Un formulario es una herramienta que sirve para captar datos y así construir la base de datos. Es clave, por tanto, pedir toda la información necesaria para conocer quién es el usuario y cómo se comporta.
En las siguientes líneas te mostraré cómo puedes crear formularios de HubSpot dentro de la herramienta y qué posibilidades tienes a tu alcance. ¿Comenzamos?
Creación de un formulario de HubSpot paso a paso
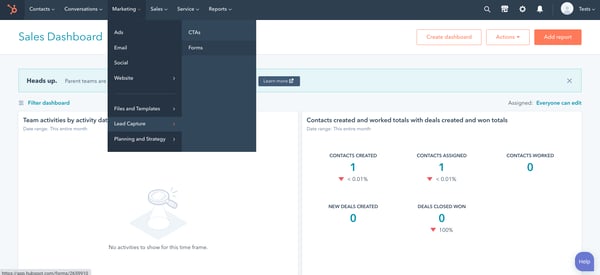
Para poder acceder a la parte donde crear tu primer formulario en HubSpot, solo necesitas entrar en la plataforma y acudir al menú tal y como se muestra en la siguiente imagen:

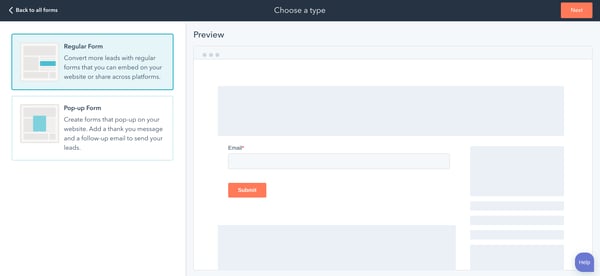
Aquí tienes todos tus formularios de HubSpot creados. Cada vez que quieras diseñar uno nuevo, solo tienes que ir al apartado “Create form”, donde verás que existen dos opciones:
- Regular form. Es la que se emplea para crear un formulario estándar.
- Pop up form.

Cómo crear un formulario estándar en HubSpot
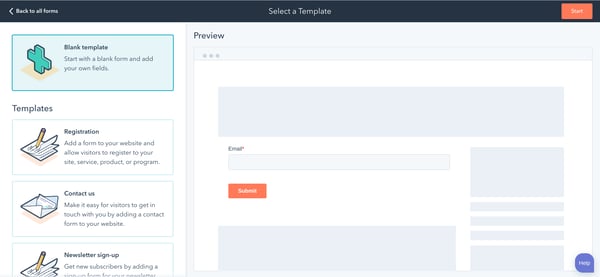
Al entrar en “Regular form” puedes elegir una plantilla predeterminada o hacer una partiendo de cero. Es posible que quieras configurar tu formulario desde cero, con tus propiedades definidas a partir de las necesidades de tu proyecto. Entonces eliges “Blank template”.

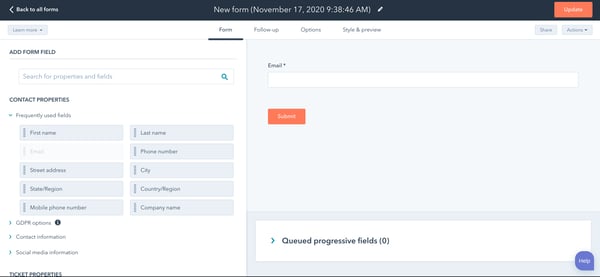
Aquí puedes ir añadiendo todos los campos que quieras introducir en tu formulario. Ten en cuenta que HubSpot tiene algunas propiedades predeterminadas. Esto significa que si tú no creas ninguna te quedarás solo con las que vienen “de serie” en la herramienta.

Si necesitas alguna concreta puedes ir al apartado de “propiedades” y crearla. En cualquier caso, las que tiene HubSpot son las básicas.

Formato basic de los formularios de HubSpot
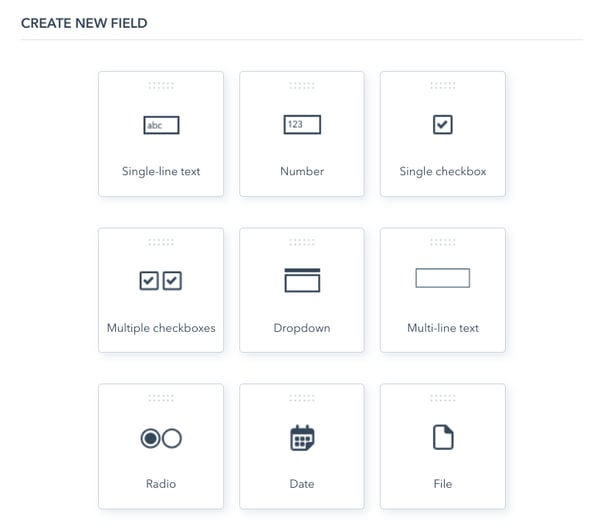
Para incorporar las propiedades al formulario el primer paso es elegirlas, arrastrarlas y colocarlas en la plantilla, en el orden que desees. Y así con todos los campos que desees: “name”, “company name”, etc.
Eres tú quien elige el nombre de cada campo y quien decide si hay que incluir un texto adicional, en caso de que haya algún otro requerimiento, por ejemplo: “Teléfono. Debe ser un número de 9 dígitos”.
Además, dentro de cada propiedad hay una opción de personalización que te permite:
- Make this field required. Se tratará de un campo obligatorio de rellenar.
- Make this field hidden. Será una propiedad invisible a ojos del usuario pero que puede ayudarte a segmentar los registros, por ejemplo, por campaña.
Formato logic de los formularios de HubSpot
Te ayuda a aplicar reglas lógicas. Por ejemplo, si no quieres que el usuario, cuando vuelva a tu página, tenga que introducir de nuevo toda la información para descargarse un contenido. En este caso, puedes hacer que, en vez de solicitar la misma información, se le requiera otra que pueda ser interesante para la campaña. Esto puedes hacerlo a través de la opción “Replace with queued progressive field”, que encontrarás dentro de “progressive fields options".
También verás que tienes la opción “dependant files”. Sirve para que, una vez los usuarios han respondido un campo, se pueda aumentar la información aportada sobre este. Para ello editas la propiedad, por ejemplo “nombre de la empresa”, y así, cada vez que se rellene, después les aparece “tamaño de la empresa”.
Follow up emails para completar la labor de los formularios
HubSpot también nos permite añadir un email de follow-up, que se enviará al usuario una vez haya rellenado el formulario.
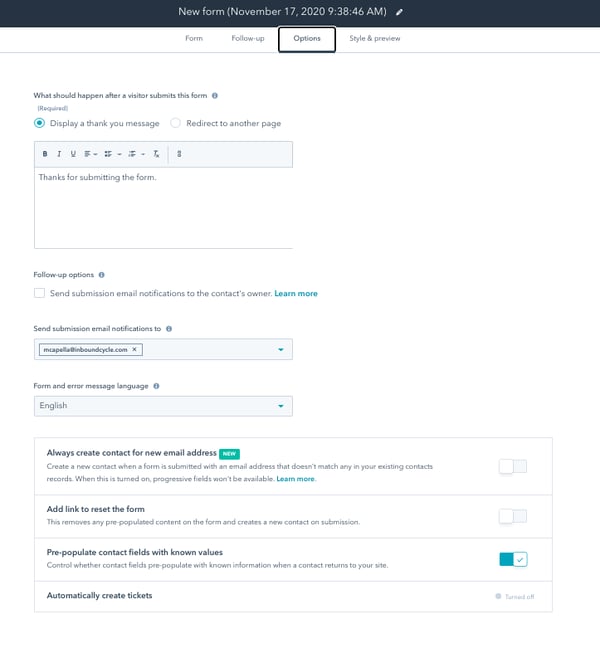
 Recurriendo al apartado de Options podremos añadir un mensaje de agradecimiento para el usuario por haber rellenado el formulario, o también podemos redirigirle a otra página.
Recurriendo al apartado de Options podremos añadir un mensaje de agradecimiento para el usuario por haber rellenado el formulario, o también podemos redirigirle a otra página.
Otra opción interesante es la posibilidad de programar notificaciones para saber cuándo un usuario ha rellenado el formulario, algo especialmente interesante para estar al tanto de quién rellena un formulario de alguno de nuestros contenidos BOFU.

Para terminar, podemos escoger el idioma predeterminado del formulario y también obtener una previsualización del formulario, que te muestra cómo lo vería un usuario y cómo se adaptará a los diferentes dispositivos (tablet, mobile o desktop).
Ahora que hemos visto todas las opciones que nos proporciona HubSpot, te recomiendo utilizar una nomenclatura clara para guardarlo y poder localizarlo fácilmente cada vez que lo necesites.
Al publicarlo, HubSpot te ofrecerá un código para incrustarlo en la página que quieras; podrás verlo creado en el apartado "All forms". Una vez lo hayas utilizado para alguna de tus landing pages, podrás acceder a las métricas siempre que sea necesario para comprobar cómo está funcionando y, así, implementar mejoras.
¡Y ya estaría listo! ¿Te imaginabas que era tan sencillo crear formularios de HubSpot? Leo tus dudas en la sección de comentarios.



