Você já ouviu falar em Figma? Essa ferramenta é muito útil e versátil, mas muita gente ainda não sabe o que é e para que ela serve.
Por isso, ao longo deste post você vai conferir o que é Figma e como aproveitá-lo para criar apresentações, banners e criativos para redes sociais. Também explicaremos como utilizamos essa ferramenta no departamento de design da InboundCycle. Além disso, você também saberá como essa ferramenta pode te ajudar no web design (UI/UX).
Continue a leitura e confira todos os detalhes!
O que é Figma?
Vamos começar pelo mais básico: o que é Figma? Figma é um aplicativo de edição gráfica e design de UI que permite trabalho colaborativo na nuvem em tempo real. Ou seja, é uma ferramenta de design que você pode usar de onde quiser e compartilhar com o resto da equipe para trabalharem juntos.
Para se ter uma ideia, ele é semelhante ao Sketch e ao Adobe XD em funcionalidade, mas existem diferenças essenciais que tornam o Figma uma ferramenta mais adequada para colaboração, como você descobrirá ao longo do post.
O Figma é especialmente pensado para o design de interfaces de usuário (sites e aplicativos). Porém, no departamento de design da InboundCycle também o utilizamos para criar criativos para redes sociais, publicidade online, etc. Isso porque a ferramenta permite criar designs e protótipos para mostrar aos clientes de forma simples e através de um link, permitindo um feedback muito mais rápido, o que nos ajuda a otimizar o processo.
A facilidade de poder utilizá-lo em qualquer lugar é outro dos pontos positivos que nos fazem optar por esta ferramenta. O Figma pode ser usado tanto no navegador quanto no aplicativo desktop. Além disso, é uma ferramenta multiplataforma disponível tanto no Windows quanto no Mac. Isso é ótimo quando você precisa editar um detalhe ou mostrá-lo para alguém e não está com seu computador em mãos.
Quem usa o Figma?
Como você viu, o Figma é uma ferramenta especialmente útil para o design, tanto de recursos gráficos quanto de aplicativos e páginas web. Pensando nisso, quem normalmente usa essa ferramenta são UI designers, UX designers, web designers e designers gráficos.
Para que serve o Figma?
Inicialmente, o Figma foi criado com o intuito de facilitar o trabalho na área de UI/UX design. No entanto, a facilidade de uso o transformou em uma ferramenta que pode ser usada de maneiras variadas.
Hoje, muitos usuários o utilizam para criar banners, conteúdos para redes sociais, criativos para campanhas de marketing, e até mesmo para criar PDFs e apresentações.
Esta ferramenta é ideal para colaborar com sua equipe e seus clientes, pois o conteúdo pode ser revisado online em tempo real. Essa facilidade elimina possíveis erros na comunicação e otimiza o tempo.
Se você já liderou um projeto antes, com certeza conhece a situação de trocar uma grande quantidade de e-mails, mensagens no WhatsApp ou ligações com o cliente para aplicar alterações e ajustes. Nesse caso, pode ser que em algum momento você não saiba mais qual é a versão mais recente ou quais ajustes já foram feitos. O Figma evita esse tipo de problema, pois todo o andamento do projeto pode ser visualizado na própria ferramenta, sem necessidade de exportação, até chegar na versão final.
Na parte de web design, os benefícios também são muitos. O layout e as animações podem ser preparados na mesma ferramenta, assim o funcionamento do site pode ser revisado antes de partir para o desenvolvimento.
Em nossa equipe de design, nós utilizamos o Figma principalmente para criar publicidade online e conteúdo para redes sociais, enquanto no departamento de TI a ferramenta é utilizada para web design.
Vantagens de usar Figma
Agora que você sabe o que é Figma, o próximo passo é conhecer todas as suas vantagens. Além das vantagens já mencionadas anteriormente, confira outros benefícios que vão te convencer a adotar a ferramenta na sua empresa:
Facilidade de compartilhar o conteúdo criado
Como falei na introdução, um dos pontos fortes do Figma é que ele é uma ferramenta colaborativa. E o que isto significa? Os projetos podem ser facilmente compartilhados com clientes, empresas externas e, claro, com outros membros da equipe.
Como mencionei, trata-se de uma ferramenta que pode ser utilizada tanto na versão desktop quanto na nuvem, e em ambas as opções o arquivo é atualizado à medida que vai sendo trabalhado. Isto permite não perder o progresso e ter sempre à mão a versão mais recente.
Além disso, a ferramenta permite a colaboração em tempo real, para que várias pessoas possam trabalhar no mesmo documento ao mesmo tempo. Você verá o cursor do outro usuário na tela enquanto estiver trabalhando e também poderá visualizar a tela dele se precisar.
E sim, isso também significa que o cliente também pode ver o design ao mesmo tempo (se você compartilhar o link, claro). Mas não se preocupe, você pode controlar o tipo de acesso que cada usuário tem ao arquivo, para que a outra pessoa possa apenas visualizar, comentar ou editar.
E por que é interessante compartilhar o link do Figma com o cliente? Porque ele pode fazer sugestões de alterações ali mesmo, para que o feedback não se perca entre e-mails. Quando digo “cliente” também pode ser a equipe de marketing ou de contas da sua empresa. Seja como for, qualquer pessoa com o link pode deixar comentários ali mesmo.
Essa funcionalidade também é interessante se você trabalha com colaboradores externos à sua empresa, pois você pode deixar comentários no arquivo ou modificá-lo você mesmo.
Claro, para aproveitar ao máximo, recomendamos fazer um mini-vídeo tutorial para que o cliente ou a sua equipe entendam como usar o Figma.
Plugins e templates do Figma
Você sabia que o Figma possui uma comunidade de pessoas, chamadas Criadores, que compartilham arquivos e plugins gratuitamente?
Isso significa que você poderá acessar templates gratuitos para redes sociais, sistemas de design, landing pages... e uma grande quantidade de recursos que facilitarão e enriquecerão seus designs.
Com os plugins, você pode ampliar as funcionalidades do Figma, desde baixar imagens e ícones até editar GIFs e vídeos para criar seus banners animados na mesma plataforma.
Como usar o Figma
Se você chegou até aqui, já sabe que o Figma pode ser um grande aliado na hora de fazer seus projetos, tanto na área de design gráfico quanto em web design. Mas para aproveitar ao máximo a ferramenta, vamos falar sobre os três aspectos básicos que você pode fazer no Figma: projetar, prototipar e criar um sistema de design. Comecemos!
Projetar
Ao projetar, você pode usar o Figma da mesma forma que usaria o Illustrator. Isso significa que você pode trabalhar com caixas de texto, vetores, máscaras, pranchetas, etc. O Figma contém todos os recursos básicos do Illustrator, mas com muito mais potencial.
O que amamos ao projetar?
- A facilidade de projetar de forma responsiva com Auto Layout. Com ele, o design se adapta automaticamente ao conteúdo, o que nos poupa muito tempo de mover os elementos um por um para encaixar os designs em diferentes formatos.
- O Layout Grid é a grade que criamos para estruturar o conteúdo.
Prototipar
É possível criar protótipos que mostrem como seria a experiência real de navegação. E sem a necessidade de código!
Basta conectar elementos de design e escolher as interações e animações disponíveis. Que tipos de interações? São interações sutis, como clicar ou passar o mouse sobre o botão ou imagem. O Figma é realmente muito intuitivo, por isso é muito fácil fazer esses protótipos com animações.
Você deve saber também que o Figma vem com o Mirror App, um aplicativo mobile disponível para iOS e Android em que você pode experimentar os designs instantaneamente, como se o aplicativo ou site estivesse operacional. Isso ajuda o cliente a visualizar o funcionamento final do site/app.
Sistemas de design
Com o Figma é muito mais fácil manter a consistência em seus projetos. Você pode pesquisar os elementos na mesma ferramenta e arrastá-los para o seu arquivo. Você também pode compartilhar estilos que podem ser aplicados a qualquer objeto.
Tudo fica acessível e bem organizado, publicando sua biblioteca de componentes (ícones, planos de fundo, imagens, fontes, etc.). Esta biblioteca é acessível a toda a equipe e quando um componente é atualizado na biblioteca central ele é alterado em todos os projetos.
Por exemplo, se decidirmos que um botão no final terá o texto em negrito, ao invés de tê-lo regular, alteramos no botão de origem que está na biblioteca e ele será alterado em todos os criativos, o que nos poupará tempo e evitará erros.
O Figma é realmente gratuito?
Depois de entender todas as vantagens e funcionalidades do Figma, surge a pergunta: a ferramenta é grátis ou é preciso pagar para ter acesso a todos os recursos?
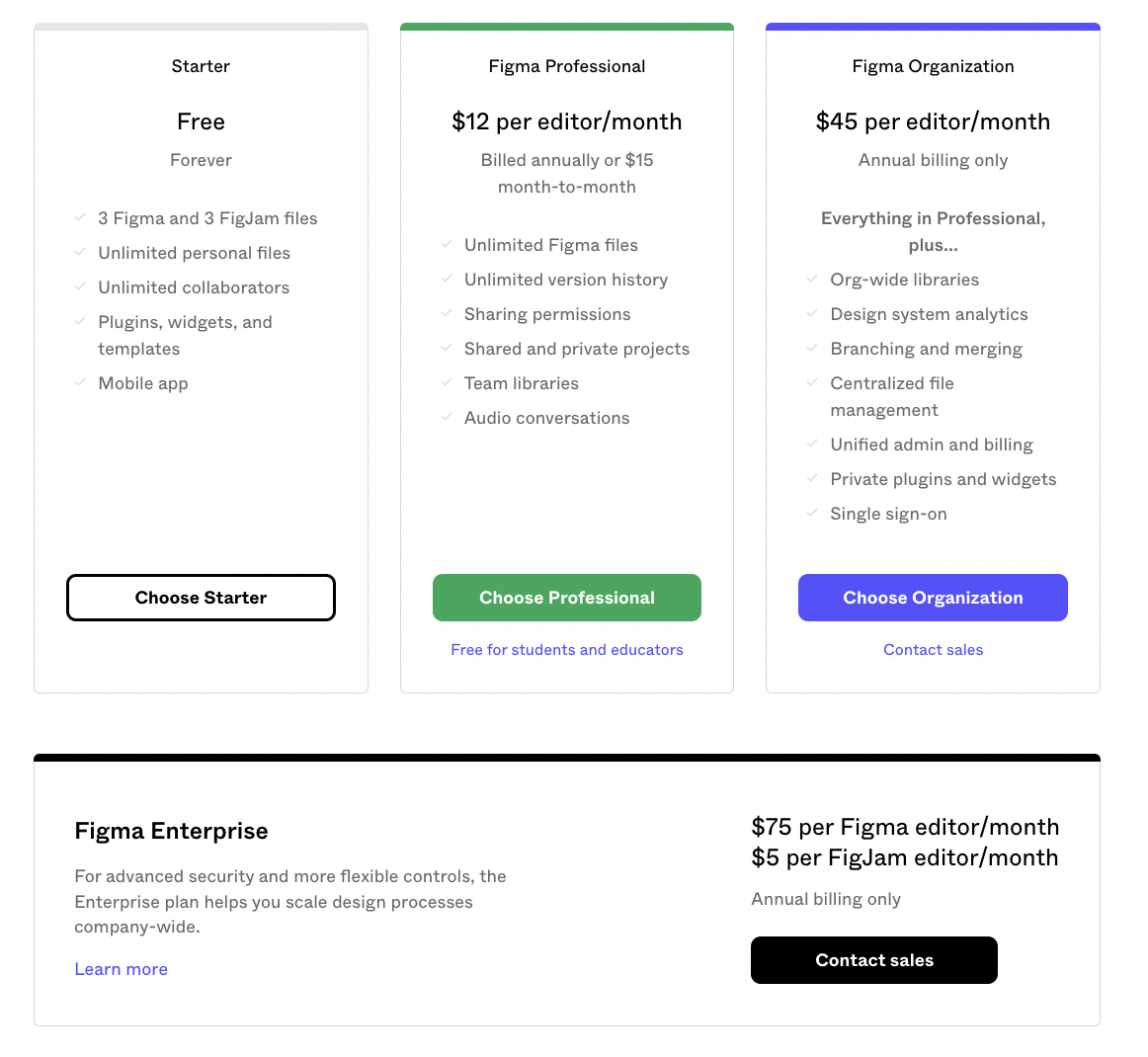
Bem, o Figma oferece quatro planos diferentes: Starter, Figma Professional, Figma Organization e Figma Enterprise, para que você possa assinar de acordo com a necessidade.
Para começar, o plano Starter é gratuito e você pode trabalhar sem limite de armazenamento. Mas há restrições: você pode criar até três projetos por equipe e ter até dois colaboradores por equipe. É ideal para quem pretende usar o Figma para colaborar.

Como você pode trabalhar no navegador, é possível acessar todos os seus arquivos de qualquer computador sem precisar adquirir licenças adicionais ou instalar software.
Se você é estudante ou professor pode usar o plano Profissional gratuitamente.
Se você vai trabalhar em mais projetos e precisa de mais arquivos, então você precisa pagar pelo Figma.
Como você viu, há muitos pontos fortes nesta ferramenta:
- Acessar todos os seus arquivos com acesso à internet (se você trabalha offline, não se preocupe, o Figma sincronizará seus arquivos quando você voltar a ficar online).
- Compartilhar arquivos com um link ativo.
- Salvar arquivos automaticamente.
- Ter acesso a um histórico de versões que facilita o processo de edição e ajustes.
- Acessar infinitas possibilidades graças aos plugins do Figma.
- Ver e interagir com o design que está sendo criado em tempo real.
- Economizar tempo e reduzir erros.
- Adaptar seu design a diferentes formatos rapidamente.
Resumindo, para nós Figma é sinônimo de eficiência, por isso o utilizamos no InboundCycle. E você, pretende começar a usar a ferramenta? Conte-nos nos comentários!
Publicado em 12 de agosto de 2024.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil.



