Las SERP del buscador de Google son las responsables de originar el 94% del tráfico total y el 96% del tráfico por dispositivos móviles (HubSpot). De aquí que para las empresas y los profesionales del marketing nos sea de gran importancia la configuración de páginas web que conquisten el algoritmo de Google y se posicionen lo mejor posible.
PageSpeed es una plataforma que nos ayuda a mejorar dicho posicionamiento, al menos eso dice la teoría, ¿pero cuál es la verdad que hay detrás de ello?
¿Qué es Google PageSpeed y qué herramientas lo componen?
Google PageSpeed es un compacto pero potente conjunto de herramientas que Google coloca a nuestra disposición para analizar u optimizar el rendimiento y la velocidad de carga de nuestras páginas web. Este grupo de soluciones se dio a conocer públicamente en la conferencia Google I/O en 2010, por lo que si ahora mismo te estás preguntando “¿cómo puedo mejorar la velocidad de mi página web?”, te animo a que sigas leyendo el post, ya que te las presentaremos en mayor detalle.
Tras algunos cambios sobre la cantidad de herramientas que lo componen, hoy en día las dos principales son:
- PageSpeed Insights, utilizada en cloud.
- PageSpeed Module, ejecutada on-premise.
¿Qué es Google PageSpeed Insights?
PageSpeed Insights de Google es la herramienta online encargada de analizar el rendimiento de las páginas web. En dicho análisis, el sistema arroja dos tipos generales de resultados:
- Por un lado, están aquellos relacionados con la velocidad de carga y el rendimiento en sí mismo.
- Por otro lado, está una serie de recomendaciones que la plataforma realiza para que nosotros sepamos dónde y cómo optimizar la página web.

Para realizar tanto el análisis como las sugerencias, la herramienta se basa en lo que se conoce como "best practices" o reglas de PageSpeed Insights. Estas abarcan tanto el nivel de front-end (carga de imágenes, archivos JavaScript o CSS, entre otros) como de configuración del servidor.
Específicamente, las reglas son:
- Evitar redirecciones a páginas de destino.
- Habilitar la compresión.
- Mejorar el tiempo de respuesta de los servidores.
- Aprovechar el almacenamiento en caché de los navegadores.
- Minificar recursos.
- Optimizar imágenes.
- Optimizar la entrega de CSS.
- Priorizar el contenido visible.
- Quitar el JavaScript que bloquea el renderizado del contenido.
LightHouse: la diferencia entre el antiguo PageSpeed Insights y el actual
En 2017, Google publicó su herramienta LightHouse, una extensión para Google Chrome cuya funcionalidad es analizar una página web en función de su estructura, velocidad de carga y renderizado.
Al poco tiempo, LightHouse pasó a formar parte de PageSpeed Insights. Con dicha integración, se marcó un antes y un después en las capacidades de esta última plataforma.
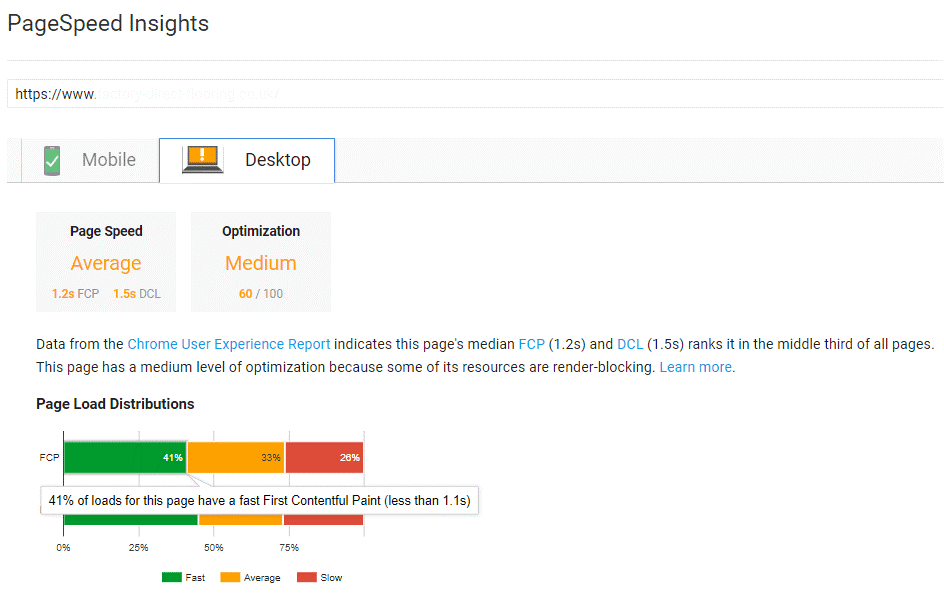
En el antiguo PageSpeed obteníamos algunas métricas valiosas sobre el nivel de optimización web y el tiempo de carga medio (FCP – FID), componentes clave de los core web vitals, así como también algunos consejos para mejorar dichas variables. Los core web vitals son una serie de métricas de Google que tendrán una gran influencia en la puntuación que Google ofrezca a nuestra página, por lo que es de gran importancia saber cuáles son y entenderlos profundamente.
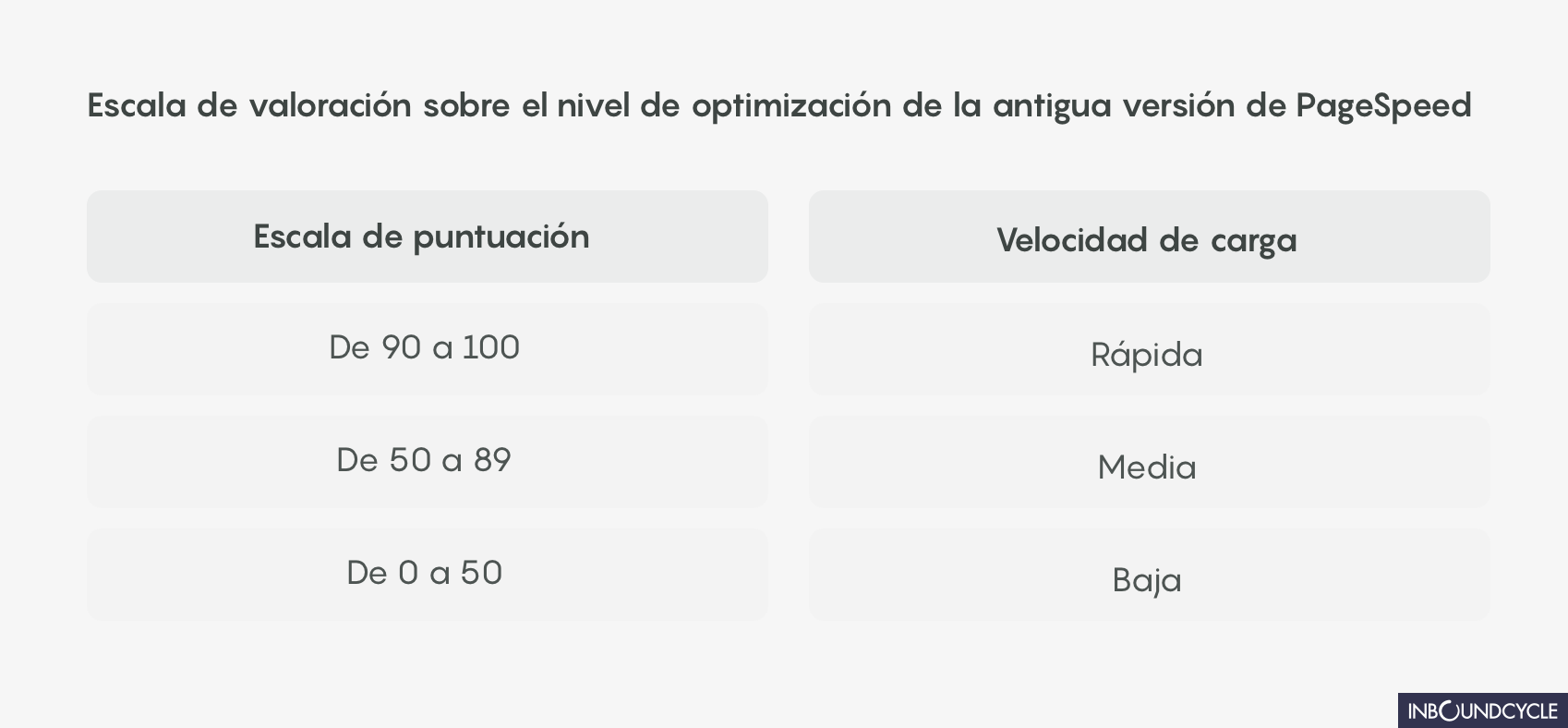
Teniendo en cuenta la amplitud del tema y que su profundización se sale del objetivo de este artículo, te dejo este post escrito por Arianna Silva en el que se entra en mayor detalle. En esta antigua versión de Google Page Speed, las puntuaciones y las valoraciones obtenidas de los análisis variaban en la siguiente escala:

 Antiguo PageSpeed Insights
Antiguo PageSpeed Insights
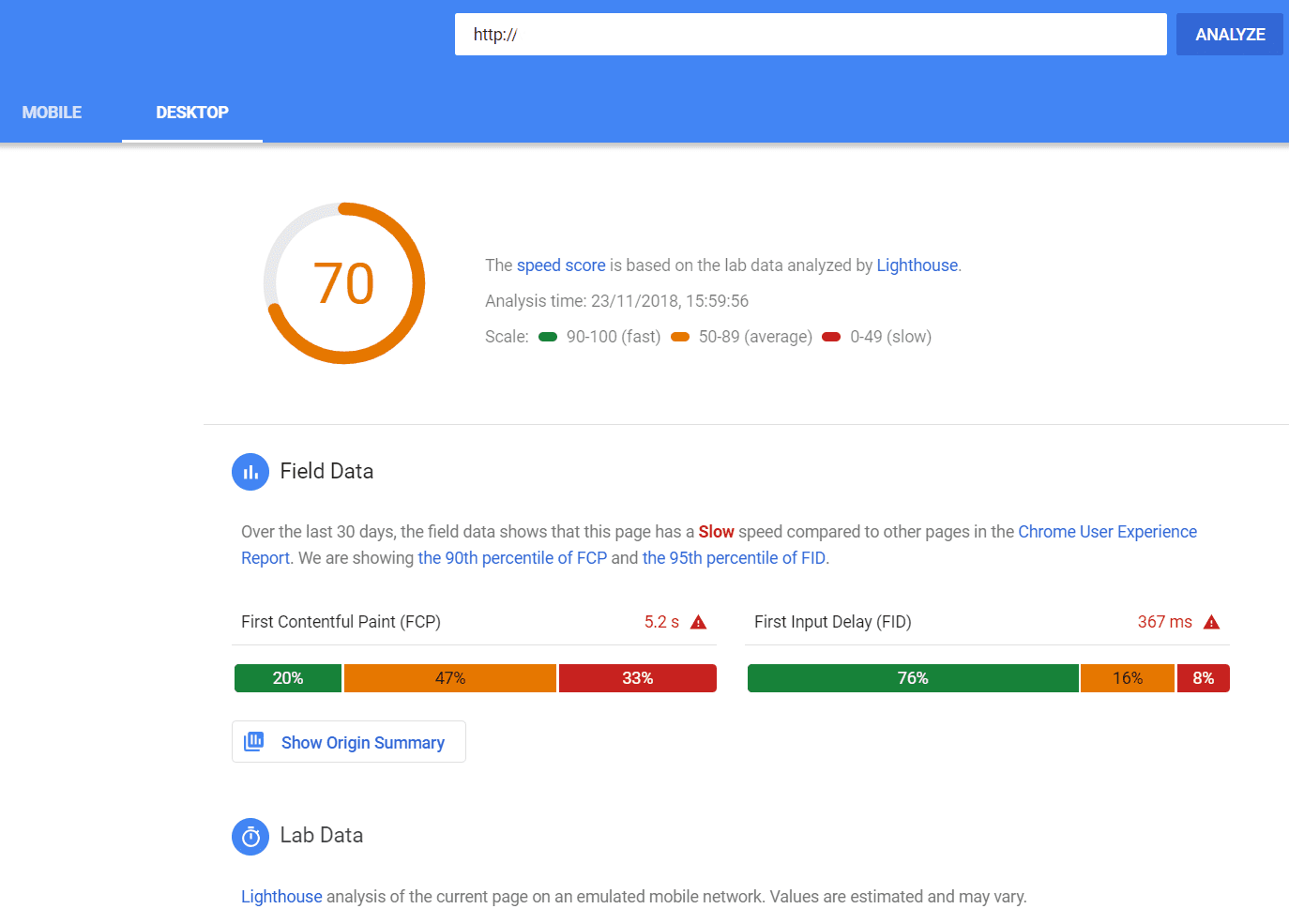
En el actual PageSpeed Insights (integrado con LightHouse), las variables de análisis aumentaron, brindando, así, un conocimiento mucho más profundo sobre nuestra página web. Ahora no solo disponemos de la puntuación media y métricas de carga en dispositivos móviles con Chrome (valoración media estimada), sino que también disponemos de todas las métricas de renderizado que nos aporta LightHouse, además de una puntuación sobre la accesibilidad de la página, buenas prácticas y optimización SEO.
Estos nuevos datos son muy importantes para que comprendamos cuánto tiempo tarda un visitante en consumir el contenido en nuestra página web y cómo lo hace.
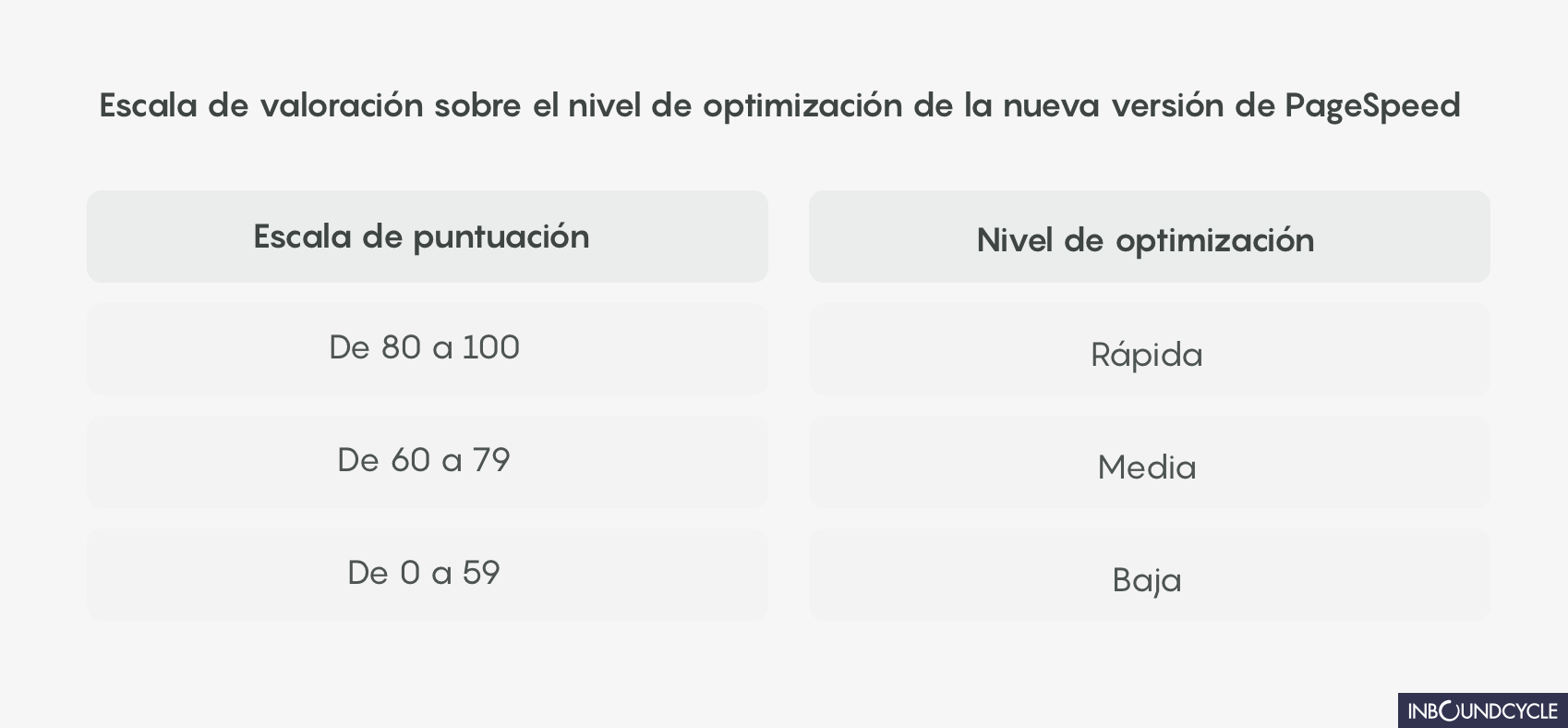
En esta nueva versión de PageSpeed, la escala de valoración sobre el nivel de optimización es la siguiente:

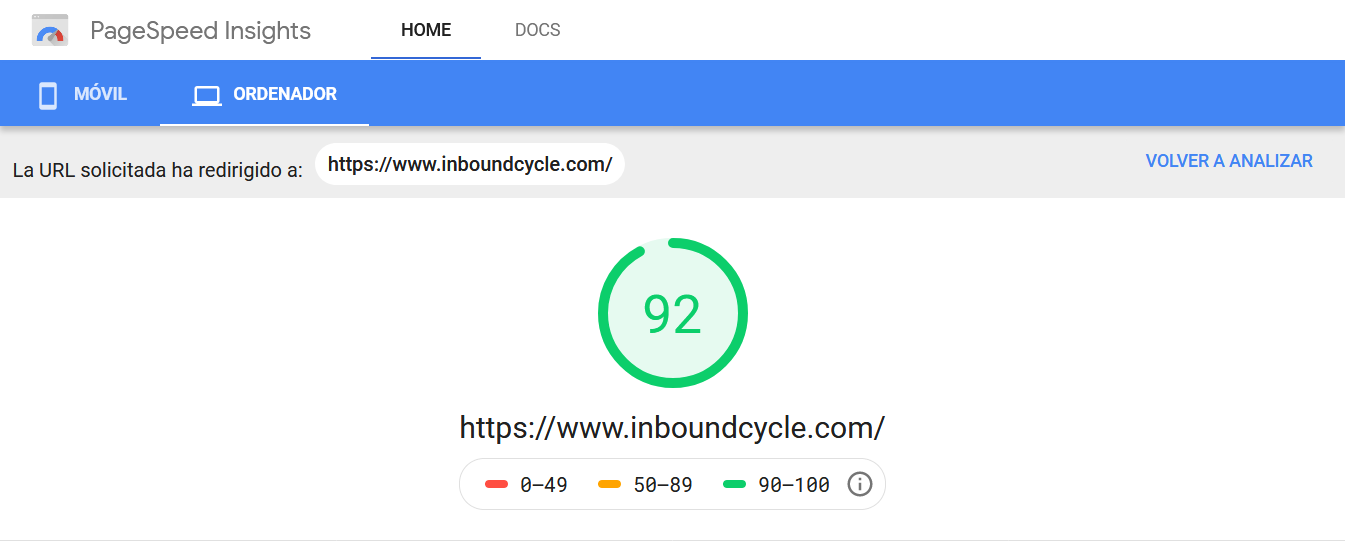
 Actual PageSpeed Insights
Actual PageSpeed Insights
En este contexto, la principal diferencia entre el antiguo y el nuevo PageSpeed es que si, tras el test de velocidad de una página web, aún si alcanzamos una puntuación de 100, siempre seguiremos teniendo un listado de elementos a considerar para seguir optimizando nuestro website.
Campos de resultados del actual Google PageSpeed Insights
En líneas generales, los factores que speedtest Insights aporta al analizar una página web se clasifican en tres categorías:
- Oportunidades: sugerencias que pueden ayudar a que nuestra web cargue más rápido.
- Diagnósticos: información más detallada sobre el rendimiento de nuestra aplicación.
- Auditorías aprobadas: listado de elementos que cumplen correctamente con las reglas de PageSpeed Insights mencionadas anteriormente.
No listaremos todas las subcategorías que contiene cada elemento, ya que pueden llegar a ser muchas, pero algunos ejemplos son:
- “Elimina los recursos que bloqueen el renderizado”, en Oportunidades.
- “Medidas y marcas de User Timing – 7 tiempos de usuario”, en Diagnósticos.
- “Evita un tamaño excesivo de DOM – 200 elementos”, en Auditorías aprobadas.
Lo interesante es que, para cada uno de todos los posibles puntos, Google lo acompaña de unas descripciones que ayudan a entender mejor el problema a mejorar.
PageSpeed Móvil y PageSpeed Ordenador
PageSpeed Insights analiza las webs tanto desde la perspectiva de los dispositivos móviles como de los ordenadores. Y lo hace con el objetivo de que podamos saber cuán optimizada está nuestra página web a nivel mobile first y si ella es capaz de brindar una buena de experiencia de usuario para quienes la visitan desde sus smartphones.
Para lograrlo, la plataforma realiza una serie de consultas a la página simulando un dispositivo móvil y teniendo en cuenta los parámetros propios de este tipo de navegación.

PageSpeed Insights API
La API de PageSpeed Insights cumple tanto con las funciones que ya hemos detallado (análisis de rendimiento y recomendaciones de mejora) como con una muy interesante que permite a los programadores aprender a convertir una página web estándar en una aplicación web progresiva (PWA).
Las PWA son un nivel superior de páginas web que se comportan como si fuesen aplicaciones móviles, aprovechando, así, las ventajas de las apps nativas pero sin la necesidad de ser descargadas o instaladas, ya que se puede ser acceder a ellas mediante cualquier navegador, como Chrome.
Además, la API de PageSpeed Insights brinda datos provenientes tanto de LightHouse como del Informe Experiencia de Usuario de Chrome (CrUX).
¿Qué es Google PageSpeed Module?
PageSpeed Module es el otro componente de Google PageSpeed, además del de Insights. Este consiste en una biblioteca de código abierto que puede ser desplegada en servidores Apache o Nginx, y cuyas funcionalidades son reescribir y optimizar automáticamente los recursos de nuestra web.
Para lograr dicha automatización, PageSpeed Module aplica una serie de filtros diseñados en consonancia con las reglas de PageSpeed Insights, llamados PageSpeed Filters. Estos se ejecutan en orden predefinido, pero pueden ser habilitados y deshabilitados en el archivo de la configuración del servidor.
Antiguos componentes de Google PageSpeed
En sus inicios, además de Insights y Module, Google PageSpeed también contaba con otros dos componentes:
- PageSpeed Chrome Extension
- PageSpeed Service
PageSpeed Chrome Extension
Google PageSpeed Chrome Extension fue una extensión para el navegador web Chrome. Esta nos permitía realizar un test de velocidad web y así obtener un análisis de PageSpeed justo en cada página que visitábamos. Sin embargo, Google descontinuó la herramienta, enfocando todos sus esfuerzos en PageSpeed Insights para el análisis de páginas web.
PageSpeed Service
Google PageSpeed Service fue una herramienta comercial que optimizaba y aceleraba automáticamente a nuestras páginas. Para lograrlo, solo debíamos registrarnos en el servicio y apuntar la entrada DNS de nuestra página web a Google.
PageSpeed Service comenzó a funcionar en 2011. A pesar de tener muy buenos resultados durante varios años, Google decidió enfocarse en los productos PageSpeed de código abierto. Por tanto, en mayo de 2015 se anunció la futura discontinuidad del servicio y en agosto de ese mismo año se efectuó el cese definitivo de su prestación.
¿Es posible (o necesario) lograr una puntuación perfecta en PageSpeed Insights?
Seguir las indicaciones de PageSpeed suele ser una buena idea, hasta cierto punto. Debes tener claro que las variables de análisis de esta herramienta son muy estrictas y que no siempre están en consonancia con lo que es una página web realmente optimizada.
Por tanto, no debes obsesionarte con sus indicadores, pues esto te traerá como consecuencia una gran frustración y, de manera irónica, una sobreoptimización de tus recursos que al final terminan perjudicando a tu página web.
Un ejemplo de esto es cuando PageSpeed Insights te sugiere que optimices la entrega de CSS. En un mundo ideal, tu CSS estaría minificado y comprimido al máximo, y separado para mostrar los estilos esenciales (los critical assets) en la cabecera y el resto en el pie de página. Sin embargo, en el mundo real esto no es posible, pues seguramente estás utilizando WordPress.
¿Qué tiene de malo usar WordPress?
No tiene nada de malo. Al contrario, ¡es excelente!, pero lograr 100 puntos de PageSpeed en WordPress al realizar el google pagespeed test puede ser una tarea bastante complicada teniendo en cuenta que, al instalar plugins, tendrás de todo: archivos CSS en tu página que no se pueden minificar o estilos que son ineficientes, entre otros, lo cual tendrá una repercusión negativa en los core web vitals de tu página web y, consecuentemente, en la puntuación de esta.
Hay otras veces en las que, por más que nuestra página sea “perfecta” y pueda llegar a alcanzar un score de 100, no es posible hacerlo debido a factores externos. Por ejemplo, si tenemos un servidor de bajo presupuesto, puede dar errores que no tienen solución, como, por ejemplo, la lentitud en el tiempo de respuesta del servidor o time to first byte (TTFB). En ese caso, siempre podemos contactar con nuestro proveedor de servidor para consultar si es posible mejorar el TTFB o plantearnos contratar otro servicio un poco mejor.
Al fin y al cabo, lo que realmente debería importarnos es el rendimiento percibido por el usuario y no el Google Page Speed. A aquellas personas que visitan nuestra web, lo que realmente les importa es cómo de rápido pueden ver el contenido de nuestra página, y es en esto en lo que deberíamos enfocar nuestros esfuerzos: utilizar la herramienta de Google para identificar los posibles errores de manera que podamos darles solución y mejorar el tiempo de carga real. Aún así, en la próxima sección os explicaremos cuáles son los errores más comunes que Google Page Speed detecta en nuestra web y cómo podemos darles solución.
Principales problemas y cómo solucionarlos
En esta sección vamos a presentar los 5 errores más comunes y que de manera habitual nos ofrecen mayor capacidad de ahorro de tiempo de carga en las páginas web, y explicaremos de manera detallada cómo solucionarlos.
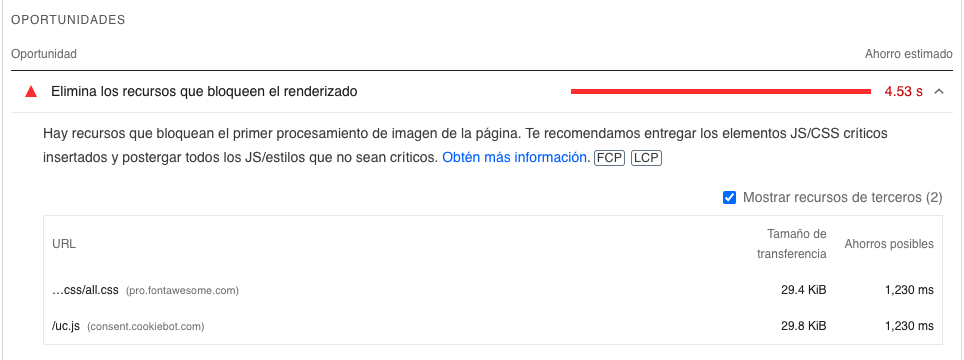
1. Elimina los recursos que bloqueen el renderizado
Tal y como nos explica Google en este artículo, los recursos que bloquean el renderizado son aquellos scripts y estilos que bloquean el primer renderizado de la página.
 El objetivo de atender estas oportunidades que nos señala Google es el de reducir el impacto que tienen estos archivos en la velocidad de una web. Para ello, tenemos tres posibles opciones:
El objetivo de atender estas oportunidades que nos señala Google es el de reducir el impacto que tienen estos archivos en la velocidad de una web. Para ello, tenemos tres posibles opciones:
- Alinear los archivos críticos en el HTML. Esto se refiere a mover el código desde esa URL que bloquea el renderizado de la página a una etiqueta “inline script” dentro de la página HTML.
- Postergar los archivos que nos son críticos para el primer renderizado de la página. Este cambio podemos hacerlo marcando la URL en la que se aloja el contenido con las etiquetas “async” o “defer” en el caso del contenido JavaScript, y con la etiqueta “preload” en el caso del contenido css. Ahora bien, hay que tener mucho cuidado a la hora de hacer esto, ya que si postergamos la carga de archivos de los que dependen otros archivos críticos que carguemos previamente, estos archivos no podrán recoger la información necesaria y, por lo tanto, no funcionarán, por lo que tendremos que testear siempre a fondo después de hacer un cambio de este tipo.
- Eliminar todos aquellos archivos que no se estén utilizando. Este punto se explica por sí solo. Si tenemos archivos que no estamos utilizando, lo mejor sería borrarlos, de manera que no ralenticen nuestra página.
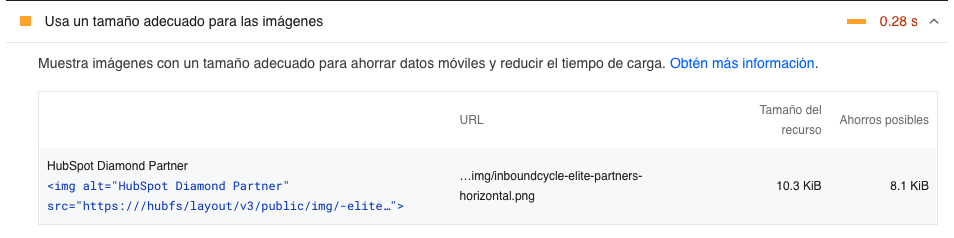
2. Usa un tamaño adecuado para las imágenes
Uno de los errores más comunes que provocan una baja velocidad de carga de nuestra página es la inclusión de imágenes de tamaño gigantesco en la web. Y es verdad, todos queremos que nuestras imágenes se vean con la mejor calidad posible, ya que una imagen de baja calidad provoca un efecto poco profesional.
 Pero ¿es necesario para que las imágenes mantengan una buena calidad que estas sean de un tamaño gigantesco? Pues la verdad es que no. Y esto es así gracias a diferentes herramientas de compresión y optimización de imágenes. Hay muchísimas herramientas de este tipo que podéis utilizar, pero la que nosotros usamos de manera más habitual es la herramienta Squosh, propiedad de Google.
Pero ¿es necesario para que las imágenes mantengan una buena calidad que estas sean de un tamaño gigantesco? Pues la verdad es que no. Y esto es así gracias a diferentes herramientas de compresión y optimización de imágenes. Hay muchísimas herramientas de este tipo que podéis utilizar, pero la que nosotros usamos de manera más habitual es la herramienta Squosh, propiedad de Google.
Gracias a esta herramienta, podemos mantener la calidad de la imagen casi al máximo con una reducción del tamaño de esta de hasta un 90%. Suena bien, ¿verdad? Todo lo que tenemos que hacer es entrar en la página, incluir la foto que queremos comprimir y elegir el nivel de compresión que queramos; y, una vez hecho esto, podremos descargarla en nuestro PC con un peso muchísimo menor. Si no sabíais esto, haced la prueba y veréis como mejora vuestro Page Speed en varios puntos.
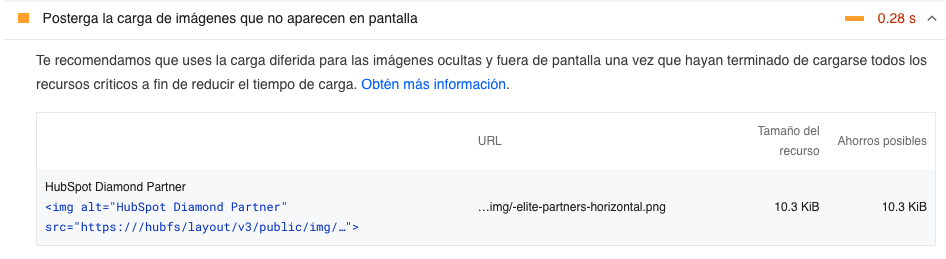
3. Posterga la carga de imágenes que no aparecen en pantalla
Este punto está muy relacionado con el anterior, y es que las imágenes son de los archivos más pesados que podemos incluir en nuestra web, por lo que también son los que nos ofrecen mayor oportunidad de optimización.
 A través de este punto, lo que Google nos quiere decir es que hay imágenes en nuestra página web que el usuario no verá hasta que no haga scroll, por lo que no tiene sentido cargarlas con el primer renderizado de la página, en el que, como hemos dicho en el primer punto, sólamente deberíamos cargar los archivos de carácter crítico.
A través de este punto, lo que Google nos quiere decir es que hay imágenes en nuestra página web que el usuario no verá hasta que no haga scroll, por lo que no tiene sentido cargarlas con el primer renderizado de la página, en el que, como hemos dicho en el primer punto, sólamente deberíamos cargar los archivos de carácter crítico.
Pero ¿cómo podemos hacer que las imágenes se carguen solamente cuando aparezcan en pantalla? Realmente es muy fácil y se puede hacer de dos maneras.
- Si utilizas Wordpress, puedes instalar un plugin que sirva esta funcionalidad a tu página. Entre ellos, podemos destacar los todoterrenos WP- Rocket y Autoptimize. (los cuales hacen mucho más que solo aplazar la carga de imágenes) o plugins más específicos, como podría ser el de Smush.
- En el caso de que no utilices WP, puedes agregar el script Lazysizes a tu página. En este enlace podrás descargarlo y obtener más información sobre cómo utilizarlo, por lo que te recomendamos que entres y le eches un ojo. Si no eres muy dado a la programación, no te preocupes, todo lo que tendrás que hacer es descargar el archivo e incluirlo en tu página a través de este script <script src="ruta-al-archivo/lazysizes.min.js" async></script>. Simplemente recuerda modificar el texto de ruta-al-archivo por la verdadera ruta al archivo. Una vez hecho esto, podrás elegir qué imágenes quieres que se posterguen añadiéndoles de manera manual la clase ”lazyload”. Hecho esto y con el punto anterior, te habrás ahorrado unos cuantos segundos de carga en tu página web.
4. Minimizar los archivos CSS y JS
Cuando escribimos los archivos CSS y JS, lo hacemos de manera que sea legible para los humanos, incluyendo carácteres y espacios que realmente no son necesarios. Esto supone un aumento en el peso de los archivos y consecuentemente un aumento en la velocidad de carga de estos.
Para resolver este problema, podemos minimizar estos archivos CSS y JS, de manera que eliminemos todos esos carácteres y espacios innecesarios y reduzcamos el tiempo necesario para leerlos por el ordenador del usuario.
Para ellos, en el caso de que usemos Wordpress, podremos valernos de diferentes plugins de optimización que se encargarán de hacer este trabajo por nosotros. Los más destacables entre estos plugins podríamos decir que serían los ya mencionados antes WP- Rocket y autoptimize.
En el caso de utilizar otra herramienta que no sea WordPress, podemos encontrar mil herramientas en la web que también pueden hacer este trabajo por nosotros, pero igual que hemos comentado en el primer punto, es vital hacer un testeo postminificación en la página de manera que nos podamos asegurar de que todo funcione correctamente.
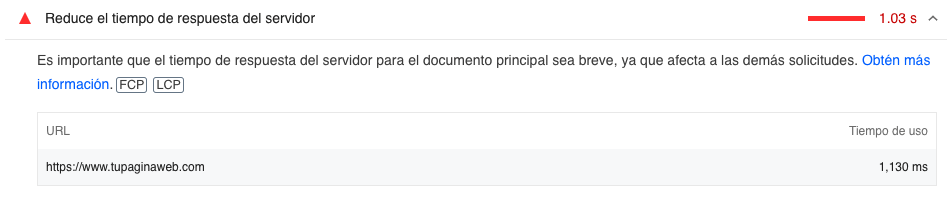
5. Reducir los tiempos de respuesta del servidos (TTFB)
El Tiempo al Primer Byte (TTFB) se refiere a la cantidad de tiempo que necesita el navegador para recibir el primer byte de datos desde el servidor una vez se ha realizado una solicitud. Google considera que este punto necesita ser mejorado cuando el navegador espera más de 600ms. ¿Pero qué factores afectan a este TTFB?
 Son varios los factores que pueden influir en el TTFB, pero en este punto destacaremos los más importantes:
Son varios los factores que pueden influir en el TTFB, pero en este punto destacaremos los más importantes:
Uno de los aspectos que mayor afectación tendrán en este punto se dará incluso antes de publicar nuestra web, a la hora de elegir el servidor en el cual la alojaremos. Y es que sí, hay una gran diferencia entre servidores. Mientras que elegir un buen servidor puede ayudarnos a empezar con buen pie y sustentar la base de una buena puntuación de page speed, un mal servidor puede condenar nuestra web a una puntuación negativa hagamos lo que hagamos. Por lo tanto, infórmate de las diferentes opciones del mercado y elige sabiamente.
Otro aspecto que puede influir enormemente en este TTFB es la cantidad de plugins que tengamos instalados en nuestra web, así como el tamaño de estos. Y sí, todos queremos tener todas las funcionalidades posibles en nuestra web y hay infinidad de plugins que nos ofrecen servicios interesantes, pero debemos tener en cuenta que con cada uno de ellos estaremos añadiendo un montón de código que nuestra web tiene que cargar, aumentando consecuentemente el tiempo de carga de esta.

Herramientas de web speed test
Para medir la velocidad de carga y otros factores de optimización de las páginas web existen muchas otras herramientas. Cada una con características, funciones, variables y modelos de resultados diferentes.
Como profesionales del marketing o desarrolladores de páginas web, podemos tener preferencia por cualquier plataforma de web speed testing, según una u otra nos parezca que brinda resultados más fiables o mejores sugerencias de optimización.
Algunas de las herramientas de speed test más populares son:
- Test My Site.
- GTmetrix.
- Pingdom.
Test My Site de Google para medir la velocidad web en móviles
Test My Site es otra herramienta de Google para medir la velocidad de carga online. Se diferencia de PageSpeed en que esta última se encarga de analizar páginas individuales. Por ejemplo:
- https://www.inboundcycle.com/blog-de-inbound-marketing
- https://www.inboundcycle.com/academia/ebooks-libros-inbound-marketing
- https://www.inboundcycle.com/acerca-de-inboundcycle/casos-de-exito
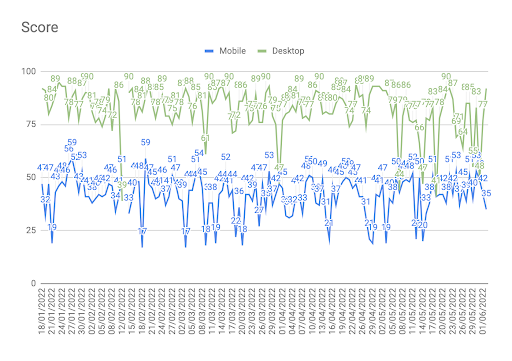
Paralelamente, Test My Site se encarga de analizar todo el sitio web en conjunto: https://www.inboundcycle.com. Por otro lado, Test My Site solo tiene en cuenta las variables de navegación mobile, no mediante ordenador. Sin embargo, uno de sus aspectos más interesantes es que permite comparar nuestra página web con las páginas web de la competencia.
GTmetrix para test de velocidad web
GTmetrix es una herramienta comercial para realizar test de velocidad web. Aunque en principio se puede utilizar de manera gratuita, también tiene su versión de pago, que es más potente y completa (GTmetrix PRO).
Las funciones de GTmetrix son muy versátiles. Esta plataforma se caracteriza por un panel de resultados bastante visual e intuitivo, el cual permite, entre otros, seleccionar períodos de tiempo para analizar el registro histórico del rendimiento de nuestra página web. Además, es posible configurar alertas para poder saber cuándo comienza a bajar el rendimiento y velocidad de carga de tu web.
Pingdom Website Speed Test
Pingdom Website Speed Test es otra herramienta comercial para medir y mejorar la velocidad de páginas web y cuenta con su versión gratuita y varios planes de pago. También brinda resultados altamente visuales, configurables y detallados. Por ejemplo, Pingdom Website Speed Test nos permite conocer, entre otros:
- Los tamaños de los archivos.
- Sus tiempos de carga.
- Los elementos que ralentizan el website.
- Las búsquedas de DNS.
- El impacto en el rendimiento de todos los cambios aplicados.
Nuestra recomendación para tu posicionamiento SEO
Las herramientas de test de velocidad web y de los niveles de rendimiento ofrecen datos estratégicos muy valiosos sobre nuestro SEO on-page. Sin embargo, el posicionamiento SEO depende en mayor medida de muchos otros factores tremendamente importantes, los cuales van desde la calidad de tus contenidos hasta tus estrategias de link building.
Es necesario, sin duda, que optimices los aspectos técnicos de tu página web, pero no te preocupes tanto por los indicadores. Unos puntos más o unos puntos menos no te van a permitir conseguir más lectores, más suscriptores o más ventas.
Hay páginas web con índices muy bajos de PageSpeed y que, aun así, aparecen en los primeros resultados de búsqueda. Mientras que hay otros sitios web con puntuaciones de casi 100, y que de casi 100 también es su posición en los motores de búsqueda.
Sin embargo, sé que la tentación de lograr los 100 puntos es grande, y justo ahora estarás preocupado por no poder hacerlo. Así que si tienes alguna duda sobre la configuración de tu site, déjame un comentario abajo y estaré encantado de resolvértela.
Publicado originalmente el 6 de noviembre de 2019, actualizado el 7 de junio de 2022.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.
Andoni Hernández
Front End executive en InboundCycle, encargado de maquetar y controlar el funcionamiento de las webs de la empresa. Graduado en Ciencias de la Actividad Física y del Deporte por la Universidad del País Vasco (UPV).