Cuando navegamos por un sitio web, solemos fijarnos en su contenido principal: el encabezado, las imágenes, el texto y las características interactivas. Sin embargo, hay una parte fundamental que a menudo pasa desapercibida, pero que desempeña un papel crucial en la usabilidad y la experiencia del usuario: el footer o pie de página.
Hoy vamos a hablar de esta parte tan olvidada de una web, pero a la que debemos prestar la atención que se merece.
¿Qué es el footer?
El footer o pie de página en español es la sección situada en la parte inferior de una página web. A simple vista, puede parecer un espacio vacío o una simple formalidad, pero en realidad es una parte esencial del diseño de una web. El footer contiene información valiosa y elementos que pueden influir en la forma en que los visitantes interactúan con el sitio y encuentran lo que están buscando.
El footer alberga una serie de elementos clave que desempeñan un papel vital en la experiencia del usuario y la eficacia de un sitio web. Entre los elementos más comunes que suelen encontrarse en un footer se incluyen:
- Enlaces de navegación: el footer proporciona acceso rápido a páginas importantes, como la página de inicio, la sección de productos o servicios, el blog y otras secciones relevantes del sitio.
- Información de contacto: muchos sitios web incluyen datos de contacto en el pie de página, como direcciones de correo electrónico, números de teléfono y formularios de contacto, para que los usuarios puedan comunicarse fácilmente con la empresa.
- Copyright y derechos de autor: la mayoría de los sitios web muestran el año de copyright en el footer para indicar la propiedad intelectual y legal del contenido del sitio.
- Políticas legales: los enlaces a políticas legales importantes, como la política de privacidad y los términos y condiciones del sitio, se encuentran típicamente en el footer para garantizar la transparencia y el cumplimiento legal.
- Política de cookies: también podemos encontrar en el pie de página las políticas de cookies para comprobar que el sitio web cumple con la normativa.
- Enlaces a redes sociales: para fomentar la interacción en las redes sociales, es común incluir iconos o enlaces a perfiles de redes sociales en el footer.
- Mapa del sitio: en sitios web grandes, el footer puede contener un mapa del sitio que enumera todas las secciones y páginas disponibles, para facilitar la navegación.
No es obligatorio que todos estos elementos aparezcan en el footer, pero sí que es una práctica muy recomendada, y la mayoría de las webs estructuran sus páginas para que el pie de página muestre esta información.
Ten en cuenta que el footer no es solo una formalidad en el diseño de un sitio web, podría decirse que es una parte esencial que mejora la experiencia del usuario. Su presencia facilita la navegación y proporciona información clave a la vez que garantiza la transparencia legal, lo que contribuye a que los visitantes se sientan más cómodos y confiados al interactuar con el sitio. Un pie de página bien diseñado puede llegar a marcar la diferencia en la retención de usuarios y la eficacia de un sitio web en general, sobre todo en los sitios web cuya estructura es compleja.
Cómo crear un footer efectivo
Como venimos contando, el diseño del footer no debe realizarse a la ligera. Te damos tres pautas para que tengas en cuenta a la hora de confeccionar esta parte de web y así lograr tener un pie de página atractivo y funcional:
- Coherencia visual: como es lógico, debe mantener la coherencia visual con el resto de la web. Utiliza colores, tipografías y estilos que se alineen con la identidad de la marca. Esto no implica que se resalte el footer de alguna forma visible. Por ejemplo, muchas webs diseñan su pie de página con un color diferente, para que se pueda identificar y quede claramente separado del resto de secciones de la web.
- Espacio y organización: evita el desorden y asegúrate de que haya suficiente espacio entre los elementos para facilitar la lectura y la interacción. Este consejo puede ser aplicable a toda la web, no obstante, si estamos comentando que el footer puede ayudar a la experiencia del usuario y a ofrecerle toda la información que puede requerir, esta debe estar debidamente ordenada y estructurada.
- Responsive: a día de hoy donde la navegación en dispositivos móviles no deja de crecer, toda tu web debe adecuarse a cualquier tipo de dispositivo. Por tanto, debes asegurarte de que el footer sea igual de funcional en dispositivos móviles que en ordenadores.
Elementos clave para incluir en el footer
La elección de los elementos que incorporas en el footer es esencial para maximizar su utilidad. Entre los elementos más comunes que se suelen incluir están:
- Enlaces de navegación: incorpora enlaces a páginas importantes como inicio, contacto, servicios, blog, etc.
- Información de contacto: ¿quién no ha hecho scroll en una web para ver los datos de contacto de la empresa en cuestión? Indicar los datos de contacto en el pie de página es tan habitual que los usuarios nos hemos acostumbrado a buscarlos al final de cada web. Recuerda que además del email, el número y la dirección, puedes incluir aquí algún formulario de contacto para resolver dudas de tus potenciales clientes.
- Redes sociales: algunas webs indican sus redes sociales en la parte superior, junto al menú. No obstante, no está de más, volver a mostrar los enlaces de tus perfiles de redes sociales en el footer por si cualquier despistado no los ha visto en la parte de arriba. Así será más probable que terminen por entrar y seguirnos.
- Formulario de suscripción: sabemos que incrementar la base de datos de clientes potenciales es una buena acción de marketing digital, por tanto, si ofreces contenido regular, como boletines o actualizaciones, tener un formulario de suscripción en el footer puede ser efectivo para captar leads.
Mejores prácticas para organizar el footer
¿Cómo podemos organizar adecuadamente la información de nuestro footer? Según hemos comentado hay que indicar mucha información en poco espacio, por lo que será clave el orden para que todo sea fácilmente entendible y asimilable. Aquí tienes algunas de las mejores prácticas:
- Jerarquía de información: coloca los elementos más importantes, como enlaces de navegación y datos de contacto, en la parte superior del footer para un acceso rápido.
- Separadores visuales: utiliza líneas divisorias o espacios en blanco para separar visualmente las secciones y elementos del footer.
- Etiquetas claras: asegúrate de que los enlaces y la información estén etiquetados de manera clara y concisa, para que los usuarios sepan qué esperar al hacer clic.
- Menús desplegables: en caso de tener un gran número de páginas, considera el uso de menús desplegables en el footer para organizar y presentar mejor la información.
La creación de un footer efectivo es fundamental en el diseño web, ya que contribuye en gran medida a la usabilidad y funcionalidad de tu sitio. Recuerda que un footer bien diseñado y estructurado mejora la experiencia del usuario y facilita la interacción con tu contenido y servicios.
Ejemplos de footers efectivos
Veamos ahora unos ejemplos de páginas muy trabajadas de las que seguro podemos aprender y nos sirven de inspiración:
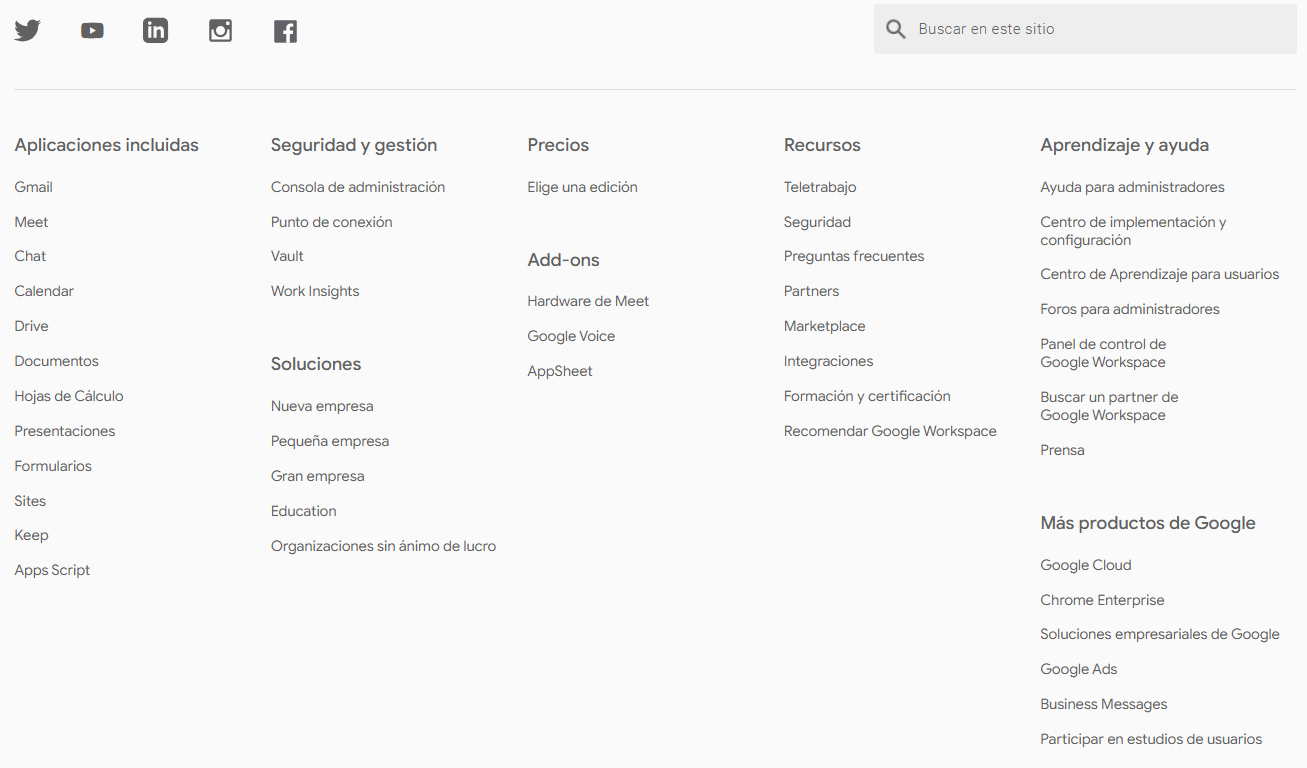
Workspace de Google:
Vemos como Google divide su footer en tres partes:
- Primero te ofrece visibilidad de todas sus redes sociales. También tiene un buscador, algo que no hemos comentado, pero que es tremendamente útil para sitios webs con mucho contenido.
- Después hace una relación de temas agrupados por temáticas para que el usuario pueda encontrar lo que busca de forma sencilla.
- Por último, tiene los típicos enlaces legales y la posibilidad de cambiar el idioma de la web.

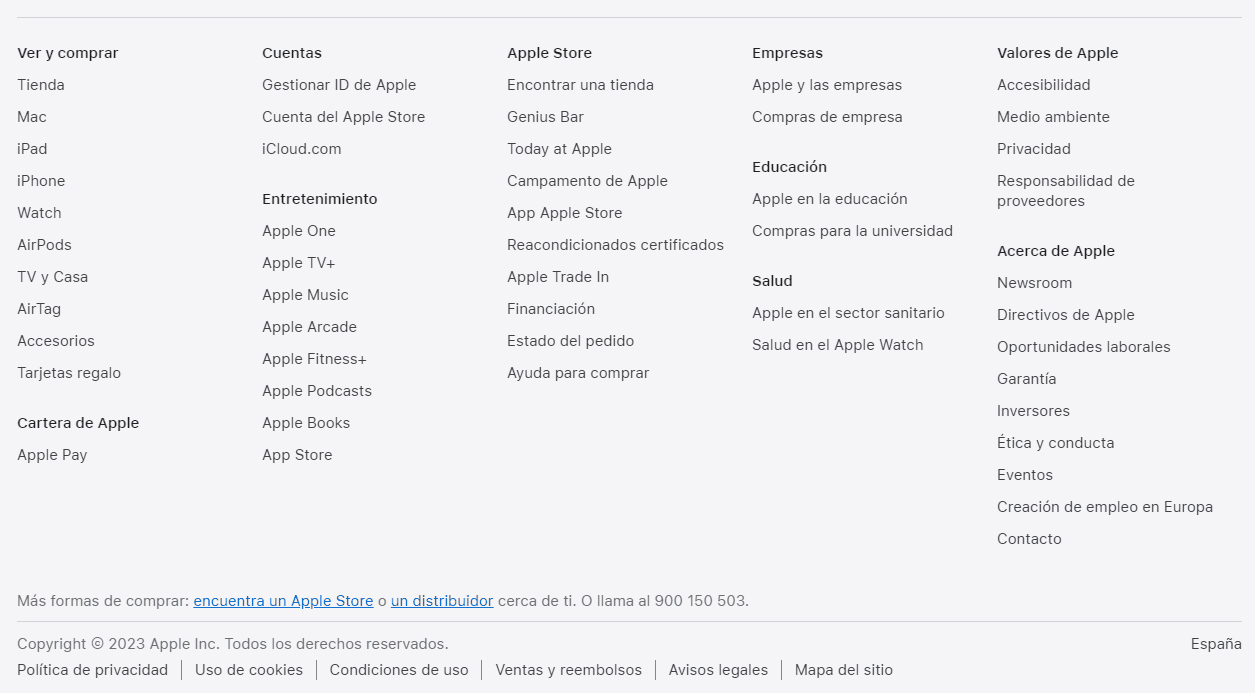
Apple:
El footer de Apple es un reflejo de su filosofía de diseño: minimalismo y funcionalidad. Los enlaces están bien distribuidos, facilitando la navegación sin sacrificar la estética, y promoviendo la seguridad y el soporte que caracterizan a la marca.

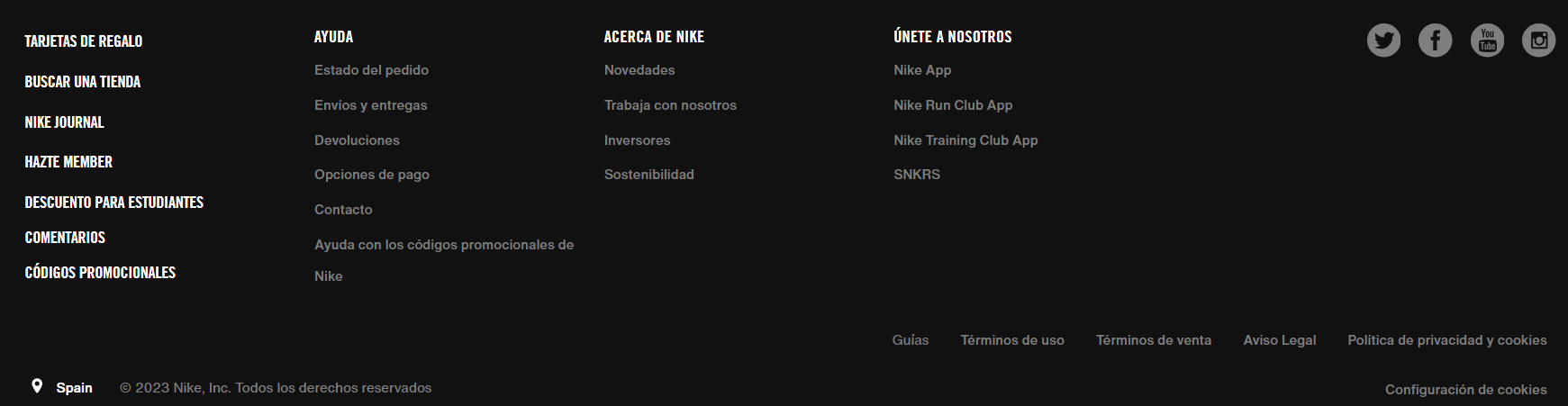
Nike:
El footer de Nike combina funcionalidad con estímulo visual, incluyendo imágenes y CTAs que fomentan la interacción del usuario. Los enlaces bien organizados promueven la exploración de productos y el compromiso a través de suscripciones y redes sociales.

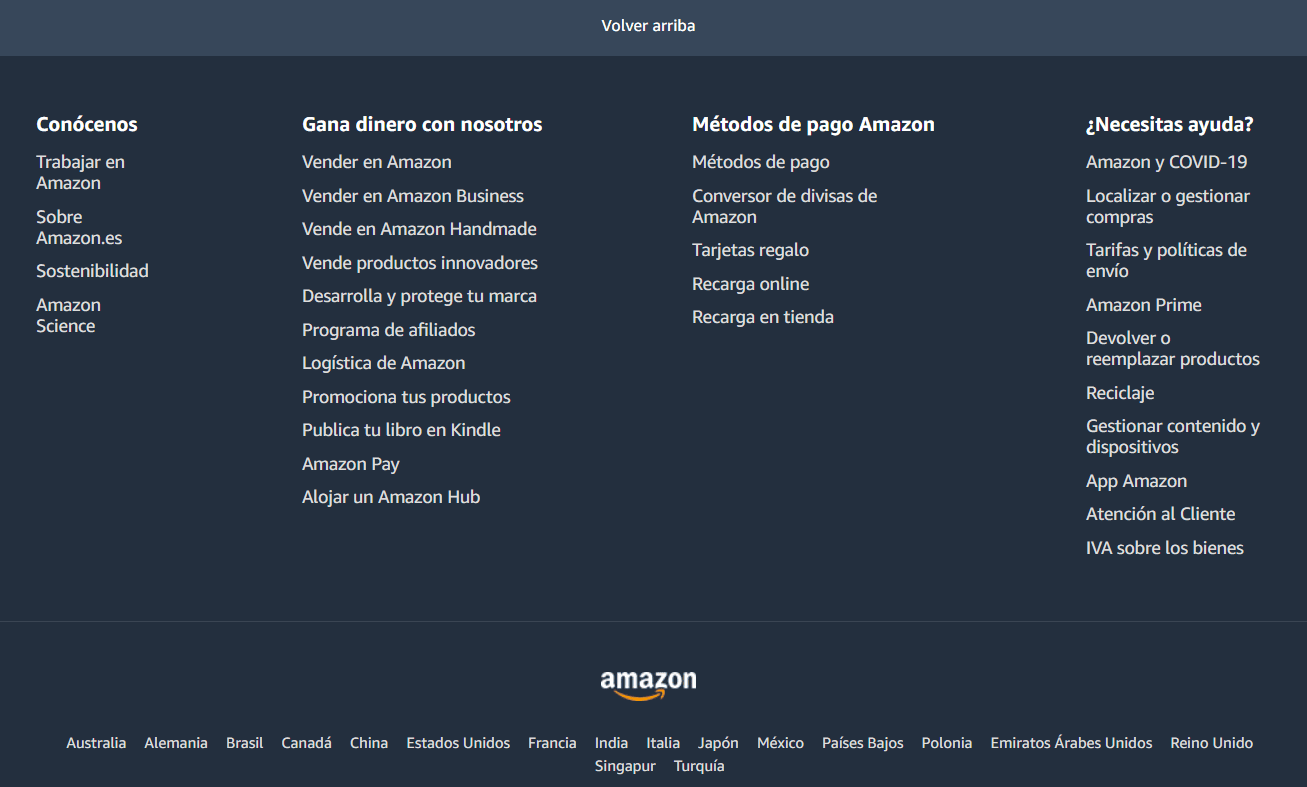
Amazon:
El footer de Amazon maneja con eficacia la vasta información de su catálogo. La información está segmentada claramente, guiando al usuario a través de servicios, soporte y oportunidades, enfatizando la confianza y atención al cliente que son centrales para Amazon.

Beneficios del footer en marketing digital
Ya sabemos que el footer de un sitio web desempeña un papel crucial en la mejora de la experiencia del usuario al ofrecer acceso rápido a información relevante, pero ¿qué otros beneficios se le atribuyen?
- Navegación simplificada: los enlaces de navegación en el footer permiten a los usuarios encontrar fácilmente páginas importantes, lo que reduce la frustración y mejora la usabilidad.
- Información siempre disponible: elementos como datos de contacto, políticas legales y enlaces a redes sociales están al alcance del usuario en todo momento, lo que aumenta la accesibilidad.
- Mayor retención de usuarios: cuando los visitantes encuentran la información que buscan de manera rápida y sencilla, es más probable que permanezcan en el sitio y exploren más.
- Potenciación del SEO mediante enlaces internos y externos estratégicos: a través de los enlaces internos y externos mejora la indexación por parte de los motores de búsqueda.
- Generación de conversiones y captación de leads a través de formularios de suscripción y llamadas a la acción (CTAs).
En resumen, el footer de un sitio web desempeña un papel fundamental en el marketing digital ya que mejora la experiencia del usuario. Su importancia va más allá de ser simplemente una parte del diseño web, ya que puede influir en el éxito de una estrategia de marketing online. Así que no descuides esta parte de tu web y sigue los consejos que te hemos aportado.
Si tienes alguna duda o quieres consultarnos algo acerca de este artículo, no dudes en dejarnos un comentario y contestaremos encantados.
Publicado originalmente el 16 de noviembre de 2023.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.
Susana Meijomil
SEO & Content Manager de InboundCycle, responsable de la planificación, producción y publicación de contenido en nuestro blog, así como de la estrategia SEO. Además, ha sido directora del Curso Especializado Online en Inbound Marketing de IEBS Business School.


