O que é UX e UI design? O que exatamente esses termos significam? Por que eles são tão importantes para qualquer negócio online? Neste artigo, respondemos a todas essas perguntas. Vamos lá!
O que é UX e UI?
Primeiro, vamos ver os conceitos e, depois, as diferenças entre eles.
Definição de experiência do usuário ou UX
Don Norman, cientista cognitivo e arquiteto de experiência do usuário, descreve a experiência do usuário da seguinte maneira: “A experiência do usuário engloba todos os aspectos da interação do usuário final com a empresa, seus serviços e seus produtos”. Portanto, podemos definir UX como um conglomerado de tarefas focadas em otimizar um produto para que seu uso seja eficiente e agradável.
Um exemplo fácil de entender é quando encontramos dois produtos bastante semelhantes em termos de função: como escolher um em detrimento do outro? O design da experiência do usuário (UX) é o que faz você preferir um produto a outro, recomendá-lo, apreciá-lo e escolhê-lo novamente na próxima vez.
Por exemplo, por que você usa o Canva em vez do Desygner? Você pode gostar mais dos filtros e dos layouts disponíveis ou, simplesmente, achar mais fácil de usar. É provável que haja um motivo para sua preferência, e é isso que os designers de UX buscam entender. Dessa forma, eles poderão oferecer a melhor experiência possível na utilização de um aplicativo. É importante que esse aplicativo seja visto, pelos usuários, como mais simples ou com maior valor agregado do que o da concorrência, e ser escolhido por isso.
Definição de interface do usuário ou UI
Agora que sabemos o que é a experiência do usuário, o que é interface do usuário, ou UI? A resposta mais objetiva seria a de que a UI é o complemento da UX, ou seja, ela se refere a aparência, apresentação e interatividade de um produto.
Dessa forma, podemos entender o UI design como uma prática puramente digital, que leva em consideração todos os elementos visuais e interativos da interface de um produto, incluindo botões, ícones, espaçamento, tipografia, esquemas de cores e design responsivo.
Seu objetivo é guiar visualmente o usuário pela interface de um produto. Trata-se de criar uma experiência intuitiva que não exija que o usuário pense muito.
O design da interface do usuário traduz os pontos fortes da marca e os recursos visuais para a interface de um produto, garantindo que o design seja consistente, coeso e esteticamente agradável.
Diferença entre UX e UI design
Podemos resumir as principais diferenças entre UX design e UI design na tabela a seguir:

UX e UI design
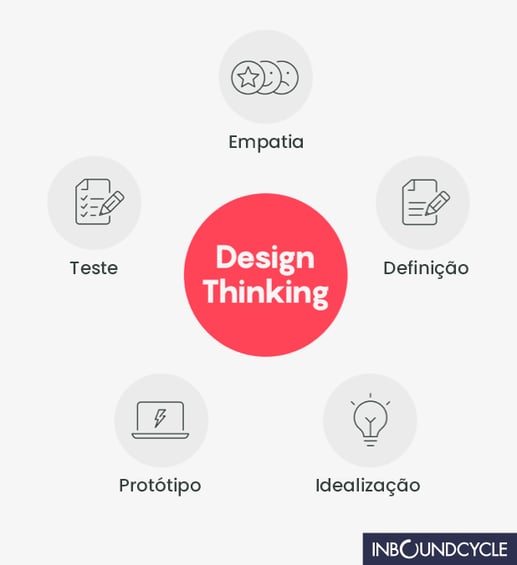
Antes de explicar as fases do processo de design, podemos vê-las, de uma forma mais intuitiva, neste gráfico:

1. Empatía
A empatia é a peça central de um processo de design centrado no usuário. Assim, a empatia consiste em entender a forma como alguém faz as coisas, suas necessidades físicas e emocionais, a forma como pensa e, em última análise, conhecer seus comportamentos.
O contato direto com as pessoas revela muito sobre sua forma de pensar e seus valores. Além de entrevistar os indivíduos, você também deve observar como eles se comportam, pois nem sempre as pessoas se comportam da maneira que dizem.
O mais importante nessa fase é processar tudo o que você observou para entender as pessoas e tirar conclusões úteis. Coloque todas as informações em um papel em branco onde você pode começar a fazer conexões: colocar fotos do seu usuário, post-its com citações, mapas de viagens ou experiências... qualquer coisa que capture impressões e informações sobre o usuário.
2. Definição
A definição, no processo de design, consiste em trazer clareza e foco ao espaço de design. É o momento de entender as variadas informações que você coletou sobre a experiência do usuário. Aqui, você deve definir perfeitamente o problema que pretende resolver com um produto ou serviço.
3. Idealização
A idealização consiste na produção de ideias. Ela fornece o combustível e o material inicial para construir protótipos e trazer soluções inovadoras para os usuários.
O processo ideal é buscar o maior número possível de ideias, para poder escolher entre elas, e não simplesmente encontrar uma única solução. Aqui, o consciente e o inconsciente são combinados, os pensamentos racionais e a imaginação. Fazer um brainstorming é um bom exercício nessa fase do processo.
Quando você tiver ideias suficientes, selecione algumas delas para ir para a próxima fase: a criação de protótipos.
4. Protótipo
A fase do protótipo é a produção de artefatos destinados a responder questões que se aproximam da solução final. Nos estágios iniciais, devem ser criados protótipos de baixa resolução que sejam rápidos e baratos de fazer, mas que possam trazer feedback útil do usuário. Dessa forma, você poderá experimentar diferentes soluções a um custo baixo, tanto em termos de tempo como de dinheiro.
É comum começar a fazer esses protótipos com materiais muito baratos, como papel, fita adesiva, objetos de escritório, etc. O principal não é que o design seja bonito, mas que satisfaça a necessidade do usuário.
Nas etapas posteriores, os protótipos que passarem pelos filtros da experiência do usuário serão refinados aos poucos.
5. Teste
Na fase de teste, a opinião dos usuários é solicitada sobre os protótipos que foram criados e você terá outra oportunidade de exercer a empatia com as pessoas para quem está projetando. Esse momento é importante, pois você poderá aprender como os usuários usam o protótipo e as possíveis maneiras de melhorá-lo.
Para aproveitar ao máximo esse processo, não se deve dar muita orientação ao usuário sobre como usar o protótipo, apenas deixá-lo experimentar livremente. Assim, você poderá ver suas reações e verificar se ele consegue utilizar o protótipo intuitivamente e resolver o problema inicial.
Dicas para aplicar o design UX-UI
Já identificamos o problema a ser resolvido e temos um protótipo da melhor solução para os usuários. Com isso, projetamos, sem nem perceber, a experiência do usuário UX, e temos a interface do usuário UI.
Dicas de design de experiência do usuário (UX)
A seguir, vamos ver algumas dicas que você não deve esquecer na hora de aplicar o UX design:
1. Faça uso das notificações
É muito comum que os usuários se inscrevam em um teste gratuito e depois o esqueçam, o que faz com que eles paguem por uma assinatura que não querem mais ou nunca utilizaram realmente.
Por isso, sua empresa deve manter os usuários informados e permitir que eles cancelem sua assinatura após o período gratuito de avaliação caso eles não a considerem mais útil. Ou, melhor ainda, se você oferecer um teste grátis, não peça o cartão de crédito por ser grátis, certo?
Não tenha medo de informar seus usuários toda vez que eles forem cobrados, pois, se seu produto for satisfatório para eles, eles não hesitarão em pagar pela assinatura e terão um sentimento de confiança em sua marca.
2. Informar o usuário sobre os possíveis aspectos negativos de sua decisão
A empresa deve deixar muito claro os aspectos negativos de uma possível decisão do usuário, ao invés de deixar que ele se informe a respeito por si só. Os usuários apreciam a honestidade das marcas.
3. Pare de enviar spam
Respeite o tempo de seus usuários enviando apenas as notificações mais relevantes quando necessário. Também é essencial que você permita que os usuários ajustem suas preferências de notificação de forma rápida e fácil.
E, se a notificação não for respondida após um determinado período, ela não está cumprindo sua função e deve ser desabilitada automaticamente.
4. Pare de esconder tudo atrás de uma política de privacidade
Se você estiver coletando informações valiosas, deixe isso claro para o usuário, pois ele precisa saber e consentir. Especificar os detalhes apenas em sua política de privacidade não é exatamente uma política honesta da empresa.
5. Facilite o cancelamento para o usuário
Se o usuário assinar um produto, garanta que seja fácil para que ele o cancele. Ninguém gosta de se inscrever e receber e-mails sobre algo que deixou de se interessar. Não crie empecilhos, pois não compensa ter usuários em seus bancos de dados que não estão interessados em sua marca.
Dicas de design da interface do usuário (UI)
Vejamos mais algumas dicas técnicas de interface do usuário:
1. Design para densidade, não pixels
Densidade é o número de pixels por polegada em uma tela, também conhecido como "PPI". A unidade "dp" ou "dip" é a abreviação de "pixel independente de densidade".
Por que usar densidade em vez de pixels? Ao projetar uma interface, é recomendável não projetar para pixels, mas para a densidade de pixels do dispositivo. Isso garante que os elementos sejam dimensionados adequadamente para caber em diferentes tamanhos de dispositivos.
Assim, se você projetar um ativo de botão em, digamos, 200 x 50dp, ele será exibido em 200 x 50px em uma tela de 160 ppi e em 400 x 100px em uma tela de 320ppi, ou seja, o dobro do tamanho do ativo original.
2. Use incrementos de 8dp
Por que projetar com espaçamento em incrementos de 8dp? A explicação é simples: o número 8 é usado porque ele permite representar corretamente os números ímpares. Ao contrário de 5, por exemplo: em um dispositivo com resolução de 1,5x, os números ímpares não são renderizados corretamente.
Além disso, a grande maioria das dimensões da tela moderna é divisível por 8, facilitando o alinhamento adequado dos layouts nesses dispositivos.
Ao projetar em incrementos de 8 em uma grade de 8 pontos, seus projetos se tornam consistentes. Não é necessário adivinhar o espaçamento e tudo se alinha perfeitamente com as convenções de espaçamento definidos.
3. Use o peso da cor para estabelecer uma hierarquia
Cada cor tem um peso visual, que pode ser usada para criar uma hierarquia entre o conteúdo. Utilizando tons mais claros de cor, é possível atribuir diferentes níveis de importância aos elementos.
Qual é a regra geral para o peso da cor? Se um elemento é mais importante que outro, deve ter maior peso visual. Isso permite que o usuário percorra rapidamente a página e diferencie informações importantes das menos importantes.
A informação maior e mais atraente é aquela que chama a atenção do usuário primeiro, que só então passa para as informações complementares.
4. O produto/experiência é rápido e eficiente
Para o usuário, velocidade e eficiência são de extrema importância ao interagir com um produto. Não deixe que sua criatividade torne o processo de compra menos eficiente ou mais lento.
Lembre-se que se animações e microinterações acrescentam um tempo desnecessário que não melhora a experiência do usuário. As animações podem aprimorar o design, mas se adicionarem distrações e movimentos desnecessários, não estão cumprindo sua função.
Se você quer saber mais sobre qualquer uma dessas seções, recomendo que visite nossa lista de vídeos sobre o HubSpot, onde você pode aprender sobre gerenciamento de campanhas, relatórios, painéis, etc.
Espero que você tenha achado este artigo útil e interessante.e você ficou com alguma dúvida fale conosco na seção de comentários!
Publicado em 14 de junho de 2020.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil.
Marc Cerrillo
Desenvolvedor Front End na InboundCycle, responsável pelo desenvolvimento de blogs e páginas de clientes, além de fornecer suporte técnico ao time de contas. Formação como técnico sénior em Desenvolvimento de Aplicações Web.




