Starting a fresh inbound marketing project means choosing a web platform to use for its new content. It could go on a blog, a landing pages, etc.. What about adopting a standard CMS such as WordPress? Or the HubSpot COS?
Each of them has their pros and cons. Yet you must choose wisely, because once you start the project using one it will be difficult to change.
In this post, I'll provide an overview of the HubSpot COS, and give you some key points to help you choose the best platform. Sometimes you'll need HubSpot, but other times you are better off with a standard CMS like Wordpress.
| INDEX |
|
- What is the HubSpot COS and why is it different from a CMS? |
What is the HubSpot COS and why is it different from a CMS?
A CMS is a platform to create and edit your web content. For example, WordPress, Joomla and Drupal are the most common CMSs. These platforms allow marketers to edit their content without needing any technical knowledge.
HubSpot however, goes one step further. It offers a Content Optimization System (COS), which allows you to optimize your content for search engines, mobile users and conversions.
With HubSpot, you'll be able to create all the content related to an inbound marketing campaign: blog posts, landing pages, thank you pages, emails, etc. You can host your website too using the website add-on. Moreover as it’s all in one platform, you can benefit from smart content functionality and show different content depending on who's visiting your site.
Let's see each function in detail:
Optimization for Search Engines
When writing your content, you'll have different checks regarding SEO best practices. It will help you position your posts in search engines like Google, Bing or Yahoo!
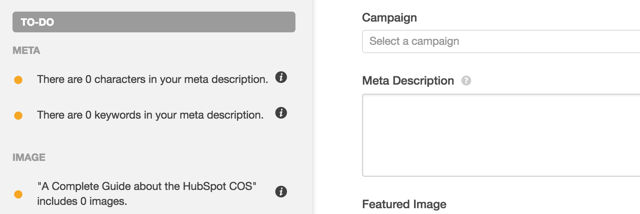
In general, Hubspot COS will check titles, meta descriptions, image properties, and the content’s main body. Also, it will suggest some modifications for optimizing your content (see the image below).

Personalize content based on the user's platform (only for landing pages and site pages)
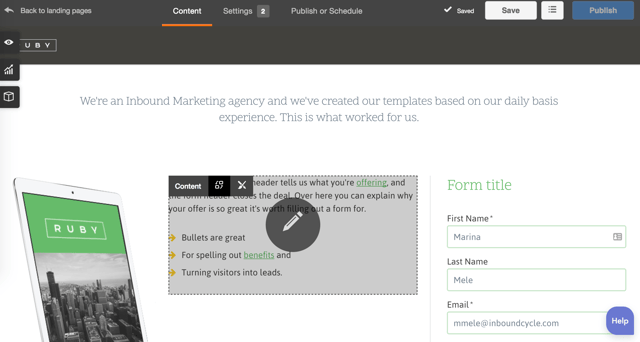
For example, to create a smart content module in a landing page, you need to click on the smart content symbol ![]() of your module:
of your module:

You'll see a pop up window that allows you to create smart content based on country, device type, referral source or preferred language.
Personalize content based on a user’s life cycle stage or list membership (for landing pages, web pages and emails)
For landing pages, site pages and emails, you can also create smart content modules based on the contact’s life cycle stage or their list membership. This allows you to personalize your offer depending on a user’s stage of the buyer journey, for example.
Smart CTAs and forms
You can also make both CTAs and forms smart, and show a different CTA or form based on a user’s country, device type, referral source, preferred language, lifecycle stage or list membership.
More benefits of using an all-in-one platform
In HubSpot, you can create CTAs and forms too, and insert them into your pages very easily. You can make them ‘smart’ as well, and show a different CTA or form depending on the visiting user.
You'll also have all the analytics in the same platform, which will show you the: number of visits, generated leads, traffic source, landing page conversions, CTAs click through rates, marketing automation, etc.
Designing and Developing on the HubSpot COS
Using HubSpot you'll be able to easily create different templates for landing pages, thank you pages and emails. Moreover, HubSpot Academy offers a design certification course that will help you or your team better understand how it works.
Use the 'template builder' to create a new template
To start a new template design, go to ‘Content’, then select ‘Design Manager’ and select ‘New Template’.

To start, select the template builder, and the type of page you want to create. For example, select ‘Page for a new landing page.
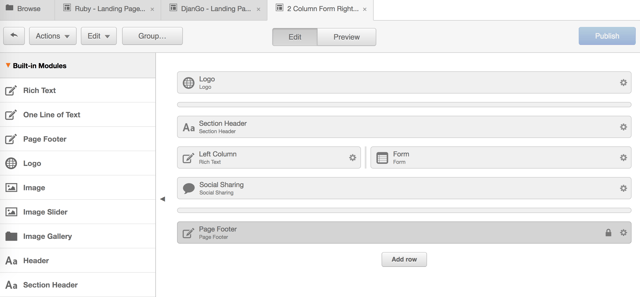
This will open up the template builder. Here you can create your templates by choosing between the different built-in modules, global modules, custom modules and global groups:

You can drag and drop each element, and choose its position in your template. The elements are very flexible, and you can choose if you want them to occupy all of the space horizontally, or if you prefer the different elements to be on a row (like the ‘Left Column’ and ‘Form’ elements on the previous image). The horizontal space between elements allows you to change their ratios It's very easy!
HubSpot uses Bootstrap to build the different modules, so your template will be responsive out of the box.
Give your template some styles
Once you have your template structure, you can work with the elements’ styles. Each module allows you to define custom CSS classes, as well as inline styles. However, I recommend that you create a custom CSS stylesheet using the code editor and add it to your template by selecting ‘Edit’ and then ‘Edit Head’.
Remember that the code editor is available when creating a new template from the design manager and selecting ‘Code Editor’.
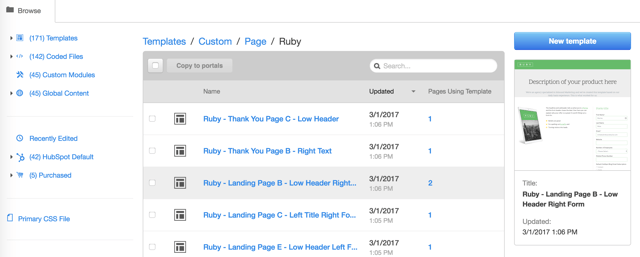
Check the HubSpot Marketplace for new templates
If you don't want to create your templates from scratch, you can browse the Marketplace to find some nice ones. Once you purchase them, you'll be able to modify their colors and other properties to adapt them to your corporate site.
Here at InboundCycle we have built many HubSpot templates. Over time, we have improved them for lead conversion, search engines and mobile users. Some of them are available in the Marketplace, and many of them are free!
Advanced features: custom modules, HubL: the HubSpot markup language and the HubSpot API
If you have a team of developers, it's a good idea that they learn how to create Custom Modules. With them, you'll be able to add new functionality to your site. For example, you can write a custom module to include a pop-up with a form, or to select different events for your Google Analytics tracking code.
Moreover, HubSpot comes with a custom markup language, named HubL, which is available both at the module level and HTML template level. Check this page to learn where and how you can use it.
Finally, you can also make use of the HubSpot API to perform custom integrations, or apply advanced functionality to your custom modules.
Is the HubSpot COS Right for you?
Choosing the correct platform for your site is a very important step. That’s because your website is your tool to capture new leads and opportunities.
Let's see when it's better to use HubSpot COS, or when you should remain with a CMS like WordPress. Alternatively, it might be best to use a mixed solution between both HubSpot and WordPress.
We will look at the WordPress CMS, as it's the most common used. For the sake of this comparison, the conclusions are the same for other platforms such as Joomla or Drupal.
Solution 1: WordPress as a CMS
WordPress is a great platform for your website. It's the most used CMS (by around 28% of all websites), it's open source (free), and it has an awesome community. The latter two allow a wide selection of plugins, templates as well as great forums and support for developers (like Stackoverflow or at Wordpress.org).
Moreover, HubSpot pricing may be an issue for small companies or for personal sites. In these cases, the best solution is to:
- Implement your corporate website, landing pages and ‘thank you’ pages in Wordpress;
- Use another tool as a CRM and for email management, like Mailchimp or Mautic;
- Integrate both tools with a WordPress plugin, such as Gravity Forms.
Another case where it’s best to just use a WordPress solution is when you have an ecommerce site, as HubSpot doesn't offer that functionality. Moreover, if you have your landing pages and ‘thank you’ pages on the same platform as your website, you can use ecommerce functionality in landing pages, ‘thank you’ pages and even emails.
Solution 2: HubSpot COS as a CMS
As we have seen in the previous section, the HubSpot COS offers great functionality to help you build an awesome marketing campaign.
When is this the best case for you? When you have the following:
- A simple static website: HubSpot doesn't allow you to create an intranet or other advanced web functionality, such ecommerce;
- Very limited or no knowledge of web design. In this case you can see if there's a template (or template pack) at the HubSpot marketplace that suits your company’s website requirements. Once you have purchased it, you can fully adapt colors, background pictures, photos and typography to your corporate image.
In this case, you'll benefit from all HubSpot functionality, such as an all-in-one platform, smart content, on page SEO, full analytics, etc. Moreover, you'll have access to the awesome HubSpot support team to help you when needed.
Solution 3: best of WordPress and HubSpot
Yet in most cases, we've seen that when a company wants to start an inbound marketing campaign they already have a website with WordPress, another CMS or a custom solution. With these clients, we don't change the website platform, but instead, we focus on deciding the best platform to host the blog, landing and ‘thank you’ pages, and also their emails.
We have found that the best solution which works for most of our clients is to have the blog in WordPress, and the rest of web content (landing pages, ‘thank you’ pages and emails) in HubSpot. This way:
- You benefit from all the advantages of using WordPress and can create an awesome blog with a wide selection of plugins. With HubSpot the modules and functionality of your blog is more limited;
- You also benefit from all the advantages of using HubSpot, as you can:
- Include your HubSpot tracking code in your blog to track visits and traffic sources;
- Include HubSpot CTAs and Smart CTAs in your sidebar or posts;
- Include a HubSpot blog subscription form in your sidebar.
With this configuration, you'll have all the analytics from HubSpot as you would with a blog inside HubSpot. That even includes e the page performance section for your posts!
What do you lose with this configuration? As the blog is in WordPress and not HubSpot, you won't have:
- Automatization of the publication of your posts in social media -- but you can use a tool like Hootsuite or similar;
- An analytics section under ‘Content’ and then ‘Blog’. Although similar analytics can be found under ‘Page Performance’ in ‘Reports’, and then select ‘Blog Posts’.
In this post I’ve tried to give you an overview of the HubSpot COS in order to help you decide if it’s the best solution for your website.
I hope you found it useful! :-)