Alinhar o design, o desenvolvimento e a programação de um aplicativo é, sem dúvida, um dos maiores desafios enfrentados na área de TI. Conseguir tornar realidade um aplicativo tal qual foi planejado e desenhado no início, manter um processo de depuração e evolução fluido e contínuo, ou, em suma, que o produto final cumpra as expectativas definidas a princípio, é um processo realmente complexo.
Mas por que é tão difícil? Talvez se pense que é unicamente um problema de comunicação ou qualquer outro ponto mais superficial, mas na verdade se trata de algo um pouco mais profundo.
Neste artigo vamos explorar e compreender os pontos mais fracos do processo de desenvolvimento de um produto para assim poder descobrir em profundidade as peculiaridades de cada fase. Tudo isso ajudará a elaborar uma estratégia capaz de alinhar todos os envolvidos no desenvolvimento de qualquer produto.
Quais são as fases de desenvolvimento de um produto?
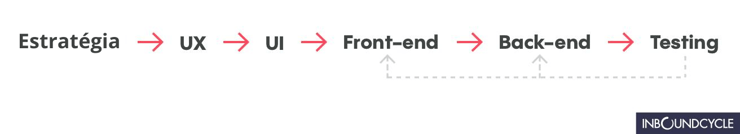
Antes de analisar quais são os problemas que podemos encontrar na hora de alinhar design e desenvolvimento, vamos primeiro fazer uma revisão rápida das fases do desenvolvimento de um produto padrão. As principais são:
- Arquitetura da informação: o primeiro passo se concentra essencialmente em organizar, estruturar e classificar toda a informação para que ela seja fácil de entender e utilizar. Esta fase consiste em analisar, pesquisar e detectar as necessidades.
- Wireframing e UX (User experience): o passo seguinte consiste em esquematizar todas as informações recolhidas com o objetivo de desenhar uma experiência de usuário excelente. Inclua nesta etapa o design visual de wireframes, storyboard ou sketches.
- Design UI (User interface): a terceira etapa é desenhar a tela externa do produto ou serviço digital. Isto é, a interface com a qual os usuários poderão interagir.
- Desenvolvimento front-end: neste ponto, a equipe de front-end começa o desenvolvimento da parte gráfica, utilizando as linguagens de programação e frameworks mais adequados em cada caso.
- Desenvolvimento back-end: por outro lado, há o desenvolvimento do back-end, isto é, onde se encontra a lógica e as funcionalidades do produto que estamos desenvolvendo.
- Fase de testes e controle de qualidade: por último, antes de lançar o produto e colocá-lo em produção, é necessário comprovar que ele atende todos os padrões de qualidade e que funciona como se deve.

Sem entrar em muitos detalhes, podemos ver como as diferentes fases podem ser complexas e envolvem muitos agentes. Se não existir um ponto de união claro entre eles, o desenvolvimento do produto será inconsistente e os problemas começarão a aparecer.
Exemplos comuns de problemas ao desenvolver um produto
Se em algum momento você já tentou construir um produto digital em equipe, é possível que tenha encontrado algum dos seguintes problemas. São exemplos muito comuns que costumam aparecer quando não se segue um procedimento de desenvolvimento claro, e quando as equipes não são capazes de alinhar design e programação.
Perda de elementos durante o processo
Um problema bastante comum é quando o comportamento de um elemento (uma animação, por exemplo) concebido na fase de UX e UI não chega a ser implementado na fase de front-end. Isto costuma acontecer habitualmente porque o tempo é curto e portanto são priorizadas outras funcionalidades mais importantes para o funcionamento do produto.
Bem, o que costuma acontecer é que esse comportamento que foi planejado nas fases iniciais cai no esquecimento e nunca chega a ser implementado, causando frustração na equipe criativa que o planejou.
O design final não é fiel às propostas
Outra das coisas com as quais você pode se deparar é que, quando você olha o produto final e o compara com as propostas de design, eles não conferem. Embora todos os elementos estejam ali, as cores coincidam ou os botões tenham a borda arredondada, há algo que não se encaixa e você não sabe muito bem por quê.
No fim, você percebe que o produto final não ficou como havia sido desenhado. Isso é algo realmente muito frustrante.
Falta de comunicação entre as áreas
É também muito comum receber queixas, sobretudo do time de desenvolvimento front-end, de que os designs que estão mandando para eles são impossíveis de implementar ou requerem muito tempo para ser desenvolvidos, ou que faltam informações sobre, por exemplo, efeitos hover ou sobre como tem que ser o comportamento de resposta.
Poderíamos ficar infinitamente aqui enumerando exemplos como estes. A questão é: podemos criar um sistema para desenvolver um produto onde seja possível evitar a grande maioria destes problemas?
A resposta rápida é sim, mas é preciso ter uma equipe alinhada, um excelente planejamento e um sistema de alinhamento e acompanhamento constantes.
A figura do product manager é crucial
Uma vez vistos os principais problemas que podem surgir durante o desenvolvimento de um produto, a pergunta a seguir seria: como podemos implementar um sistema capaz de alinhar as equipes de design e de desenvolvimento? Como podemos fazer com que exista essa união necessária para que tudo funcione tal qual deveria?
Sem dúvida nenhuma, o melhor para que o sistema funcione e para criar um ponto de união claro é dispor de um gerente de produto. Trata-se de uma pessoa (normalmente, sênior) com a experiência necessária para conhecer em maior ou menor nível o que pressupõe cada um dos passos do processo que vimos no início deste post.
Este perfil do product manager é a chave para alinhar design e desenvolvimento, já que existem muitas coisas que convergem entre os diferentes departamentos que se encarregam de dar forma a um produto.
A realidade é que cada um fala no seu próprio idioma para dizer as mesmas coisas. Por isso é essencial ter um gerente de projeto. Ele pode falar com cada equipe no seu respectivo idioma para, mais tarde, poder repassar a informação de forma transversal com a finalidade de que todos a entendam da mesma maneira.
As reuniões semanais e um bom project manager podem manter a equipe alinhada e unida
É responsabilidade do project manager fazer o projeto avançar a cada semana e manter a estratégia a curto, médio e longo prazo. É ele o encarregado de planejar as ações semanais a partir de um roteiro.
Programar reuniões semanais ajuda muito a manter a equipe alinhada. De acordo com nossa experiência na InboundCycle, fazer uma reunião matinal às sextas-feiras para ver como foi a semana e já deixar planejada a semana seguinte é o que melhor funciona. O que percebemos com o tempo é que estas reuniões, quando acontecem cedinho na segunda-feira, acabam sendo mais pesadas e consomem bastante energia. Fazê-las no final da semana também diminui a ansiedade, porque você parte para o momento de descanso semanal já sabendo o que tem que fazer na semana seguinte, e, se havia algum tema delicado a tratar, já foi tratado, portanto esse peso é tirado dos ombros.
Em suma, todo mundo acaba a reunião alinhado aos seguintes passos a realizar e com uma mesma fotografia a médio e longo prazo.
Como alinhar design e desenvolvimento para construir um produto único
Para continuar os exemplos, não se pode falar sobre o comportamento de resposta a um front-end da mesma maneira que se fala com um designer UI, já que este segundo provavelmente não entenderá as complexidades técnicas que ele comporta e você não vai poder falar com ele sobre planejar as media query para que sejam response first. Do mesmo modo, não será útil falar a um front-end para planejar o design partindo de uma grade de 8 px e construir todos os elementos através de múltiplos de 8. Mas a realidade é que, ao final, o desenvolvimento front-end deve ser visto como design.
O alinhamento não só é uma questão de como as áreas se comunicam, mas também de como se constrói o produto. A chave de tudo isso é desconstruir o produto desde o princípio, e tudo o que é criado nas fases iniciais de UX e UI não pode ser trivial.
Algo tão simples como colocar um título em uma seção não pode ser feito de forma aleatória; é necessário que sejam gerados os pontos vetores transversais entre as equipes. Vamos imaginar que este título terá uma cor verde, será uma tag H3 e terá um tamanho de 26 px. Bem, tudo isso tem que estar definido como um estilo de título, a cor deve corresponder a uma paleta de cores definida e, sendo um H3, é preciso ver se seria um H3 genérico definido ou alguma variante.
Por que isso é tão importante? O que costuma acontecer é que a equipe de design gera seus estilos, e a equipe de front-end usa os seus próprios, e nem sempre eles irão coincidir; assim, uma mudança destas características pode não ter o comportamento esperado no planejamento final, já que os critérios para decidir que tipo de título é usado podem ter sido diferentes.
É por isso que a equipe de desenvolvimento front-end e a equipe de UI e UX precisam ter os estilos definidos exatamente da mesma maneira. Quando um estilo é gerado no design ele deve ser gerado no desenvolvimento, e o chefe de projeto tem que se assegurar que seja assim.
Agora imaginemos que o design aponta uma necessidade de mudar o tamanho destes títulos a 32 px por uma questão de legitimidade. Ora, será muito mais fácil indicar para a equipe front-end em que estilo o título deverá ser aplicado.
Trabalhar por módulos é outro segredo de sucesso
Outra das técnicas para manter a equipe alinhada é trabalhar por módulos.
Para dar um exemplo simples, vamos imaginar um espaço de assinatura: esta área tem um título, um formulário, um botão de assinatura e uma imagem de fundo. Além disso, é uma área que se repetirá em páginas diferentes. Bem, agora pensaremos nesta área como um módulo fixo, que é planejado, desenhado e desenvolvido como tal.
Dessa forma, nomearemos este módulo da mesma maneira em todo o processo, por exemplo, BlogSubscription, e assim todos saberão a que se referem quando estiverem nomeando. Este módulo tem que ser um elemento fixo no UI e UX (como um símbolo em Sketch, por exemplo), também no front-end (como, por exemplo, um componente de ReactJS) e suas funcionalidades no back-end (por exemplo, em um objeto Class).
Planejamento e alinhamento é o segredo do sucesso
Como todos os métodos, na teoria sempre funciona melhor que na prática, e ainda que entrar em detalhes demandaria um artigo muito mais extenso, em nossa experiência, quando se dedica um mínimo de tempo inicial para planejar bem e alinhar a equipe na forma de trabalhar, é um método fácil de implementar e manter ao longo do tempo.
Apesar de que inicialmente isso pode dar mais trabalho, a realidade é que, quando as equipes de design e desenvolvimento estão alinhadas, o trabalho diário é muito mais produtivo e eficiente. Se utilizamos uma metodologia como esta, a manutenção e a evolução do produto são muito mais simples.
Também podemos obter muitas vantagens na parte de controle de qualidade. Este processo acaba sendo muito mais ágil, uma vez que existe uma ordem evidente, algo que permite detectar os pontos fracos facilmente ou identificar sobre quais elementos é preciso fazer um maior controle.
Melhorar a comunicação, dar ênfase nos pontos essenciais ou trabalhar por módulos é, sem dúvida, elementar no desenvolvimento de um produto. Todos estes fatores devem estar sob a supervisão de um product manager experiente. Este é o ponto de união fundamental entre as distintas áreas.
Dedicar o tempo necessário ao planejamento e a encontrar o método de trabalho mais eficiente é algo que a experiência e o tempo nos ensinaram aqui na InboundCycle. Graças ao uso desta metodologia, não só é possível conseguir um desenvolvimento de produto mais ágil e dinâmico, como também um resultado final de maior qualidade.
Esperamos que este artigo ajude você a melhorar esse processo e, por conseguinte, o resultado dos produtos. Se você tem alguma sugestão ou dúvida sobre o artigo, não hesite em escrever para nós na seção de comentários!
Publicado em 9 de abril de 2024.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil.




