Utilizar pop-ups em sites para levar o usuário a realizar uma ação pode ser eficiente se você souber como fazê-lo. O exit pop-up ou pop-up de saída tornou-se uma técnica amplamente utilizada no marketing devido à sua eficácia em aumentar a taxa de conversão. Quer saber pop-up o que é e como criá-lo? Conto tudo a seguir!
O que é um Exit Intent Pop-up e por que você precisa ter no seu blog?
Às vezes, o seu site pode estar bem otimizado e receber muitas visitas, mas sem conversão; e, portanto, você fica sem os desejados e valiosos contatos. Isso é um problema, pois se você não obtém os dados desses usuários, você não pode aplicar estratégias de marketing específicas para eles, correndo o risco de perdê-los.
Uma solução para este problema é usar pop-ups no seu site. É um método minimamente invasivo e altamente eficaz que permite que os usuários sejam lembrados de inserir seus dados em troca de algo.
Neste artigo apresento um tipo específico de pop-up, o Exit Intent Pop-up. O especial sobre este pop-up é que ele é ativado somente quando o usuário sai da página, para que não seja irritante enquanto navega por ela. Assim, se o usuário sair sem deixar seus dados, este pop-up o lembrará, o que aumenta as chances de conseguir a conversão desejada.
Como criar um pop-up?
Há um grande número de opções para a criação de pop-ups. A plataforma WordPress oferece uma das maneiras mais fáceis de fazer isso, por meio de plugins. Existem diferentes plugins que oferecem a opção de criar seus próprios pop-ups e personalizá-los, mas poucos oferecem a possibilidade de transformar este pop-up em um Exit Pop-up. Entre os plugins que oferecem esta funcionalidade destaco Popupsmart, Popup Builder, OptinMonster e Elementor, entre outros, que são pagos.
A outra opção que você tem é criar um pop-up por meio desses plugins e adicionar a funcionalidade Exit Intent, via JavaScript. Para isso, você pode utilizar um dos plugins que oferece a maior opção de customização, o Popup Maker.
Como criar um Exit Pop-up com o Popup Maker: passo a passo
Criar um pop-up de saída pode ser complexo à primeira vista; no entanto, é muito mais simples do que parece. Graças ao uso do Popup Maker e um pouco de habilidade, você pode criá-lo e personalizá-lo facilmente em apenas alguns minutos. Aqui mostro o passo a passo de como fazer:
Instalação
A primeira coisa que você deve fazer é instalar o plugin do Popup Maker. Entre no site e clique no botão de download. Ao fazer isso, baixe o arquivo do instalador em formato zip. Assim que baixar, vá ao WordPress, clique na seção de plugins, e em "upload plugin", o que permitirá que você carregue o instalador que baixou anteriormente.
Assim que você tiver o plugin, é hora de criar o seu primeiro pop-up. Para isso entre no Plugin Popup Maker e clique em "Criar Popup". Nesta seção você pode dar um nome ao pop-up, gerar um título e escolher o conteúdo que quer que apareça nele de forma muito simples através de um editor de texto.
Indicar quando e em quais páginas o pop-up vai aparecer
Quando terminar de criar o conteúdo do pop-up, é a hora de configurá-lo. Para que funcione como um pop-up de saída, é muito importante que, nas configurações do pop-up, você deixe o trigger (gatilho) vazio, sem adicionar nada, pois você fará isso depois por meio de um código. O que você tem que configurar é a seção de segmentação, ou seja, onde você quer que o pop-up apareça (somente nos posts do blog, em todas as páginas, somente em páginas específicas, etc).
Edição dos estilos de pop-up
Finalmente, é hora de alterar o design do pop-up e dar-lhe algumas cores de acordo com a sua marca. Para fazer isso, vá na seção de exibição e escolha onde quer que apareça (centralizado, no canto inferior direito da página, etc). Você também pode escolher entre diferentes modelos de pop-ups, então escolha o que mais gosta e personalize com as cores da sua marca.
Como transformar o pop-up em um Exit Intent Pop-up?
Bem, agora que você criou o seu pop-up, como pode fazer para que ele apareça antes do usuário sair da página? Se você usar o Popup Maker, você tem duas opções.
Através do próprio plugin (opção premium)
A primeira opção que você tem é usar a versão premium do Popup Maker. Com a assinatura, o plugin dá a opção de adicionar esta funcionalidade simplesmente clicando em um botão. É uma opção muito cómoda e simples, embora, obrigue você a comprar a licença premium da qual não sabe se será aproveitada.
Se você lembrar do que foi dito antes, a opção do Trigger (gatilho) é aquela que controla o momento em que o pop-up "pula" na tela do usuário. Com a assinatura premium você pode escolher a opção “Exit Intent” e configurá-lo de acordo com as suas necessidades. Você consegue mais informações na página oficial do Popup Maker.
Através do código JavaScript (opção gratuita)
A segunda opção é fazê-lo através do código. E essa opção tem a grande vantagem de ser totalmente gratuita. Para ser mais específico, você vai utilizar o JavaScript, aplicando uma versão do código desenvolvido por Ferenc Almasi neste artigo. Não se preocupe, é mais fácil do que parece. A seguir, mostro o passo a passo para você fazê-lo sem erros.
- A primeira coisa que você fará no código é implementar um tempo limite ou tempo de espera de dois segundos, que irá aguardar o carregamento do código já gerado pelo plugin Popup Maker, para evitar erros. Dentro desse tempo limite, você vai incluir um tipo condicional If que examina se existe o elemento '.pum-overlay', que inclui o pop-up que você criou através do plugin mencionado acima. Assim você terá o seguinte:
setTimeout(()=> {
const pumOverlay =documento.querySelector('.pum-overlay');
E se(pumOverlay !=nulo ||pumOverlay !=Indefinido ){
}
}, 2000) - Com essa primeira estrutura, você adiciona dentro da condicional If a função que o pop-up exibirá quando o mouse sai da tela. Para isso, você cria uma função que examina onde o mouse está o tempo todo e, caso saia da tela do navegador, aciona o código 'visível' aos elementos 'pum-overlay' e 'pum-container' , para o qual você vai ter o seguinte código (ignore as linhas relacionadas aos cookies, que vou mostrar mais adiante):
setTimeout(()=> {
const pumOverlay =documento.querySelector('.pum-overlay');
E se (pumOverlay !=nulo ||pumOverlay !=Indefinido) {
E se (!CookieService.obterCookie('exitIntentShown')) {
setTimeout(()=> {
documento.addEventListener('mouseout',mouseEvent);
documento.addEventListener('mouseout',mouseEvent);
documento.querySelector('.pum-overlay').lista de classes.retirar('visível');
documento.querySelector('.pum-container').lista de classe.retirar('visível');
})
},4000);
}
const mouseEvent =e => {
const shouldShowExitIntent =
!e.toElement &&
!e.alvo relacionado &&
e.clienteY <10;
E se (shouldShowExitIntent) {
documento.removeEventListener('mouseout',mouseEvent);
documento.querySelector('.pum-overlay').lista de classe.adicionar('visível');
documento.querySelector('.pum-container').lista de classe.adicionar('visível');
// Define o cookie quando o pop-up é mostrado ao usuário
CookieService.definirCookie('exitIntentShown',verdadeiro,1);
}
};
}
},2000) - Por último, é importante ressaltar que se este pop-up aparecer toda vez que o usuário mover o mouse para longe da tela do navegador, e toda vez que você mudar de página, pode ser contraproducente e piorar significativamente a experiência do usuário no seu site. Então o próximo passo é o uso de cookies para garantir que, se o pop-up já apareceu para o usuário, não apareça novamente nos próximos 15 dias. Para isso você vai usar uma função chamada de setCookies, que cria cookies com a data atual e, caso o pop-up seja ativado, é a função getCookies que analisa se existem ou não cookies. Se não existir, irá chamar a função criada anteriormente. Portanto, o código final será o seguinte:
setTimeout(()=> {
const pumOverlay =documento.querySelector('.pum-overlay');
E se (pumOverlay !=nulo ||pumOverlay !=Indefinido) {
const CookieService = {
definirCookie(nome,valor,dias) {
deixar expira ='';
E se (dias) {
const encontro =novo Encontro();
encontro.definir tempo(encontro.consiga tempo() + (15 *60 *1000));
expira ='; expira =' +encontro.toUTCString();
}
documento.bolacha =nome +'=' + (valor ||'') +expira +';';
},
obterCookie(nome) {
const biscoitos =documento.bolacha.dividir(';');
para (const bolacha de biscoitos) {
E se (bolacha.índice de(nome +'=') > -1) {
Retorna bolacha.dividir('=')[1];
}
}
Retorna nulo;
}
}
E se (!CookieService.obterCookie('exitIntentShown')) {
setTimeout(()=> {
documento.addEventListener('mouseout',mouseEvent);
documento.querySelector('.pum-close').addEventListener('clique', ()=> {
documento.querySelector('.pum-overlay').lista de classe.retirar('visível');
documento.querySelector('.pum-container').lista de classe.retirar('visível');
})
},4000);
}
const mouseEvent =e => {
const shouldShowExitIntent =
!e.toElement &&
!e.alvo relacionado &&
e.clienteY <10;
E se (shouldShowExitIntent) {
documento.removeEventListener('mouseout',mouseEvent);
documento.querySelector('.pum-overlay').lista de classe.adicionar('visível');
documento.querySelector('.pum-container').lista de classe.adicionar('visível');
// Define o cookie quando o pop-up é mostrado ao usuário
CookieService.definirCookie('exitIntentShown',verdadeiro,1);
}
};
}
},2000) - Para finalizar, você precisa adicionar algumas linhas ao arquivo de estilos .css para garantir que o pop-up esteja sempre oculto do início ao fim e só apareça na tela quando a classe 'visível' é adicionada a ela. As linhas para adicionar são as seguintes:
.pum-overlay,
.pum-container{
tela:Nenhum !importante;
}
.pum-overlay.visível{
tela:flex !importante;
justificar-conteúdo:Centro;
itens de alinhamento:Centro;
}
.pum-container.visível{
tela:quadra !importante;
margem esquerda:0px !importante;
deixei:0 !importante;
principal:0 !importante;
posição:relativo;
}
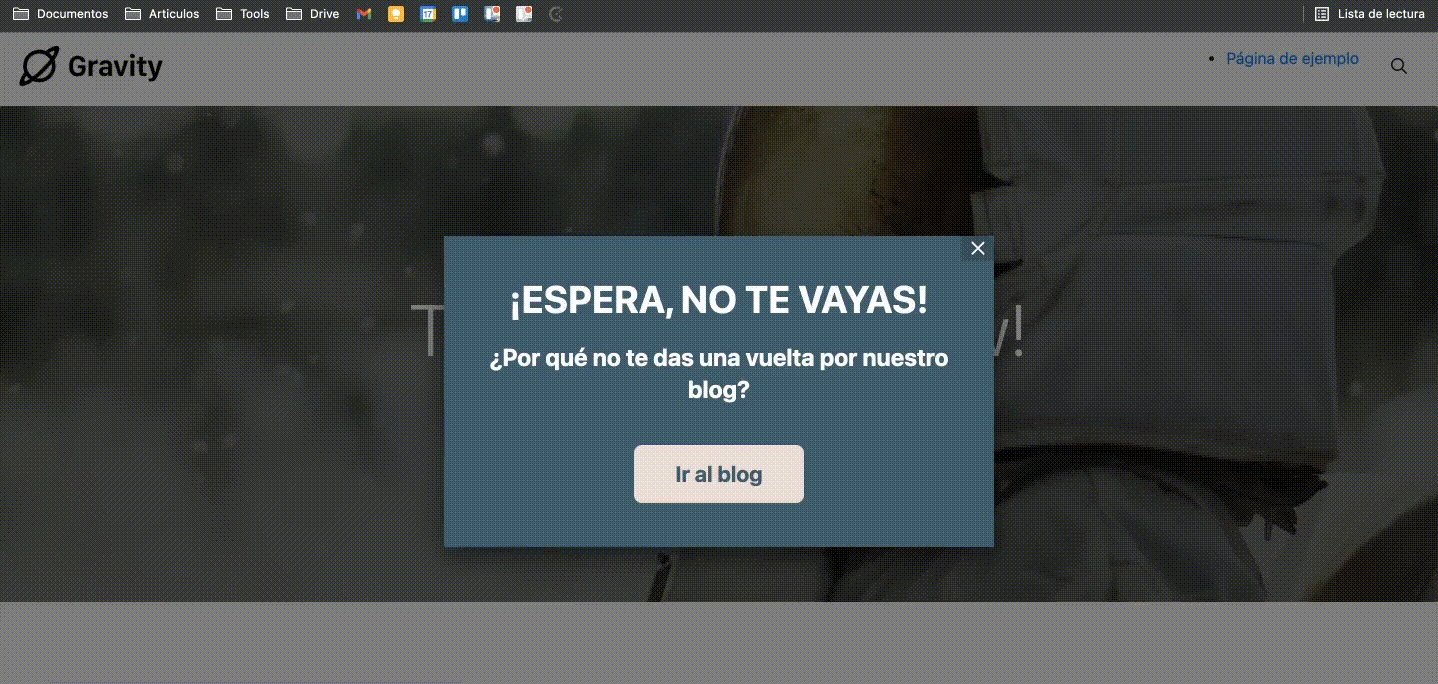
Exemplo de Popup Exit Intent
Desta forma simples e em cerca de 5 minutos, você pode gerar um exit intent pop-up gratuito como o que mostro no exemplo a seguir:

Como você pode ver, há diferentes maneiras de criar um exit intent pop-up e os mais fáceis são aqueles que são pagos. Porém, investindo cerca de 5 minutos baixando o plugin Popup Maker e copiando este código, você pode criar um totalmente gratuito e com maior controle dos recursos que você precisa.
Graças à implementação de um pop-up de saída, tenho certeza que a sua taxa de conversão e contatos de usuários vão aumentar. Isso vai ajudar você a conseguir novos leads para incorporá-los à sua estratégia de marketing e tentar convertê-los em clientes. Se você tiver alguma dúvida, deixe um comentário para que eu possa ajudá-lo.
Publicado em 15 de fevereiro de 2023.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil.


