Aunque este post se ocupa de un concepto no demasiado conocido —el funcional de un sitio web—, es necesario tenerlo presente a la hora de poner en marcha cualquier portal. De hecho, no hay que olvidar que, junto con el árbol web y los wireframes, es uno de los pilares que sobre los que se sustenta la arquitectura web.
A la hora de definirlo, podríamos decir que el funcional de un site es un documento técnico donde se especifican todos los procesos y comportamientos previstos en el back-end (es decir, los componentes que se ponen en marcha como resultado de la interacción del usuario). En otras palabras, es un análisis del comportamiento de navegación que puede tener un determinado usuario dentro del web y que forma parte de la arquitectura de la información.
El funcional de un sitio web se elabora con la participación del cliente, que es quien conoce con detalle los objetivos del proyecto. Asimismo, hay que tener en cuenta que sólo se aconseja llevarlo a cabo en los casos en que los proyectos web adquieren una complejidad elevada, dado que deben ofrecer una considerable cantidad de funcionalidades. Un buen ejemplo de ello puede ser una tienda online, donde se despliega un amplio abanico de opciones ante el consumidor.
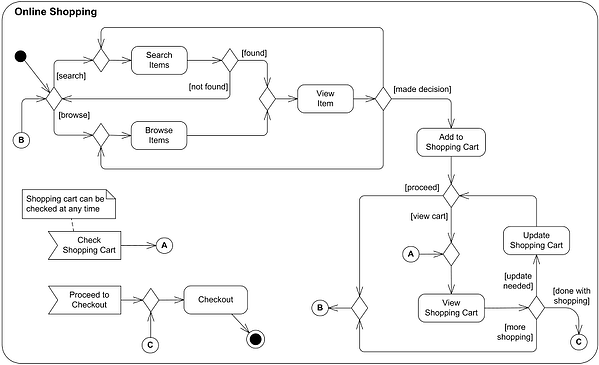
Para llevar a cabo el funcional de una web, se utilizan técnicas de UML (unified modeling language), lo que en castellano se conoce como LMU (lenguaje unificado de modelado. Mediante las mismas, se puede generar un diagrama de casos de uso, con todas las funciones que puede tener el sitio web o software en cuestión. De este modo, y gracias al esquema resultante, podemos observar cómo se desarrolla el proceso de comunicación y cuál es el comportamiento de un sistema, todo ello mediante su interacción con los usuarios y a través de las posibilidades que brindan sus funcionalidades.

Ejemplo de diagrama UML para una tienda online. En él se reflejan las funcionalidades del sitio y los diferentes comportamientos que se pueden dar.
Dado que estos diagramas describen cómo se comporta un usuario final (por ejemplo, si hace clic en un determinado botón o apartado, cómo realiza las búsquedas o si responde a una llamada a la acción), y cómo utiliza el sistema, estos recursos son una referencia para conocer qué requisitos debe desarrollar el equipo de programación para el site en cuestión.
Sin embargo, cuando se trata de proyectos web de menor complejidad, no se precisa ni de funcionales ni de diagramas UML de casos de uso. Basta con un documento escrito donde se especifiquen las prestaciones principales y sus finalidades. En él, hay que detallar aspectos como:
- cuál debe ser el comportamiento de un buscador interno.
- cómo debe funcionar un slideshow o carrusel
- dónde colocar un menú desplegable.
En resumen, debemos considerar el funcional como un instrumento para reflexionar sobre las necesidades del proyecto y pulir pequeños detalles. Asimismo, también es útil a la hora de plantear la programación del sitio. Para poder elaborar un análisis funcional eficiente y poderlo tomar como base de trabajo, es indispensable la participación activa del cliente, que es quien conoce los objetivos precisos del proyecto.
Susana Meijomil
SEO & Content Manager de InboundCycle, responsable de la planificación, producción y publicación de contenido en nuestro blog, así como de la estrategia SEO. Además, ha sido directora del Curso Especializado Online en Inbound Marketing de IEBS Business School.

