Seguro que has escuchado que deberías añadir un chat a tu web, pero ¿qué resultados puedes esperar? ¿Cómo les va realmente a los sitios que ya usan uno?
Un error común es pensar que solo agregando un chat tendrás el juego ganado, pero eso es como pensar que solo es necesario un balón (chat) para meter un montón de goles (conversiones) sin ningún tipo de entrenamiento.
Sigue leyendo porque compartiré contigo datos sobre el rendimiento real de estos complementos, te diré cuáles son las mejores herramientas para crear tu chat HTML y te daré consejos para exprimir todo su potencial.
Razones para tener un chat en tu página web
Tal como te comentaba al inicio de este artículo, instalar un chat puede reportarte beneficios muy interesantes, pero ¿cuáles exactamente? A continuación te dejo algunos datos interesantes:
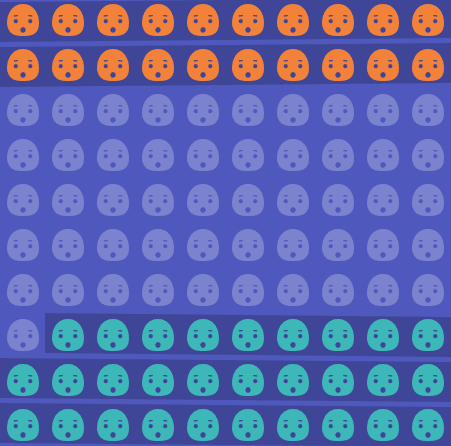
- Según Zoho, cerca del 50% de sitios que instalaron un live chat notó un aumento en sus conversiones y un 30% en sus ingresos. Pero ¿a qué se deben estos números? ¡Sigue leyendo!
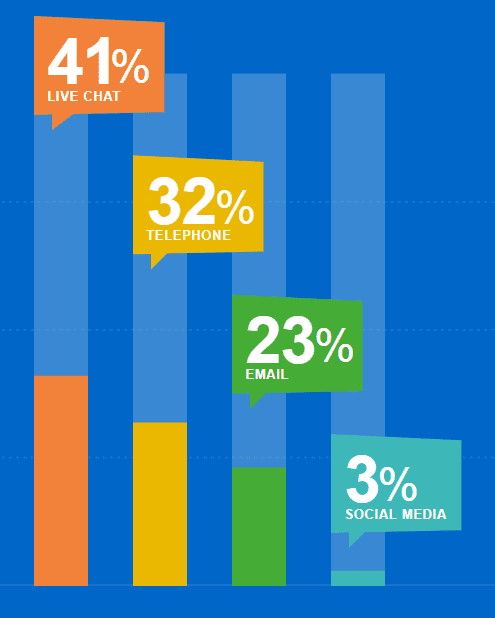
- El live chat es el canal de comunicación preferido por los usuarios para recibir soporte de una empresa, según Kayako. Se lleva el 41%, superando al tradicional correo electrónico (23%) y, sorprendentemente, a las llamadas telefónicas (32%).

- De acuerdo con Nielsen Norman G, la preferencia del live chat se debe, principalmente, a:
- Posibilidad de ofrecer respuestas instantáneas.
- Para el usuario común es más cómodo hablar por mensaje que por teléfono.
- El live chat puede llegar a ofrecer un nivel de satisfacción del 92% para los usuarios, según Zendesk. Pero, ojo, esto solo se logra aplicando algunos trucos al atender a los usuarios, que pronto explicaré.
- Según Kayako, el 52% de los clientes tiene más probabilidades de volver a comprar a una empresa si ofrece un live chat. Esto se debe a que los usuarios se sienten más atraídos por una marca que ofrece una respuesta rápida y eficiente para resolver sus dudas y problemas.
- Siguiendo los descubrimientos de Kayako, el 20% de los clientes con experiencias negativas y el 29% de los clientes con experiencias positivas con un chat comparten su experiencia con amigos.

- Para terminar, el 79% de las empresas dice que ofrecer un chat HTML ha tenido un efecto positivo en en sus ventas y la lealtad del cliente (Kayako).
Como ves, el chat no es solamente un canal de soporte sino que puede ser un impulsor importante de ingresos, y muchas empresas se están dando cuenta de ello.
¿Cómo sacar partido a un live chat?
Según el informe de Kayako, un 47% de los consumidores no ha tenido una experiencia positiva con los live chats que han utilizado, lo cual nos indica que realmente hay mucho trabajo por hacer para asegurarnos de que exprimimos el potencial de nuestro chat.
Siguiendo una investigación de la consultora Nielsen Norman Group, he querido recopilar algunas recomendaciones para que puedas aprovechar los beneficios de instalar un live chat en tu web desde el primer minuto. ¿Comenzamos, pues?
1. Sé claro sobre cómo funciona el chat
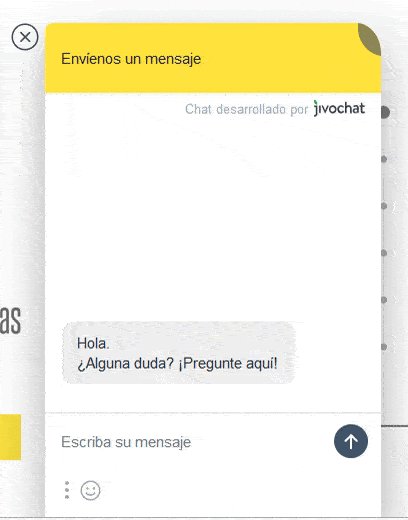
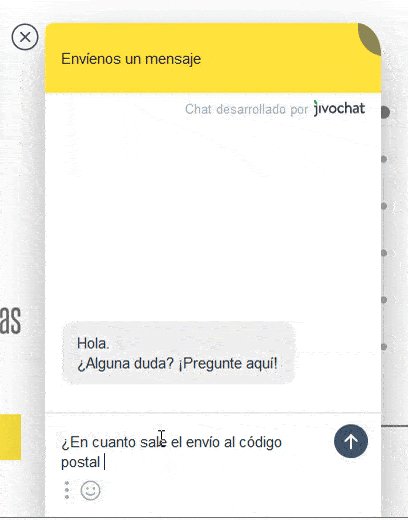
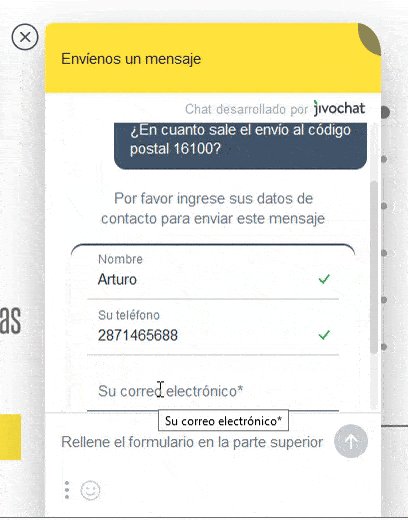
Lo más importante para conseguir esto es dejar claro al usuario desde el principio si hay un operador en línea con el que hablar en directo o no. De lo contrario, puede que el usuario se sienta molesto cuando al final se dé cuenta de que lo único que ha hecho ha sido enviar un correo electrónico en lugar de hablar con alguien para resolver su problema inmediatamente.
En el siguiente ejemplo verás cómo, aunque inicialmente parece que nos atenderá un operador, finalmente tenemos que escribir un correo electrónico para contactar con la marca.

Si la intención es comenzar con un correo electrónico y que, posteriormente, un operador se haga cargo de la conversación con el usuario, esto también debería notificarse para que el procedimiento quede claro y no genere frustración.
En las pruebas realizadas por Nielsen, los participantes mencionaron que no saber si serían atendidos por un operador o no, les generaba suficiente confusión como para no querer continuar el contacto con la empresa.
Además, expresaron que les gustaba saber cuándo los agentes estaban escribiendo y cuánto tiempo tendrían que esperar aproximadamente para recibir respuesta a su consulta, tal como lo muestra Facebook cuando te informa del tiempo de respuesta promedio de una página.
2. Usa una herramienta preparada para interrupciones
En la misma investigación de Nielsen, se confirmó la molestia de los usuarios cuando se interrumpe la conversación por alguna razón (fallo de internet, del servidor, etc), recargan la página y, para su sorpresa, tienen que escribir su nombre y su consulta otra vez.
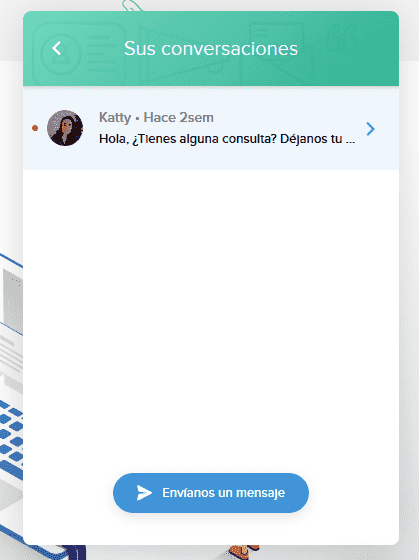
Para solucionar esto, debes buscar un chat HTML que, de alguna manera, guarde la conversación del usuario en la nube, para que incluso si cierra la ventana por error pueda seguir donde se quedó, tal como permite Facebook Messenger.
Si el problema se complica (como un fallo de larga duración en la conexión de internet), lo mejor es recoger desde el principio otros datos de contacto, como el teléfono o el correo electrónico, para así poder reanudar la conversación.
En el siguiente ejemplo verás un chat que muestra las conversaciones guardadas para que el usuario pueda reabrirlas y continuar con la comunicación de su problema.

3. Permite que los usuarios carguen archivos
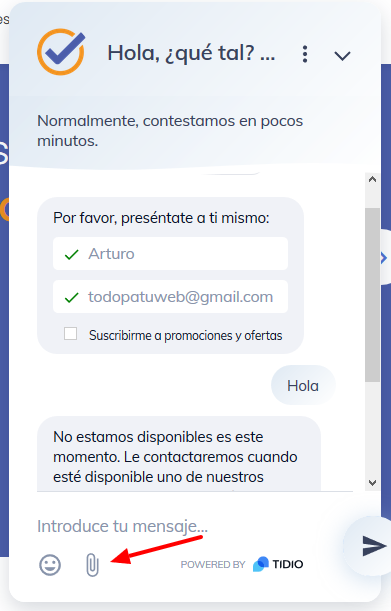
Como usuarios que somos, sabemos que el texto no siempre es útil para comunicar y resolver un problema. Muchas veces, enviar, por ejemplo, una captura de pantalla, puede facilitarnos la vida.
Las mejores aplicaciones de mensajería ya lo permiten, y la mayoría de los chats populares también. Aunque debes fijarte bien cuanto implementes tu chat, puesto que en algunos casos es una función de pago.
En el siguiente ejemplo verás que se ha habilitado una opción para cargar cualquier tipo de archivo:

4. Resuelve las dudas y problemas de la mejor manera
La razón por la que tantos usuarios tienen tan malas experiencias no es por el problema que tienen en sí o por el chat utilizado, sino por el trato del operador.
Como con cualquier otro medio de comunicación, debes evitar los conflictos con los clientes o el trato forzado que muchos operadores realizan hoy en día. Recuerda que gran parte de los usuarios están dispuestos a compartir una mala experiencia de un chat con sus amigos.
Como emprendedor, sé que en un negocio pequeño no nos podemos permitir el lujo de tener todo un batallón de operadores. Pero siempre debemos apostar por ofrecer ayuda de calidad, ya que, según el reporte de Kayayo, el 95% de los usuarios prefieren un soporte de calidad antes de un soporte rápido.
Así que si no estás en condiciones de ofrecer un servicio de atención al cliente de alto perfil, es mejor que le busques una solución.

5. Ten cartas de conversión a mano
De acuerdo con otro reporte de Nielsen, el 10% de los clientes no comprará en su visita actual pero sí lo hará en una visita futura.
Lo que puedes hacer para no perder esas posibles ventas futuras es invitar a los clientes a suscribirse a tu sitio, pedirles su correo y, por supuesto bajo su permiso, agregarlos a tu lista de newsletter.
Esto es algo que se hace normalmente con popups, pero un chat puede convertir a un mayor número de usuarios al ofrecer ayuda y ser percibido como menos molesto.
Como buen vendedor, si notas que es un cliente que comprará ese día, prueba con tus mejores técnicas de ventas antes de que se vaya al sitio de la competencia.
Si ves que tiene el dinero en mano pero está a punto de irse, tu carta final debe ser un atractivo descuento sobre el producto o servicio que le interesa, recordando que si compra y queda satisfecho no será la última vez que lo haga y, además, compartirá su experiencia.
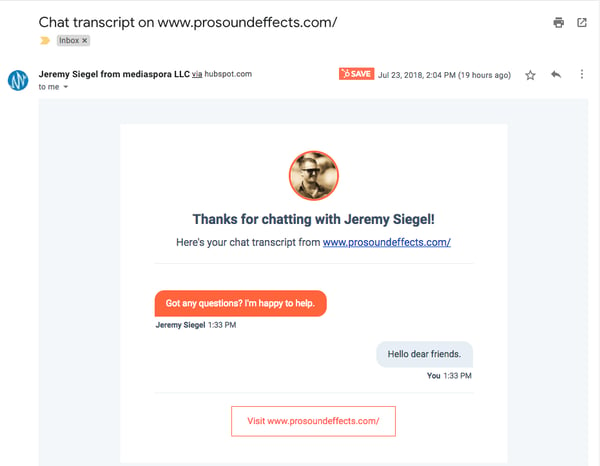
6. Asegúrate de ofrecer una transcripción del chat
En la investigación de Nielsen los usuarios dijeron que les gustaba tener una copia de la conversación porque:
- Les sirve como referencia.
- Podrán citar al agente en caso de un conflicto futuro.
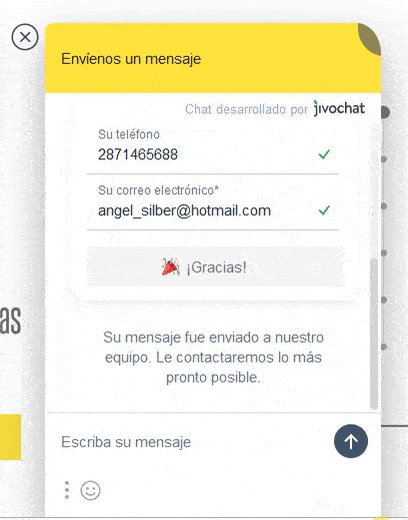
Por suerte, la mayoría de las herramientas de chats HTML ofrecen esta función totalmente gratis. Pero, además, es una buena ocasión para ganar suscriptores y ofrecer contenido de interés al usuario, ya que deben proporcionarnos su correo electrónico para poder enviarles la transcripción de la conversación.
A continuación, te muestro un ejemplo:

7. Ofrece respuestas instantáneas
A todos nos molesta esperar. Desde la respuesta por WhatsApp de alguno de nuestros amigos hasta el momento de contactar a una empresa.
Como mencionaba anteriormente, si tienes una gran demanda de solicitudes y pocos operadores es mejor que lo soluciones, porque, de acuerdo con los hallazgos de Nielsen, si algo es odiado por los usuarios es un mensaje del tipo:
"Eres el usuario en cola #5, pronto te atenderemos".
Aunque la solución más lógica parezca tener más operadores, hay maneras de acelerar las respuestas:
-
Sistematizar preguntas frecuentes
Muchas de las solicitudes se repiten, pero en vez de crear una aburrida sección de FAQ que nadie quiere leer, puedes tener guardadas las respuestas y solo copiarlas y pegarlas para cuando sea necesario.
Hay herramientas de chats que te permiten guardar este tipo de respuestas, pero puedes tenerlas en un blog de notas, así de fácil.
También puedes poner en marcha un bot, ya que si bien los usuarios aún tienen la preferencia de ser atendidos por un agente humano, cuando se trata de preguntas simples o básicas, de acuerdo con Nielsen, al usuario no le molesta el uso de un bot debido a la inmediatez de su respuesta.
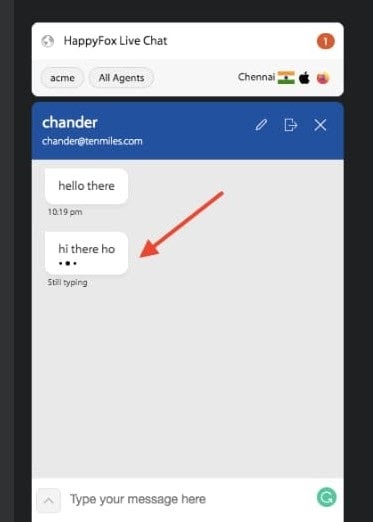
- Adelantarte al visitante
Una gran función en la mayoría de las herramientas de chats es ver lo que la otra persona está escribiendo, algo que no se logra ni en WhatsApp.
Con esto podemos entender de qué se trata su consulta antes siquiera de que pueda enviarla.
Esto es muy útil para mejorar nuestra respuesta a los usuarios. Especialmente en el mundo online, donde nadie tiene paciencia, es una gran ventaja.
Sin embargo, esta característica es de pago en la mayoría de los chats, pero sin duda vale mucho, mucho la pena.

¿Cómo agregar un chat HTML a tu web?
Existen demasiadas herramientas en el mercado que te permiten agregar un chat a tu sitio sin ser un experto técnico, pero son tan parecidas entre sí que nadie se para a pensar cuál es la mejor.
Y es que hay muchas maneras de que algunas de ellas te engañen, por ejemplo: algunas ofrecen chats muy bonitos, pero afectan mucho al tiempo de carga de tu sitio, otras tienen una versión gratis muy buena pero cuando quieres comprar su versión de pago te sale un precio demasiado alto.
Por este motivo he desarrollado un algoritmo propio de clasificación gracias al cual podré presentarte el top de los mejores chats para páginas web del mundo, basado no solo en la opinión de una persona sino en una serie de factores clave.
1. Jivochat
Lo que hace que Jivochat sea la mejor opción es su relación calidad-precio, muy por encima de todas las demás por ahora.
Permite tener hasta 5 operadores en su plan gratis, su versión de pago es muy barata y solo es necesaria si ocupas más de 5 operadores. Realmente su versión gratis es suficiente para generar conversiones y cerrar muchas ventas.
El chat se puede personalizar bastante, y, además, ofrece una muy buena integración con Facebook Messenger.
Por otra parte, es la única solución de la lista que ofrece un soporte totalmente en español (incluso por llamada telefónica).
Ver ejemplo, precios y opiniones sobre Jivochat
2. Tawk.to
La versión gratis de Tawk.to es la mejor del mercado, ya que lo proporciona casi todo de forma ilimitada: número de operadores, conversaciones e historial.
Sin embargo, si deseas eliminar su marca de la ventana de chat, tendrás que pagar un precio muy alto, por lo que te termina metiendo en dicho precio todo lo que antes era "gratis".
En conclusión, si no te importa que en el chat aparezca la marca de Tawk.to, es la mejor opción.
Otro gran beneficio es que hasta el momento ofrece el chat que menos afecta el tiempo de carga de las páginas web, un factor clave.
Ver ejemplo, precios y opiniones
3. Chatra
Chatra ofrece el mejor diseño de chat de todos, elegante y moderno. Además de un panel de control bastante minimalista que hace que sea menos confuso que el de Tawk.to y muchos otros.
La herramienta es tan efectiva que más del 80% que contrataron su versión de pago hace más de un año la siguen pagando hasta el día de hoy.
Se pueden destacar funciones aún poco usuales, como la de ver lo que escribe el usuario antes de que lo envíe y transferir el chat a otro agente, cuando alguno no pueda resolver un asunto.
Ver ejemplo, precios y opiniones
Aunque en este artículo te he destacado las 3 mejores herramientas para crear tu live chat, te recomiendo echar un vistazo al TOP7 completo para asegurarte de que encuentras el chat que tu página web necesita.
Si te ha gustado el contenido, te animo a compartirlo con aquellos a quienes puede resultarle útil esta información. ¿Te ha quedado alguna duda o necesitas alguna aclaración? ¡Te leo en la sección de comentarios!



