El diseño web y el marketing digital están siempre cambiando y evolucionando, pues cada año surgen nuevas tendencias a su alrededor. Y debemos saber adaptarnos a ellas y tener siempre presente que internet es un mundo en constante cambio. Y no nos podemos quedar atrás.
Por esto mismo, estar actualizados es algo que deberíamos interiorizar en nuestra rutina diaria, así como ver qué se está moviendo y qué está pasando en cada momento en nuestro sector. Hoy voy a enseñarte cuáles son las tendencias del diseño web que marcarán el 2024 para que puedas estar a la última en todo momento y no te quedes “out”. ¡Vamos a ello!
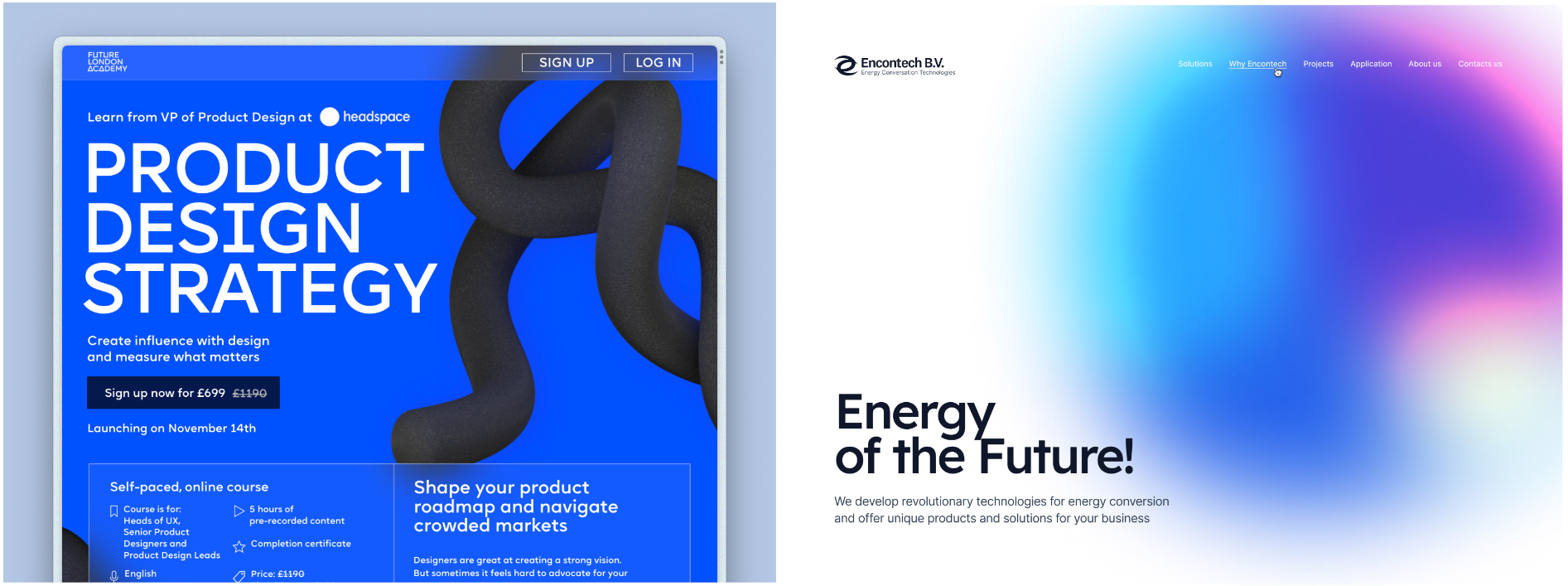
1. Grandes y atrevidos: elementos que no pasan desapercibidos
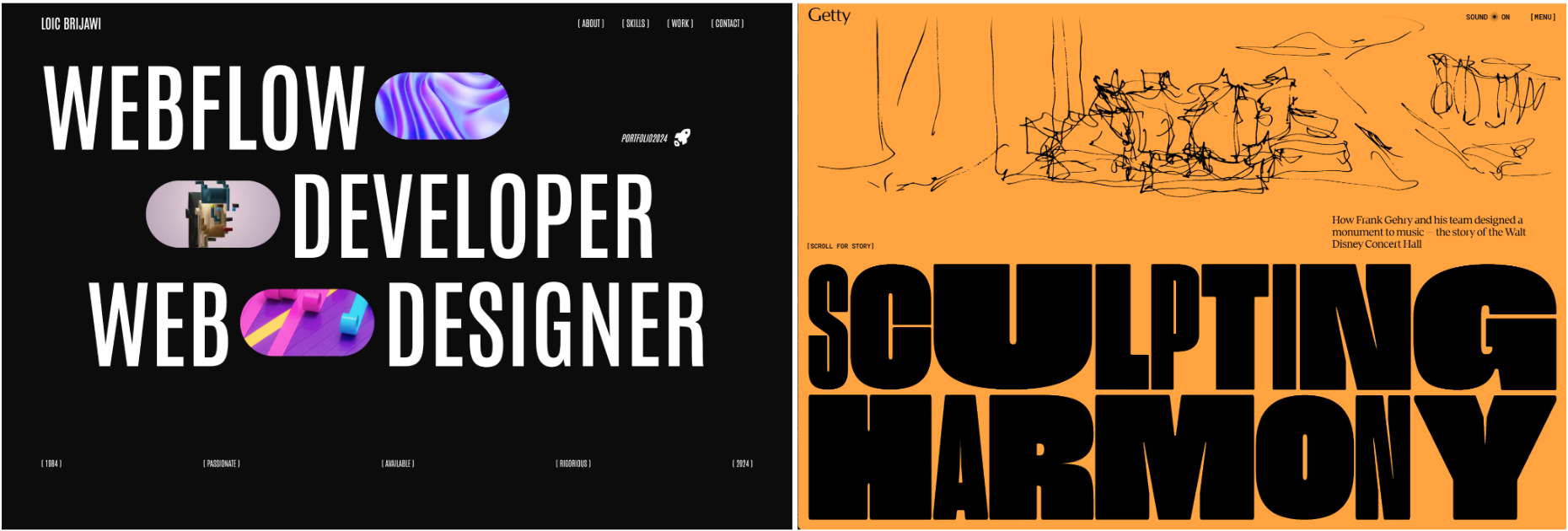
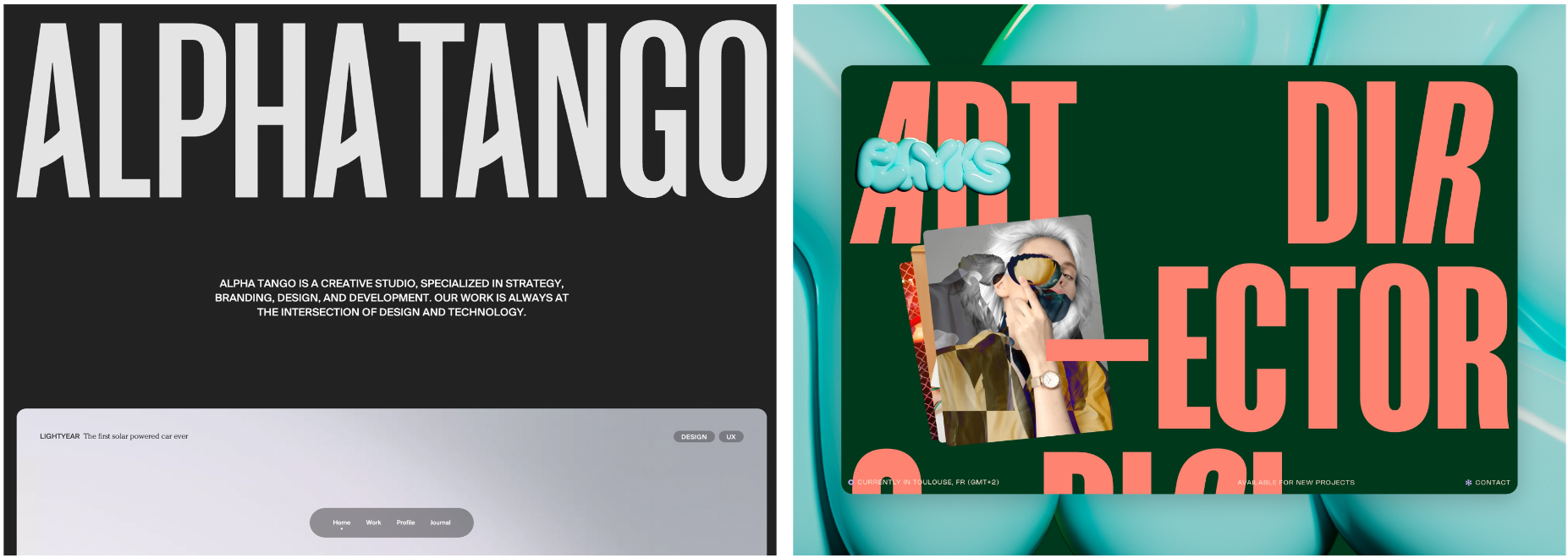
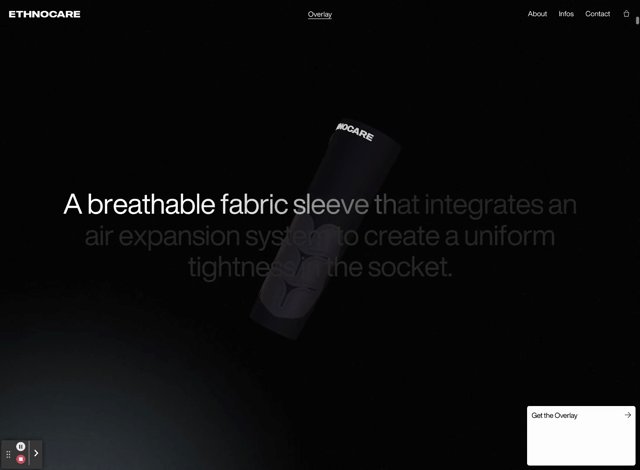
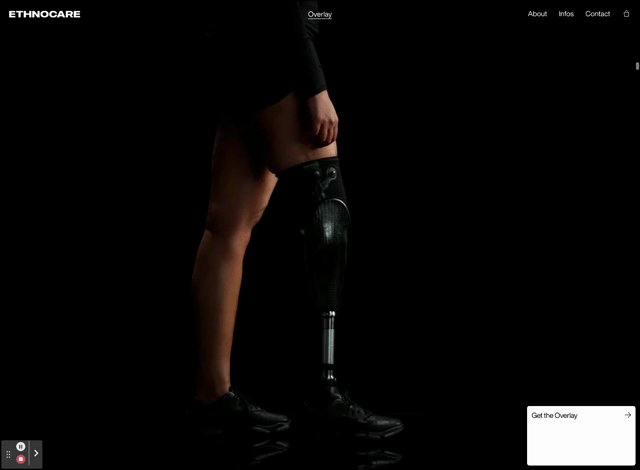
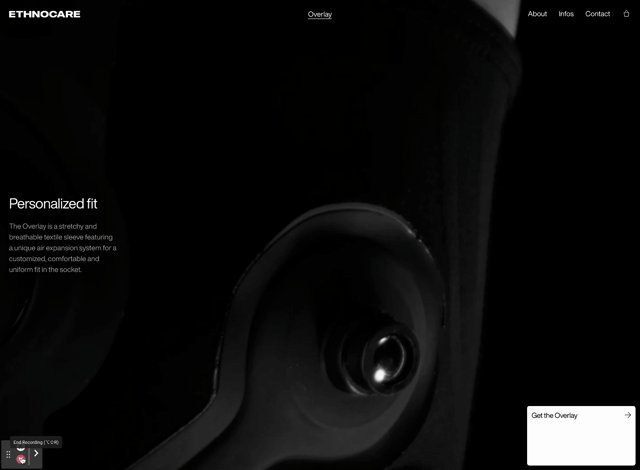
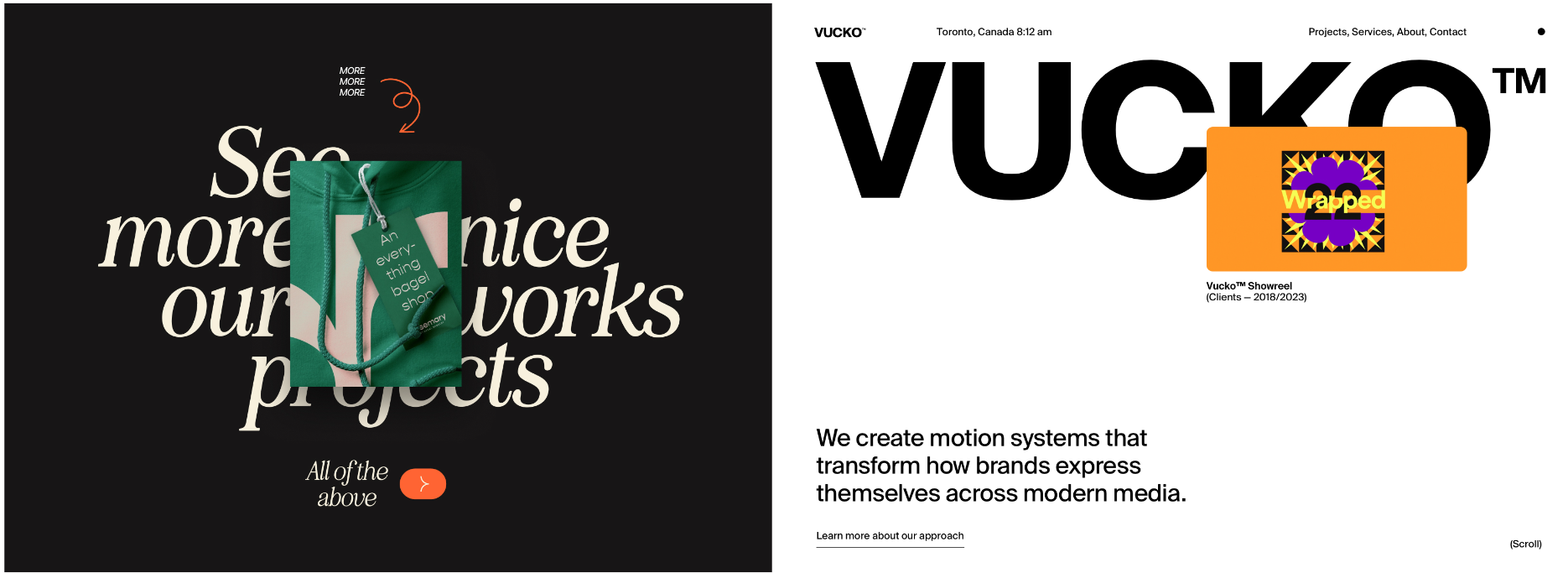
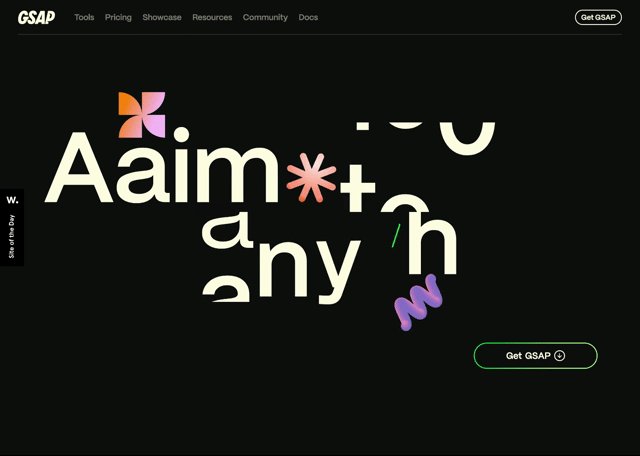
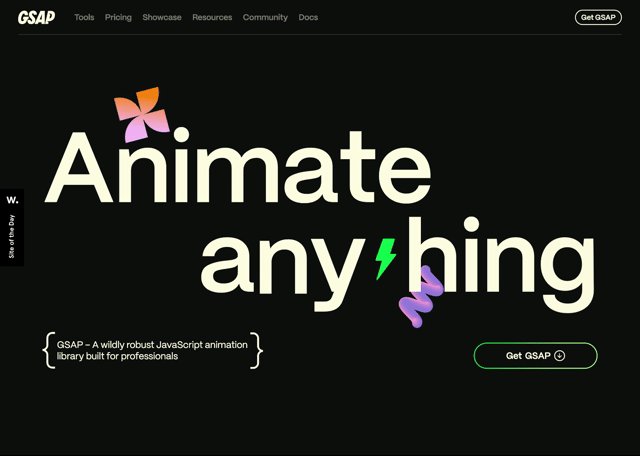
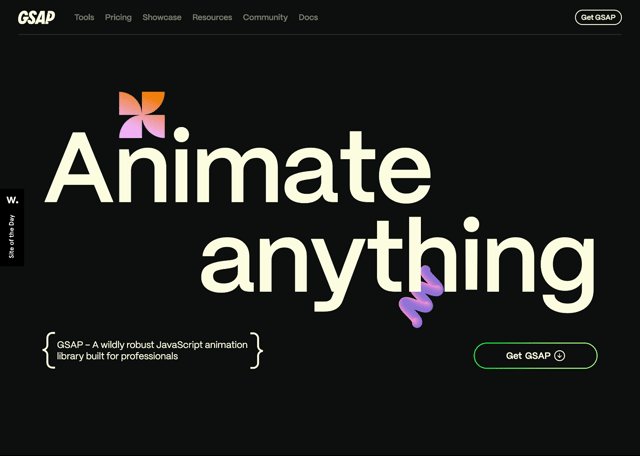
El mantra del "más es más" sigue dominando la actualidad, y en 2024, los elementos grandes toman el escenario principal. Desde imágenes hasta botones y bloques de texto, el tamaño importa. Esta tendencia no solo busca captar la atención, sino también proporcionar una experiencia visual impactante y directa.
Cada vez más, los diseñadores están experimentando con este tipo de diseños en el que el tamaño es el protagonista indiscutible, combinado con la asimetría y la desestructuración para acabar con la monotonía y crear diseños más llamativos e irreverentes.
Estos son 4 grandes ejemplos que lo demuestran:


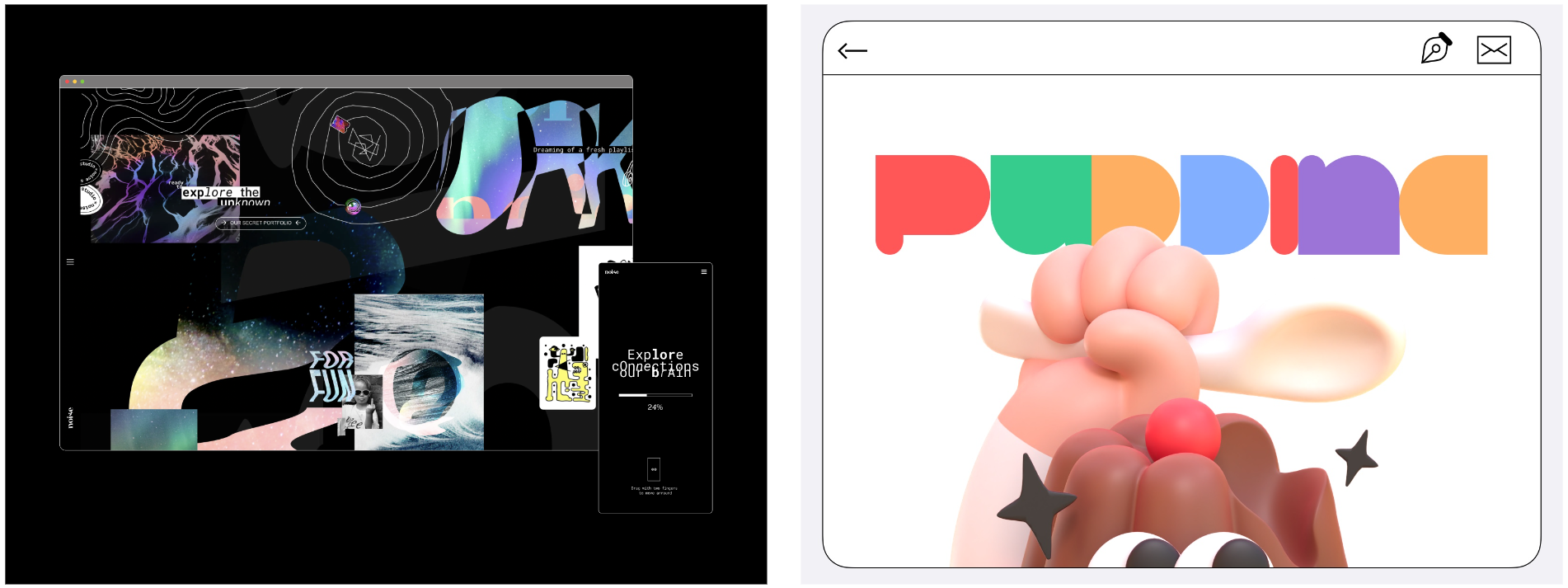
2. Letras que hablan: explorando tipografías con personalidad
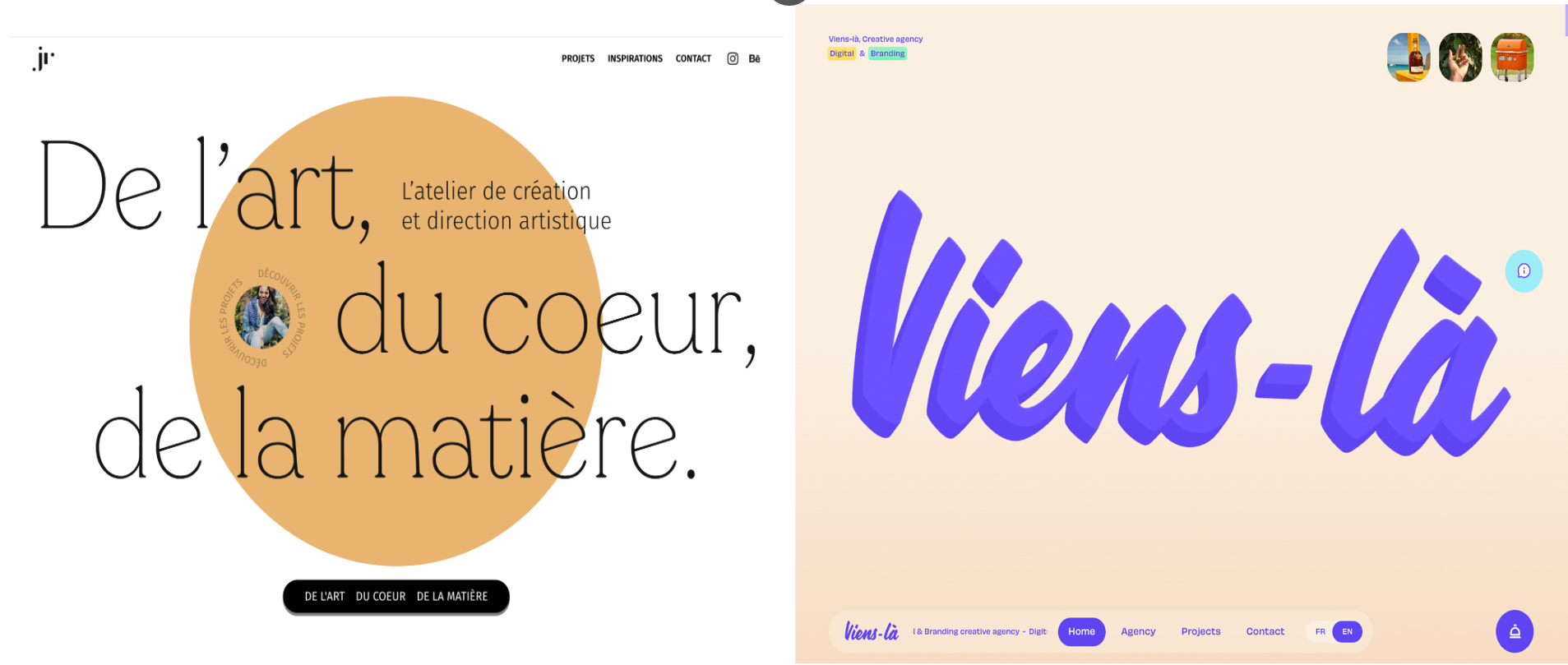
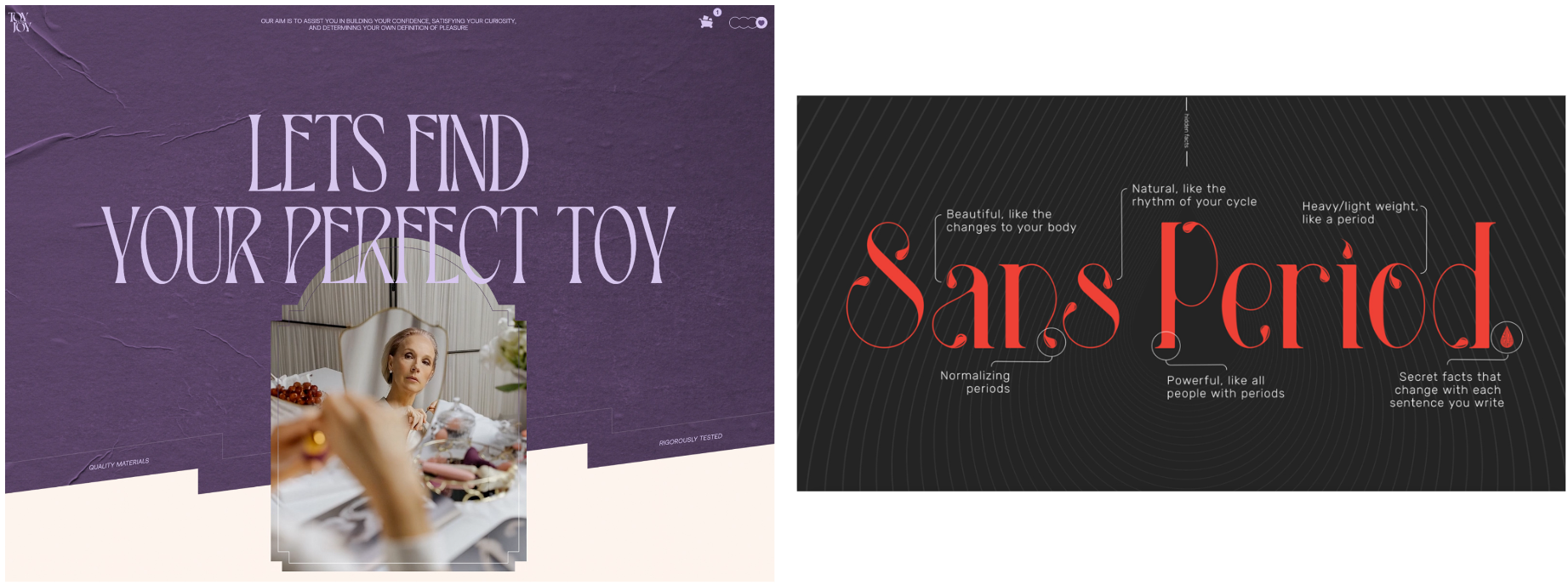
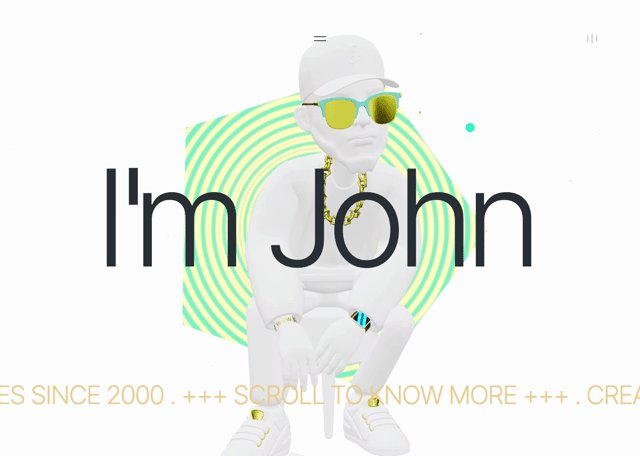
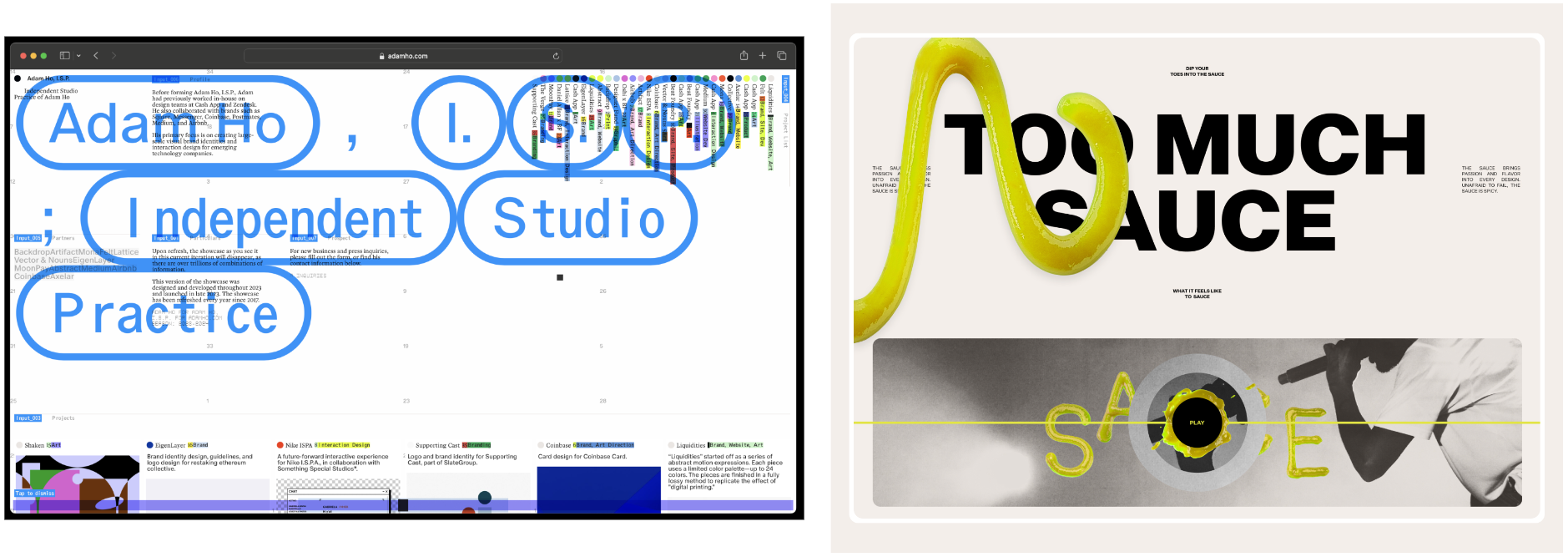
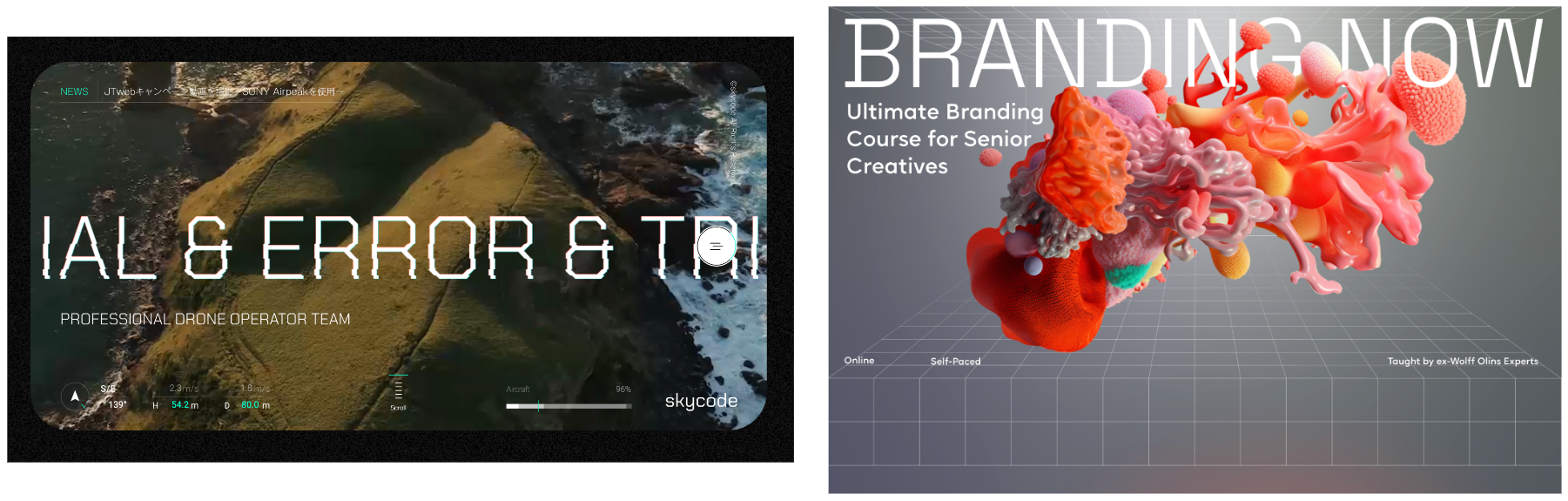
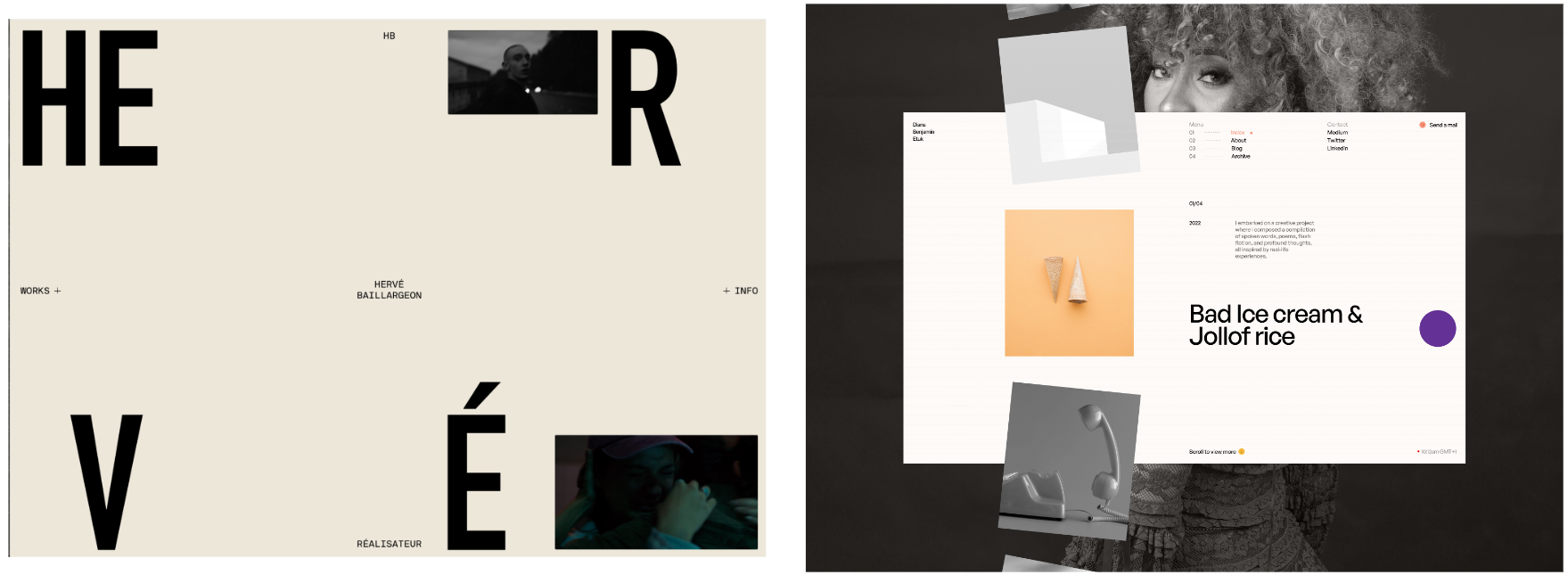
Las letras no están aquí solo para comunicar; quieren robarse el espectáculo. En 2024, las tipografías no son solo herramientas de lectura, son expresiones artísticas. Desde fuentes personalizadas hasta combinaciones inusuales, el juego tipográfico se vuelve tan importante como el mensaje mismo.
El uso de tipografías llamativas y únicas puede darle un toque distintivo al diseño web, ya que este tipo de fuentes tan creativas son cada vez más accesibles y se utilizan para destacar la identidad de una marca.
¡La personalidad es lo más importante y esto es el claro ejemplo de ello!:


3. Vibrante y audaz: colores que iluminan la web
Desde los cálidos tonos tropicales hasta los azules eléctricos, la saturación se convierte en la estrella. Este enfoque no solo inyecta vida a las páginas, sino que también refleja la energía y vitalidad que anhelamos en esta era digital. La paleta vibrante del 2024 es como un fuego artificial digital, iluminando la web con un resplandor único.
La elección de este tipo de colores en el diseño web tiene un impacto significativo en la apariencia y experiencia del usuario debido a sus asociaciones emocionales y psicológicas. Estos colores tienen la capacidad de influir en el estado de ánimo del usuario, además de que aportan originalidad y creatividad al diseño, haciendo que un sitio web sea memorable.
Si todavía no nos crees, echa un vistazo a estos ejemplos y disfruta de una experiencia única:


4. Retro futurista: un giro moderno al estilo clásico
Es el retorno de lo antiguo, pero con un toque futurista. El neo-retro mezcla elementos nostálgicos con un giro moderno. Piensa en estilos vintage, pero con un destello de tecnología avanzada. Es una forma de recordar de dónde venimos mientras avanzamos hacia el futuro.
Una combinación perfecta lista para llamar la atención e interés de tu público:

5. Movimiento fluido: creando impacto con transiciones elegantes
Las transiciones fluidas y elegantes son más que una tendencia, son una norma en 2024. Se trata de crear experiencias sin interrupciones mientras navegas por una página. Desde desplazamientos suaves hasta animaciones dinámicas, donde elementos en 3D cada vez están más presentes.
Un aspecto esencial para ofrecer a tu público, una experiencia de usuario (UX) de calidad cuando acceda a tu web y añadiendo profundidad visual a tu interfaz. Estos son dos claros ejemplos:


6. Interactividad en acción: más allá del simple navegar
En la era actual, ver ya no es suficiente; queremos tocar, hacer clic y experimentar. La interactividad se dispara en 2024. Desde elementos que responden al desplazamiento hasta experiencias de usuario basadas en gestos, la interactividad redefine la forma en que interactuamos con la web.
Aparte de proporcionar un estilo a tu sitio web mucho más atractivo, como pasa con el movimiento fluido, disponer de elementos interactivos permite mejorar la experiencia del usuario (UX) de una forma exponencial.

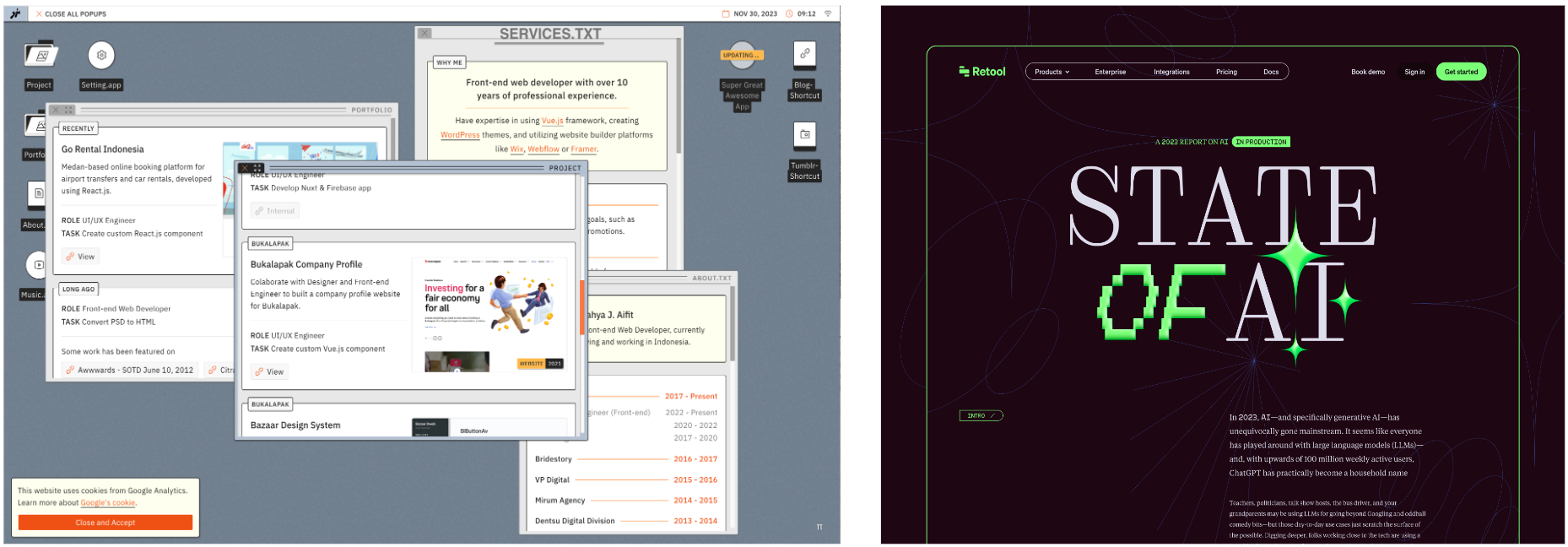
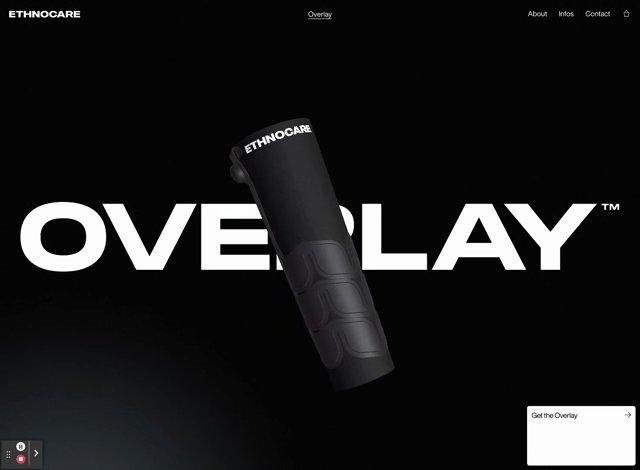
7. Superponiendo estilos: el poder de las capas
Las capas no son solo para Photoshop, también son la clave para un diseño web moderno. En 2024, las superposiciones se utilizan para crear profundidad, agregar texturas y jugar con la estética. Ya sea con fondos superpuestos o capas que se deslizan al desplazarse, las superposiciones añaden un toque de intriga visual.
Estos son 4 ejemplos muy atractivos y que reflejan claramente la intencionalidad de esta tendencia:

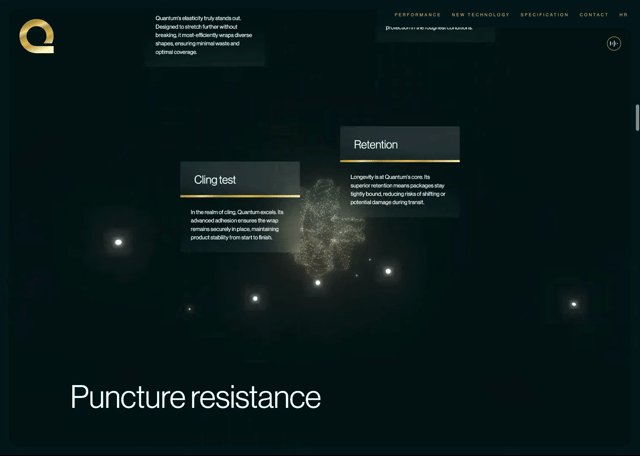
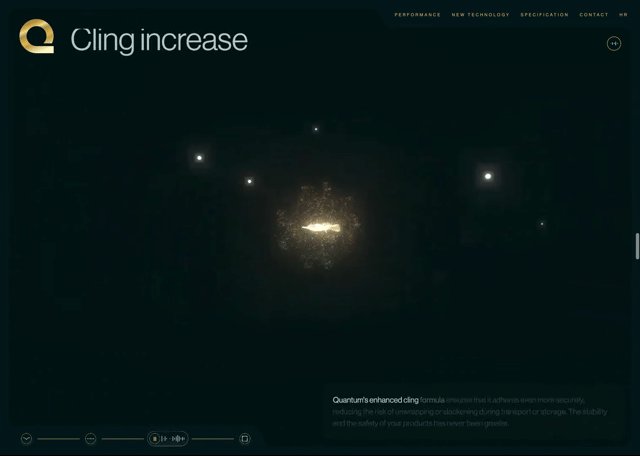
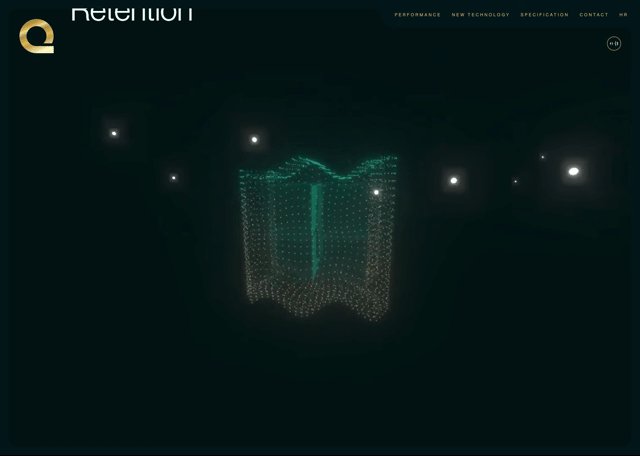
8. Tecnología con estilo: la estética del futuro hoy
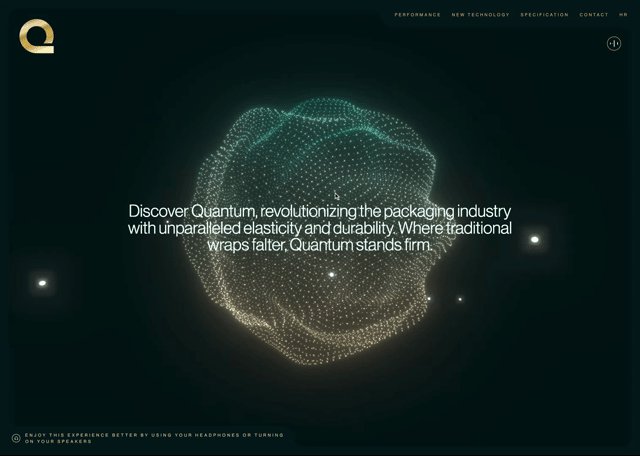
La estética futurista y el diseño técnico se unen en 2024. Inspirado en el minimalismo y la apariencia de interfaces avanzadas, el aspecto técnico moderno utiliza líneas limpias, formas geométricas y una paleta de colores futurista para transmitir una sensación de innovación y vanguardia.
Este enfoque no solo busca la simplicidad estética, sino que también busca transmitir una sensación de innovación y avanzada tecnológica. La combinación de estos elementos crea una experiencia visualmente impactante que refleja el espíritu de la era digital, proyectando una estética que encapsula la idea de un futuro estilizado en el presente.

9. Diseño sin ataduras: desafiando la cuadrícula tradicional
En 2024, la rigidez de las cuadrículas se desvanece. El diseño web abraza la asimetría y la libertad creativa. Romper con las restricciones tradicionales de la cuadrícula permite diseños más fluidos y únicos.
Este cambio en la mentalidad del diseño refleja una tendencia hacia la experimentación y la personalización, donde la creatividad no está limitada por las ataduras convencionales, sino que se celebra en su forma más libre y expresiva.

10. Cobrando vida: cómo las animaciones se integran en el diseño
El movimiento continúa siendo una herramienta clave para atraer la atención. En 2024, veremos una proliferación de elementos en movimiento y animaciones más complejas. Esto no solo crea una experiencia visualmente atractiva, sino que también contribuye a contar historias de manera más dinámica.
Este énfasis en el dinamismo y la interactividad sugiere una evolución continua hacia experiencias en línea más inmersivas y cautivadoras, así como la capacidad de proporcionar una forma más envolvente y participativa de comunicar información.


¿Es importante seguir las tendencias de diseño web?
El diseño es cuestión de gustos, pero viene bien conocer cuáles son las tendencias que más se están llevando en cada sector para tratar de utilizarlas y dar una sensación de “modernidad” en nuestras webs.
Aun así, como ya te he dicho, todo se debe de medir y analizar para mejorar nuestro diseño web y orientarlo más a la conversión, ya que probablemente haya secciones en las que perdamos a nuestros usuarios sin saberlo.
Es importante seguir tendencias, pero también es importante utilizarlas con cabeza y testearlas antes de implementarlas con nuestra audiencia.
¿Qué otras tendencias crees que llegarán para quedarse este 2024? ¿Conoces alguna otra que no esté incluida en este listado? ¡Cuéntamelo en la sección de comentarios!
Publicado originalmente el 9 de abril de 2020 y actualizado el 03 de enero de 2024.
Revisado y validado por Susana Meijomil, SEO & Content Manager en InboundCycle
Jordi Cuenca
Responsable de desarrollos y diseños estratégicos en InboundCycle, fomentando la creatividad y la innovación en cada proyecto. Desarrollo de aplicaciones, páginas web e imágenes corporativas internas de la compañía y sus servicios, con el objetivo de marcar la diferencia. Experto en temas como UI/UX Design, Back-end Development, Front-end Development, Python, Django, VUE, Wordpress, PHP, HubSpot y HubL.


