Ao navegar por um site, é comum olhar seu conteúdo principal: cabeçalho, imagens, texto e recursos interativos. Porém, há uma parte fundamental que muitas vezes passa despercebida, mas que desempenha um papel crucial na usabilidade e na experiência do usuário: o footer ou rodapé.
Neste artigo você verá tudo sobre footer, irá descobrir como criar um e verá exemplos deste elemento tão importante em um site.
O que é footer?
O footer ou rodapé do site, em português, é a seção localizada na parte inferior de um site. À primeira vista, pode parecer um espaço vazio ou uma simples formalidade, mas na verdade é uma parte essencial do design de um site. O footer contém informações e elementos valiosos que podem influenciar a forma como os visitantes interagem com o site e encontram o que procuram.
O rodapé contém vários elementos-chave que desempenham um papel vital na experiência do usuário e na eficácia de um site. Entre os elementos mais comuns de um footer estão:
- Links de navegação: o rodapé oferece acesso rápido a páginas importantes, como página inicial, seção de produtos ou serviços, blog e outras seções relevantes do site.
- Informação de contato: muitos sites incluem detalhes de contato no rodapé, como endereços de e-mail, números de telefone e formulários para que os usuários possam entrar em contato facilmente com a empresa.
- Copyright e direitos autorais: a maioria dos sites exibe o ano dos direitos autorais no footer para indicar a propriedade intelectual e legal do conteúdo do site.
- Políticas legais: links para políticas legais importantes, como a política de privacidade e os termos e condições do site, normalmente estão localizados no rodapé para garantir transparência e conformidade legal.
- Política de cookies: também é possível encontrar as políticas de cookies no footer para verificar se o site está em conformidade com a lei.
- Links para redes sociais: para incentivar a interação nas redes sociais, é comum incluir no rodapé ícones ou links para perfis de redes sociais.
- Mapa do site: em sites grandes, o rodapé pode conter um mapa do site que lista todas as seções e páginas disponíveis, o que facilita a navegação.
Não é obrigatório que todos esses elementos apareçam no footer, mas é uma prática altamente recomendada. A maioria dos sites estruturam suas páginas para que o rodapé mostre essas informações.
O footer não é apenas uma formalidade no design de um site, pode-se dizer que é uma parte essencial que melhora a experiência do usuário. Sua presença facilita a navegação e fornece informações importantes ao mesmo tempo que garante transparência jurídica, ajudando os visitantes a se sentirem mais confortáveis e confiantes ao interagir com o site. Um footer bem desenhado pode fazer a diferença na retenção de usuários e na eficácia do site em geral, principalmente em sites que possuem uma estrutura complexa.
Como criar um footer eficaz
Como você viu anteriormente, o design do footer não deve ser feito de qualquer forma. Veja três dicas que deve ter em conta na hora de criar esta parte do site para ter um rodapé atrativo e funcional:
- Coerência visual: logicamente, é preciso manter a coerência visual com o restante do site. Use cores, fontes e estilos alinhados à identidade da marca. Por exemplo, muitos sites desenham seu footer com uma cor diferente para que possa ser identificado e claramente separado do resto das seções do site.
- Espaço e organização: evite desordem e certifique-se de que haja espaço suficiente entre os itens para facilitar a leitura e a interação. Este conselho é aplicável a todo o site, porém, como o footer pode ajudar na experiência do usuário e oferecer todas as informações que ele necessita, o rodapé deve estar devidamente ordenado e estruturado.
- Responsivo: atualmente, a navegação em dispositivos móveis cresce cada dia mais. Por isso, todo o seu site deve ser adaptado a qualquer tipo de dispositivo. Portanto, garanta que o footer funcione tão bem em dispositivos móveis quanto em computadores.
Elementos-chave para incluir no footer
A escolha dos elementos do footer é essencial para maximizar sua utilidade. Entre os elementos mais comuns, estão:
- Links de navegação: incorpora links para páginas importantes como home, contato, serviços, blog, etc.
- Informação de contato: quem nunca navegou por um site para encontrar os dados de contato de alguma empresa? Indicar informações de contato no rodapé é tão comum que os usuários já se acostumaram a procurá-las no final de cada site. Além do e-mail, número de telefone e endereço, você pode incluir um formulário de contato para tirar dúvidas de seus potenciais clientes.
- Redes sociais: alguns sites indicam suas redes sociais no topo, ao lado do menu. No entanto, não custa nada mostrar novamente os links para seus perfis de mídia social no footer. Dessa forma, será mais provável que os visitantes sigam suas páginas.
- Formulário de inscrição: aumentar a base de potenciais clientes é uma boa ação de marketing digital, portanto, se você oferece conteúdos regulares, como newsletters ou atualizações, ter um formulário de inscrição no footer pode ser eficaz na captação de leads.
Melhores práticas para organizar o footer
Como organizar adequadamente as informações do footer? Como você viu, é preciso inserir muitas informações em um espaço pequeno, por isso a organização é fundamental para que os usuários compreendam e assimilem tudo mais facilmente. Veja algumas práticas recomendadas:
- Hierarquia de informação: coloque os elementos mais importantes, como links de navegação e informações de contato, no topo do footer para um rápido acesso.
- Separadores visuais: use linhas divisórias ou espaços em branco para separar visualmente seções e elementos do rodapé.
- Rótulos claros: certifique-se de que os links e as informações sejam rotulados de forma clara e concisa para que os usuários saibam o que esperar quando clicarem.
- Menus suspensos: caso tenha um grande número de páginas, considere usar menus suspensos no footer para organizar e apresentar melhor as informações.
Criar um footer eficaz é essencial para o design do site, já que contribui muito para a usabilidade e funcionalidade da sua página. Um rodapé bem desenhado e estruturado melhora a experiência do usuário e facilita a interação com seus conteúdos e serviços.
Exemplos de footer eficazes
Veja agora alguns exemplos de páginas bem elaboradas que servem de inspiração:
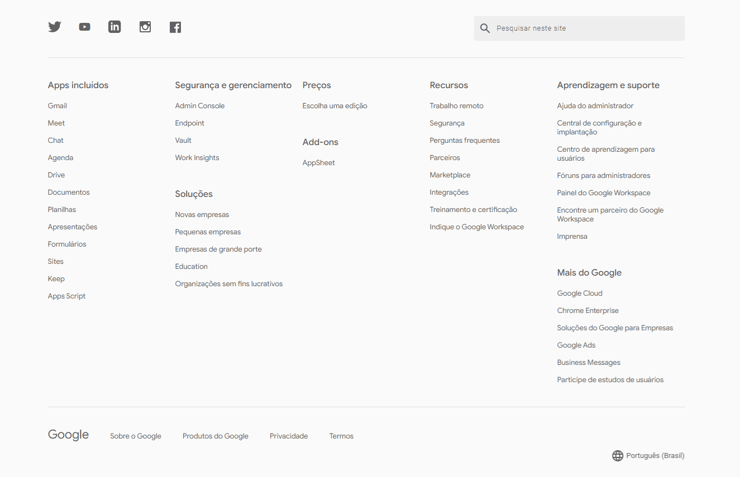
Workspace do Google:
O Google divide seu footer em três partes:
- Primeiro ele apresenta todas as suas redes sociais. Também tem um buscador, algo que é extremamente útil para sites com muito conteúdo.
- Em seguida, há uma lista de tópicos agrupados por temas para que o usuário encontre facilmente o que procura.
- Por último, estão os típicos links legais e a possibilidade de alterar o idioma do site.

Fonte: Workspace do Google
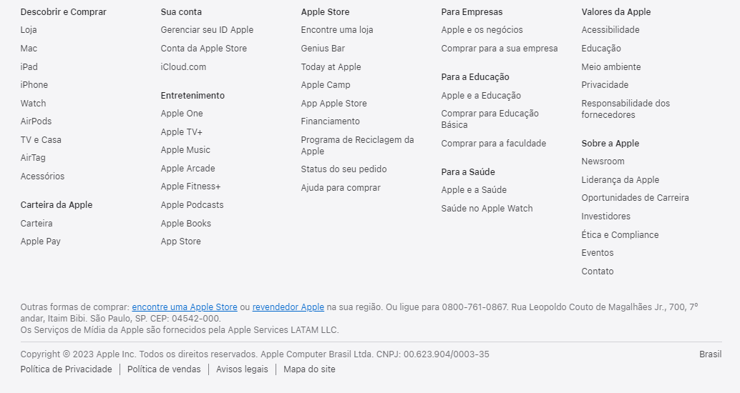
Apple:
O footer da Apple reflete sua filosofia de design: minimalismo e funcionalidade. Os links são bem distribuídos, facilitando a navegação sem sacrificar a estética e promovendo a segurança e o suporte que caracterizam a marca.

Fonte: Apple
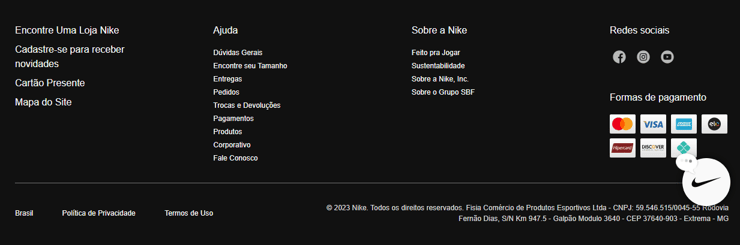
Nike:
O footer da Nike combina funcionalidade com estímulo visual, incluindo imagens e CTAs que incentivam a interação do usuário. Os links bem organizados promovem a exploração e o envolvimento com o produto por meio de inscrições em newsletters e redes sociais.

Fonte: Nike
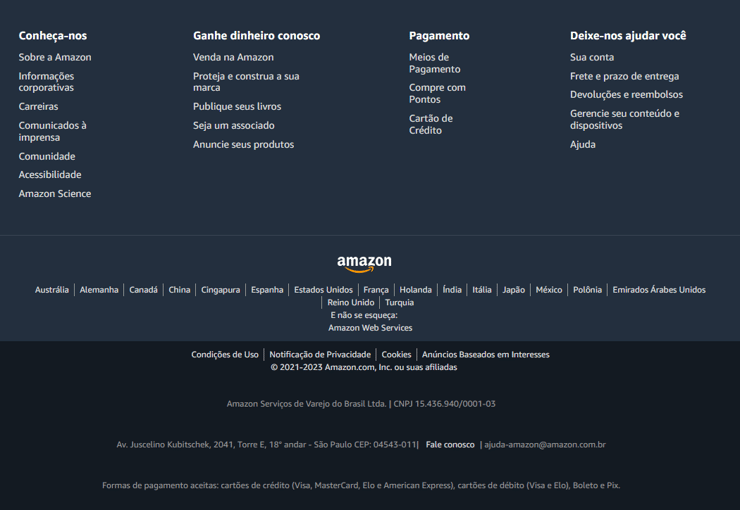
Amazon:
O footer da Amazon organiza bem a vasta informação de seu catálogo. As informações são claramente segmentadas, orientando o usuário através de serviços, suporte e oportunidades, enfatizando a confiança e atendimento ao cliente, que são centrais para a Amazon.

Fonte: Amazon
Benefícios do footer no marketing digital
Neste artigo, você viu que o footer de um site desempenha um papel crucial na melhoria da experiência do usuário, oferecendo acesso rápido a informações relevantes, mas que outros benefícios ele apresenta?
- Navegação simplificada: links de navegação no rodapé permitem que os usuários encontrem facilmente páginas importantes, o que reduz a frustração e melhora a usabilidade.
- Informação sempre disponível: elementos como dados de contato, políticas legais e links para redes sociais estão sempre acessíveis ao usuário, aumentando a acessibilidade.
- Maior retenção de usuários: quando os visitantes encontram a informação que procuram de forma rápida e fácil, é mais provável que permaneçam no site e explorem mais.
- Posicionamento SEO por meio de links internos e externos estratégicos: através de links internos e externos, é possível melhorar a indexação nos buscadores.
- Geração de conversões e captação de leads através de formulários de inscrição e call to action (CTAs).
Em resumo, o footer de um site desempenha um papel fundamental no marketing digital, pois melhora a experiência do usuário. Sua importância vai além de simplesmente fazer parte do web design, pois pode influenciar o sucesso de uma estratégia de marketing online. Portanto, não negligencie esta parte do seu site e siga os conselhos deste artigo.
Se tiver alguma dúvida sobre o tema, deixe um comentário.
Publicado em 31 de Janeiro de 2024.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil
Susana Meijomil
SEO & Content Manager da InboundCycle, responsável pelo planejamento, produção e publicação de conteúdo em nosso blog, assim como pela estratégia de SEO. Além disso, é diretora do Curso Especialização Online em Inbound Marketing da IEBS Business School.


