O que são AMP ?
A sigla AMP significa Accelerated Mobile Pages (na tradução para o português, “páginas aceleradas para dispositivos móveis”), um projeto implementado pelo Google com outros parceiros para melhorar a velocidade de carregamento de sites acessados via smartphones.
O Google está ciente do paradoxo: embora a navegação em dispositivos móveis já ultrapasse a de desktop em muitos lugares, ainda existem sites que não estão suficientemente adaptados aos dispositivos mobile.
Quando isso acontece, a experiência de navegação do usuário cai consideravelmente. Ainda mais em termos de velocidade de carregamento, que pode ocorrer por dois motivos: a conexão em dispositivos móveis é mais instável e geralmente mais lenta do que no desktop. Ao mesmo tempo, os usuários desejam maior velocidade ao navegar pelo celular.
Isso afeta a satisfação e o tempo que os usuários passam nas páginas, prejudicando a taxa de conversão de leads. Consequentemente, também afeta o SEO.
Como funciona o AMP?
O AMP é um protocolo de código aberto disponível para todos os sites e válido para qualquer conteúdo. Porém, não se destina à primeira página de um site ou blog, mas sim aos seus posts e notícias.
As páginas mobile aceleradas tentam focar no conteúdo e no texto, eliminando outros recursos para facilitar o carregamento rápido. Para isso, foi desenvolvida uma linguagem específica.
Assim como outras páginas da web, a tecnologia AMP utiliza a linguagem de programação HTML, mas com algumas peculiaridades. Por isso, ganhou um nome próprio: AMP HTML, e é caracterizada pelos seguintes elementos diferenciais:
- Somente tags HTML ou equivalentes permitidas podem ser usadas. Por exemplo, a tag para fotos (img), pode ser utilizada com o formulário img-amp, que permite postar fotos mais “leves”, para carregar mais rápido. Outras tags, como objeto ou quadro, não podem ser usadas.
- O uso de recursos JavaScript é restrito às bibliotecas AMP HTML. Portanto, não é possível inserir scripts de terceiros sem que os mesmos sejam redesenhados.
- Uso de caches CDN do próprio projeto, que permite que esse tipo de servidor obtenha as páginas AMP e confirme se sua implementação está correta. Em caso afirmativo, salve a resposta para poder atendê-la ao usuário em condições ideais.
Qualquer página pode ter a versão “normal” e a versão AMP, que muda a URL. Vai depender de como isso é feito, mas a maioria adiciona a sigla “AMP” na própria URL. Não há problemas de conteúdo duplicado, pois a URL canônica da versão AMP será considerada a normal e é detectada pelos mecanismos de pesquisa.
A princípio, essa versão AMP será exibida apenas para usuários que entrarem por meio de mecanismos de busca nos dispositivos móveis. Porém, é possível configurar para que todos os usuários que navegam para sua página a partir de um dispositivo móvel acessem a versão AMP, independentemente da fonte de entrada.
Como implementar AMP no seu site?
Para que suas páginas sigam o formato AMP e apareçam assim nos resultados de pesquisa, você precisa criar uma versão desta página com o código HTML para AMP. Na página oficial do projeto AMP há muitos tutoriais e documentação.
Muitas plataformas de CMS já fazem isso de forma automática. Por exemplo, o Wordpress possui vários plugins para este fim, enquanto a HubSpot possui funcionalidade integrada para ativar esses tipos de páginas.
Para verificar se uma página AMP está correta, você pode analisá-la com esta ferramenta do Google ou através do Google Search Console.
Vantagens e desvantagens de implementar AMP em suas páginas
Vantagens
As principais vantagens de implementar AMP em suas páginas são:
Velocidade de upload
De acordo com um estudo da empresa Kissmetrics, 40% dos usuários ficam sem paciência se o carregamento demorar mais de 3 segundos, abandonando aquela pesquisa. É justamente isso que a solução AMP quer evitar, colocando os meios técnicos necessários à disposição para otimizar o desempenho em dispositivos móveis. Em especial no que diz respeito à velocidade de carregamento.
Estes são alguns dados específicos que podem ser alcançados com o sistema de páginas móveis aceleradas:
- Carregamento 85% mais rápido em dispositivos móveis nas páginas que usam a tecnologia AMP se comparado às páginas convencionais.
- A média de carregamento estimada das páginas AMP é inferior a 1 segundo.
Com isso, podemos obter:
- Maior número de usuários dentro da página e com maior engajamento, pois ficam mais tempo navegando.
- Aumento na conversão de leads, vendas, etc.
- Da mesma forma, esse comportamento beneficia o posicionamento SEO: a posição nos resultados de pesquisa é afetada pela taxa de rejeição mais baixa.
- Também devemos ter em mente que a velocidade de carregamento é um fator de ponderação para o Google na SERP. Quanto menor, mais fácil é a conquistar uma boa posição.
- Agora, é importante entender que o Google não recompensa páginas AMP, e sim aquelas que carregam rapidamente. Portanto, você pode obter uma boa avaliação desse aspecto com uma página não AMP bem otimizada.
Página compatível com dispositivos móveis
Por outro lado, outro aspecto é garantir que as páginas AMP tenham design adaptável aos dispositivos móveis. Este fator é fundamental para a experiência do usuário e para os mecanismos de pesquisa. Entretanto, precisamos reforçar que você pode obter esse mesmo resultado com uma página não-AMP.
Quem trabalha com um CMS que fornece a criação da versão AMP de suas páginas de forma automática consegue esses resultados muito rapidamente. Essa é uma forma de ter páginas rápidas e responsivas no mobile sem gastar muito tempo e esforço.
Desvantagens
Mas ainda assim, a tecnologia AMP também tem algumas desvantagens:
- Usar seu próprio código, suas tags AMP HTML, suas bibliotecas javascript, entre outros, significa não incluir todos os elementos desejados. Todos os elementos podem ser adicionados (formulários, comentários, animações, CTAs, etc.), mas tudo deve ser incluído ou transformado com as tags AMP HTML.
- Portanto, se você usa scripts de terceiros, não pode incluí-los na versão AMP sem ter uma adaptação. Por exemplo, o código de rastreamento do Google Analytics.
- Por esse mesmo motivo, dependendo de como é o design da versão para desktop ou mobile, você não pode replicá-lo exatamente para páginas AMP.
- Você também deve ter em mente que um gerador automático de versões AMP (com um plug-in ou configuração do seu CMS) tem configurações limitadas. Assim, é provável que muitos elementos desapareçam; ao mesmo tempo que haja restrições na hora do time de Design personalizar elementos.
Mudanças recentes
Por fim, queremos alertá-lo sobre algumas mudanças importantes que o Google fez na forma como as páginas AMP são exibidas. Essas informações estão desatualizadas em muitas fontes, então cuidado!
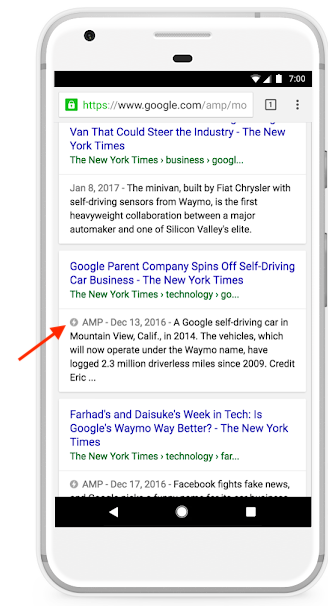
- Antes, os resultados de pesquisa do Google mostravam um ícone no formato de um raio com o logotipo AMP, que indicava uma página AMP. Este símbolo desapareceu, então agora não é possível saber se é uma página AMP ou não antes de entrar nela.

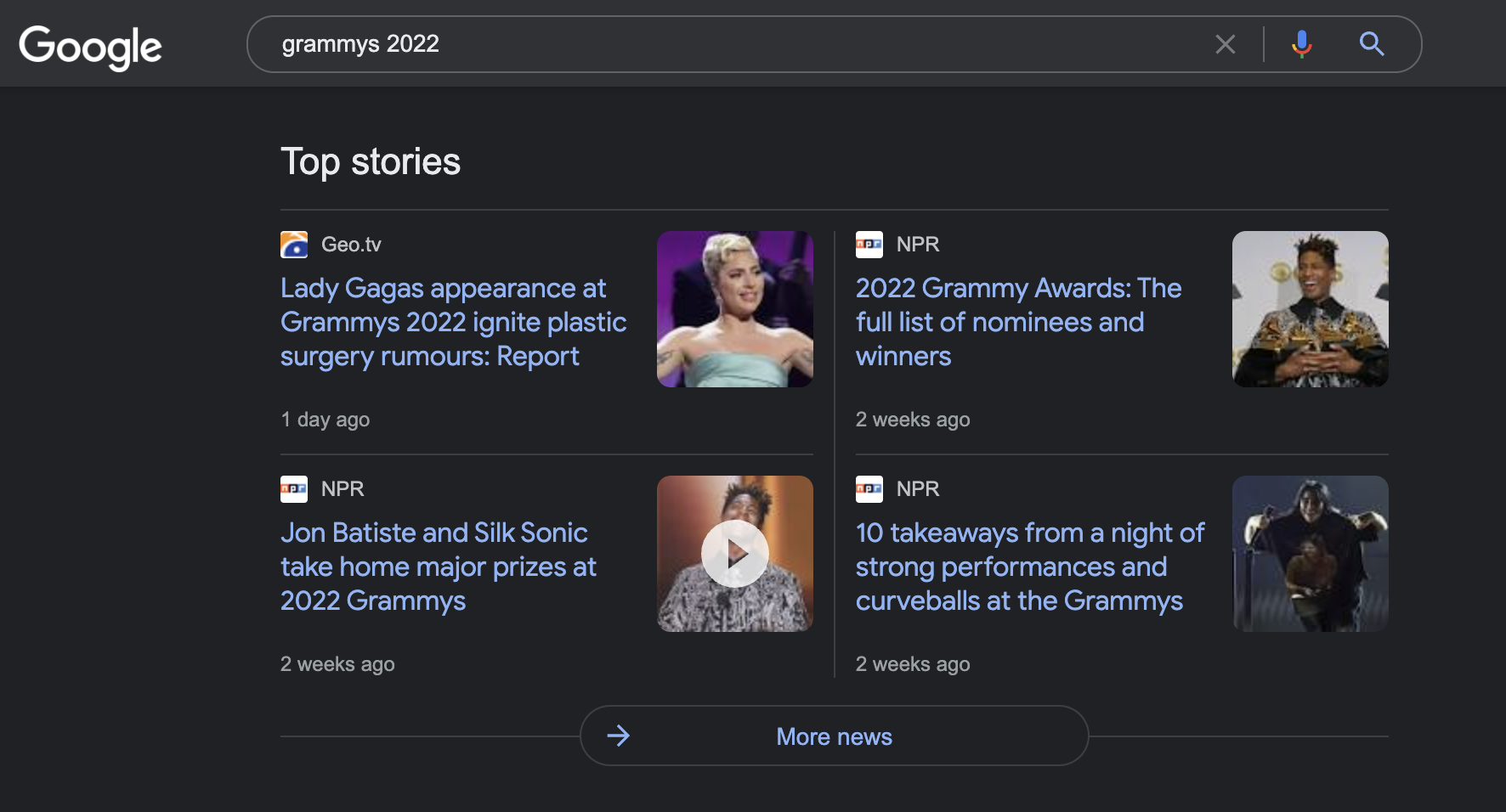
- As notícias do Google (ou Top Stories) eram reservadas para páginas AMP. Agora não são mais.

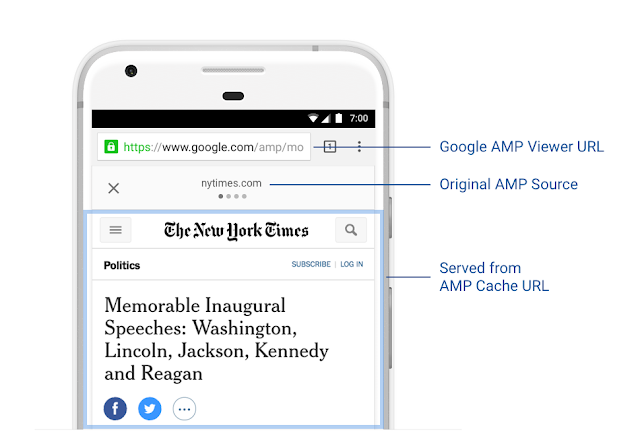
- Quando você acessava uma página AMP, a URL do navegador ainda era do Google, como na imagem abaixo. Agora aparece a URL da própria página em sua versão AMP.

Fonte: The New York Times
Neste artigo vimos como a tecnologia AMP pode aumentar a velocidade de carregamento da sua página em dispositivos móveis. Consequentemente, melhoram seus rankings nos mecanismos de busca.Publicado em 21 de novembro de 2022.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil.
Fontes
- SEO na página ou SEO on page: o que é? - Blog da InboundCycle
- HubSpot: o que é, como funciona e preços - Blog da InboundCycle
- Captação de leads: O que é e como conseguir muitos e qualificados? - Blog da InboundCycle
- Como colocar site no Google: entendendo indexação - Blog da InboundCycle
FAQ sobre AMP
-
O que significa AMP?
AMP é uma sigla para Accelerated Mobile Pages ou “páginas aceleradas para dispositivos móveis'', um projeto implementado pelo Google e outros parceiros com o objetivo de melhorar a velocidade de carregamento de sites em smartphones. -
Por que o AMP é bom?
Embora a navegação em dispositivos móveis já ultrapasse a desktops, ainda há muitas páginas web que não estão suficientemente adaptadas aos dispositivos móveis. Isso prejudica a experiência de navegação do usuário e reduz as chances dele ficar na sua página. O AMP vem para resolver esse problema. -
Como funciona o AMP?
O AMP é um protocolo de código aberto disponível para todos os sites e válido para qualquer conteúdo. Ele possui uma linguagem própria de programação, o AMP HTML, com características distintas. -
O que é uma página AMP?
É uma página mobile acelerada focada no conteúdo e no texto, eliminando outros recursos para facilitar o carregamento rápido. Qualquer página pode ter a versão “normal” e a versão AMP, direcionada para acessos via mobile. -
Como implementar AMP no seu site?
Para que suas páginas sigam o formato AMP e apareçam assim nos resultados de pesquisa, você precisa criar uma versão desta página com o código HTML para AMP. Na página oficial do projeto AMP há muitos tutoriais e documentação, e você também pode contratar CMSs que já tem essa funcionalidade.




