Seguramente en un montón de ocasiones habrás escuchado, leído o debatido sobre los aspectos en los que debes enfocarte para mejorar el rendimiento de tu sitio web. Hoy, te nombraré algunas de las métricas de Google para darle una puntuación a tu sitio web.
Como ya debes saber, el rendimiento de una web es importante porque es uno de los aspectos más valorados por Google a la hora de clasificarla y posicionarla. Ahora bien, ¿consideras que tienes un sitio que lo tiene todo para conquistar la valoración de Google? Te invito a que te lo replantees después de leer este post.

Las métricas de Google que no debes ignorar para mejorar tu rendimiento
La verdad es que Google es insuperable porque, además de ofrecernos la mejor información en el primer intento de búsqueda, ha fijado unos parámetros y herramientas que permiten a los negocios optimizar su sitio web sin gastar de más para lograrlo.
En cuanto al rendimiento de tu website, puedes apoyarte en herramientas como, por ejemplo, Speed Page, Lighthouse y el propio Google Analytics.
¿Revisaste estas herramientas y notaste que está todo bien? ¡Fantástico! Pero es bueno que pienses en volver a estudiar el comportamiento de tu sitio después de leer este post, porque de acuerdo con el mismo Google, estas pruebas son sintéticas y no representan del todo la verdadera versión del usuario real.
Esto significa que puede haber algunos errores que pueden ser ignorados, y he ahí la raíz del problema. El tiempo de carga de un sitio web es un aspecto personal, porque el mismo tiempo de carga de un usuario en Chile quizás no es lo mismo para uno que vive en Guatemala. Los tiempos son distintos y esto será diferente para cada uno de ellos.
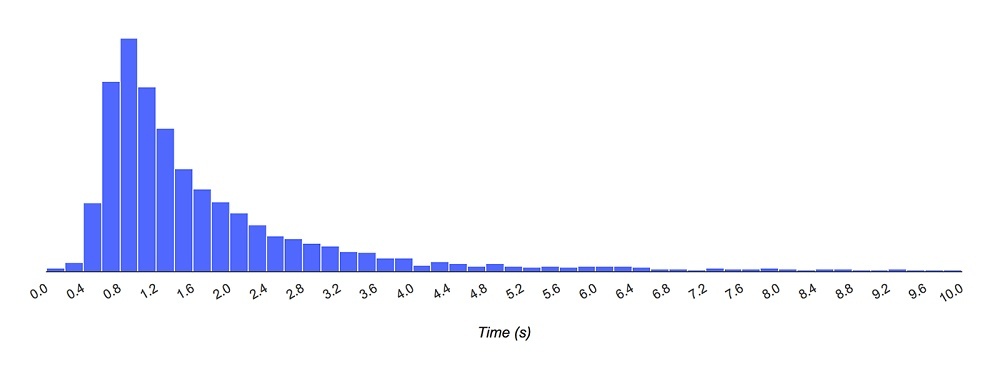
Nunca dejará de ser un mito aquello de que “¡mi página cargó en 0,05 segundos!”, y te lo demuestra el mismo Google. Mira:

Este histograma representa el tiempo de carga de una misma página para un segmento de usuarios. Puedes ver que aunque la mayoría experimentó una carga de menos de un segundo, hay usuarios que tuvieron que esperar más de dos segundos para visualizar todo el contenido de la página.
Es un ejemplo que debes grabarte en tu memoria para siempre, y debes trabajar incansablemente en mejorar los tiempos de espera de tus usuarios menos favorecidos.
Pero no te desalientes, que no todo es trabajo perdido, de hecho, no has perdido nada. Google, así como te lo puede poner difícil, también te lo puede poner muy fácil.
La parte fácil de esta historia es que ha nombrado algunas de sus métricas para que comprendas qué es lo que debes tener en cuenta definitivamente para mejorar el rendimiento de tu sitio web.
Métricas reales para usuarios reales
No se puede negar que la velocidad de carga es un aspecto clave para generar una buena primera impresión en el usuario, por otro lado, no hay que ignorar que para el usuario real todo cuenta.
Ante esto, el gigante recomienda dar respuesta a las siguientes preguntas y así tener claro si la velocidad de carga de tu web está dando la talla en cuanto a la experiencia del usuario:
- ¿Está sucediendo? Esto se traduce a que si el servidor está cargando como debería, es decir, de forma rápida, ¿carga correctamente? ¿Puedes ver la página?
- ¿Es útil? La primera impresión es la que cuenta. Esto significa si el contenido que ha cargado en los primeros segundos es tan bueno como para incentivar al usuario a quedarse.
- ¿Es utilizable? La idea es que en los primeros segundos de carga, el usuario pueda interactuar con el contenido de la página o, al menos, sepa si le será de utilidad.
- ¿Es encantador? Cómo son las interacciones del usuario con las páginas de tu sitio.
Es decir, Google no solo se está centrando en la velocidad de carga, también está considerando el tipo de interacción del usuario, pues está buscando que todo el sitio web en sí preste una experiencia de usuario única.
Para darle respuestas a las preguntas anteriores, Google deja a nuestra disposición algunas métricas para comprender cómo agarrar camino. ¡Anota!
Entendiendo las métricas de Google para medir la velocidad de tu webPaint Timing
Como propietario y usuario online, sabes que los primeros segundos al entrar a una página son cruciales para incentivar el tiempo de visita. Además de la velocidad de carga, el diseño es otro de los aspectos clave para que el visitante se quede por el tiempo que sea necesario.
Para indicar más o menos el camino, Google ha descrito una API con la que podemos conocer si la velocidad del sitio y los elementos de diseño que se cargan en los primeros segundos son suficientes para alentar a los usuarios a quedarse.
Es decir, la idea de esta API de Google es poder determinar y darle valor a los elementos del diseño de una web, y está compuesta por tres submétricas (por llamarlas de algún modo):
1. FP (First Paint)
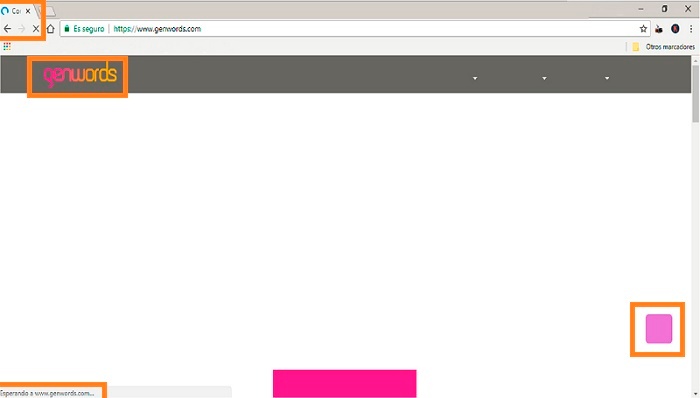
O primera pintura, en nuestro idioma: hace referencia a los primeros elementos de diseño de la web que se muestran una vez que dejamos de ver los resultados en el navegador para ir a la página solicitada.
First Paint nos representa todo lo que es visualmente distinto a lo que se estaba viendo en pantalla antes de dar clic en el navegador. Mira:

2. FPC (first Contentful Paint)
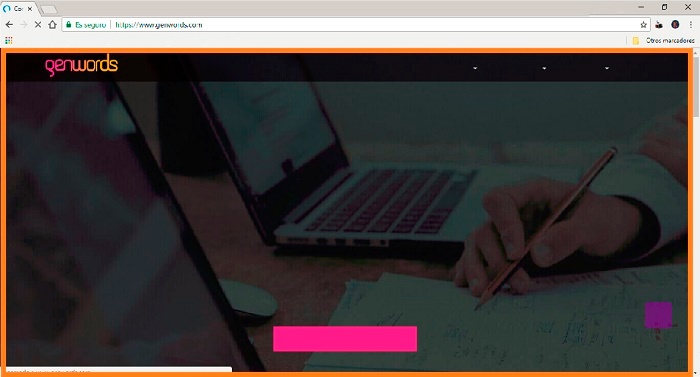
Hace referencia a cuando empezamos a visualizar el verdadero contenido de una página, bien sea que esté compuesta solo por texto, vídeo, imágenes o gráficos. FPC representa lo que vendría siendo el primer bit de contenido de una página.

¿Notas que se ve diferente? Ahora hay una imagen en el fondo, por lo que sus elementos del diseño podrían ser la razón para muchos para quedarse e interactuar con la página.
Esta imagen, junto con la anterior, estarían dando respuesta a la primera pregunta planteada anteriormente: “¿Está sucediendo?”, es decir, ¿realmente está cargando como lo esperaba el usuario? ¿Los elementos de diseño que se cargan en los primeros segundos son suficientemente buenos como para aumentar el tiempo de visita?
3. FMP (First Meaningful Paint)
Es la tercera submétrica más importante, según Google, porque te ayuda a determinar si el sitio web está dando respuesta positiva al usuario. Esta suele responder la segunda pregunta: "¿Es útil?".

Y esto es así porque está compuesto por aquellos elementos que pueden llamar la atención del usuario e incentivar a que se quede por más tiempo. Google a esto lo ha definido como “elementos héroe”, que es ese compendio de cosas visualmente atractivas para el usuario, ese gancho que le dirá “hey, aquí estoy para ti, quédate”. ¿Ves el ejemplo del home de Genwords?
Para un desarrollador o dueño de negocio puede ser muy sencillo definir (sin siquiera saberlo) los elementos héroes. Veamos otro ejemplo:

La garantía o sello de HubSpot de la página de inicio de InboundCycle puede ser, para muchos, el elemento héroe, aquel que permite salvar y atraer a un potencial cliente. Es decir, lo que para ti puede significar una estrategia de marketing regular en el ámbito digital para atraer potenciales leads, Google lo define como el "elemento héroe".
Para un blog, quizás, el elemento héroe sea la imagen principal del post o los headers, entendiendo que el lector online suele realizar un escaneo previo a la lectura completa.
Es decir, en definitiva, esta API se centra en determinar aquellos elementos de tu sitio web que marcan una diferencia y que permitirán que el usuario se quede por más tiempo. En Twitter, por ejemplo, el elemento héroe pueden ser las notificaciones pendientes por leer.
Esta métrica responde a la segunda pregunta: “¿Es útil?”, porque después de haberse cargado todo en la página, el usuario podrá saber si lo que ve en su pantalla podrá ayudarlo a esclarecer su dudas. ¿Realmente puede ayudarme lo que estoy viendo ahora?
Google ha afirmado que este punto puede ser complicado para ellos de medir, porque no hay parámetros o conceptos generales para todos los sitios web y calificar de acuerdo con ello. Por eso es recomendable que realices varias pruebas hasta determinar qué elementos en tu diseño pueden estar ayudando al tiempo de visitas del usuario.
Tareas largas
Cuando un usuario busca un término en internet o interactúa con la página de un sitio web, este empieza a acumular sus peticiones en forma de cola. Por ejemplo, supongamos que has leído un post aquí mismo, incluso, este mismo, y al finalizar la lectura quieres compartirlo y comentarlo, entonces vas a los botones sociales y le das clic, eso es una tarea.
Posteriormente de compartirlo, quieres comentarlo y le das clic a la casilla de los comentarios; esa es otra tarea. Entonces, a medida que le vas dejando más tareas largas o complicadas al navegador, este puede ralentizarse y generar una pésima experiencia de usuario.
Si cuando estás por un sitio web le pones varias tareas al navegador y aún la primera no está resuelta, las demás se ponen en cola. Si una tarea tarda más de 50 milisegundos en resolverse, puede ser catalogada como un problema y es aquí donde Google pone el ojo.
Las tareas largas pueden causar un impacto profundo en la impresión del usuario. Si estás en aras de mejorar el rendimiento de tu sitio web, mediante el hallazgo de fallas, esta métrica puede ayudarte.
Una recomendación para los desarrolladores o webmasters de tu sitio web es que instale un temporizador para medir el tiempo con el que se concretan las tareas, ya sabes, deslizar, dar clic hacia atrás, adelante, girar, etc.
Así se determina en cada caso cuando hay que mejorar el procesamiento de tareas. Recuerda que al no completarse una tarea, las demás se ponen en cola, hasta el punto de bloquearse la página.
Recuerda que la velocidad o rendimiento de tu sitio web puede ser distinta para el usuario móvil, y Google está buscando la forma de mejorar su experiencia al momento de navegar.
Una de las recomendaciones de Google para prevenir el terrible acontecimiento de las tareas largas es mediante la división del código y al mismo tiempo priorizar el orden en el que quieres que se cargue.
Otra solución igual de sencilla para nuestros programadores es dividir pequeños fragmentos o grupos de códigos mediante el idioma JavaScript, y el resto pasarlo al siguiente espacio inactivo para que pueda ser interpretado como una tarea larga diferente, de modo que el tiempo de carga pueda mejorar.
Lo más recomendable es que este tipo de información la consultes con tu programador, porque la parte técnica tal vez puede resultarte confusa y engorrosa.
Tiempo para interactuar
El tiempo para interactuar, como bien su nombre indica, permite marcar el punto en el que la página renderiza y, aun así, es capaz de dar respuesta al usuario de forma confiable. Hay dos razones por las que la página no da respuesta para interactuar:
- El JavaScript no ha cargado de forma satisfactoria.
- Las tareas largas están haciendo de las suyas.
Esta métrica te permite evaluar cuándo se carga el JS y el hilo principal de tareas largas, así puedes determinar en qué punto se renderiza la página y corregir los fallos.
Google explica que no tiene una solución concreta, aun así, han desarrollado un relleno múltiple para que pueda ser usado desde Google Analytics, de la siguiente forma:
import ttiPolyfill from './path/to/tti-polyfill.js';
ttiPolyfill.getFirstConsistentlyInteractive().then((tti) => {
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: 'TTI',
eventValue: tti,
nonInteraction: true,
});
});
Google explica que este procedimiento suele ser más preciso en el momento en el que los elementos héroes están cargados en la página, es decir, cuando todo está 100% cargado y que la API tiene mejor respuesta cuando se aplica desde una navegador que admite su métrica Long Tanks. Sin embargo, no debes preocuparte porque todo lo que tiene que ver con tu web puedes verlo desde el Search Console, ahí puedes ir analizando el rendimiento cuando sea el caso con el webmaster que está a cargo de tu web.
Por mi parte, te facilito esta infografía para resumirte con qué métrica puedes dar respuesta a las preguntas que representan cada experiencia del usuario:

Últimas valoraciones
Es importante que este procedimiento sea analizado para cada tipo de usuario, es decir, para el que navega desde su PC de escritorio y para el que lo hace desde su equipo móvil. Recuerda que los tiempos de carga no solo dependen de ti, sino también del rendimiento del equipo móvil o del tipo de banda ancha desde el cual accede el usuario.
Como bien dije en líneas pasadas, el país de conexión del usuario influye mucho, por lo que tendrás que estudiar, en cada caso, cuándo se trata de la carga de JS o cuándo se trata de la banda ancha del usuario.
No te obsesiones con los números o los tiempos de carga. Si ves, por ejemplo, un histograma como el que puse al comienzo del post, la cuestión no está tan mal, pero se podría mejorar, ¿verdad? Pues bien hazlo así, pero sin enfocarte demasiado en lograr la exactitud del proceso, jamás lo vas a lograr, sobre todo si tu negocio o sitio web puede ser visto desde distintas partes del mundo.
Las directrices de Google para clasificar y posicionar pueden causar pánico a un dueño de negocio que es primerizo, pero te prometo que suele ser más sencillo de lo que luce: solo hay que dedicar tiempo, experimentar, probar, analizar y escoger la versión que más te favorece para darle un puesto en los buscadores a tu sitio web.
Si te han quedado dudas acerca de cómo ponerlo en práctica o quieres compartir tu experiencia, deja un comentario... ¡y seguimos!



