Si has navegado por Internet desde tu teléfono móvil, es muy probable que te hayas encontrado con páginas web que cargan de forma rápida y fluida.
Esto se debe a la implementación de las Accelerated Mobile Pages (AMP), y en este artículo descubrirás qué son y cómo pueden mejorar la experiencia de los usuarios en dispositivos móviles. Desde la reducción del tiempo de carga hasta la optimización del rendimiento, aprenderás cómo utilizar las AMP para brindar una navegación eficiente y atractiva a tus visitantes móviles. ¿Empezamos?
¿Qué son las Accelerated Mobile Pages?
AMP son la siglas de Accelerated Mobile Pages, (que en español puede traducirse por 'páginas móviles aceleradas'), un proyecto implementado por Google y otros socios con el objetivo de mejorar la velocidad de carga de los sitios web en los smartphones.
Google es consciente de la paradoja que representa el hecho de que, aunque la navegación en dispositivos móviles ya hace varios años que supera a la de los equipos de escritorio en muchos países, (en este último año en España el 54,5% de visitas provienen de dispositivos móviles), todavía existen numerosas páginas web que no están suficientemente adaptadas a los dispositivos móviles.
Cuando esto ocurre, la experiencia de navegación del usuario baja considerablemente, en especial en lo que respecta a la velocidad de carga, por dos motivos.
La conexión en dispositivos móviles es más inestable y suele ser más lenta que en escritorio. Por otro lado, los usuarios desean una mayor velocidad cuando navegan con su móvil.
Esto afecta a la satisfacción y el tiempo que pasan los usuarios en nuestra página, llegando también a repercutir al porcentaje de conversión de leads. Y consecuentemente afecta también al SEO.
¿Cómo funciona AMP?
AMP es un protocolo de código abierto disponible para todas la webs y válido para cualquier contenido, aunque no está tan pensado para la portada de una web o un blog, sino más para sus posts y noticias.
Las accelerated mobile pages tratan de centrarse en el contenido, en el texto, y eliminar otros recursos para así facilitar la carga rápida. Para conseguir esto, se desarrolló un lenguaje específico.
La tecnología AMP utiliza, como el resto de las páginas web, el lenguaje de programación HTML, pero con algunas particularidades. De hecho, este lenguaje ha adoptado un nombre ligeramente diferente: AMP HTML, y se caracteriza por los siguientes elementos diferenciales:
- Solamente es posible usar las etiquetas de HTML permitidas o equivalentes. Por ejemplo, la etiqueta para las fotos, img, puede usarse con la forma img-amp (que permite publicar fotos pero con menos peso, por lo que se cargan más rápidamente). Otras etiquetas, como object o frame, no pueden utilizarse.
- El uso de los recursos JavaScript queda restringido a las librerías de AMP HTML. Por eso, no es posible insertar scripts de terceros o deben ser rediseñados.
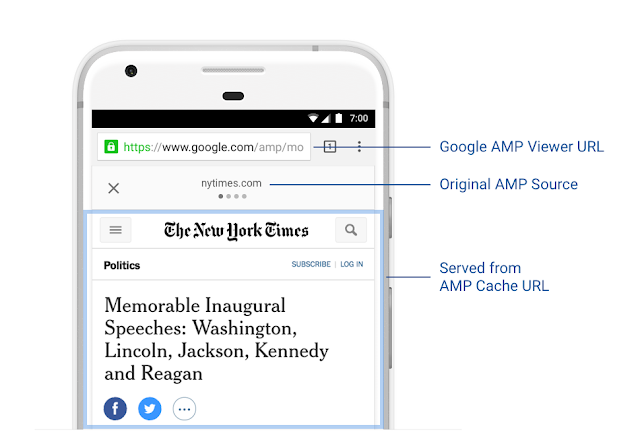
- Uso de cachés CDN del propio proyecto, lo cual permite que sea este tipo de servidor el que obtenga las páginas AMP, confirme que su implementación sea correcta y, en caso afirmativo, guarde la respuesta para poder servirlo al usuario en óptimas condiciones.
Para cualquier página puedes tener la versión “normal” y la versión AMP. La versión AMP cambiará de URL. Dependerá de cómo se haga, pero en la mayoría de casos se añadirá “amp” en alguna parte de la URL. No habrá problemas de contenido duplicado, pues la URL canonical de la versión AMP será la versión normal y así lo detectarán los motores de búsqueda.
De primeras, esta versión AMP sólo se mostrará en los usuarios que entren a través de los motores de búsqueda (y sólo en dispositivos móviles, claro). Aunque podrías configurarlo para que todos los usuarios que naveguen a tu página desde un dispositivo móvil vayan a la versión AMP independientemente del origen de entrada.
¿Cómo implementar AMP en tu web?
Para conseguir que tus páginas sigan el formato AMP y se muestren así en los resultados de búsqueda, debes crear una versión de esa página con el código AMP HTML. En la página oficial del proyecto AMP hay muchos tutoriales y documentación.
Muchos CMSs ya lo crean de forma automática. Por ejemplo, Wordpress cuenta con varios plugins para ello y HubSpot tiene una funcionalidad incorporada para activar este tipo de páginas.
Para verificar si una página AMP es correcta puedes analizarla con esta herramienta de Google. También podrás verlo en tu cuenta de Google Search Console.
Ventajas y desventajas de implementar AMP en tus páginas
Ventajas
Las principales ventajas de implementar AMP en tus páginas son las siguientes:
Velocidad de carga
Según un estudio de la empresa Kissmetrics, si pasados 3 segundos una página web no aparece correctamente en sus terminales móviles, al 40% de los usuarios se le acaba la paciencia y, al final, sale de esta prematuramente.
Esto es precisamente lo que quiere evitar la plataforma AMP, poniendo los medios técnicos necesarios al alcance de los programadores o responsables de las webs para que puedan optimizar su rendimiento en dispositivos móviles, sobre todo en lo que hace referencia a la velocidad de carga.
Estos son algunos datos concretos que se pueden lograr con el sistema de accelerated mobile pages:
- Las páginas que utilizan la tecnología AMP se cargan en los móviles hasta un 85% más rápido que las páginas convencionales.
- El promedio de carga estimado de las páginas AMP no llega a 1 segundo.
Con esto, pues, podemos conseguir:
- Que un número más alto de usuarios no abandonen nuestra página y además tengan un mayor engagement, ya que pasarán más tiempo navegando.
- Esto también beneficiará correlativamente a la conversión de leads, ventas, etc.
- De la misma manera, este comportamiento nos beneficiará a nivel SEO. Al tener un menor porcentaje de rebote, también afectará a nuestro posicionamiento en los resultados de búsqueda.
- También debemos tener en cuenta que la velocidad de carga es un factor de ponderación de Google en la SERP, así que cuanto menor sea esta, más fácilmente podremos conseguir un buen posicionamiento.
- Ahora bien, es importante entender que Google no premia a las páginas AMP, sino a aquellas que cargan rápidamente. Por eso, puedes conseguir una buena valoración de este aspecto con una página no-AMP que esté bien optimizada.
Página adaptada para móviles
Por otro lado, otro aspecto que puedes asegurar conseguir con las páginas AMP es una web que a nivel de diseño se adapte a los dispositivos móviles, otro factor fundamental tanto para la experiencia de usuario como para los motores de búsqueda. Pero de nuevo, puedes conseguir este mismo resultado con una página no-AMP.
Si trabajas con un CMS que proporcione la creación de la versión AMP de tus páginas de forma automática, podrás conseguir estos resultados de forma muy rápida, así que te puede servir como vía para tener páginas rápidas y responsive en mobile sin tener que dedicar mucho tiempo y esfuerzo.
Desventajas
Pero con todo, la tecnología AMP también tiene algunos inconvenientes:
- Al usar su propio código, sus etiquetas AMP HTML, sus librerías de javascript, etc., no podrás incluir todos los elementos que quieras. Sí que podrás añadir casi cualquier elemento (como formularios, comentarios, animaciones, CTAs, etc.) pero todo deberá ser incluido o transformado con las etiquetas de AMP HTML.
- Así pues, si usas scripts de terceros, como por ejemplo tracking codes, pop-ups, formularios y CTAs de otras plataformas, etc. no podrás incluirlos en la versión AMP (a no ser que tengan una adaptación AMP, por ejemplo el tracking code de Google Analytics, lo tiene).
- Por este mismo motivo, dependiendo de cómo sea el diseño de tu versión desktop o cómo sea el diseño que has planteado para tu versión mobile, no podrás replicarlo exactamente para las páginas AMP.
- También debes tener en cuenta que, aunque existan muchísimas etiquetas AMP, si usas un generador automático de versión AMP (con un plugin o configuración de tu CMS) es muy probable que los ajustes sean muy limitados y que por lo tanto muchos elementos desaparezcan y que a nivel de diseño no puedas personalizar muchos elementos.
Cambios recientes
Por último, queremos avisarte de algunos cambios importantes que ha hecho Google con respecto a la forma de mostrar las páginas AMP, ya que puedes encontrar esta información desactualizada en muchas fuentes.
- Antes, en los resultados de búsqueda en Google, podías ver un icono como el logo de AMP (un relámpago) en aquellos resultados que dirigían a una página AMP. Este icono ha desaparecido, por lo que ahora no es posible saber si se trata de una página AMP o no antes de entrar en ella.

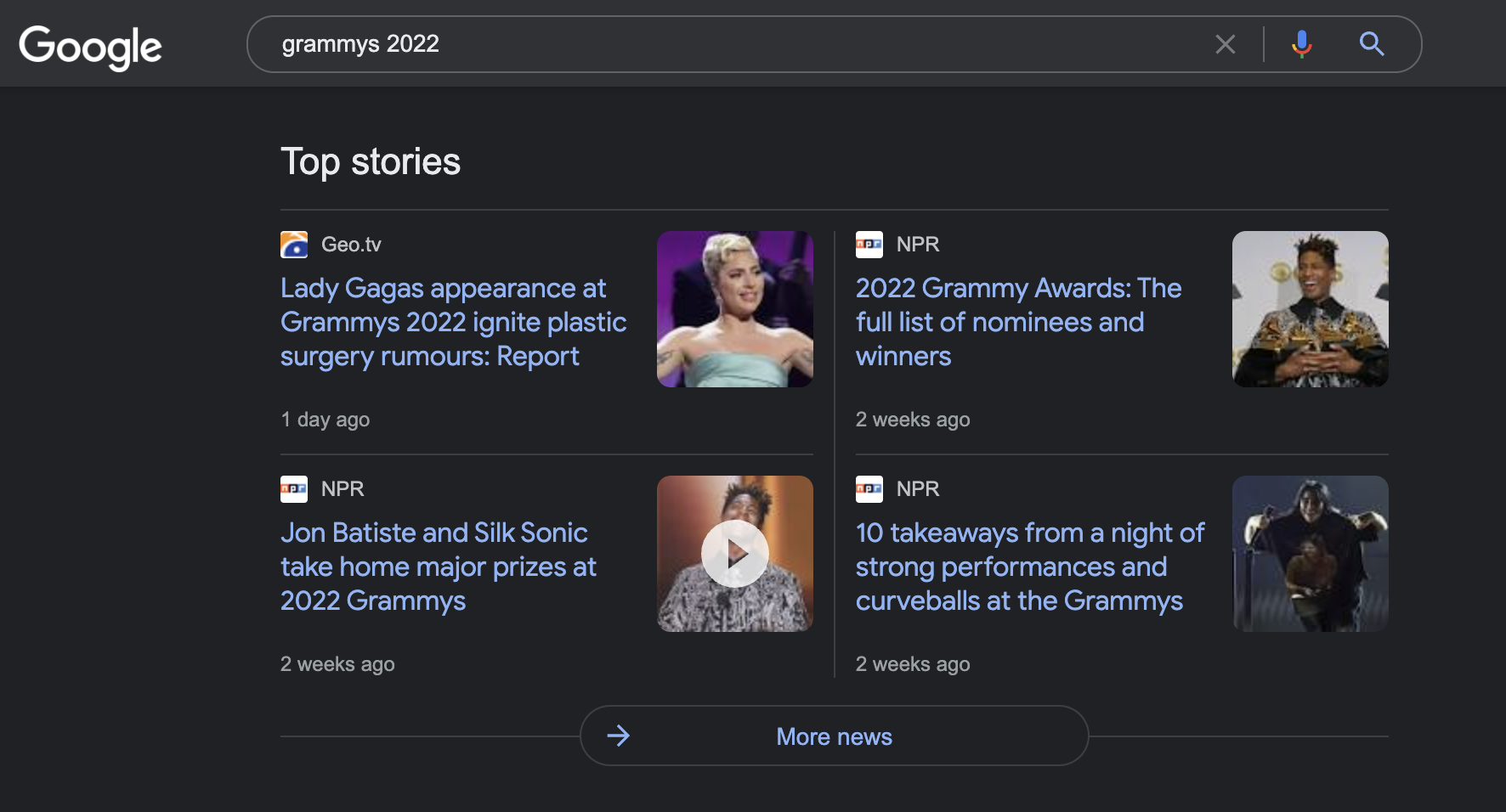
- Las noticias de Google (o Top Stories), estaban reservadas a páginas de AMP, ahora ya no.

- Antes, cuando entrabas en una página AMP, la URL del navegador seguía siendo de Google, como en la imagen siguiente. Ahora ya aparece la URL de la propia página (en su versión AMP).

En este artículo hemos visto como la tecnología AMP puede aumentar la velocidad de carga de tu página en dispositivos móviles y, en consecuencia, mejorar su posicionamiento en buscadores.
Publicado originalmente el 9 de mayo de 2017, actualizado el 13 de junio de 2023.
Revisado y validado por Susana Meijomil, Content Manager en InboundCycle.
Fuentes
amp.dev - Página web oficial de los creadores del proyecto AMP
StatCounter - Desktop vs Mobile vs Tablet Market Share Spain
Thrive my way - 80+ Impressive Site Speed Stats and Trends in 2022
Neil Patel - How Loading Time Affects Your Bottom Line
Instapage - What is AMP? The Complete Guide to Accelerated Mobile Pages
FAQs sobre AMP
-
¿Qué es AMP?
AMP es un formato aplicable a cualquier página web para navegadores móviles que permite que se cargue de forma muy rápida. Concretamente es un framework HTML de código abierto.
-
¿Quién creó AMP?
AMP lo creó el “AMP Open Source Project”, que fue creado originalmente por Google.
-
¿Cómo funciona AMP?
Cuando creas una página AMP, sueles tener dos versiones de la misma página, la "normal" y la AMP. Google en sus resultados de búsqueda, en los dispositivos móviles, mostrará la versión AMP. Para los demás casos, los usuarios accederán a la versión normal (a no ser que configures que siempre se acceda a la de AMP).
-
¿Cómo hacer una página AMP?
Para crear una página AMP, muchos CMS contienen ya de forma incorporada una configuración para generar este tipo de páginas AMP de forma automática; solo hay que configurarla y adaptarla. Otra forma es generar la página AMP con código AMP HTML.
-
¿Vale la pena implementar AMP?
AMP es un recurso útil si quieres conseguir rápidamente que tus páginas tengan una buena velocidad de carga, ya que la mayoría de CMS suelen incluir una fácil configuración para activar AMP. Pero deberás tener en cuenta que la versión AMP puede no incluir todos los elementos de diseño y funcionalidades que desees. También puedes conseguir una buena velocidad de carga sin AMP, pero seguramente requerirá más trabajo.
-
¿Sigue siendo válido y activo el AMP?
AMP sigue estando activo en 2022 pero con menor autoridad en Google. Por ejemplo, los carruseles de noticias destacadas en los resultados de búsqueda de Google antes estaban limitados a páginas AMP, ahora se aceptan en cualquier tipo de página.
-
¿Qué es AMP Dev?
Amp.dev es la página web oficial de los creadores del proyecto AMP. Allí podrás encontrar mucha documentación sobre cómo funciona y cómo implementar AMP.
-
¿Qué son los anuncios AMPHTML?
Aunque se conocen más las páginas web AMP, también existen los anuncios AMP o AMPHTML. Son anuncios que cargan de forma más rápida ya que usan el código de AMP.
-
¿Por qué existe el Google AMP?
Con el incremento de visitas desde dispositivos móviles, Google vio la necesidad de crear una forma generar páginas web que cargaran rápido en navegadores móviles, donde el tiempo de carga puede ser mayor debido al tipo de conexión a internet. Para ello, desarrollaron un framework (un formato de código) donde el código y funcionalidades se simplificaban.
-
¿Es AMP un factor de posicionamiento SEO?
AMP no es un factor de posicionamiento SEO en el algoritmo de Google. Lo que sí lo es es la experiencia de usuario y la velocidad de carga de la página (pero independientemente de si es una página AMP o no).
-
¿Por qué es beneficioso el AMP?
El AMP permite que las páginas en los navegadores móviles carguen de forma muy rápida. Eso puede ser beneficioso para el posicionamiento SEO pero también para la experiencia de usuario, evitando así que los usuarios se vayan de tu sitio (sobretodo en móviles donde la conexión a internet puede ser lenta).
-
¿Qué páginas web usan AMP?
Muchos portales de noticias como The Guardian, CNBC, The New York Times, El País, El Periódico, entre otros usan AMP.



