¿Alguna vez has escuchado hablar de Figma? Esta herramienta es muy versátil, sin embargo, todavía son muchas las personas que no conocen qué es y para qué sirve.
Por eso, a lo largo de este post te voy a contar qué es Figma y cómo puedes sacarle partido para crear presentaciones, banners y creatividades para redes sociales. También te explicaré cómo la empleamos desde el departamento de diseño de InboundCycle para que puedas ver casos reales de uso. Además, haré un breve repaso a cómo esta herramienta te puede ayudar a nivel de diseño web (UI/UX). Así que ya sabes, sigue leyendo y adéntrate en el mundo de Figma. ¡Vamos a ello!
Qué es Figma
Vamos a empezar por lo más básico: ¿qué es Figma? Figma es una aplicación de edición de gráficos y diseño de interfaz de usuario que permite el trabajo colaborativo en la nube en tiempo real. Dicho de otra manera, es una herramienta de diseño que podrás utilizar desde donde quieras y que, además, podrás compartir con el resto del equipo para trabajar de manera conjunta.
Para que te hagas una idea, es similar a Sketch y Adobe XD en funcionalidad, pero hay diferencias esenciales que hacen de Figma una herramienta más apta para la colaboración, tal y como irás descubriendo a lo largo del post.
Su uso, como seguramente estés pensando, está especialmente ideado para el diseño de interfaces de usuario (webs y apps). No obstante, en InboundCycle, en el departamento de diseño lo usamos también para realizar creatividades para redes sociales, publicidad online, etc. ¿El motivo de que la empleemos tanto? Son muchos, pero el principal es que podemos crear diseños y prototipos para mostrar a los clientes de manera sencilla y a través de un enlace, por lo que el feedback se obtiene de manera muy rápida, lo que nos ayuda así a acortar los tiempos destinados al diseño. Pero este no es su único punto fuerte.
La facilidad de poder usarla en cualquier lugar es otro de los puntos a favor que hacen que nos decantemos por esta herramienta. Tal es así que podemos usarlo tanto en el navegador como en la aplicación de escritorio. Además, es una herramienta multiplataforma: se puede usar tanto en Windows como en Mac. Esto va genial cuando tienes que editar un detalle o enseñarlo a alguien y no tienes tu ordenador.
Quién usa Figma
Como has podido ver, Figma es una herramienta especialmente para el diseño tanto de recursos gráficos como de aplicaciones y páginas webs. Con esto en mente, ¿quién suele emplear esta herramienta? Pues bien, sobre todo diseñadores UI, diseñadores UX, diseñadores web y, como no podía ser de otra manera, diseñadores gráficos.
Para qué sirve Figma
Seguro que no te sorprende si te digo que Figma sirve para diseñar, ¿pero el qué, realmente? En un inicio, esta herramienta se pensó para trabajar en ella el diseño UI/UX, no obstante, las facilidades de uso que aporta han hecho de ella una herramienta cuyo uso es más variado. Tal es así que actualmente muchos usuarios la emplean para diseñar banners, contenido para redes y todo tipo de creatividades para campañas de marketing, e, incluso, algunos la utilizan para la creación de PDF y presentaciones. ¿Ves todo lo que se puede diseñar con Figma?
Y es que esta herramienta es ideal para colaborar con tu equipo y los clientes, ya que no hace falta exportar cada vez el contenido, sino que se puede revisar en línea. ¿Que por qué volvemos a hacer hincapié en la facilidad de compartir los avances con el resto del equipo y con los clientes? Pues muy simple: elimina posibles malentendidos y nos ahorra tiempo.
Seguro que, si has diseñado alguna vez, te suena la situación de intercambiar una gran cantidad de emails, WhatsApp o llamadas con el cliente para ir aplicando cambios. Si es así, sabrás que en algún momento pierdes el hilo y ya no sabes qué versión es la última y qué cambios aplicar. Esto no sucede si se emplea Figma, ya que se puede visualizar en el mismo Figma todos los avances, sin tener que exportar, hasta que se tenga el diseño definitivo.
Todo eso en cuanto a diseño gráfico, ¿pero, ¿qué sucede en el plano web? Pues bien, en la parte de diseño web los beneficios también son múltiples ya que se puede preparar el prototipo y animaciones en la misma herramienta, así se puede revisar el funcionamiento de la web antes del proceso de desarrollo.
Como ves, son varias las ventajas de usar Figma, por lo que en el equipo de diseño lo usamos sobre todo para crear las publicidades online y contenido para redes sociales, mientas que en el departamento de IT lo usamos para el diseño web.
Ventajas de usar Figma
Ahora que ya conoces qué es Figma lo siguiente es conocer todas sus ventajas. Anteriormente ya te he ido mencionando alguna ventaja que hacen de ella una herramienta indispensable, pero hay muchas más que te acabarán de convencer:
Facilidad de compartir el contenido creado
Como he dicho en la introducción, uno de los puntos fuertes de Figma es que es una herramienta colaborativa. ¿Y qué quiere decir esto? Que se puede compartir fácilmente con clientes, empresas externas y, por supuesto, con otros miembros del equipo.
Tal como he mencionado, es una herramienta que puede ser empleada tanto en versión escritorio como en la nube, y en ambas opciones el archivo se va actualizando al momento de ser trabajado. Esto permite, por una parte, no perder los avances si no se guarda y, por otra, tener siempre la última versión a mano (sin que las múltiples versiones anteriores nos hagan dudar de cuál era la buena).
Además, la herramienta permite la colaboración a tiempo real, por lo que podéis estar trabajando varias personas sobre el mismo documento al mismo tiempo. Verás el cursor de tu compañero en tu pantalla mientras estás trabajando y también puedes visualizar su pantalla si en algún momento lo necesitas.
Y sí, esto también significa que el cliente puede ver el diseño al mismo tiempo (si le compartes el link, claro). Pero no te preocupes, ya que puedes controlar el tipo de acceso que cada usuario tiene al archivo, de modo que la otra persona pueda solo ver, comentar o editar.
¿Por qué nos interesa compartirlo con el cliente? Porque puede hacer las sugerencias de cambios allí mismo, así no se pierden entre correos e interlocutores. Cuando digo "cliente" también puede ser el equipo de marketing o cuentas de tu empresa. Sea como sea, cualquier persona con el enlace puede dejar allí mismo el feedback.
También es interesante si trabajas con colaboradores externos a tu empresa, ya que puedes dejarles los comentarios en el mismo archivo o modificarlo tú mismo, sin preocuparte de si es la última versión. Muchas veces los clientes piden cambios a última hora, y a menudo no tenemos el editable del colaborador, lo cual hace que el proceso se ralentice; de esta forma, siempre tenemos acceso al editable y podemos hacer cambios de última hora sin encontrarnos con el dilema de que aún no tenemos el archivo editable.
Eso sí, para sacarle el máximo partido recomendamos hacer un minivideotutorial para que el cliente o tu compañero de equipo entiendan cómo usar Figma.
Figma plugins y plantillas
¿Sabías que Figma tiene una comunidad de personas, llamadas Creators, que comparten gratuitamente archivos y plugins?
Esto quiere decir que podrás acceder de manera gratuita a plantillas para redes sociales, sistemas de diseño, landings… y una gran cantidad de recursos que facilitarán y enriquecerán tus diseños. Y es que con los plugins puedes ampliar las funcionalidades de Figma, por ejemplo, desde descargar imágenes e iconos hasta editar GIF y vídeos para crear tus banners animados en la misma plataforma.
Cómo usar Figma y qué puedo hacer en ella
Si has llegado hasta aquí habrás podido comprobar que Figma puede ser un gran aliado a la hora de hacer tus diseños, tanto en el área de diseño gráfico como en diseño web. Pero para sacarle el máximo partido a la herramienta vamos a hablarte de los tres aspectos básicos que puedes hacer en Figma: diseñar, prototipar y crear un sistema de diseño. ¡Empecemos!
Diseñar
A la hora de diseñar, se puede usar Figma igual que usarías Illustrator. Esto quiere decir que puedes trabajar con cajas de texto, vectores, máscaras, mesas de trabajo, etc. Figma contiene todas las funciones básicas de Illustrator, pero con mucho más potencial.
¿Qué nos encanta a la hora de diseñar?
- La facilidad de diseñar responsive con Auto Layout. ¿Qué es esto de Auto Layout? Significa que el diseño se adapta al contenido automáticamente, lo que nos ahorra mucho tiempo de ir moviendo los elementos uno a uno para cuadrar los diseños en diferentes formatos. Esto nos deja mucho más tiempo para centrarnos en el diseño e ir iterando.
- Constraints nos ayuda a adaptar nuestro diseño cuando cambia el formato de la creatividad.
- Layout Grid es la retícula que creamos para estructurar el contenido.
Prototipar
Se pueden crear prototipos que muestran cómo sería la experiencia real. ¡Y sin código!
Es tan simple como conectar elementos del diseño y escoger las interacciones y animaciones que tenemos disponibles. ¿Qué tipos de interacciones? Son interacciones sutiles, como el clic o el pasar por encima del botón o imagen (hovering), mientras aprietas el botón, etc. Y es que Figma es realmente muy intuitivo, de ahí que sea muy sencillo hacer estos prototipos con animaciones.
Tienes que saber que Figma viene acompañada de la App Mirror, una app móvil donde puedes experimentar los diseños al momento, como si la app o web fuera operativa. Esto ayuda a visualizar al cliente el funcionamiento final de la web/app. Está disponible tanto para iOS como para Android.
Sistemas de diseño
Con Figma es mucho más fácil mantener la coherencia en tus diseños. Puedes buscar los elementos en la misma herramienta y arrastrarlos a tu archivo. También puedes compartir estilos que se pueden aplicar a cualquier objeto.
Todo está accesible y bien ordenado, publicando tu biblioteca de componentes (iconos, fondos, imágenes, fuentes, etc). Esta biblioteca es accesible para todo el equipo y cuando un componente se actualiza en la biblioteca central se cambia en todos los diseños. Por ejemplo, si decidimos que un botón al final tendrá el texto en negrita, en vez de tenerlo en regular, lo cambiamos en el botón origen que está en la biblioteca y se va a cambiar en todas las creatividades, lo cual nos ahorrará tiempo y evitará errores.
¿Es Figma realmente gratis?
Después de ver todas las ventajas y todo lo que puedes hacer con Figma, viene la pregunta más lógica: ¿es gratis o hay que pagar para acceder a todas las funcionalidades?
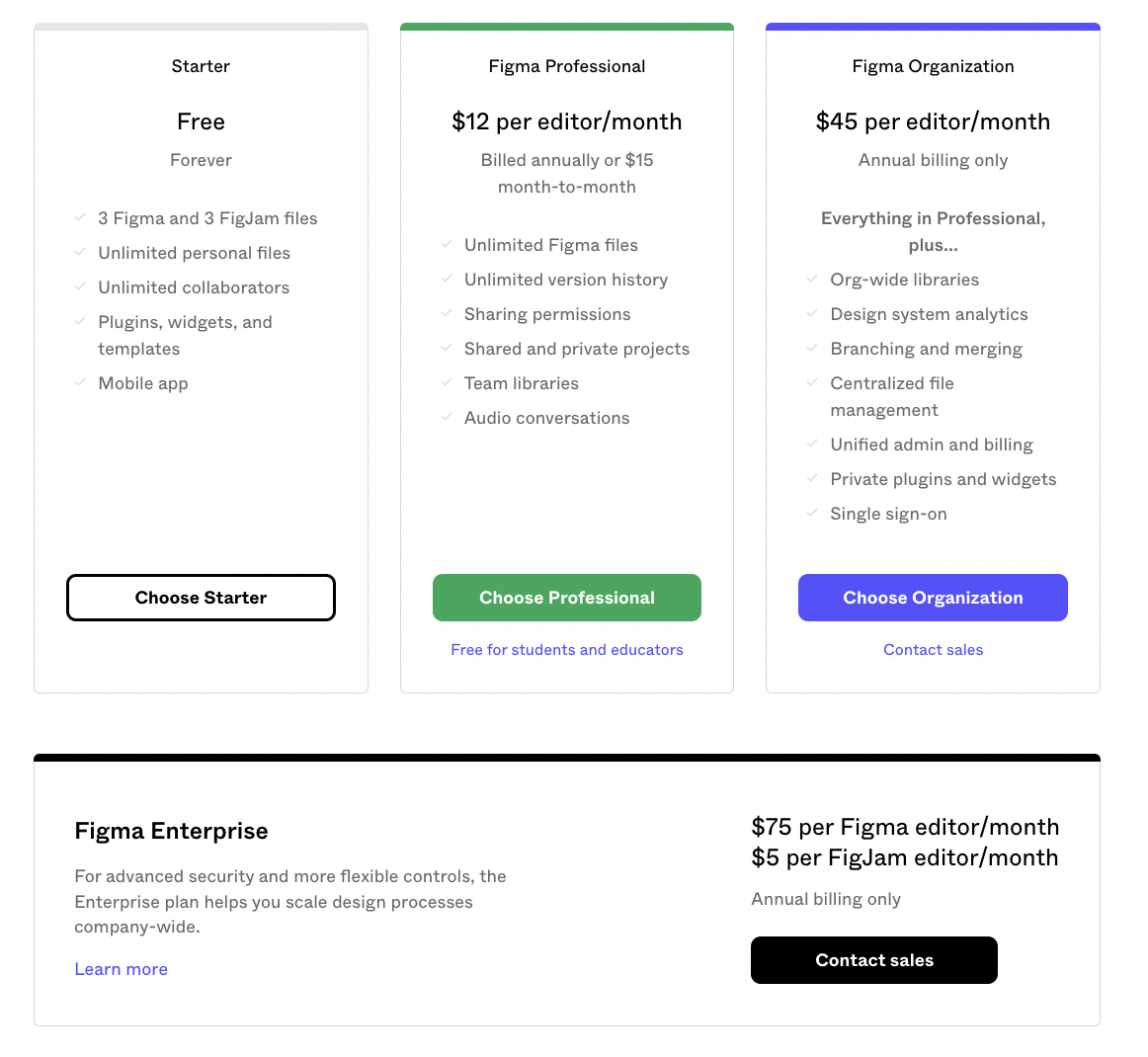
Pues bien, Figma tiene diferentes planes: Starter, Figma Professional, Figma Organization y Figma Enterprise, por lo que podrás pasar de una a otra según las necesidades que tengas en cada momento.

Para empezar, el plan Starter es gratuito y puedes trabajar sin límite de almacenamiento. Pero hay condiciones, claro. Puedes crear hasta tres proyectos por equipo y tener hasta dos colaboradores (por equipo, también). No puedes compartir componentes, pero sí estilos, por lo que si no vas a usar Figma para colaborar no tienes de qué preocuparte.
Como puedes trabajar desde el navegador, significa que puedes acceder a todos tus archivos desde cualquier ordenador sin tener que comprar más licencias o instalar el software.
Si eres estudiante o docente puedes usar el plan Professional gratuitamente.
Si vas a trabajar en más proyectos y necesitas más archivos, entonces sí necesitas pagar Figma.
Y hasta aquí el post sobre Figma. Como has podido comprobar, son muchos los puntos fuertes de esta herramienta:
- Puedes acceder a todos tus archivos con acceso a internet (si trabajas offline, no te preocupes, Figma sincronizará tus archivos cuando vuelvas a conectarte).
- Ya te puedes olvidar de versiones anteriores de tus creatividades, puedes compartir los archivos con un link en directo.
- No tendrás que guardar archivos, se guarda automáticamente.
- No tienes que preocuparte por la edición, hay historial de versiones.
- No tendrás que saltar de herramienta en herramienta, Figma es todo en uno. Tiene infinitas posibilidades gracias a sus plugins.
- Tienes el App Mirror, donde puedes ver e interactuar con tus diseños en vivo y en directo.
- Te ahorras tiempo y errores con la biblioteca de componentes.
- Con el Auto Layout puedes adaptar tu diseño a diferentes formatos en un plis.
En definitiva, para nosotros Figma es sinónimo de eficiencia, de ahí que lo utilicemos en InboundCycle. Y tú, ¿te animas a darle una oportunidad a esta herramienta?
Publicado y actualizado el 4 de octubre de 2022.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.


