En la era digital actual, desarrollar una página web personalizada es esencial. Pero, ¿qué pasa si no tienes experiencia técnica? Ahí es donde entra Elementor, un constructor de páginas web que simplifica el proceso. Con Elementor, puedes crear páginas web personalizadas intuitivamente, ya sea para tu negocio, una tienda en línea o un blog. ¡Descubre cómo usar esta herramienta ideal para dar vida a tus ideas!
¿Qué es Elementor?
Elementor es un constructor de páginas web altamente reconocido y ampliamente utilizado que ha transformado la forma en que se desarrollan y diseñan los sitios web en la actualidad. Con su enfoque de arrastrar y soltar y su editor visual intuitivo, Elementor se ha convertido en una herramienta esencial para aquellos que desean crear páginas web personalizadas de alta calidad.
Elementor se destaca por su capacidad de ofrecer un proceso de desarrollo web simplificado y accesible, independientemente del nivel de experiencia en programación o diseño del usuario. Permite a los usuarios crear y personalizar páginas web de manera visual y práctica, eliminando la necesidad de tener que escribir código manualmente.
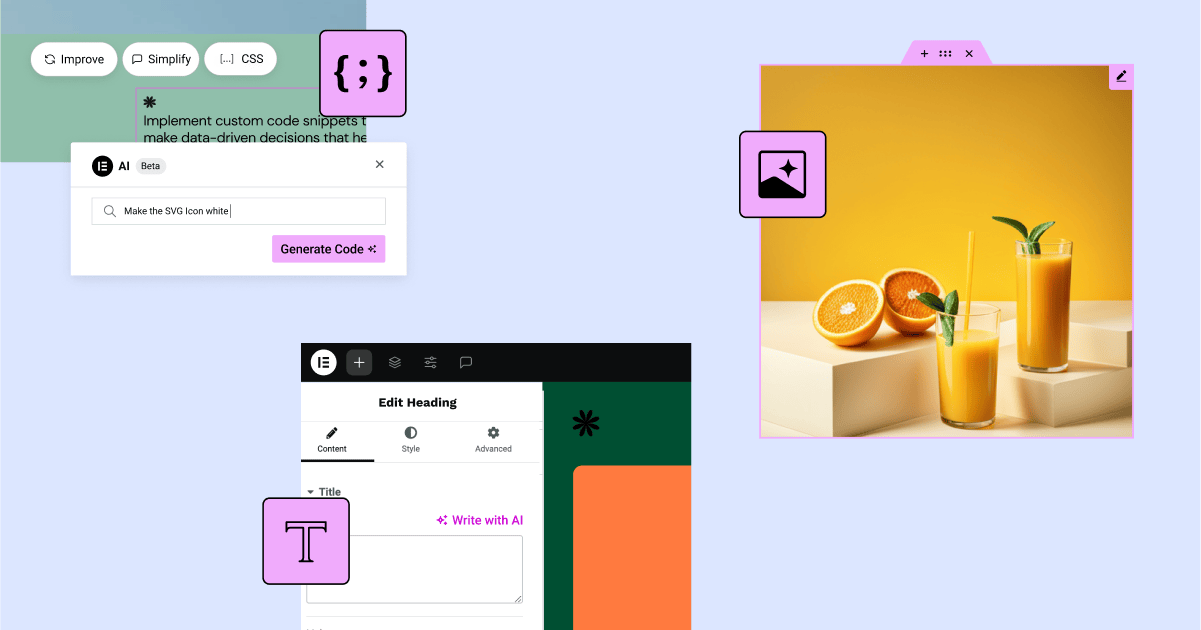
Fuente: Elementor
¿Por qué utilizar Elementor para desarrollar páginas web a medida?
Una de las razones por las que Elementor se considera una excelente opción para el desarrollo de páginas web a medida, es su enfoque en la facilidad de uso. Su editor visual intuitivo permite a los usuarios diseñar y modificar su sitio web en tiempo real, sin tener que cambiar constantemente entre la vista de edición y la vista previa. Esto agiliza el proceso de desarrollo y brinda una experiencia más fluida y eficiente.
Elementor ofrece una amplia gama de características y funcionalidades para el desarrollo de páginas web personalizadas. Su biblioteca de elementos y widgets predefinidos permite agregar fácilmente botones, imágenes, formularios de contacto, carruseles y más. Además, se integra sin problemas con plugins y herramientas populares, ampliando las opciones de personalización.
Otra razón por la cual Elementor es una excelente opción es su enfoque en el diseño receptivo y amigable para dispositivos móviles. Con la creciente cantidad de usuarios que acceden a los sitios web desde dispositivos móviles, es crucial que los sitios web sean compatibles con diferentes tamaños de pantalla y brinden una experiencia óptima para los usuarios. Elementor garantiza que las páginas web creadas sean receptivas y se adapten automáticamente a diferentes dispositivos, lo que mejora su uso y la satisfacción del usuario.
Asimismo, Elementor también se preocupa por el rendimiento y la optimización para los motores de búsqueda (SEO). Las páginas web desarrolladas con Elementor están optimizadas para una carga rápida y cumplen con las mejores prácticas de SEO, lo que ayuda a mejorar la visibilidad en los motores de búsqueda y atraer más tráfico orgánico.
Es una herramienta versátil y poderosa que permite dar vida a tus ideas y crear un sitio web a medida que cumpla con tus objetivos y transmita tu mensaje de manera efectiva en línea.
Ventajas de utilizar Elementor para el desarrollo de páginas web
Elementor es una herramienta excepcional que ofrece numerosas ventajas para el desarrollo de páginas web personalizadas. Su enfoque intuitivo y versátil proporciona a los usuarios una amplia gama de características y funcionalidades para crear sitios web visualmente atractivos y funcionales. A continuación, exploraremos las principales ventajas y características que hacen de Elementor una elección ideal para el desarrollo de páginas web a medida:
1. Editor visual intuitivo y fácil de usar
Una de las mayores ventajas de Elementor es su editor visual intuitivo, que permite a los usuarios diseñar páginas web de forma visual y práctica. El enfoque de arrastrar y soltar facilita la colocación de elementos en el lienzo y la personalización del diseño. No se requieren conocimientos avanzados de codificación o programación, lo que lo convierte en una excelente opción tanto para principiantes como para profesionales del diseño web.
2. Amplia biblioteca de elementos y widgets predefinidos
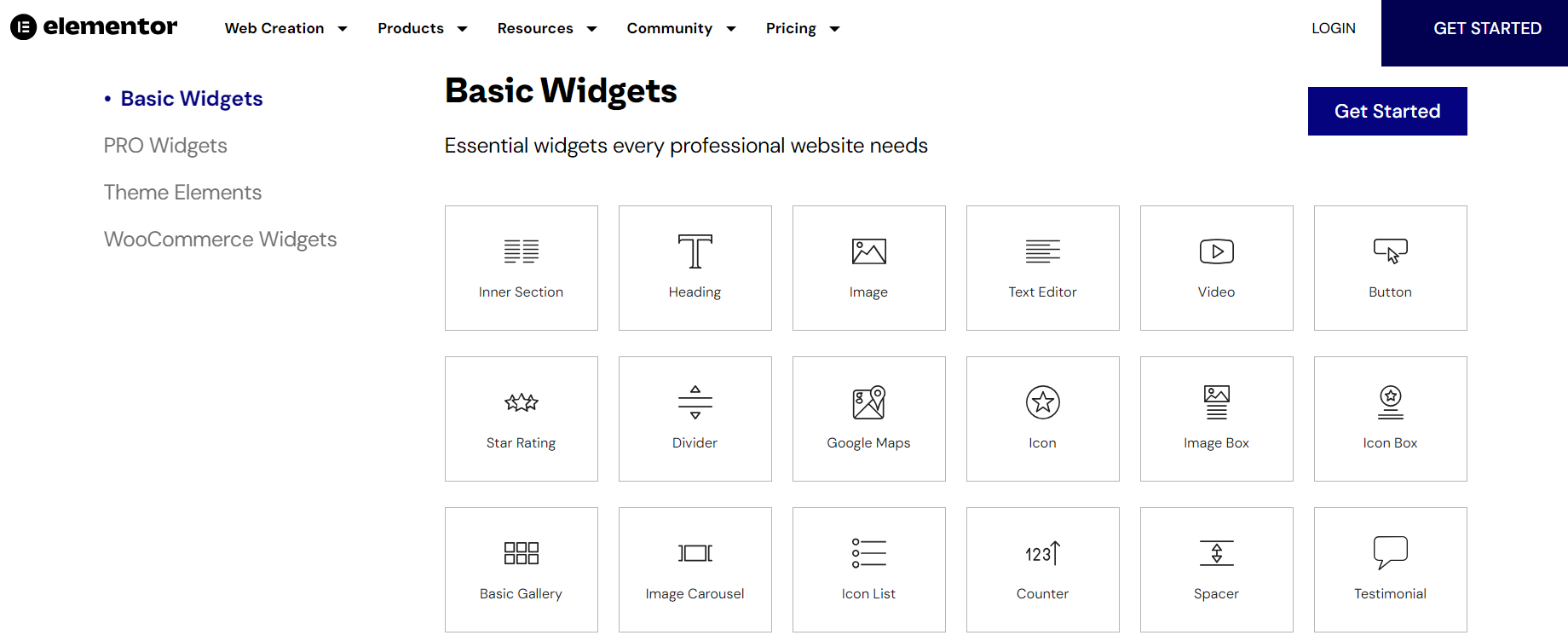
Elementor ofrece una amplia gama de elementos y widgets predefinidos que permiten a los usuarios agregar funcionalidades y elementos visuales a sus páginas web. Desde botones y formularios hasta galerías de imágenes y testimonios, Elementor ofrece una gran variedad de opciones de personalización. Además, los usuarios pueden acceder a bibliotecas adicionales de elementos y widgets desarrollados por la comunidad de Elementor, lo que amplía aún más las posibilidades creativas.
3. Personalización avanzada y control total sobre el diseño
Con Elementor, los usuarios tienen un alto grado de control sobre el diseño y la apariencia de sus páginas web. Pueden personalizar cada elemento, desde colores y fuentes hasta tamaños y espaciados, para asegurarse de que se ajuste a sus necesidades y refleje su marca. Además, Elementor permite utilizar CSS personalizado y editar el código fuente para aquellos que deseen realizar modificaciones más avanzadas.
Fuente: Elementor
4. Diseño receptivo y amigable para dispositivos móviles
Elementor garantiza que las páginas web desarrolladas sean receptivas y se adapten automáticamente a diferentes tamaños de pantalla. Esto es esencial en un mundo donde el acceso a Internet se realiza cada vez más desde dispositivos móviles. Los usuarios pueden estar seguros de que su sitio web se verá y funcionará de manera óptima en computadoras de escritorio, tabletas y teléfonos móviles, brindando una experiencia consistente para los visitantes.
5. Optimización para SEO y rendimiento
Elementor se preocupa por el rendimiento y la optimización para los motores de búsqueda (SEO). Las páginas web desarrolladas con Elementor están optimizadas para una carga rápida y cumplen con las mejores prácticas de SEO. Esto ayuda a mejorar la visibilidad en los motores de búsqueda y atraer más tráfico orgánico a tu sitio web. Además, Elementor es compatible con una variedad de complementos y herramientas de SEO populares, lo que permite una integración sencilla y una gestión eficiente del SEO de tu sitio.
¿Para quién es Elementor?
Elementor es una herramienta excepcional para desarrollar páginas web y es adecuada para una amplia gama de usuarios, desde principiantes hasta profesionales del diseño web, desarrolladores y agencias. Su versatilidad y facilidad de uso hacen de Elementor una elección acertada para diferentes perfiles y objetivos. A continuación, exploraremos cómo Elementor se adapta a las necesidades de cada grupo de usuarios.
Ideal para principiantes y profesionales del diseño web
Elementor es ideal tanto para aquellos que están dando sus primeros pasos en el diseño web como para profesionales con experiencia. Para los principiantes, Elementor ofrece una interfaz intuitiva y fácil de usar que permite crear páginas web visualmente atractivas sin necesidad de conocimientos de programación. Los usuarios pueden aprovechar la función de arrastrar y soltar para construir diseños personalizados, y utilizar la amplia biblioteca de elementos y widgets predefinidos. Esto hace que el proceso de diseño sea rápido y accesible para principiantes.
Por otro lado, los profesionales del diseño web también encuentran en Elementor una herramienta valiosa. Elementor proporciona un nivel de control y personalización avanzado, que permitie a los profesionales del diseño crear diseños complejos y personalizados según sus necesidades y preferencias. Además, Elementor se integra con otras herramientas y complementos populares, o que brinda a los profesionales del diseño la flexibilidad necesaria para crear páginas web de alta calidad y funcionalidad.
Potente herramienta para desarrolladores y agencias
Elementor no solo se destaca en el ámbito del diseño web, sino que también es una poderosa herramienta para desarrolladores y agencias. Elementor ofrece opciones avanzadas de personalización y acceso al código fuente, lo que permite a los desarrolladores agregar funcionalidades personalizadas y realizar modificaciones más complejas. Además, Elementor es compatible con herramientas y complementos de terceros, lo que facilita la integración de soluciones adicionales en proyectos más complejos. Para las agencias, Elementor brinda la posibilidad de crear sitios web personalizados y atractivos para sus clientes, y permite así ahorrar tiempo y recursos en el proceso.
Una solución versátil para emprendedores y propietarios de negocios en línea
Elementor es una opción versátil y valiosa para emprendedores y propietarios de negocios en línea. Con esta herramienta, los emprendedores pueden crear fácilmente una presencia en línea atractiva para promocionar sus productos o servicios. Elementor ofrece herramientas de comercio electrónico integradas, que permiten a los propietarios de negocios en línea construir tiendas virtuales y gestionar sus productos de manera eficiente. Además, tambiém ofrece opciones de optimización para motores de búsqueda (SEO) y rendimiento, lo que ayuda a mejorar la visibilidad en línea y la experiencia del usuario.
Cómo instalar el plugin de Elementor
El plugin de Elementor es una herramienta esencial para aquellos que desean crear páginas web de forma eficiente y visualmente atractiva. Instalar este potente plugin en tu sitio web es un paso fundamental para comenzar a aprovechar al máximo sus características y funcionalidades. A continuación, te guiaré a través de un proceso sencillo y seguro para instalar el plugin de Elementor en tu sitio de WordPress.
- Accede al panel de administración de tu sitio de WordPress. Ingresa tu URL de WordPress en tu navegador web y añade "/wp-admin" al final. Luego, inicia sesión utilizando tus credenciales de administrador.
- Una vez dentro del panel de administración, dirígete a la sección "Plugins" en el menú lateral izquierdo y haz clic en "Añadir nuevo".
- En la página "Añadir nuevo plugin", encontrarás un campo de búsqueda en la esquina superior derecha. Escribe "Elementor" en ese campo y presiona la tecla "Enter" en tu teclado.
- Los resultados de búsqueda mostrarán el plugin de Elementor. Verifica que el desarrollador del plugin sea "Elementor.com" para asegurarte de que estás descargando la versión oficial. Haz clic en el botón "Instalar ahora".
- Una vez finalizada la instalación, aparecerá un botón que dice "Activar". Haz clic en este botón para activar el plugin de Elementor en tu sitio.
¡Felicitaciones! Has instalado exitosamente el plugin de Elementor en tu sitio de WordPress. Ahora estás listo para comenzar a crear y personalizar tus páginas web con esta potente herramienta.
Es posible que después de la instalación, Elementor te guíe a través de una breve configuración inicial donde podrás seleccionar un tema base y personalizar algunas opciones según tus preferencias. Sigue las instrucciones proporcionadas por Elementor para completar esta configuración inicial.
Recuerda que para utilizar Elementor de manera óptima, es recomendable tener una versión actualizada de WordPress. Verifica que tu versión de WordPress esté actualizada para garantizar la compatibilidad y el funcionamiento adecuado de Elementor.
¿Cómo empezar a desarrollar páginas web con Elementor?
Desarrollar páginas web a medida con Elementor requiere una preparación adecuada para garantizar un proceso fluido y exitoso. Antes de sumergirte en el emocionante mundo del diseño web con Elementor, es importante tener en cuenta ciertos requisitos previos y crear el ambiente de desarrollo ideal. A continuación, exploraremos qué necesitas para comenzar a desarrollar páginas web a medida con Elementor.
Requisitos previos para el desarrollo de páginas web a medida con Elementor
Antes de comenzar a utilizar Elementor para desarrollar páginas web a medida, es esencial asegurarte de cumplir con los siguientes requisitos previos:
- Plataforma de alojamiento web: necesitarás una cuenta de alojamiento web para alojar tu sitio web desarrollado con Elementor. Asegúrate de elegir un proveedor de alojamiento confiable que ofrezca un rendimiento sólido y un tiempo de actividad garantizado.
- Dominio registrado: registra un dominio que sea relevante para tu negocio o proyecto. El dominio será la dirección web de tu sitio, por lo que es importante elegir uno que sea memorable y esté relacionado con tu marca.
- Versión actualizada de WordPress: Elementores un plugin para WordPress, por lo que necesitarás tener instalada la última versión de WordPress en tu sitio web. Asegúrate de mantener tu instalación de WordPress actualizada para garantizar la compatibilidad y el funcionamiento óptimo de Elementor.
- Conexión a Internet estable: para trabajar con Elementor y acceder a todas sus funcionalidades, necesitarás una conexión a Internet estable y rápida. Esto asegurará una experiencia de desarrollo fluida y sin interrupciones.
Creación del ambiente de desarrollo ideal
Además de cumplir con los requisitos previos, es recomendable crear el ambiente de desarrollo ideal para aprovechar al máximo Elementor. Aquí hay algunos pasos que puedes seguir:
- Instalación de Elementor: como mencionamos anteriormente, instala el plugin de Elementor en tu sitio web de WordPress. Sigue los pasos adecuados para instalar y activar el plugin, como se explicó en el apartado correspondiente.
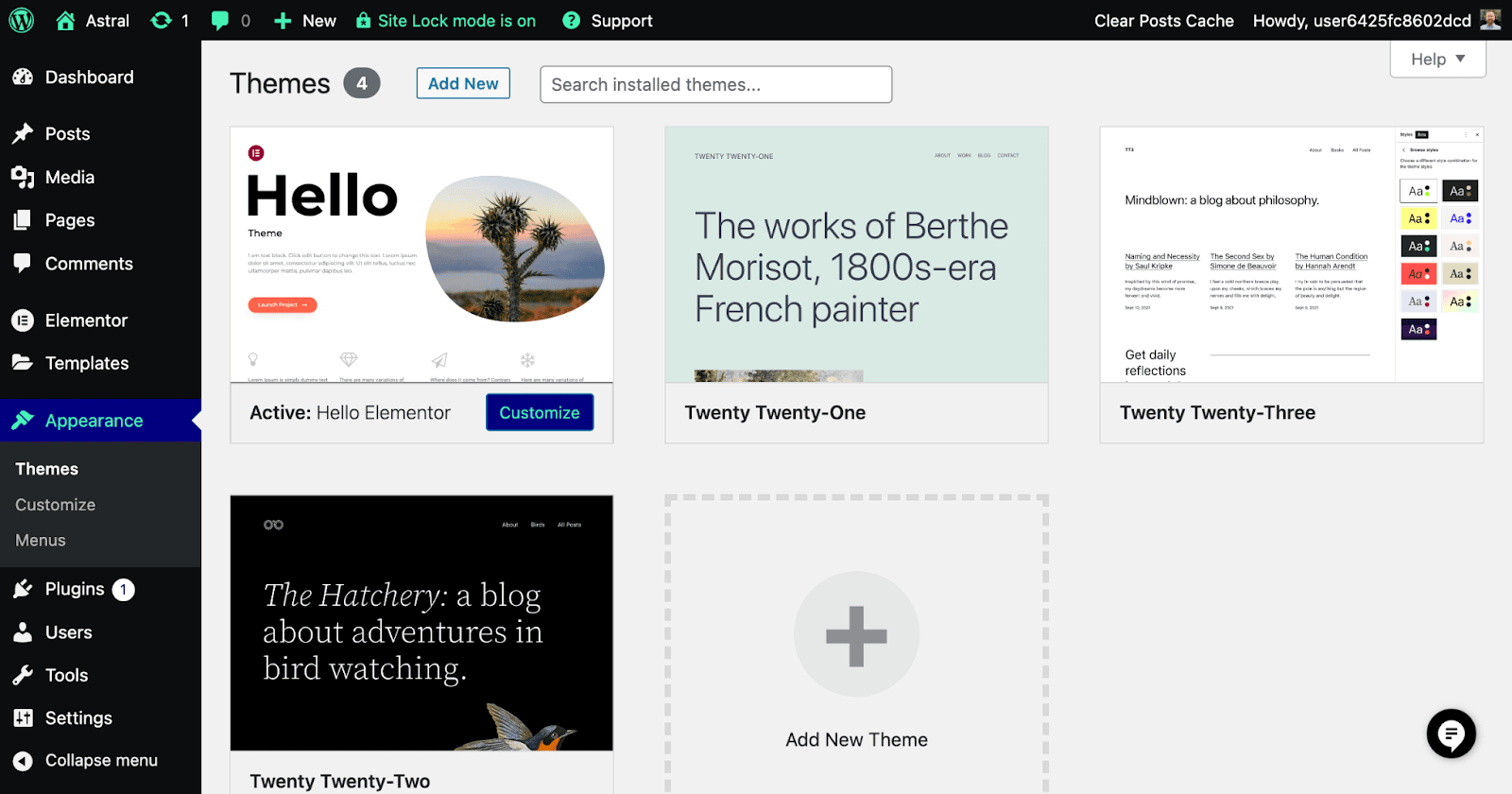
- Elección de un tema compatible: Elementor es compatible con la mayoría de los temas de WordPress, pero algunos temas están especialmente optimizados para funcionar con Elementor. Considera elegir un tema que ofrezca compatibilidad y aproveche al máximo las funcionalidades de Elementor. Esto te permitirá tener un mayor control sobre el diseño y la apariencia de tu sitio web.

Fuente: Elementor
- Explorar la biblioteca de Elementor: una vez que hayas instalado Elementor, dedica tiempo a explorar su biblioteca de elementos y widgets predefinidos. Familiarízate con las opciones disponibles y las funcionalidades que ofrecen. Esto te ayudará a tener una visión clara de lo que puedes lograr con Elementor y te inspirará en el proceso de diseño.
- Crear un plan de diseño: antes de comenzar a desarrollar tu página web con Elementor, es útil crear un plan de diseño. Define la estructura y el contenido que deseas incluir en tu sitio web. Esto te ayudará a organizar tus ideas y ahorrar tiempo durante el proceso de desarrollo.
Planes y precios de Elementor
Elementor ofrece una variedad de planes de precios para satisfacer las necesidades de diferentes usuarios, desde principiantes hasta profesionales.
- Plan Essential: disponible a 59 dólares anuales, esta opción está diseñada para freelancers con una o pocas páginas web. Incluye funciones básicas como la creación de páginas de arrastrar y soltar, la personalización de la tipografía y el diseño de formularios.
- Plan Advanced: disponible a 99 dólares anuales, esta opción está diseñada para freelancers con varias páginas web. Incluye todas las funciones del plan Essential, además de funciones más avanzadas como la creación de páginas de destino, la integración con WooCommerce y la exportación de plantillas.
- Plan Expert: disponible a 199 dólares anuales, esta opción está diseñada para diseñadores web con muchos clientes. Incluye todas las funciones de los planes Essential y Advanced, además de funciones aún más avanzadas como la gestión de múltiples sitios web, la creación de equipos y el soporte prioritario.
- Plan Agency: disponible a 399 dólares anuales, esta opción está diseñada para agencias con muchos clientes. Incluye todas las funciones de los planes Essential, Advanced y Expert, además de funciones de nivel empresarial como el soporte 24/7 y la integración con la infraestructura de la nube.
Con estos precios accesibles y opciones flexibles, Elementor asegura que puedas encontrar el plan que mejor se ajuste a tus requerimientos, sin comprometer la calidad o la funcionalidad. Sea cual sea tu necesidad en el desarrollo de páginas web personalizadas, hay un plan de Elementor esperándote.
¿Cómo desarrollar una página web a medida con Elementor?
Desarrollar una página web a medida con Elementor te permite tener un control total sobre el diseño y la apariencia de tu sitio web. Elementor ofrece una amplia gama de herramientas y funcionalidades que facilitan el proceso de desarrollo y te permiten crear páginas web visualmente impresionantes. Es por ello que, a continuación, te presento los pasos clave para desarrollar una página web a medida con Elementor.
Paso 1: Planificación y diseño
Antes de comenzar a construir tu página web, es importante realizar una planificación adecuada y diseñar la estructura de tu sitio. Aquí están los pasos clave para esta etapa:
- Define los objetivos de tu sitio web: determina el propósito y los objetivos de tu página web. ¿Deseas promocionar un producto o servicio, compartir información o vender productos en línea? Tener claridad sobre tus objetivos te ayudará a tomar decisiones adecuadas durante el proceso de desarrollo.
- Investiga y analiza: realiza una investigación de mercado y analiza a tu audiencia objetivo. Esto te ayudará a comprender las necesidades y expectativas de tus visitantes y a diseñar una página web que los atraiga.
- Crea un esquema o wireframe: diseña una estructura visual básica de tu página web utilizando un esquema o un wireframe. Esto te permitirá visualizar cómo se organizarán los diferentes elementos en tu página, como el encabezado, el contenido principal, los menús y los pies de página.
Paso 2: Creación de la estructura de la página con Elementor
Una vez que hayas completado la etapa de planificación y diseño, es hora de construir la estructura de tu página web con Elementor. Sigue estos pasos para crear la estructura básica:
- Crea una nueva página: en tu panel de administración de WordPress, crea una nueva página en la que construirás tu sitio web.
- Accede al editor de Elementor: una vez en la página de edición, haz clic en el botón "Editar con Elementor" para acceder al editor.
- Arrastra y suelta los elementos: utilizando la interfaz intuitiva, arrastra y suelta los elementos y widgets en la página para construir la estructura básica. Puedes agregar secciones, columnas y elementos individuales según tus necesidades.
- Ajusta la configuración: personaliza la configuración de cada elemento según tus preferencias. Puedes ajustar el diseño, el tamaño, los colores, las fuentes y mucho más para obtener el aspecto deseado.
Paso 3: Personalización de la página con Elementor
Una vez que hayas establecido la estructura básica de tu página, es el momento de personalizarla y darle tu toque distintivo. Sigue estos pasos para personalizar tu página con Elementor:
- Agrega contenido: agrega tu contenido, como texto, imágenes, videos y otros elementos multimedia, a las secciones y columnas que has creado. Elementor te permite insertar contenido de manera fácil y rápida.
- Personaliza el diseño: utiliza las opciones de personalización de Elementor para ajustar el diseño de cada elemento y sección. Cambia los colores, las fuentes, los espaciados y otros detalles para que se ajusten a tu visión y marca.
- Añade funcionalidades: utiliza los widgets y elementos predefinidos de Elementor para agregar funcionalidades a tu página web. Puedes incorporar formularios de contacto, botones de llamado a la acción, galerías de imágenes y mucho más.
- Optimízala para dispositivos móviles: asegúrate de que tu página web sea receptiva y se vea bien en dispositivos móviles. Elementor te permite previsualizar y ajustar el diseño para diferentes tamaños de pantalla.
Consejos y trucos para la creación de plantillas personalizadas con Elementor
La creación de plantillas personalizadas con Elementor te permite diseñar páginas web únicas y adaptadas a tus necesidades. Es por ello que, a continuación, tienes algunos consejos y trucos para ayudarte en este proceso:
- Define una estructura sólida: antes de comenzar a diseñar, define una estructura sólida para tu página. Piensa en la disposición de los elementos y cómo quieres que los visitantes naveguen por tu sitio. Esto te ayudará a organizar tu diseño y facilitará la creación de plantillas coherentes.
- Utiliza la biblioteca de Elementor: Elementor ofrece una amplia biblioteca de elementos y widgets predefinidos que puedes utilizar en tus plantillas. Aprovecha estas opciones para acelerar tu flujo de trabajo y agregar funcionalidades sin tener que desarrollarlas desde cero.
- Personaliza los estilos: Elementor te permite personalizar los estilos de cada elemento de tu plantilla, como los colores, las fuentes y los espaciados. Asegúrate de mantener la coherencia visual y utilizar una paleta de colores y fuentes que reflejen la identidad de tu marca.
- Guarda y reutiliza secciones: Elementor te permite guardar secciones completas como plantillas y reutilizarlas en diferentes páginas. Esto te ahorrará tiempo y te permitirá mantener la consistencia en todo tu sitio web.
Utilización de los widgets y extensiones de Elementor para mejorar la funcionalidad de la página
Elementor cuenta con una amplia gama de widgets y extensiones que puedes utilizar para mejorar la funcionalidad de tu página web. Por lo tanto, te preparamos algunas ideas sobre cómo aprovecharlos:
- Widgets de formularios: agrega formularios de contacto, formularios de suscripción y otros tipos de formularios utilizando los widgets de Elementor. Puedes personalizar los campos y configurar opciones de validación para capturar la información necesaria de tus visitantes.
- Widgets de galerías y carruseles: utiliza los widgets de galerías y carrouseles para mostrar imágenes y videos de manera atractiva. Puedes crear presentaciones de diapositivas, galerías de imágenes en mosaico y mucho más.
- Widgets de testimonios y reseñas: muestra testimonios y reseñas de clientes utilizando los widgets de Elementor. Puedes agregar citas, fotos y enlaces a perfiles de redes sociales para dar credibilidad a tu negocio.
- Extensiones de terceros: Elementor es compatible con muchas extensiones de terceros que amplían aún más sus funcionalidades. Explora el mercado de extensiones y elige aquellas que se ajusten a tus necesidades específicas, como integraciones con herramientas de comercio electrónico, optimización de SEO, integración de redes sociales, etc.

Fuente: Elementor
Cómo integrar Elementor con otras herramientas para el desarrollo web
Elementor se integra fácilmente con otras herramientas y complementos para ampliar sus capacidades y potenciar tu proceso de desarrollo web. Estas son algunas de las integraciones posibles:
- Complementos de WordPress: Elementor es compatible con muchos complementos populares de WordPress, como plugins de SEO, plugins de seguridad y plugins de optimización de rendimiento. Utiliza estos complementos en conjunto con Elementor para mejorar la funcionalidad y el rendimiento de tu sitio web.
- Herramientas de análisis y seguimiento: integra Elementor con herramientas de análisis web, como Google Analytics, para obtener información sobre el rendimiento de tu sitio y el comportamiento de tus visitantes. Esto te ayudará a tomar decisiones informadas y optimizar tu página web en función de los datos.
- Herramientas de comercio electrónico: si tienes una tienda en línea, puedes integrar Elementor con herramientas de comercio electrónico, como WooCommerce. Esto te permitirá crear páginas de productos personalizadas y optimizar tu proceso de ventas en línea.
- Integraciones con servicios de correo electrónico y automatización: aprovecha las integraciones de Elementor con servicios de correo electrónico y automatización de marketing para capturar leads, enviar newsletters y automatizar tus campañas de marketing.
Comprobación del rendimiento de la página web desarrollada con Elementor
Una vez que hayas desarrollado tu página web con Elementor, es fundamental comprobar su rendimiento para asegurarte de que se carga rápidamente y ofrece una experiencia óptima para los visitantes. En esta sección, exploraremos las herramientas disponibles para evaluar el rendimiento de la página web y cómo optimizarlo para obtener los mejores resultados.
Herramientas para comprobar el rendimiento de la página web
Existen varias herramientas disponibles para evaluar el rendimiento de tu página web desarrollada con Elementor. Estas herramientas proporcionan métricas y datos que te ayudarán a identificar áreas de mejora y tomar las medidas necesarias. Algunas herramientas populares:
- PageSpeed Insights: esta herramienta de Google evalúa la velocidad de carga de tu página y te proporciona puntuaciones para dispositivos móviles y de escritorio. También te ofrece recomendaciones para mejorar el rendimiento.
- GTmetrix: analiza el rendimiento de tu página y te proporciona un informe detallado que incluye métricas como tiempo de carga, tamaño de página y número de solicitudes. Además, te ofrece sugerencias para optimizar tu página.
- Pingdom: realiza pruebas de velocidad de carga y te muestra el tiempo de carga y el rendimiento de cada recurso en tu página. También te brinda información sobre las áreas en las que puedes mejorar.
- WebPageTest: Esta herramienta te permite realizar pruebas exhaustivas de rendimiento y ofrece datos detallados sobre el tiempo de carga, la secuencia de carga de los elementos y otros aspectos relevantes.
Cómo optimizar el rendimiento de la página web desarrollada con Elementor
Una vez que hayas evaluado el rendimiento de tu página web con las herramientas mencionadas anteriormente, es hora de optimizarla para garantizar una carga rápida y eficiente. Algunas estrategias para mejorar el rendimiento de tu página desarrollada con Elementor:
- Optimización de imágenes: comprime y optimiza las imágenes de tu página para reducir su tamaño sin perder calidad. Utiliza formatos de imagen adecuados, como JPEG o PNG, y ajusta la resolución y la compresión según sea necesario.
- Minificación de archivos CSS y JavaScript: reduce el tamaño de los archivos CSS y JavaScript eliminando los espacios en blanco y los comentarios innecesarios. Esto ayudará a reducir el tiempo de carga de tu página.
- Caché del navegador: configura la caché del navegador para almacenar en caché los recursos estáticos de tu página, como imágenes, archivos CSS y JavaScript. Esto permitirá a los visitantes acceder a tu página de manera más rápida al cargar los recursos desde la memoria caché.
- Optimización del código: asegúrate de que tu código esté limpio y optimizado. Evita el uso excesivo de scripts y plugins innecesarios, y asegúrate de que tu código esté libre de errores y redundancias.
- Hospedaje y servidores confiables: elige un proveedor de alojamiento web confiable que ofrezca un buen rendimiento y un tiempo de actividad garantizado. Un servidor de calidad mejorará el rendimiento general de tu página.
- Actualizaciones regulares: mantén tu versión de Elementor y los complementos asociados actualizados para aprovechar las mejoras de rendimiento y solucionar posibles problemas de compatibilidad.
- Optimización para dispositivos móviles: asegúrate de que tu página esté optimizada para dispositivos móviles. Utiliza el modo de vista previa móvil en Elementor para verificar cómo se ve tu página en diferentes tamaños de pantalla y realiza ajustes según sea necesario.
Ahora que has explorado esta potente herramienta con nuestra guía, nos encantaría conocer tus experiencias y pensamientos. ¿Has probado Elementor? ¿Tienes alguna pregunta o consejo que compartir? Tu perspectiva puede enriquecer aún más nuestra comunidad. No dudes en dejar tus comentarios abajo, compartir tus dudas y experiencias.
Publicado originalmente el 13 de septiembre de 2023.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.


