En el mundo del SEO algunos aspectos pequeños pueden ayudarnos a mejorar la navegación. Tal es el ejemplo de las migas de pan o breadcrumbs, característica que ofrece una mejor estructuración de contenido tanto para los usuarios como para el mismo navegador al comprobar nuestro sitio.
En este artículo te explicaré qué son las migas de pan o breadcrumbs y cómo implementarlas. Además, habrá un bonus al final del artículo, ¡así que sigue leyendo!
¿Qué son las migas de pan o breadcrumbs?
Las migas de pan o breadcrumbs hacen alusión al cuento de Hansel y Gretel de los hermanos Grimm, donde Hansel y su hermana son abandonados en el bosque por su madrastra. Para evitar esto, Hansel fue dejando un rastro de migas de pan para volver a casa nuevamente, evitando, así, morir en el bosque.
En pocas palabras, las migas de pan cuentan con el mismo propósito de la clásica e icónica historia de los hermanos Grimm: guiarnos de vuelta al lugar de dónde venimos.
Esta herramienta permite mostrar de manera sencilla y práctica la estructura de un sitio basándose en la ubicación actual, hasta llegar a la portada o inicio.
Para no hacer tan largo el cuento, veamos un ejemplo de breadcrumbs:
Inicio > Ropa y accesorios para mujer > Calzado > Zapatos rosados

Las migas de pan responden a la necesidad de visualizar una estructura del contenido de la página web a partir de las necesidades de cada usuario para poder entender correctamente la ubicación específica del contenido.
En pocas palabras, esta herramienta funciona como un GPS dentro de un robusto bosque, para guiarnos y encontrar el camino de vuelta, llegar a sitios específicos y entender correctamente a qué lugares podríamos dirigirnos desde el lugar en el que nos encontramos.
Si bien este es el tipo de migas de pan más sencillo, no suele ser la única forma en que se configura dentro de un sitio. En cuanto al lugar para mostrarlo, suele variar muchísimo dependiendo de la plantilla que estés utilizando, aunque regularmente está situada justo al inicio de la publicación para no influenciar en la usabilidad web del sitio.
Pero... ¿para qué sirven las migas de pan?
Las migas de pan tienen dos funciones principales:
- Ofrecer un mejor nivel jerárquico.
- Ofrecer un acceso directo a determinados lugares.
Veamos cada una de las funciones al detalle.
Ofrecer un mejor nivel jerárquico
Los breadcrumbs permiten que el usuario entienda dónde está lo que está buscando y cómo puede acceder a un nivel jerárquico diferente haciendo uso de un clic. Por supuesto, el objetivo de las breadcrumbs no es reemplazar al menú de la página web, sino más bien ofrecer una mejor navegabilidad en un sitio, independientemente del menú.
No obstante, además de ofrecer una función para ubicarse rápidamente dentro de la estructura del sitio, también permite facilitar el acceso directo a alguna parte del sitio web.
Ofrecer un acceso directo a determinados lugares
Las migas de pan no son realmente importantes para sitios con un nivel jerárquico sencillo, pero para aquellos sites que cuentan con una complejidad jerárquica de más de 3 niveles, puede que sea óptima la implementación de las migas de pan, ya que el usuario podría ser capaz de acceder a determinadas áreas de nuestro sitio con un par de clics sin tener que dirigirse a un menú con una jerarquía extensa.
Tipos de breadcrumbs
Si bien existen dos funciones específicas para las que han sido creadas las migas de pan, también hay diferentes tipos de breadcrumbs que pueden ser utilizados de diferentes formas dependiendo del sitio web en cuestión. Veamos, a continuación, los tipos que existen.
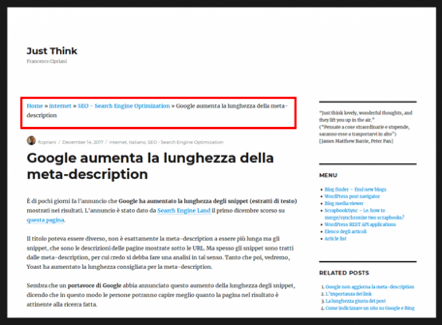
Basados en jerarquías
Estos son los más comunes y en los que pongo mayor énfasis en este artículo por su gran implementación dentro del mundo del internet. Este tipo específico va dirigido a mostrar la estructura de la página basándose en tu ubicación actual hasta llegar a la página de inicio de la web. Veamos un ejemplo:
Inicio > Blog > Marketing Digital > SEO > Cómo implementar migas de pan

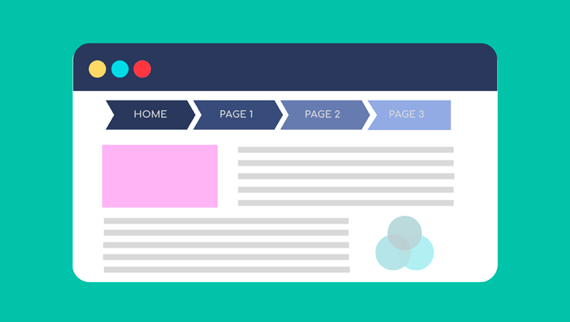
Basados en el historial
Este tipo de migas de pan funcionan como lo haría un historial de navegación al ordenar cronológicamente las páginas de un sitio que hemos visitado. Así podemos acceder rápidamente al contenido sin tener que utilizar la función "retroceder" o "avanzar" de los navegadores. Veamos un ejemplo:
Inicio > Página uno > Página dos > Pagina tres > Página actual
Este tipo de breadcrumbs va muy bien cuando se trata de páginas con un procedimiento que puede parecer tedioso o complicado para los usuarios.
Ventajas de usar migas de pan
Ahora que ya conocemos los tipos de migas de pan que existen, ¿cuáles son las ventajas de usarlas dentro de tu sitio web?
Seguro que te lo estarás preguntando, porque si bien la funcionalidad ofrece una solución a una problemática, no siempre quedan claras las ventajas directas de usar esta herramienta para webmasters.
1. Potenciación del SEO
A Google le encantan las migas de pan, y la razón es que le permite analizar un sitio web de forma más rápida, comprobando su navegabilidad y su nivel jerárquico.
Los motores de Google analizan nuestro sitio y se apoyan en las migas de pan para entenderlo más rápidamente y proceder con la evaluación para su posicionamiento.
2. Mayor visibilidad
Los resultados de búsqueda se ven influenciados por el uso de las migas de pan. Hay que recordar que la implementación de datos estructurados no solo mejora el acceso a nuestra página, sino que también la hace mucho más visible.
3. Mejora la navegabilidad del sitio
Dentro de un sitio con pocos niveles jerárquicos, saber dónde estás puede ser fácil. Pero cuando se trata de una página con demasiados niveles, el tema se complica. La alternativa poco viable sería utilizar los enlaces en la barra de búsqueda, pero los usuarios con poca experiencia no saben utilizarlos para llegar a los lugares deseados.
La implementación de las migas de pan facilita la navegación de los usuarios, principalmente para el acceso a categorías relacionadas con la página en la que se encuentra el usuario en ese momento.
4. No consumen recursos ni espacio en pantalla
Uno de los puntos más importantes de las breadcrumbs es que casi no hacen uso de recursos para implementarlas, ni perjudican al wpo. Además, la mayoría de las plantillas o temas para páginas web cuentan con soporte para la utilización de esta herramienta.
Cómo utilizar breadcrumbs en WordPress
La implementación de las migas de pan es bastante sencilla. No obstante, todo depende del tema que hayamos instalado en nuestra página web. Actualmente, la mayoría de las plantillas (si no todas) cuentan con soporte para breadcrumbs, pero si tienes una plantilla personalizada, posiblemente no cuentes con esta función y debas tocar el código .PHP.
Si no quieres meter mano al código por falta de experiencia ni tienes dinero para contratar a un programador, siempre es posible instalar algunos plugins como Yoast SEO para instalar las breadcrumbs rápidamente.
A continuación, veamos cómo instalar esta herramienta haciendo uso de Yoast SEO:
- Entra en la Administración de WordPress, y en el apartado Plugins > Plugins Instalados, presiona sobre Añadir nuevo.
- Escribe en la barra de búsqueda "Yoast SEO" e instala y activa el plugin.
- Una vez instalado y activado, desde la Administración de WordPress dirígete al apartado SEO > Apariencia en el Buscador.
- Presiona en la pestaña Migas de pan, y en la opción Activar las migas de pan presiona Activo.
- Desde esta sección podrás definir también cuál es el separador a elegir, el prefijo de la ruta y el texto del enlace de la página de inicio que puedes modificar.
Personalmente prefiero utilizar el separador mayor que (>) para denominar la taxonomía del sitio. De esta forma, das a entender mucho mejor cómo se encuentra la jerarquía del sitio. Es una forma más sencilla que utilizar guiones (-), slash ( / ) o cualquier otro tipo de signos.
¿Cómo modificar la ruta de las migas de pan?
Ahora que ya has configurado tus breadcrumbs, puede que estés teniendo algún tipo de problemas con ellas del tipo jerárquico. Si es así, solo tienes que comprobar que las categorías que estás utilizando son las correctas dentro de cada entrada del blog.
Además, dentro del apartado de migas de pan de Yoast SEO también puedes comprobar que todas las funciones se encuentran bien configuradas. Personalmente, recomiendo no modificar nada más de lo anteriormente expuesto para que las migas de pan queden bien.
Bonus: cambiar el CSS de tus breadcrumbs
Ya finalizando, ahora dejaré una serie de códigos CSS que puedes utilizar para cambiar el estilo visual de tus migas de pan para que luzcan mucho más atractivas y terminen siendo un poco más llamativas para los usuarios.
Claro está que en la mayoría de los casos no requieres de un cambio en tus breadcrumbs, pero si quieres darle un toque especial a tu sitio, siempre puedes utilizar uno de estos códigos que te dejo a continuación, los cuales son responsive, simples y la mar de bonitos.
La implementación se puede realizar haciendo cambios al CSS en la plantilla de tu sitio web.
Ellipsis (FLEX) - Jonathan Shippin
Un diseño sencillo pero hermoso que va muy bien con cualquier sitio.
Migas de pan desplegables con navegación - Kevin Konrad Henriquez
Llamó mi atención porque permite contar con desplegabilidad. Va muy bien si se aplica en tiendas con gran volumen jerárquico.
Rastreador de progreso - Shyam Chen
Por último, una breadcrumb que está sobre todo dirigida a un tema específico: el proceso de una página web. Va muy bien si se aplica a un sistema de registro para ayudar a entender al usuario el paso a paso a seguir hasta finalizarlo.
¿Te ha resultado útil este contenido? ¿Te ha quedado alguna duda? ¡Escríbela en la sección de comentarios!



