Recientemente HubSpot ha introducido cambios en lo que a la personalización de templates se refiere. Los nuevos Themes de HubSpot han llegado para sustituir a los clásicos templates, incluyendo nuevas herramientas que van a permitir tanto a desarrolladores como a usuarios crear y personalizar el contenido de una forma más completa y sencilla.
¿Quieres saber más acerca de los Themes de HubSpot? En este artículo vamos a desgranar todas las novedades de esta solución de HubSpot. ¡No te lo pierdas!
Themes de HubSpot: ¿qué son?
Los themes de HubSpot son una nueva solución de CMS (Content Management System) que está enfocada, sobre todo, en los desarrolladores. Son una fusión entre una evolución de las Templates que conocemos, las cuales han permitido enriquecer HubL para aprovechar más Django (el framework de Python en el que está basado HubL) y algunas ideas que parecen estar inspiradas, con muy buen criterio, en WordPress.
Gracias a los cambios realizados, no solo se trata de un sistema de themes más sofisticado, sino que, además, han mejorado el entorno de desarrollo con el objetivo de hacerlo más atractivo para los perfiles técnicos, permitiendo, por ejemplo, desarrollar themes en un entorno local, algo que seguro encantará a todos los desarrolladores.
Ahora, los temas se comportan como un sistema de archivos con una estructura específica y aislada dentro de un directorio, lo que favorece poder tener varios temas instalados y evitar interferencias. Además, ofrecen nuevas opciones de personalización y flexibilidad que los desarrolladores pueden explotar. De esta forma, estos pueden ofrecer más herramientas y funcionalidades a los perfiles menos técnicos y que se encargan de crear los contenidos en base a las plantillas del theme.
¿Para qué sirven los Themes de HubSpot?
Los Themes de HubSpot sirven para exactamente lo mismo que los templates de siempre. Nos permiten generar diferentes plantillas para páginas corporativas, landing pages, blogs y emails. Lo que ocurre es que todas estas plantillas forman parte de un ecosistema unificado al que se le pueden añadir módulos y opciones de configuración y personalización transversales a todas estas plantillas, pudiendo generar desarrollos más optimizados y escalables.
Es decir, que con esta nueva herramienta de themes, por un lado, los desarrolladores podrán trabajar de una forma más eficiente y ser más creativos, y, por otro, los encargados del departamento de marketing podrán crear contenido más atractivo y personalizado con un menor esfuerzo.

Fuente: HubSpot
¿Cómo y por qué usar los Themes de HubSpot?
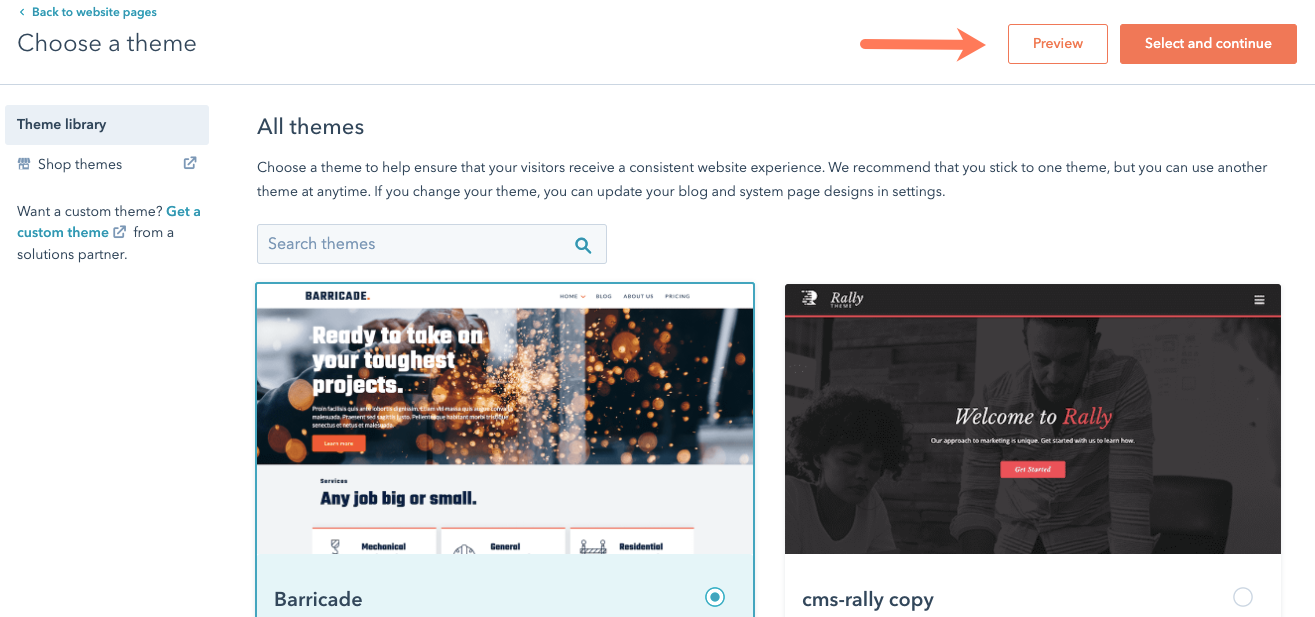
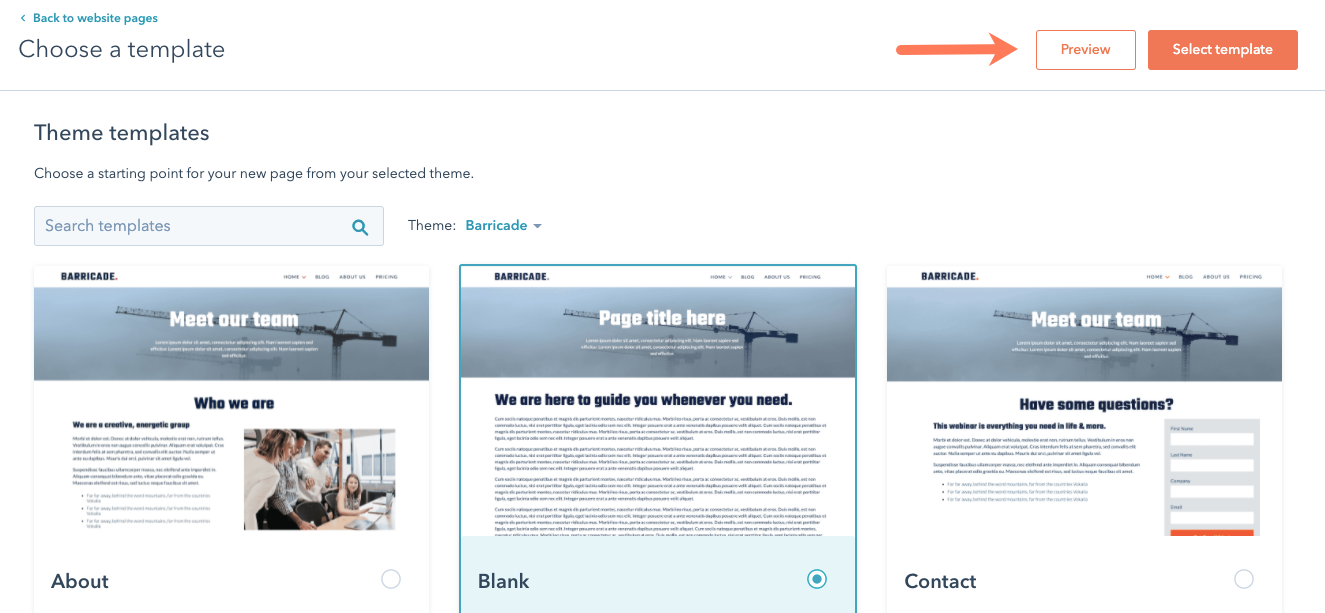
Utilizar los nuevos Themes de HubSpot es muy sencillo. Al crear una nueva Web Page, Landing Page o un Blog, HubSpot nos mostrará un diálogo que permite ir viendo todos los Themes que tenemos instalados y todas las plantillas dependientes de cada Theme. Tan solo tendrás que elegir cuál es el que queremos utilizar en cada caso.
A primera vista, puede parecer que para poder utilizar los nuevos Themes de HubSpot necesitamos tener un equipo técnico o contratar a alguien que nos desarrolle las plantillas que necesitemos, algo que no está al alcance de todos. Sin embargo, hay una solución para eso: en el Marketplace de HubSpot podemos comprar o incluso descargar Themes gratuitos.
Gracias a las nuevas opciones que ofrecen los Themes de HubSpot, ahora resulta más sencillo encontrar el tema perfecto para cada ocasión, incluyendo las opciones de personalización que necesitas.
Esto es algo de lo que siempre han pecado los Templates clásicos, pues personalizar una plantilla comprada era bastante complicado. Los nuevos Themes solucionan este problema. Eso sí, esto depende directamente del nivel de personalización que los desarrolladores hayan habilitado en cada tema, así que, antes de comprar uno, asegúrate de que incorpora todo lo que necesitas.
{{cta('31e2a094-42ee-4f43-ae6b-6d2c2b651fb0')}}
Novedades en los Themes de HubSpot
Los HubSpot Themes han introducido un montón de novedades que están permitiendo a los equipos ir un paso más allá. A continuación, vamos a comentar algunas de las funcionalidades más destacadas.
Theme templates
Anteriormente, los templates de HubSpot eran entidades individuales que funcionaban por separado. Ahora, los Themes están compuestos (entre otras cosas) por templates, que corresponden a los layouts que se necesitan para ir construyendo el tema. Por ejemplo, un Theme puede contener un template para la página de inicio, otro template para una página de producto y un template para la página de contacto. Lo que pasa ahora es que estos templates solo pueden crearse con código y ya no hay una opción drag and drop para crearlas.
La gran ventaja que tenemos en los templates de los Themes es la propiedad {% block %}, heredada directamente desde Django. Esto permite crear una plantilla base con una estructura específica. De esta forma, no es necesario ir replicándolas en nuevas plantillas.
Es decir, podemos crear una plantilla base que contenga el header y el footer sin necesidad de tenerlos por separado en partial templates. Esto nos permitirá reducir la complejidad de la estructura de archivos de nuestro tema.

Fuente: HubSpot
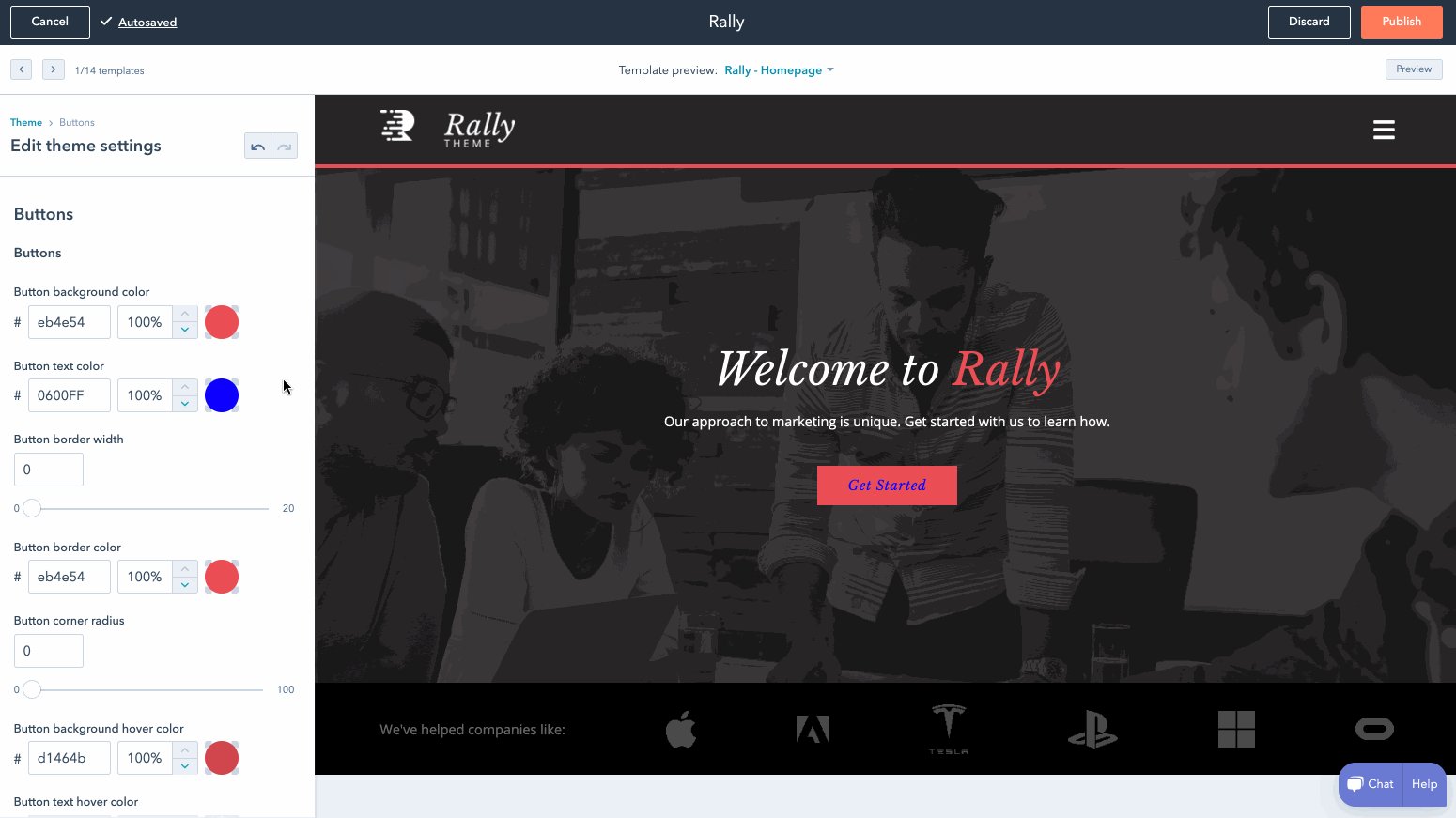
Theme fields
Los Theme fields son campos que permiten habilitar opciones de personalización para todo el Theme. Podemos crear tantos campos como queramos mediante el archivo fields.json en la raíz del tema. Eso sí, tenemos un número limitado de tipos de campos que se pueden crear, pero son más que suficientes para cubrir todas las necesidades que se puedan tener.
- Boolean: nos permite habilitar opciones de sí o no.
- Choice: permitiría habilitar una lista desplegable de opciones.
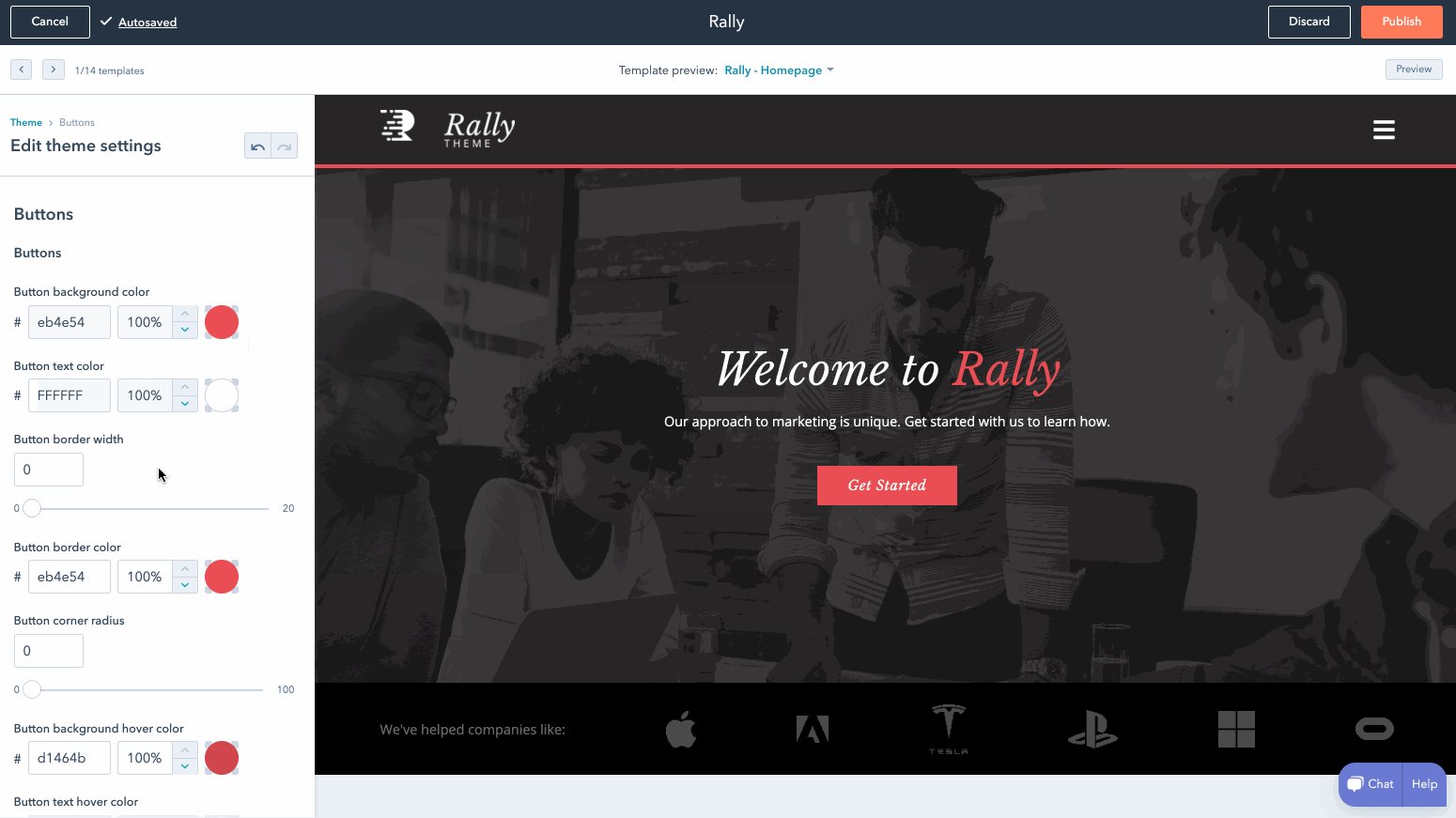
- Color: habilitará un color picker para definir cualquier color.
- Font: permite seleccionar tipo de letra, tamaño, color, negrita, cursiva y subrayada.
- Image: habilita un campo para poder añadir una imagen.
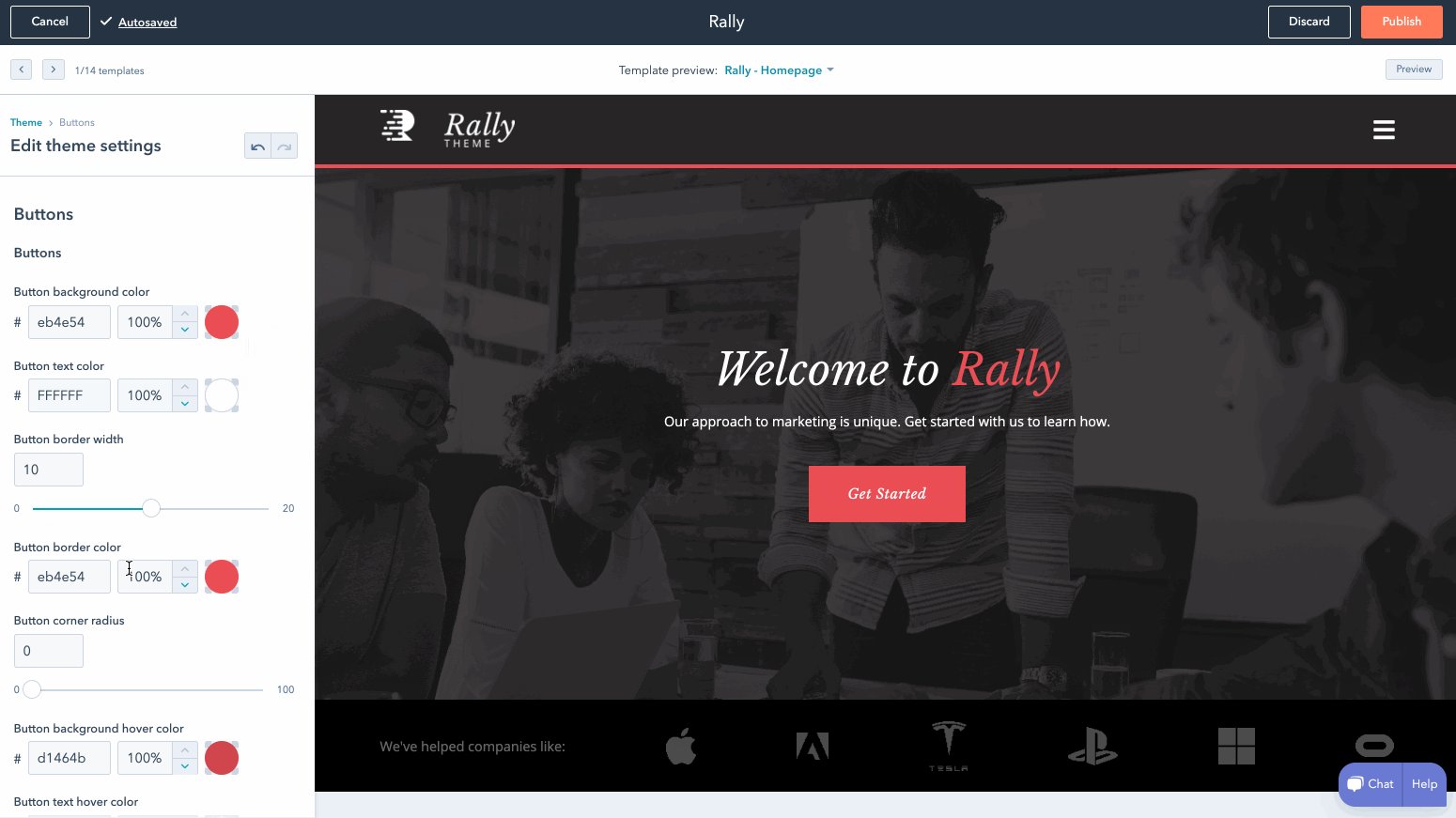
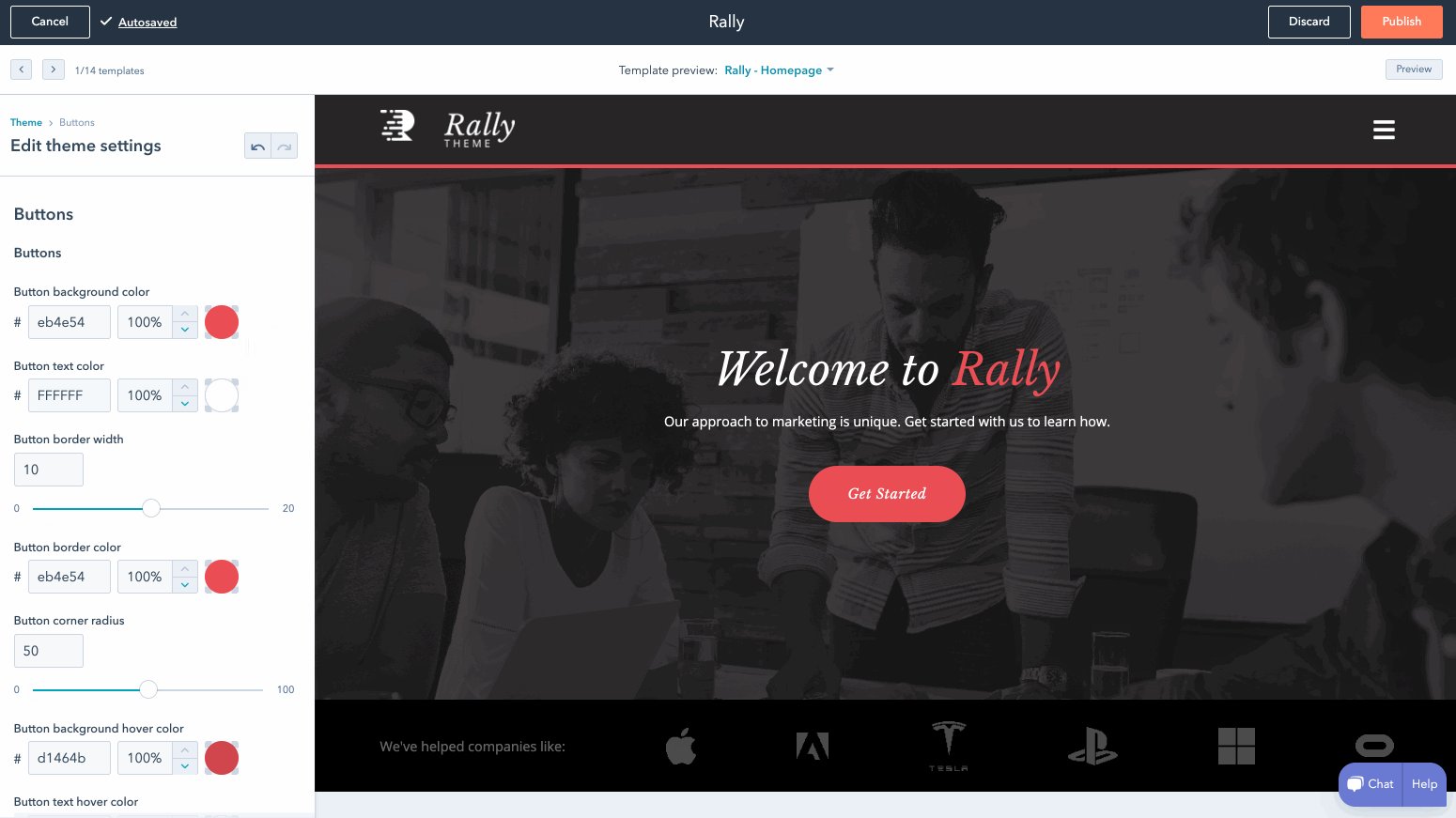
- Number: nos permite habilitar un campo para añadir un valor numérico.
Después de repasar los campos que HubSpot nos habilita para añadir opciones personalizables a un Theme, podemos echar de menos un campo de texto, que al menos nos permita añadir un texto sencillo. Sin embargo, no debemos olvidar que los Theme fields son un complemento perfecto a los módulos de HubSpot, ya que están enfocados a añadir opciones de contenido y, a su vez, los Theme fields están enfocados a personalizar el aspecto del tema.

Fuente: HubSpot
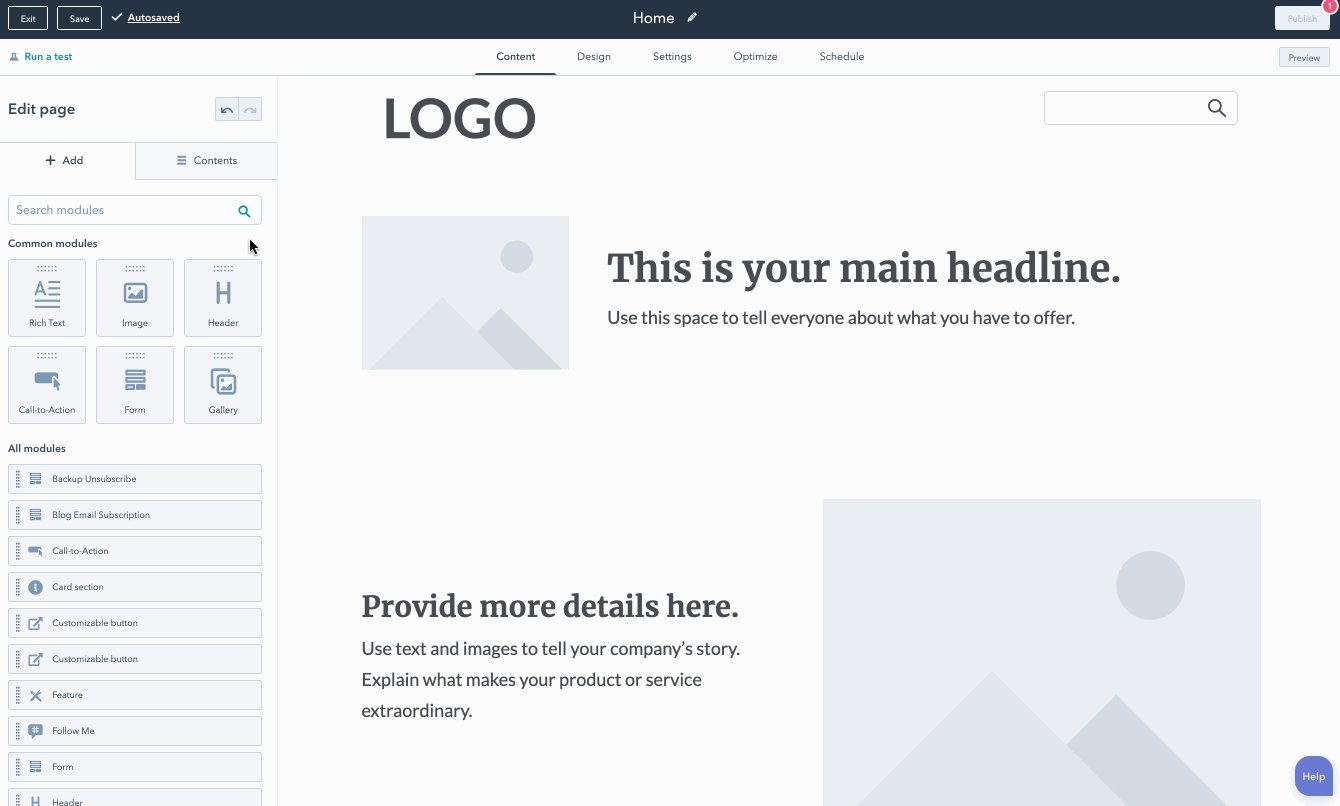
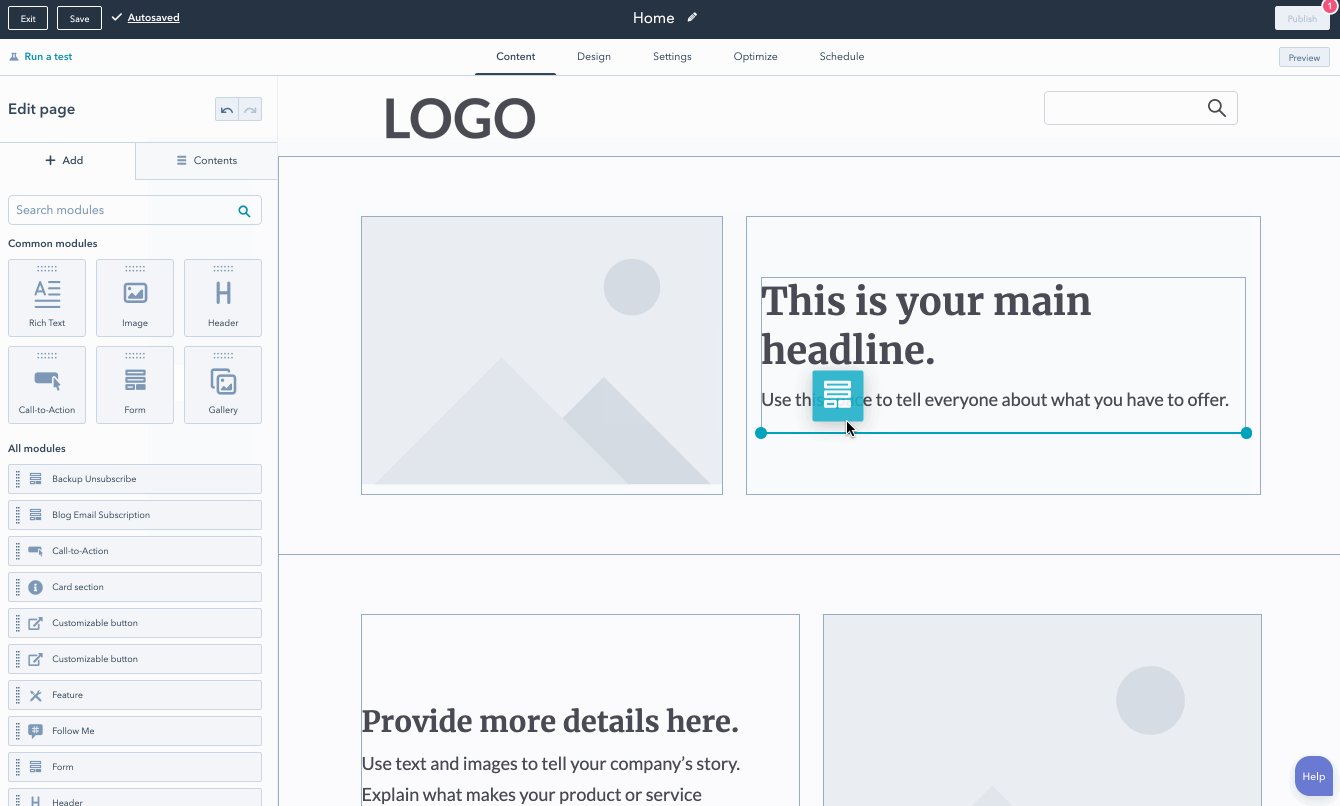
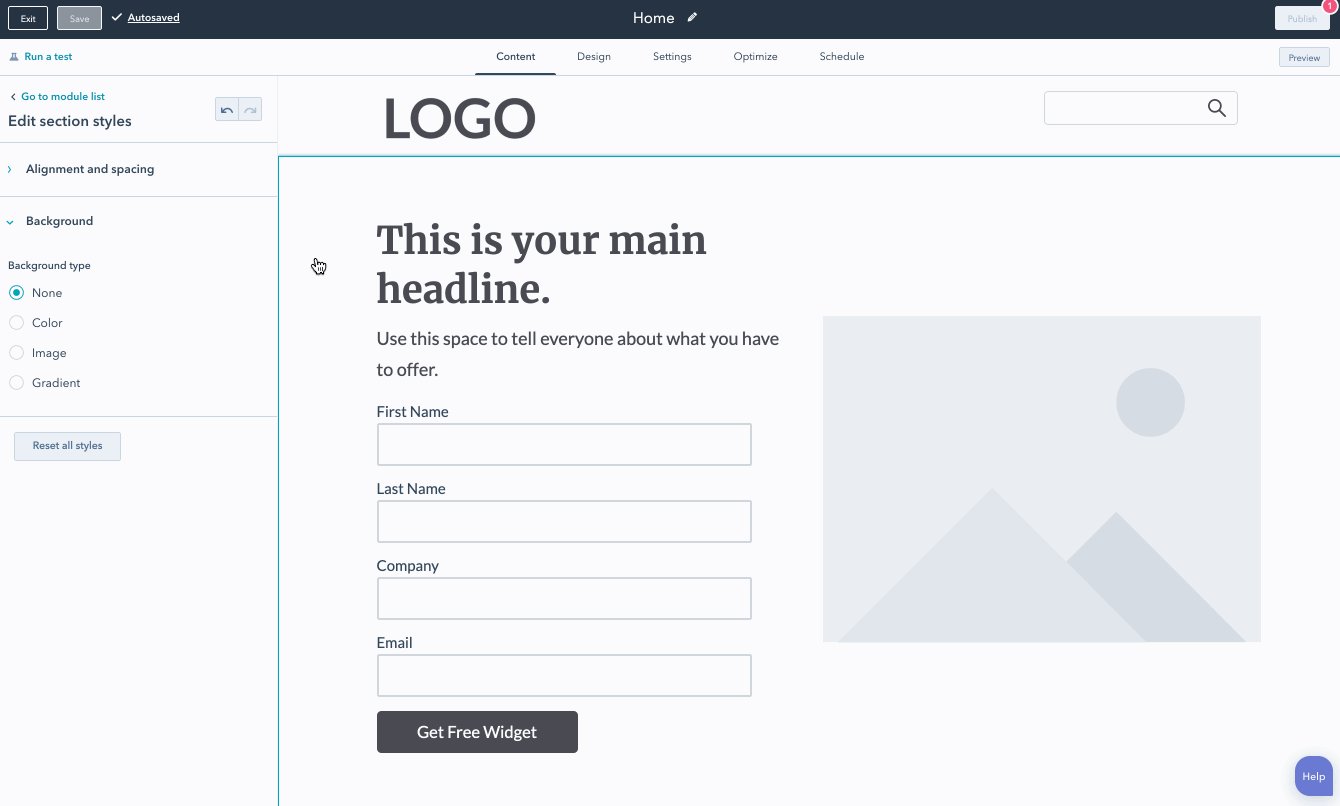
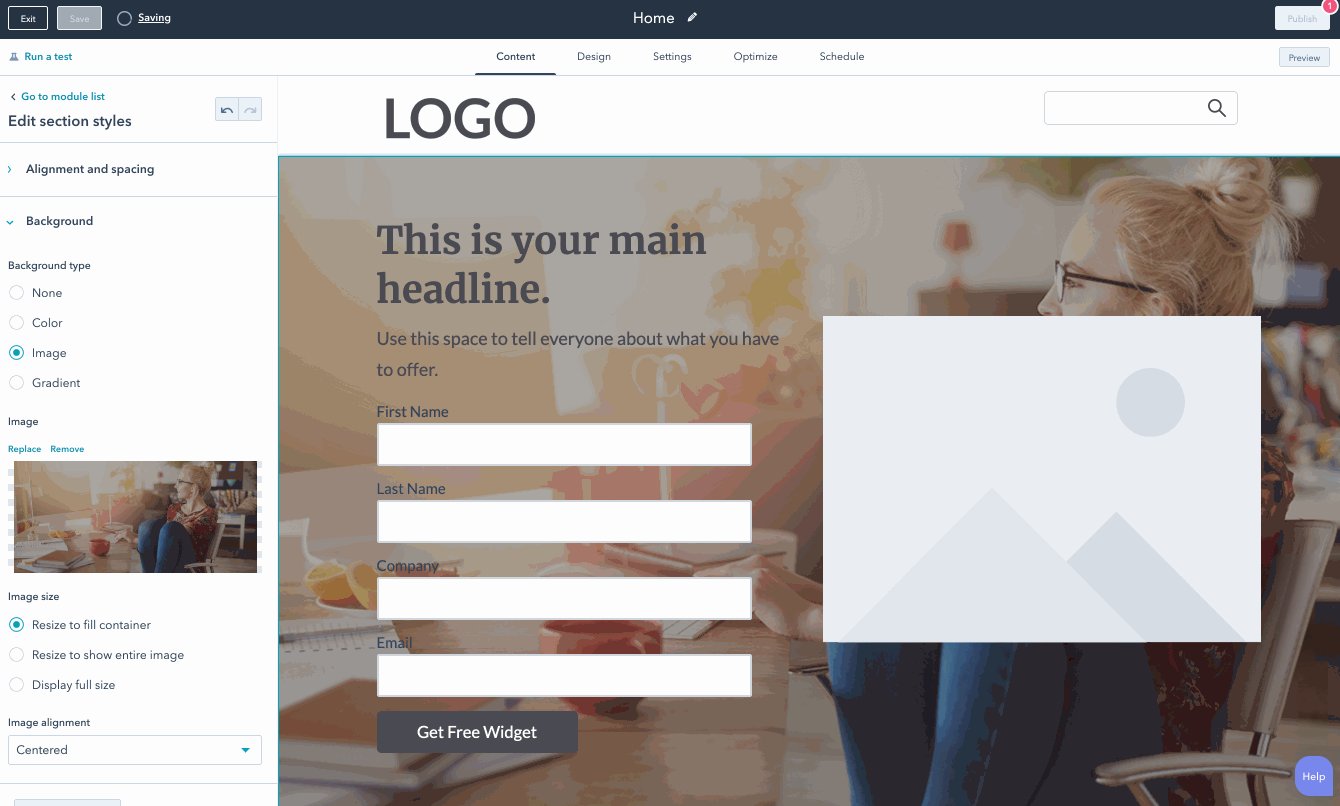
Drag and Drop Areas
Esta es una de las funcionalidades que dan más potencia a los Themes de HubSpot. Y es que ahora, y gracias al código HubL, podemos habilitar una o varias zonas específicas drag and drop en una plantilla.
Si HubSpot ya permitía esto, ¿por qué ahora es tan relevante? Pues la clave está en lo de "zonas específicas". Esta nueva opción permite dar flexibilidad a la edición de contenidos en las zonas de una plantilla donde realmente sea necesario, pudiendo añadir módulos desarrollados previamente para el tema, así como módulos básicos de HubSpot. Todo esto sin comprometer el resto de la plantilla y dando mucho más control al desarrollador.
 Fuente: HubSpot
Fuente: HubSpot
Esta funcionalidad es tan interesante porque con una buena planificación se puede dar muchísima flexibilidad y autonomía a los equipos de marketing, ya que ahora podrán generar contenido en una página web sin depender tanto de apoyo técnico constante.
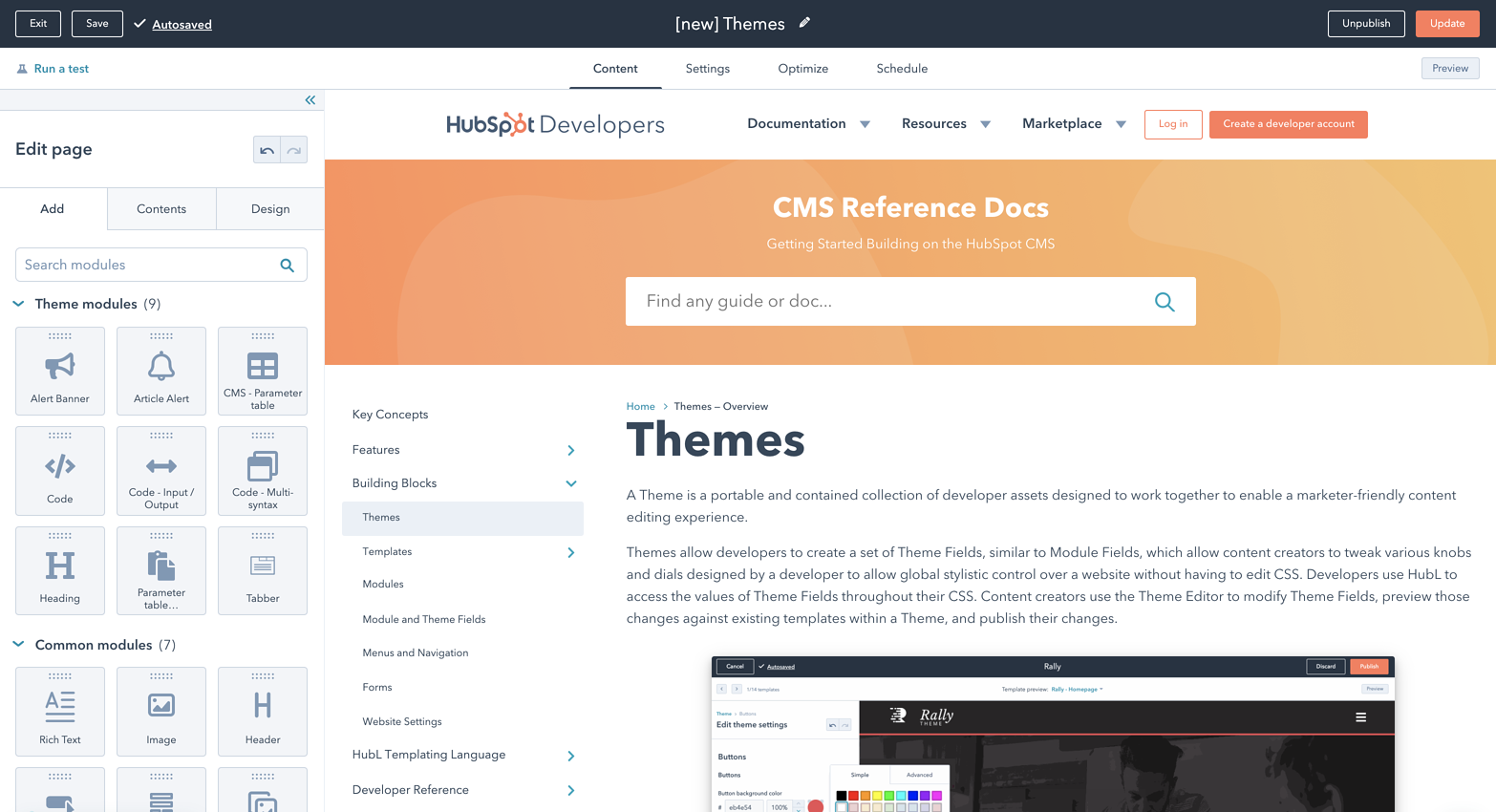
Theme Modules
Los módulos de los temas son igual que los módulos que ya conocíamos hasta ahora, con la gran diferencia de que ahora podremos utilizarlos también en los temas, siendo esta una de las novedades más relevantes.
Gracias a las nuevas Drag and Drop Areas podremos desarrollar módulos más transversales que pueden añadirse a cualquier plantilla del tema que queramos, de una forma fácil y pudiendo ordenarlos como deseemos.
Por supuesto, también podremos añadir módulos fijados directamente en las plantillas como siempre hemos podido hacer con HubL.
 Fuente: HubSpot
Fuente: HubSpot
Child Themes
Una de las novedades más recientes de los Themes de HubSpot es la posibilidad de crear "temas hijos''. Es decir, podemos duplicar temas heredando las características del tema principal. De esta forma, podremos modificarlo tanto como queramos sin comprometer el theme original.
Esta opción puede resultar muy útil cuando lo único que necesitamos es una simple página corporativa. Por ejemplo, en InboundCycle esto nos va a ayudar muchísimo, ya que, además de la página corporativa, tenemos productos como el Estudio del Inbound Marketing o nuestro evento anual Inbound Leaders, que comparten los elementos base de InboundCycle, pero que tienen su propio look and feel. Ahora podremos crear un child theme para modificarlos sin preocuparnos por el theme original.
Desarrollo en entorno local
Para las personas que desarrollan habitualmente en HubSpot, que finalmente hayan habilitado una solución real para poder desarrollar en local con tu editor de código favorito, es una prueba de cómo HubSpot quiere seducir a los desarrolladores.
La configuración es muy sencilla, en menos de 5 minutos tienes tu entorno listo y el flujo de trabajo es muy ágil. Es verdad que aún hay algunos puntos de mejora, como, por ejemplo, crear módulos, que todavía es más rápido hacerlo desde las herramientas en el editor de HubSpot, pero realmente ahora es mucho más placentero desarrollar Themes de HubSpot en tu editor de código favorito.
Los 5 mejores themes gratuitos de HubSpot
Aunque los nuevos Themes de HubSpot son relativamente nuevos, están creciendo a gran velocidad en el Marketplace de HubSpot. Si quieres experimentar más de cerca todo lo que te hemos comentado en el artículo, aquí te sugerimos cinco de los mejores themes gratuitos disponibles ahora mismo.
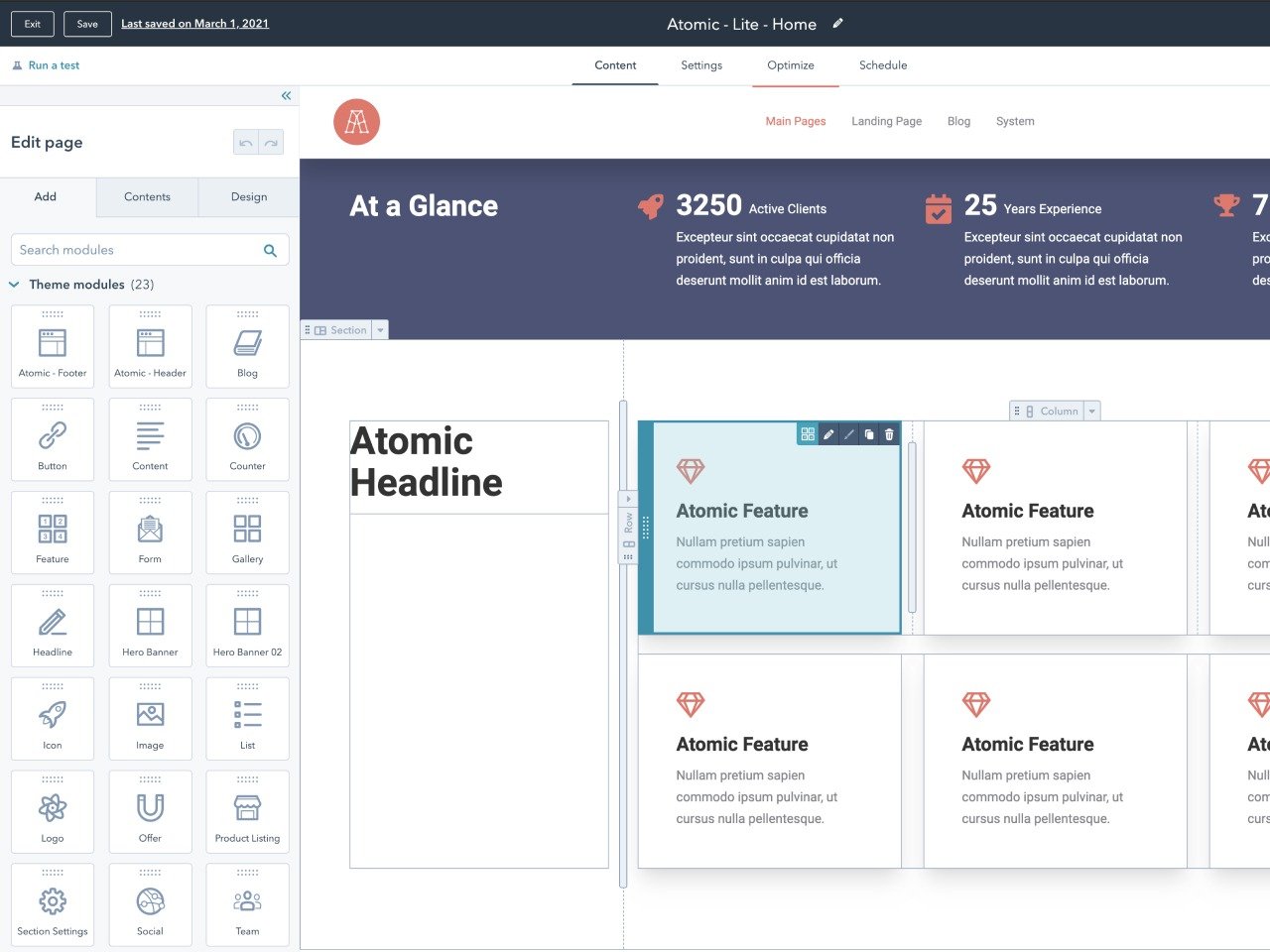
1. Atomic Lite by GiantFocal
Este es uno de los temas más populares y ofrecen un resultado muy elegante y limpio con 7 plantillas de página, 9 plantillas de sistema y 25 módulos. Además, te ofrecen una versión de pago a la que podrías dar el salto si lo necesitaras.
 Fuente: HubSpot
Fuente: HubSpot
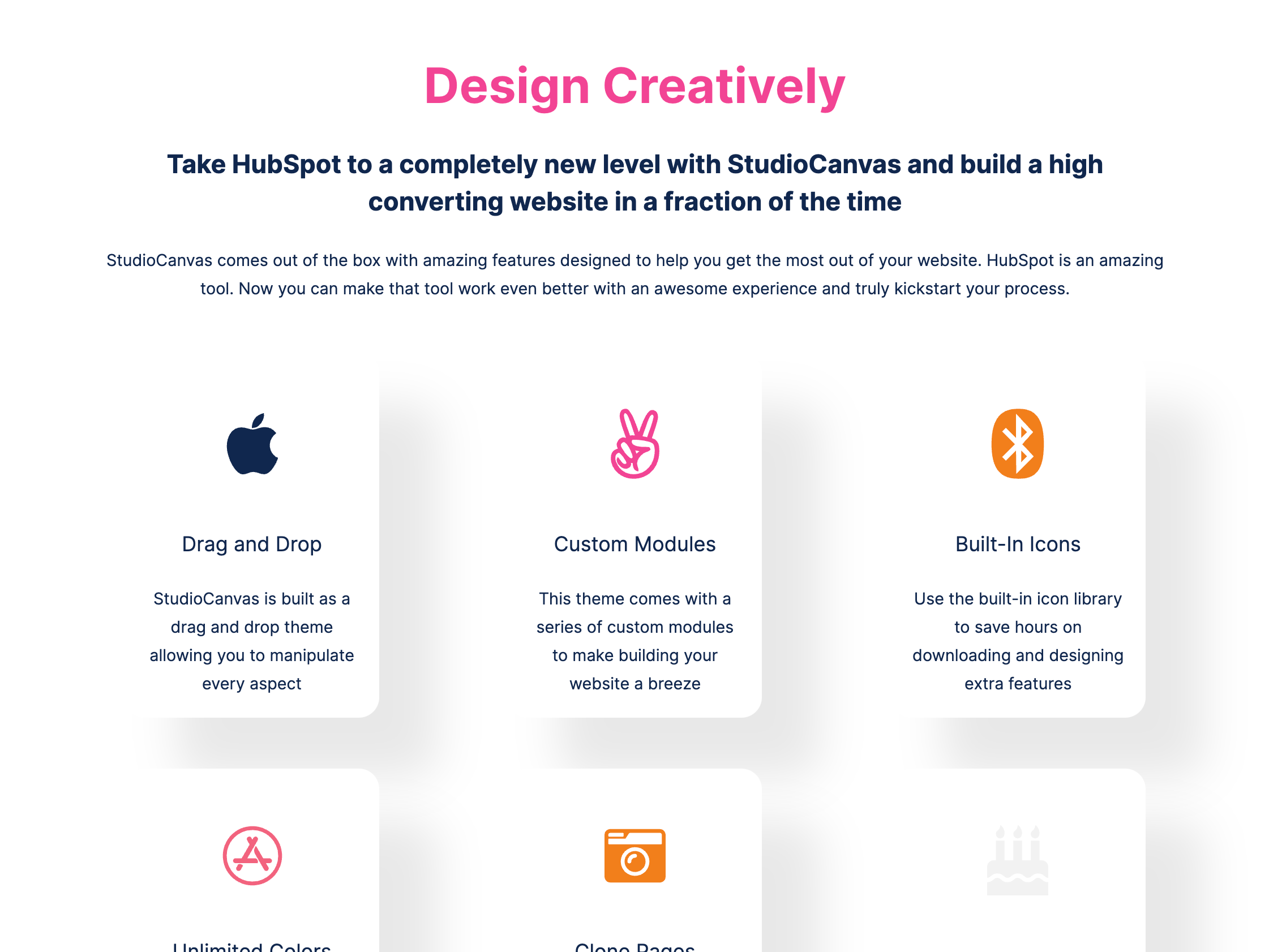
2. StudioCanvas
Este es un tema más visual y con un diseño más atrevido que el anterior. Incluye 5 plantillas de página, 15 plantillas de sistema y 17 módulos.
 Fuente: HubSpot
Fuente: HubSpot
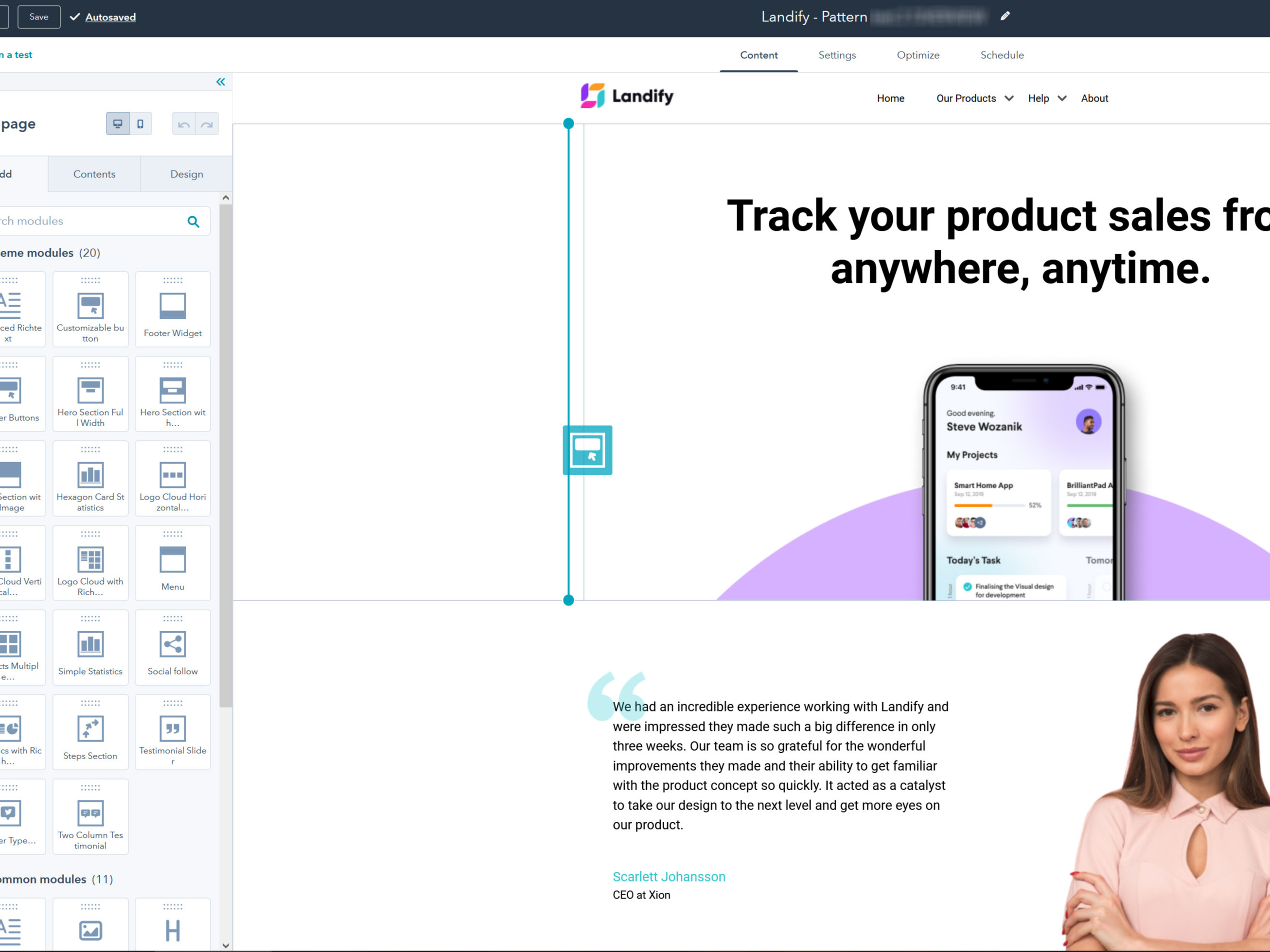
3. Startup Framework 2
Un tema minimalista enfocado más a producto que contiene 6 plantillas de página, 12 plantillas de sistema y 20 módulos.
 Fuente: HubSpot
Fuente: HubSpot
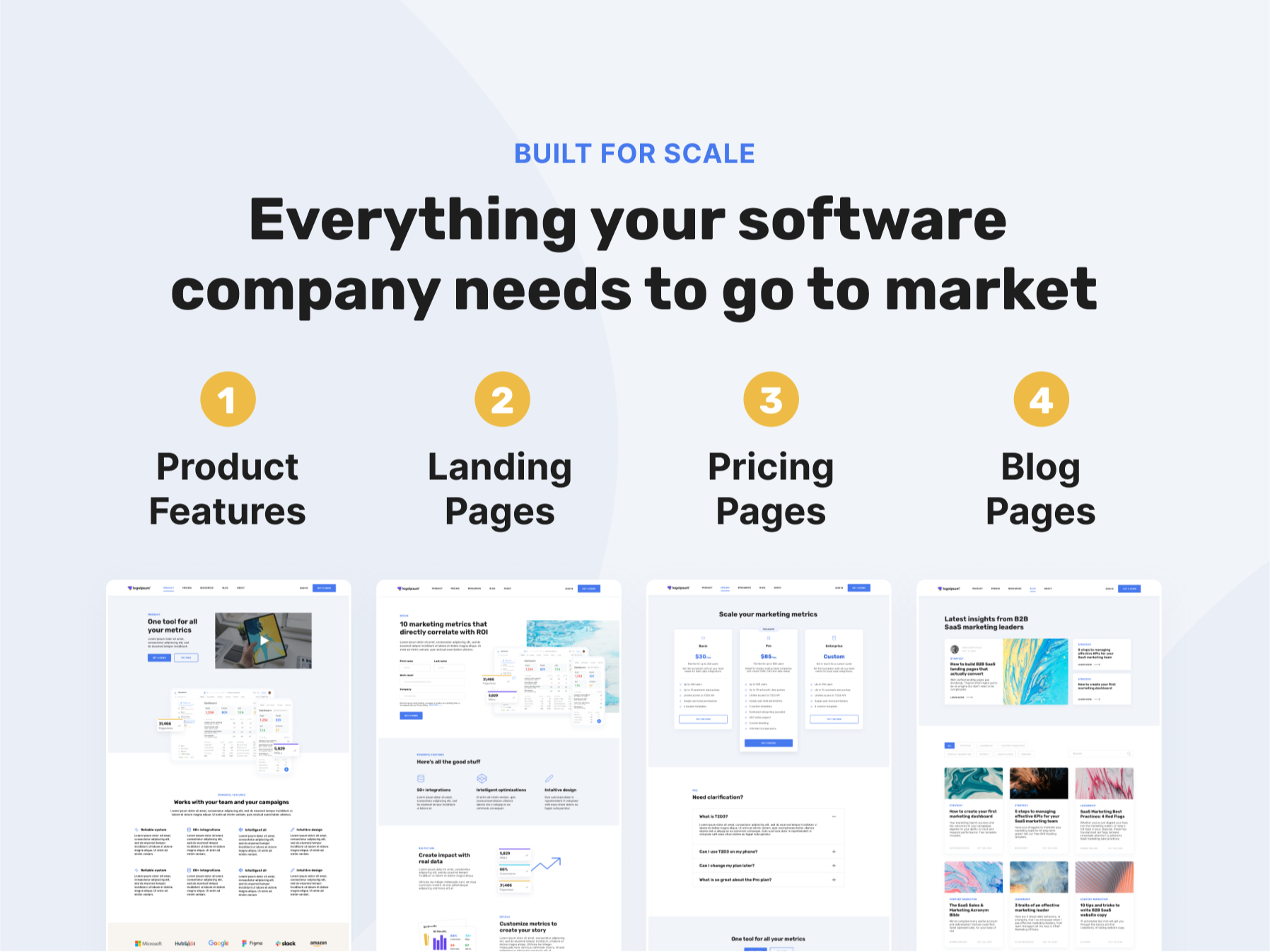
4. Atlas by Kalungi
Este tema está enfocado a la venta de software con un estilo muy moderno y de “clásica Startup”. Contiene 9 plantillas de página, 13 páginas de sistema y 25 módulos.
 Fuente: HubSpot
Fuente: HubSpot
5. DARK Free Theme
Un tema más clásico, pero con la peculiaridad de que es un diseño oscuro. Contiene 8 plantillas de página, 12 páginas de sistema y 18 módulos.
 Fuente: HubSpot
Fuente: HubSpot
Conclusiones
En este post nos hemos limitado a destacar aquellas funcionalidades que nos han parecido más relevantes, pero no debemos olvidar que son el complemento perfecto a lo que HubSpot ya ofrecía antes, como su propio lenguaje de programación HubL, las HubDB que abren un gran abanico de posibilidades, o la unificación y minificación de archivos CSS y JS por defecto, por nombrar solo algunas.
En definitiva, los nuevos Themes de HubSpot son una solución realmente potente para poder crear sitios con muchísima complejidad, reduciendo solo a casos muy excepcionales la necesidad de buscar alguna alternativa porque no puede cumplir tus necesidades.
Los desarrolladores de HubSpot agradecerán enormemente los esfuerzos y recursos que se están invirtiendo para ofrecer herramientas cada vez más potentes y enfocadas a desarrollar con menos limitaciones.
Esperamos que este post te haya ayudado a comprender mejor qué son los nuevos Themes de HubSpot. Si te ha quedado alguna duda acerca de ellos, no olvides que puedes dejar un comentario para que te ayudemos a resolverlas.
{% endblock %} {%- endset -%} {%- set hs_blog_post_summary -%}Recientemente HubSpot ha introducido cambios en lo que a la personalización de templates se refiere. Los nuevos Themes de HubSpot han llegado para sustituir a los clásicos templates, incluyendo nuevas herramientas que van a permitir tanto a desarrolladores como a usuarios crear y personalizar el contenido de una forma más completa y sencilla.
¿Quieres saber más acerca de los Themes de HubSpot? En este artículo vamos a desgranar todas las novedades de esta solución de HubSpot. ¡No te lo pierdas!
{%- endset -%} {%- blog_post_data_wall_wrapper body={{hs_blog_post_body}}, summary={{hs_blog_post_summary}} %}