La optimización de imágenes es un componente esencial en el marketing digital, a menudo subestimado, cuando se trata de diseñar páginas web y optimizarlas para los motores de búsqueda (SEO). Más allá de simplemente embellecer un sitio, el SEO para imágenes desempeña un papel crítico en la velocidad de carga, la experiencia del usuario y, en última instancia, en la visibilidad de la marca.
En este artículo, veremos a fondo la importancia estratégica de la optimización de imágenes en el contexto del SEO. Nos sumergiremos en cómo este proceso no solo mejora la estética visual, sino que también incide directamente en la interpretación de contenido por parte de los motores de búsqueda.
¿Qué es el SEO para imágenes?
El SEO para imágenes es una faceta vital de la optimización de motores de búsqueda, enfocada en mejorar la visibilidad y el rendimiento de las imágenes en un sitio web. A menudo infravalorado en estrategias de SEO, este proceso implica más que simplemente seleccionar imágenes estéticamente agradables; se trata de una serie de técnicas y prácticas destinadas a hacer que las imágenes sean más eficientes y efectivas desde la perspectiva de SEO.
El objetivo del SEO para imágenes es doble. Por un lado, busca mejorar la experiencia del usuario al garantizar cargas rápidas y visualizaciones adecuadas en diferentes dispositivos. Por otro lado, apunta a mejorar el posicionamiento en los motores de búsqueda. Las imágenes optimizadas son más fáciles de indexar y pueden contribuir significativamente a la relevancia de la página en relación con consultas específicas.
Por qué el SEO para imágenes es crucial
La optimización de imágenes se revela como un pilar fundamental en la estrategia digital por diversas razones, cada una de la cuales contribuye a la mejora integral de la experiencia del usuario y el rendimiento del sitio. A continuación, desglosamos las razones fundamentales que subrayan la crucial importancia de optimizar imágenes en el contexto del diseño web y SEO:
Experiencia del usuario (UX)
La rapidez con la que se cargan las imágenes influye directamente en la experiencia del usuario. Páginas que tardan demasiado en cargar pueden desalentar a los visitantes, y resultar en tasas de rebote más altas. La optimización de imágenes asegura tiempos de carga rápidos, lo que mejora significativamente la satisfacción del usuario.
SEO y posicionamiento en motores de búsqueda
Los motores de búsqueda consideran la velocidad de carga como un factor clave para clasificar las páginas. Imágenes optimizadas no solo mejoran la velocidad, sino que también contribuyen a una mejor comprensión del contenido visual por parte de los motores de búsqueda, lo que puede tener un impacto positivo en el posicionamiento de la página.
Ahorro de ancho de banda
La optimización reduce el tamaño de los archivos de imagen, lo que no solo acelera la carga de la página, sino que también ahorra ancho de banda. Esto es especialmente relevante para usuarios que acceden al sitio a través de conexiones más lentas o dispositivos móviles.
Adaptabilidad a dispositivos móviles
En un entorno donde la navegación móvil es cada vez más frecuente, la optimización de imágenes es esencial para garantizar que el sitio web se adapte de manera eficiente a diferentes tamaños de pantalla y dispositivos, lo que mejora la accesibilidad y la experiencia del usuario en plataformas móviles.
Reducción de rebotes y mejora de conversiones
La velocidad de carga y la estética visual impactan directamente en la retención del usuario. Páginas más rápidas y visualmente atractivas tienen menos probabilidades de experimentar tasas de rebote elevadas. Esto contribuye a una mayor retención y posiblemente a una mejora en las conversiones.
Por eso, la optimización de imágenes para SEO es un componente estratégico que impulsa el rendimiento general de un sitio web, mejora la visibilidad en los motores de búsqueda y garantiza una experiencia del usuario excepcional.
Consejos para optimizar el SEO de Imágenes
La optimización de imágenes no solo se trata de reducir el tamaño de los archivos; implica una combinación de prácticas para mejorar la eficiencia de carga y la calidad visual. Aquí te presento algunos consejos esenciales para optimizar imágenes de manera efectiva:

1. Redimensiona las imágenes según las necesidades:
Ajusta las dimensiones de la imagen según la visualización que requiere la página. No cargues imágenes más grandes de lo necesario, ya que esto contribuye al tiempo de carga.
2. Comprime las imágenes sin comprometer la calidad:
Utiliza herramientas de compresión de imágenes que reduzcan el tamaño del archivo sin afectar la calidad visual. Esto es especialmente crucial para garantizar tiempos de carga rápidos.
Por ejemplo:
- iLoveIMG.com
- compress2go.com
- compressjpeg.com
3. Optimiza la densidad de píxeles:
Ajusta la densidad de píxeles (PPI) de las imágenes para adaptarlas a la pantalla sin sacrificar la calidad. Esto es esencial para dispositivos de alta resolución.
Esto se hace de una forma muy sencilla, con programas como Photoshop.
- Abres la foto en Photoshop.
- Después, en la ventana “Imagen”, vas a “Tamaño de imagen”.
- Luego, en el apartado DPI o PPP pones el valor de 72, ya que para una página web es más que suficiente.
- Por último, lo exportas al formato WebP (el más recomendado) o JPG con una calidad entre 70 y 80%, y listo.
4. Habilita la caché del navegador:
Configura la caché del navegador para que las imágenes se almacenen localmente en el dispositivo del usuario. Esto reduce la necesidad de volver a cargar imágenes en visitas posteriores.
- Para ello, la opción más rápida y que menos quebraderos de cabeza te creará, será la opción LiteSpeed Caché. Un plugin perfecto para esto.
- Lo instalas desde el repositorio de WordPress.
- Una vez instalado, lo activas.
- Vas al menú de la izquierda de tu WordPress y poniendo el cursor encima de “Litespeed Caché”, haces clic en “Caché”.
- En la primera pestaña, compruebas que “Activar caché” está activado, y listo.
5. Implementa formatos de imágenes web modernos:
Aprovecha el uso de formatos de imagen modernos como WebP, que ofrecen una excelente calidad con tamaños de archivo más pequeños, especialmente compatibles con navegadores actuales.
Esto, además lo puedes hacer de forma masiva con la web convertio.co:
- Entras en la web y subes todas las imágenes que tienes pendientes para convertir a ese formato de última generación, WebP.
- Una vez subidas, seleccionamos a convertir.
- El proceso tarda unos 5 segundos por imagen.
- Una vez convertidas, puedes descargar las imágenes convertidas con el nuevo formato una a una, o bien todas juntas en un archivo ZIP que después puedes descomprimir.
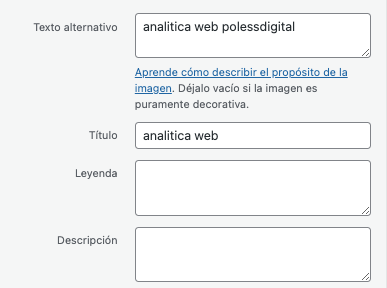
6. Utiliza texto alternativo (Alt Text):
Asegúrate de incluir texto alternativo descriptivo para cada imagen. Esto no solo mejora la accesibilidad, sino que también proporciona información adicional a los motores de búsqueda y ayudará a entender de qué trata tu contenido.

SEO para imágenes: ejemplos prácticos y casos reales
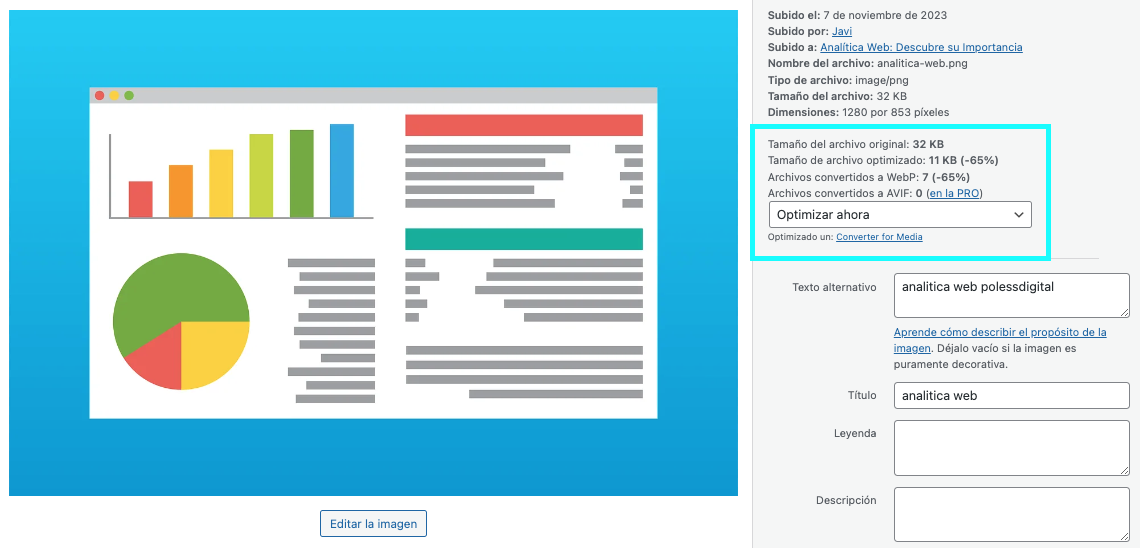
1. Conversión y compresión

En este caso, optamos por convertir la imagen que estaba en formato PNG a WebP, un formato creado por Google que hace que nuestra página web sea más ligera y tenga contenido en formatos de última generación.
Para hacerlo, no se convierten y luego se comprimen, sino que se hace directamente con el plugin “Converter for Media”, que se encuentra en el propio repositorio de WordPress, y es muy fácil de utilizar y muy intuitivo.
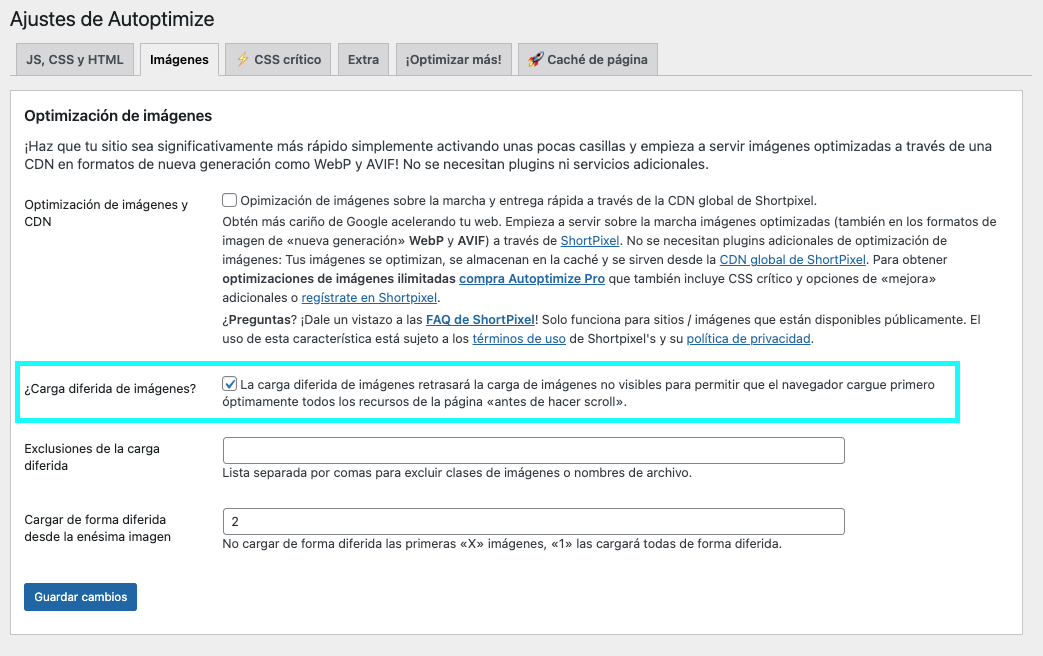
2. Lazy loading

En esta foto, podemos ver cómo se activa en el plugin Autoptimize la carga diferida de las imágenes de nuestro sitio. Para que me entiendas, si un usuario entra en tu página web y tienes esta característica activada, al entrar no se cargarán de momento las imágenes que se encuentran abajo del todo del scroll.
Y, ¿qué pasa con esto? Pues que tu página se cargará muchísimo más rápido, ofrecerás una mejor experiencia de usuario, decrementarás la tasa de rebote y, por lo tanto, Google entenderá que tu página es buena y subirás posiciones.
Podría explicar infinidad de casos y de formas de mejorar el SEO para imágenes, pero este post sería interminable.
Sin embargo, aquí van tres trucos rápidos. Y, oye, si al aplicar estas tres maravillas no notas una mejora en tus resultados de búsqueda, te apuesto un café.
Conclusión
En conclusión, la optimización de imágenes se revela como una práctica esencial para potenciar la velocidad, la experiencia del usuario y el rendimiento SEO de tu sitio web. Ajustar la compresión, elegir los formatos adecuados, redimensionar las imágenes y aplicar todos los consejos compartidos aquí marcará una diferencia respecto a tu competencia.
¿Has notado mejoras en la velocidad de carga de tu sitio web? ¿Tienes alguna pregunta adicional sobre la optimización de imágenes o sobre cuánto cuesta una página web ya SEO optimizada? Déjanos tus comentarios y con gusto te responderemos.
Publicado originalmente el 10 de enero de 2024.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.


