¿Qué es UI/UX? ¿En qué consiste el diseño UX y UI? ¿Qué significan exactamente estos términos? ¿Por qué son tan importantes para cualquier negocio online? En este artículo te damos respuesta a todas estas preguntas. ¡Empecemos!
¿Qué es UX/UI?
Veamos primero los conceptos y después las diferencias entre ambos.
¿Qué es UX? Definición de experiencia de usuario o UX
Don Norman, científico cognitivo y arquitecto de experiencia de usuario, lo describe del siguiente modo: "La experiencia del usuario abarca todos los aspectos de la interacción del usuario final con la empresa, sus servicios y sus productos". Por tanto, podemos definir la UX user experience como un conglomerado de tareas centradas en la optimización de un producto para que su uso sea eficaz y agradable.
Un ejemplo fácil para entenderlo es cuando nos encontramos con dos productos bastante similares en cuanto a su función: ¿cómo eliges uno frente al otro? El diseño de la experiencia de usuario (UX) es lo que hace que elijas un producto en lugar del otro, que lo recomiendes, lo disfrutes y lo vuelvas a elegir la próxima vez.
Por ejemplo, ¿por qué utilizas Canva en lugar de Desygner? Puede que te gusten más sus filtros disponibles o tipos de diseños, o simplemente que te parezca más sencillo de utilizar. Lo más probable es que haya una razón para tu preferencia, y eso es lo que los diseñadores UX se esfuerzan por entender. De ese modo, pueden ofrecer la mejor experiencia posible al utilizar su aplicación. Lo importante es que tú la percibas más sencilla o con mayor valor añadido que la de la competencia, y por eso la eliges.
¿Qué es UI? Definición de interfaz de usuario o UI
Ahora que ya sabemos qué es la experiencia de usuario, ¿te preguntas qué es la interfaz de usuario o UI user interface? La respuesta más clara sería que la UI es el complemento de la UX, es decir, su aspecto, la presentación y la interactividad de un producto.
Así, identificamos el diseño UI como una práctica puramente digital, que tiene en cuenta todos los elementos visuales e interactivos de la interfaz de un producto, incluidos los botones, los iconos, el espaciado, la tipografía, los esquemas de color y el diseño receptivo.
Su objetivo es guiar visualmente al usuario a través de la interfaz de un producto. Se trata de crear una experiencia intuitiva que no requiera que el usuario piense demasiado.
El diseño UI transfiere los puntos fuertes de la marca y los activos visuales a la interfaz de un producto, asegurándose de que el diseño de interfaces sea consistente, coherente y estéticamente agradable.
Diferencia entre diseño UX y UI
Podríamos resumir las principales diferencias entre el diseño UX y UI en la siguiente tabla:

Proceso de diseño UI y UX
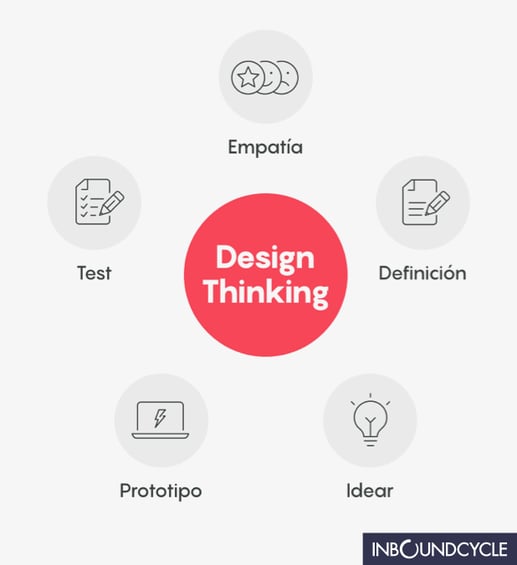
Antes de explicar las fases del proceso de diseño UX/UI, las podemos ver en este gráfico de forma más intuitiva:

1. Empatía
La empatía es la pieza central de un proceso de diseño para centrar el diseño en la persona. El modo de empatía es el trabajo para comprender la forma en que alguien hace las cosas, sus necesidades (tanto físicas como emocionales), cómo piensa y, en definitiva, conocer sus comportamientos y sus porqués.
El contacto directo con las personas revela mucho sobre su forma de pensar y sus valores. Además de entrevistar a los individuos, también hay que observar cómo se comportan, ya que, a menudo, las personas nos comportamos de manera diferente de lo que decimos que hacemos si nos preguntan.
Lo más importante de esta fase es procesar todo lo que has oído y visto para entender a las personas y extraer conclusiones útiles. Hay que sacar toda la información y plasmarla en un folio en blanco donde puedas empezar a hacer conexiones: coloca fotos de tu usuario, Post-its con citas, mapas de viajes o experiencias... cualquier cosa que capte las impresiones y la información sobre el usuario.
2. Definición
El modo definición del proceso de diseño UI/UX consiste en aportar claridad y enfoque al espacio de diseño. Es el momento de dar sentido a la amplia información que has reunido sobre la experiencia del usuario. Hay que definir a la perfección el problema que pretendes solucionar con el producto o servicio.
3. Idear
Idear es la modalidad del proceso de diseño en la que te concentras en la generación de ideas. La ideación proporciona tanto el combustible como el material de partida para construir prototipos y poner soluciones innovadoras a los usuarios.
El proceso óptimo consiste en buscar una gama lo más amplia posible de ideas de las que se pueda elegir, y no simplemente encontrar una única y mejor solución. Se combinan aquí la mente consciente y la inconsciente, y los pensamientos racionales con la imaginación. La lluvia de ideas es un buen ejercicio en esta fase del proceso.
Cuando tengamos suficientes ideas, hay que seleccionar varias que irán a la siguiente fase: la creación de prototipos.
4. Prototipo
El modo prototipo es la generación de artefactos destinados a responder preguntas que te acercan a la solución final. En las primeras etapas se deben crear prototipos de baja resolución que sean rápidos y baratos de hacer, pero que puedan suscitar comentarios útiles de usuarios. Así podremos ir probando diferentes soluciones a un coste bajo, tanto de tiempo como de dinero.
Es habitual comenzar a realizar estos prototipos con materiales muy económicos, como papel, Post-It, cinta adhesiva, objetos de la sala, etc. Lo principal no es que el diseño sea bonito, sino que satisfaga la necesidad.
En etapas posteriores, los prototipos que vayan pasando los filtros de la experiencia del usuario se irán refinando poco a poco.
5. Test
En el modo de test se solicita la opinión de los usuarios sobre los prototipos que se han creado y se tiene otra oportunidad de empatizar con las personas para las que se está diseñando. Este momento es importante, pues podemos seguir aprendiendo cosas sobre cómo los usuarios utilizan el prototipo UX/UI y las posibles maneras de mejorarlo.
Para aprovechar al máximo los beneficios de este proceso, no deberíamos dar demasiadas indicaciones al usuario sobre cómo se utiliza el prototipo. Simplemente, se lo dejamos probar a ver cómo reacciona y observamos si sabe utilizarlo de forma intuitiva (UI) y si soluciona el problema inicial (UX).
Consejos para aplicar el diseño UI y UX
Ya hemos identificado el problema a solucionar y tenemos un prototipo de la mejor solución que satisface plenamente a los usuarios con diseño UX y UI. Con esto hemos planeado, sin darnos ni cuenta, la experiencia de usuario UX, y tenemos la interfaz del usuario UI con nuestro prototipo.
Consejos sobre el diseño de la experiencia del usuario (UX)
Veamos unos consejos prácticos de diseñadores UX que no debes olvidar a la hora de aplicar el diseño de UX:
1. Hacer uso de las notificaciones
Es demasiado habitual que las empresas confíen en que los usuarios se registren para una prueba gratuita y luego se olviden de ella, lo que hace que paguen por una suscripción que ya no quieren, pues, en ocasiones, ni la han utilizado nunca.
Deberíamos mantener a nuestros usuarios informados y permitirles cancelar su suscripción después de una prueba gratuita si ya no les resulta útil. O, mejor aún, si ofreces una prueba gratuita, no pidas la tarjeta de crédito porque es gratis, ¿no?
Informa sin miedo a tus usuarios cada vez que se les vaya a cobrar, si tu producto les satisface no dudarán en pagarlo y tendrán la sensación de confianza en tu marca.
2. Informar al usuario de los posibles aspectos negativos de su decisión
En lugar de dejar que el usuario se informe sobre los posibles aspectos negativos de una decisión que va a tomar, deberías dejárselo muy claro. Los usuarios agradecen la honestidad de las marcas.
3. Dejar de hacer spam
Respeta el tiempo de tus usuarios enviando solo las notificaciones más relevantes cuando sea necesario. También es esencial que permitas a los usuarios ajustar sus preferencias de notificación de forma rápida y sencilla.
Y si la notificación no es respondida después de un cierto período, entonces no está haciendo su trabajo y debe ser desactivada automáticamente. No hace ningún bien a nadie.
4. Dejar de ocultar cosas detrás de una política de privacidad
Si estás recopilando información valiosa, entonces es algo que debo saber y consentir. Puedes detallar los pormenores en tu política de privacidad, pero es muy poco sincero que una empresa oculte información pertinente en un documento que nadie lee.
5. Facilitar la cancelación al usuario
Si me he suscrito a tu producto, haz que sea muy sencillo eliminarlo. A nadie le gusta estar suscrito y recibir emails de algo que haya dejado de interesarnos. Hazlo fácil, tampoco te compensa tener usuarios en tus bases de datos que no estén interesados en tu marca.
Consejos sobre el diseño de la interfaz del usuario (UI)
Veamos unos consejos un poco más técnicos de diseñadores UI sobre la interfaz del usuario UI:
1. Diseñar para la densidad, no para los píxeles
La densidad es el número de píxeles por pulgada de una pantalla, también conocido como "PPI". La unidad "dp" o “dip” es la abreviatura de "píxel independiente de la densidad".
¿Por qué utilizamos la densidad en lugar de los píxeles? Al diseñar una interfaz, se recomienda no diseñar para los píxeles, sino para la densidad de píxeles del dispositivo. Así nos aseguramos de que nuestros elementos se escalan adecuadamente para adaptarse a los diferentes tamaños de los dispositivos.
De este modo, si diseñamos un activo de botón, por ejemplo, a 200 x 50 dp, se mostrará a 200 x 50 px en una pantalla de 160 ppi y a 400 x 100 px en una pantalla de 320 ppi, es decir, al doble del tamaño del activo original.
2. Utilizar incrementos 8dp
¿Por qué diseñar con espaciado en incrementos de 8? La explicación es sencilla: utilizamos el número mágico 8 porque permite representar correctamente los números impares. A diferencia del 5, por ejemplo, en un dispositivo con una resolución de 1,5x, los números impares no se representan correctamente.
Además, la gran mayoría de las dimensiones de las pantallas modernas son divisibles por 8, lo que facilita la alineación adecuada de nuestros diseños en esos dispositivos.
Al diseñar en incrementos de 8 en una cuadrícula de 8 puntos, se crea consistencia en nuestros diseños. No hay que adivinar el espaciado y todo se alinea perfectamente con las convenciones de espaciado que hemos definido.
3. Utilizar el peso del color para establecer un jerarquía
Cada color tiene un peso visual, que podemos utilizar para crear una jerarquía entre nuestros contenidos. Utilizando tonos más claros de color, podemos asignar diferentes niveles de importancia a los elementos.
¿Cuál es la regla general para el peso del color? Si un elemento es más importante que otro, debe tener un mayor peso visual. Esto hace que el usuario pueda hojear rápidamente la página y distinguir entre la información importante y la menos importante.
La información más grande y llamativa es la que atrae primero la atención del usuario, que luego pasa a la información de apoyo que hay debajo.
4. Que el producto/experiencia sea veloz y eficiente
Como usuario, la velocidad y la eficiencia son de suma importancia al interactuar con productos digitales. No dejes que tu creatividad haga menos eficiente o rápido el proceso de compra.
Piensa que si las animaciones y las microinteracciones añaden tiempo innecesario, no están mejorando la experiencia. Las animaciones pueden mejorar el diseño, pero si agregan distracciones y movimientos innecesarios, no cumplen su función.
Perfil diseñador UX y diseñador UI
Vamos a ver ahora las diferencias entre un profesional UX/UI.

Diseñador UX
El papel del diseñador de UX es hacer que el producto o servicio sea útil, agradable y accesible. Si bien muchas empresas diseñan experiencias de usuario, el término suele asociarse con el diseño digital para sitios web y aplicaciones. Como diseñador UX, eres responsable de la satisfacción general de los usuarios con un producto. Piensa en el UX researcher como el defensor del cliente, siempre buscando formas de mejorar la experiencia del cliente.
Las habilidades necesarias para ser un diseñador UX, ya sean técnicas o en tu lugar de trabajo, son: comunicación, empatía, colaboración, pensamiento crítico, estudio, organización, wireframing (construir el esqueleto de una web o app), testeo, escucha, observación, paciencia, capacidad de respuesta, etc.
Diseñador UI
Crear una interfaz visualmente agradable es importante, pero la UI va más allá de la estética. Al usar una aplicación, debe ser intuitiva: debe saber cómo hacer lo que se ha propuesto hacer sin ninguna explicación. Debe saber dónde se encuentra dentro de un sitio o aplicación. También debe tener una buena idea de lo que sucederá si presiona un botón o activa un interruptor de palanca. Los diseñadores de UI usan señales visuales para ayudar a guiar al usuario a través de la interfaz.
Las habilidades necesarias para ser un diseñador UX, ya sean técnicas o en tu lugar de trabajo, son: colaboración, empatía, teoría del color, tipografía, diseño de patrones, creatividad, precisión, atención al detalle, etc.
Y hasta aquí la explicación de qué es UX/UI, y en qué consiste su proceso de diseño.
Si te has quedado con ganas de aprender más sobre alguno de estos apartados, te recomiendo visitar nuestro listado de vídeos sobre HubSpot, donde podrás aprender sobre gestión de campañas, reporting, dashboards, etc.
Espero que este artículo te haya resultado útil e interesante, pero si te ha quedado alguna pregunta después de leerlo... ¡No dudes en dejármela en la sección de comentarios!
Publicado originalmente el 17 de octubre de 2017, actualizado el 6 de junio de 2022.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.
Marc Cerrillo
Front End Developer en InboundCycle, encargado del desarrollo de los blogs y páginas de clientes, además de dar soporte técnico al equipo de cuentas. Formación como técnico superior en Desarrollo de Aplicaciones Web.


