En apenas unos años, WordPress se ha convertido en la herramienta líder para la creación de blogs. Sin duda, su diseño intuitivo y las facilidades que brinda para personalizar cada sitio web son algunos de los factores que están detrás de su éxito. No obstante, las posibilidades que ofrece por defecto no siempre dan respuesta las necesidades de tu site (como, por ejemplo, la inclusión de advertencias en caso de problemas técnicos o la posibilidad de agregar botones para compartir sus contenidos en las redes sociales). De todos modos, incorporar estas prestaciones extra es realmente sencillo, incluso si no eres experto/a en este ámbito. ¡Te explicamos cómo!
¿Qué son los plugins?
Los plugins de WordPress son complementos que sirven para agregar funcionalidades a tu sitio web sin necesidad de incrustar un montón de código adicional o de que un experto que lo haga por ti.
Hay plugins y herramientas de Wodpress para cada necesidad, desde la optimización del marketing hasta la mejora de la seguridad. Pero con miles de plugins en el mercado, puede ser difícil elegir cuál usar. Además, lo que es correcto para algunas empresas puede no ser adecuado para otras.
Para ayudarte a decidir sobre los mejores plugins para tu negocio, he recopilado una lista con algunos de mis favoritos. ¿Te apuntas a leerla?
Herramientas de Wordpress para mejorar tu estrategia de marketing
Hoy en día existen muchas herramientas y plugins de marketing disponibles para las empresas: para la optimización de motores de búsqueda (SEO), marketing por correo electrónico, páginas de destino y formularios de contacto, entre otros. A continuación vamos a repasar algunos que no pueden faltar en tu estrategia digital. ¡Apunta!
Yoast
 Precio: gratuito, con una versión premium disponible.
Precio: gratuito, con una versión premium disponible.
Si estás buscando mejorar el SEO de tu sitio web, vale la pena echarle un vistazo a Yoast. Este plugin analiza el texto en tus páginas web y blogs, y te dice si es amigable con el SEO y legible.
Yoast SEO ofrece una versión gratuita y otra premium. La versión gratuita te permite añadir una palabra clave SEO para su consideración, mientras que la versión premium permite cinco palabras clave. La versión premium también ofrece un poco más de información: muestra una vista previa de tu sitio web en Facebook y Twitter, y sugiere enlaces internos que se pueden incluir en su texto. Con ambas versiones obtienes la asistencia técnica de configuración de Yoast, que es excelente si robots.txt no significa nada para ti.
Yoast se actualiza cada dos semanas, lo que ayuda a tu sitio web a mantenerse actualizado con cualquier cambio en los algoritmos de SEO de Google.
OptinMonster

Precio: desde 9$ al mes.
OptinMonster es una herramienta de generación de leads que te permite convertir visitas en suscriptores o registros para la base de datos. La idea que hay detrás de este plugin es conseguir una buena experiencia del usuario y mantener a tus clientes para que regresen, una y otra vez, alentándoles a suscribirse a correos electrónicos regulares. Hasta ahora, ha ayudado a crear más de 21 mil millones de formularios de suscripción voluntaria, con más de 600.000 sitios web que actualmente usan el software y 217 millones de conversiones registradas. Son números bastante impresionantes, ¿no crees?
Hay cuatro opciones de precios disponibles para OptinMonster.
- La primera es el plan Basic, que se puede contratar por 9$ al mes, limita a las empresas a 2.500 páginas vistas y un sitio web. Con esta opción tendrás disponibles informes básicos y una orientación limitada. Pero es una buena opción para las empresas que solo quieren probar a ver cómo funciona.
- El siguiente nivel es el Plus, de 19$ mensuales ofrece 10.000 páginas vistas y 2 sitios web. Hay campañas y clientes potenciales ilimitados; además, se pueden realizar pruebas A/B y programar campañas.
- Los otros dos niveles no son necesarios para la mayoría de las empresas. Se puede usar uno de 29$ en 3 sitios web, que dispone de más herramientas de targeting y retargeting. Para finalizar, hay un nivel más diseñado para agencias de marketing. Se llama Growth y tiene un coste de 49$ al mes.
Constant Contact

Precio: desde 9£ al mes.
En algún momento de tu estrategia, es muy probable que consideres el marketing por correo electrónico. Cuando esto suceda, deberías mirar Constant Contact. Este complemento te permite crear listas de correo electrónico y enviar emails regulares a todos tus suscriptores. Es extremadamente fácil de usar, por lo que es adecuado para principiantes de marketing. También se puede integrar con otros plugins como OptinMonster.
El plugin cuesta de 9£ a 41£ al mes, dependiendo del nivel de servicio que requieras. Sin embargo, obtienes tu primer mes gratuito como prueba. Las principales diferencias entre los dos niveles de precios es que puedes tener más usuarios en la versión de 41£ y más capacidad de almacenamiento. También hay opciones de automatización con la versión de 41£.
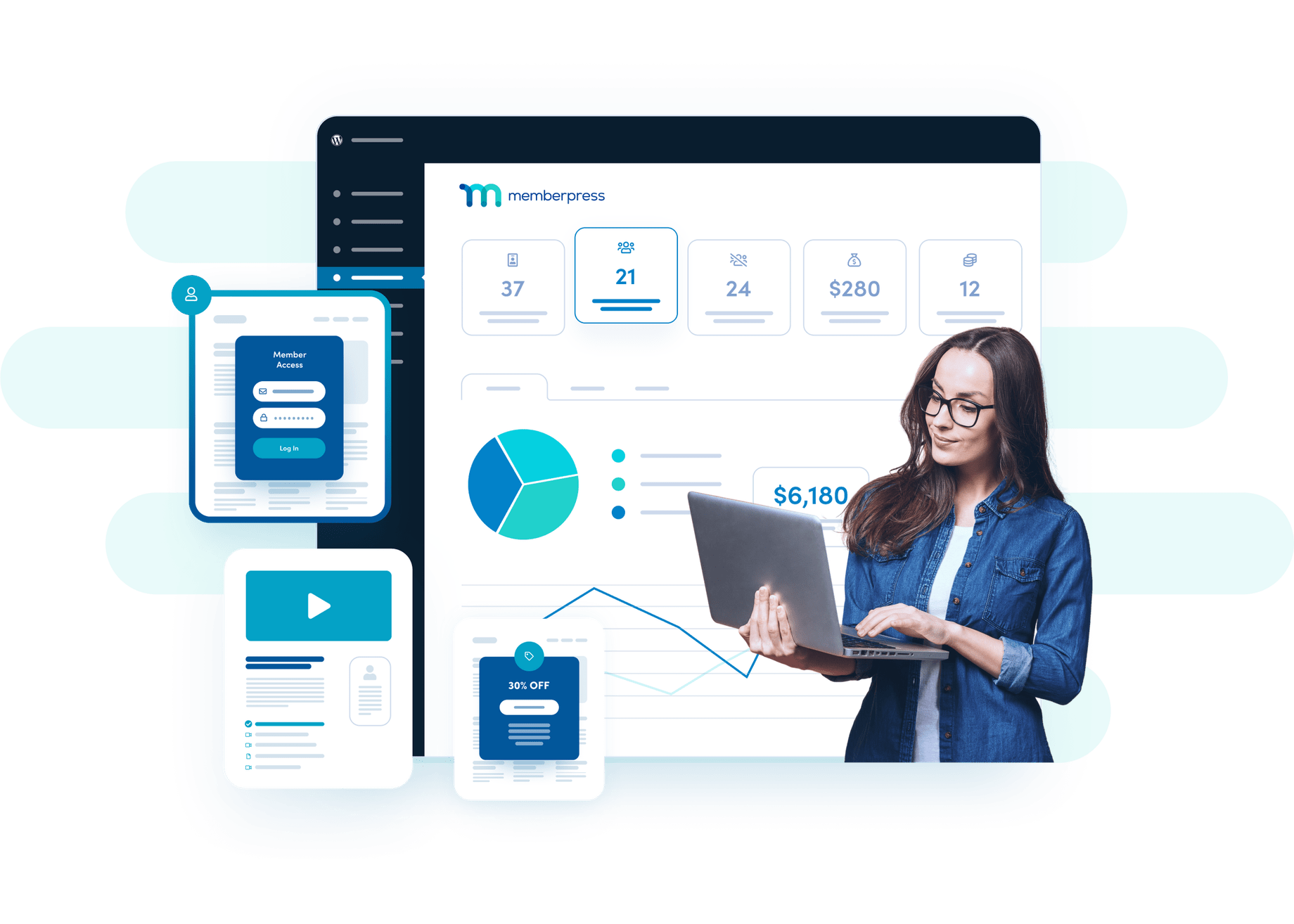
MemberPress

Precio: desde 179,50$ al año.
Una comunidad altamente comprometida y activa está en la lista de deseos de todo marketer. Muchas empresas ahora se están moviendo hacia tipos de servicio de suscripción. Plataformas como Netflix y Unilever Dollar Shave Club utilizan MemberPress, la manera más fácil de configurar un modelo de suscripción para tu sitio de WordPress. Puedes ofrecer diferentes opciones de membresía a través del complemento y restringir el acceso a los usuarios según el nivel de su suscripción. ¡Pruébalo!
Como te comentaba, los precios comienzan desde 179,50$ al año para el paquete básico. Eso te permite usar MemberPress en un sitio web, integrarlo con PayPal o Stripe, e incluye también un año de soporte técnico. El siguiente nivel (299,50$) ofrece más integraciones y se puede usar hasta en 2 sitios. Finalmente, el nivel más alto (399,50$) te permite usar MemberPress en hasta 5 sitios web, con plugins e integraciones adicionales.
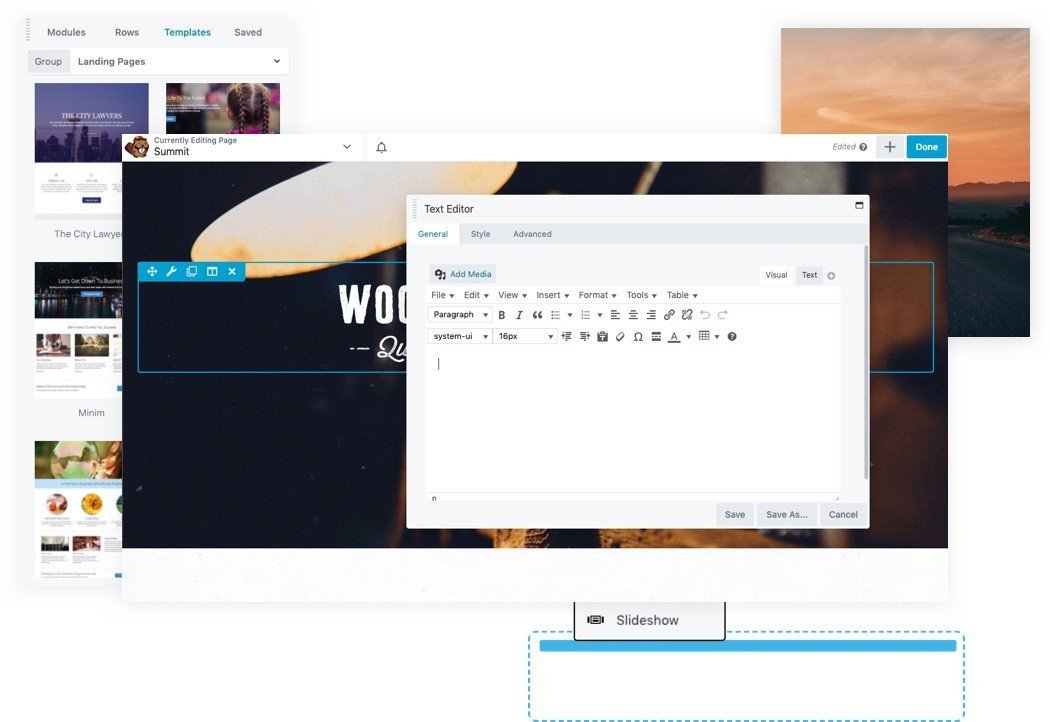
Beaver Builder

Precio: desde 99 $.
En cada campaña de inbound marketing surge la necesidad de crear una landing page. Una vez hayas hecho un par de ellas, te habrás dado cuenta de que ajustar algunas cosas aquí y allá puede generar más conversiones y ventas. Pero puede ser costoso contratar un desarrollador cada vez que quieras crear una landing, ¿no te parece?
Ahí es donde Beaver Builder entra en acción. A pesar de su nombre cual videojuego de Nintendo, este plugin es una poderosa herramienta que permite a cualquier persona crear, a través de un modelo drag and drop, landing pages. No es necesario que tengas conocimientos sobre código para usarlo, ya que la interfaz se diseñó pensando en personas sin conocimientos técnicos.
Hay un precio único de 99 $ para el paquete estándar, que ofrece soporte por un año, plantillas y sitios web ilimitados. El paquete Pro de 199 $ tiene una capacidad adicional de "varios sitios". También hay un paquete de agencia con capacidades de white label. Y, por último, está el paquete Ultimate de 546$, que incluye el Beaver Themer add-on.
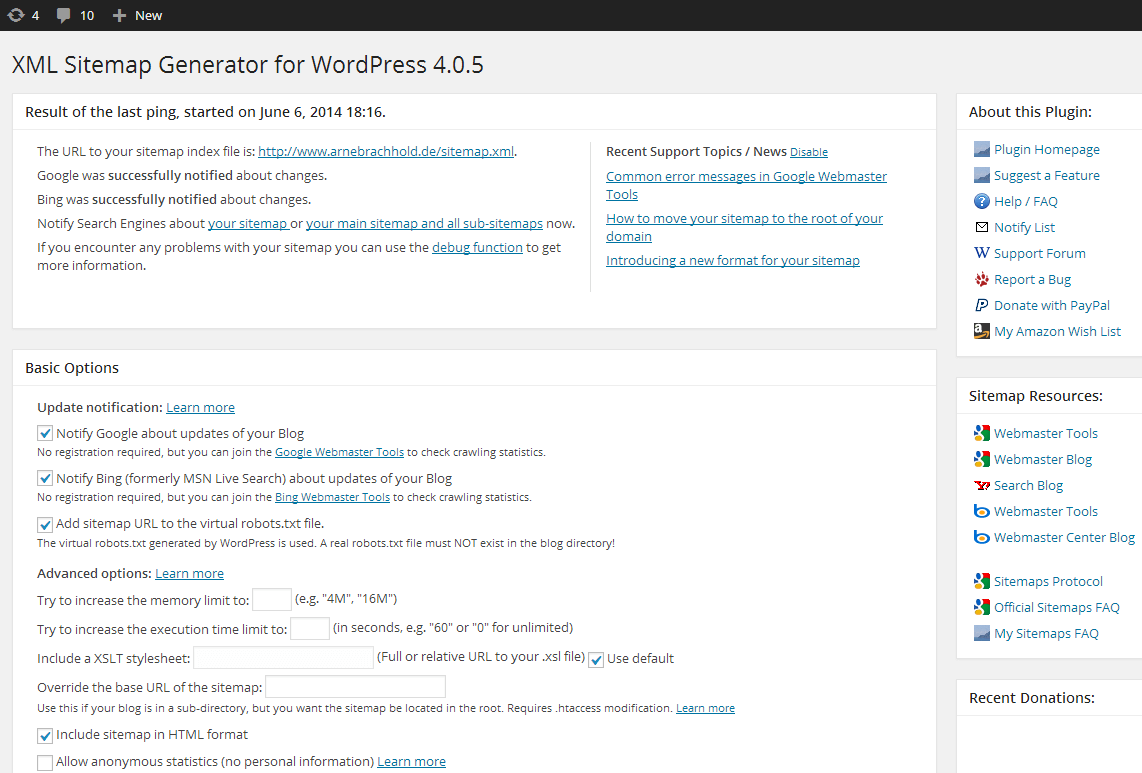
Google XML Sitemaps

Precio: gratuito.
Google XML Sitemaps es otro plugin de SEO.
Crea XML sitemaps que hacen que sea más fácil para Google, Bing, Yahoo y otros motores de búsqueda indexar tu página. Esto significa que los bots de los motores de búsqueda tienen una descripción completa de la estructura de tu sitio web. También les notifica cuando añades contenido nuevo. El complemento es gratuito, por lo que, a mi parecer, todas las empresas online deberían tener instalado este plugin para mejorar las clasificaciones de búsqueda.
Plugins para mejorar la velocidad de carga de nuestra web
La velocidad de carga del sitio web es uno de los factores SEO más importantes y que, a su vez, mejora la experiencia del cliente. Google demostró que el 40% de las personas abandona sitios web que tardan más de tres segundos en cargarse. Por lo que, la lentitud de la velocidad de tu sitio web puede costarte clientes. ¿Qué puedes hacer para mejorar la velocidad de tu site? Ayudarte de alguno de estos plugins:
W3 Total Cache

Precio: gratuito.
W3 Total Cache mejora la velocidad de tu sitio web al servir archivos comprimidos y en caché. Reduce el tiempo de descarga y mejora el rendimiento del servidor. En última instancia, esto significa que tus clientes ven tu sitio web mucho más rápido que cuando WordPress tiene que generar una y otra vez. Es un complemento gratuito, por lo que deberás experimentar de qué forma se adapta mejor a tu web.
WP Rocket
Precio: desde 49$ al año.
WP Rocket nace con el objetivo de conseguir que tu sitio sea lo más rápido posible desde el primer momento.
Cuenta con varias funciones predeterminadas (almacenamiento de páginas en caché o compresión GZIP) que te ayudarán a optimizar la velocidad de carga. No obstante, este plugin destaca por las opciones avanzadas como la posibilidad de eliminar CSS que no se utiliza o el retraso de la ejecución de JavaScript, entre otras. Todas ellas te ayudarán, aún más, a mejorar el rendimiento de tu web. En cuanto a los precios, estos varían dependiendo del número de webs que quieras trabajar: 1 sitio web, 49$ al año; 3 sitios webs, 99$ al año; y webs ilimitadas, 249$ al año.
Autoptimize
Precio: gratis.
Autoptimize es un plugin que parte con una gran ventaja: es totalmente gratuito. Entre sus puntos fuertes está la opción de optimizar imágenes de forma diferencia, así como también optimiza fuentes de Google o JavaScript asincrónico no agregado. Además, con este plugin, almacenar en caché secuencias de comandos puede resultar muy sencillo gracias a la posibilidad de inyectar CSS en los encabezados de las páginas de forma predeterminada.
Como ves, un plugin que hace que la optimización de tu web sea muy sencilla.
LiteSpeed Cache
Precio: gratis.
Otro plugin gratuito es LiteSpeed Cache for WordPress (LSCWP). Este complemento es considerado un todo en uno que puede aplicarse en WordPress Multisite. Entre sus características más destacables está la opción de un caché a nivel de servidor y que su uso es compatible con otros complementos y plugins más empleados, tal como WooCommerce o Yoast SEO.
Herramientas y plugins de Wordpress que te ayudan a vender mejor
La próxima recopilación de plugins está centrada en aquellos que pueden ayudar a tu comercio electrónico o a tus cursos online a vender más y mejor. ¿Te interesa?
WooCommerce

Precio: gratuito.
Cualquier empresa que desee establecer una tienda en línea lo tiene más fácil si utiliza WooCommerce. Alrededor de 5 millones de sitios web actualmente usan WooCommerce.
El plugin en sí es gratuito. Si quieres integrarlo con PayPal o Royal Mail, entonces está disponible a través de las extensiones de WooCommerce. Algunos de esos son de pago. Existen también templates adicionales que seguro querrás conseguir para que tu ecommerce destaque por encima de las plantillas más básicas.
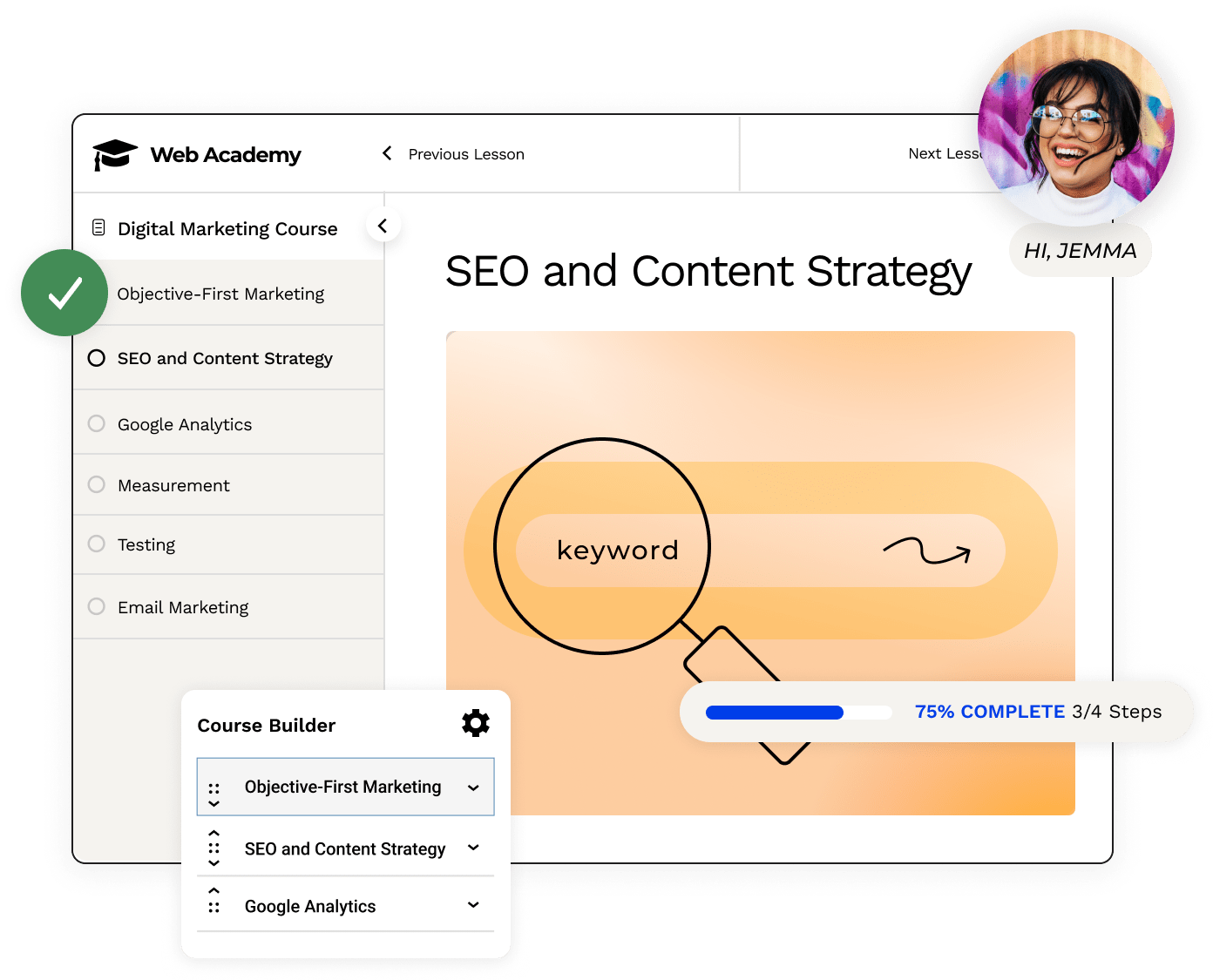
LearnDash

Precio: desde 199 $ al año.
Si planeas ofrecer cursos en línea a tus clientes, entonces deberías considerar LearnDash. Este plugin ha sido desarrollado específicamente para ayudar a las empresas a crear y vender cursos en línea.
Hay un generador de cursos fácil de usar que te permite editar mediante drag and drop rápidamente lecciones, asignaciones y pruebas. También puedes incluir certificados al finalizar el curso, tener contenido publicado para los alumnos a través de un cronograma establecido e interactuar con las personas en función de su participación en el curso.
El paquete básico se adapta a la mayoría de las empresas, ofreciendo toda la funcionalidad descrita para un sitio web. Son 199 $ al año. Pero si tienes más de un sitio web que ofrece cursos, entonces deberás usar el paquete de 399$ Plus. Este ofrece soporte para hasta 10 sitios web.
BirchPress
Precio: gratuito, con opciones premium.
BirchPress es un plugin de programación que permite a los clientes reservar citas. Si diriges un salón de belleza, un bufete de abogados, un servicio de asesoramiento o similar, entonces BirchPress es el acompañante ideal para tu ecommerce. Se sincroniza con los calendarios existentes de Gmail, Apple, Android y Outlook, y puede enviar recordatorios o notificaciones si se cancela una cita. El complemento se integra con PayPal para el pago online.
Hay una versión gratuita disponible que probablemente funcione para la mayoría de las empresas. Para notificaciones automáticas, soporte técnico adicional y otras funcionalidades, se ofrecen tres paquetes adicionales. Estos van desde 99 $ hasta 249 $ al año.
Plugins para mantener tus finanzas en orden
Existen pocos plugins en esta área. La mayoría de estos plugins ayudan a las empresas a integrar el rendimiento de su sitio web con el software de contabilidad.
CBX Accounting
Precio: gratuito, con plugins adicionales.
El plugin CBX Accounting ofrece a las empresas una manera fácil de mantener los ingresos y los gastos a través de su sitio web. Ofrece una descripción completa de los ingresos y gastos del año actual hasta la fecha, y permite organizar los ingresos y los gastos de acuerdo con las diferentes categorías. El plugin es gratuito, pero si necesitas una integración adicional con WooCommerce, o un administrador de registros y una declaración, tendrás que pagar esos plugins extras.
Herramientas de Wordpress y plugins para la seguridad de tu sitio web
La seguridad es una gran preocupación para muchas empresas, y es por ello que debería ser una de tus prioridades. Afortunadamente, hay muchas herramientas que pueden ayudarte a proteger tu sitio web y monitorizar cualquier amenaza:
iThemes security
.png?width=742&height=442&name=ithemes-security%20(1).png)
Precio: gratis, con opciones premium desde 99$ al año
Entre otras acciones, esta herramienta se encarga de:
- Oscurecer algunas vulnerabilidades de WordPress, cambiando algunos de los valores que hay por defecto. Por ejemplo, la URL de la interfaz del administrador (/wp-admin) o el identificador del administrador (normalmente, ID=1).
- Activar un sistema de tipo away mode (cuando este está activo, bloquea cualquier login en la interfaz del administrador). Esto puede ser útil cuando sabes de antemano las horas en las que vas a entrar en la interfaz (por ejemplo, por la noche seguramente estarás durmiendo y no editarás tu site). Así, este sistema bloquea los logins en horarios de trabajo que no son habituales.
- Proteger tu site de ataques, bloqueando los usuarios problemáticos o detectando y bloqueando ataques en tu sistema de archivos o base de datos.
- Ayuda a bloquear bots maliciosos, así como a reducir el spam.
- Escanea en busca de posibles complementos y temas que sean vulnerables con el objetivo de aplicar actualizaciones.
- Refuerza las credenciales de acceso de los usuarios.
Sucuri

Precio: desde 199,99$ al año
Sucuri ofrece a los usuarios de WordPress una suite de seguridad que busca cualquier malware, monitorea las amenazas, envía notificaciones de seguridad y puede proporcionar acciones de postpirateo. Todos los paquetes incluyen una opción de firewall. Por cierto, si tu sitio web aún no tiene un firewall, deberías hacerte con uno, ya que es una de las mejores cosas que puedes hacer para protegerlo.
Wordfence

Precio: gratuito, con opciones premium.
Wordfence es otro plugin de seguridad que se ofrece de forma gratuita. Wordfence supervisa continuamente las amenazas online actuales y protege tu sitio web de las direcciones IP maliciosas y el malware. Realiza un seguimiento de todo lo que sucede en tu sitio web y te enviará una alerta si cree que algo dudoso está pasando.
La versión gratuita debería ser suficiente para la mayoría de las empresas, sin embargo, para una protección más completa, puedes probar la versión premium, que sale por unos 99 $ al año.
BackupBuddy

Precio: desde 99 $ al año.
Tener un sistema de respaldo en el que confiar es esencial para la seguridad de tu sitio web. Si todo se pierde en un hack o en un fallo del hardware, necesitarás una copia de seguridad de tu sitio web para que vuelva a funcionar. Sin una copia de seguridad, probablemente tendrás que reconstruir tu sitio web desde cero.
BackupBuddy realiza una copia de seguridad de todo tu sitio web desde el panel de WordPress. En unos pocos clics tienes tu sitio web guardado dentro de un archivo zip. Incluye todos tus datos de WordPress, incluidas las publicaciones de usuarios, plugins, comentarios y archivos principales.
Un año de soporte sale a 99$. Si tienes más de un sitio web para realizar copias de seguridad, entonces vale la pena obtener el siguiente paquete por 199$/año. Este te permitirá almacenar hasta 5 sitios web.
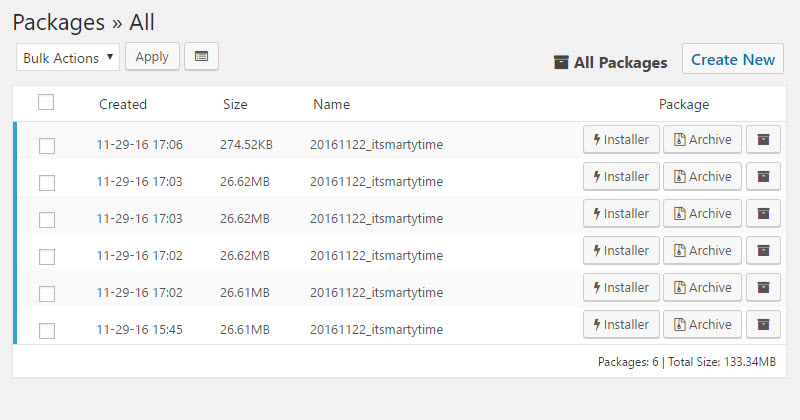
Duplicator

Precio: gratis, con opciones premium desde 69$
Cuando desarrollas un sitio web, es muy útil tener una copia de este en un entorno local (por ejemplo, en tu ordenador). De este modo, puedes modificar todos los ficheros y ver los cambios al momento, sin tener que cargar los archivos en el servidor.
Además, una vez estás conforme con los cambios que has realizado en tu site, tendrás que cargarlos en un entorno de preproducción, que tiene que ser lo más parecido posible al entorno de producción (tener el mismo servidor, la misma clase de base de datos, etc.). De este modo, podrás detectar posibles errores antes de poner los cambios en producción.
Una manera de mover todo tu sitio web entre los entornos local, de preproducción y de producción consiste en usar un plugin como Duplicator. Esta herramienta te permite duplicar, clonar, hacer copias de seguridad, mover y transferir un website íntegro de un lugar a otro.
Si quieres ver una descripción detallada de cómo crear un entorno local y cómo usar Duplicator para mover la instalación local de WordPress, échale un vistazo a este post.
Duplicator ofrece la posibilidad de migrar una web de una ubicación a otra, así como de hacer copias o aplicar el site si hiciera falta. Además, todo esto también se puede emplear como copia de seguridad, lo que aporta un extra a este plugin. Por esto, y por muchas cosas más, este plugin ya cuenta con más de 30 millones de descargas.
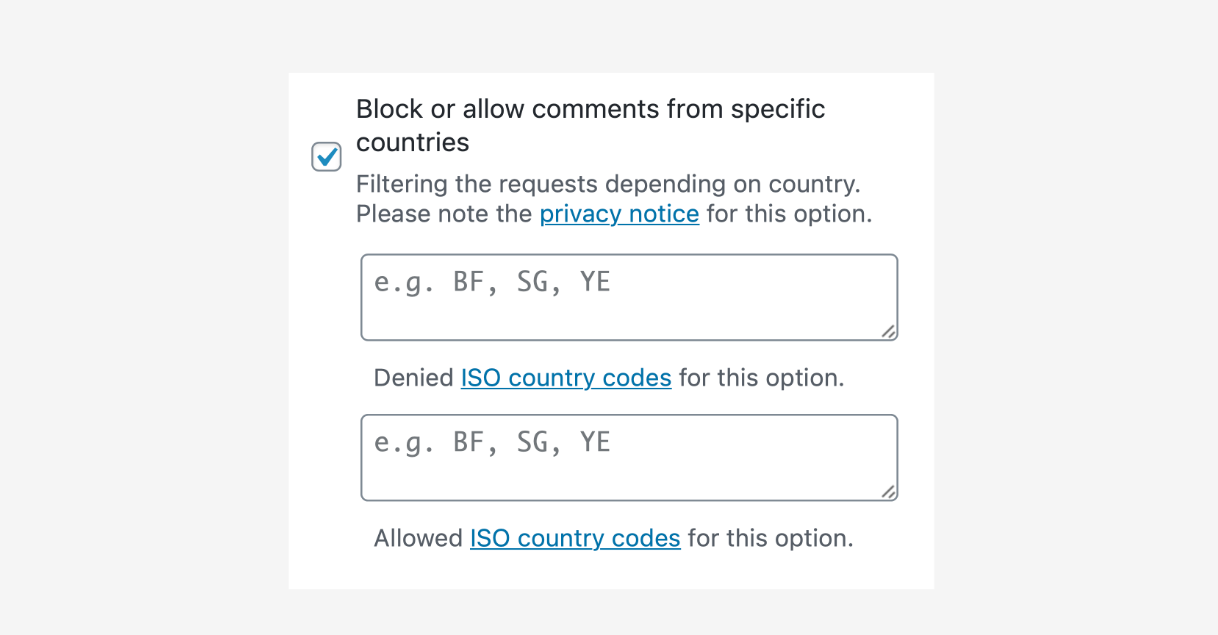
Antispam Bee

Precio: gratis
Si tienes un blog, sabes lo molesto que es tener que ir gestionando todos aquellos comentarios considerados spam. Para hacerlo de manera automática, puedes ayudarte de Antispam Bee.
Este plugin bloquea automáticamente todo aquel comentario que pueda ser considerado como spam, sin necesidad de enviar información a terceros. Y lo más importante: es gratuito y compatible con el nuevo RGPD.
Plugins para gestionar las cookies
Como bien sabrás, desde mayo de 2016 entró en vigor el nuevo reglamento general de protección de datos, conocido también por sus siglas RGPD.
Este reglamento es de carácter obligatorio para todas las empresas y marcó un antes y un después en la forma en que las empresas podían recoger datos de sus clientes y visitantes en Internet. Estos cambios van en favor del cliente, ya que se vela por un mayor control y seguridad de la información digital que, como usuarios, aportamos en el mundo online. Dicho de otra manera, desde la entrada en vigor del reglamento los usuarios tienen el derecho de decidir cómo quieren que se traten sus datos, así como decidir qué pueden hacer o no las empresas con ellos.
Con el fin de cumplir toda esta legislación, hay plugins que te pueden ayudar:
Cookiebot
Precio: gratuito, con opciones premium.
Cookiebot CMP es el complemento ideal para cumplir con el RGPD. ¿Cómo? Automatizando los requisitos de seguimiento y consentimiento de los usuarios en internet. Esto es posible gracias a que el plugin monitoriza los seguimientos de tu web y obtiene de manera automática los consentimientos otorgados por los usuarios.
Cookie Notice & Compliance for GDPR / CCPA

Precio: gratuito, con opciones premium.
Cookie Notice es un banner para poner en tu sitio web. Este banner es personalizable al 100% y te puede ayudar a conseguir que tu web cumpla con el actual RGPD. Esto es posible por la integración de este con el consentimiento de cookies.
Por si no lo sabes, actualmente se debe tener un enfoque proactivo en la recogida de datos obtenidos por las cookies.
Un plugin para administrar tus plugins
Plugin Inspector
Precio: gratuito.
Cuando tienes múltiples plugins en tu sitio de WordPress, administrarlos todos puede ser toda una misión.
Plugin Inspector controlará tus otros plugins en busca de vulnerabilidades o códigos incorrectos. También ofrece a los desarrolladores una descripción completa de todo el código dentro de tus plugins, algo muy útil si estás planificando una actualización del sitio web.
Las herramientas son únicas para cada negocio
Cada negocio es único, por lo que debes probar diferentes herramientas de Wordpress y plugins para descubrir las combinaciones que mejor funcionan en el tuyo. Muchos plugins ofrecen versiones gratuitas o pruebas, lo que significa que puedes probarlas antes de comprometerte con una suscripción. ¡No lo dudes!
Además, los plugins pueden mejorar tu experiencia de WordPress (y la de tus clientes), así que no los ignores por completo. Prueba los que creas puedan ser más adecuados para tu negocio y agrega otros cuando los necesites.
Y tú, ¿has probado algunos de estos plugins? ¿Me recomendarías alguno más?
Publicado originalmente el 9 de octubre de 2018 y actualizado el 15 de noviembre de 2022.
Revisado y validado por Susana Meijomil, Inbound Content Manager en InboundCycle.



