan clave para una web donde se quiera aplicar una estrategia de inbound marketing.
Vemos que la plantilla tiene algunas opciones por defecto que se pueden modificar (tipo de letra de la plantilla, tamaño de los títulos u opciones de espaciado en tablas y formularios de HubSpot, por ejemplo).
La herramienta facilita mucho la creación de plantillas funcionales y que estén bien trabajadas a nivel de experiencia de usuario.
Es posible crear toda una plantilla que, además, puede modificarse y editar a través de archivos cuando se necesita. ¿Ya sabes cómo sacar todo el partido a estas nuevas plantillas de HubSpot?
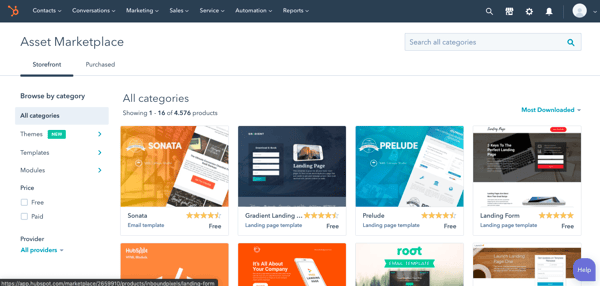
¿Por qué te interesa contar con el CMS de HubSpot?
Quizás una de las cosas más potentes del CMS de HubSpot es que no necesitamos ni desarrollar una plantilla desde cero, ni contar con un equipo interno de desarrollo ni contratar a alguien externo para realizar este trabajo.
HubSpot tiene una tienda de temas y plantillas con una gran cantidad de opciones, algunas gratuitas, totalmente personalizables. Allí se puede buscar por temas completos, por plantillas o por paquetes de plantillas. También se pueden comprar módulos para completar las plantillas en uso (algunos de estos módulos son gratuitos y otros, de pago). Esta nueva funcionalidad añade una potencia extra al CMS de HubSpot, ayudándonos a ofrecer una imagen mucho más profesional online.

Una vez se sabe cómo crear plantillas y cómo hacer vistas preliminares, una de las dudas que pueden surgir es cómo crear una página con el contenido que uno quiere, pero usando una plantilla.
En el vídeo muestro cómo: sería necesario introducir las modificaciones deseadas desde la zona de sitio web o blog, según donde se quiera trabajar. Habría que crear una nueva página para, en ese momento, escoger la plantilla a utilizar. Por defecto ya sale la que queremos añadir, y, si no, la podemos buscar por nombre, por “más usadas” u otros criterios. Seleccionamos la preferida y creamos una página de prueba.
Aquí se pueden ir incluyendo, elemento a elemento, las modificaciones que se desean hacer. Para editar se puede hacer clic sobre cada elemento directamente o se pueden seleccionar desde la barra lateral. Es así cómo, en la práctica, se conecta el contenido con las plantillas.
Con esta herramienta tienes un CMS a la altura de los más punteros y no tardarás en notar los resultados en términos de mejora en diferentes métricas relevantes para tu campaña de inbound marketing.
¿Te ha quedado alguna duda que te gustaría resolver? ¡Te leo en los comentarios!
Jordi Cuenca
Responsable de desarrollos y diseños estratégicos en InboundCycle, fomentando la creatividad y la innovación en cada proyecto. Desarrollo de aplicaciones, páginas web e imágenes corporativas internas de la compañía y sus servicios, con el objetivo de marcar la diferencia. Experto en temas como UI/UX Design, Back-end Development, Front-end Development, Python, Django, VUE, Wordpress, PHP, HubSpot y HubL.




