O que é front-end?
O front-end se refere à parte visível e acessível de um aplicativo ou site. É a interface de usuário com a qual o consumidor final interage. Inclui elementos visuais, como botões, formulários e tudo o que se apresenta no navegador ou no aplicativo para que os usuários vejam e utilizem. Permite utilizar a plataforma de maneira efetiva.
Para que serve o front-end?
O front-end desempenha um papel crucial na interação do usuário ao oferecer uma experiência intuitiva através de uma interface gráfica.
- É responsável pela apresentação organizada e atrativa do conteúdo, incluindo textos, imagens e vídeos.
- Contribui significativamente para a experiência do usuário, melhorando a usabilidade e a acessibilidade da interface.
- Se encarrega da compatibilidade multiplataformas, assegurando uma experiência consistente em diversos dispositivos.
- Gerencia o estilo e o design do aplicativo ou site, mantendo coerência com a identidade da marca e proporcionando uma aparência atrativa e profissional.
Graças a tecnologias como o JavaScript, o front-end também oferece interatividade dinâmica, como atualizações em tempo real e validações de formulários que melhoram a eficiência e a participação do usuário.
Elementos do front-end
O front-end de um aplicativo ou site é composto por diversos elementos que trabalham juntos para criar a interface de usuário; a destacar:
- Imagens e multimídia: elementos visuais e de multimídia, como imagens, vídeos, arquivos de áudio e outras partes que enriquecem a experiência do usuário.
- Fontes e tipografia: a escolha e aplicação de fontes tipográficas para garantir uma legibilidade adequada e uma estética coerente com o design original.
- Acessibilidade: elementos e práticas que asseguram uma interface acessível para todos os usuários, incluindo aqueles com deficiências. Isto implica o uso de atributos especiais em HTML, boas práticas de design e testes de acessibilidade.
- Animações e transições: elementos que agregam movimento e transições suaves à interface para melhorar a experiência do usuário.
- Gerenciamento de estados: no caso de aplicativos interativos, são utilizadas técnicas para gerenciar e atualizar dados de forma dinâmica, assegurando uma representação precisa da informação em tempo real.
Estes elementos podem variar segundo a tecnologia utilizada. As mais habituais são HTML, CSS, JavaScript, Frameworks e Bibliotecas e Frameworks CSS.
Exemplos de Front-end
Como exemplos práticos de elementos de front-end com interfaces interativas, pode-se destacar:
- Google Maps: emprega uma interface altamente interativa, permitindo aos usuários explorar mapas, obter direções e acessar informações detalhadas sobre determinados locais. Oferece uma navegação fluida, zoom interativo, atualização em tempo real, busca de lugares e rotas.
- Netflix: utiliza um front-end atrativo e fácil de usar para proporcionar aos usuários uma experiência de navegação intuitiva e personalizada. Se destaca pelo design moderno, a navegação por categorias, as recomendações personalizadas e um reprodutor de vídeo interativo.
 Fonte: Tecnoblog
Fonte: Tecnoblog
- Airbnb: conta com um front-end que facilita aos usuários a procura e a reserva eficiente de hospedagens. Inclui uma seção de busca avançada, galerias de imagens interativas, formulários de reserva e filtros dinâmicos para um experiência personalizada.
 Fonte: Airbnb Newsroom
Fonte: Airbnb Newsroom
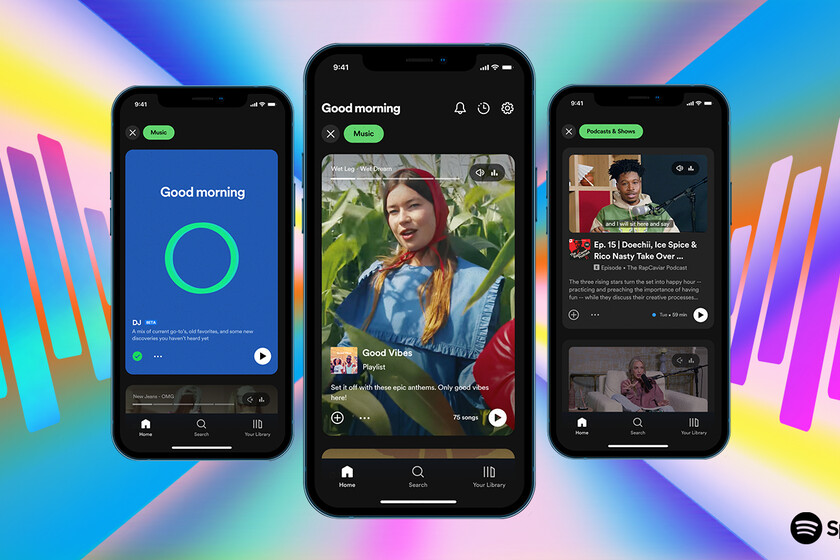
- Spotify: a interface é um exemplo de front-end bem desenhado para a reprodução de música, oferecendo uma experiência de usuário bastante intuitiva. Destaca-se pelo reprodutor de música interativo, as playlists personalizadas e as recomendações baseadas nos gostos musicais do usuário.
 Fonte: Xataka México
Fonte: Xataka México
Como o front-end afeta a percepção do usuário e a efetividade do marketing
O front-end desempenha um papel crucial na percepção do usuário e na efetividade do marketing digital, já que é um meio através do qual os usuários interagem com um aplicativo ou um site.
Para que o seu marketing digital seja eficiente, você deve conduzir o usuário a uma página ou landing cujo design o convide a realizar as ações planejadas na sua estratégia de marketing. Nesse sentido, o front-end oferece vários elementos que serão essenciais para isso:
- Experiência do usuário: dispondo os elementos do site com clareza e com as informações precisas.
- Inclusão de elementos visuais e interativos que incrementem a participação dos usuários.
- Call to Action (CTA) são as ações que você quer que o usuário realize: cadastrar-se, baixar algum conteúdo ou realizar alguma compra são as mais habituais.
- Utilização de formulários intuitivos requerindo somente a informação estritamente precisa.
- Otimização do tempo de carregamento do site, algo muito importante que o front-end pode realizar.
Em resumo, um front-end bem executado tem um impacto direto na percepção do usuário e, por consequência, na efetividade do marketing. A primeira impressão, a facilidade de uso, a adaptabilidade e a coerência visual são fatores essenciais que influenciam em como os usuários percebem uma marca e respondem às iniciativas de marketing.
O que é back-end?
O back-end, por outro lado, é a parte não visível de um site ou aplicativo. É executado no servidor e se encarrega de administrar a lógica por trás do site ou aplicativo, gerenciando bases de dados, segurança e outras funções críticas para o funcionamento do sistema.
O back-end não é visível para os usuários finais, mas desempenha um papel crucial no funcionamento de um aplicativo ao processar dados, realizar cálculos e aplicar regras comerciais fundamentais. Entre suas funções principais estão:
- O gerenciamento de dados, interagindo com a base de dados para recuperar, armazenar e atualizar informações, assegurando sua integridade e consistência.
- A segurança, onde o back-end implementa medidas para proteger o site contra possíveis ameaças e gerenciar a autenticação.
- Além disso, administra a autenticação de usuários e a autorização, controlando as permissões de acesso para garantir segurança e privacidade.
- Processa as mensagens e o envio de e-mails e se encarrega de organizar as funções em segundo plano.
- Facilita a integração com serviços externos, como sistemas de pagamento, serviços de geolocalização e serviços em nuvem, permitindo uma funcionalidade mais ampla e diversa no aplicativo.
Além de tudo isso, o back-end proporciona APIs que facilitam a comunicação entre diferentes componentes do site ou serviços externos, sendo fundamentais para a integração de sistemas e a construção de aplicativos modulares. Também se encarrega de gerenciar a escalabilidade do aplicativo para administrar um volume maior de usuários e dados, otimizando o rendimento por meio de técnicas como o cache, a compressão de dados e a gestão eficiente de recursos.
Portanto, o back-end proporciona a infraestrutura e a funcionalidade essenciais para que um site ou aplicativo seja eficiente e seguro. Ele trabalha em conjunto com o front-end para oferecer aos usuários uma experiência completa e funcional.
Elementos do back-end
O back-end de um site ou aplicativo é composto por vários elementos que trabalham juntos para gerenciar a lógica de negócio, a segurança, o gerenciamento de dados e outras funções fundamentais.
Em resumo, as partes essenciais do back-end são:
- Servidor: um software que responde às solicitações do front-end, sendo executado em um servidor físico ou na nuvem.
- Lógica de negócio: contém código que implementa a lógica específica do aplicativo ou site, como regras comerciais e processos de negócio.
- Base de dados: armazena e gerencia dados.
- API (interface de programação de aplicativos): define e expõe funções do back-end para o front-end e outros aplicativos.
- Autenticação e autorização: verifica identidades e controla o acesso a recursos específicos.
- Segurança: medidas como firewalls e criptografia de dados para proteger o sistema contra ameaças.
- Gerenciamento de sessões: administra o estado das sessões de usuário, usando cookies, tokens, etc.
- Gestão de erros e exceções: gerencia situações inesperadas oferecendo respostas adequadas.
- Cache: armazena temporariamente dados para melhorar o rendimento.
- Processamento assíncrono: gerencia tarefas não sincronizadas, como filas de mensagens e processamento em segundo plano.
Estes elementos trabalham em conjunto para proporcionar uma base sólida e funcional para o funcionamento de um site ou aplicativo, assegurando o gerenciamento de dados eficiente e a execução da lógica de negócio de maneira segura.
A escolha da linguagem de programação para o back-end dependerá de diversos fatores, como a experiência da equipe de desenvolvimento, os requisitos do projeto, a escalabilidade necessária e as preferências do desenvolvedor. As linguagens mais habituais são: JavaScript (Node.js), Python, Ruby e PHP.
Exemplos de back-end
Detalhamos a seguir alguns exemplos concretos de tarefas que costumam ser realizadas no back-end:
- Gerenciamento de base de dados: criar uma base de dados para armazenar informações dos usuários.
- Lógica de negócio: calcular o preço total de um carrinho de compras em uma loja on-line.
- Autenticação de usuários: verificar a identidade de um usuário durante o início de sessão.
- Autorização de acesso: permitir ou negar o acesso a certos recursos segundo a listagem do usuário.
- Gerenciamento de sessões: manter a sessão de um usuário ativa durante um período determinado.
- Segurança: proteger o aplicativo ou site contra ataques comuns.
- Envio de e-mails: enviar um e-mail de confirmação após o registro de um novo usuário.
- Processamento assíncrono: processar tarefas em segundo plano, como enviar notificações ou gerar relatórios.
- Cache: melhorar o rendimento armazenando em cache resultados frequentemente solicitados.
Estes são só alguns exemplos das numerosas tarefas que um back-end pode realizar. A implementação específica dependerá da linguagem de programação, do framework e dos requisitos especiais de cada projeto.
Como o back-end dá suporte e melhora as operações de marketing digital
O back-end desempenha um papel essencial no suporte e na melhoria das operações de marketing digital, ao proporcionar a infraestrutura e a funcionalidade que são necessárias para o gerenciamento eficiente dos dados, a personalização de experiências e a implementação de estratégias de marketing. Aqui estão algumas formas com as quais o back-end contribui para as operações de marketing digital:
- Gerenciamento de dados do cliente: armazena e gerencia de maneira segura os dados do cliente, incluindo contratos, histórico de compras e preferências, o que facilita a segmentação do público para campanhas mais personalizadas.
- Gestão de campanhas e promoções: o back-end pode administrar campanhas, acompanhamento de códigos promocionais, aplicação de descontos e gestão de eventos de marketing, o que facilita a execução, a análise de efetividade e a adaptação rápida a tendências do mercado.
- Integração com ferramentas de marketing: proporciona interfaces e APIs para integrar com CRMs, plataformas de automação e análise de dados, o que unifica os dados do cliente, facilita a automação de campanhas e melhora a eficiência e a coerência do marketing.
- Gestão de redes sociais: integra e gerencia publicações em redes sociais, facilitando a participação online da marca, a programação de publicações e a medição do impacto social.
- Otimização da experiência do usuário (UX): assegura rendimento rápido e resposta fluida do sistema, melhorando a experiência do usuário, aumentando a retenção, a participação em campanhas, e as conversões.
Em resumo, o back-end é essencial para respaldar e melhorar as operações de marketing digital, por proporcionar a infraestrutura tecnológica necessária e as funções que permitem a execução efetiva de estratégias de marketing personalizadas, analíticas e eficientes.
Diferenças entre front-end e back-end
Apesar de ambas as áreas serem fundamentais para a criação e o funcionamento dos sites e aplicativos, seus papéis e ambientes operativos são bastante distintos.
Localização e papel
O front-end é a parte do aplicativo que os usuários veem e com a qual interagem diretamente. Está hospedado no navegador do usuário e é construído em linguagens como HTML, CSS e JavaScript, os pilares do site que formam toda a parte visual e interativa das páginas.
Por outro lado, o back-end atua na sombra, no servidor remoto. É aqui onde reside a lógica dos aplicativos, o processamento de dados, a autenticação e a autorização de usuários, e o gerenciamento de bases de dados. Linguagens como JavaScript (Node.js), Python (Django), Ruby (Ruby on Rails), Java (Spring), PHP, entre outras, são mais comuns nesta camada.
Interface de usuário vs. lógica de aplicativo
O front-end se encarrega de apresentar as informações e permitir a interação do usuário, traduzindo designs e protótipos em interfaces de site interativas e atrativas. É um território dominado pela criatividade e pela experiência do usuário (UX).
Em contraste, o back-end está centrado na lógica do aplicativo e no gerenciamento de dados. Aqui, os desenvolvedores estão focados em criar e manter a arquitetura que permite que o aplicativo funcione de maneira eficiente, segura e escalável.
Desenvolvimento visual vs. processamento
No front-end, a ênfase está colocada no design visual e na experiência do usuário, ajustando-se às capacidades do dispositivo do usuário, enquanto que o back-end se baseia no poder de processamento do servidor para realizar operações complexas e gerenciar grandes quantidades de dados.
Comunicação
A comunicação também difere entre estas duas áreas. O front-end realiza solicitações ao back-end para obter ou enviar dados, empregando protocolos como HTTP e técnicas como AJAX e WebSockets. Esta comunicação é vital para a reatividade e o dinamismo dos aplicativos modernos.
Em contraposição, o back-end recebe estas solicitações do front-end e as processa, devolvendo dados em formatos que o front-end possa interpretar e implementar, mantendo uma comunicação bidirecional constante e eficiente.
Exemplos de tarefas
Finalmente, as tarefas cotidianas dos profissionais de cada área também são distintas. Os desenvolvedores front-end trabalham na criação de interfaces de usuário, validações de formulários, animações e transições, e na manipulação do DOM para melhorar a interação do usuário com o site.
Enquanto isso, os desenvolvedores back-end estão ocupados com o gerenciamento de usuários e a autenticação, acesso, e manipulação de bases de dados, lógica de negócios, e a implementação de serviços e APIs que permitem que as diversas partes de um aplicativo ou site se comuniquem e funcionem juntas.
Como vemos, tanto o front-end quanto o back-end trabalham juntos para poder oferecer uma experiência completa e funcional ao usuário. Não se pode hoje imaginar um site ou um aplicativo sem uma destas duas partes.
Agora que já conhecemos as duas caras de um site, tanto o front-end quanto o back-end, com certeza você já está mais consciente de todo o trabalho que requer a criação e operação de um site ou aplicativo para que tudo esteja em concordância e funcione bem. São dois lados da mesma moeda, diferentes mas indispensáveis.
E aí, ficou mais claro para você o que são back-end e front-end? Tem alguma dúvida ou quer compartilhar sua experiência? Deixe seu comentário abaixo e vamos conversar! Lembre-se que estamos aqui para ajudar você a entender melhor o mundo digital.
Publicado em 27 de maio de 2024.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil
Ana Claudia Ferreira
Marketing Executive da InboundCycle, tem como foco principal a gestão de conteúdo da agência. É formada em Publicidade e Propaganda pelo IBMEC - RJ, e mestre em Marketing pela Universidade Pompeu Fabra - Barcelona. Seu histórico profissional inclui estágios em agência de comunicação e experiência de um ano e meio em multinacional. Começou como Executiva de Contas na InboundCycle e agora está na equipe há mais de um ano fortalecendo a presença online da agência através da gestão de conteúdo.



