Você sabia que o processo de captação de um lead não termina quando o conteúdo é baixado? Você precisa de um último passo: uma thank you page (página de agradecimento).
Neste artigo, quero explicar o que é uma thank you page (página de agradecimento), como ela é usada e alguns exemplos de boas práticas para que você possa aplicá-las ao seu projeto.
O que é uma thank you page?
A thank you page é a página que é mostrada a um usuário após o preenchimento de um formulário em um site ou aplicativo. Essa página informa que a ação realizada pelo usuário foi bem sucedida, por exemplo, após fazer o download de um determinado material, inscrever-se em uma newsletter ou ter feito uma compra online, processos em que é necessário que o usuário faça um cadastro e deixe seus dados de contato.
O objetivo das páginas de agradecimento é gerar uma interação mais pessoal com o usuário, fazendo com que ele se sinta valorizado por seu envolvimento e interesse.
Algumas pessoas podem pensar que a página de agradecimento é um passo sem muita relevância no download de conteúdo. No entanto, tenha em mente que é justamente por meio da página de agradecimento que você tem uma nova oportunidade de se conectar com seu prospect e criar um relacionamento com ele por meio de uma cuidadosa estratégia de comunicação. É um momento crítico que você pode aproveitar para se diferenciar da concorrência e oferecer uma experiência de usuário 360º, além de ter a possibilidade de converter o lead em cliente.
Funções da thank you page
Você já se sentiu incomodado ou chateado porque você fez algo para alguém e não recebeu os devidos agradecimentos?
Isso acontece bastante no mundo do marketing digital. Quando um usuário realiza uma ação que exige tempo, atenção e até dinheiro, provavelmente espera algum reconhecimento dos responsáveis pelo site que está visitando. Além disso, toda vez que você realiza um processo, por exemplo, preenchendo um formulário com seus dados pessoais ou fazendo uma compra em um e-commerce, também espera saber se a operação foi realizada corretamente.
Esta é precisamente a missão da thank you page e, hoje, quero fornecer ferramentas para que a sua se torne perfeita.
Podemos listar 6 funções principais para a página de agradecimento:
- Agradecer ao usuário pela ação realizada.
- Confirmar se a ação foi realizada corretamente, ou seja, seguindo o processo esperado.
- Anunciar ou confirmar ao usuário que receberá a informação ou o benefício prometido, seja por meio de um link, de uma ligação telefônica ou pelo envio da documentação por e-mail.
- Conduzir o usuário a conteúdos relacionados ao download que acabou de fazer: outros e-books para download, artigos interessantes, páginas estratégicas do seu blog, produtos, site etc.
- Converter o lead em um cliente: disponibilizando a oferta comercial (BOFU) para que ele solicite informações e, assim, você possa entrar em contato com esse lead quente interessado na sua marca e produtos.
- Inserir pixels de rastreamento de campanhas de pagamento voltadas à conversão.
Por fim, você deve usar a página de agradecimento para instruir o usuário sobre o que fazer ou o que acontecerá a seguir. Dessa forma, ele não terá de esperar pela confirmação e agradecimento por e-mail, que, no entanto, também deverá ser enviada.
Como fazer uma thank you page: os passos mais importantes
Como mencionamos anteriormente, qualquer formulário online deve ser seguido por uma thank you page bem otimizada.
Tenha em mente que uma thank you page não é o mesmo que uma mensagem de agradecimento incluída na mesma página do formulário. De fato, se você se limitar a usar essa segunda fórmula, estará perdendo a oportunidade de reter o usuário em seu site uma vez que a ação que ele estava realizando tenha terminado.
Embora seja fácil relaxar depois de atingir nosso objetivo, o caminho que o usuário seguiu até concluir a conversão não precisa terminar aí. Observe que você pode transformar sua página de agradecimento em uma nova landing page. Isso é muito importante para sua estratégia de marketing.
O que levar em conta para fazer uma thank you page que realmente gere uma boa experiência de usuário?
- Ao projetar uma thank you page, considere o tipo da ação que o usuário acabou de realizar e as informações pessoais que forneceu ou os passos que teve que seguir para fazê-lo.
- Agradeça com um título grande e claro. A mensagem deve ser enquadrada no layout de uma página que dê continuidade à harmonia, cores e tema da landing page e, se houver, das páginas subsequentes.
- Adicione uma mensagem de confirmação para que o usuário possa verificar rapidamente a ação que acabou de realizar. Você deve tentar humanizar o máximo possível esta mensagem, esclarecendo eventuais dúvidas que possam surgir sobre os próximos passos a serem dados.
- Pense no estágio do funil de vendas em que seu prospect está e em qual seria o próximo passo. O que você gostaria que o usuário fizesse agora?
- Acrescente conteúdo adicional e defina outros CTAs para que o usuário possa continuar interagindo em seu site, seja para entrar em contato com sua equipe, acessar suas redes sociais, consultar novas ofertas de produtos ou serviços, conteúdos relacionados etc. Isso deve ser visto como um propósito posterior ao de agradecimento.
- Inclua o menu de navegação: diferentemente da landing page, em uma página de agradecimento é interessante incluir os botões do menu para que o usuário possa continuar navegando facilmente. Thank you pages não podem ser becos sem saída!
Além disso, não esqueça de que é importante facilitar a possibilidade de levar os usuários de volta à página inicial.
Completando a página de destino: 4 aspectos que sua thank you page deve ter
Depois de considerar os diferentes passos para desenvolver uma página de agradecimento, gostaria de focar especialmente em 4 aspectos-chave que não podem faltar para incentivar a conversão.
1. Navegação
É importante que a navegação da sua página de agradecimento seja clara e intuitiva, pois não queremos que a interação do usuário termine aí, mas sim redirecioná-lo para a página inicial do blog ou para realizar outra ação. Para isso, é aconselhável que sua página de agradecimento tenha um menu de navegação, para que o usuário possa visitar novos conteúdos.
2. Compartilhamento Social
Este é o local ideal para o usuário compartilhar o conteúdo que acabou de ser baixado em suas redes sociais. Portanto, outro elemento que podemos incluir são os ícones das redes sociais para que o usuário siga a marca.
3. Cumpra sua promessa
A página de agradecimento deve cumprir a promessa que fizemos ao usuário antes de ele baixar o conteúdo.
Se a promessa for o PDF de um ebook, será importante deixar claro que a ação foi realizada corretamente e, se ele puder ser baixado na mesma página de agradecimento, destaque o botão para fazê-lo. Se, pelo contrário, o conteúdo for enviado posteriormente por e-mail, é necessário que essa informação seja claramente destacada, caso contrário, isso pode gerar falsas expectativas para o usuário, transformando-se em uma experiência ruim com a marca.
4. Redirecione o lead para seus canais de vendas
O principal objetivo da página de agradecimento é cuidar dos leads recém-convertidos. Para isso, podemos levá-lo a um estágio superior, nutrindo-os com novas informações relevantes para o departamento de vendas, por exemplo, com um formulário de oferta comercial (BOFU). Também é hora de ofertas, como consultorias, webinars e testes, que cumprem a promessa oferecida.
Lembre-se que, se você tiver uma thank you page bem otimizada, você pode capturar mais informações com outro formulário, pedir que o usuário tome outra ação, ou até mesmo encaminhá-lo para a solicitação comercial. Em outras palavras, isso consiste em tentar retê-lo, mantê-lo convertendo e interagindo com o seu site.
Ideias e exemplos para melhorar a conversão na sua thank you page
Aqui estão alguns exemplos de páginas de agradecimento e truques que podem inspirar você a criar a sua. Não se esqueça de que a chave do sucesso é adaptá-los às necessidades do seu projeto!
Exemplo 1: página de agradecimento com conteúdo relacionado
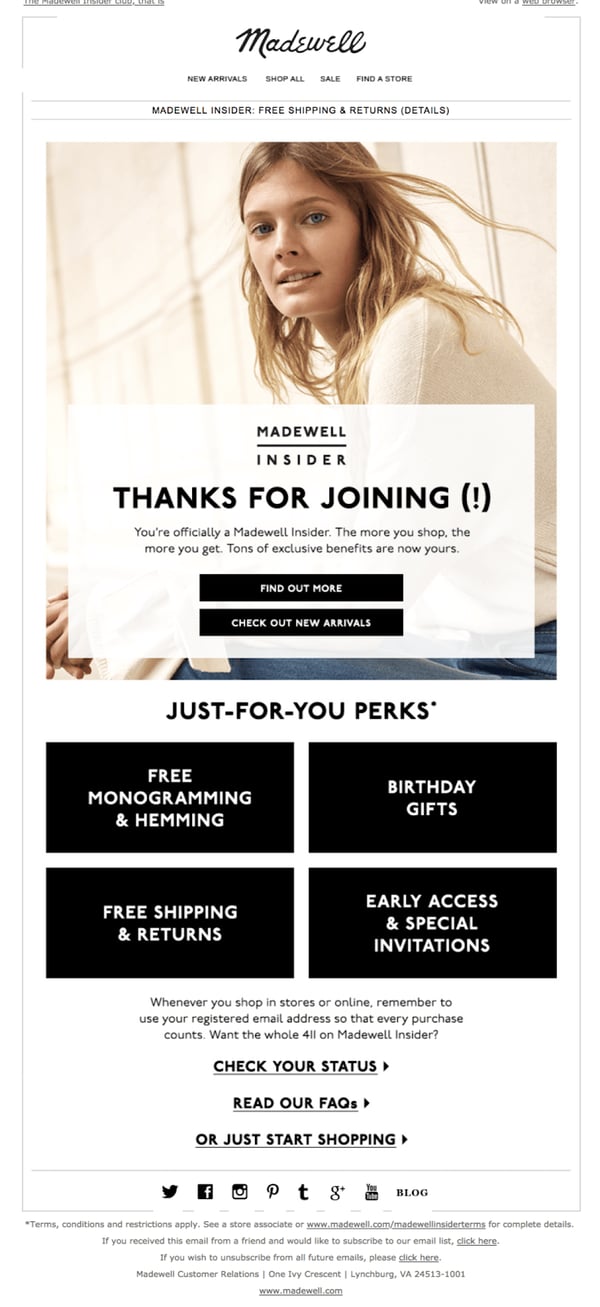
Esse exemplo da Madewell atende aos fatores acima necessários para ter uma página de agradecimento perfeita. Nele, é possível ver a navegabilidade da página, com um menu superior que permite ao usuário acessar novamente todo o site, e uma mensagem de agradecimento pelo cadastro. Além disso, complementa a ação com diversos CTAs (call to action) que redirecionam o usuário para um conteúdo semelhante ao que ele assinou, para que ele possa ampliar suas informações e visualizar as últimas notícias.

Caso o usuário tenha baixado um ebook, isso pode ser feito, por exemplo, inserindo um widget do tipo “pessoas que consultaram esse material também baixaram…”, na parte inferior do site, para oferecer outros conteúdos que possuam tema relacionado ou complementar.
Exemplo 2: página de agradecimento com oferta comercial
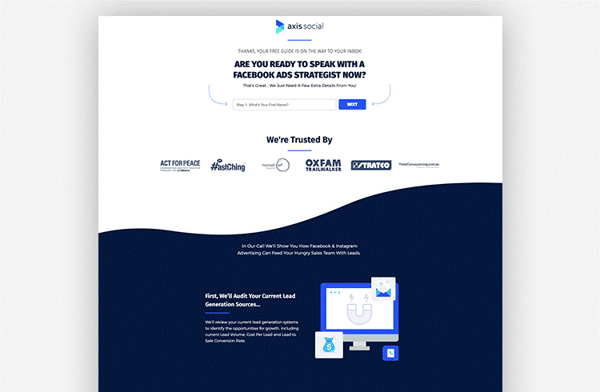
No caso da Axis Social, eles aproveitam a página de agradecimento para oferecer ao usuário a oferta comercial (BOFU) que, nesse caso, é o contato com a equipe de vendas (para consultoria). Depois de captar um cadastro por meio do download de conteúdo, eles aproveitam o fato de que o usuário é um lead quente para oferecer a ele a oferta comercial, destacando uma série de benefícios e exibindo logotipos de marcas como testemunhos de clientes individuais.

Fuente: https://unbounce.com/
Exemplo 3: página de agradecimento para compartilhar nas redes sociais
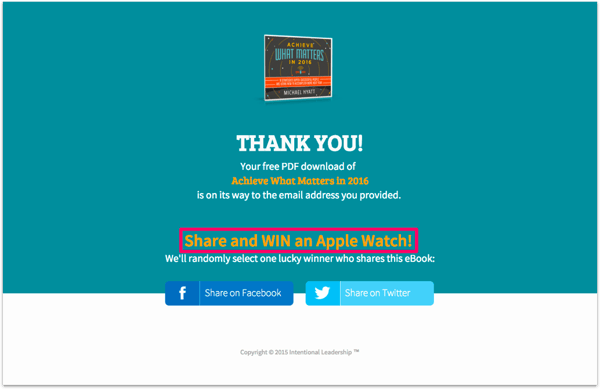
Esse é um bom exemplo para facilitar que os usuários compartilhem a sua experiência nas redes sociais e, dessa forma, aumentar a visibilidade da oferta! Geralmente funciona muito bem quando, para participar de um sorteio, os usuários devem compartilhar a possibilidade de baixar um ebook nas redes sociais.

Fuente: Michael-Hyatt
Exemplo 4: promoções e descontos
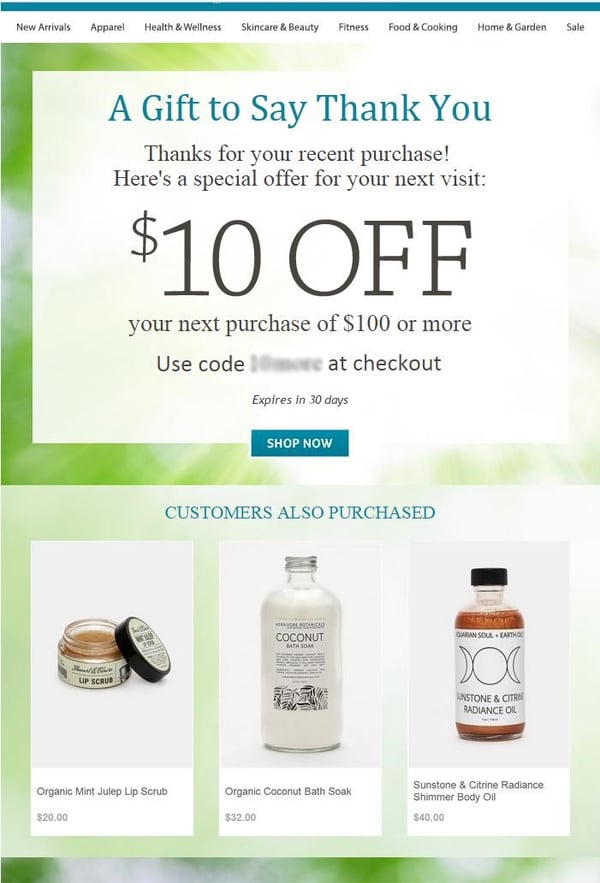
Mostrar algumas de suas promoções ou dar um código de desconto especial para usuários que acabaram de se tornar leads (e podem ser clientes em potencial) é uma boa ideia. Por exemplo, no caso de oferecer o código de desconto, estamos beneficiando o usuário e recompensando-o por sua ação, uma estratégia que deve se encaixar na promessa que anunciamos na página de destino.
Colocar estrategicamente esse tipo de conteúdo em sua página de agradecimento é uma boa proposta de valor, desde que ela não perca sua missão principal de agradecer.
Fuente: MDirector
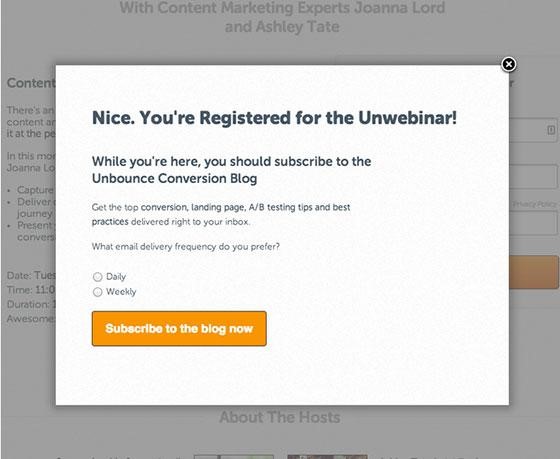
Exemplo 5: página de agradecimento e formulário de inscrição
Aproveite a oportunidade para adicionar um novo prospect à lista de assinantes da sua newsletter. É uma boa oportunidade para que ele se interesse em continuar recebendo ofertas e possa aproveitá-las.
Nesse exemplo do Unbounce, a empresa colocou o formulário em uma página de agradecimento posterior ao usuário ter se registrado em um de seus webinars.

Como você pode ver, trabalhar na sua página de agradecimento pode trazer muitas oportunidades diferentes, por isso, é tão importante conhecer todas as opções e escolher aquelas que melhor se adequam à sua empresa e aos objetivos da sua estratégia de marketing.
Gostaria de compartilhar como você trabalha a página de agradecimento em sua empresa? Conte na seção de comentários!
Publicado em 12 de maio de 2020.
Revisado e validado por Jalusa Lopes, Country Manager da InboundCycle Brasil.


