Utilizar pop-ups en nuestra web para conseguir que un usuario realice una acción puede resultar realmente eficiente si sabes cómo hacerlo. El exit pop-up o pop-up de salida se ha convertido en una técnica muy utilizada en el marketing debido a su eficacia a la hora aumentar la tasa de conversión. ¿Quieres saber qué es y cómo crearlo? ¿Sí? Pues te lo contamos todo a continuación.
¿Qué es un Exit Intent Pop-up y por qué lo necesitas en tu blog?
En ocasiones nos encontramos con que, a pesar de que una web está bien optimizada y recibe muchas visitas, esta no llega a convertir, y, por lo tanto, nos quedamos sin los deseados y valiosos registros. Esto es un problema, ya que, si no obtenemos los datos de estos usuarios, no podremos aplicar estrategias de marketing específicas para ellos, por lo que corremos el riesgo de perderlos.
Una solución a este problema es la utilización de pop-ups en nuestra web. Se trata de un método poco invasivo y muy eficaz que permite recordarle al usuario que introduzca sus datos a cambio de algo.
En este artículo te hablaré sobre un tipo de pop-up en concreto, el Exit Intent Pop-up. Lo especial de este pop-up es que este se activará solamente cuando el usuario va a abandonar la página, por lo que no será molesto mientras este navega por ella. Sin embargo, si el usuario se marcha sin llegar a dejar sus datos, este pop-up se lo recordará, lo que aumentará las posibilidades de lograr la deseada conversión.
¿Cómo crear un pop-up?
Para la creación de pop-ups existen un gran número de opciones. La plataforma WordPress ofrece una de las formas más sencillas de hacerlo, y esta es a través de plugins. Hay diferentes plugins que ofrecen la opción de crear tus propios pop-ups y personalizarlos, pero, entre estos, muy pocos ofrecen la posibilidad de convertir este pop-up en un Exit Pop-up. Entre los plugins que nos ofrecen esta funcionalidad podemos destacar Popupsmart, Popup Builder, OptinMonster y Elementor, entre otros, los cuales son de pago.
La otra opción que tenemos es crear un pop-up a través de uno de estos plugins y añadirle la funcionalidad de Exit Intent nosotros mismos, a través de JavaScript. Para ello, utilizaremos uno de los plugins que mayores opciones de personalización ofrece, el plugin Popup Maker.
Cómo crear un Exit Pop-up con Pop-up Maker, paso a paso
Crear un exit pop-up puede resultar complejo a primera vista; sin embargo, es mucho más sencillo de lo que parece. Gracias al uso de PopUp Maker y un poco de maña, podrás crearlo y personalizarlo fácilmente en tan solo unos minutos. A continuación te enseño cómo hacerlo paso a paso.
Instalación
Lo primero que deberemos hacer es instalar el plugin de Popup Maker. Entraremos en su página web y haremos clic en el botón de descarga. Al hacerlo, nos descargamos el archivo instalador en formato zip. Una vez lo tengamos, iremos a nuestro WordPress, a la sección de plugins, y haremos clic en "subir plugin", lo cual nos permitirá subir el instalador que hemos descargado anteriormente.
Una vez tenemos el plugin, es hora de crear nuestro primer pop-up. Para ello entraremos en el plugin Pop-up Maker y haremos clic en "Create Popup". En este apartado podremos darle nombre al pop-up, generar un título y elegir el contenido que queremos que aparezca en este de manera muy sencilla a través de un editor de texto.
Indicar cuándo y en qué páginas queremos que aparezca
Al terminar de crear el contenido del pop-up, ha llegará la hora de configurarlo. Para que este funcione como un exit pop-up, es muy importante que, en el apartado de Pop-up Settings, dejemos el trigger vacío, sin añadir ninguno, ya que esto lo haremos más adelante a través de código. Lo que sí que tendremos que configurar será el apartado de targeting, es decir, dónde queremos que aparezca el pop-up (solamente en las entradas del blog, en todas las páginas, solamente en unas páginas concretas, etc).
Edición de estilos del pop-up
Por último, es el momento de cambiar el diseño del pop-up y darle unos colores más acordes con nuestra marca. Para ello, en el apartado de display podremos elegir en qué lugar queremos que aparezca (centrado, en la esquina inferior derecha de la página, etc). También podremos elegir entre diferentes plantillas que nos ofrecerán estilos de pop-ups diversos, por lo que elegiremos el que más nos guste y los customizaremos con los colores de nuestra marca.
¿Cómo convertir el pop-up que hemos creado en un Exit Intent Popup?
Bien, ahora ya tenemos creado nuestro pop-up, pero ¿cómo podemos hacer que este aparezca cuando el usuario vaya a abandonar nuestra página? Si utilizamos Popup Maker como hemos visto hasta ahora, tenemos dos opciones.
A través del propio plugin (Opción premium)
La primera opción que tenemos es utilizar la versión premium de Popup Maker. Con esta suscripción, el plugin nos dará la opción de añadir esta funcionalidad simplemente pulsando un botón. Se trata de una opción muy cómoda y sencilla, aunque, sin embargo, nos obliga a comprar una licencia premium a la que no sabemos si le sacaremos partido.
Si recordamos lo dicho anteriormente, la opción de Trigger o disparador es la que controla el momento en el que el pop-up “salta” a la pantalla del usuario. Con la suscripción premium podremos elegir la opción de “Exit Intent” y configurarla según nuestras necesidades. Tienes más información en la página oficial de Popup Maker.
A través de código JavaScript (opción gratuita)
La segunda opción que tenemos es hacerlo a través de código. Esto tiene una gran ventaja, y es que es totalmente gratuito. Para ser más específicos utilizaremos JavaScript, aplicando una versión del código desarrollado por Ferenc Almasi. No os preocupéis, es más sencillo de lo que parece. A continuación os guiaremos paso a paso para que podáis hacerlo sin errores.
- Lo primero que haremos en el código es la implementación de un timeout o tiempo de espera de dos segundos, que esperará la carga del código js generado por el plugin Popup Maker para evitar errores. Dentro de ese timeout incluiremos un condicional de tipo if que examine si existe el elemento '.pum-overlay', el cual engloba el pop-up que hemos creado a través del plugin mencionado anteriormente. Por lo que tendremos lo siguiente:
setTimeout(() => {
const pumOverlay = document.querySelector('.pum-overlay');
if(pumOverlay != null || pumOverlay != undefined ){
}
}, 2000)
- Una vez tenemos esta primera estructura, pasaremos a añadir dentro del condicional if la función que hará que nuestro pop-up se visualice cuando el ratón salga de la pantalla. Para ello, crearemos una función que examine dónde está el ratón en cada momento y, en caso de salir de la pantalla del navegador, le añadirá la clase ‘visible’ a los elementos ‘pum-overlay’ y ‘pum-container’, por lo que tendremos el siguiente código (ignoremos las líneas relacionadas con las cookies ya que es algo que veremos más adelante):
setTimeout(() => {
const pumOverlay = document.querySelector('.pum-overlay');
if (pumOverlay != null || pumOverlay != undefined) {
if (!CookieService.getCookie('exitIntentShown')) {setTimeout(() => {
document.addEventListener('mouseout', mouseEvent);
document.addEventListener('mouseout', mouseEvent);
document.querySelector('.pum-overlay').classList.remove('visible');
document.querySelector('.pum-container').classList.remove('visible');
})
}, 4000);
}
const mouseEvent = e => {
const shouldShowExitIntent =
!e.toElement &&
!e.relatedTarget &&
e.clientY < 10;
if (shouldShowExitIntent) {
document.removeEventListener('mouseout', mouseEvent);
document.querySelector('.pum-overlay').classList.add('visible');
document.querySelector('.pum-container').classList.add('visible');
// Set the cookie when the popup is shown to the user
CookieService.setCookie('exitIntentShown', true, 1);
}
};
}
}, 2000) - Por último, es importante añadir que si este pop-up aparece cada vez que el usuario mueve el ratón fuera de la pantalla del browser cada vez que cambia de página, esto podría ser contraproducente y empeorar notablemente la experiencia del usuario en nuestra web, por lo que el siguiente paso será la utilización de cookies para hacer que, si el pop-up ya le ha aparecido al usuario, no vuelva a aparecer en los próximos 15 días. Para ello utilizaremos una función que llamaremos setCookies, que creará las cookies con la fecha actual y en el caso de que se active el pop-up y la función getCookies que analice si las cookies existen o no y en caso de que no, llamará a la función anteriormente creada. Por lo cual el código final nos quedará de la siguiente manera:
setTimeout(() => {
const pumOverlay = document.querySelector('.pum-overlay');
if (pumOverlay != null || pumOverlay != undefined) {
const CookieService = {
setCookie(name, value, days) {
let expires = '';
if (days) {
const date = new Date();
date.setTime(date.getTime() + (15 * 60 * 1000));
expires = '; expires=' + date.toUTCString();
}
document.cookie = name + '=' + (value || '') + expires + ';';
},
getCookie(name) {
const cookies = document.cookie.split(';');
for (const cookie of cookies) {
if (cookie.indexOf(name + '=') > -1) {
return cookie.split('=')[1];
}
}
return null;
}
}
if (!CookieService.getCookie('exitIntentShown')) {
setTimeout(() => {
document.addEventListener('mouseout', mouseEvent);
document.querySelector('.pum-close').addEventListener('click', () => {
document.querySelector('.pum-overlay').classList.remove('visible');
document.querySelector('.pum-container').classList.remove('visible');
})
}, 4000);
}
const mouseEvent = e => {
const shouldShowExitIntent =
!e.toElement &&
!e.relatedTarget &&
e.clientY < 10;
if (shouldShowExitIntent) {
document.removeEventListener('mouseout', mouseEvent);
document.querySelector('.pum-overlay').classList.add('visible');
document.querySelector('.pum-container').classList.add('visible');
// Set the cookie when the popup is shown to the user
CookieService.setCookie('exitIntentShown', true, 1);
}
};
}
}, 2000)
- Para terminar por completo, tendremos que añadir unas líneas en nuestro archivo de estilos .css para conseguir que el pop-up esté siempre oculto de inicio y solo aparezca en pantalla cuando se le añade la clase ‘visible’. Las líneas a añadir son las siguientes:
.pum-overlay,
.pum-container{
display: none !important;
}
.pum-overlay.visible{
display: flex !important;
justify-content: center;
align-items: center;
}
.pum-container.visible{
display: block !important;
margin-left: 0px !important;
left: 0 !important;
top: 0 !important;
position: relative;
}
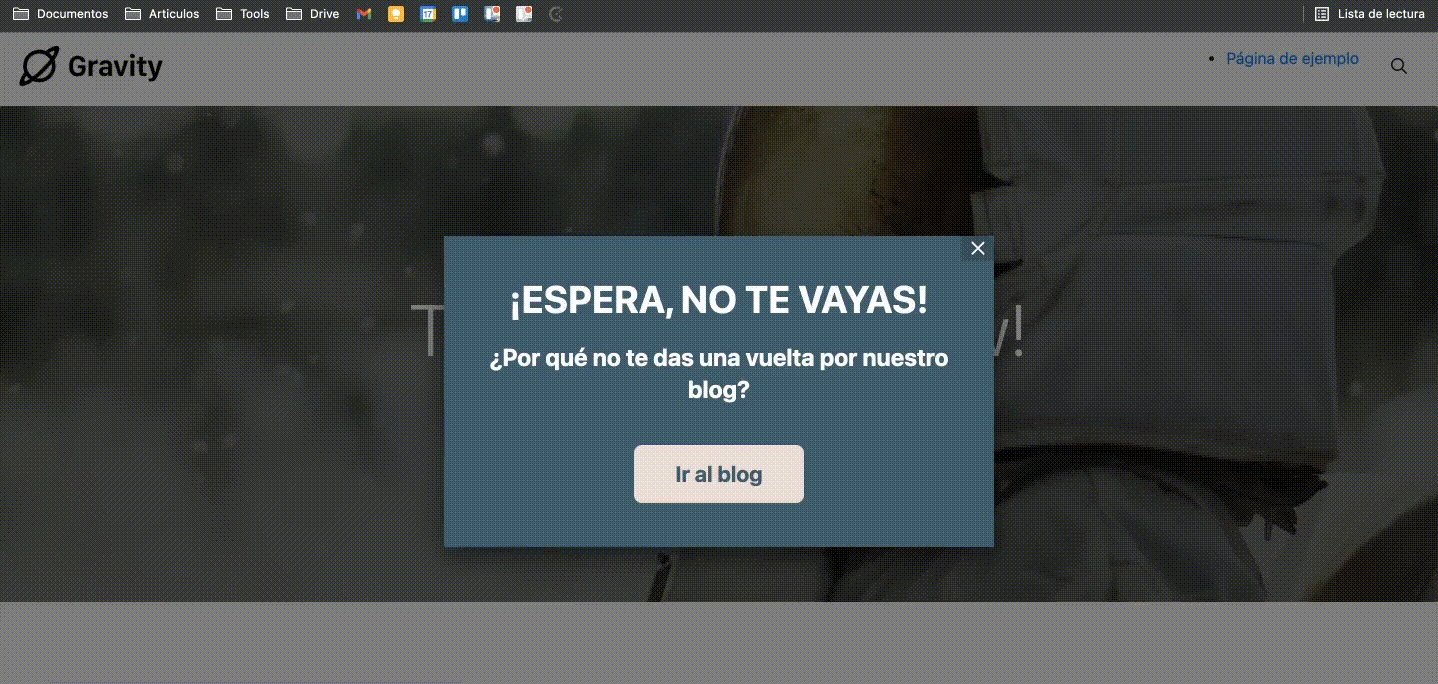
Ejemplo de Popup Exit Intent
De esta manera tan sencilla y en alrededor de 5 minutos, podemos conseguir generar un Exit Intent Popup gratis como el que os enseño en el siguiente ejemplo:

Como podéis ver, hay diferentes maneras de crear un Exit Intent Popup, y las más fáciles son aquellas de pago. Sin embargo, con tan solo invertir alrededor de 5 minutos en descargar el plugin Popup Maker y copiar este código, seremos capaces de crear uno de una manera totalmente gratuita y con un mayor control de las funcionalidades que necesitemos.
Gracias a la implementación de un exit pop-up estamos seguros de que tu tasa de conversión y registros de usuarios aumentará. Esto contribuirá a conseguir nuevos leads para incorporarlos a nuestra estrategia de marketing para tratar de convertirlos en clientes. Si te queda alguna pregunta, no dudes en dejar un comentario para que así pueda echarte un cable.
Andoni Hernández
Front End executive en InboundCycle, encargado de maquetar y controlar el funcionamiento de las webs de la empresa. Graduado en Ciencias de la Actividad Física y del Deporte por la Universidad del País Vasco (UPV).



