O Facebook ainda é uma das redes sociais com maior número de usuários ativos em todo o mundo. Isso torna a publicidade no Facebook um dos métodos mais poderosos para alcançar seus clientes em potencial de forma ampla e obter resultados de forma eficaz.
No entanto, para maximizar os resultados de suas campanhas e tirar o máximo proveito delas, você precisa instalar o pixel da Meta em seu site. Junte-se a mim na descoberta desta ferramenta e aprenda a usá-la corretamente!
O que é pixel do Facebook?
O pixel da Meta é um pequeno código JavaScript que permite coletar informações sobre a atividade em no site e medir a eficácia das campanhas publicitárias no Facebook.
Com a instalação deste código no domínio, toda vez que um usuário interage com o site ou com um dos anúncios do Facebook, o pixel é ativado e passa a armazenar informações no gerenciador de eventos. Todos os dados que foram coletados neste pequeno código "invisível" é o que permitirá:
- Melhorar a eficácia de seus anúncios e acompanhar as conversões.
- Otimizar anúncios.
- Fazer retargeting para um público que já interagiu com o site.
- Criar públicos personalizados para segmentar o usuário com maior probabilidade de conversão.
Agora que você já sabe o que é pixel, vamos aprender como configurá-lo na conta da sua empresa, para que ela comece a coletar informações do seu domínio o quanto antes. Observe que os códigos de rastreamento não são retroativos, ou seja, se você instalá-lo hoje ele só começará a coletar dados a partir desta data e não poderá coletar dados anteriores.
Como configurar o pixel da Meta?
Desde 2017 só é permitido ter um identificador de pixel por conta de anúncio, pois agora podemos diferenciar as ações (visitas, compras, etc.) por meio de conversões personalizadas com códigos de evento.
Se você já criou seu código de pixel e o que lhe interessa é saber como encontrar o código base para instalá-lo, vá direto para o passo 2.
Passo 1: crie o pixel do Facebook
Para configurar o pixel pela primeira vez:
- Acesse o Gerenciador de Eventos no menu superior esquerdo.
- Clique no botão verde “Conectar fontes de dados”, selecione “Web” e clique em “Conectar”.
- Dê um nome ao seu pixel e clique em “Criar Pixel”. Você pode, opcionalmente, adicionar a URL do seu site e clicar em continuar. Lembre-se de que você só pode ter um código de pixel por conta de anúncios, portanto, ao escolher um nome, lembre-se de que ele deve representar sua empresa, não uma campanha específica.
Passo 2: instale o pixel no site
Existem várias maneiras de instalar o código em seu site:
- Envie as instruções para um desenvolvedor: se você trabalha com um desenvolvedor ou alguém que pode editar o código do seu site, você pode enviar o instruções diretamente por e-mail para instalá-lo (a ferramenta permite esta opção e o e-mail é gerado automaticamente).
- Adicione o código com uma integração de parceiro: se você estiver usando um gerenciador de tags como o Google Tag Manager ou uma plataforma de ecommerce como Shopify, poderá configurar o pixel sem editar o código do seu site.
- Adicione o código manualmente: caso nenhuma das duas opções anteriores possa ser aplicada, você terá que instalar manualmente o pixel no código do seu site. A seguir, mostrarei como fazê-lo.
Como instalar o pixel do Facebook manualmente?
- Dentro do gerenciador de eventos, selecione o pixel que você criou e clique em “Continue Pixel Setup”.
- Selecione “Instalar código manualmente”.
- Copie o código que aparece na janela pop-up.
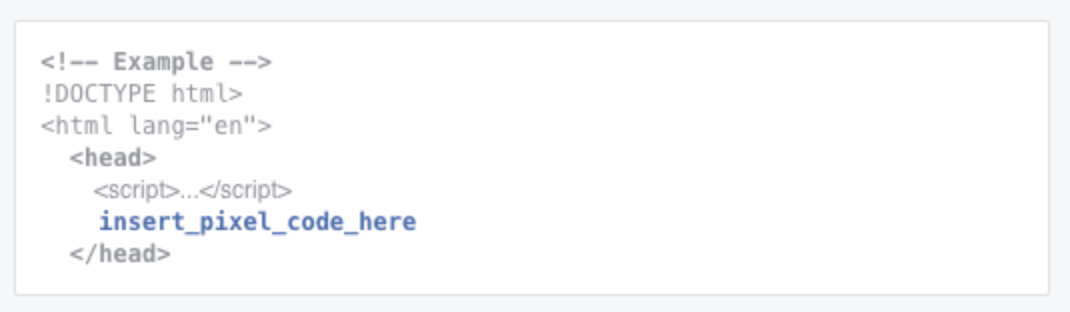
- Cole-o na parte inferior da seção de cabeçalho do seu site, ou seja, após a tag <head> e logo antes da tag </head>. Lembre-se de que você deve colar esse código em todas as páginas do seu site ou no seu modelo, se tiver, para coletar informações de todas elas.

- Uma vez inserido, clique em "Continuar". Opcionalmente, você pode decidir se deseja usar a correspondência avançada automática. Ao ativar esta opção, você poderá acompanhar com mais precisão suas conversões e criar públicos mais amplos e personalizados, pois permite cruzar informações de perfis do Facebook com as de usuários que visitaram seu site.
- Verifique se você instalou o código corretamente adicionando a URL do seu site e clicando em "Testar eventos". Se você o configurou corretamente, o status do pixel aparecerá como "Recebendo atividade", em verde. Lembre-se de que pode demorar alguns minutos para ativar, mas se após cerca de 20 minutos o pixel aparecer como inativo, você terá que verificar se executou a etapa 2 corretamente.
Passo 3: adicionar códigos de eventos
Para registrar as ações que um usuário realiza em seu site, você precisará instalar códigos de eventos. Existem vários tipos de eventos padrão e cada um representa uma ação diferente que pode ocorrer em seu site (iniciar um pagamento, fazer uma compra, preencher o cadastro de um formulário, visualizar o conteúdo...). Eles oferecem suporte a parâmetros personalizados para adicionar informações adicionais sobre um evento, como indicadores ou categorias de produtos. Você pode encontrar os eventos disponíveis nesta lista.
Ao contrário do pixel, esse código não precisará ser instalado em todo o site, mas você só precisará adicioná-lo às páginas nas quais está interessado em medir esse objetivo.
Por exemplo, se você quiser saber quantas pessoas preencheram um formulário de download de conteúdo, tudo o que você precisa fazer é instalar o snippet de código na página de agradecimento do seu formulário. Ou seja, embora o código base (o pixel) deva ser o mesmo em todo o seu domínio, os snippets de código de evento padrão podem variar dependendo da página do seu site.
Novamente, você pode instalar esses snippets manualmente ou por meio de uma ferramenta de configuração sem a necessidade de modificar o código do seu site.
Se você estiver gerenciando a configuração de eventos como uma continuação direta da criação do código do pixel, uma janela semelhante à seguinte se abrirá onde você poderá clicar em “Abrir ferramenta de configuração de eventos”:
Caso contrário:
- Vá para “Fontes de dados”, dentro do gerenciador de eventos e clique em “Adicionar eventos”.
- Selecione "De um novo site". Em seguida, clique em “Instalar código manualmente”:
A utilização da ferramenta de configuração de eventos é bastante intuitiva, mas se preferir também pode instalar o código do evento manualmente. Para isso, você precisará de um desenvolvedor ou alguém que tenha conhecimento técnico de código para poder adicionar os eventos necessários.Neste artigo da Meta para desenvolvedores você encontrará todos os detalhes sobre como fazer isso.
Observe que existe a possibilidade de decidir se você deseja rastrear quando a página é carregada ou quando uma ação é executada:- Log event on page load: escolha esta opção se você deseja rastrear uma ação que envolve ir para uma página, como uma página de agradecimento depois de preencher um formulário, por exemplo. Para mim, essa geralmente é a melhor opção se for viável ter uma página de agradecimento, pois ter uma página para redirecionar o usuário pode nos ajudar a medir as conversões com mais precisão.
- Gravar evento ao executar a ação: escolha esta opção se quiser mensurar ações que ocorrem dentro da mesma página, ou seja, se a ação requer um clique, como quando o botão "Enviar dados do formulário" não redireciona para uma página de agradecimento.
Dependendo do tipo de acompanhamento que você deseja fazer, será necessário colar o código do evento em um local ou outro:
- Para eventos de carregamento de página: cole-o abaixo da seção de cabeçalho de fechamento da página que você está direcionando aos usuários após fazer a ação: logo abaixo da tag </head> da página.
- Para eventos de carregamento de página: cole-o entre as tags de script ao lado da ação que deseja configurar, ou seja, cole-o no elemento HTML que corresponde ao botão de envio (ou similar).
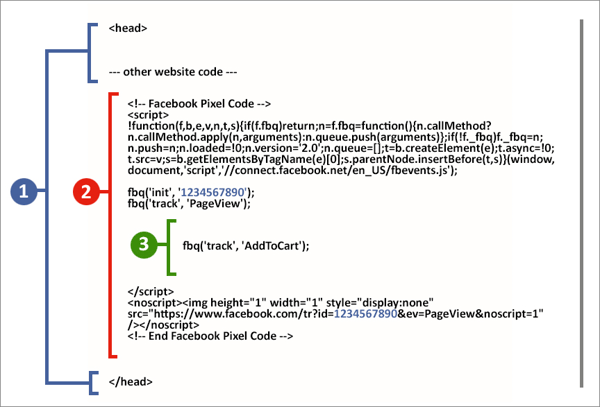
Para você ter uma ideia de como seria o código de um site com eventos padrão instalados, aqui está um exemplo com o evento “adicionar ao carrinho”:

- Mostra o código original do seu site.
- Mostra o código base do pixel do Facebook onde o ID do pixel (1234567890) será diferente no seu caso, pois o ID do seu pixel será exibido lá.
- Mostra o código de evento padrão.
Passo 4: verifique se o código está instalado corretamente
Agora que você já sabe o que é pixel e seguiu todos os três primeiros passos para sua instalação, é importante confirmar se o pixel da Meta está realmente fornecendo rastreamento de dados adequado. Para fazer isso, você deve baixar a extensão do Google Chrome “Facebook Pixel Helper”.
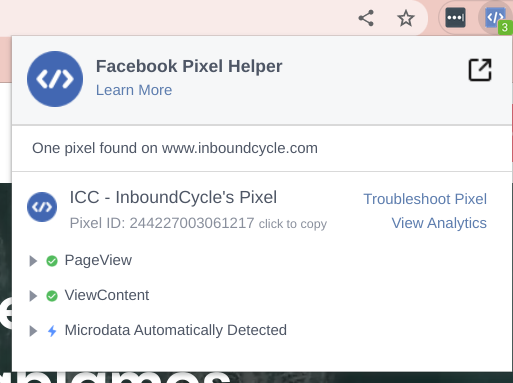
Uma vez instalado, o ícone “</>” aparecerá na barra superior do navegador. Este ícone ficará azul sempre que detectar que você está em uma página onde um código de pixel está instalado.
Visite a página onde você instalou o pixel e clique no ícone “</>” para ver uma janela pop-up indicando se o pixel está funcionando corretamente.

Caso você não tenha nenhum código de evento instalado corretamente, um ícone de aviso aparecerá ao lado do evento que contém um erro.
Passo 5: verificar domínio e priorizar eventos
Desde 2021, devido à transparência de rastreamento de aplicativos (ATT) da Apple, houve mudanças na maneira como a Meta recebe e processa eventos de pixel, e isso afetou os anunciantes que executam campanhas direcionadas a usuários que usam dispositivos em execução iOS 14.5 ou posterior.
Consequentemente, para usar o pixel da Meta na otimização, segmentação ou registro de eventos de suas campanhas, você precisa seguir estas dicas:
1. Verificar o domínio
Você precisa verificar seu domínio principal. Com isso, você evitará o uso indevido do mesmo e poderá garantir que apenas seus parceiros e funcionários a quem você confia as permissões possam representar sua marca.
- No seu Gerenciador de Negócios, clique em “Configurações de Negócios”
- Selecione a guia “Brand Safety” e selecione “Domínios” na lista de navegação do lado esquerdo.
- Clique no botão azul “Adicionar” e digite seu domínio principal na caixa de diálogo pop-up. É importante que o domínio adicionado seja o domínio de nível superior efetivo mais um (eTLD+1). Por exemplo, se quisermos adicionar o pixel a “blog.inboundcycle.com” ou “inboundcycle.com/blog”, precisaremos verificar o domínio pai “inboundcycle.com”.
- Escolha o método que deseja usar para verificar seu domínio. Existem 3 métodos:
- Adicione uma meta tag ao seu código-fonte HTML → Eu recomendo esta opção, pois pode ser a mais fácil para você.
- Carregue um arquivo HTML para seu diretório da web.
- Adicione uma entrada DNS TXT com o registro do seu domínio.
- Uma vez implementado o método, clique em "Verificar".
- Lembre-se de que pode levar algumas horas para que o domínio apareça como verificado. Assim que o domínio aparecer como verificado, você poderá remover as metatags ou arquivos HTML que usou sem afetar seu status de verificação. Se você encontrar uma mensagem de erro, consulte esta página de ajuda do Meta.

2. Priorize eventos de conversão por domínio
A Meta permite adicionar no máximo oito eventos de conversão por domínio e você pode ordená-los da prioridade mais alta para a mais baixa de acordo com sua estratégia.
Tenha em mente que se um usuário realizar mais de uma ação, a Meta enviará apenas as informações do evento com maior prioridade, por isso é importante que você pense com cuidado sobre quais eventos podem agregar mais valor à sua empresa. Por exemplo, se você tem um e-commerce e um usuário adiciona um item ao carrinho e também faz uma compra, com certeza você estará mais interessado em mensurar a ação de compra, embora posteriormente nos relatórios a ação “adicionar ao carrinho” possa não ser mostrado. Para configurar esta prioridade de evento:
- Vá para o Gerenciador de Eventos e clique no pixel que você configurou para a conta de anúncios que deseja usar.
- No canto inferior direito, clique em “Group Event Measurement” e selecione “Configure Web Events”.
- No navegador, digite o domínio para o qual deseja configurar eventos e clique em 'Gerenciar evento'.
- Na coluna “Pixel/Conversão Personalizada”, selecione o pixel que deseja configurar e na coluna “Nome do Evento” selecione o evento que deseja adicionar à priorização. Se você deseja adicionar novos eventos, clique no botão verde no canto superior direito “Adicionar evento”:
- Para alterar sua prioridade, você precisará arrastá-los e soltá-los na posição desejada. Observe que é possível usar pixels diferentes ou conversões personalizadas no mesmo domínio, desde que você não exceda um total de oito eventos. Quando terminar de decidir a prioridade, clique em “Aplicar”.
Exemplos de uso do pixel da Meta
Para acabar de compreender bem o que é pixel, veremos exemplos com os principais usos que podem ser dados ao pixel do Facebook:
Usando o pixel para criar audiências personalizadas do site
Ao contrário das audiências salvas, essas audiências não são definidas por dados demográficos ou interesses, mas são criadas a partir de pessoas que interagiram com páginas que têm seu código de pixel incorporado.
Como resultado, você obterá públicos mais relevantes, pois trata-se de direcionar seus anúncios para pessoas que já demonstraram interesse em seu negócio.
Podemos criar esse tipo de público dentro do gerenciador e eles são criados com base em regras, que podem variar desde as mais básicas até as mais complexas.
Por exemplo, se você tem uma loja de cosméticos naturais, pode criar um público personalizado de pessoas que visitaram a categoria "Cabelo" segmentando os usuários que visitaram páginas específicas nesta seção. Além disso, você pode excluir todos aqueles que acessaram a página de agradecimento ou check-out. Dessa forma, você garante que impactará apenas os usuários que ainda não converteram:
Você também pode dar um passo adiante e criar um público personalizado usando eventos de conversão específicos. Por exemplo, se você está promovendo sua nova newsletter mas não quer impactar quem já se inscreveu, você pode inserir o código "Registro completo" para que seja ativado quando alguém se inscrever na newsletter e depois usá-lo como Método de exclusão de seu público personalizado:
Usando o pixel para criar públicos semelhantes
Os públicos personalizados são ótimos e altamente relevantes, mas o que acontece quando você precisa expandir seu alcance além daqueles que visitam seu site?
É aqui que os públicos semelhantes entram em cena. Se você tiver o pixel instalado em seu site, poderá usar públicos personalizados como ponto de partida para novos públicos que a Meta gerará automaticamente para serem semelhantes aos públicos originais.
Ou seja, por meio de públicos semelhantes (também chamados de lookalikes) você pode enviar seus anúncios para aquelas novas pessoas que têm maior probabilidade de se interessar pela sua empresa, pois possuem características semelhantes às que visitam seu site ou realizam ações específicas nele. Essa semelhança varia entre 1% e 10%, sendo 10% o menos semelhante.
Por exemplo, você pode criar um público personalizado para todas as pessoas que se inscreveram em sua newsletter e, com base nesse público, criar um sósia. Com esse novo público, você poderá alcançar usuários com interesses semelhantes aos seus assinantes atuais.
Para fazer isso, basta selecionar o público personalizado que você criou, clicar nos três pontos do menu e clicar em “Criar semelhança”.
Idealmente, você deve criar esses tipos de públicos a partir de um público de origem entre 1.000 e 5.000 pessoas, embora também seja possível criá-los com públicos de origem de 100 pessoas. Além disso, você deve escolher o percentual de similaridade. Lembre-se de que quanto menor o percentual de similaridade (ou seja, quanto mais próximo estiver de 10%), maior será o seu público. É fundamental que você encontre um equilíbrio entre o tamanho do público e o nível de similaridade para obter públicos de qualidade.
Usando o pixel para acompanhamento de conversões
Se há uma razão fundamental pela qual todos os anunciantes Meta devem usar o pixel, é para acompanhamento de conversões. Ao inserir o código de rastreamento em seu site e adicionar eventos de conversão específicos para as ações que um usuário pode realizar em seu site, você poderá mensurar com eficácia o desempenho de suas campanhas e qual ROI elas estão gerando.
Por exemplo, você pode ativar um teste A/B para testar dois tipos de público para ver qual deles o ajuda a atingir sua meta de forma mais lucrativa. A Elogia fez este teste para ver se seria mais eficaz usar uma segmentação ampla ou uma mais restrita para gerar novos assinantes para um sorteio.
Após a realização do teste e, graças à mensuração dos eventos, verificaram que o uso de públicos maiores permitiu gerar:
- 11,8 vezes mais clientes em potencial
- 73% de redução no custo por cliente em potencial
- 12,8 vezes mais pessoas alcançadas
Usar o pixel para retargeting
Uma das grandes vantagens oferecidas pelo pixel da Meta é a possibilidade de redirecionar os usuários que visitaram seu site. Essa é uma solução muito eficaz para impactar novamente os clientes em potencial que em algum momento demonstraram interesse em sua marca ou produtos. Se você quiser saber mais sobre essa técnica, pode encontrar mais informações no post “Como fazer remarketing no Facebook".
Conclusão
Neste artigo vimos o que é pixel, como você pode realizar a instalação e tudo o que ele pode fazer por suas campanhas e promoções. Graças a esta ferramenta, você pode analisar com mais precisão o desempenho e a entrega de seus anúncios para melhorar a eficiência geral de suas campanhas.
Lembre-se de que, após os efeitos do iOS 14.5, é muito importante que você verifique seu domínio e configure a prioridade dos eventos para otimizar o desempenho e a medição de suas campanhas. Além disso, você também pode usar a API de conversões, que estabelece uma conexão direta e confiável entre seu site ou CRM com a Meta para medir seus resultados com mais precisão.
E você, já experimentou? Não perca esta oportunidade e tenha mais resultados com suas campanhas!
Publicado em 10 de novembro de 2022.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil.



