Na era digital atual, criar um site personalizado é essencial. Mas, e se você não tiver experiência ou conhecimento técnico para isso? É aí que entra o Elementor, um criador de sites e páginas na internet que simplifica o processo. Com o Elementor, você pode criar sites personalizados intuitivamente, seja para seu negócio, uma loja online ou um blog. Descubra a seguir como usar essa ferramenta essencial para dar vida às suas ideias!
O que é Elementor?
O WordPress Elementor é um criador de sites altamente reconhecido e amplamente utilizado que transformou a forma de desenvolver e formatar as páginas na internet da atualidade. Com sua dinâmica de arrastar e soltar e seu editor visual intuitivo, o Elementor se tornou uma ferramenta essencial para aqueles que desejam criar sites personalizados de alta qualidade.
Ele se destaca por sua capacidade de oferecer um processo de desenvolvimento simplificado e acessível, independentemente do nível de experiência em programação ou design do usuário. O Elementor permite aos usuários criar e personalizar sites de maneira visual e prática, eliminando a necessidade de escrever códigos manualmente.
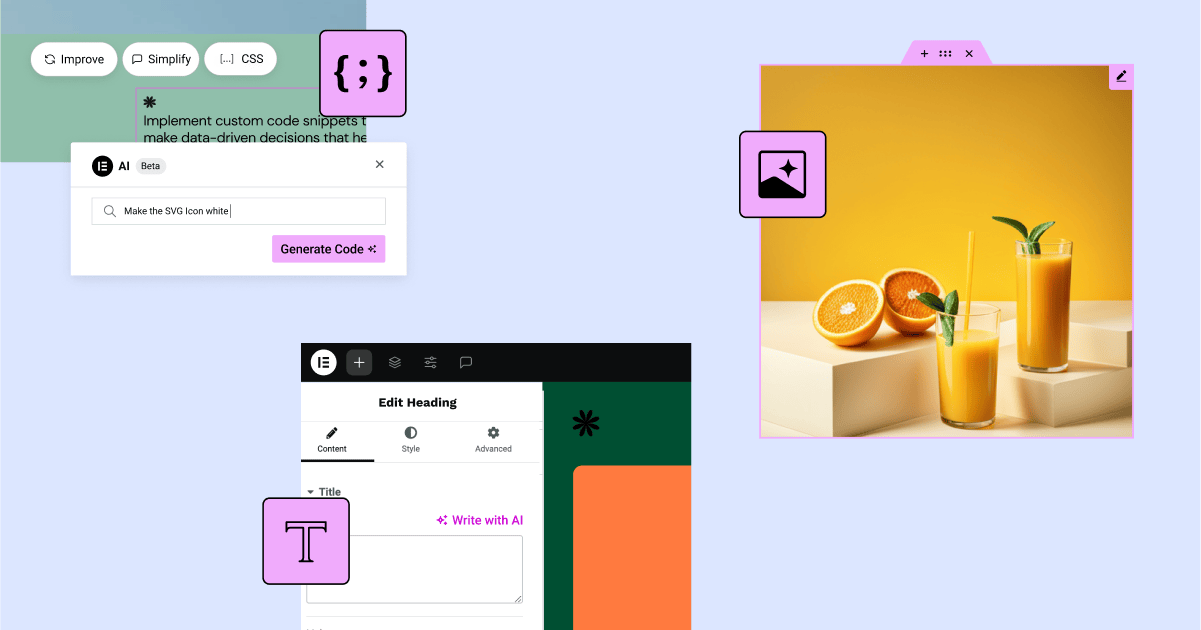
Fonte: Elementor
Por que utilizar o Elementor para criar sites sob medida?
Uma das razões pelas quais o Elementor é considerado uma excelente opção para o desenvolvimento de sites sob medida é seu foco na facilidade de uso. Seu editor visual intuitivo permite aos usuários diagramar e modificar o site em tempo real, sem ter que mudar constantemente entre o layout de edição e o layout de exibição. Isto agiliza o processo de criação e entrega uma experiência mais ágil e eficiente.
O Elementor oferece uma ampla gama de características e funcionalidades para o desenvolvimento de sites personalizados. Sua biblioteca de elementos e widgets pré-definidos permite adicionar facilmente botões, imagens, formulários de contato, galerias em carrossel e muito mais. Além disso, ele pode ser integrado sem problemas com plugins e ferramentas populares, ampliando as opções de personalização.
Outra razão pela qual o Elementor é uma excelente opção é seu foco no design receptivo e amigável para dispositivos móveis. Com a crescente quantidade de usuários que acessam os sites a partir de dispositivos como celulares e tablets, é crucial que as páginas sejam compatíveis com diferentes tamanhos de tela e entreguem uma experiência otimizada aos usuários. O Elementor garante que os sites criados sejam receptivos e se adaptem automaticamente a diferentes dispositivos, o que melhora sua usabilidade e a satisfação do usuário.
Além disso, o Elementor também se preocupa com o desempenho e a otimização para os mecanismos de busca (SEO). Os sites desenvolvidos com Elementor são otimizados para ter um carregamento rápido e cumprem com as melhores práticas de SEO, o que ajuda a melhorar a visibilidade nos mecanismos de busca e atrair mais tráfego orgânico.
É uma ferramenta versátil e poderosa que permite dar vida às suas ideias e criar um site sob medida que cumpra com seus objetivos e transmita sua mensagem online de maneira efetiva.
Vantagens de se utilizar o Elementor para a criação de sites
O Elementor é uma ferramenta versátil e intuitiva para criar sites personalizados, com numerosas vantagens:
1. Editor visual intuitivo e fácil de usar
Uma das maiores vantagens do Elementor é seu editor visual intuitivo, que permite aos usuários diagramar páginas e sites de forma visual e prática. A dinâmica de arrastar e soltar facilita a colocação de elementos na tela e a personalização do design. Não são requeridos conhecimentos avançados de codificação ou programação, o que o torna uma excelente opção tanto para principiantes como para profissionais do web design.
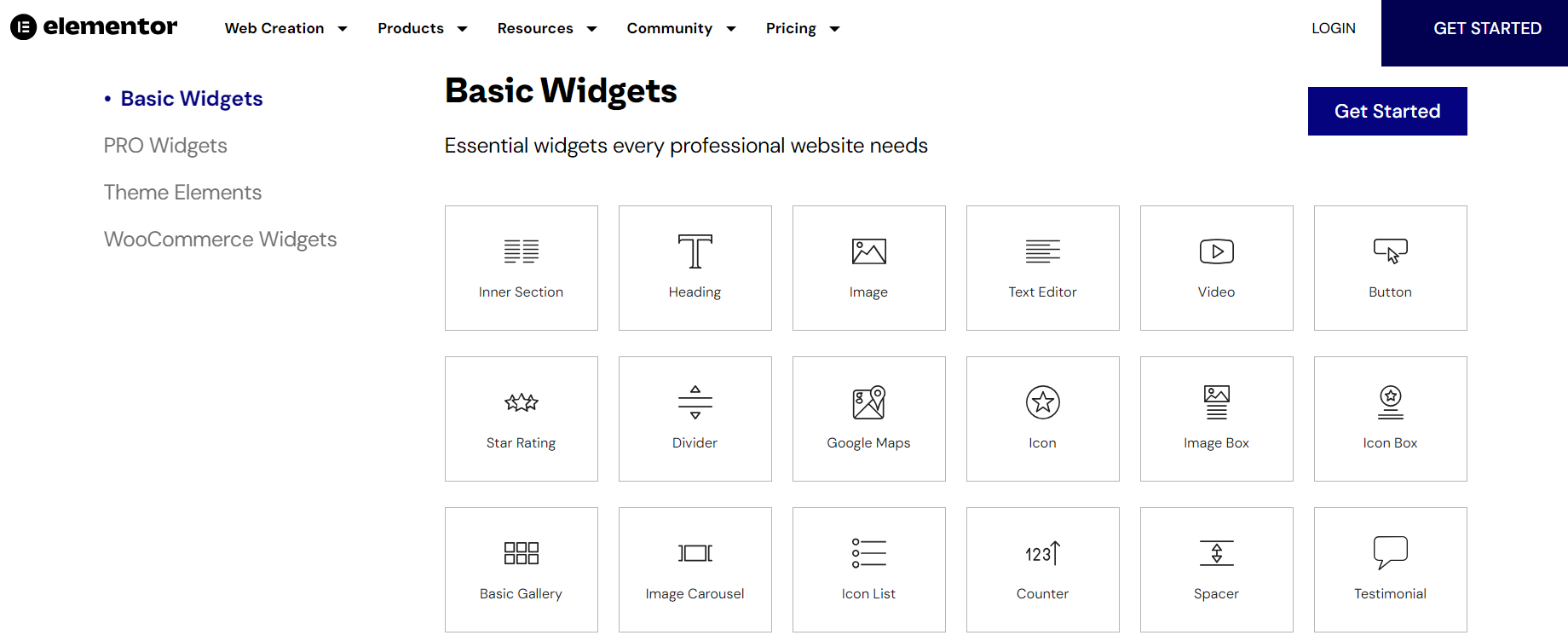
2. Ampla biblioteca de elementos e widgets pré-definidos
O Elementor oferece uma ampla gama de elementos e widgets pré-definidos que permitem aos usuários adicionar funcionalidades e elementos visuais a seus sites. Desde botões e formulários até galerias de imagens e depoimentos, o Elementor oferece uma grande variedade de opções de personalização. Além disso, os usuários podem acessar bibliotecas adicionais de elementos e widgets desenvolvidos pela comunidade do Elementor, o que amplia ainda mais as possibilidades criativas.
3. Personalização avançada e controle total sobre o design
Com o Elementor, os usuários têm um alto grau de controle sobre o design e a aparência de seus sites. Podem personalizar cada elemento, desde cores e fontes até tamanhos e espaçamentos, para assegurar que o site esteja de acordo com suas necessidades e reflita sua marca. Além disso, o Elementor permite utilizar CSS personalizado e editar o código-fonte para aqueles que desejem realizar modificações mais avançadas.
Fonte: Elementor
4. Design receptivo e amigável para dispositivos móveis
O Elementor garante que seus sites criados sejam receptivos e se adaptem automaticamente a diferentes tamanhos de tela. Isto é essencial em um mundo onde o acesso à internet é realizado cada vez mais a partir dos dispositivos móveis. Os usuários podem ficar seguros de que seu site será exibido e funcionará de maneira otimizada em desktops, tablets e celulares, entregando uma experiência consistente aos visitantes.
5. Otimização para SEO e desempenho
O Elementor se preocupa com o desempenho e a otimização dos mecanismos de busca (SEO). As páginas e sites criados com o Elementor são otimizados para ter um carregamento rápido e cumprem com as melhores práticas de SEO. Isto ajuda a melhorar a visibilidade nos mecanismos de busca e atrair mais tráfego orgânico ao seu site. Além disso, o Elementor é compatível com uma variedade de complementos e ferramentas de SEO populares, o que permite uma integração simples e uma gestão eficiente do SEO de seu site.
Para quem é o Elementor?
O Elementor é uma ferramenta excepcional para criar sites e é adequado para uma ampla gama de usuários, desde principiantes até profissionais de web design, desenvolvedores e agências. A seguir, exploraremos como o Elementor se adapta às necessidades de cada grupo de usuários.
Ideal para principiantes e profissionais de web design
O Elementor é ideal tanto para aqueles que estão dando seus primeiros passos no web design como para profissionais com experiência. Para os principiantes, o Elementor oferece uma interface intuitiva e fácil de usar que permite criar páginas e sites visualmente atrativos sem necessidade de conhecimentos de programação. Os usuários podem aproveitar a função de arrastar e soltar para criar designs personalizados, e utilizar a ampla biblioteca de elementos e widgets pré-definidos. Isto faz com que o processo de design seja rápido e acessível para principiantes.
Por outro lado, os profissionais de web design também encontram no Elementor uma ferramenta valiosa. Ele proporciona um nível de controle e personalização avançado, que permite aos diagramadores criar designs completos e personalizados segundo suas necessidades e preferências. Além disso, o Elementor é integrado com outras ferramentas e complementos populares, o que dá aos designers a flexibilidade necessária para criar sites de alta qualidade e funcionalidade.
Uma ferramenta poderosa para desenvolvedores e agências
O Elementor não se destaca somente no âmbito do web design, mas também é uma poderosa ferramenta para desenvolvedores e agências. Ele oferece opções avançadas de personalização e acesso ao código-fonte, o que permite aos desenvolvedores adicionar funcionalidades personalizadas e realizar modificações mais complexas. Além disso, o Elementor é compatível com ferramentas e complementos de terceiros, o que facilita a integração de soluções adicionais em projetos mais complexos. Para as agências, o Elementor dá a possibilidade de criar sites personalizados e atrativos para seus clientes, e assim permite economizar tempo e recursos no processo.
Uma solução versátil para empreendedores e proprietários de negócios online
O Elementor é uma opção versátil e valiosa para empreendedores e proprietários de negócios online. Com esta ferramenta, os empreendedores podem criar facilmente uma presença online atrativa para promover seus produtos ou serviços. O Elementor oferece ferramentas de e-commerce integradas, que permitem aos proprietários de negócios online criar lojas virtuais e gerenciar seus produtos de maneira eficiente. Além disso, também oferece opções de otimização para mecanismos de busca (SEO) e desempenho, o que ajuda a melhorar a visibilidade online e a experiência do usuário.
Como instalar o plugin do Elementor
O plugin do Elementor é uma ferramenta essencial para aqueles que desejam criar sites de forma eficiente e visualmente atrativa. Instalar este potente plugin em seu site é um passo fundamental para começar a aproveitar ao máximo suas características e funcionalidades. A seguir, guiaremos você através de um processo simples e seguro para instalar o plugin do Elementor em seu site do WordPress.
- Acesse o painel de administração de seu site no WordPress. Insira sua URL do WordPress no navegador e adicione “/wp-admin” ao final. Então, inicie a sessão utilizando suas credenciais de administrador.
- Uma vez dentro do painel de administração, dirija-se à seção “Plugins” no menu lateral esquerdo e clique em “Adicionar novo”.
- Na página “Adicionar novo plugin”, você encontrará um campo de busca no canto superior direito. Escreva “Elementor” nesse campo e pressione a tecla “Enter” em seu teclado.
- Os resultados de busca mostrarão o plugin do Elementor. Verifique que o desenvolvedor do plugin seja “Elementor.com” para assegurar-se de que você está baixando a versão oficial. Clique no botão “Instalar agora”.
- Finalizada a instalação, aparecerá um botão que diz “Ativar”. Clique nesse botão para ativar o plugin do Elementor em seu site.
Parabéns! Você instalou com sucesso o plugin do Elementor no seu site do WordPress. Agora está pronto para começar a criar e personalizar suas páginas e sites com esta poderosa ferramenta.
É possível que, depois da instalação, o Elementor lhe mostre uma breve configuração inicial onde você poderá selecionar um tema base e personalizar algumas opções segundo suas preferências. Siga as instruções proporcionadas pelo Elementor para completar esta configuração inicial.
Lembre-se de que para utilizar o Elementor da melhor forma, é recomendado ter uma versão atualizada do WordPress. Verifique se sua versão do WordPress está atualizada para garantir a compatibilidade e o funcionamento adequado do Elementor.
Como começar a criar sites com o Elementor?
Criar páginas e sites sob medida com o Elementor requer uma preparação adequada para garantir um processo fluido e exitoso. Antes de mergulhar no emocionante mundo do web design com Elementor, é importante levar em conta certos requisitos prévios e criar o ambiente de desenvolvimento ideal. Veja algumas dicas a seguir.
Pré-requisitos para a criação de sites com o Elementor
Antes de começar a utilizar o Elementor para criar sites sob medida, é essencial assegurar-se de cumprir todos os seguintes requisitos:
- Plataforma de hospedagem: você precisará de uma conta de hospedagem para hospedar seu site criado com o Elementor. Certifique-se de escolher um provedor de hospedagem confiável que ofereça um desempenho sólido e um tempo de atividade garantido.
- Domínio registrado: registre um domínio que seja relevante para seu negócio ou projeto. O domínio será o endereço de seu site, por isso é importante escolher um que seja memorável e esteja relacionado à sua marca.
- Versão atualizada do WordPress: o Elementor é um plugin para WordPress, portanto você precisará ter instalada a última versão do WordPress no seu site. Certifique-se de manter sua instalação do WordPress atualizada para garantir a compatibilidade e o funcionamento ideal do Elementor.
- Conexão de internet estável: para trabalhar com o Elementor e acessar todas as suas funcionalidades, você precisará de uma conexão de internet estável e rápida. Isso garantirá uma experiência de criação fluida e sem interrupções.
Criação do ambiente de desenvolvimento ideal
Além de cumprir os requisitos prévios, é recomendável criar o ambiente de desenvolvimento ideal para aproveitar o Elementor ao máximo. Aqui estão alguns passos que você pode seguir:
- Instalação do Elementor: como mencionamos anteriormente, instale o plugin do Elementor no seu site do WordPress. Siga os passos adequados para instalar e ativar o plugin, como foi explicado na seção correspondente.
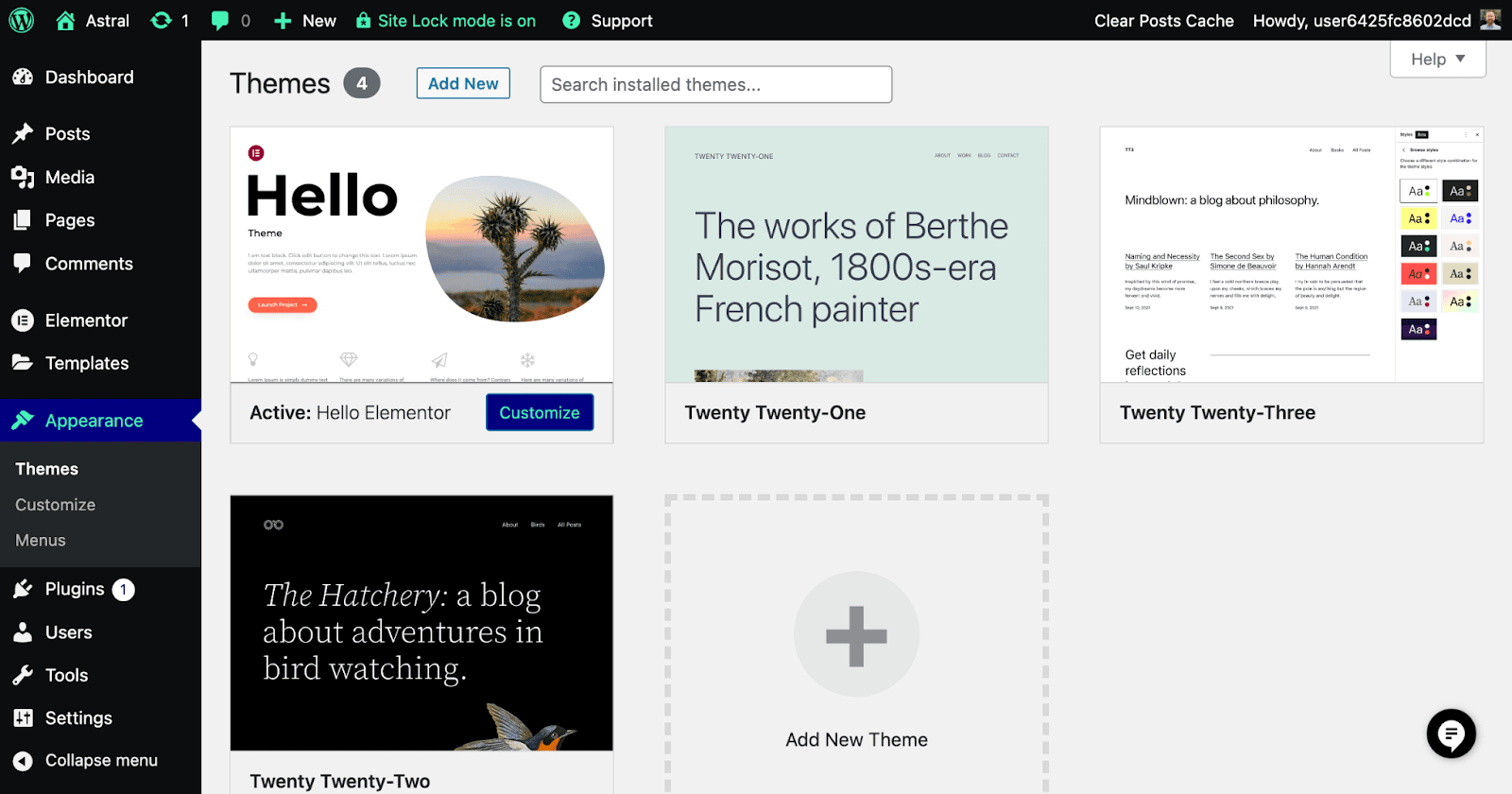
- Escolha de um tema compatível: o Elementor é compatível com a maioria dos temas do WordPress, mas alguns temas estão especialmente otimizados para funcionar com o plugin. Considere escolher um tema que ofereça compatibilidade e aproveite o máximo as funcionalidades do Elementor. Isso permitirá ter um controle maior sobre o design e a aparência do seu site.

Fonte: Elementor
- Explorar a biblioteca do Elementor: uma vez instalado o Elementor, dedique tempo para explorar sua biblioteca de elementos e widgets pré-definidos. Familiarize-se com as opções disponíveis e as funcionalidades que oferecem. Isso lhe ajudará a ter uma visão clara do que você pode conseguir com o Elementor e lhe inspirará no processo criativo.
- Criar um plano de design: antes de começar a desenvolver seu site com o Elementor, é útil criar um plano de design. Defina a estrutura e o conteúdo que você deseja incluir em seu site. Isto lhe ajudará a organizar suas ideias e economizar tempo durante o processo de desenvolvimento.
Planos e preços do Elementor
O Elementor oferece uma variedade de planos de preços para satisfazer as necessidades de diferentes usuários, desde principiantes até profissionais.
- Plano Essential: disponível por 59 dólares anuais, esta opção é direcionada a freelancers com um ou poucos sites. Inclui funções básicas como a criação de páginas de arrastar e soltar, a personalização da tipografia e o design de formulários.
- Plano Advanced: disponível por 99 dólares anuais, esta opção é voltada para freelancers com vários sites. Inclui todas as funções do plano Essential, além de funções mais avançadas como a criação de landing pages, a integração com WooCommerce e a exportação de templates.
- Plano Expert: disponível por 199 dólares anuais, esta opção é destinada a web designers com muitos clientes. Inclui todas as funções dos planos Essential e Advanced, além de funções ainda mais avançadas como a gestão de múltiplos sites, a criação de equipes e o suporte prioritário.
- Plano Agency: disponível por 399 dólares anuais, esta opção é voltada para agências com muitos clientes. Inclui todas as funções dos planos Essential, Advanced e Expert, além de funções a nível empresarial como o suporte 24 horas e a integração com a infraestrutura da nuvem.
Com estes preços acessíveis e opções flexíveis, o Elementor permite a você possa encontrar o plano que melhor se ajusta a seus critérios, sem comprometer a qualidade ou a funcionalidade. Seja qual for sua necessidade no desenvolvimento de sites personalizados, há um plano do Elementor esperando por você.
Como criar um site sob medida com o Elementor?
Com o Elementor você tem controle total sobre o design e aparência do seu site. A ferramenta oferece recursos abrangentes para facilitar o desenvolvimento e criar sites visualmente impressionantes de maneira personalizada. Veja a seguir o passo a passo para criar um site sob medida com o Elementor:
Passo 1: Planejamento e design
Antes de começar a construir seu site, é importante realizar um planejamento adequado e desenhar a estrutura de seu site:
- Defina os objetivos do seu site: determine qual o propósito e os objetivos da sua página. Você deseja promover um produto ou serviço, compartilhar informação ou vender produtos online? Ter clareza sobre seus objetivos ajudará a tomar decisões adequadas durante o processo de desenvolvimento.
- Pesquise e analise: realize uma pesquisa de mercado e analise seu público-alvo. Isto ajudará a compreender as necessidades e expectativas dos seus visitantes e a desenhar um site que os atraia.
- Crie um wireframe: desenhe uma estrutura visual básica do seu site utilizando um wireframe. Isto permitirá visualizar como estarão organizados os diferentes elementos em seu site, como o cabeçalho, o conteúdo principal, os menus e os rodapés.
Passo 2: Criação da estrutura do site com Elementor
Uma vez completada a etapa de planejamento e desenho, é hora de construir a estrutura do seu site com o Elementor.
- Crie uma página nova: em seu painel de administração do WordPress, crie uma nova página onde você desenvolverá seu site.
- Acesse o editor do Elementor: já na página de edição, clique no botão “Editar com Elementor” para acessar o editor.
- Arraste e solte os elementos: utilizando a interface intuitiva, arraste e solte os elementos e widgets na página para criar a estrutura básica. Você pode adicionar seções, colunas e elementos individuais segundo suas necessidades.
- Ajuste a configuração: personalize a configuração de cada elemento segundo suas preferências. Você pode ajustar o design, o tamanho, as cores, as fontes e muito mais para obter o aspecto desejado.
Passo 3: Personalização do site com Elementor
Uma vez estabelecida a estrutura básica da sua página, é o momento de personalizá-la e dar-lhe o seu toque definitivo.
- Agregue conteúdo: adicione o seu conteúdo, como textos, imagens, vídeos e outros elementos multimídia, às seções e colunas que você criou. O Elementor permite inserir conteúdo de maneira fácil e rápida.
- Personalize o design: utilize as opções de personalização do Elementor para ajustar o design de cada elemento e seção. Mude as cores, as fontes, os espaçamentos e outros detalhes para que se ajustem à sua visão e marca.
- Adicione funcionalidades: utilize os widgets e elementos pré-definidos do Elementos para adicionar funcionalidades à sua página. Você pode incorporar formulários de contato, botões de call-to-action, galerias de imagens e muito mais.
- Otimize-o para dispositivos móveis: certifique-se que seu site seja receptivo e bem visualizável em dispositivos móveis. O Elementor permite pré-visualizar e ajustar o design para diferentes tamanhos de tela.
Dicas e truques para a criação de templates personalizados com o Elementor
A criação de templates personalizados com o Elementor permite desenvolver sites únicos e adaptados às suas necessidades. É por isso que, a seguir, mostramos algumas dicas e truques para ajudar você nesse processo:
- Defina uma estrutura sólida: antes de começar a desenhar, defina uma estrutura sólida para sua página. Pense na disposição dos elementos e em como você quer que os visitantes naveguem pelo seu site. Isto ajudará a organizar seu design e facilitará a criação de templates coerentes.
- Utilize a biblioteca do Elementor: O Elementor oferece uma ampla biblioteca de elementos e widgets pré-definidos que você pode utilizar em seus templates. Aproveite estas opções para acelerar seu fluxo de trabalho e adicionar funcionalidades sem ter que desenvolvê-las do zero.
- Personalize os estilos: o Elementor permite personalizar os estilos de cada elemento do seu template, como as cores, as fontes e os espaçamentos. Certifique-se de manter a coerência visual e utilizar uma paleta de cores e fontes que reflitam a identidade de sua marca.
- Salve e reutilize seções: o Elementor permite salvar seções completas como templates e reutilizá-las em diferentes páginas. Isso economizará tempo e permitirá manter a consistência em todo o site.
Utilização dos widgets e extensões do Elementor para melhorar a funcionalidade do site
O Elementor conta com uma ampla gama de widgets e extensões que você pode utilizar para melhorar a funcionalidade do seu site. Portanto, preparamos algumas ideias sobre como aproveitá-los:
- Widgets de formulários: adicione formulários de contato, formulários de assinatura e outros tipos de formulário utilizando os widgets do Elementor. Você pode personalizar os campos e configurar opções de validação para coletar as informações necessárias dos seus visitantes.
- Widgets de galerias e carrosséis: utilize os widgets de galerias e carrosséis para mostrar imagens e vídeos de maneira atrativa. Você pode criar apresentações de slides, galerias de imagens em mosaico e muito mais.
- Widgets de depoimentos e avaliações: mostre depoimentos e avaliações de clientes utilizando os widgets do Elementor. Você pode adicionar citações, fotos e links de perfis de redes sociais para dar credibilidade ao seu negócio.
- Extensões de terceiros: o Elementor é compatível com muitas extensões de terceiros que ampliam ainda mais suas funcionalidades. Explore o mercado de extensões e escolha aquelas que se adequem às suas necessidades específicas, como integrações com ferramentas de e-commerce, otimização de SEO, integração com redes sociais, etc.

Fonte: Elementor
Como integrar o Elementor com outras ferramentas de web design
O Elementor faz integração facilmente com outras ferramentas e complementos para ampliar suas capacidades e potencializar seu processo de desenvolvimento de sites. Estas são algumas das integrações possíveis:
- Complementos do WordPress: o Elementor é compatível com muitos complementos populares do WordPress, como plugins de SEO, plugins de segurança e plugins de otimização de desempenho. Utilize estes complementos em conjunto com o Elementor para melhorar a funcionalidade e o desempenho do seu site.
- Ferramentas de análise e acompanhamento: faça integração do Elementor com ferramentas de web analytics, como Google Analytics, para obter informações sobre o desempenho do seu site e o comportamento dos seus visitantes. Isso ajudará a tomar decisões informadas e otimizar sua página em função dos dados.
- Ferramentas de e-commerce: se você tem uma loja online, você pode integrar o Elementor com ferramentas de e-commerce, como o WooCommerce. Isto permitirá criar páginas de produto personalizadas e otimizar seu processo de vendas online.
- Integrações com serviços de e-mail e automatização: aproveite as integrações do Elementor com serviços de e-mail e automatização de marketing para captar leads, enviar newsletters e automatizar suas campanhas de marketing.
Verificação do desempenho do site desenvolvido com Elementor
Depois de desenvolver o seu site com o Elementor, é fundamental verificar o seu desempenho para se certificar de que ele carrega rapidamente e oferece uma experiência ótima aos visitantes. Nesta seção, vamos explorar as ferramentas disponíveis para avaliar o desempenho do site e como otimizá-lo para obter os melhores resultados.
Ferramentas para verificar o desempenho do site
Existem várias ferramentas disponíveis para avaliar o desempenho do seu site desenvolvido com Elementor. Algumas ferramentas populares:
- PageSpeed Insights: esta ferramenta do Google avalia a velocidade de carregamento da sua página e gera pontuações para dispositivos móveis e computadores de mesa. Também oferece recomendações para melhorar o desempenho.
- GTmetrix: analisa o desempenho de sua página e gera um relatório detalhado que inclui métricas como tempo de carregamento, tamanho de página e número de solicitações. Além disso, oferece sugestões para otimizar seu site.
- Pingdom: realiza testes de velocidade de carregamento e mostra o tempo de carregamento e o desempenho de cada recurso da sua página. Também entrega informação sobre as áreas nas quais o seu site pode melhorar.
- WebPageTest: esta ferramenta permite realizar testes exaustivos de desempenho e oferece dados detalhados sobre o tempo de carregamento, a sequência de carregamento dos elementos e outros aspectos relevantes.
Como otimizar o desempenho do site desenvolvido com Elementor
Uma vez avaliado o desempenho do seu site com as ferramentas acima mencionadas, é hora de otimizá-lo para garantir um carregamento rápido e eficiente. Algumas estratégias estão listadas a seguir:
- Otimização de imagens: comprima e otimize as imagens do seu site para reduzir seu tamanho sem perder qualidade. Utilize formatos de imagem adequados, como JPEG ou PNG, e ajuste a resolução e a compressão conforme necessário.
- Minificação de arquivos CSS e JavaScript: reduza o tamanho dos arquivos CSS e JavaScropt eliminando os espaços em branco e os comentários desnecessários. Isto ajudará a reduzir o tempo de carregamento do seu site.
- Cache do navegador: configure o cache do navegador para armazenar em cache os recursos estáticos da sua página, como imagens, arquivos CSS e JavaScript. Isso permitirá aos visitantes acessar sua página de maneira mais rápida ao carregar os recursos a partir da memória em cache.
- Otimização do código: assegure-se de que seu código esteja limpo e otimizado. Evite o uso excessivo de scripts e plugins desnecessários, e certifique-se de que seu código esteja livre de erros e redundâncias.
- Hospedagem e servidores confiáveis: escolha um provedor de hospedagem confiável que ofereça um bom desempenho e um tempo de atividade garantido. Um servidor de qualidade melhorará o desempenho geral do seu site.
- Atualizações regulares: mantenha sua versão do Elementor e os complementos associados sempre atualizados para aproveitar as melhorias de desempenho e solucionar possíveis problemas de compatibilidade.
- Otimização para dispositivos móveis: assegure-se de que seu site esteja otimizado para dispositivos móveis. Utilize o modo de pré-visualização no Elementor para verificar como sua página é visualizada em diferentes tamanhos de tela e realize ajustes conforme necessário.
Agora que você já explorou esta poderosa ferramenta com o nosso guia, adoraríamos conhecer suas experiências e pensamentos. Você já experimentou o Elementor? Tem alguma pergunta ou dica para compartilhar? Sua perspectiva pode enriquecer ainda mais nossa comunidade. Não hesite em deixar seus comentários abaixo, compartilhar suas dúvidas e experiências.
Publicado em 16 de Janeiro de 2024.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil




