La posibilidad de personalizar un sitio web de WordPress es la característica clave que todo el mundo admira en este increíble sistema de gestión de contenidos. De hecho, te permite hacer todos los cambios que deseas en pocos clics.
Sin embargo, antes todo era un poco más difícil, y se requerían habilidades y conocimientos de diseño y desarrollo para disfrutar de la personalización libre y cambiar por completo la apariencia de tu página web. ¿Y ahora? ¡Ahora descubre en este post dos constructores web para tu negocio digital!

| ✏️ ÍNDICE DE CONTENIDOS: |
|
- Ventajas y desventajas de Visual Composer |
WordPress nos ofrece numerosos widgets y herramientas para personalizar la apariencia del sitio web. Aun así, cuando los constructores web visuales llegaron a este mercado, el enfoque de la personalización cambió por completo.
Los constructores de páginas web aparecieron en nuestras vidas primero como productos separados como, por ejemplo, Weblium, Wix u otros similares de esta industria. Tiempo después, algunos desarrolladores decidieron incorporar la funcionalidad de arrastrar y soltar en el CMS de WordPress…
Te aseguro que, de momento, usar un constructor web para WordPress es una de las mejores formas de trabajar con las plantillas de este sistema.
Así que hoy te voy a hablar sobre un par de grandes constructores web que se incorporan en la mayoría de los temas premium de WordPress. Son los siguientes:
- Elementor Page Builder
- Visual Composer
Para que lo veas más claro, vamos a comparar las características principales de estos dos y a ayudarte a entender cuál se ajustaría mejor a tus necesidades.
Elementor o Visual Composer: ¿Qué constructor web para WordPress es mejor?
Ventajas y desventajas de Visual Composer

¡Comencemos con la revisión de los pros y contras de Visual Composer!
Visual Composer se implementa fácilmente en tu proyecto. Simplemente instala el plugin de Visual Composer y, de inmediato, podrás controlar los layouts de tus páginas, cambiarlos e incorporar diferentes módulos.
Las ventajas de Visual Composer
- Tiene dos tipos de editores: un editor de frontend y un editor de backend.
- La compatibilidad con los códigos cortos de WordPress.
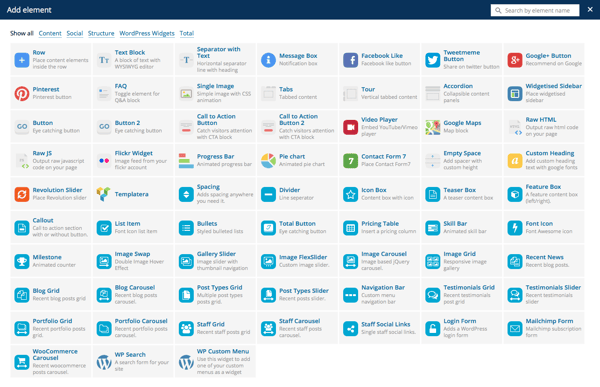
- Más de 50 plantillas para páginas sobre nosotros, blogs, páginas de inicio y mucho más. También hay docenas de elementos de contenido para usar: desde sliders hasta gráficos y formularios web.
- Las opciones de optimización para motores de búsqueda (SEO).
- Es compatible con cualquier tema de WordPress.
- Está listo para traducirse.
- Los tutoriales de vídeo y toda la documentación necesaria facilitan en gran medida tu trabajo con Visual Composer.
El último punto de la lista es algo que tendré que explicar un poco. Lo podemos añadir tanto a la lista de pros como a los contras, y más adelante te contaré por qué.
En definitiva, Visual Composer es una herramienta muy potente para los desarrolladores de sitios web. Y si eres usuario regular de WordPress, tal vez sufras la llamada "facilidad de uso" de Visual Composer.
Las desventajas de Visual Composer
- Definitivamente, tendrás que profundizar en un par de tutoriales para comprender cómo funcionan algunas de las opciones de back-end de Visual Composer. ¡Considero que es este su mayor problema!
- Algunas de las funciones esenciales están bloqueadas y no puedes usarlas a menos que compres la versión premium del complemento.
- Tiene un impacto negativo en la velocidad de carga de tu sitio web.

La experiencia general del uso de Visual Composer es buena, y no sería verdad decir que no es un buen constructor web de WordPress. El único problema es que, al trabajar con Visual Composer, al usuario regular se le plantean numerosas preguntas y problemas. La razón es clara: este constructor web es la mejor opción para aquellos que desarrollan temas profesionalmente y tienen por lo menos los conocimientos básicos de desarrollo web, así que, si eres novato o simplemente no quieres dedicar mucho tiempo a esta tarea, Visual Composer no es para ti.
Ventajas y desventajas de Elementor

Elementor es un jugador nuevo en el mercado de constructores de sitios web, pero su popularidad está creciendo muy rápidamente. ¡Verás por qué!
Para empezar, este constructor de páginas web destaca por sus elementos totalmente personalizables, de modo que, por ahora, es uno de los constructores más convenientes.
La mayor parte de las características que Elementor puede proporcionarte son las mismas que te ofrecen otras soluciones similares; sin embargo, hay algunas diferencias que me gustaría resaltar.
Las ventajas principales de Elementor
- Te da mayor control sobre el diseño debido a las opciones de redimensionamiento de columnas y secciones.
- Un montón de plantillas prediseñadas (más de 100) que obtienes completamente gratis.
- Una larga lista de opciones para configurar el diseño web adaptable.
- Es la interfaz de usuario más fácil de utilizar de entre todos los constructores web en el mercado.
- Se añaden nuevas características y elementos regularmente.
Una de las mejores cosas de Elementor es que, cuando se lanzó la versión Pro del producto, no se eliminaron o limitaron ninguna característica de las que este plugin ya tiene. Es decir, Elementor no se convirtió en una versión demo de sí mismo, y la versión Pro solo desbloquea algunas características adicionales que no son tan imprescindibles a la hora de desarrollar un sitio web atractivo.
Los diseños preincorporados son increíbles y su surtido es bastante amplio, por lo que cuando compras un tema de WordPress con Elementor, puedes estar seguro de que podrás hacer que se vea exactamente como tú quieres.
Así, la ventaja clave de Elementor es su facilidad de uso. ¡Todo es tan intuitivo que incluso un niño podrá entender cómo trabajar con esta herramienta!
Las desventajas de Elementor
- Aunque técnicamente funciona con cualquier tema, los resultados que obtienes todavía dependen de la estructura del tema. Por ejemplo, con algunos temas el complemento puede tener dificultades a la hora de incrustar los elementos de IU del constructor en la estructura HTML del tema.

Tabla comparativa: Visual Composer vs. Elementor
|
Visual Composer |
Elementor |
|
|
Versión gratuita |
+ |
+ |
|
Precio de versión premium |
Single Website 59 $ / 3 Websites 149 $ / Developers 349 $ |
Personal 49 $ / Business 99 $ / Unlimited 199 $ |
|
Actualizaciones y soporte |
De por vida |
1 año |
|
Compatibilidad con temas de terceros |
+ |
+ |
|
Disponibilidad de plantillas predeterminadas |
+ |
+ |
|
Diseño responsive |
+ |
+ |
|
Facilidad de uso (de 5 puntos) |
5 |
4 |
|
Listo para traducción |
+ |
+ |
|
Editor de frontend y backend |
Frontend y backend |
Solo frontend |
|
Cantidad de temas predeterminados |
85+ |
120+ |
|
Cantidad de elementos prediseñados |
50+ |
59 |
También te comparto este vídeo en el que podrás ver una buena comparativa de ambos:
¿Cuál debería elegir?
Para resumir, te puedo decir que, en primer lugar, deberías analizar tus necesidades y expectativas. Creo que hay dos enfoques sobre el desarrollo del sitio web en WordPress y simplemente deberías seleccionar el más adecuado para ti.
Aquellos usuarios que buscan un buen editor de back-end y tienen suficientes habilidades de desarrollo web y no tienen miedo de que la interfaz de usuario sea un poco más complicada, deberían optar por Visual Composer.
Sin embargo, si no quieres perder tu tiempo en leer la documentación, enfrentarte con una interfaz bastante compleja y optimizar la velocidad de carga de tu sitio web, es mejor que elijas Elementor.
Y tú, ¿con cuál te quedas? ¡Cuéntame tus experiencias en la sección de comentarios!

