Hoy en día ya no es suficiente con hacer una página web única, con un gran diseño, con un contenido de gran calidad o que sea simplemente responsive.
Los usuarios cada vez dedican menos tiempo a "pelearse" con una página web o una app, por lo que debemos conseguir que se sientan cómodos desde el primer momento en que interactúan con nuestra aplicación. ¿Pero cómo?
Habitualmente toda la responsabilidad de la experiencia de usuario recae, como puede parecer normal, en el diseñador o experto en UX. En mi opinión, este es uno de los grandes errores que hace que conseguir una página web con una gran experiencia sea muy difícil de lograr. Esto, sobre todo, sucede en equipos más pequeños donde muchos miembros de una misma compañía intervienen generando contenido, creando nuevas secciones, escribiendo entradas del blog, subiendo imágenes, etc.
Por este motivo es conveniente que todas las personas que intervienen en la creación y posterior gestión de la página web tengan unas nociones básicas de UX. Conocer algunos consejos será de gran utilidad en su día a día para mantener una buena experiencia de usuario.
Este artículo va dirigido precisamente a ese perfil profesional que, de alguna manera, puede (sin saberlo) comprometer en algún momento la experiencia de usuario de una página y que podría evitarse con 10 sencillos consejos. ¡Voy a explicártelos!
1. Conoce la pirámide de Maslow
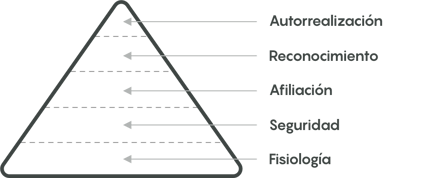
En la década de 1950, el psicólogo humanista Abraham Maslow elaboró una teoría en la que plasmaba en forma de pirámide las necesidades humanas. Esta pirámide, que lleva de nombre su apellido, constaba de cinco niveles que, comenzando desde la base, quedarían en este orden: fisiología, seguridad, afiliación, reconocimiento y autorrealización.

Partiendo de esta idea, Aarron Walter, en su libro Designing for emotion, extrapola la pirámide de Maslow al campo de UX en una pirámide de cuatro niveles que corresponden a las emociones que experimenta un usuario durante el uso de una aplicación, que en el caso de este artículo sería para una página web.

Cuando no se tiene mucha experiencia en el campo del UX, tener presente esta pirámide puede ayudarnos a priorizar qué acciones hemos de realizar para ir mejorando nuestra página.
Los cuatro niveles de esta pirámide son los siguientes:
- Funcional: la base de la pirámide, y lo que consideraríamos lo más básico, es que la página web funcione. Por ejemplo, si queremos crear un blog, significaría que se pueda acceder desde un navegador mediante una dirección URL que funcione y que tenga el aspecto de un blog.
- Fiable: el segundo nivel de la pirámide constaría en asegurarnos de que nuestra página web sea fiable, es decir, que no tengamos caídas de servidor, que los enlaces funcionen, que se pueda navegar con normalidad, etc.
- Usable: si hemos logrado los dos primeros niveles de la pirámide, ya estamos preparados para comenzar a trabajar con el fin de que nuestra página web sea usable. Es decir, que un usuario pueda utilizarla fácilmente de forma natural y sin complicaciones extras.
- Placentero: en el último nivel de la pirámide, se busca es que la experiencia de usuario sea tan excelente e innovadora que resulte incluso placentera.
2. Ten presentes las leyes de la Gestalt
El psicólogo Max Wertheimer estableció la leyes de la Gestalt en su estudio de la psicología de la Gestalt, en que analiza la percepción de las formas. De este trabajo de Wertheimer podemos extrapolar estas reglas muy útiles para el UX que aprendí en el libro Diseño de Experiencia de Usuario (UX) de Juan Manuel Carraro y Yanina Duarte.
Aunque las reglas que se listan a continuación son mucho más útiles en el momento de diseñar, tenerlas presentes en todo momento puede ayudarnos a ver cosas que hasta ahora no estábamos haciendo bien o prevenir errores en el futuro.
- Ley de proximidad: elementos que están aislados pero próximos entre sí tienden a ser percibidos como grupos.
- Ley de similitud: aquellos elementos con características visuales similares tienden a ser agrupados perceptiblemente.
- Ley de cierre: nuestra mente tiende a completar las formas que están incompletas.
- Ley de simetría: las formas que son simétricas suelen ser percibidas con más dificultad y/o como formas incompletas.
- Ley de continuidad: la atención visual sigue de forma instintiva la dirección espacial de los elementos.
- Ley de región común: los elementos que están dentro de una misma región cerrada se perciben como un mismo grupo.
- Ley de conexión: los elementos que utilizan otros elementos como líneas para conectarse visualmente se perciben como una misma unidad.
- Ley de relación figura/fondo: nuestra mente determina instintivamente si un objeto actúa como figura o como fondo pero nunca lo procesa como ambos al mismo tiempo.
3. Utiliza bien el color
Cuando pienso en el color que se aplica a una página web, veo dos objetivos que estos han de cumplir:
- Por un lado, los colores han de transmitir adecuadamente la imagen de marca y la de la empresa que hay detrás. Es decir, nuestra página web ha de ser única y reconocible.
- Por otro lado, hemos de pensar que nuestra página web se trata de una aplicación, o sea, que los usuarios han de interactuar con ella. El color, empleado correctamente, se puede convertir en un buen aliado para orientar y facilitar esta tarea.
Así pues, hay que encontrar ese equilibrio en que, sin perder la identidad de marca, se han de utilizar el mínimo de colores posibles para que no haya una despiadada batalla entre ellos, ya que con ello únicamente conseguiremos que cada color pierda importancia individual.
Hay que tener en mente que no por emplear más colores nuestra página web será más llamativa o atractiva al ojo humano.
Utiliza el mínimo de colores posible
Es básico hacer una selección austera de colores en la que determinemos uno que llame especialmente la atención dentro de la paleta. El uso de dos colores sería la solución ideal. Si, por ejemplo, se utiliza un negro y un naranja, podemos emplear este segundo solo para dar estilo a botones y/o enlaces y, así, conseguir destacar estos elementos.
Tres o incluso cuatro colores podrían estar dentro de lo óptimo si se hace correctamente. Si empleamos más colores y no se hace correctamente, podemos conseguir una página web difícil de interpretar y que los elementos realmente importantes no resalten sobre el resto.
Usa el color para destacar lo importante
Se considera buena práctica utilizar el mismo color y estilo para los enlaces de una página web. De esta manera, el usuario puede identificar qué elementos son enlaces rápidamente, ya que todos cumplen la misma norma.
Hay que tener esta ley siempre presente, si bien sobre el papel parece una regla muy acertada; lo cierto es que en pocas ocasiones puede respetarse por completo. Un claro ejemplo de que esta ley no siempre se puede emplear es cuando el diseño web nos impide, por ejemplo, que los enlaces del menú puedan mantener ese color en una cabecera corporativa.
Por otro lado, en ocasiones queremos que el botón de un call-to-action (CTA) destaque, además de con el resto del contenido de la página, con el de los enlaces. Es por eso que reservar un color para esta clase de elementos es un buen recurso.
Como siempre, hemos de ser conscientes de que cuanto más se utiliza este color, menos destacará allí donde se utilice. ¡Mi consejo es que no abuses de ello!
Combina colores armónicamente
Cuando se hace una selección de colores no podemos hacerla de forma arbitraria, ya que para que nuestro blog o página web sea agradable a la vista estos han de combinar. Además, hay que tener en cuenta que, a su vez, aquellos que tienen que sobresalir del resto han de lograr su objetivo.
Esta tarea puede no resultar fácil sin algunas nociones básicas en diseño y tratamiento del color, pero por suerte hay una gran cantidad de páginas web que nos ayudan a crear paletas de colores de forma gratuita. Aquí te facilito una lista de las más conocidas:
Intensidades del color
Un "truco" para reducir el número de colores que utilizamos en nuestra página (recordemos que cuantos menos colores, mejor) es que podemos jugar con sus intensidades.
Siguiendo con el ejemplo de tener un color principal negro y un secundario naranja para resaltar los elementos importantes como enlaces y botones, podemos utilizar diferentes intensidades del negro (grises) para diferenciar diferentes elementos de la interfaz.
10 consejos que mejorarán la experiencia de usuario de tu página web4. Uso correcto de tamaños, márgenes y espacios
Siempre partimos de la premisa de tratar que el usuario pueda situarse e identificar todos los elementos de nuestra página web con el mínimo esfuerzo posible. Para ello, la forma en que dimensionamos y espaciamos nuestro contenido es clave para lograrlo. ¡Recuérdalo!
Crea una jerarquía sobre el papel
En primer lugar, lo más adecuado es crear una lista jerarquizada de los elementos que tendrán las páginas de nuestra web. Esto nos ayudará a poder determinar, con menor margen de error, las distancias y tamaños que necesitaremos escoger.
Un buen ejemplo de esquema jerárquico de un post sería el siguiente:
- [1] Header
- [1.1] Logotipo
- [1.2] Menú
- [1.2.1] Inicio
- [1.2.2] Empresa
- [1.2.3] Blog
- [1.2.4] Contacto
- [1.3] Redes sociales
- [1.3.1] Facebook
- [1.3.2] Twitter
- [1.3.3] Linkedin
- [1.3.4] Instagram
- [2] Contenido
- [2.1] Cabecera del post
- [2.1.1] Título del post
- [2.1.2] Categoría
- [2.1.3] Fecha de publicación
- [2.2] Cuerpo del post
- [2.2.1] Índice de contenidos
- [2.2.2] Texto del post
- [2.2.3] Call to action
- 2.3 Pie del post
- [2.3.1] Tags
- [2.3.2] Iconos para compartir
- [2.3.2.1] Botón de compartir en Facebook
- [2.3.2.2] Botón de compartir en Twitter
- [2.3.2.3] Botón de compartir en LinkedIn
- [2.4 Comentarios
- [2.4.1 Formulario para comentar
- [2.4.2 Listado de comentarios
- [2.4.2.1] Comentario
- [2.4.2.2] Información del usuario
- [2.4.2.2.1] Avatar
- [2.4.2.2.2] Nombre de usuario
- [2.4.2.2.3] Fecha y hora del comentario
- [2.4.2.2.4] Texto del comentario
- [2.4.2.2.5] Botón para responder el comentario
- [3] Sidebar
- [3.1] Buscador
- [3.2] Call to action
- [3.3] Entradas populares
- [3.3.1] Título
- [3.3.2] Listado de entradas
- [3.3.2.1] Título de entrada
- [3.3.2.1] Imagen destacada de la entrada
- [3.4] Categorías
- [3.4.1] Título
- [3.4.2] Listado de categorías
- [3.4.2.1] Título de categoría
- [3.4.2.2] Número de entradas en la categoría
- [4] Pie de página
- [4.1] Logotipo
- [4.2] Texto de copyright
- [4.3] Menú
- [4.3.1] Texto legal
- [4.3.2] Política de cookies
Utiliza los espacios para crear grupos
Los espacios en blanco son un recurso muy potente a la hora de guiar los ojos del usuario y ayudarlo a detectar grupos de elementos fácilmente. Hay una norma muy sencilla que nos ayudará a espaciar nuestros elementos correctamente: cuanto más en común tengan los elementos, más juntos han de estar entre ellos.
Con un ejemplo muy sencillo lo comprenderemos sin problemas. Según esta norma, el espacio que hay entre el header, el sidebar, la zona de contenido y el footer de un blog sería de, por ejemplo, 90 px.
El espacio entre los widgets del sidebar debería ser menor de 90 px, como, por ejemplo, 60 px. De esta manera, creando menos espacio entre estos elementos, ya agrupamos el sidebar visualmente (ley de proximidad de Gestalt). Para continuar con el ejemplo, los espacios de los elementos interiores de cada widget también deberían ser inferiores a los 60 px para agrupar visualmente cada widget por separado.
Dimensiona con criterio
Como ocurre con la selección de colores, el tamaño de los elementos es igualmente importante para crear una jerarquía visual que ayude y encamine al usuario. Por ese motivo, hemos de seguir un criterio con lógica en el momento de decidir el tamaño de los elementos.
Equilibra tamaños y distancias
Por último, hemos de asegurarnos de que los tamaños, distancias y márgenes están equilibrados entre ellos. Por ejemplo, el espacio que puede haber después de un título deberá de ser diferente en función del tamaño de este.
Así que debemos hacer una inspección general de cómo conviven todas esas medidas que hemos ido especificando.
5. Simplifica y dosifica
Cuando aterrizamos en una página web, es habitual encontrarse con una serie de estímulos que, si son abusivos, nos pueden dificultar en exceso la acción que nosotros pretendemos hacer, como puede ser leer el artículo de un blog. ¿Opinas lo mismo?
Dosifica los estímulos para no saturar
Está claro que necesitamos que los usuarios se suscriban, que se descarguen contenido y que nos faciliten sus datos para tener una buena base de registros, pero si abusamos de estímulos podemos crear rechazo al dificultar la tarea principal, que es leer el contenido.
Si facilitamos la lectura, y el contenido es de calidad, despertaremos el interés del usuario. Posiblemente, recordarle en ese momento que se puede suscribir puede resultar más exitoso que si le lanzamos un pop-up nada más entrar en el post.
No olvides el cometido de cada página
Como comentaba en el punto anterior, el objetivo de un usuario al acceder a un post es leerlo, el de entrar en una página de contacto es poder enviarnos un mensaje o saber dónde estamos físicamente, y así con cada una de las páginas de nuestra web.
Es muy importante recordar este punto (por obvio que parezca), ya que a menudo olvidamos el objetivo que pretendemos conseguir a la hora de diseñar el contenido y su estructura.
Procura no frustrar al usuario
Avasallar con pop-ups en momentos inadecuados dificulta el objetivo del usuario (como leer un artículo) por tratar de imponer ciertas acciones que a nosotros nos interesan (como que haga click en un CTA). Es por ello que hemos de tratar de utilizar el sentido común para conseguir un equilibro adecuado con el interés de ambos.
Y es que una mala experiencia o saturación de acciones puede significar un rechazo del usuario hacia nuestra página web, por lo que posiblemente perderemos un futuro cliente o lead. ¡Evítalo!
6. Añade una capa de inteligencia
Cuando hablamos de añadir inteligencia nos referimos a utilizar la información de la que disponemos para tratar de mostrar, en el lugar y el momento adecuado, información relevante para cada usuario. Aquí algunos ejemplos sencillos:
Evita mostrar un formulario de suscripción si el usuario ya está suscrito
Un buen ejemplo de cómo añadir una capa de inteligencia en la manera en que interactuamos con el usuario es la de evitar mostrar un formulario de suscripción a un usuario que ya está suscrito. Con el espacio que ganamos, podemos mostrarle una información diferente enfocada a un usuario más fidelizado.
Dosifica y sé paciente en la recopilación de información
No trates de recopilar toda la información que quieres de un usuario en un único formulario si eso conlleva que tenga que rellenar uno con más de 5 campos.
Sé paciente e ingenioso para ir solicitado la información de forma más escalonada y... ¡evita volver a pedir información que ya tienes!
Segmenta a tus usuarios para mostrarles mensajes más efectivos
Gracias a las cookies de los navegadores podemos reconocer a un usuario cuando está en nuestra página web. Esto hace posible que podamos enfocar mejor los mensajes y las acciones que pretendemos que haga en base al segmento de nuestra base de datos que se encuentre.
Por ejemplo, no será lo mismo un usuario que nos visita por segunda vez que un usuario que lleva visitándonos varios meses, está suscrito al blog y además ha descargado algún contenido facilitándonos datos como su edad o profesión. En lugar de enfocar las estrategias de forma genérica, trata de apuntar con más precisión.
7. Utiliza un lenguaje claro y directo
Los textos que hay en nuestra página web, como títulos, descripciones, etiquetas de formulario, botones... todos tienen su importancia en la usabilidad. Hacer un trabajo adecuado con estos mejorará enormemente la experiencia de los usuarios. ¿Quieres saber cómo?
Utiliza un lenguaje directo y cercano
Reconozco que soy muy fan del concepto "menos es más", y el texto de la página web no se libra de esta norma.
Asegúrate de que los textos que hay en tu sitio son estrictamente necesarios, que son textos directos y que dan una información clara al usuario. Es decir, no te andes por las ramas ni hagas perder el tiempo al usuario leyendo textos vacíos de contenido.
Trabaja el copy, todo el copy
Cuando nos referimos a que hay que trabajar todos los textos de la página no nos referimos solo a los contenidos de un post o la descripción de la empresa de una página corporativa.
Nos referimos a "todo": desde los títulos de los widgets del sidebar hasta los textos de cada ítem del menú de navegación, los textos de un elemento de suscripción al blog, etc.
Todos los textos son claves para guiar y ayudar a que nuestros usuarios sepan en cada momento dónde se encuentran y que las acciones que están realizando no conlleven resultados inesperados. ¡Ten tú todo el control!
Presta atención a los elementos que requieren una acción
A los elementos como botones de formularios, call-to-action o un simple enlace, en ocasiones, no se les da la importancia que merecen. Es habitual ver un "Enviar" tanto en un formulario de comentario como en un formulario que desencadena una descarga de un archivo, cuando obviamente ambos realizan acciones completamente diferentes. Sería más adecuado un "Enviar comentario" y "Descargar archivo" respectivamente, ya que con el texto de cada botón estaremos indicando al usuario para qué sirve cada elemento.
Estos elementos suelen ser los grande ignorados cuando en realidad pueden ser muy importantes para mejorar la experiencia de nuestra página. ¡Atención, pues, al detalle!
8. Accesibilidad o cómo hacer tu web usable para todos
Trabaja la navegación dictada
Esto ayudará a trabajar a los usuarios con problemas de visión a poder moverse en tu página sin problemas. Trabajar la navegación dictada quiere decir que cada elemento contenga una descripción clara y directa de lo que es.
Así pues, trabaja las propiedades "alt" de las imágenes y "title" de los enlaces de forma adecuada.
Asegúrate de que se puede navegar con el teclado
El orden en el que los elementos de la página están organizados en el código es fundamental para que la navegación mediante teclado sea lineal y salte de un elemento a otro con lógica.
Además, resaltar cuando un elemento está "en foco" ayuda todavía más a saber en qué elemento estamos.
Comprueba que la experiencia de tu página no está comprometida si se amplía el tamaño del texto
Una opción en la que no se suele pensar pero que muchos usuarios utilizan, es la de ampliar el texto, y es algo que prácticamente todos los navegadores permiten. Es por ello que debemos asegurarnos de que la estructura de nuestra página no queda comprometida cuando se visualiza con diferentes tamaños y tipos de letra.
Testea tu página sin CSS ni JavaScript habilitado
Por supuesto que con estilos CSS y con JavaScript podemos mejorar la experiencia de nuestra página web, pero las buenas prácticas en el desarrollo web dicen que nuestra página debería de ser igualmente navegable y legible sin estos dos lenguajes habilitados.
¿Por qué es tan importante este punto? Porque es una forma de asegurarnos de que si un usuario navega por nuestra página web con el teclado y a través del dictado puede hacerlo de manera óptima.
9. Piensa en el usuario y no en Google
El algoritmo de Google pretende premiar a las páginas que tienen una buena usabilidad y un contenido de calidad. Por lo tanto, si nos esforzamos en ofrecer una buena experiencia de usuario y damos por hecho que el contenido que ofrecemos es de calidad, no hemos de preocuparnos por Google.
Por el contrario, si nos esforzamos en posicionar bien y que Google no nos penalice, es fácil descuidar al usuario o no cuidar todos los detalles que hemos ido viendo en este artículo.
10. Testea y analiza
En el mundo de la experiencia de usuario no hay ninguna ley absoluta. Lo que puede funcionar en un sitio puede no funcionar en otro, simplemente porque el tipo de usuario o el porcentaje de dispositivos en los que se accede son diferentes y, así, un sinfín de excepciones y etcéteras.
Es por ello que tener en cuenta unas normas básicas como las que se especifican en este artículo es perfecto para tener un punto de partida. Pero a partir de aquí no hemos de conformarnos, hay que conocer a nuestros usuarios y tratar de mejorar constantemente la experiencia.
La importancia del testeo A/B
Una potente herramienta la mar de efectiva para ir mejorando cualquier elemento de nuestra página son los tests A/B. Estos nos permiten ir probando cambios en elementos de nuestro blog que se mostrarán de forma aleatoria al 50% de los usuarios para después comprobar si realmente mejoran o no los resultados.
Por ejemplo, podemos mostrar un pop-up de suscripción a la mitad de los usuarios nada más acceder al blog y a la otra mitad lo mostraremos una vez hayan leído la mitad del artículo, de esta manera podemos saber con datos cuál de las dos opciones es mejor.
Pero cometeremos un error si únicamente nos detenemos aquí. ¿Qué ocurre si se lo mostramos cuando haya terminado el artículo? ¿Y si lo mostramos justo al llegar al blog y en caso de que cierre el pop-up lo volvemos a mostrar a mitad del artículo?
Como ves, las formas en las que podemos intentar mejorar la experiencia del usuario son prácticamente ilimitadas, así que el testear, analizar y volver a testear ha de ser un trabajo continuo en nuestro blog.
Desde conceptos más teóricos y de base hasta acciones más concretas, he intentado englobar diez consejos que cualquiera puede aplicar en su página web. Al final todos somos usuarios de sitios web y aplicaciones, y agradecemos cuando llegamos a un sitio donde se ha cuidado con mimo nuestro viaje por su página, así que, ¿por qué no conseguir lo mismo para nuestros usuarios?
Espero que el artículo te haya sido de utilidad y hayas ganado más conciencia de lo que puedes hacer para mejorar la usabilidad de tu página web. Como ves, ¡está en tu mano!
Recuerda utilizar los comentarios para cualquier duda o comentario que quieras hacerme en relación con este tema. Estaré encantado de responderte. ¡Hasta la próxima!
Jordi Cuenca
Responsable de desarrollos y diseños estratégicos en InboundCycle, fomentando la creatividad y la innovación en cada proyecto. Desarrollo de aplicaciones, páginas web e imágenes corporativas internas de la compañía y sus servicios, con el objetivo de marcar la diferencia. Experto en temas como UI/UX Design, Back-end Development, Front-end Development, Python, Django, VUE, Wordpress, PHP, HubSpot y HubL.


